Home
Install Flutter on Windows by Download Zip
การติดตั้ง Flutter ไปบน Windows โดยการ git clone ผ่าน Github https://www.androidthai.in.th/android-flutter/160-install-flutter-on-windows-os-by-terminal.html
ซึ่งเราเคยทำมาแล้ว มาที่นี่เราจะ โหลด แบบ Zip มาครับ

เริ่มจากไปที่ https://flutter.io

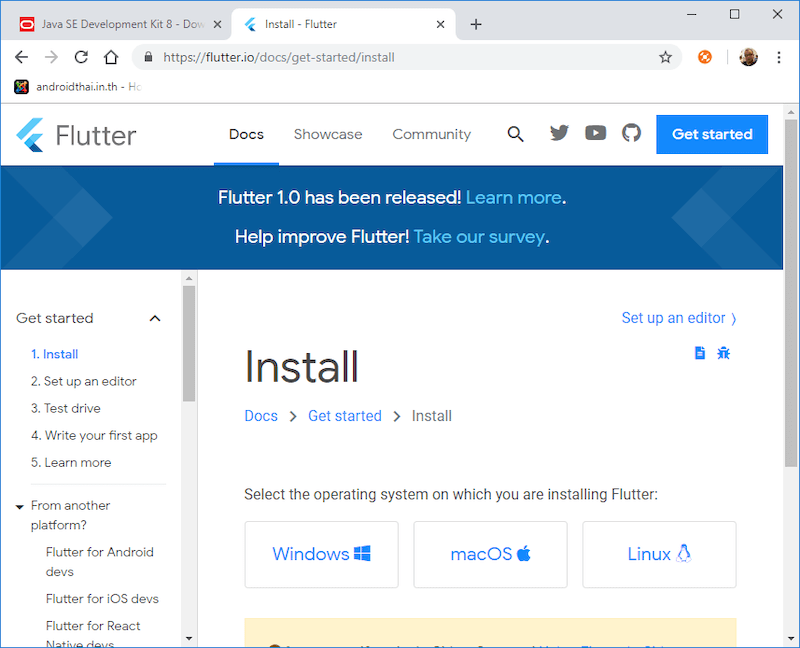
เลือก Windows เลยครับ ส่วนแมค ไปดูที่ https://www.androidthai.in.th/android-flutter/92-install-flutter-on-mac-os.html ครับ

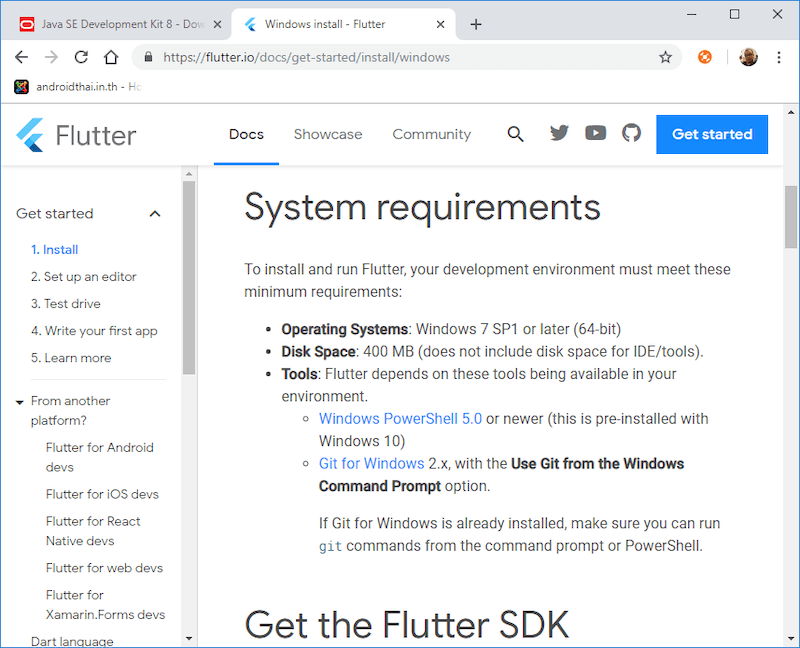
Windows 64 bit เท่านั้นนะครับ
Class Model in Flutter App
เรื่องสำคัญอีกเรื่อง การทำ Model สำหรับการโค้ด Flutter ครับ เรามาเริ่ม กันเลยครับ

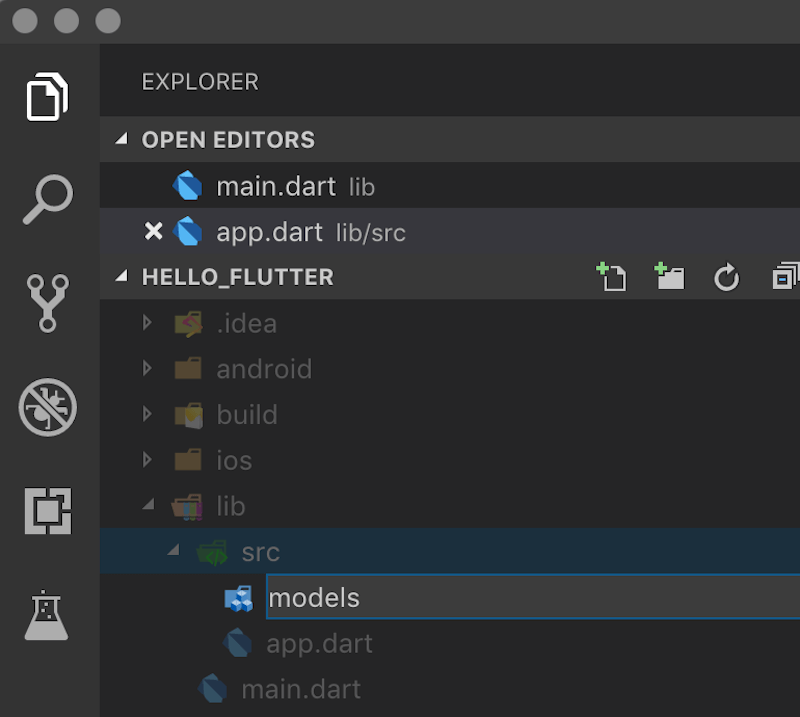
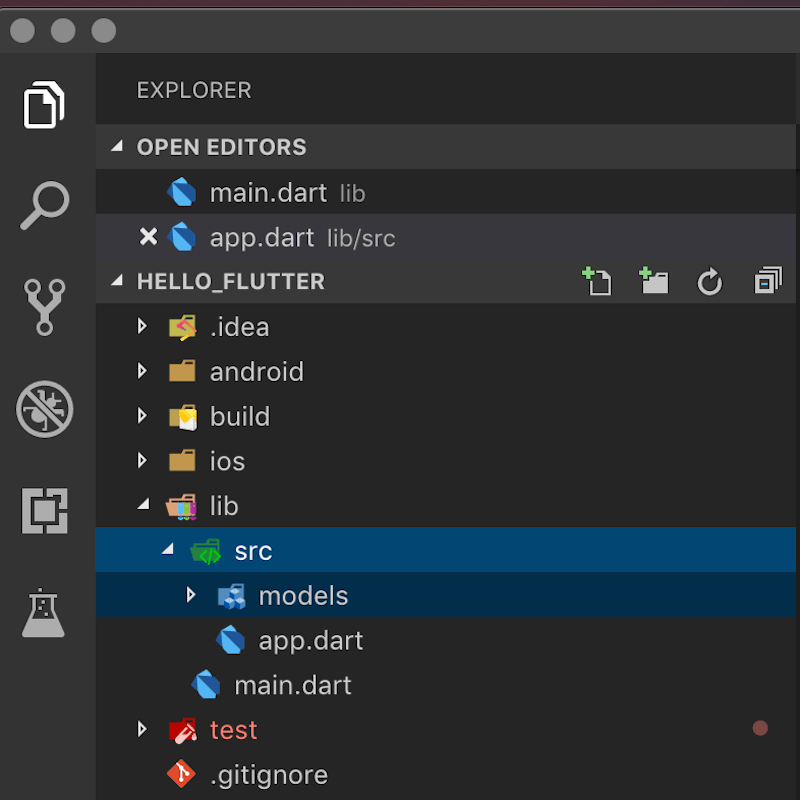
สร้าง โฟวเดอร์ เปล่า ? ก่อน

ได้มาละ Folder models ที่เราจะเก็บไฟร์ Model
คอร์ส iOS สอน ตัวต่อตัว วันที่ 24-25 มกราคม 19
ก่อนอื่นต้องขอแสดง ความยินดีในความสำเร็จ ครับ 2 วันเอง 9.00-16.00 ลุยกันแบบ เริ่มจาก ศูนย์ (ไม่เคยจับ Xcode ไม่รู้จัก Swift) จนถึงทำ ระบบ Authentication สมัคร สมาชิก ไป Get/Post ข้อมูล บน mySQL ที่อยู่บน Server จริงได้ ยินดีด้วยครับ https://www.androidthai.in.th/course-basic-ios-with-swift-private.html

ยินดีด้วยครับ

ทดสอบ บน iPhone จริงๆ และ มีทดสอบด้วย Simulator ด้วย

จาก ศูนย์ จน เชื่อมต่อ Server ได้ 2 วัน ทำได้ จริง
StatefulWidget on Flutter App
จากบทความที่แล้ว ที่เราทำ StatelessWidget

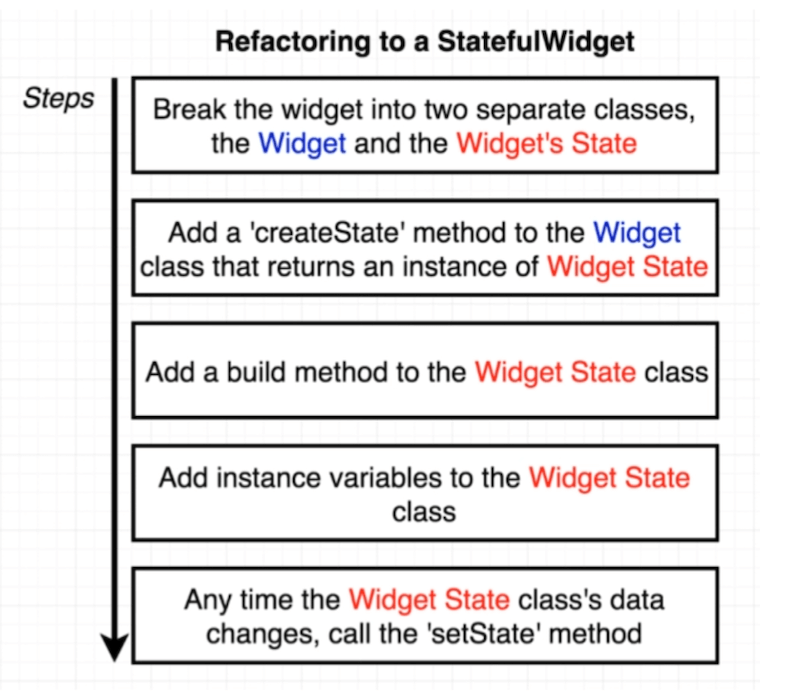
เมื่อ ข้อมูล ในตัวแปรใน คลาส App ไม่มีการเปลี่ยนแปลง. เราสามารถใช้ StatelessWidget ได้ แต่ ถ้ามี การเปลี่ยนแปลง ควรใช้ StatefulWidget ดีกว่า ครับ มาดูนี่

โจทย์ เราเป็นแบบนี่เดี๋ยวเราจะสร้าง คลาส ที่ทำการ สร้าง Widget App แบบ Array ไปแสดงใน Screen โดยใน Widget App จะมี การเปลียนแปลง ตัวแปร counter ด้วย

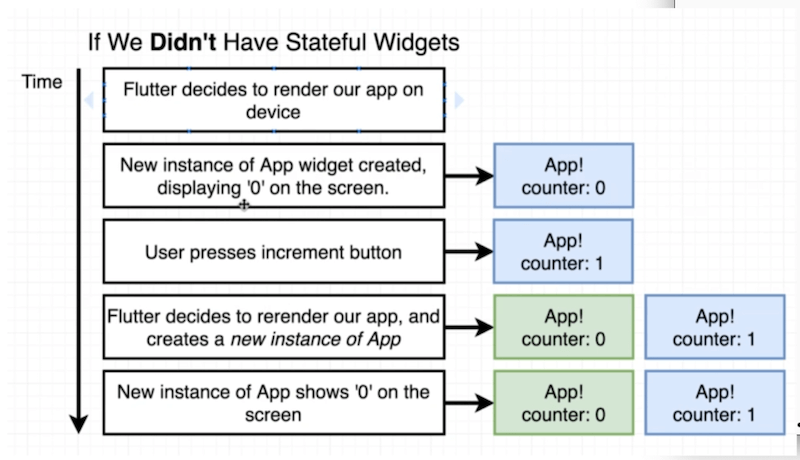
แบบ เดิมๆ ที่เราใช้ StatelessWidget หลักการของ Flutter จะเป็นการ rander App มาแปะ บน Screen ถ้าเรา ทำให้เกิดการเปลี่ยนแปลง จาก 0 ไปเป็น โน้นนี่นั้น การแสดง จะเอา ค่าที่ Rander ได้ครั้งแรกไปแสดงครับ ไม่เป็นไร ? งงๆ งั้นเราไปทำ Workshop กันก่อน เดี๋ยวมาสเตอร์ จะกลับมา อธิบายใหม่ ครับ

เปิดโปรเจ็ต เก่าของเราขึ้นมาเลยครับ ก่อนอื่นของนอกเรื่องก่อน มาสเตอร์ แนะนำให้ flutter doctor เพื่อตรวจสอบ Flutter ของเราว่ายัง ทำงานได้ดีอยู่ไหม ?
StatelessWidget on Flutter App

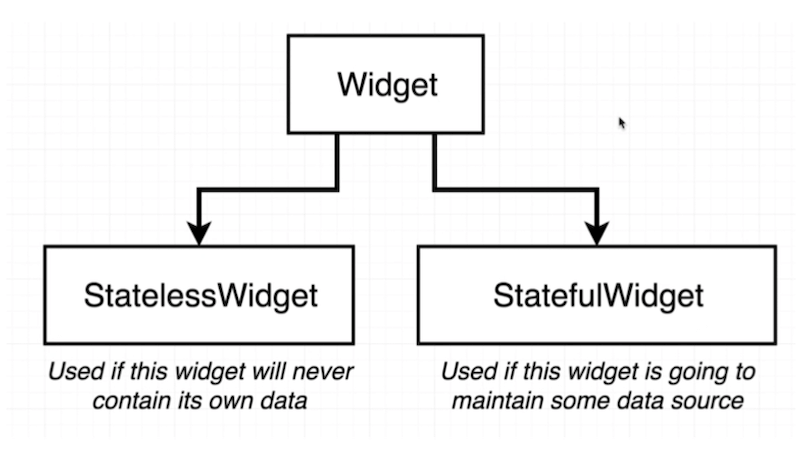
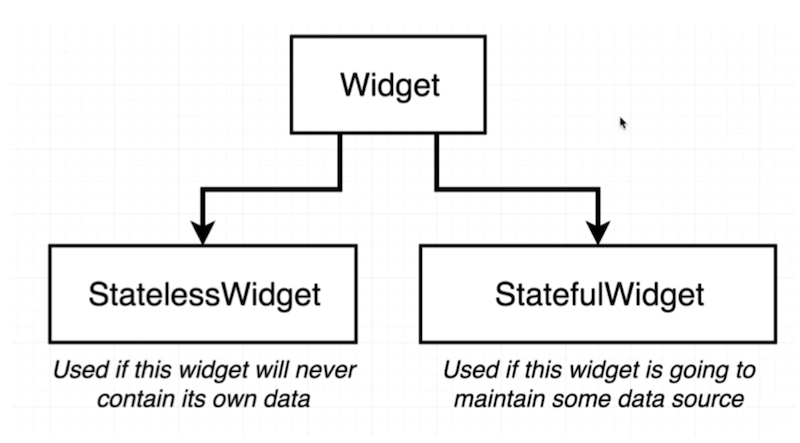
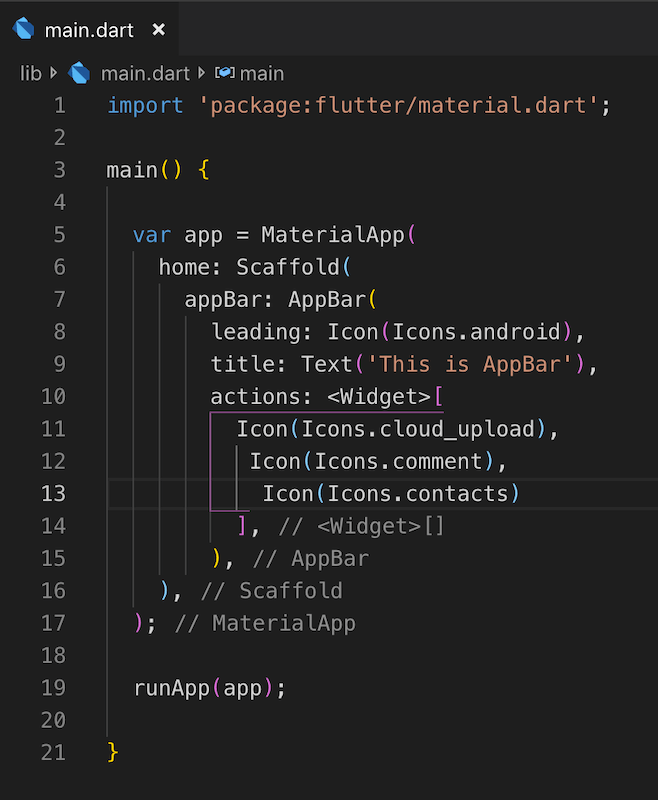
ต่อไปเราจะเขียนโค้ด ที่ถูกต้อง หรือมี ความซับซ้อนมากขึ้น โดยต่อยอดจาก การใช้ AppBar บน Scafold ครั้งที่แล้ว ในการเขียน Widget จะสามารถเขียนได้ 2 แบบ
- StatelessWidget
- StatefulWidget
สอง อันนี้แตกต่างกัน ที่ ถ้าเราต้องการให้ Widget มีการแชร์ หรือ ใช้ ข้อมูล ที่อยู่นอก คลาส จะใช้ StatefulWidget แต่ถ้าต้องการให้แสดง หรือ โชว์ เฉยๆ ใช้ StatelessWidget วันนี่ มาสเตอร์ จะใช้ StatelessWidget

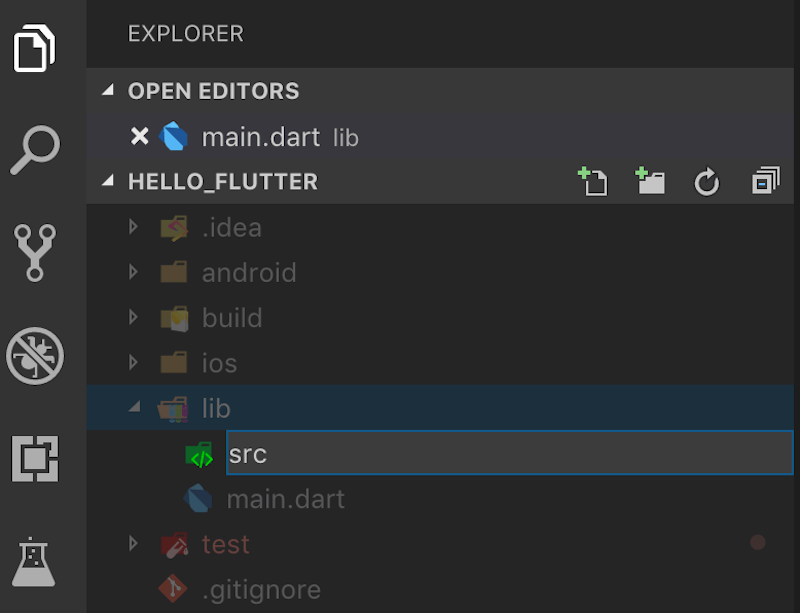
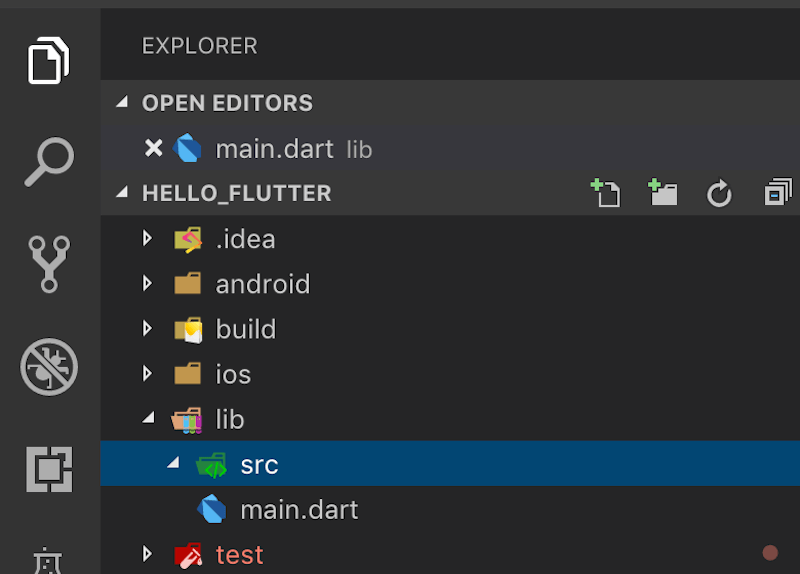
เริ่มจากการสร้างคลาส App ที่จะเก็บไว้ใน src สร้างโฟวเตอร์ เปล่าๆ ก่อน

ได้มาละ โฟวเตอร์ src ที่จะเก็บ คลาส App.dart ที่เราจะสร้างขึ้น
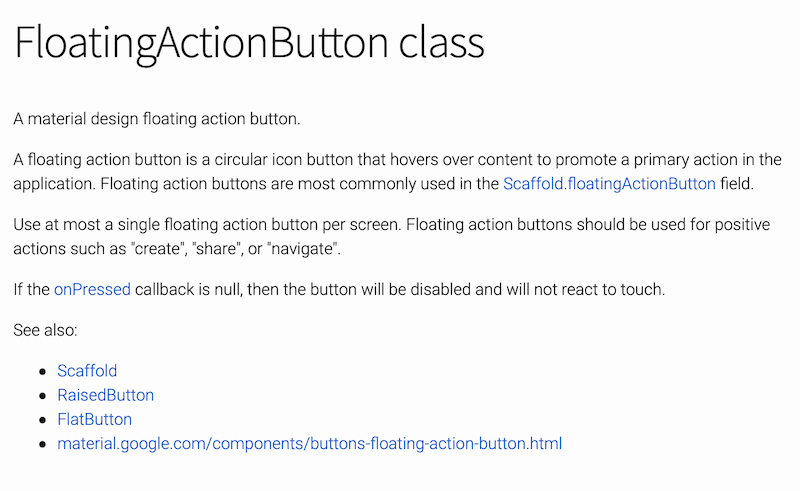
Floating Action Button on Flutter App
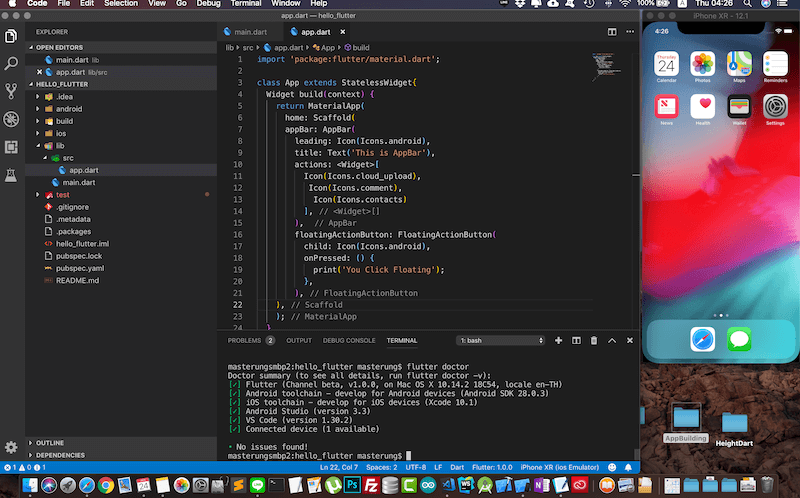
มาถึง ตอนทำปุ่ม Floating Action Button บน Flutter กันครับ

ขอเริ่มที่ Scaffold Class จาก ตอนที่แล้วที่เราสร้าง AppBar จำได้นะ ?

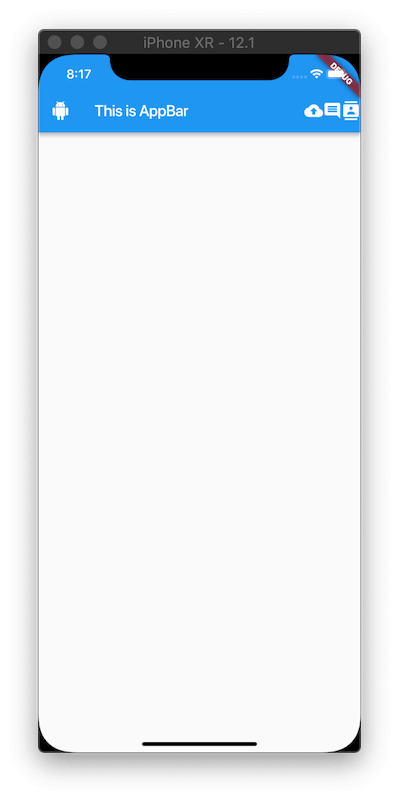
ครั้งที่แล้วเราถึงตอนนี่

วันนี่เราจะเพิ่ม ปุ่ม Floating Action Button ไปดูรายละเอียดเพิ่มที่ https://docs.flutter.io/flutter/material/FloatingActionButton-class.html หรือ จะมาเรียนกับมาสเตอร์ แบบ ตัวต่อตัว ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html


















