บทความ Flutter
Scaffold Class on Flutter App
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 25 January 2019 | Hits: 5067
จากครั้งที่ แล้ว ในบทเรียนการเขียนโค้ดบน Flutter https://www.androidthai.in.th/private-project-android-flutter-course.html

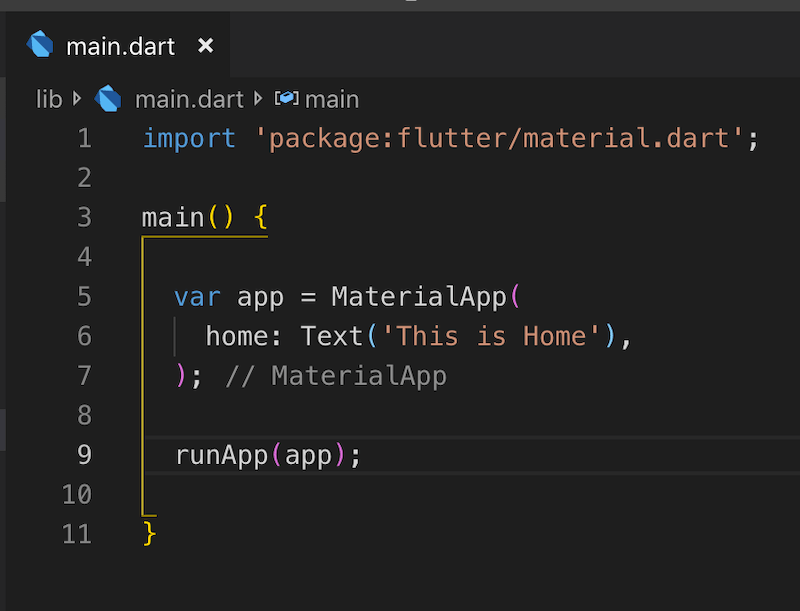
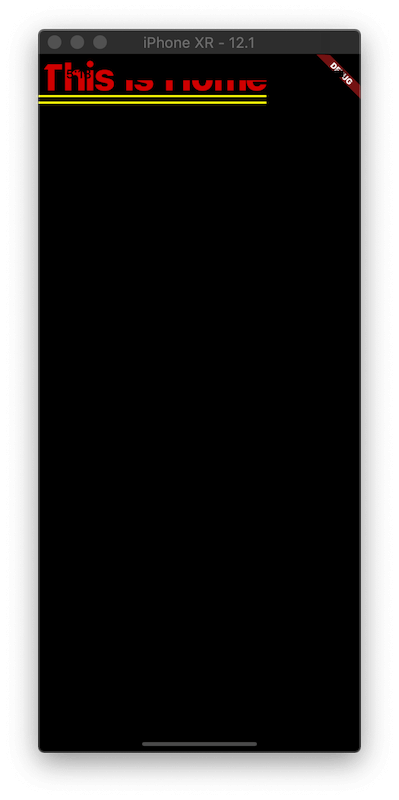
เราสร้าง Widget Text ที่แสดงข้อความ This is Home บน Screen

แบบนี่ แสดง ได้แต่ไม่สวย ? แล้วจะทำอย่างไร ?ให้สวย

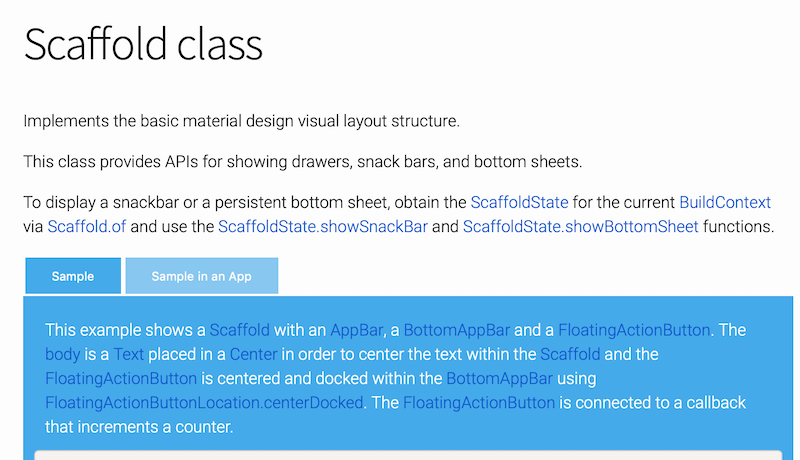
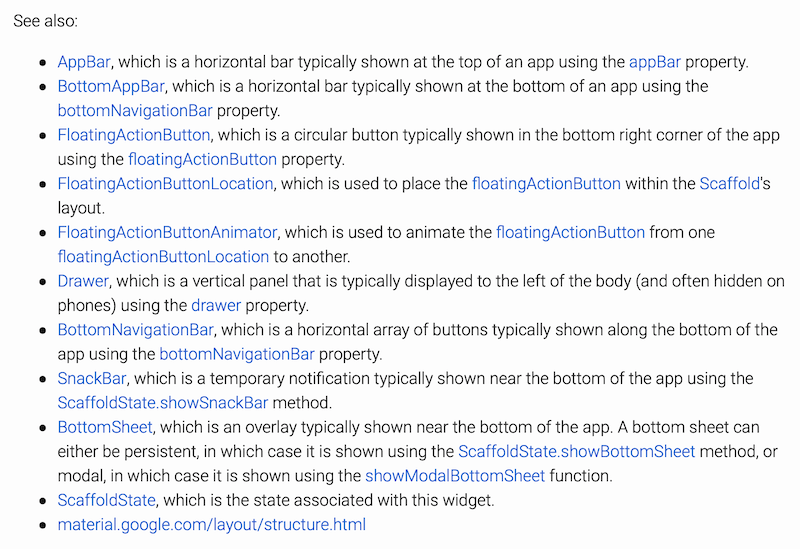
Scaffold Class คือคำตอบสุดท้าย https://docs.flutter.io/flutter/material/Scaffold-class.html มี Widget สวยๆ ให้เราเรียกใช้มากมาย

คร้าวๆ นะ ไว้ มาสเตอร์ กลับมารีวิว ให้

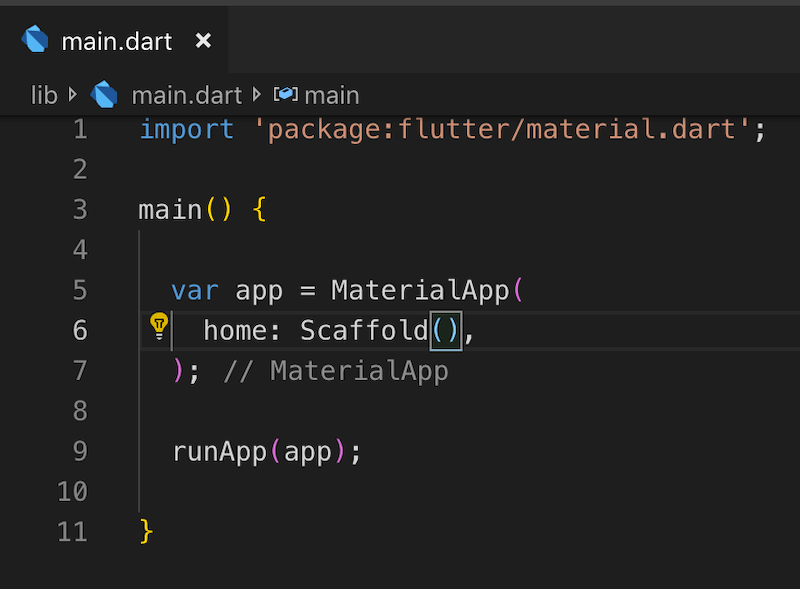
กลับมาที่โค้ด Flutter ของเรา มาสเตอร์ ลบ Text Widget เก่าออกก่อน และ เรียก คลาส Scaffold ใช้แบบนี้

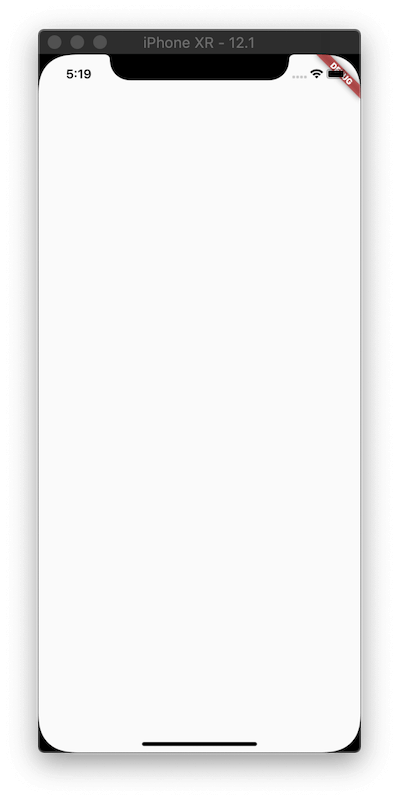
และ ที่ Terminal พิมพคำสั่ง flutter run ใหม่ (ถ้าเปิดแอพเดิมให้ Control c ออกก่อนนะ) จะได้ผลลัพธ์ แบบนี่ มีพื้นหลังสีขาว สวยขึ้นครับ














