บทความ Flutter
AppBar Scaffold on Flutter App
Written by มาสเตอร์ อึ่งจากบทความครั้งที่แล้วเราสามารถ เรียกใช้ Scaffold มาจัดการ Widget ต่างๆ ที่จะแสดงบนจอของเรา มาที่นี่ เราจะมาใส่รายละเอียดให้ Scaffold บ้าง

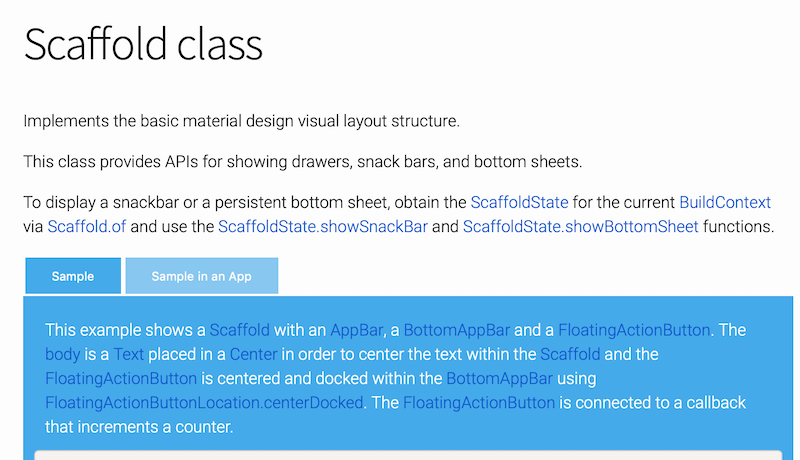
เห็น AppBar ไหม ? วันนี่เราจะมา ลุย Properties ตัวนี่กัน

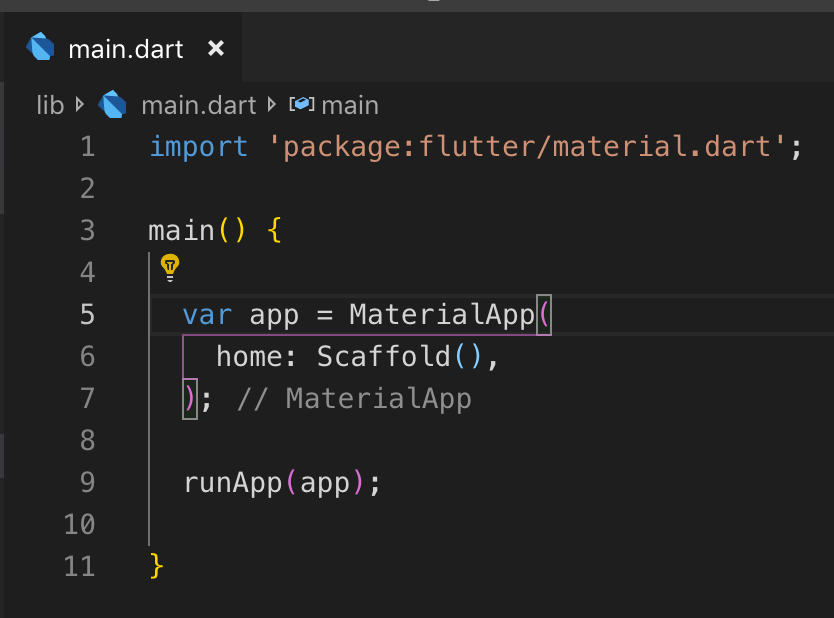
เริ่มจาก ครั้งที่แล้ว

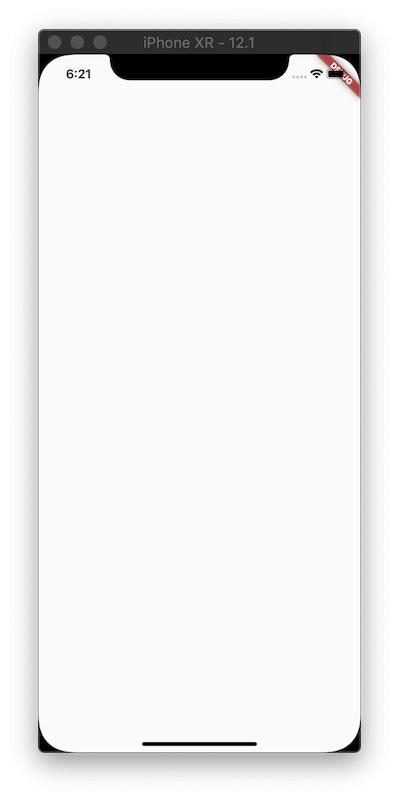
Call Scaffold คลาส แต่ยังไม่ได้ ทำอะไร ?

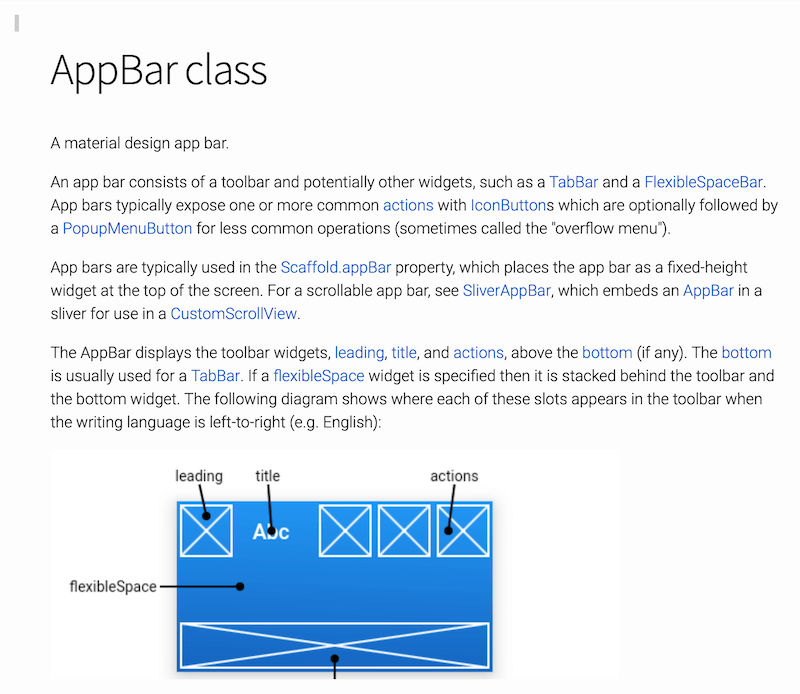
เดี๋ยวเราจะ เพิ่ม AppBar ไปดูรายละเอียดเพิ่มที่ https://docs.flutter.io/flutter/material/AppBar-class.html หรือ จะมาเรียนกับมาสเตอร์ ก็ได้ ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html

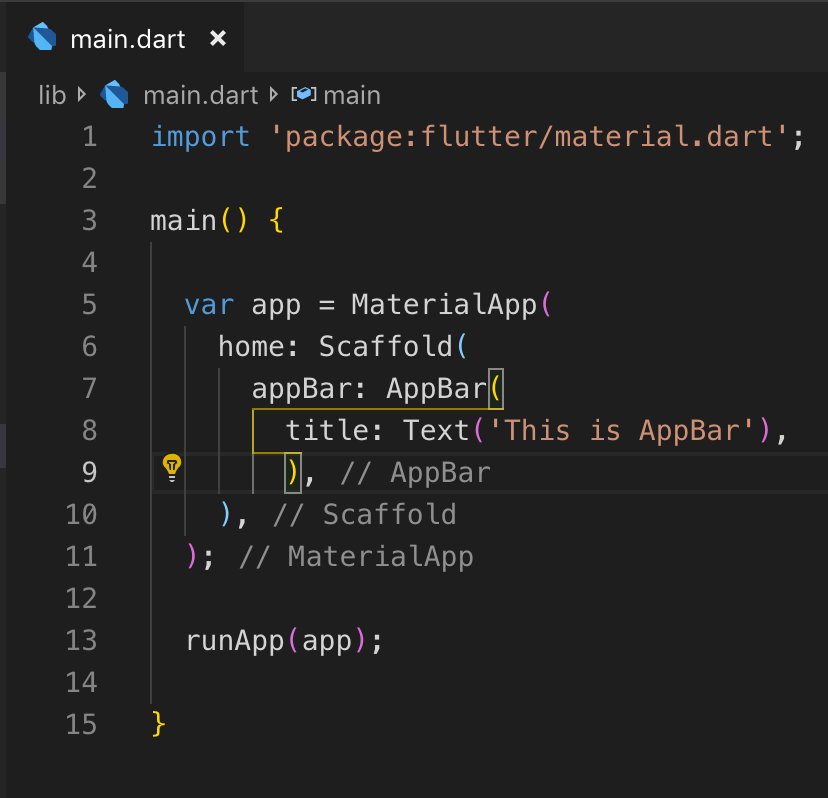
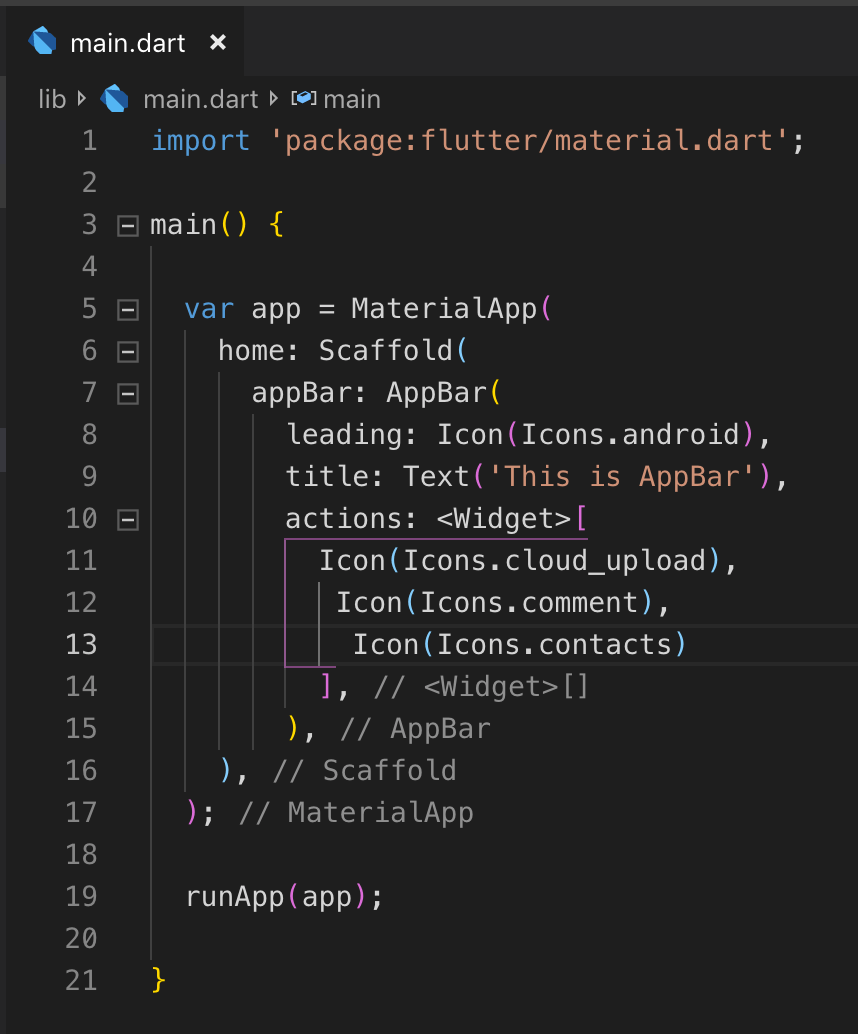
ใน Scaffold มาสเตอร์ เพิ่ม AddBar ส่วนของ title จะใส่ Widget Text ที่แสดงข้อความว่า This is AppBar

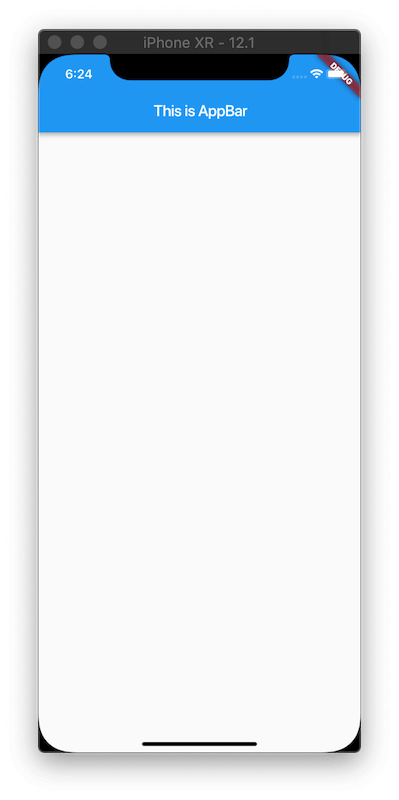
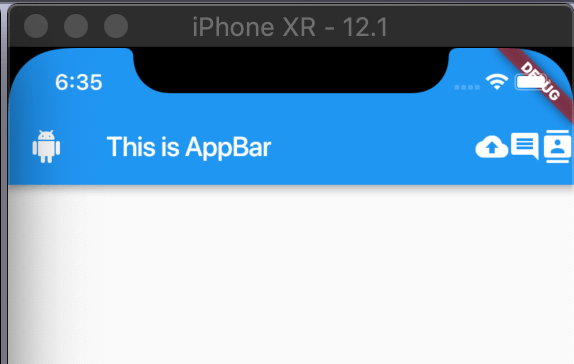
ไปที่ Terminal พิมพ์ คำสั่ง flutter run เพื่อ ทดสอบ แอพ Flutter บน Simulator จะได้ AppBar ที่มี Title แสดงข้อความว่า This is AppBar แบบนี่ครับ

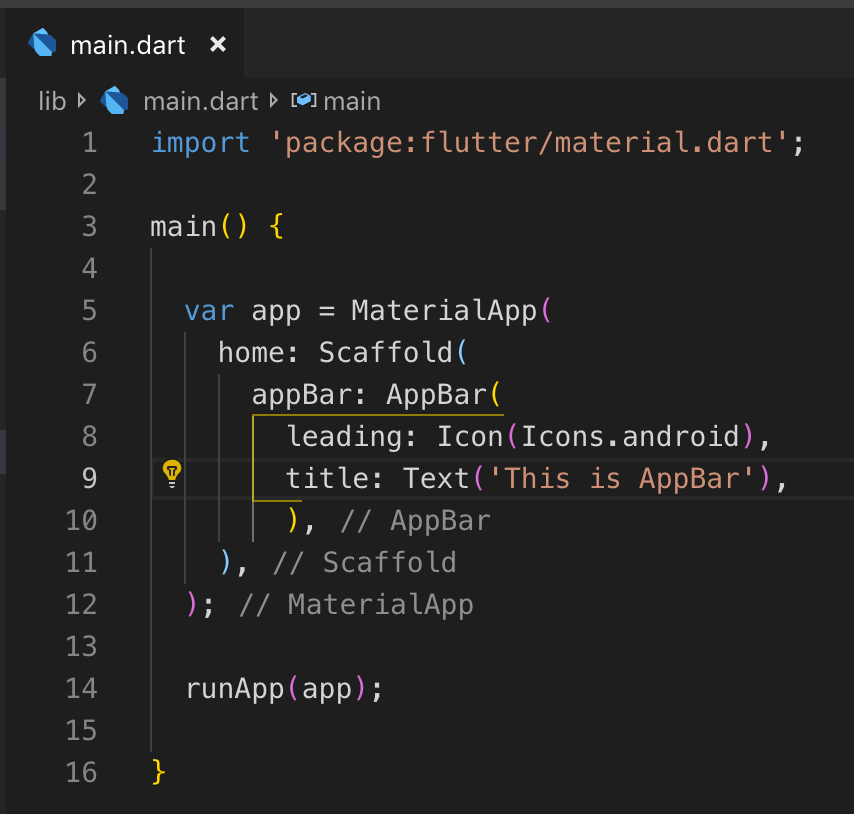
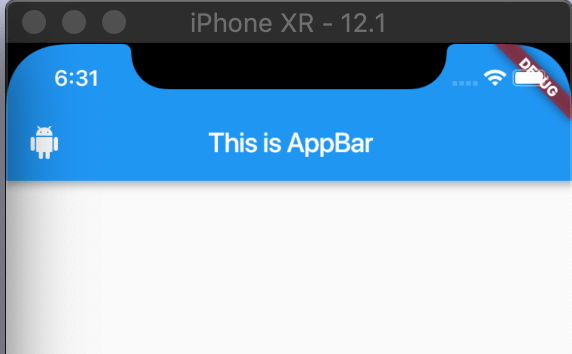
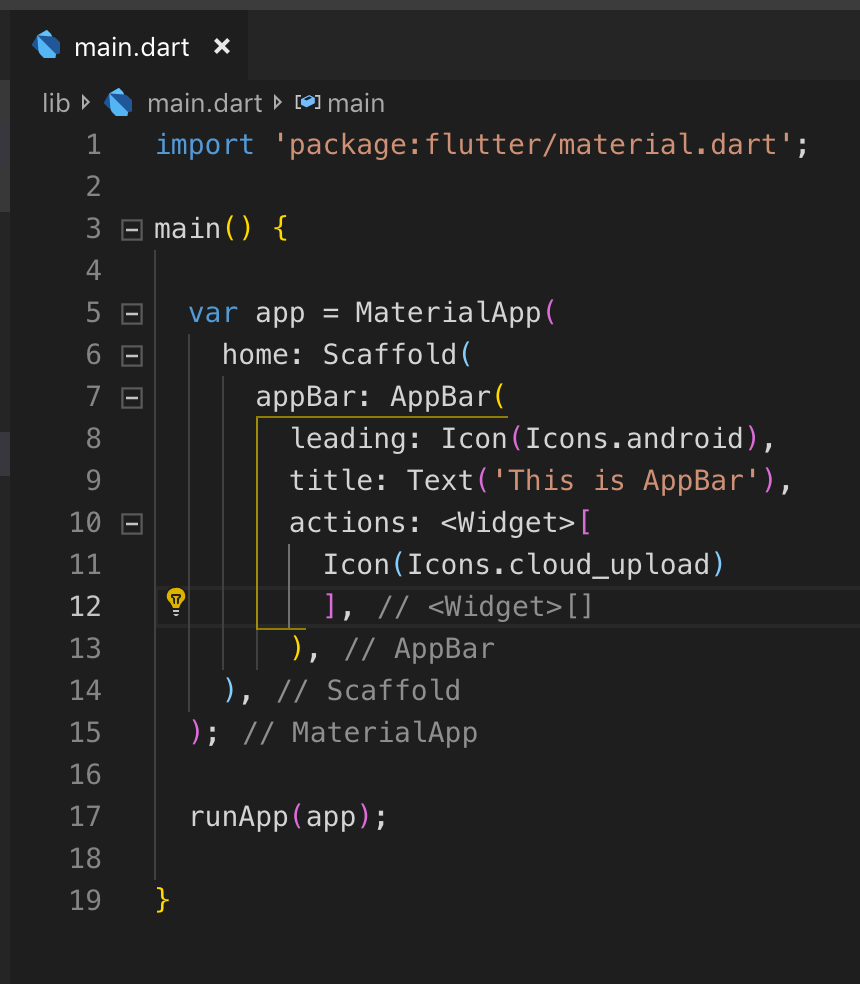
ต่อไป มาสเตอร์ จะลอง leading บ้าง โดยให้แสดง Icon รูป Android รูปแบบเป็นแบบนี่ครับ

ไม่ยากครับ

ต่อไป มาสเตอร์ จะเพิ่ม action จะทำเป็น array Widget

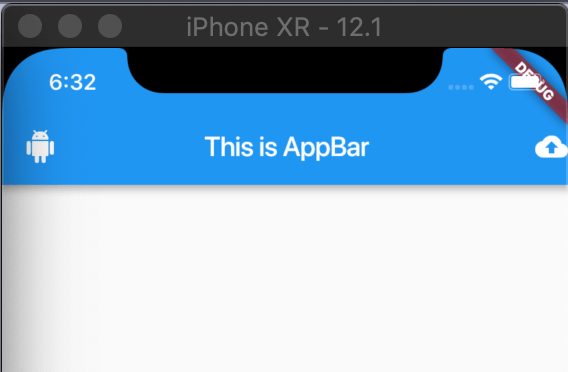
ลองใส่ Widget Array ตัวเดียว


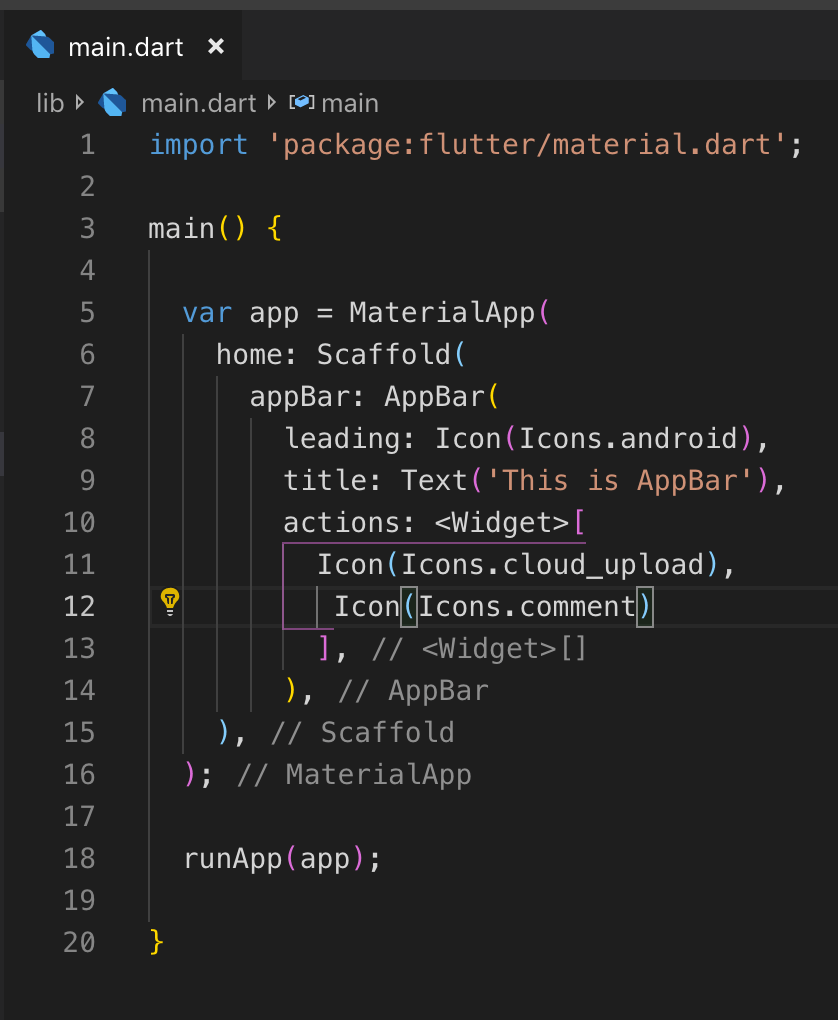
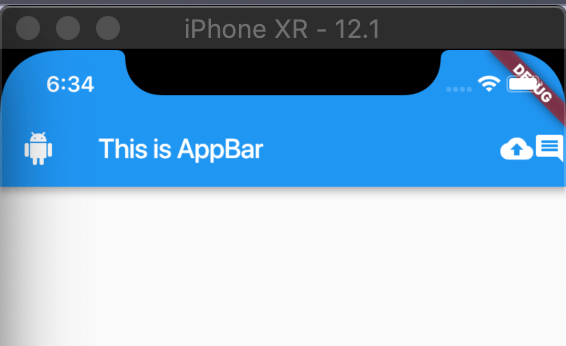
อันนี่ 2 อันครับ


สามอันครับ ไม่ยากๆ ติดขัดอะไร ? ไปที่นี่ ครับ https://www.androidthai.in.th/private-project-android-flutter-course.html มาลุยโค้ด Flutter กัน














