บทความ Flutter
Floating Action Button on Flutter App
Written by มาสเตอร์ อึ่งมาถึง ตอนทำปุ่ม Floating Action Button บน Flutter กันครับ

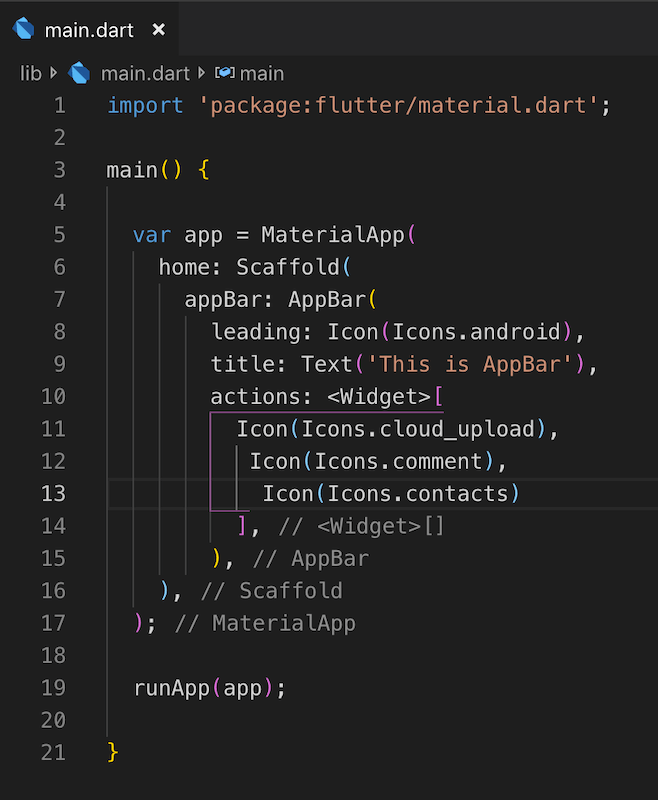
ขอเริ่มที่ Scaffold Class จาก ตอนที่แล้วที่เราสร้าง AppBar จำได้นะ ?

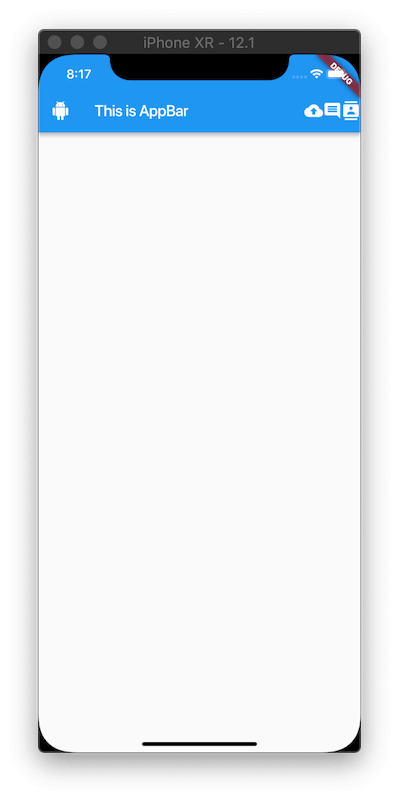
ครั้งที่แล้วเราถึงตอนนี่

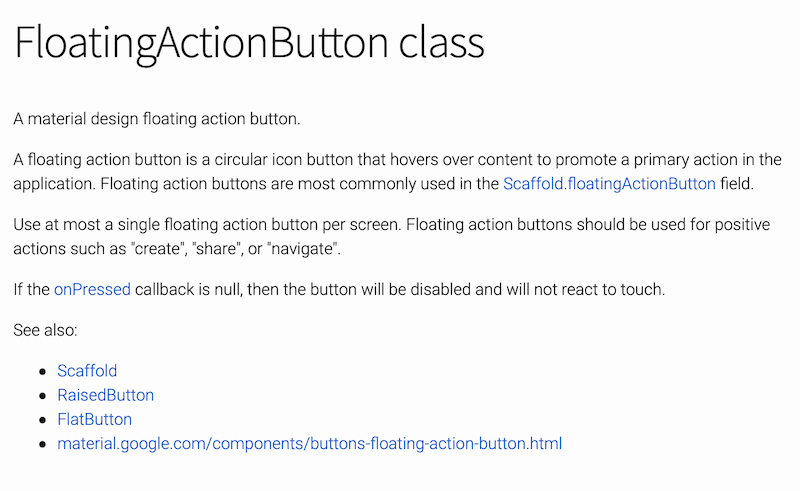
วันนี่เราจะเพิ่ม ปุ่ม Floating Action Button ไปดูรายละเอียดเพิ่มที่ https://docs.flutter.io/flutter/material/FloatingActionButton-class.html หรือ จะมาเรียนกับมาสเตอร์ แบบ ตัวต่อตัว ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html

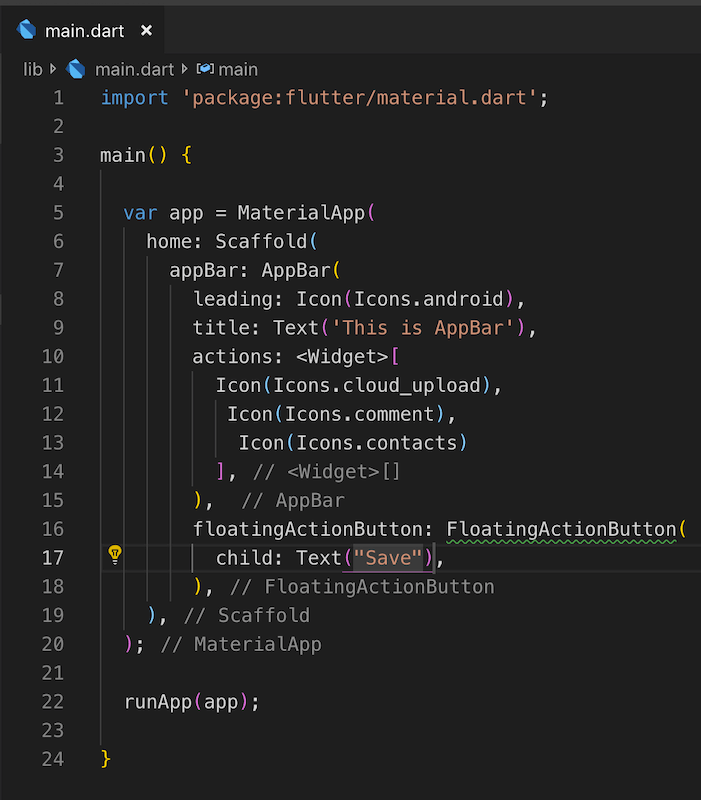
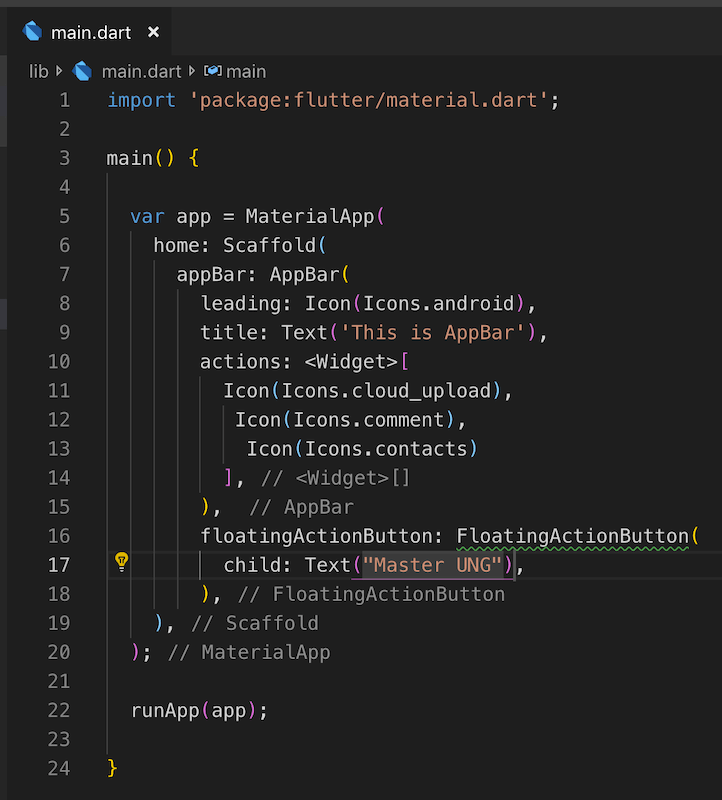
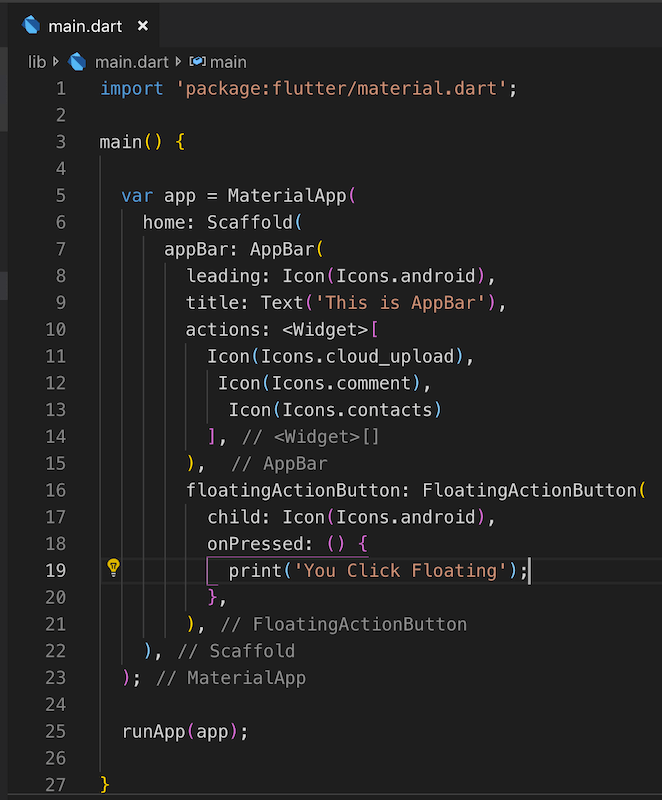
พิ่มพ์ โค้ด Flutter แบบนี้เข้าไปใต้ AppBar เลยครับ

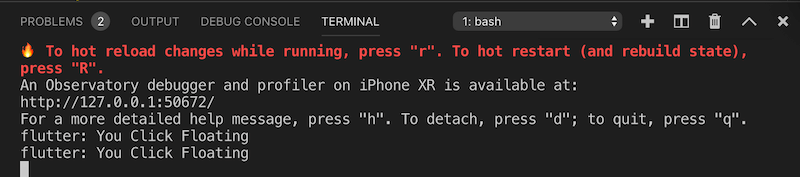
เปิด Terminal และ Flutter run ดูผล ที่ Simulate ดูครับ

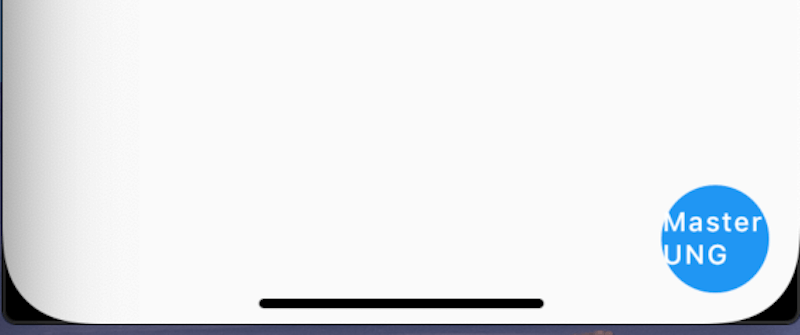
แล้วถ้าเราใส่ Text มากกว่า 4 ตัวอักษร ละ

จะเกิดการ ขึ้นบรรทัดใหม่ แบบนี่ครับ งั้น มาสเตอร์ จำไว้ จะไม่ให้ใหญ่ กว่า 4 ตัวอักษร

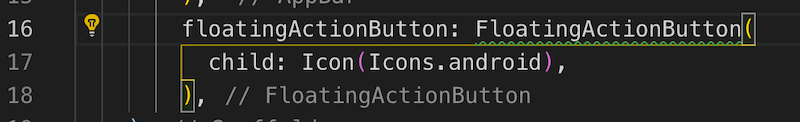
แล้วถ้าเราไม่ใช้ ตัวอักษร เราสามารถใช้ Icon แทนได้ครับ

อันนี่มาสเตอร์ ลองรูป Android ครับ

แล้วถ้าเราต้องการดักจับ Event จากการ คลิก Floating Action Button จะใช้ onPressed () {} ครับ

จากตัวอย่าง มาสเตอร์ ให้ คลิกที่ Floating Action Button จะแสดง You Click Floating ที่ Console แบบนี่ครับ ลองทำดูนะครับ ถ้าติดขัดปัญหา หรือ ต้องการมาลุยกันตัวต่อตัว รายละเอียดอยู่ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html แล้วพบกันครับ














