บทความ Flutter
StatelessWidget on Flutter App
Written by มาสเตอร์ อึ่ง
ต่อไปเราจะเขียนโค้ด ที่ถูกต้อง หรือมี ความซับซ้อนมากขึ้น โดยต่อยอดจาก การใช้ AppBar บน Scafold ครั้งที่แล้ว ในการเขียน Widget จะสามารถเขียนได้ 2 แบบ
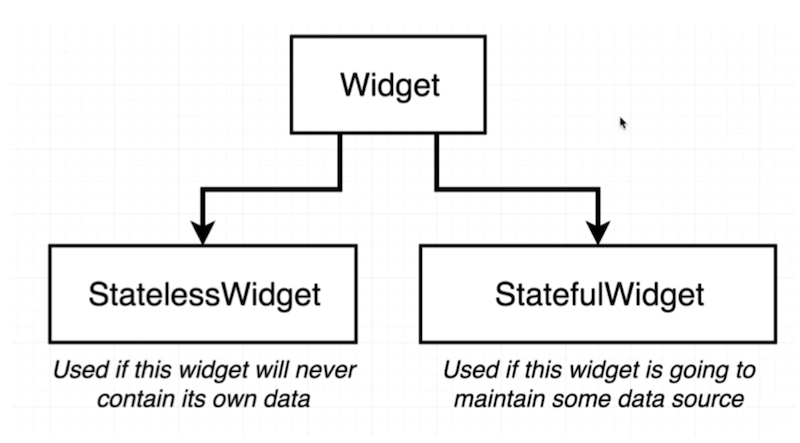
- StatelessWidget
- StatefulWidget
สอง อันนี้แตกต่างกัน ที่ ถ้าเราต้องการให้ Widget มีการแชร์ หรือ ใช้ ข้อมูล ที่อยู่นอก คลาส จะใช้ StatefulWidget แต่ถ้าต้องการให้แสดง หรือ โชว์ เฉยๆ ใช้ StatelessWidget วันนี่ มาสเตอร์ จะใช้ StatelessWidget

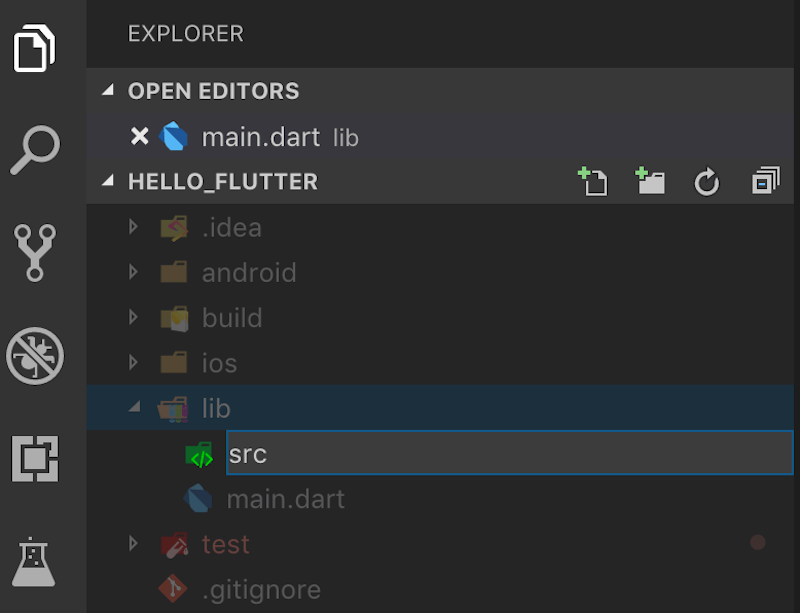
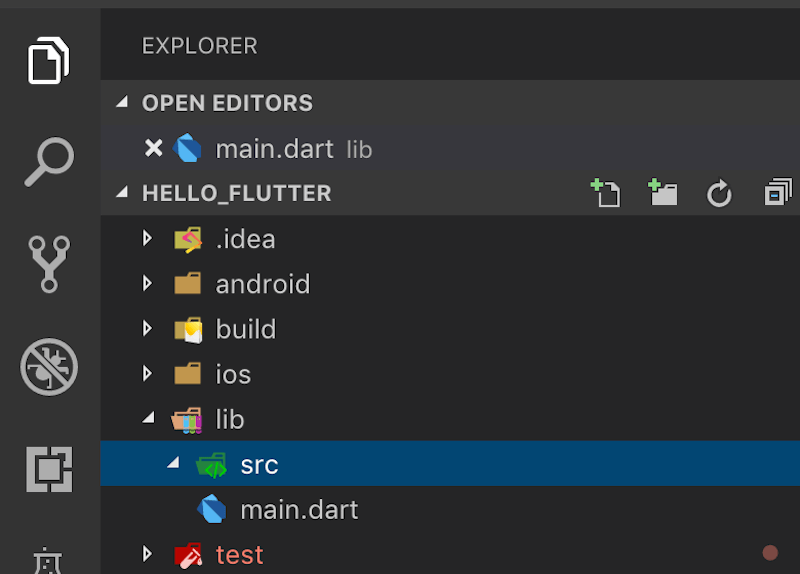
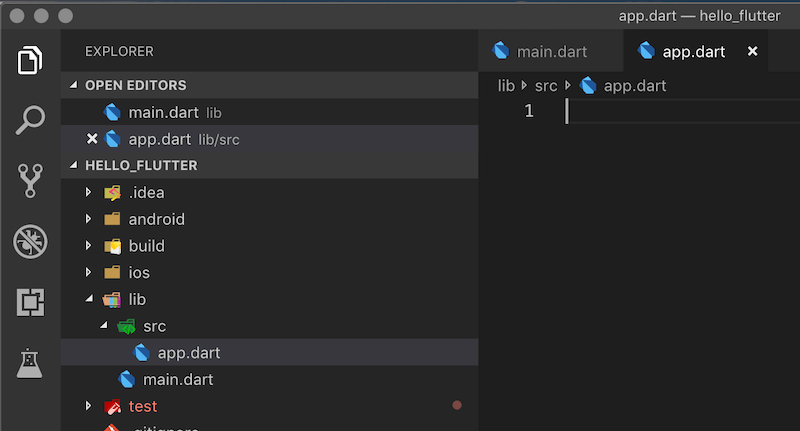
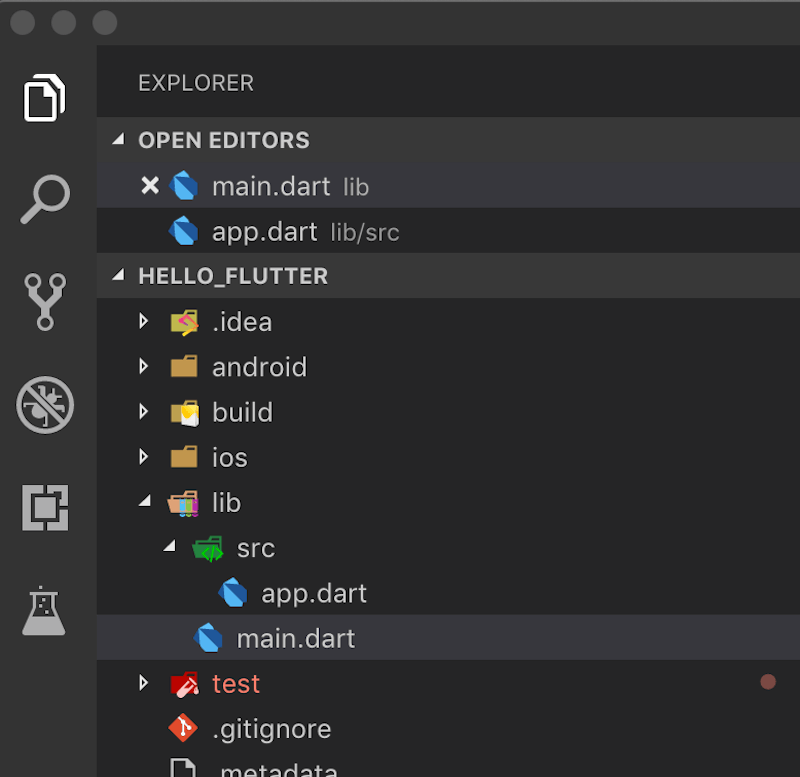
เริ่มจากการสร้างคลาส App ที่จะเก็บไว้ใน src สร้างโฟวเตอร์ เปล่าๆ ก่อน

ได้มาละ โฟวเตอร์ src ที่จะเก็บ คลาส App.dart ที่เราจะสร้างขึ้น

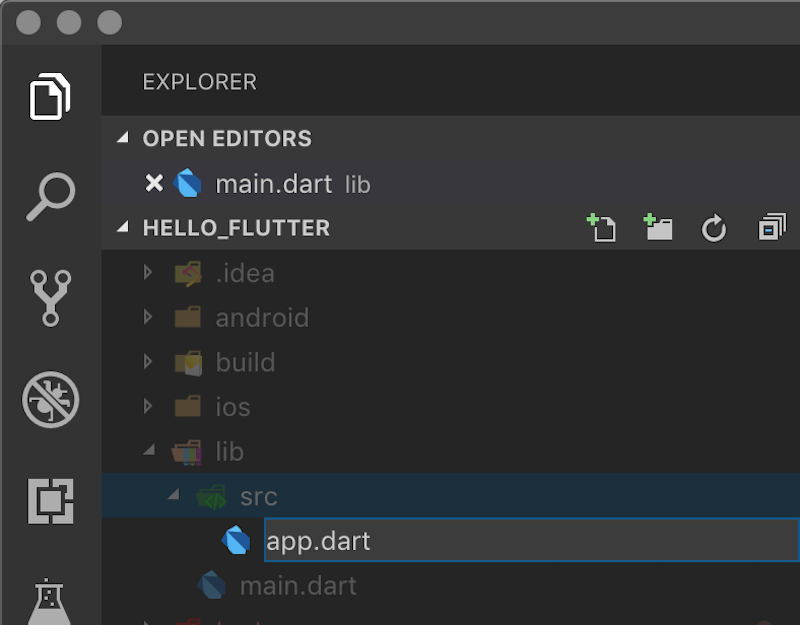
ต่อไปสร้างคลาส

ได้มาละ คลาส App.dart ที่เราจะมาทำ แอพ Flutter

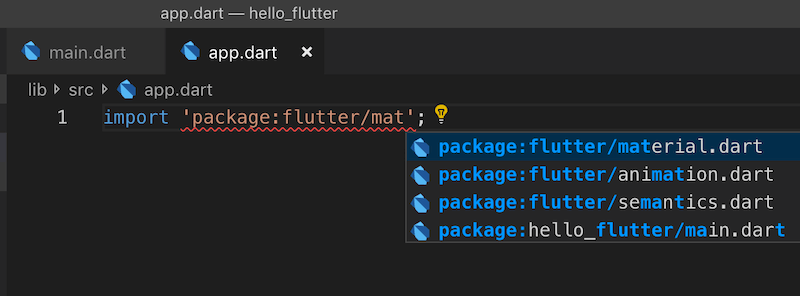
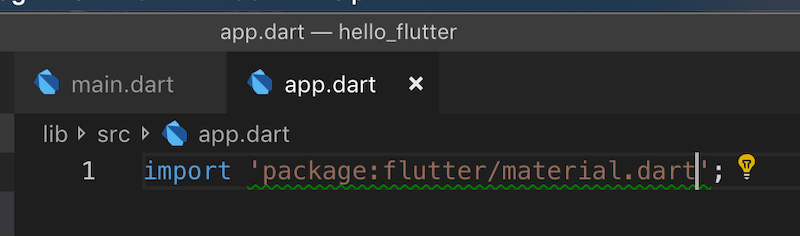
บทแรก ของการเขียนโค้ด ภาษา Dart คือ import library ตัว material.dart มาใช้งานก่อนครับ

ได้มาละ package:flutter/material.dart

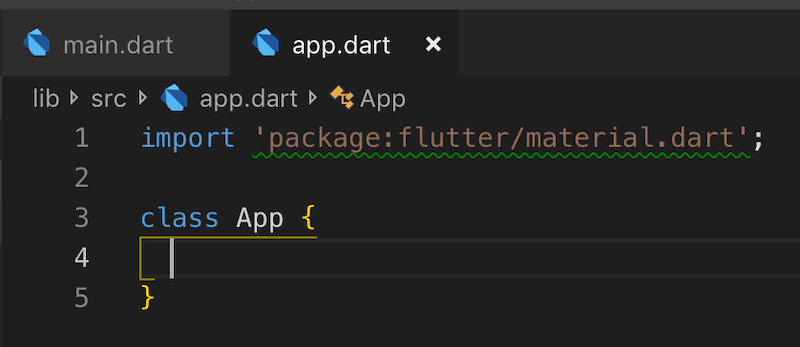
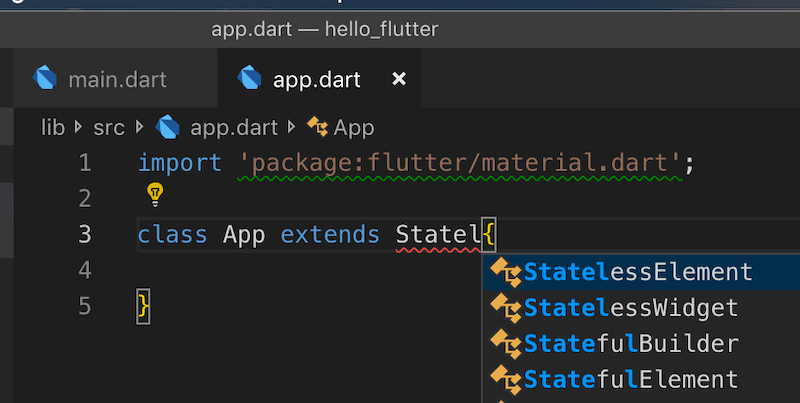
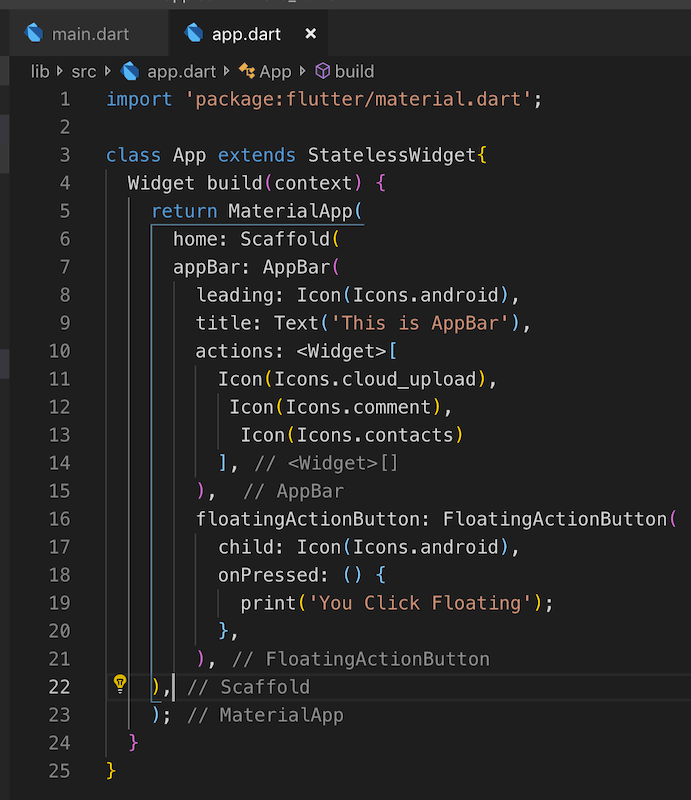
ต่อไป สร้าง คลาส App

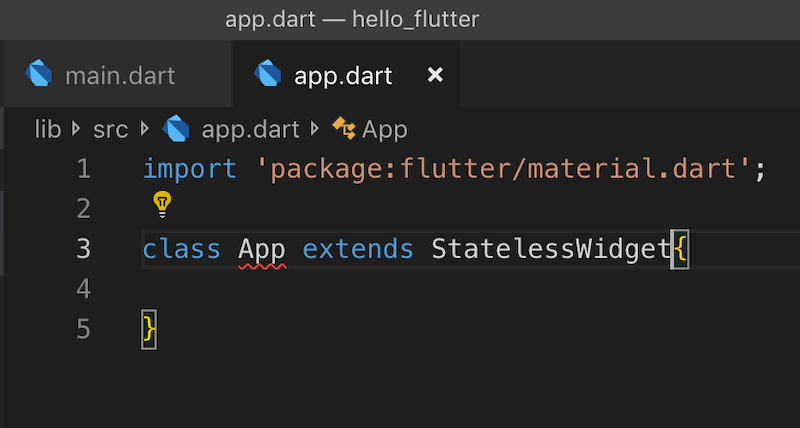
แล้วค่อยมาไป extands StatelessWidget

จะมี สีแดง ที่ App เพราะ ต้องการ เมธอด build

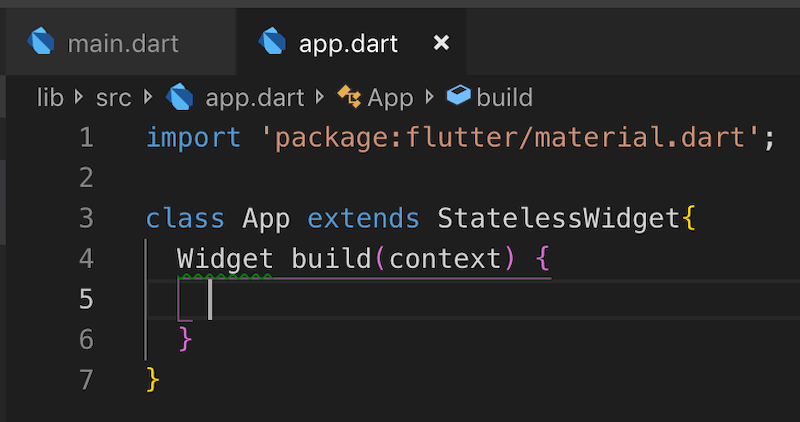
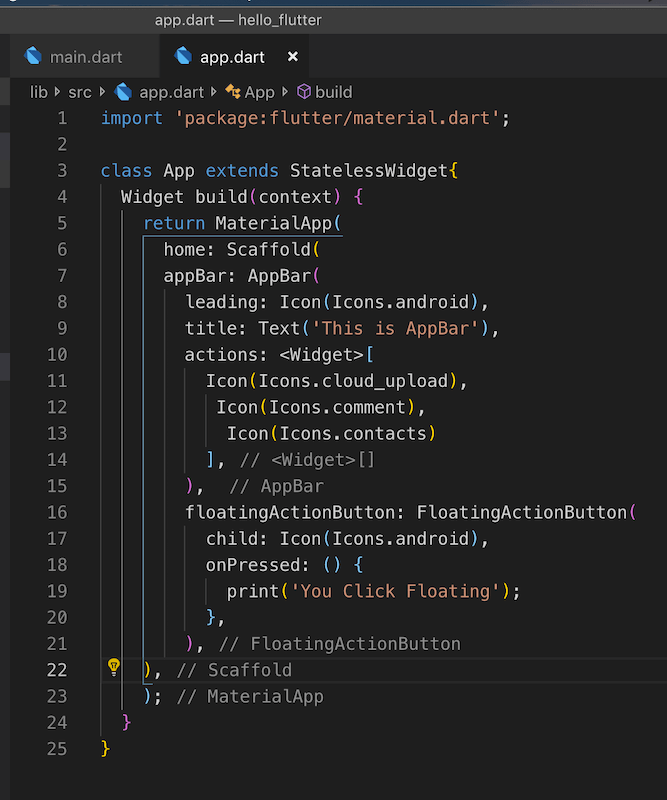
สร้าง build ที่จะ return ค่ากลับไป เป็น Widget

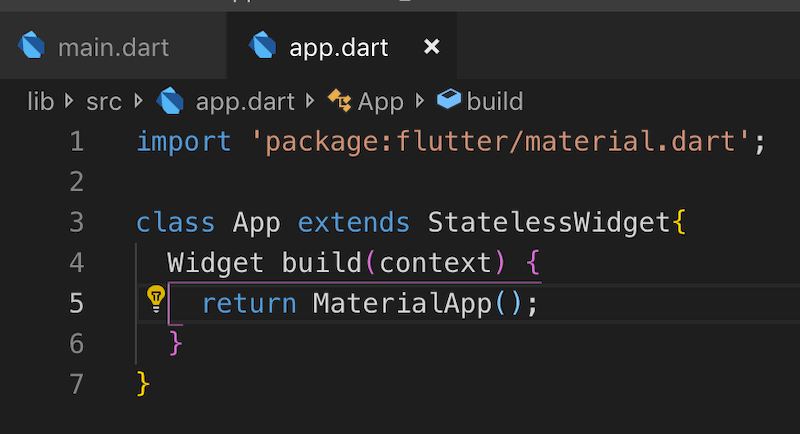
ให้ return MaterialApp กลับไป

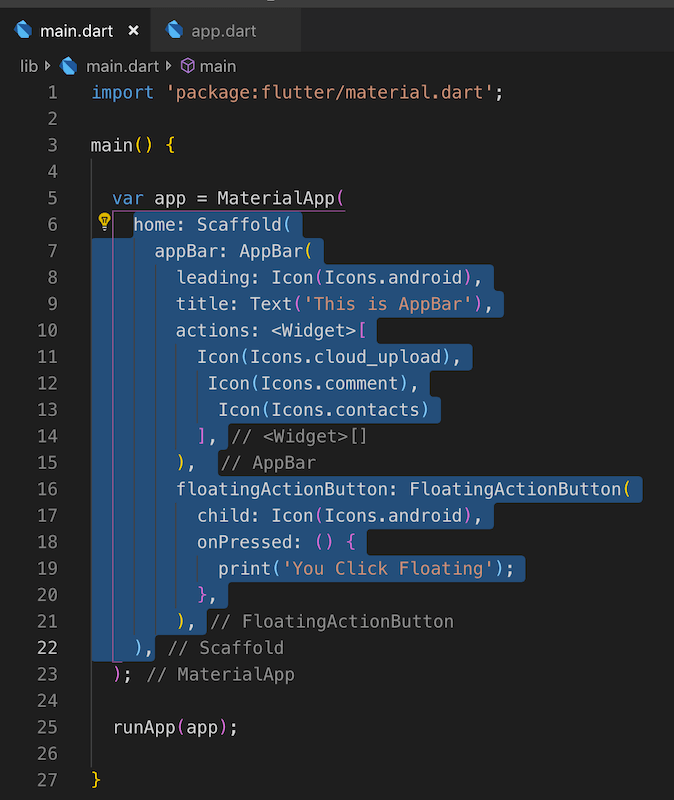
กลับไป Cut ส่วนของ home: ที่อยู่ใน main.dart

มา paste ไว้ที่ App.dart

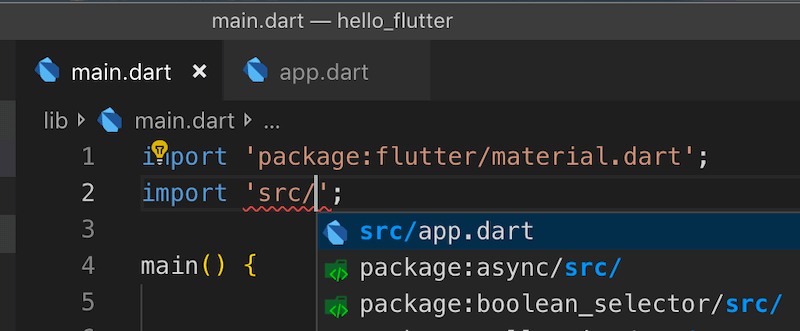
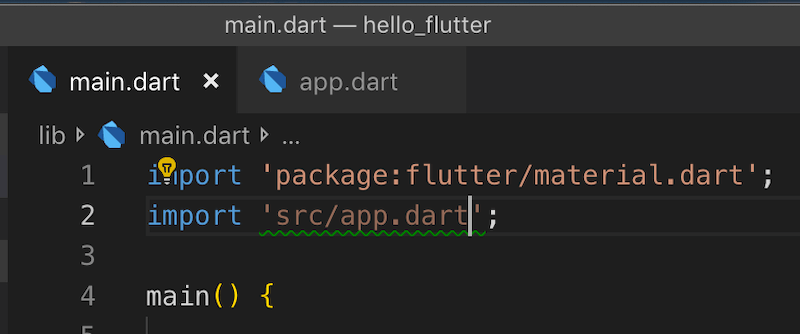
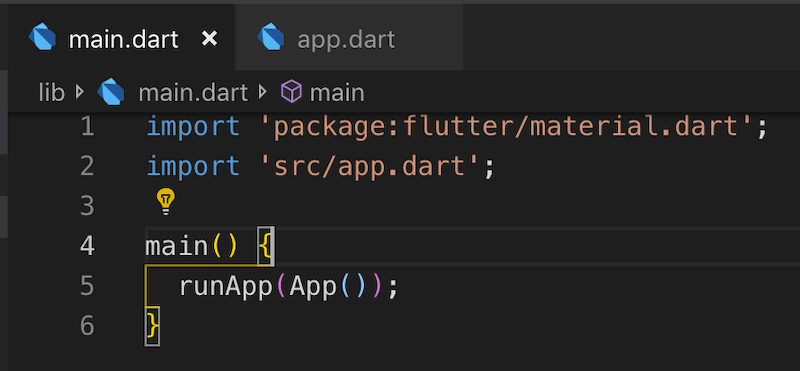
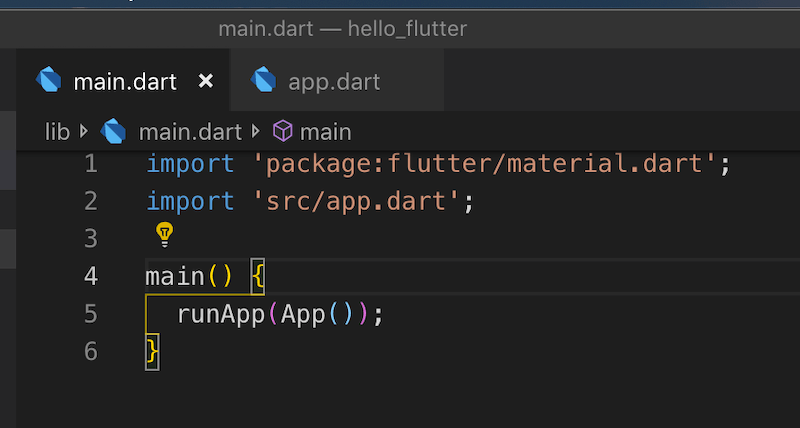
กลับมาที่ main.dart เราต้องการใช้ คลาส app.dart ที่นี่ ต้อง import app.dart เข้ามาครับ Format เป็นแบบนี้

ที่นี่เราก็ สามารถ call คลาส App ที่ main.dart ได้ละ

ใน Flutter จะทำงานที่ main.dart และ ที่ main.dart จะทำงานที่เมธอด main() ก่อน มาสเตอร์ จะให้ทำคำสั่ง runApp และ เลือก คลาส App() แบบนี้ครับ

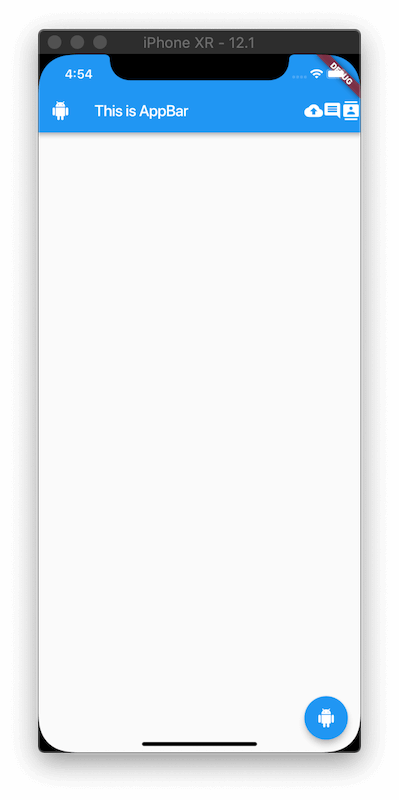
ลอง flutter run จะได้ผลลัพธ์ เป็นแบบนี่

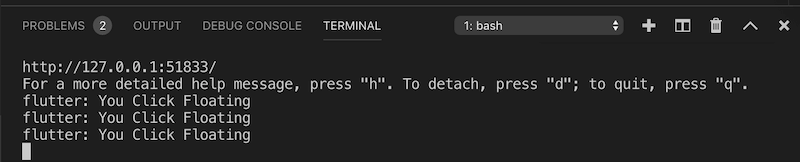
สามารถดักจับ Event จากการคลิก floating action button และ มา print บน Console ได้ แบบนี้

สรุปการ Create Widget ที่ดีควร แยก มาสร้างข้างนอก main.dart

สร้าง คลาส ที่ extands StatelessWidget แล้วใช้ เมธอด build ให้ return Widget ที่ สร้างกลับไป

แล้วใช้ เมธอด main() ให้ call มาแสดงบน Screen ครับ สำหรับใครที่ งงๆ ลองหาเวลา สักสองวัน มาเรียน Flutter ตัวต่อตัวกันครับ ลองดูรายละเอียดที่ https://www.androidthai.in.th/private-project-android-flutter-course.html














