บทความ Flutter
StatefulWidget on Flutter App
Written by มาสเตอร์ อึ่งจากบทความที่แล้ว ที่เราทำ StatelessWidget

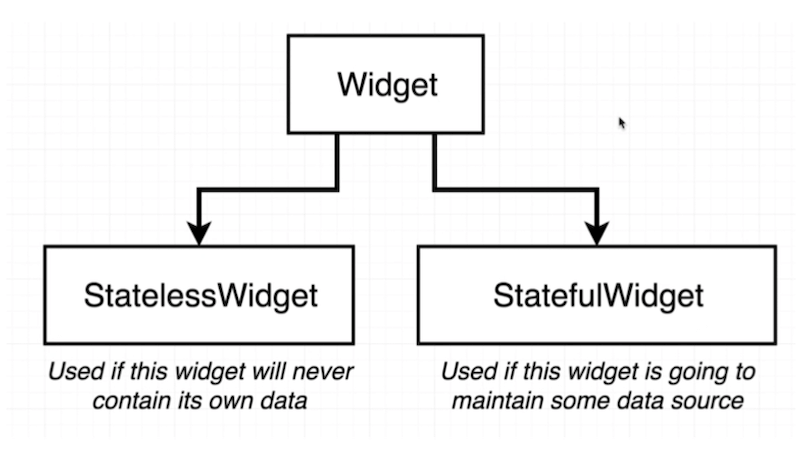
เมื่อ ข้อมูล ในตัวแปรใน คลาส App ไม่มีการเปลี่ยนแปลง. เราสามารถใช้ StatelessWidget ได้ แต่ ถ้ามี การเปลี่ยนแปลง ควรใช้ StatefulWidget ดีกว่า ครับ มาดูนี่

โจทย์ เราเป็นแบบนี่เดี๋ยวเราจะสร้าง คลาส ที่ทำการ สร้าง Widget App แบบ Array ไปแสดงใน Screen โดยใน Widget App จะมี การเปลียนแปลง ตัวแปร counter ด้วย

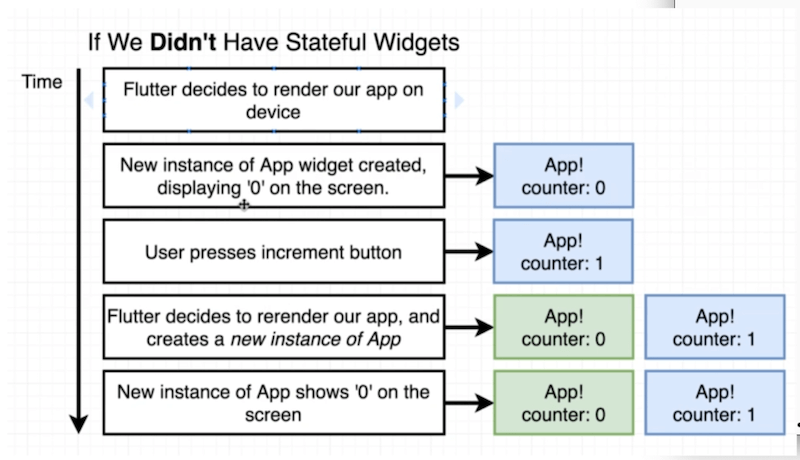
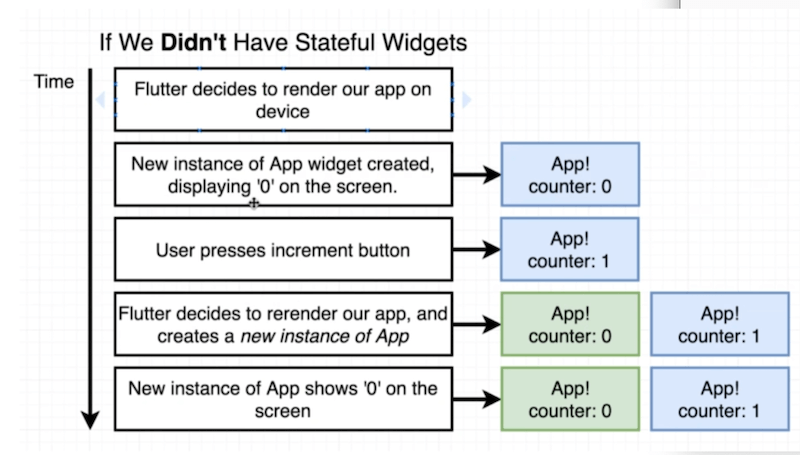
แบบ เดิมๆ ที่เราใช้ StatelessWidget หลักการของ Flutter จะเป็นการ rander App มาแปะ บน Screen ถ้าเรา ทำให้เกิดการเปลี่ยนแปลง จาก 0 ไปเป็น โน้นนี่นั้น การแสดง จะเอา ค่าที่ Rander ได้ครั้งแรกไปแสดงครับ ไม่เป็นไร ? งงๆ งั้นเราไปทำ Workshop กันก่อน เดี๋ยวมาสเตอร์ จะกลับมา อธิบายใหม่ ครับ

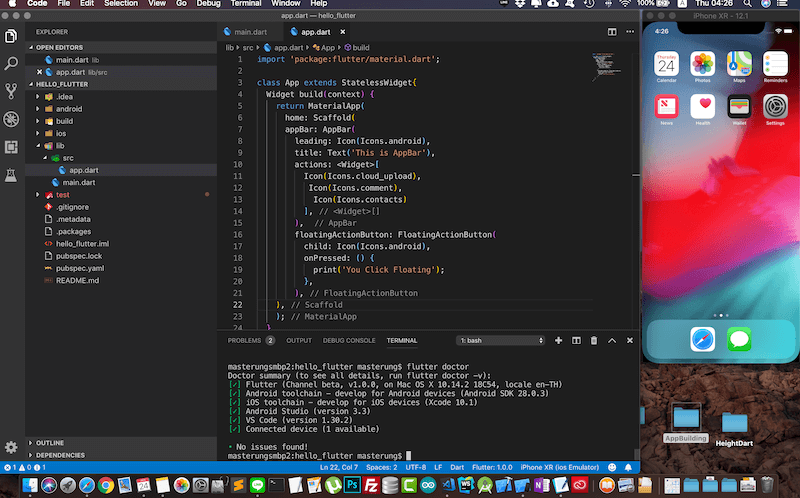
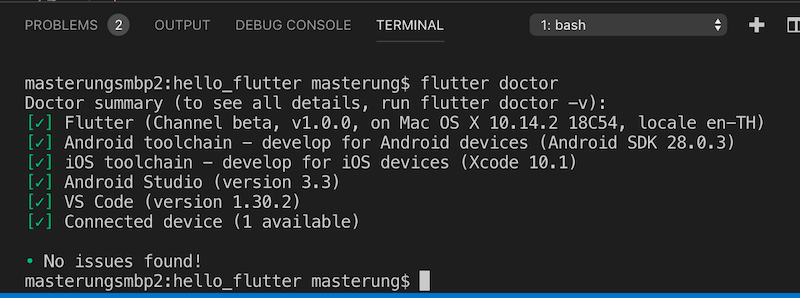
เปิดโปรเจ็ต เก่าของเราขึ้นมาเลยครับ ก่อนอื่นของนอกเรื่องก่อน มาสเตอร์ แนะนำให้ flutter doctor เพื่อตรวจสอบ Flutter ของเราว่ายัง ทำงานได้ดีอยู่ไหม ?

ถ้าถูกหมด แบบนี้ถือว่า โอเคครับ

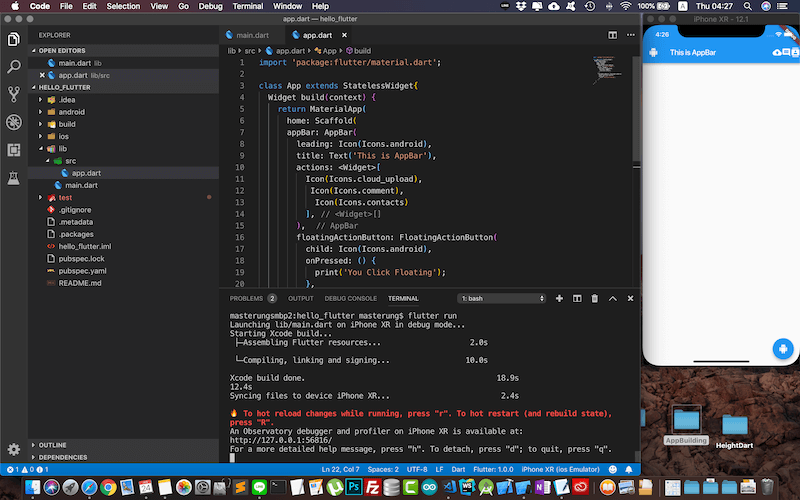
ต่อไป ทดสอบโค้ดโดย flutter run ได้เลย และเราจะต่อยอดจากตรงนี่

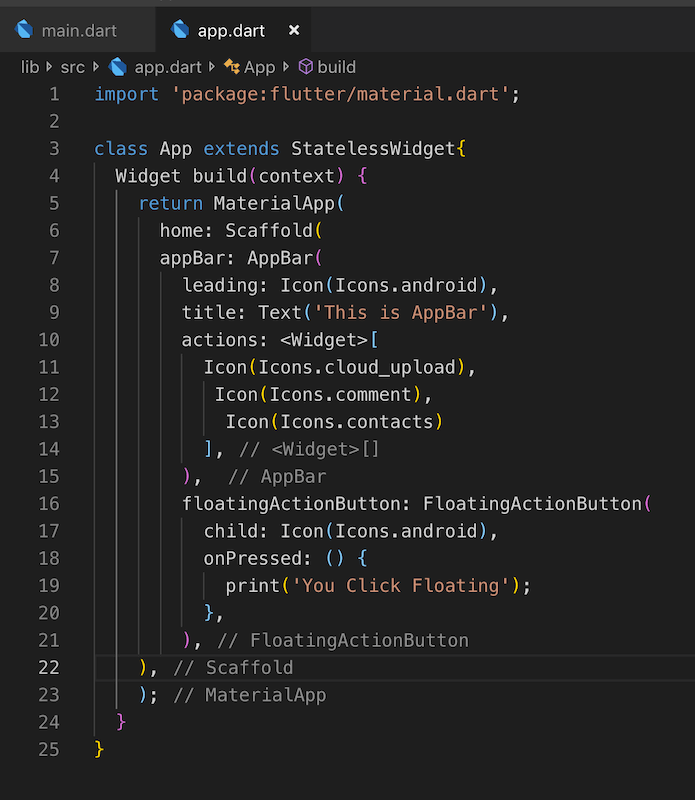
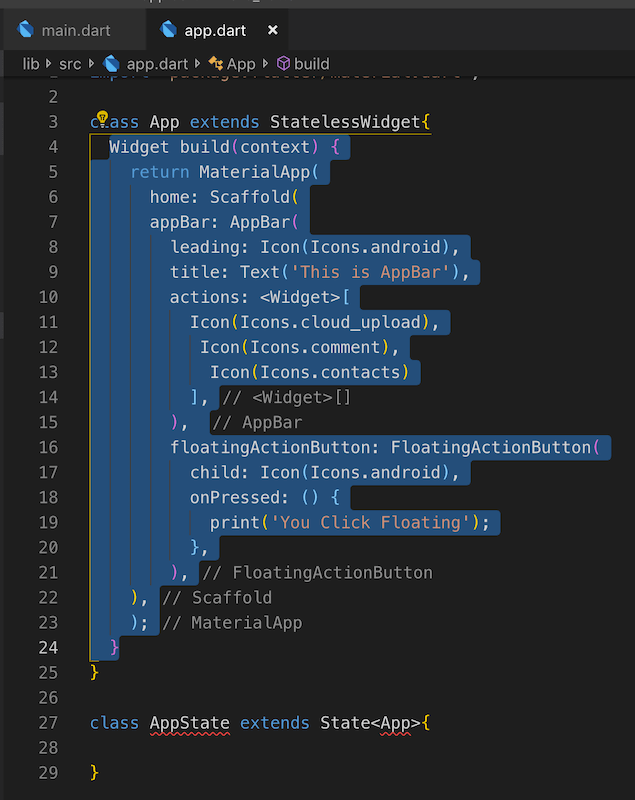
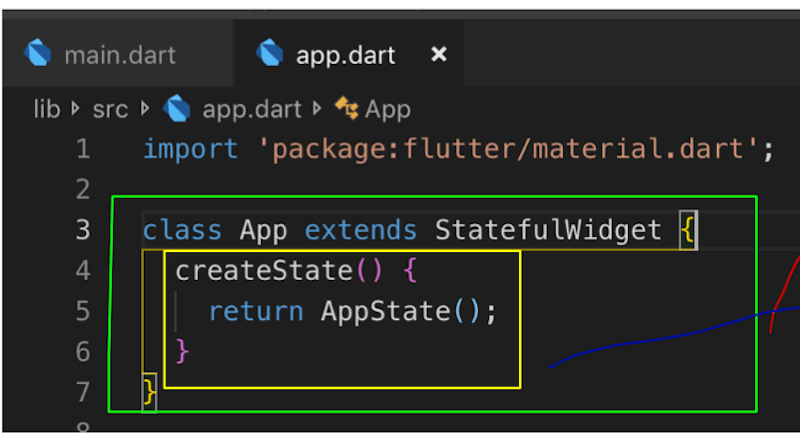
ที่ คลาส App.dart เราจะมีการทำ StatelessWidget ไว้แบบนี้

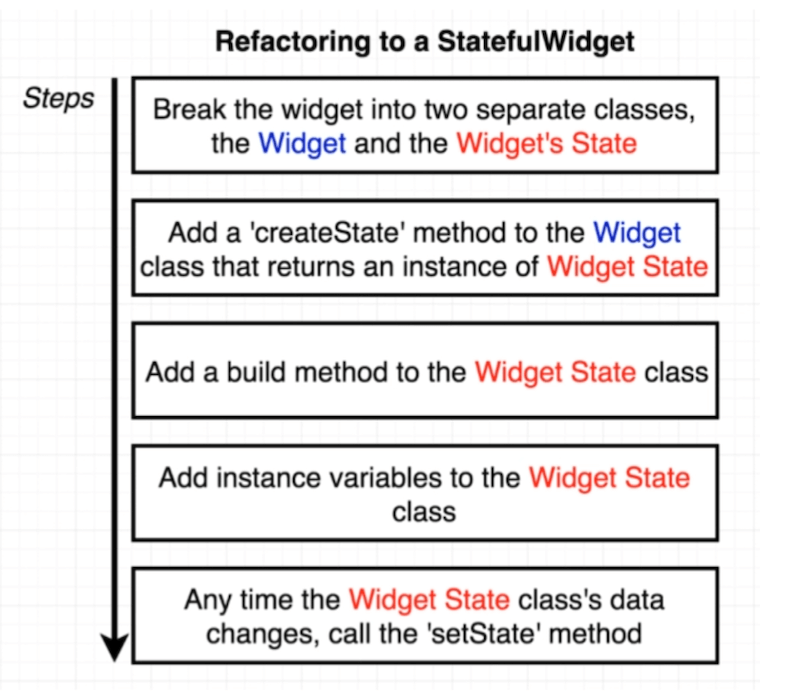
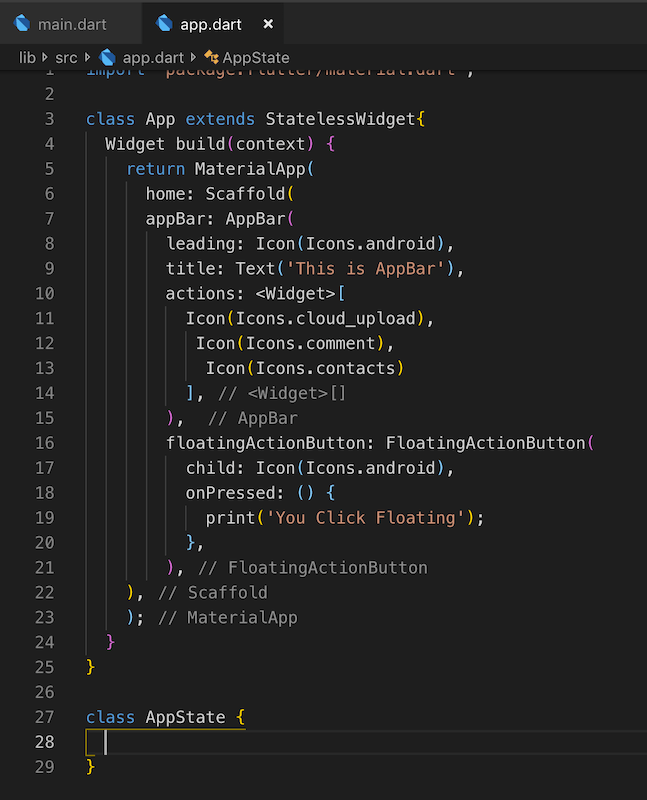
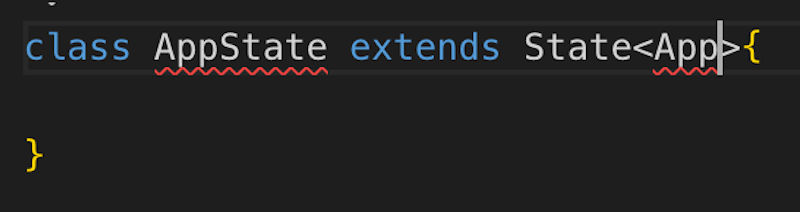
มาสเตอร์ สร้างคลาสใหม่ ? ชื่อว่า AppState

extends State<App> โดย คลาส AppState จะทำหน้าที่ในการสร้าง App เป็น Array เรื่อยๆ ครับ

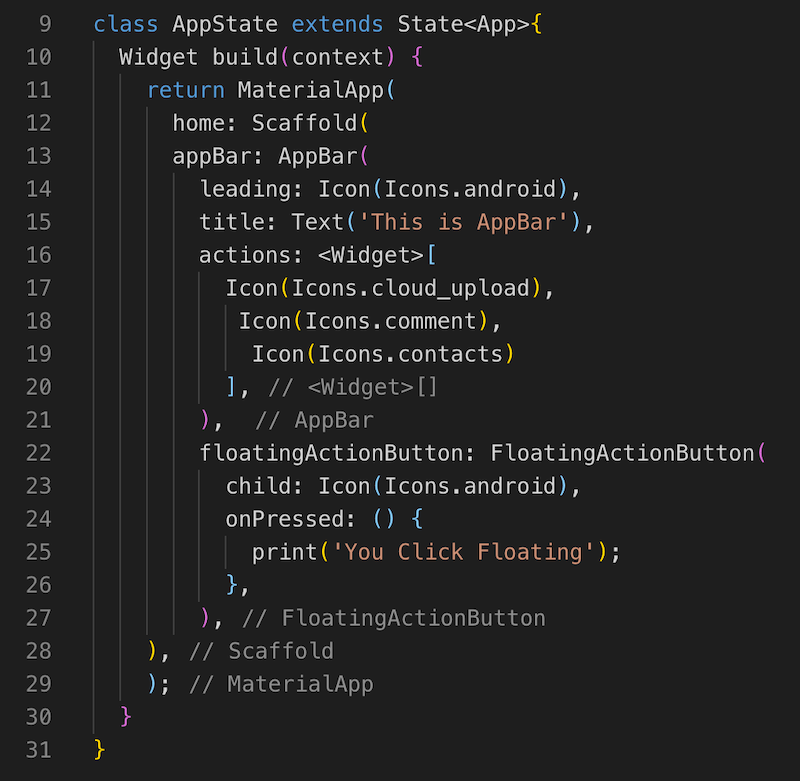
ขึ้นไปที่ App ให้ Drack ตามที่เห็น มาสเตอร์ เลือกส่วนเฉพาะ เมธอด build

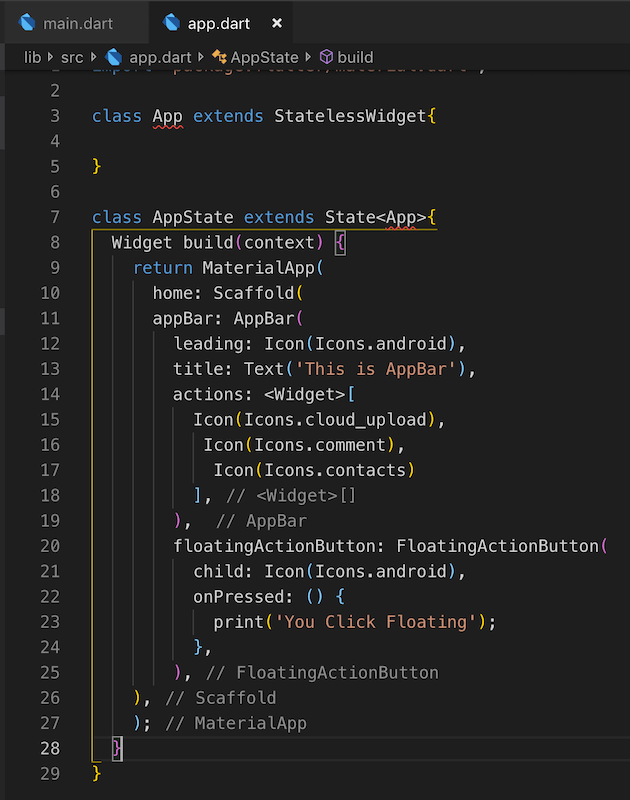
เอาไป paste ใส่ AppState ด้านล่าง

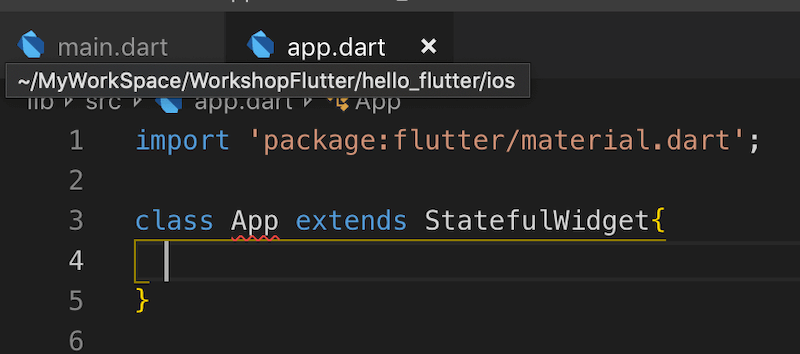
กลับมาที่ App เปลี่ยนการ extands จาก StatelessWidget ไปเป็น StatefulWidget

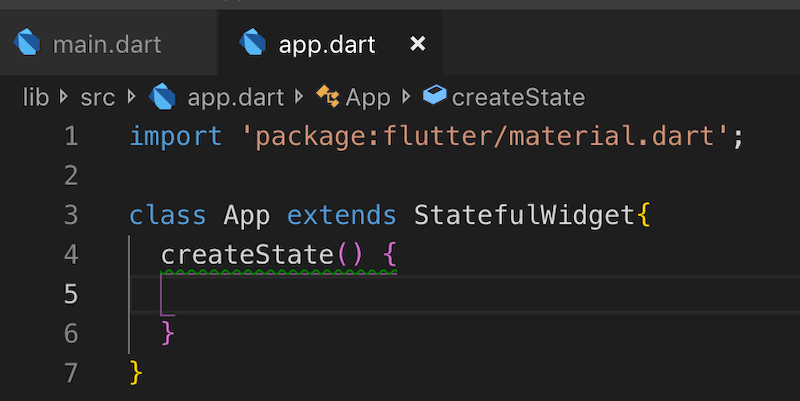
สร้าง เมธอด creeateState แบบนี้

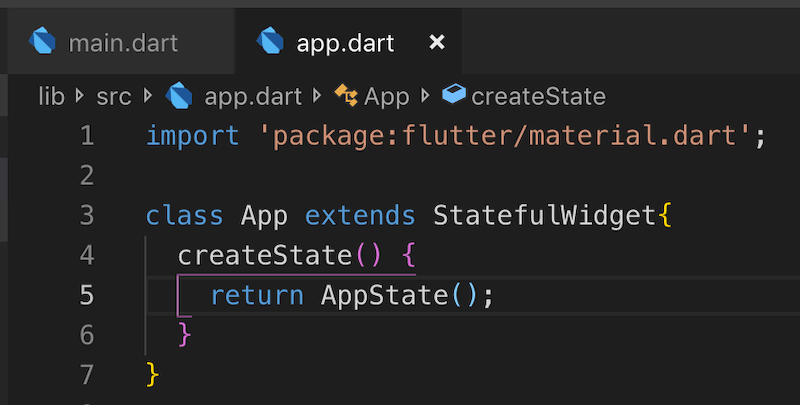
ให้ เมธอด createState() นั้น return ออฟเจ็ค AppState ครับ

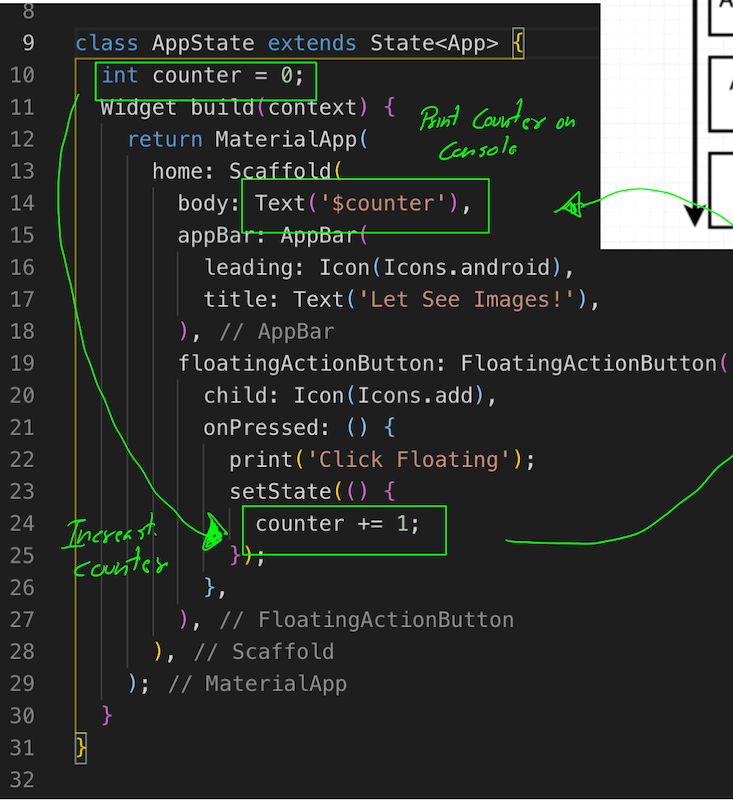
ส่วนนี่ AppState

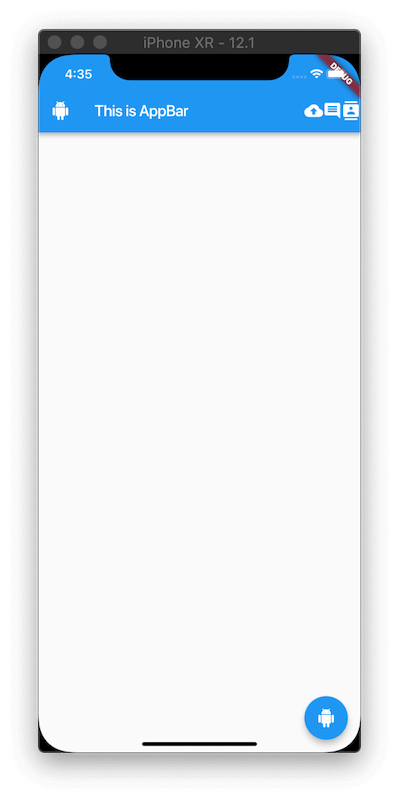
ลองพิมพ์ r หรือ จะ Control c และ ตามด้วย flutter run จะได้ผลแบบ ตอนเป็น StatelessWidget

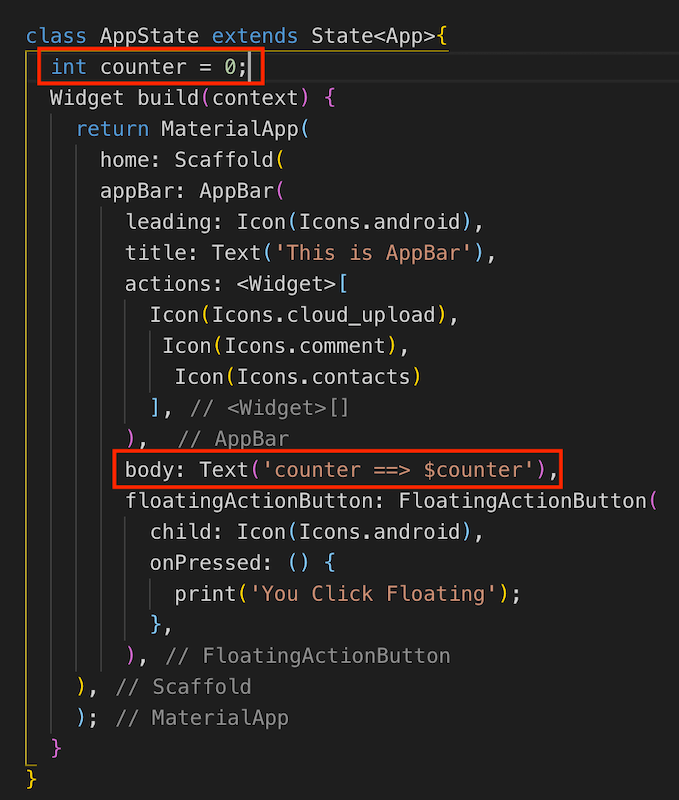
ที่นี่ มาสเตอร์ จะเพิ่ม ตัวแปร counter มีค่าเริ่มต้น เป็น 0 และให้ แสดงค่า counter ที่ Text Widget ที่ จะอยู่ที่ body แบบนี้

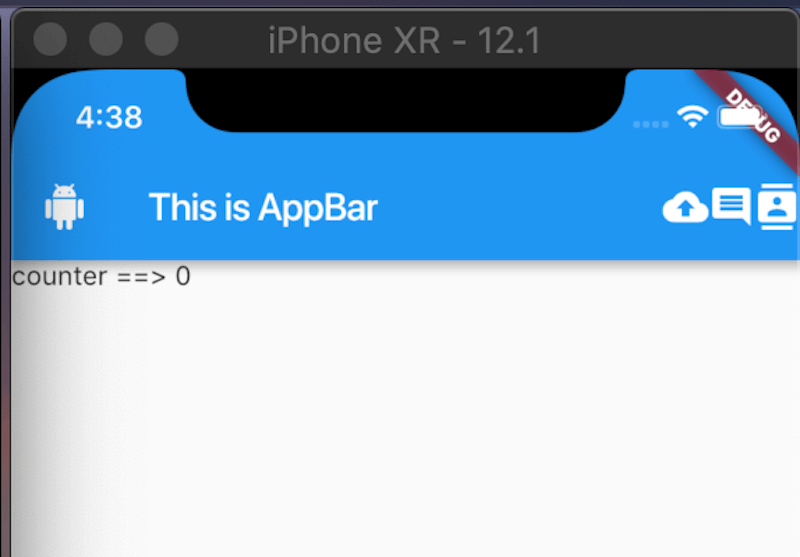
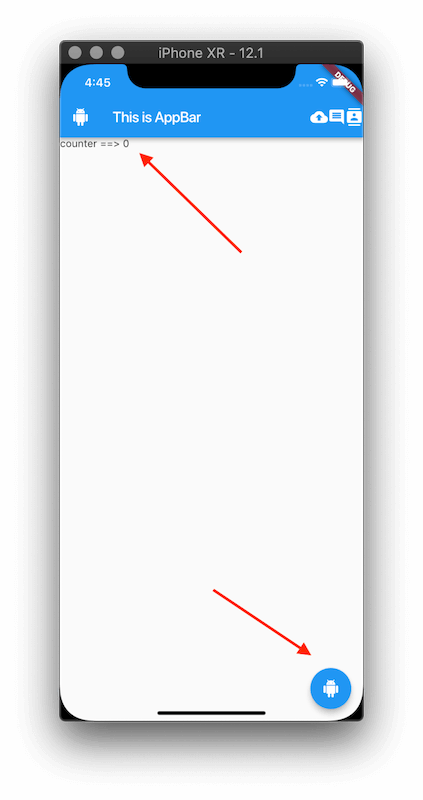
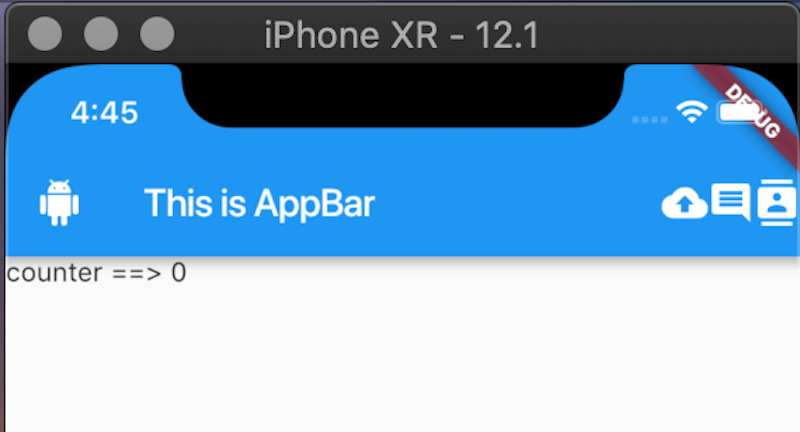
จะเห็น Text Widget ที่ แสดงค่าของ counter แบบนี้

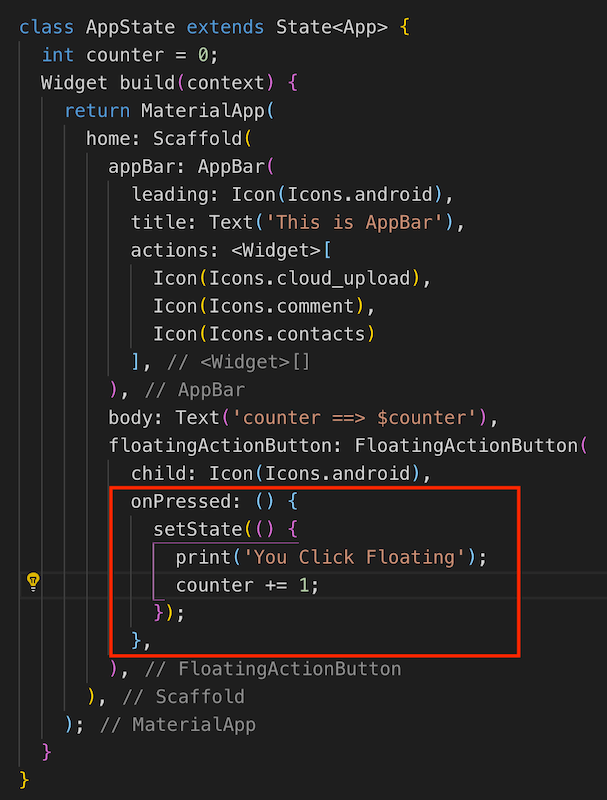
จำ ที่ เรา ดักจับ Event ของ Floating Action Button ได้ นะ ? มาสเตอร์ จะเพิ่มค่าของ counter และ ให้ setState คอย Monitor ครับ

พิ่มพ์ r หรือจะ Control c และ flutter run

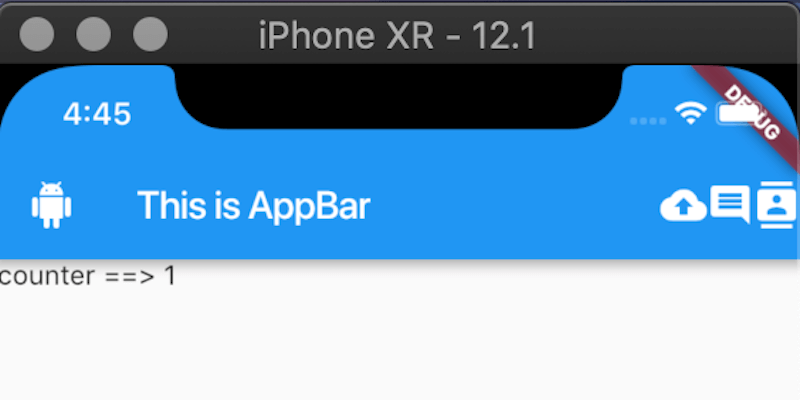
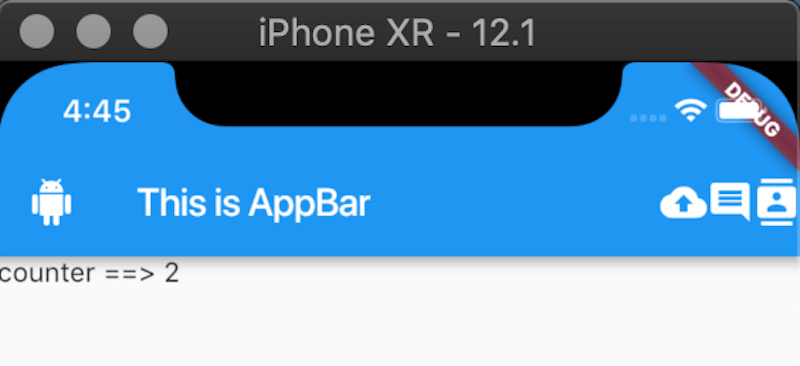
ลอง คลิกที่ Floating Action Button และ ดูการเปลี่ยนแปลงที่ Text Widget Counter ครับ



ครับ จะได้แบบนี้

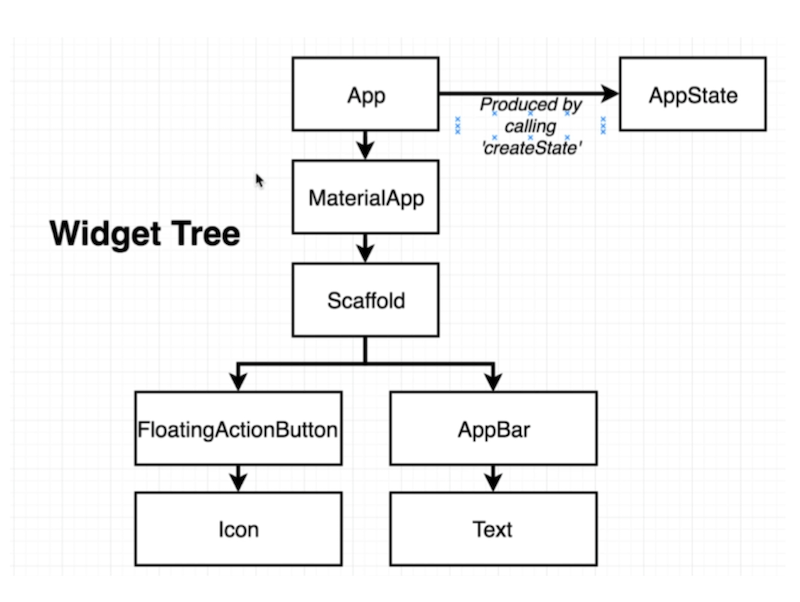
เริ่มจาก คลาส App จะ. return AppState() ไปที่ main.dart

เมื่อ onPressed ทำงาน จะเพิ่มค่าให้ counter และ ไปแสดงผลที่ Text Widget

กลับมาดู ภาพนี่ใหม่ ? ตอนเรายังไม่ได้ใช้ StatefulWidget สังเกตุ ทุกครั้งที่เรา คลิกที่ Floating Action จะ Rander App ไปแสดง แต่ถ้า counter = 0 จะ แสดงต่อไป ไม่สามารถเพิ่มค่าได้

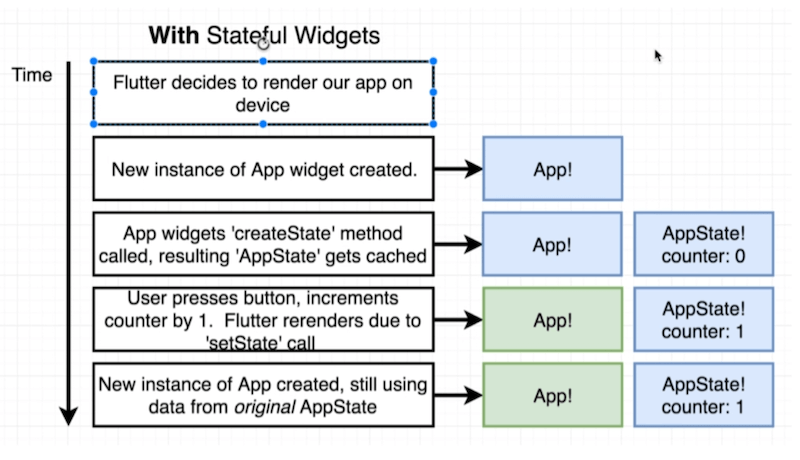
แต่ถ้า เราใช้ StatefulWidget ตัว counter จะทำงานละ
 สรุปง่ายๆ เป็นแบบนี่ครับ ไม่งง นะ แต่ถ้างง มานี่ครับ https://www.androidthai.in.th/private-project-android-flutter-course.html มาเรียน Flutter ตัวต่อตัวกันครับ
สรุปง่ายๆ เป็นแบบนี่ครับ ไม่งง นะ แต่ถ้างง มานี่ครับ https://www.androidthai.in.th/private-project-android-flutter-course.html มาเรียน Flutter ตัวต่อตัวกันครับ














