บทความ Flutter
Class Model in Flutter App
Written by มาสเตอร์ อึ่งเรื่องสำคัญอีกเรื่อง การทำ Model สำหรับการโค้ด Flutter ครับ เรามาเริ่ม กันเลยครับ

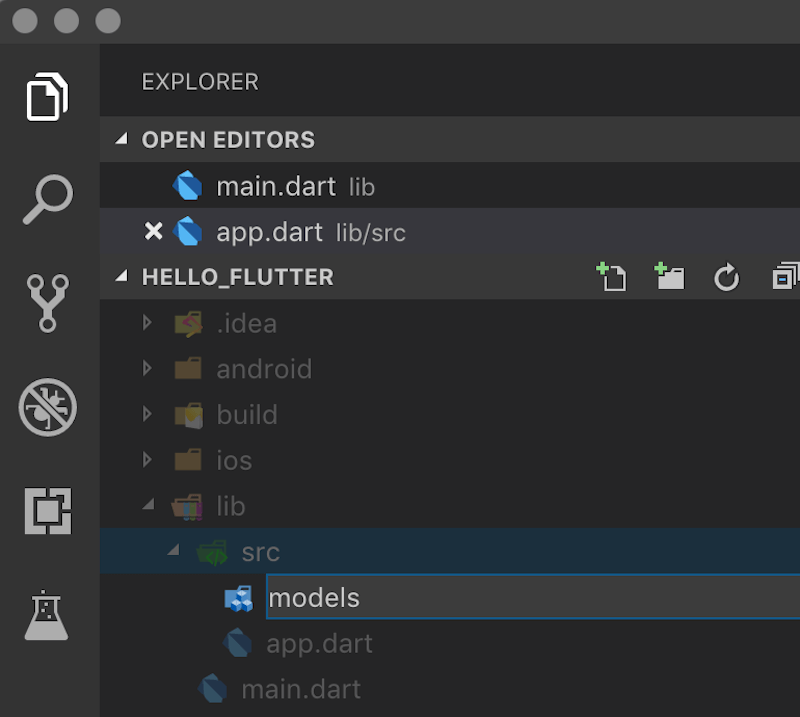
สร้าง โฟวเดอร์ เปล่า ? ก่อน

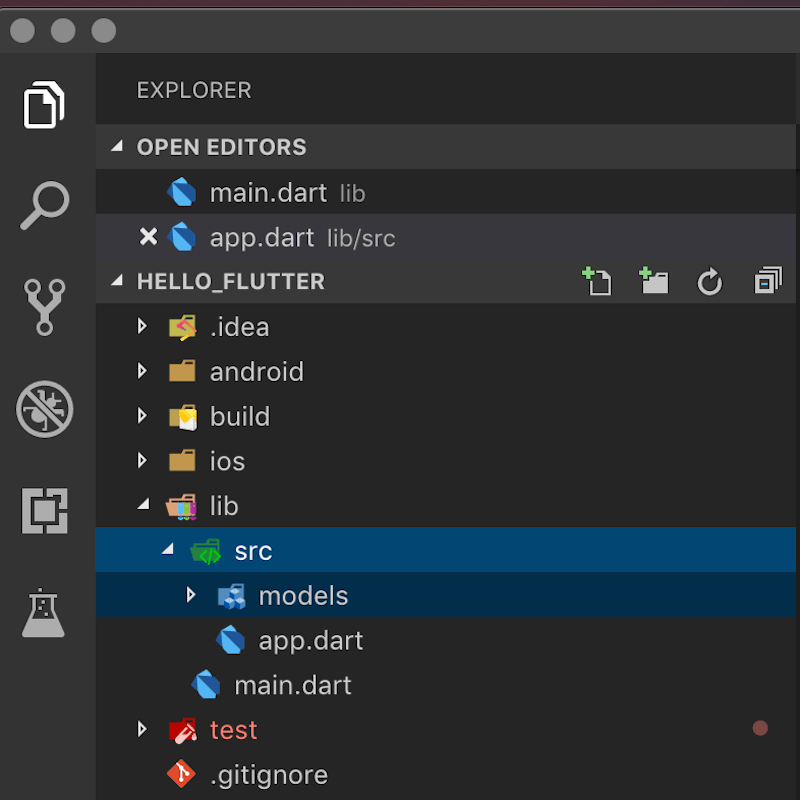
ได้มาละ Folder models ที่เราจะเก็บไฟร์ Model

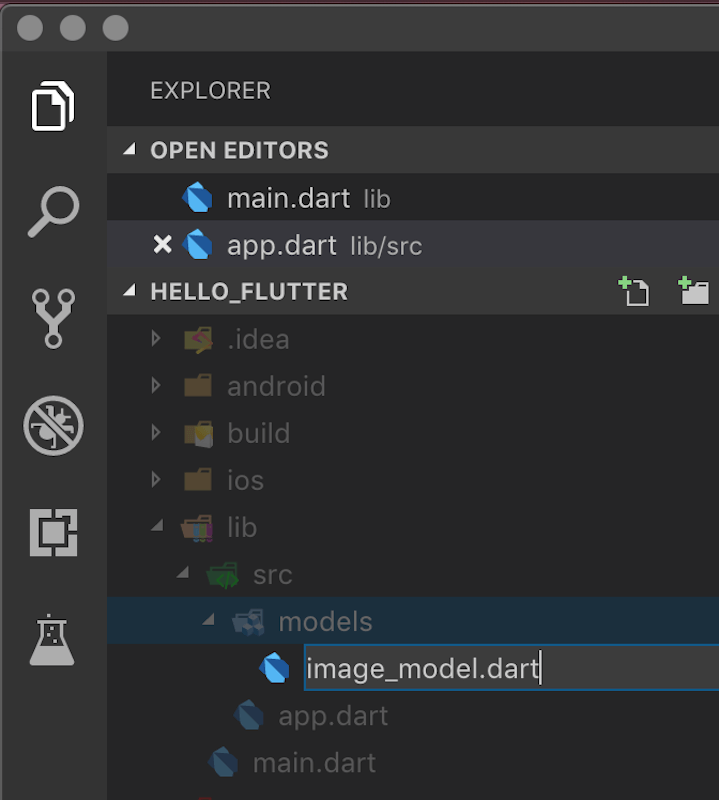
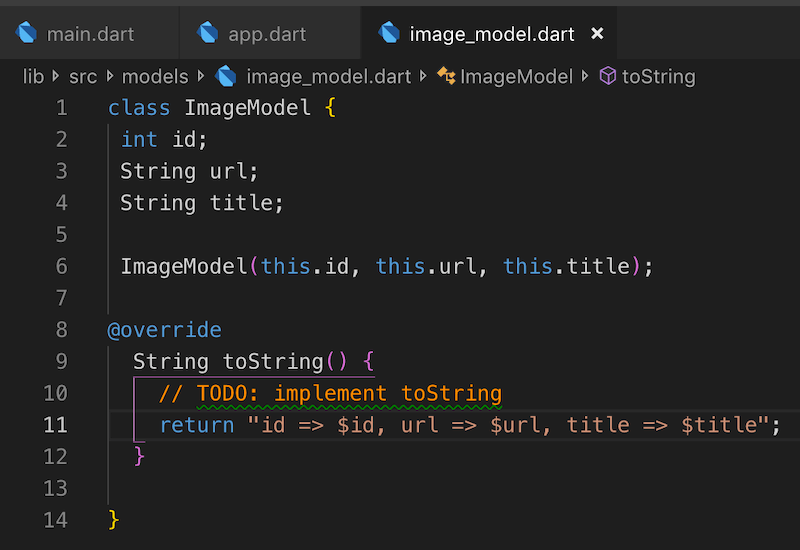
ต่อไป สร้างไฟร์ image_model.dart ครับ

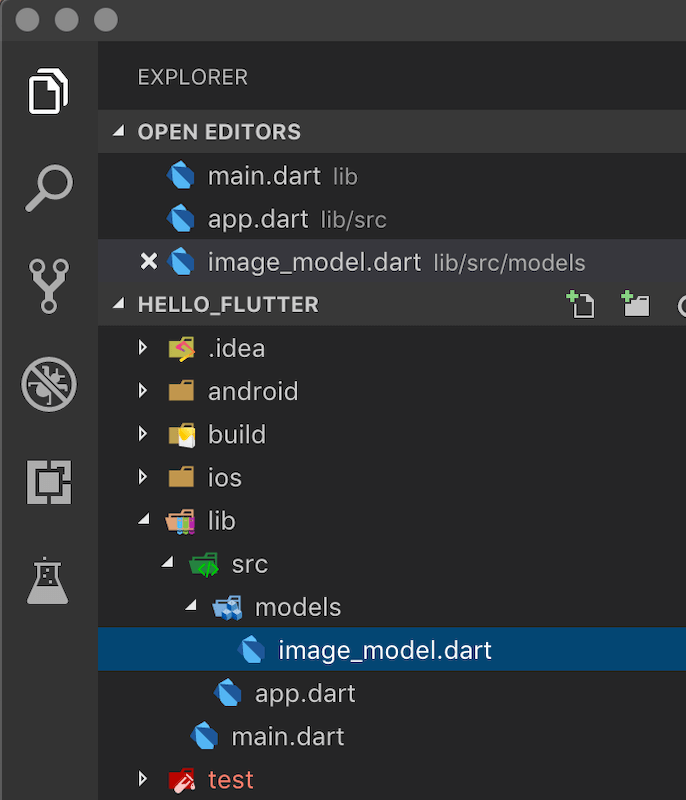
ได้มาละ โมเดล ของเรา

เริ่มที่นี่ครับ

สร้าง คลาส ที่ชื่อว่า ImageModel แบบนี่ครับ

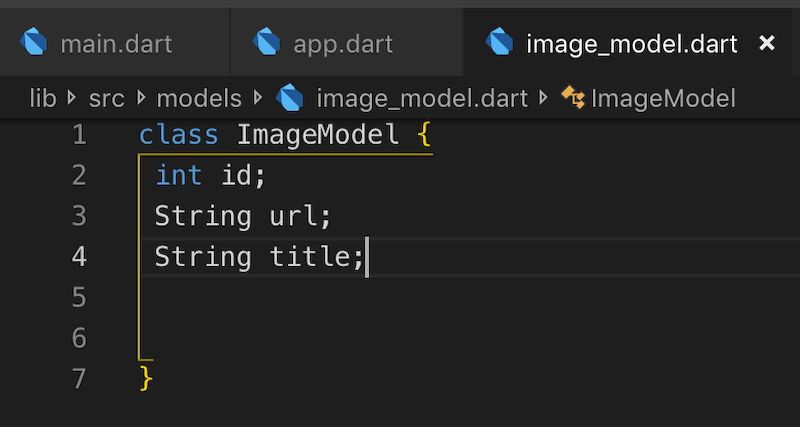
สร้าง Field ที่เป็น ตัวแปร 3 ตัวนี้

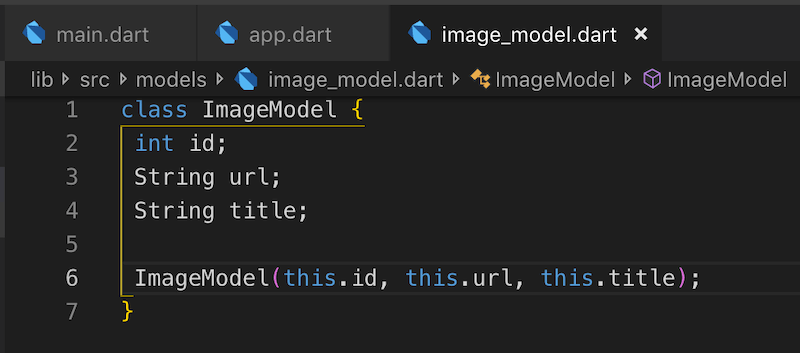
สร้าง Constructor ที่ทำหน้าที่ Setter ให้กับ Filed ทั้ง 3 ตัวนั้น

ต่อไป มาสเตอร์ Override เมธอด toString() เพื่อเวลา มาสเตอร์สั่ง Print คลาส จะได้ เห็น ค่า Field ต่างๆ ทีเราให้ Model จัดการค่าไว้ครับ

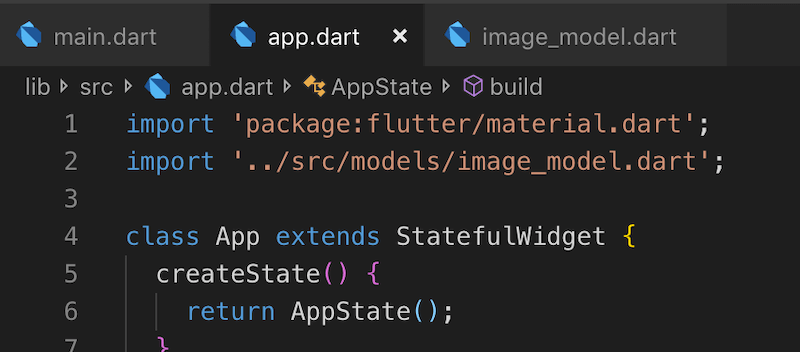
ที่นี่เราจะใช้ คลาสโมเดล อย่างไร ? นี่เลย มาสเตอร์ มาที่ ตลาส App ก่อนจะใช้ คลาสโมเดล ต้อง import ก่อน

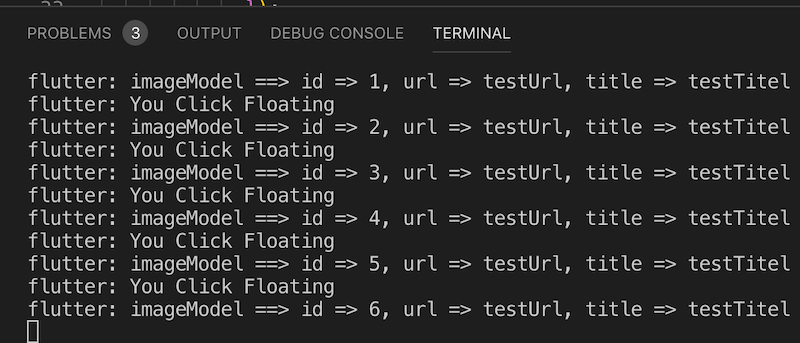
ดูวิธีการเรียกใช้ ต้อง สร้าง ออฟเจ็ค ของโมเดลก่อน imageModel และ โยนค่า id ==> มาสเตอร์ใช้ ค่าที่อยู่ใน counter ส่งไป และ testUrl , testTitle ส่งไปที่ ฟิว url , title ครับ เสร็จแล้วให้ print model

ลองทดสอบโค้ดโดยพิมพ์ flutter run ทุกครั้งที่กด floaling จะได้ผลแบบนี่ ที่ Console ครับ ที่เราทำ เป็น การทำ Model เป็นส่วนหนึ่งของ คอร์ สอนเขียนFlutter https://www.androidthai.in.th/private-project-android-flutter-course.html สนใจ จองวันมาลุยกันเลยครับ














