บทความ Flutter
MaterialApp on Flutter
Written by มาสเตอร์ อึ่ง
หลังจากที่เราได้ Create Flutter Project ได้แล้ว https://www.androidthai.in.th/android-flutter/253-create-flutter-project-hello-world-on-vs-code.html ที่นี่เราจะมาต่อยอดโดย เราจะเรียนรู้ การใช้ งาน MaterialApp เพื่อใช้ในการความคุม การแสดงผลของหน้าจอ ส่ิงแรกที่เราต้องทำคือ ลบโค้ดทั้งหมด ของ main.dart ก่อนครับ

ต้อนนี่เราอยู่ที่ main.dart ที่อยู่ใน โฟวเตอร์ lib

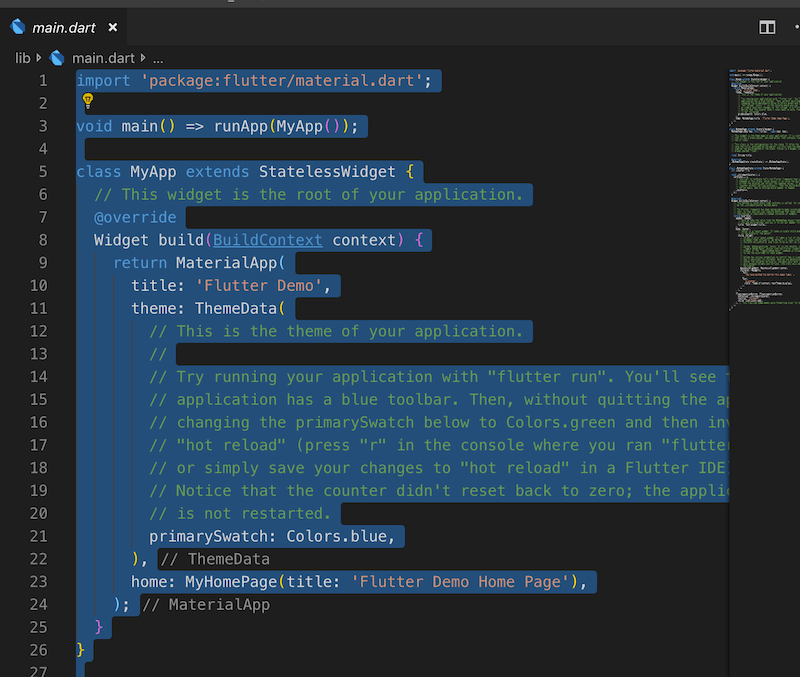
Control a หรือ เลือกทั้งหมด

ลบทิ้งเลยครับ หรือ กด delete

มาที่ Terminal กด r

ที่ Simulator จะแสดงผล Error แบบนี่ ไม่ต้องตกใจครับ ก็เราไปลบโค้ด Flutter ของมัน ไง ? รอแป้ป

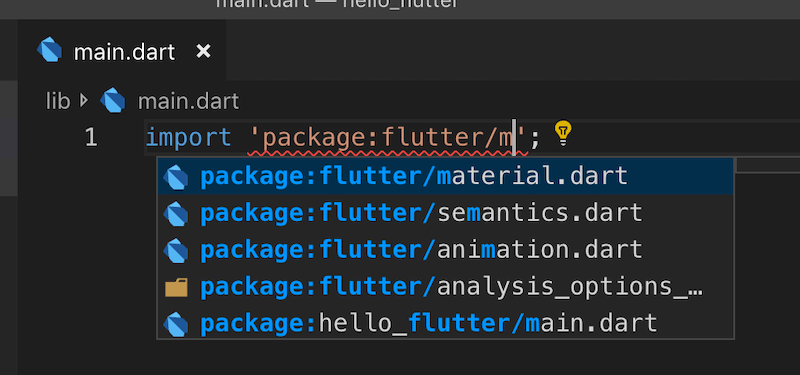
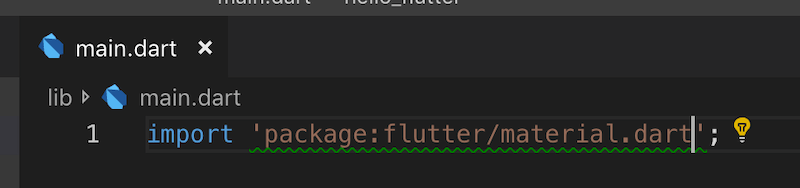
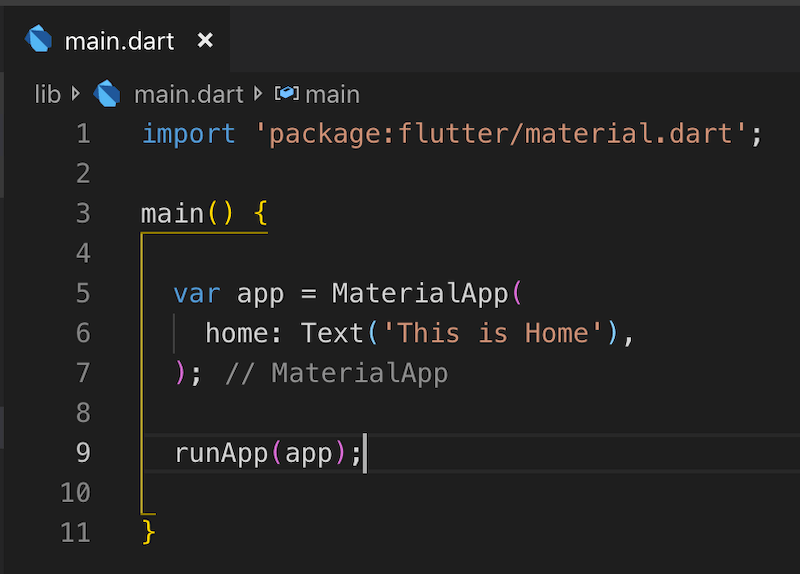
เราต้องการใช้ คลาส MaterialApp มาจัดการ Screen ต้อง import Library เข้ามาก่อนครับ

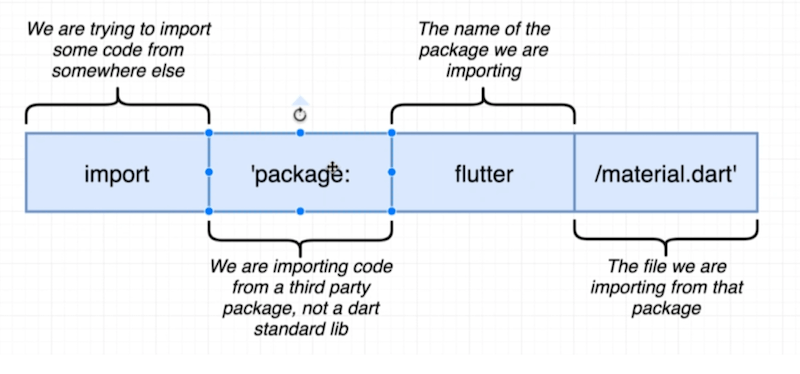
กฏข้อแรก ของการโค้ด Flutter ต้อง Import Library materila.dart ครับ

จำโครงสร้าง ภาษา Dart ได้นะ รูปแบบการ import

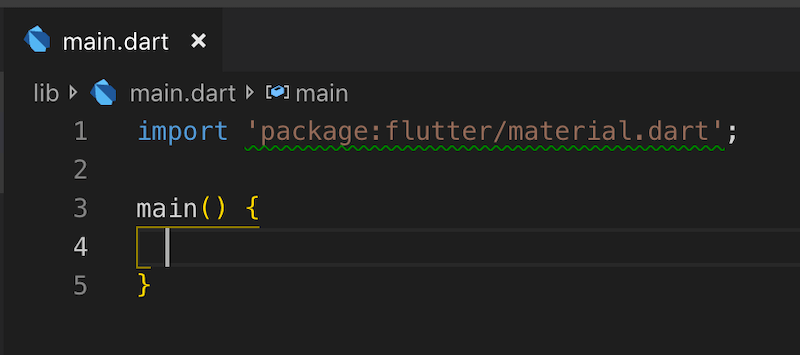
ต่อไป สร้างเมธอด main เรารู้อยู่แล้วนิ ว่า ภาษา dart จะเริ่มต้นการทำงาน ที่ Method main ก่อน รูปแบบครับ

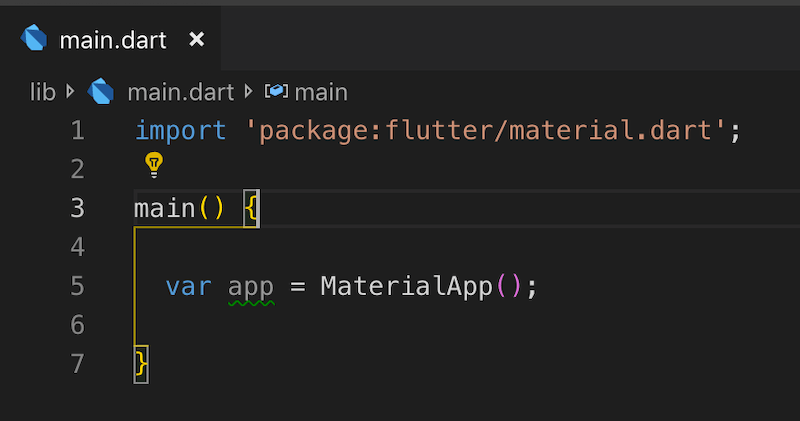
มาสเตอร์ ประกาศตัวแปร app สืบทอดจาก MaterialApp()

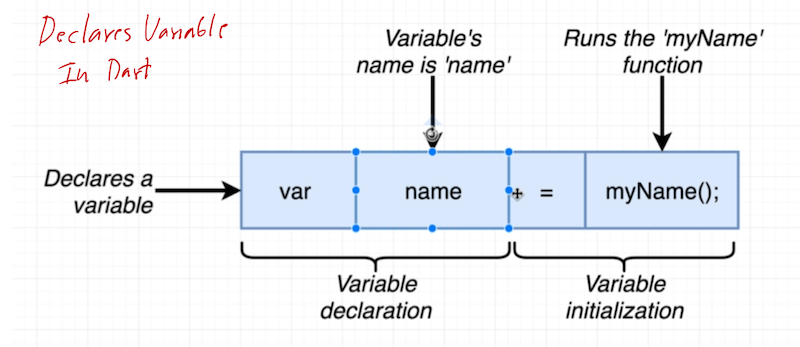
จำ format การประกาศตัวแปรบน ภาษา Dart ได้นะครับ

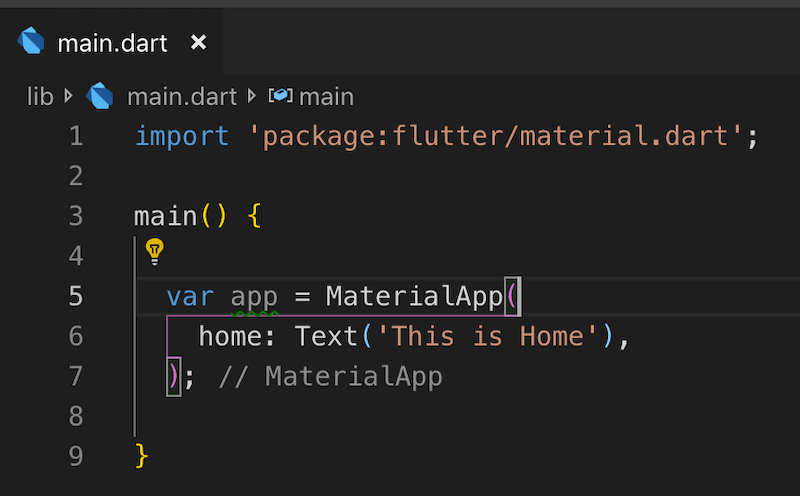
ใน พารามิเตอร์ ของ MaterialApp จะมี home มาสเตอร์จะ สร้าง Widget ที่เป็น Text ที่แสดงข้อความ This is Home ครับ

เสร็จแล้ว มาสเตอร์ จะ. runApp โดย Call ออฟเจ็ค app ที่เราสร้างขึ้น

กลับมาที่ Termianl ให้ กด Control c หรือ กด q เพื่อออกจากการรันแอพก่อน

แล้ว พิมพ์คำสั่ง flutter run เพื่อ รันแอพใหม่

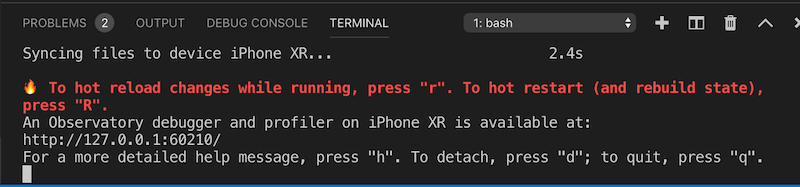
รอจน ได้ข้อความแบบนี่ครับ

ที่ Simulator ของเราจะมี ข้อมความ This is Home ปรากฎแบบนี้ครับ เห็นไหม ? เราสามารถส่ง Widget Text มาแสดงบน Screen โดยผ่าน MaterialApp ด้วยวิธีนี่ครับ แต่ยังไม่สวย ? เดี๋ยวครั้งหน้าเราจะลอง คลาส Scaffold มาทำให้ สวยขึ้นครับ สำหรับใครที่ทำไม่ได้ ลองดูนี่ครับ https://www.androidthai.in.th/private-project-android-flutter-course.html มาสเตอร์ มี คอร์ส สอนFlutter ตัวต่อตัว มาลุยกันครับ














