บทความ Flutter
Create Flutter Project Hello World on VS code
Written by มาสเตอร์ อึ่งตามหัวข้อเลย ครับ การสร้าง โปรเจ็ค Flutter จาก ศูนย์ เป็น ส่วนหนึ่งของ คอร์ส สอน Flutter ตัวต่อตัว. คอร์สนี้ครับ https://www.androidthai.in.th/private-project-android-flutter-course.html เริ่มจากการ cd เข้าไปยัง Workshop ที่เราต้องการเก็บ Project Flutter

ถ้าเป็น แมค ใช้คำสั่ง pwd เช็ค ว่าเราอยู่ที่ path ที่ต้องการแล้วได้นะ

ใช้คำสั่ง flutter create ตามด้วยชื่อของโปรเจ็ค Flutter ที่ต้องการในที่นี่ มาสเตอร์ จะใช้ hello_flutter อ้อ ชื่อโปรเจ็ค อักษร ตัวเล็กเท่านั้นนะครับ

รอ ครับ

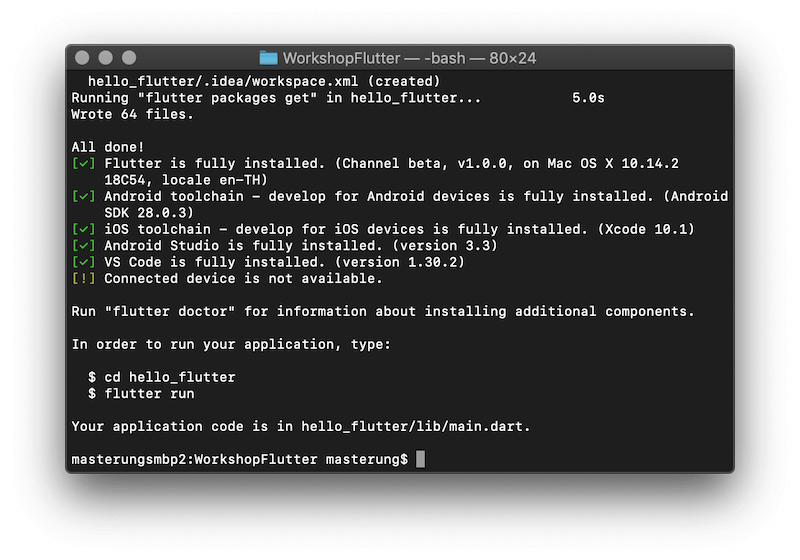
เมื่อ สร้าง โปรเจ็ค Flutter เสร็จจะได้แบบนี่ครับ

ไปดูที่ โฟวเตอร์ ที่เก็บ โปรเจ็ค Flutter จะเห็น hello_flutter ของเรา ที่ สร้างขึ้น

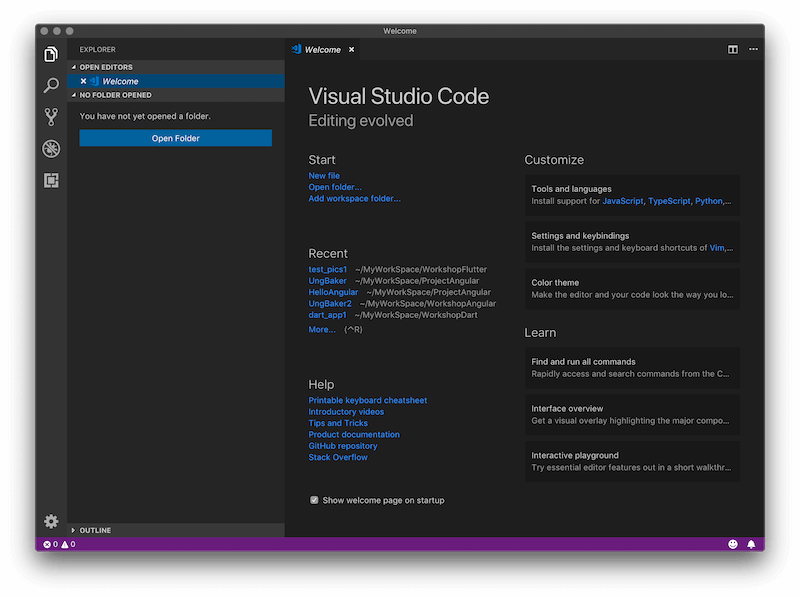
เปิด VS code ของเราขึ้นมาเลยครับ

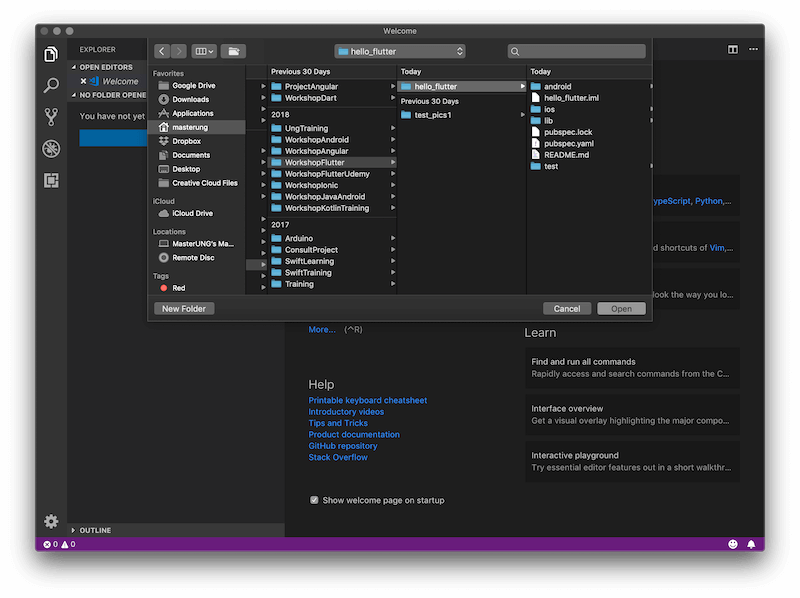
คลิก Open Folder และ ชี้ไปที่ โปรเจ็ค Flutter ของเรา ในที่นี่คือ hello_flutter ครับ

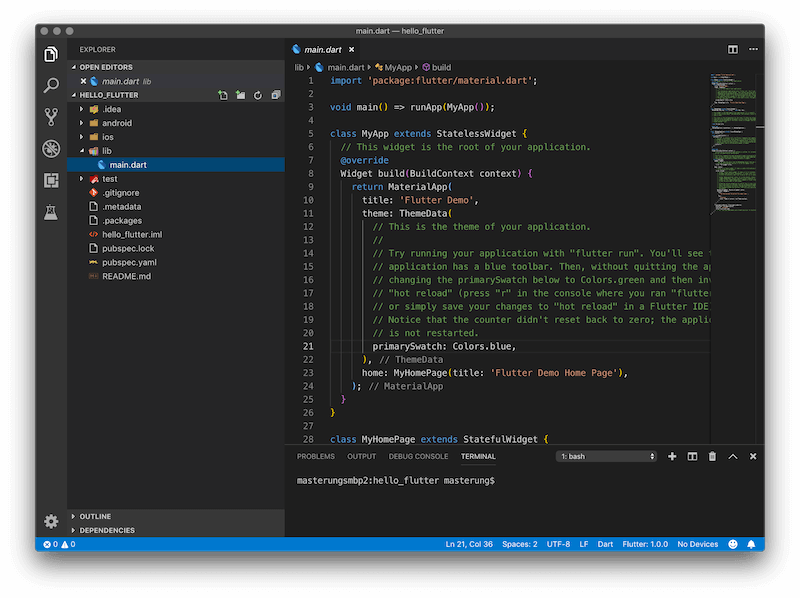
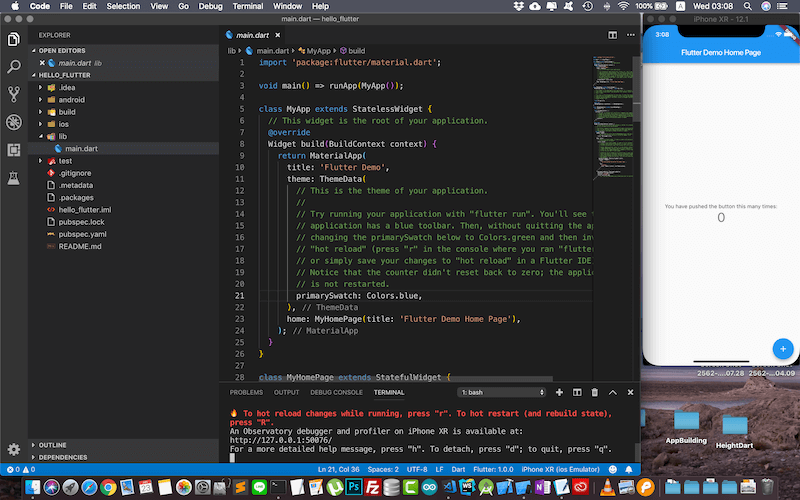
มองหา main.dart ที่อยู่ใน lib เดี๋ยวเราจะมาเขียนโค้ด Flutter ด้วยภาษา Dart กันที่นี่ครับ แต่ตอนนี่ขอ ทดสอบโค้ด หรือ โปรเจ็ค Flutter ที่เรา สร้างขึ้นว่า มัน รันได้ หรือเปล่า ?

เปิด Simulator หรือ ถ้ามีพวก Genymotion , Emulator หรือเอาเครื่องจริง เสียบไปที่ Note Book เราได้เลยครับ

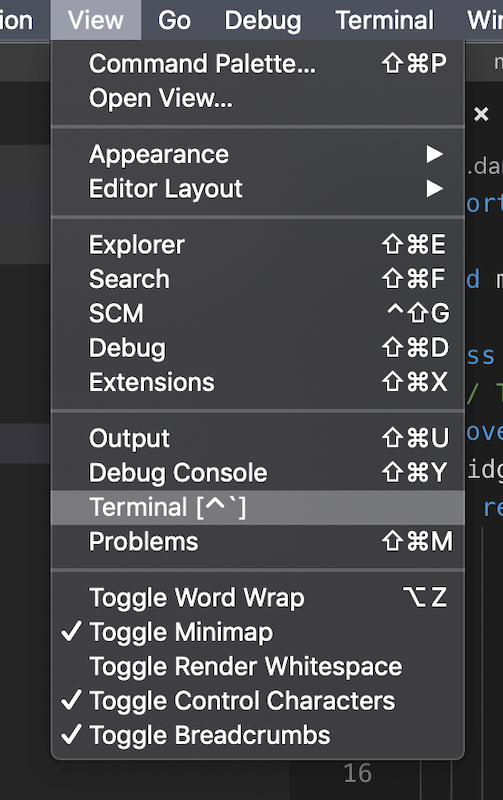
เปิด Terminal บน VS code ก่อน

Terminal เปิดมาละ

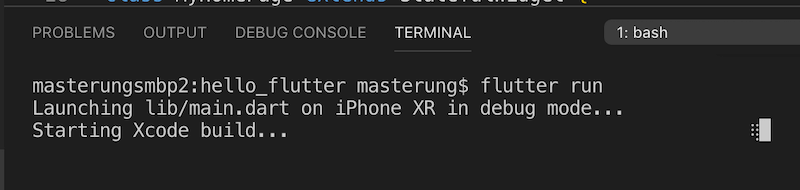
การทดสอบโค้ด ให้พิมพ์ คำสั่ง flutter run ครับ

รอ ครับ

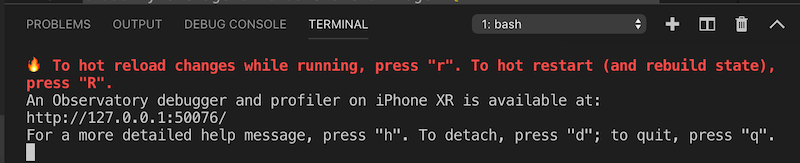
ได้มาละ ถ้าต้องการ จะหยุดทดสอบ ให้กด Control c หรือ ปุ่ม q ถ้าต้องการ Refresh ให้ กด r ครับ

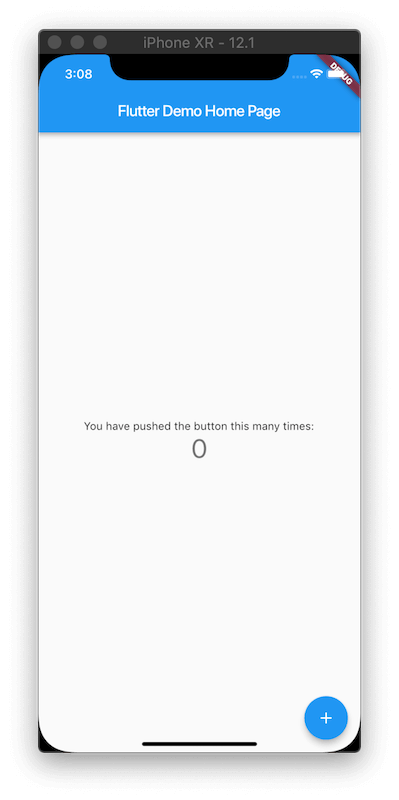
ได้มาละ โปรเจ็ค Flutter ที่เราจะต่อยอดไปโค้ด Flutter. ต่อ

สำหรับใคร ที่ทำไม่ได้ อย่างไร ? ลองมาดูที่ https://www.androidthai.in.th/private-project-android-flutter-course.html ได้ครับ














