Home
Step 6 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง ListView จาก Random Words
ตอนต่อจาก บทความตอนที่แล้ว Step 5 http://androidthai.in.th/android-flutter/109-app-android-on-flutter-assign-font-size-style-color มาครั้งนี่เราจะ ต่อยอดโดยการสร้าง ListView โดยเอา Random Words มาเป็น Content บน ListView ครับมาเตรียมโค้ดให้พร้อม ใครไม่ทั้นไปโหลด จาก GitHub ของมาสเตอร์ ที่ https://github.com/masterUNG/listview_flutter และ มาเริ่มกันครับ

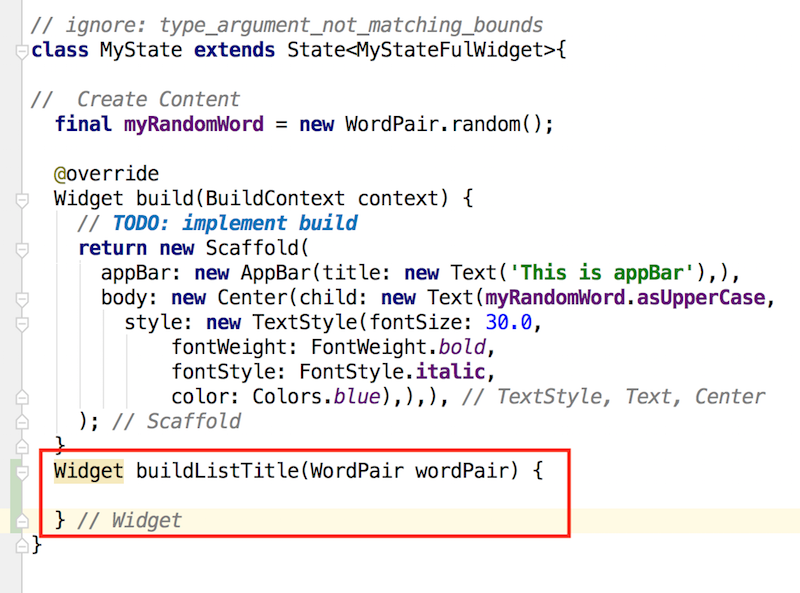
ยังอยู่ในคลาสที่ สาม MyState ที่ทำหน้าที่ในการสร้าง Content มาสเตอร์ จะแยกการทำงานในการสร้าง Content ให้ ListView โดยการ สร้างเมธอด buildTitle ที่รับค่า เป็น WordPair แบบนี่ครับ


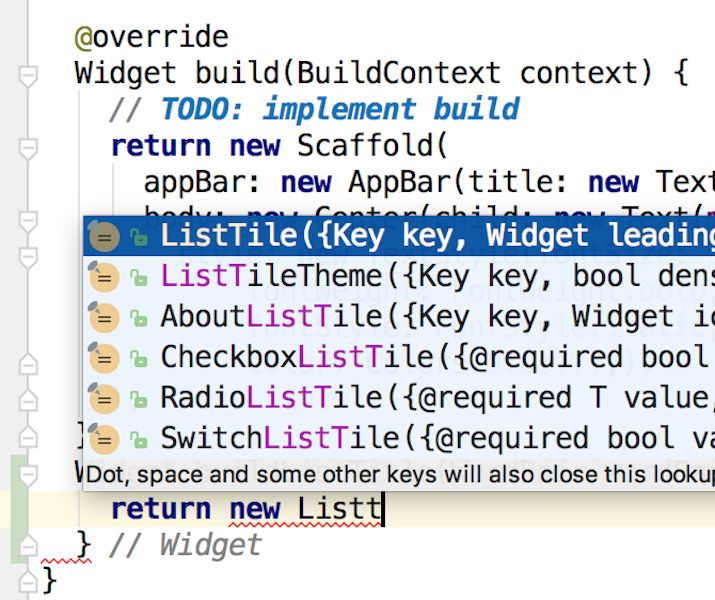
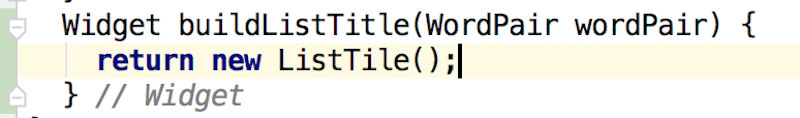
ในเมธอด buildListTitle จะ Return ค่ากลับไปเป็น Object ListTitle

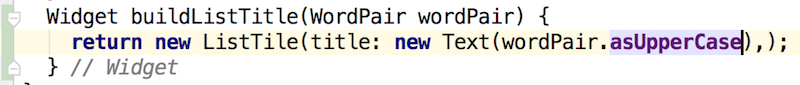
เอาค่า wordPair ที่ได้จาก Argument มา ทำให้เป็นอักษรตัวใหญ่ทั้งหมด
Read more: Step 6 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง ListView จาก Random Words
Step 5 เขียนแอพแอนดรอยด์ บน Flutter ตอน กำหนด Font Size Style Colour
ต่อยอดจาก Step4 การเพิ่ม Package http://androidthai.in.th/android-flutter/108-step-4-add-package-on-flutter ที่นี่เราจะลองมากำหนด Font Size, Font Style และ Font Colour กันครับ

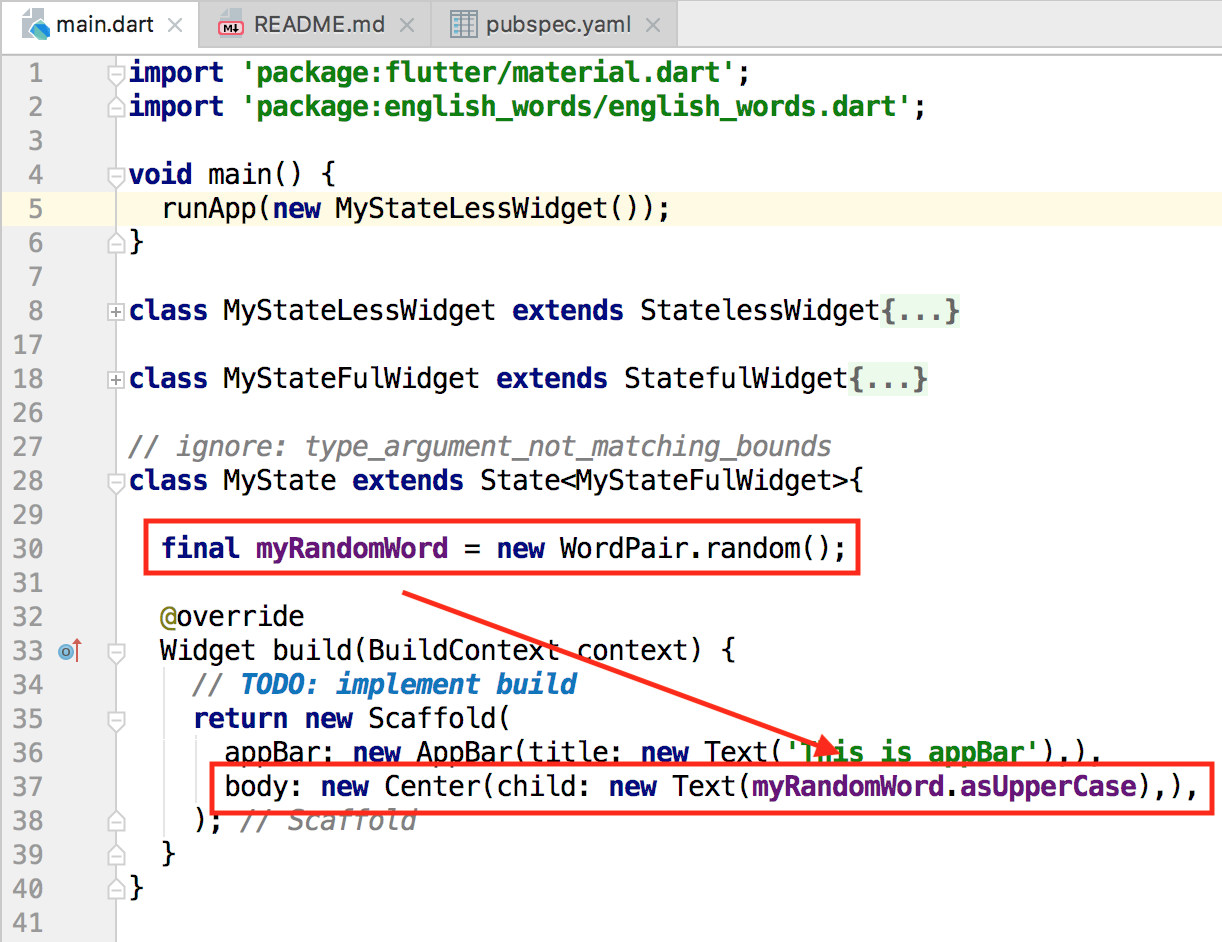
ขอทวนของเก่านิดจะครับ (ใครไม่ทันไปโหลดจาก GitHub ของมาสเตอร์ ที่ https://github.com/masterUNG/listview_flutter) เราจะมี คลาส 3 คลาส คลาส MyState คือพระเอกที่ จะสร้าง Content ไปแสดงที่ Body

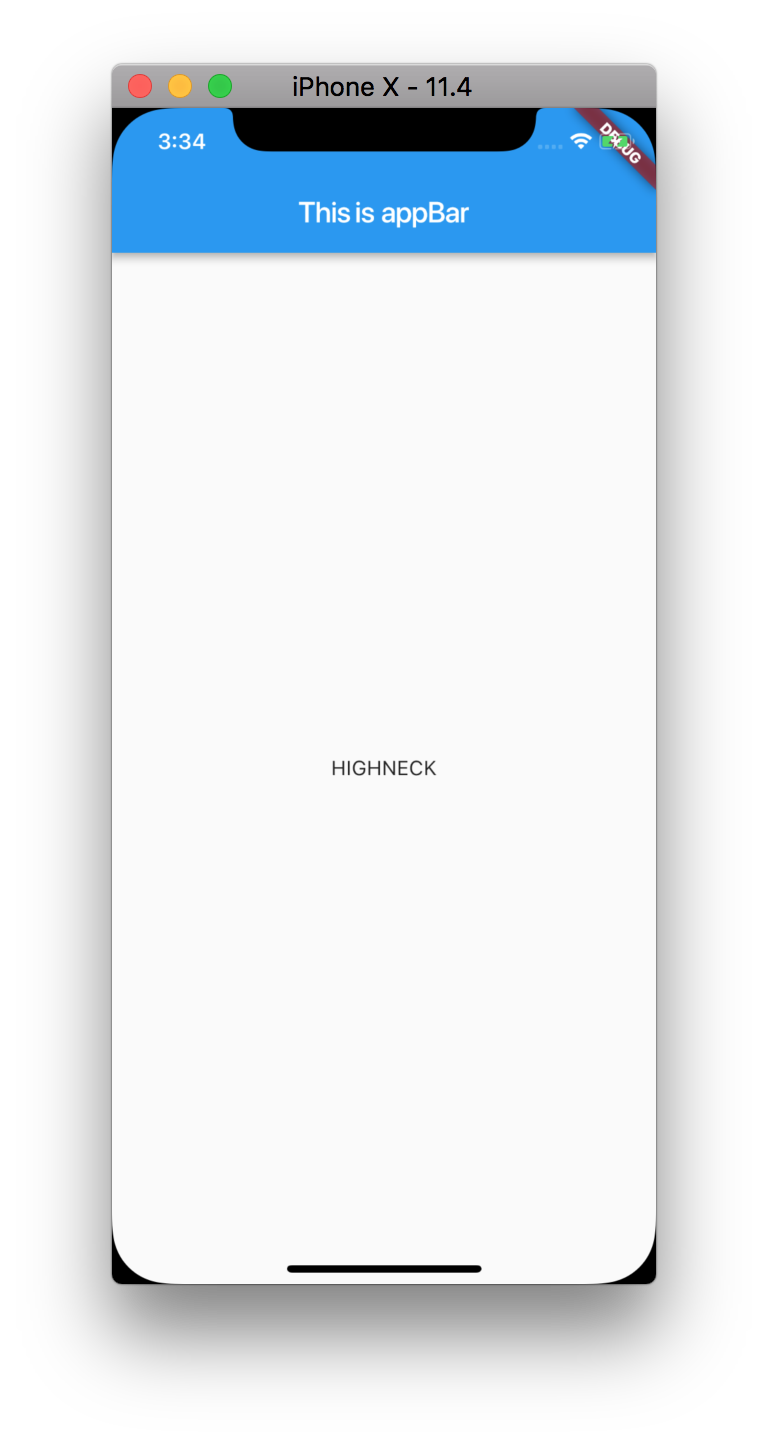
เห็นไหม ? ตัวแปร myRandomWord จะไปแสดงที่ child ที่อยู่ใน Object Center ของ body

นั้นหมายความว่า ถ้าเราต้องการแก้ไขการแสดงผล ในส่วนของ Text น่าจะทำที่นี่
Read more: Step 5 เขียนแอพแอนดรอยด์ บน Flutter ตอน กำหนด Font Size Style Colour
Step 4 เขียนแอพแอนดรอยด์ บน Flutter ตอน Add Package
มาต่อกันจากตอนที่แล้ว Step 3 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateLessWidget มาทีนี่เราจะมาลองเปลี่ยน Content ที่แสดงบน body บ้าง

โจทย์ของเราเป็นอย่างนี่ครับ มาสเตอร์ จะ Add Package English Word ให้ ทำการ Random คำศัพย์ มาแสดงในส่วนของ body งั้นเราไปทำความรู้จัก แหล่งโหลด Package ของ ภาษา Dart กัน ไปที่นี่ครับ https://pub.dartlang.org/packages/english_words

เข้าไปเลยครับ https://pub.dartlang.org/packages/english_words

ได้มาละ ให้ Copy คำว่า english_words 3.1.0 ไว้ครับ

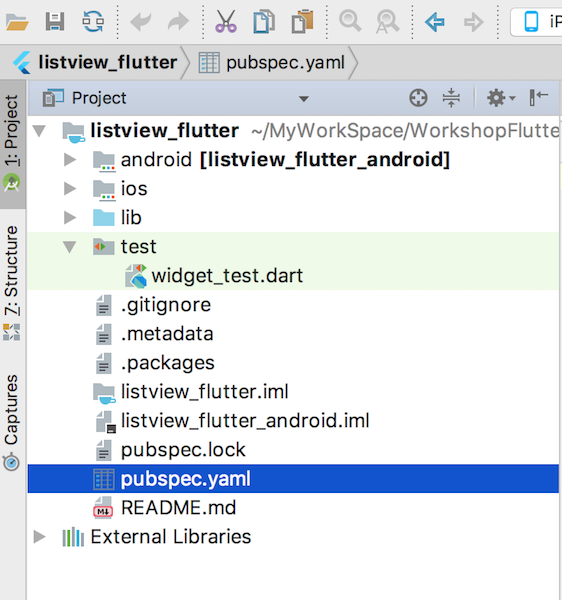
กลับมาที่ Android Studio ไปที่ไฟร์ pubspec.yami
Read more: Step 4 เขียนแอพแอนดรอยด์ บน Flutter ตอน Add Package
Step 3 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateLessWidget
ต่อเนื่องจากตอนที่แล้ว การสร้าง คลาส MyStateFulWidget บน Flutter http://androidthai.in.th/android-flutter/106-step-2-create-statefulwidget-on-flutter มาตอนที่ 3 เราจะสร้าง คลาสสุดท้ายที่จำเป็นต่อการแสดงผล Class MyStateLessWidget และ สร้าง เมธอด main เพื่อ รัน คลาส MyStateLessWidget อีกทีครับ

ผมงานจากครั้งที่แล้ว ตอนเราสร้าง คลาส MyStateFulWidget

มาดูที่คลาสหลัก MyStateLessWidget

มาสเตอร์ เอาคลาส MyStateLessWidget (หรือจะตั่งชื่อที่เป็นก Default ว่า MyApp ก็ได้นะครับ) มา extends StatelessWidget

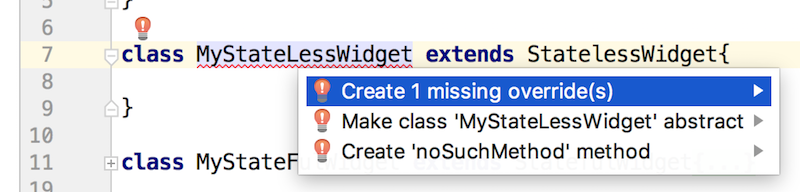
Override Method โดยการกด ALT+ Enter
Read more: Step 3 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateLessWidget
Step 2 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateFulWidget
จากบทความที่แล้ว Step 1 ของการเขียนแอพแอดนดรอยด์ บน Flutter ใครจำไม่ได้ดูที่นี่ครับ http://androidthai.in.th/android-flutter/105-step-1-create-state มาตอน 2 นี่ เราจะมาใส่รายละเอียดคลาสที่ สอง คือ MyStateFulWidget ครับ

สนใจที่ MyStateWidget

มาสเตอร์ จะเอาคลาสไป extends

สังเกตุว่า มีเส้นแดงเกิดขึ้น ให้ เอา Cursor ไปวางและกด ALT + Enter
Read more: Step 2 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateFulWidget
Step 1 เขียนแอพแอนดรอยด์ บน Flutter
เรามาเริ่มต้นกันใหม่ หลังจากที่เรา เรียนรู้การสร้าง โปรเจ็คเปล่า ของ Flutter เป็นที่เรียบร้อยแล้ว (http://androidthai.in.th/android-flutter/94-hello-flutter) แล้วหลังจากนั้นละ เราจะเริ่มต้น เรียนรู้ Flutter อย่างไร ? สิ่งแรกที่ต้องทำ คือ เข้าไปที่ main.dart และ ลบ Content ทั้งหมดออก อ้อ สำหรับใครต้องการทางลัด ไปโหลด หรือ ดูโค้ดที่เสร็จแล้วที่ https://github.com/masterUNG/listview_flutter ครับ

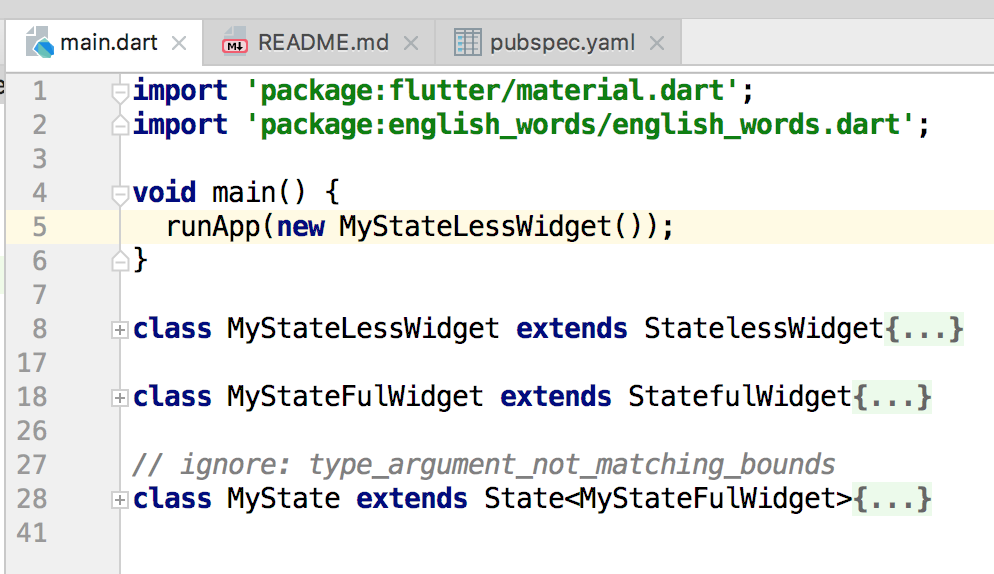
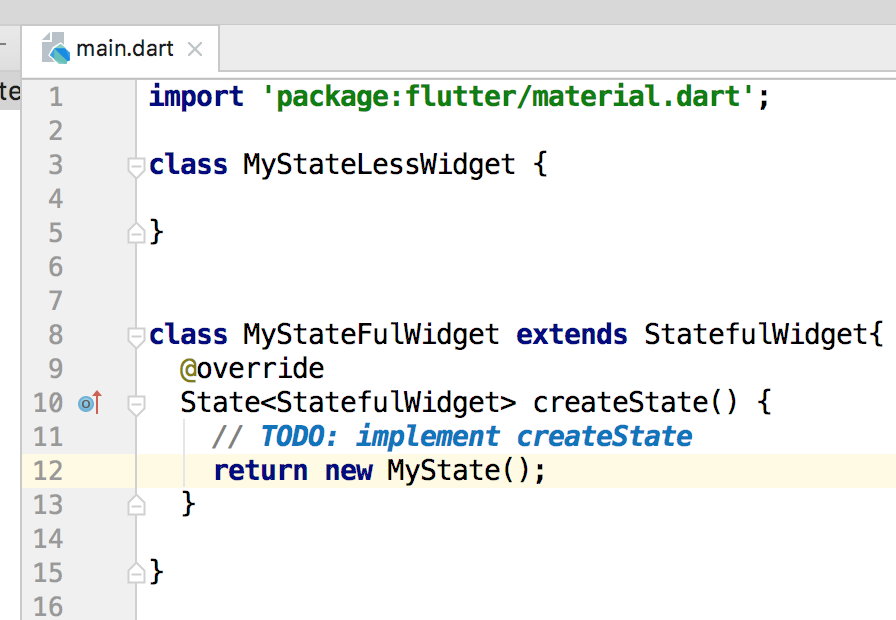
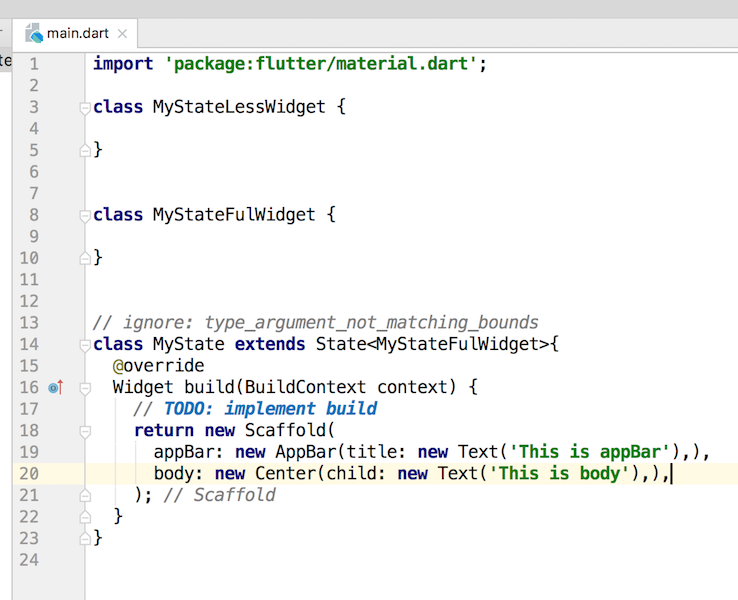
import package material.dart ก่อน สิ่งที่มาเตอร์ จับได้นะ ใน ภาษา Dart ที่มาใช้ใน Flutter ต้องการ คลาส 3 ตัว ที่ทำงานประสานกัน เราต้องสร้าง คลาสเปล่าๆ 3 ตัวดังนี่
- MyStateLessWidget เป็นคลาส ที่ Main Method จะสั่งให้ทำงานเป็นอันดับแรก
- MyStateFulWidget เป็นคลาส ที่จัดการ Widget (Widget คือสิ่งที่ อยู่บนจอมือถือ) และ Return ผลลัพธ์ มาที่ MyStateLessWidget
- MyState เป็น คลาส ที่สร้าง Content ไปเป็น Widget จะ Return การเปลี่ยนแปลงไปที่ คลาส MyStateFulWidget
อย่างนั้นมาสเตอร์ จะสร้าง คลาสเปล่าๆ ของทั้ง 3 คลาสก่อน แล้วค่อยลงรายละเอียดแบบ ยิปๆๆ เลยนะ

สร้าง คลาสเปล่าๆ MyStateLessWidget จะเรียกว่า คลาสหลัก น่าจะได้


















