บทความ Flutter
Hello Flutter
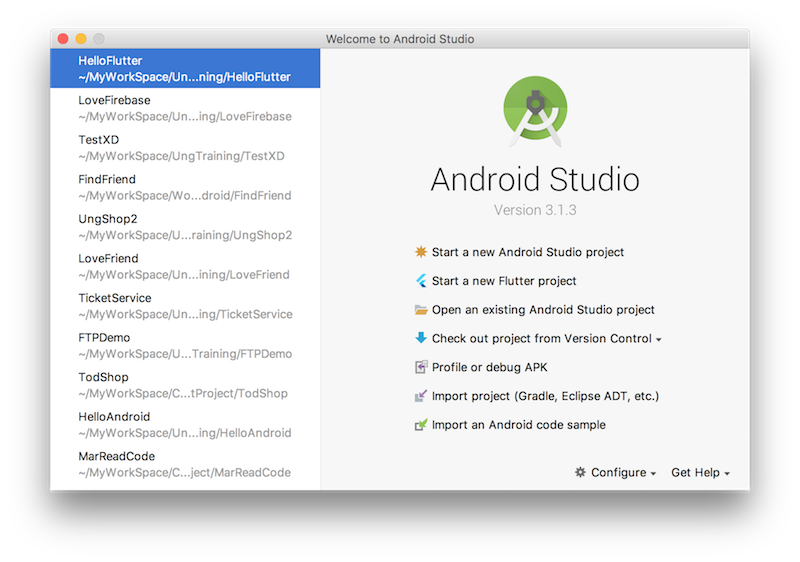
Written by มาสเตอร์ อึ่งหลังจากที่เราได้ทำการ ติดตั่ง Flutter ได้แล้ว ที่นี่เราจะมาลองสร้าง Application จาก Flutter กัน เปิด Android Stuido ขึ้นมาเลยครับ

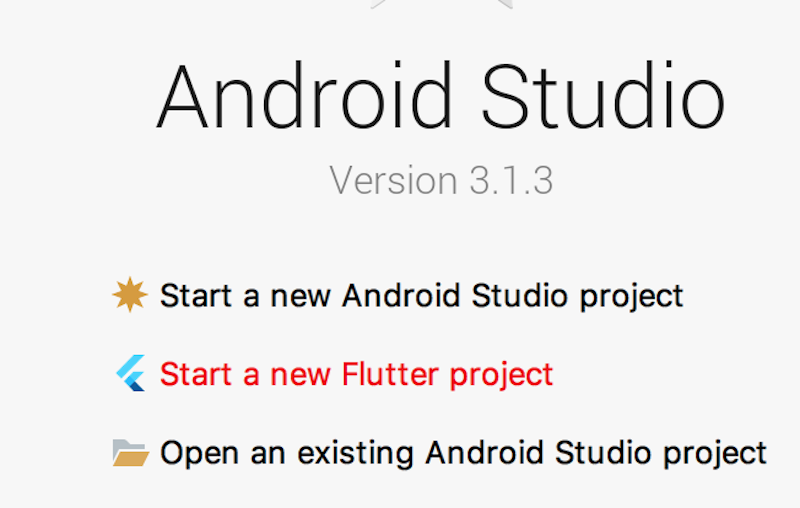
จะเห็น Start a new Flutter project

เลือก Start a new Flutter Project เลยครับ

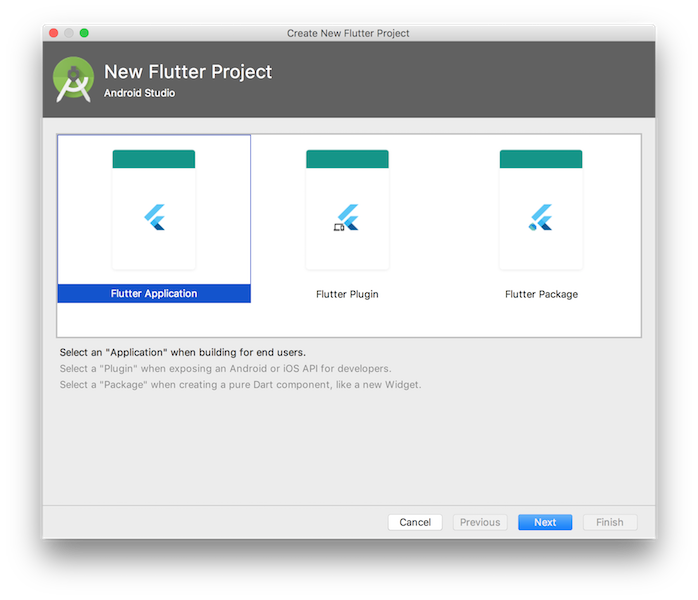
เลือก Flutter Application

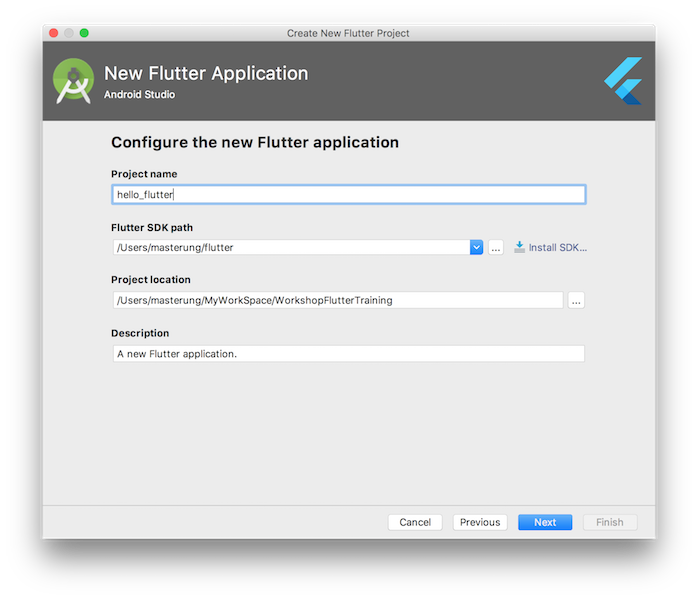
Project Name ต้องเป็นอักษรตัวเล็ก ห้ามมีอักษรพิเศษ หรือ ช่องว่าง อัอ ถ้ายังไม่ได้ Setup Flutter SDK path ก็ไป Setup ซะ จำตอนที่เราติดตั่ง จะมีการโหลด SDK ของ Flutter มาที่ Home และ ชีไปซะ

next ไปเลยครับ

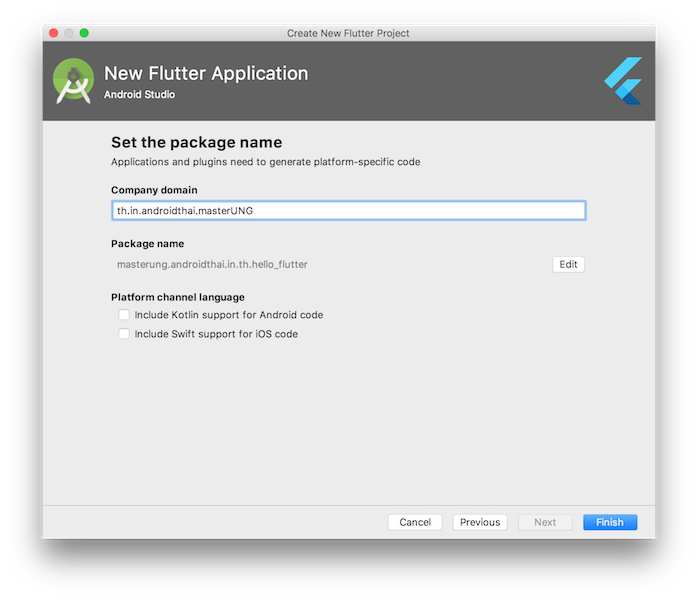
กำหนด Company Domain เหมือนที่นเราเคยทำ Revest URL แล้ว Finish

รอ รอ รอ ครับ

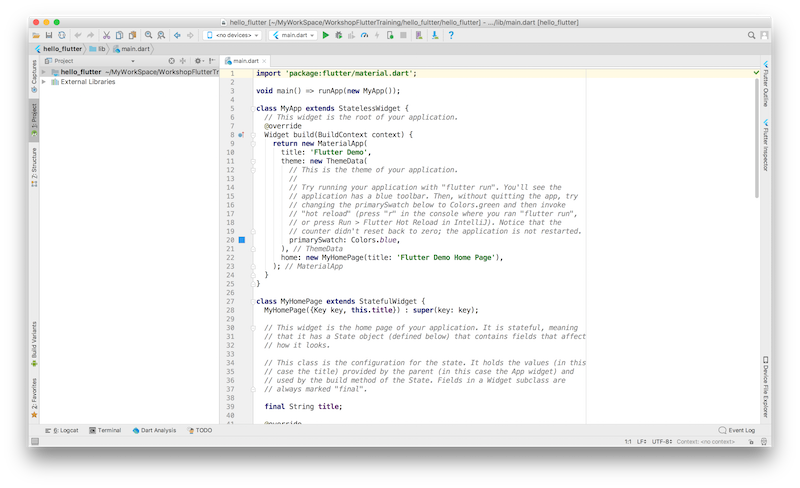
เย้ๆๆๆ ได้มาละ Flutter Project ก่อนที่จะลงโค้ดกัน เรามาดูกันก่อนว่า ม้นทดสอบอย่างไร ?

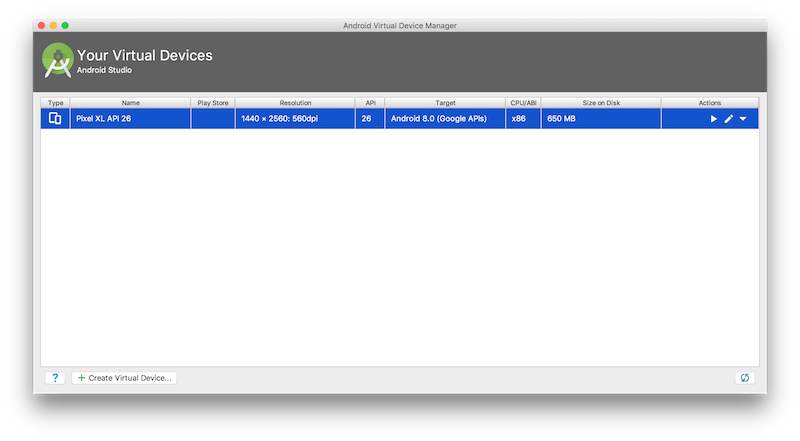
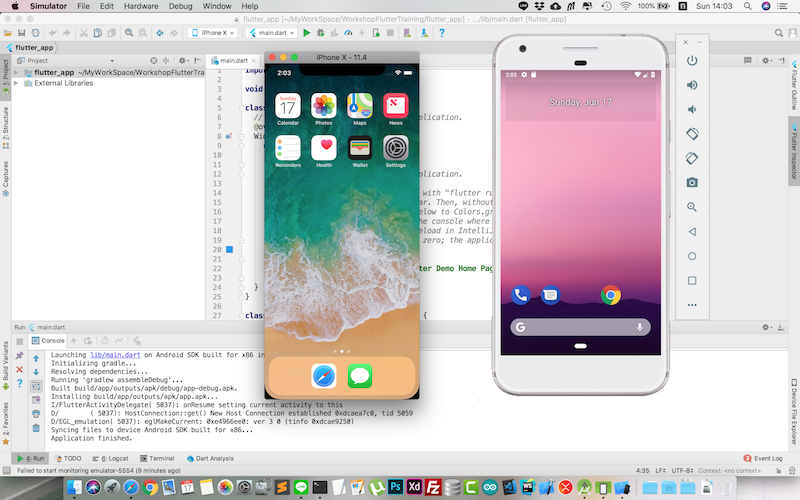
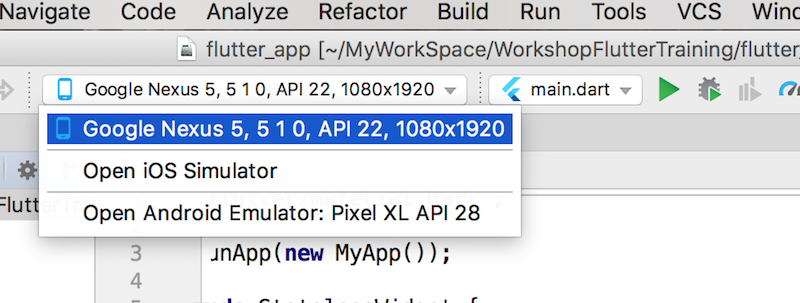
ช่ายแล้ว Emulator Google

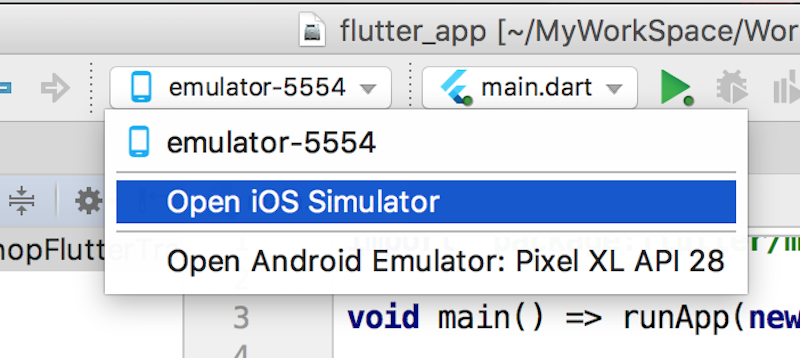
คลิกที่ สามเหลี่ยมสีเขียว เลือก emulator ของเรา

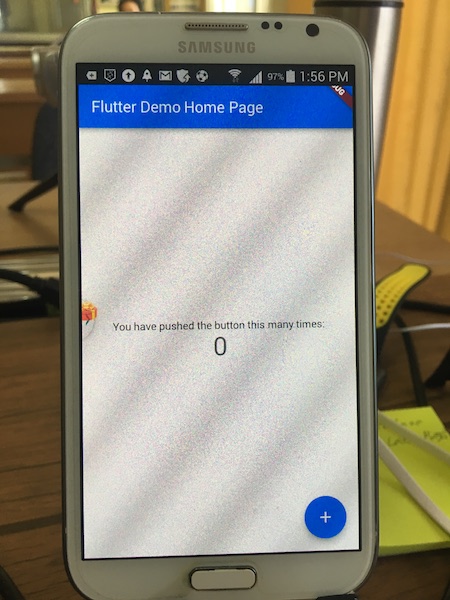
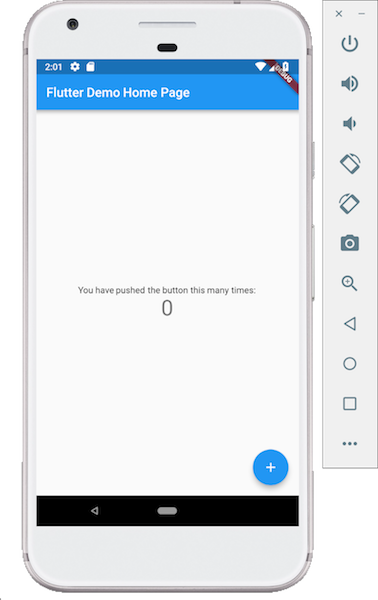
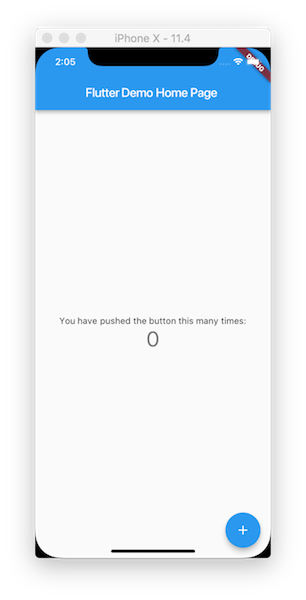
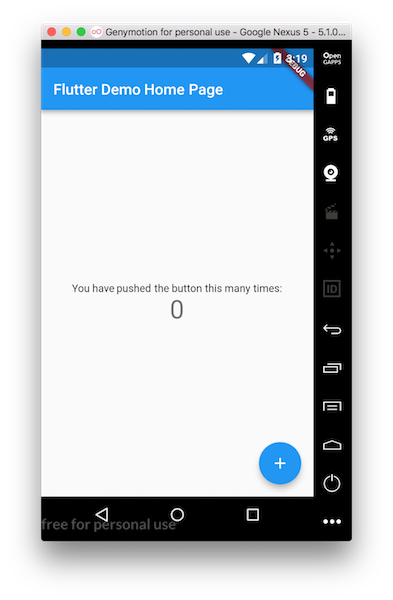
ได้มาละ Hello Flutter

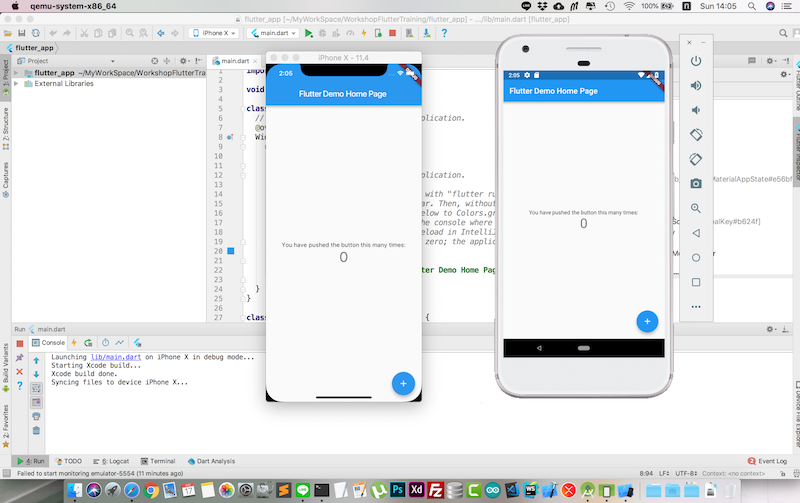
ต่อไป Simulator ของ iOS

ด้ายๆๆๆๆ


ต่อไป ทดสอบบน Genymotion


มาสเตอร์ เปิด Genymotion ขึ้นมาเลยครับ


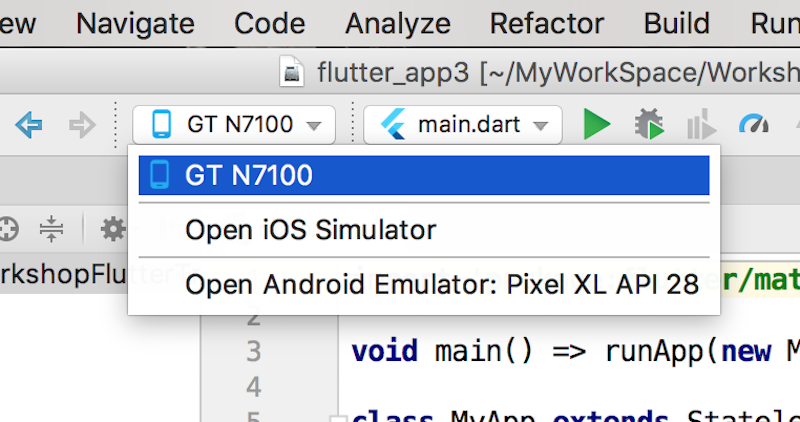
ได้ๆๆๆ แล้วถ้ากับเครื่องจริงละ ก็เสียบสาย USB กับ Device จริงเลยครับ

เห็นไหม ? ได้ทุก Device ละ