บทความ Flutter
Step 4 เขียนแอพแอนดรอยด์ บน Flutter ตอน Add Package
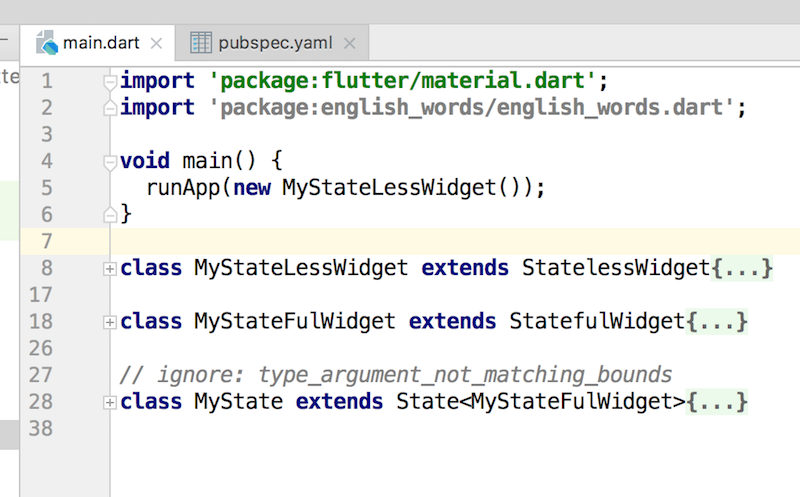
Written by มาสเตอร์ อึ่งมาต่อกันจากตอนที่แล้ว Step 3 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateLessWidget มาทีนี่เราจะมาลองเปลี่ยน Content ที่แสดงบน body บ้าง

โจทย์ของเราเป็นอย่างนี่ครับ มาสเตอร์ จะ Add Package English Word ให้ ทำการ Random คำศัพย์ มาแสดงในส่วนของ body งั้นเราไปทำความรู้จัก แหล่งโหลด Package ของ ภาษา Dart กัน ไปที่นี่ครับ https://pub.dartlang.org/packages/english_words

เข้าไปเลยครับ https://pub.dartlang.org/packages/english_words

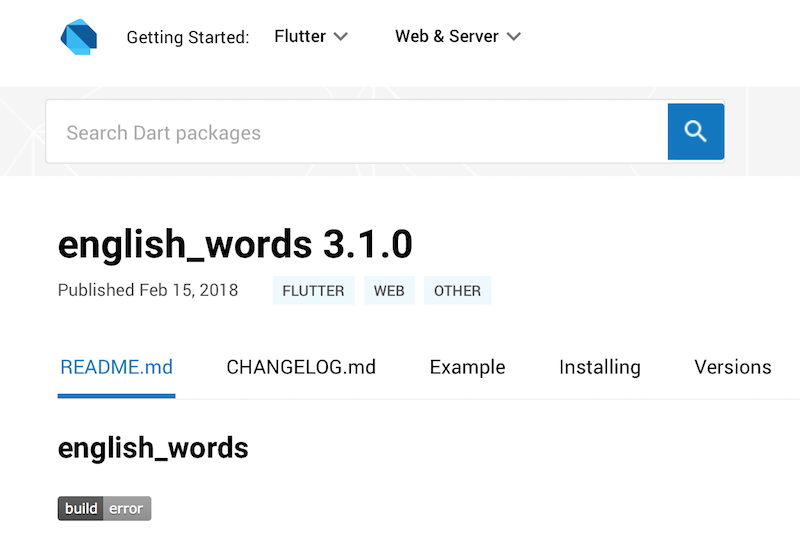
ได้มาละ ให้ Copy คำว่า english_words 3.1.0 ไว้ครับ

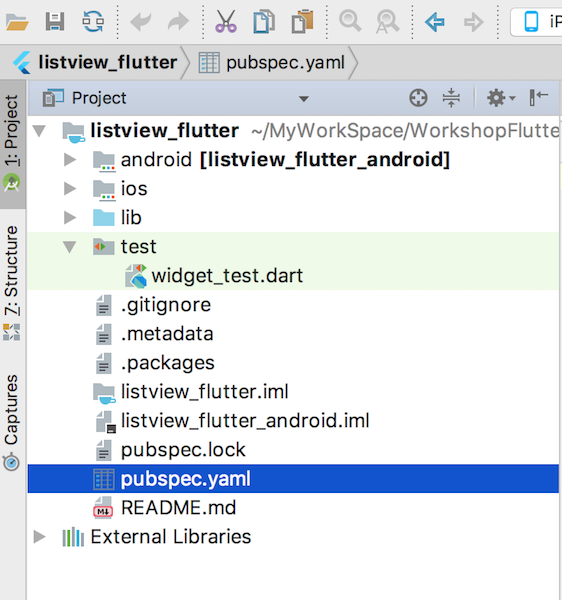
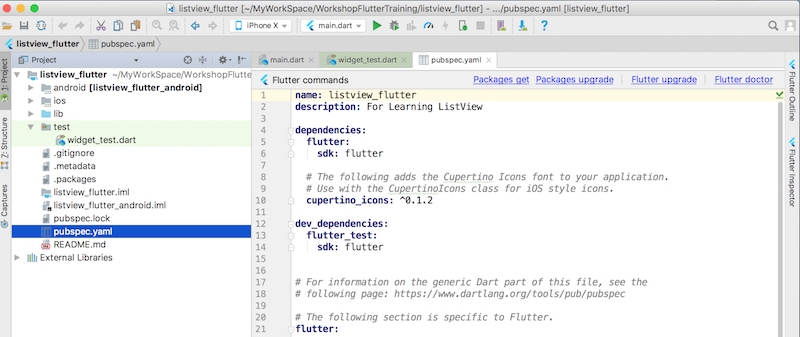
กลับมาที่ Android Studio ไปที่ไฟร์ pubspec.yami

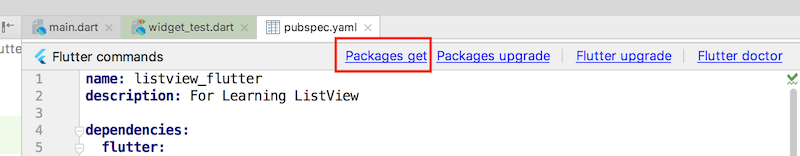
เปิดไฟร์ นี้เลยครับ pubspec.yami

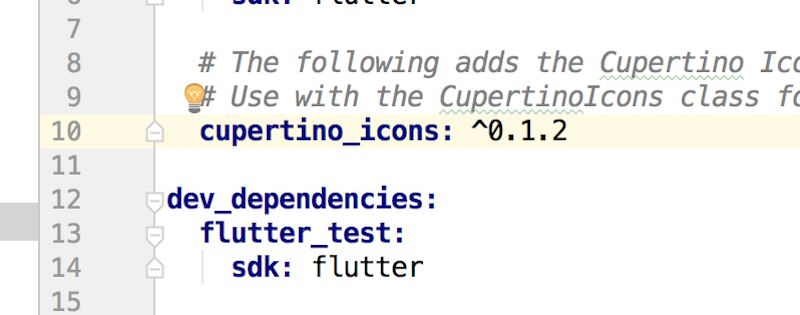
มองหา cupertino_icon อยู่เหนือ dev_dependencies

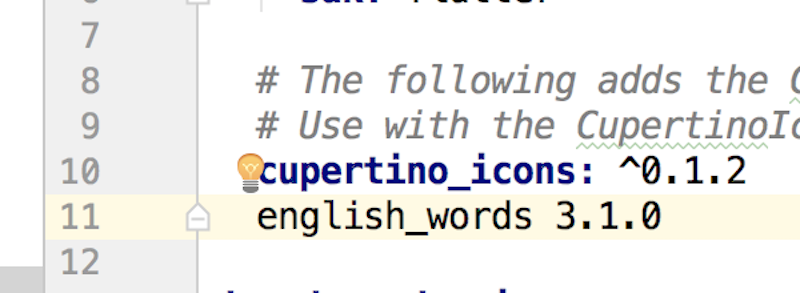
เอา english_words ที่ Copy มาไป Paste

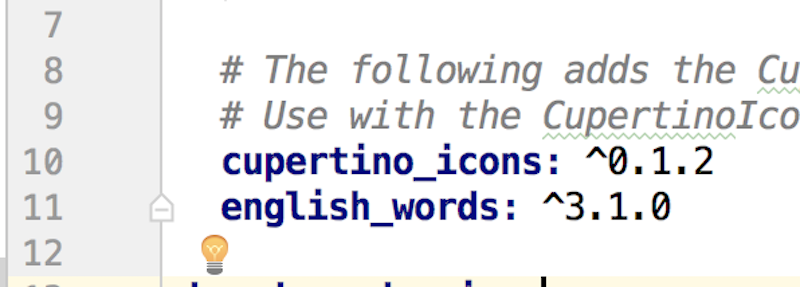
ใสเครื่องหมายหมวก (มาสเตอร์ ว่าเหมือนหมวกนะ กด Shift 6) มีความหมายว่า Add Package english_words เวอร์ชัน 3.1.0 หรือ เหนือกว่า

คลิก Packages get

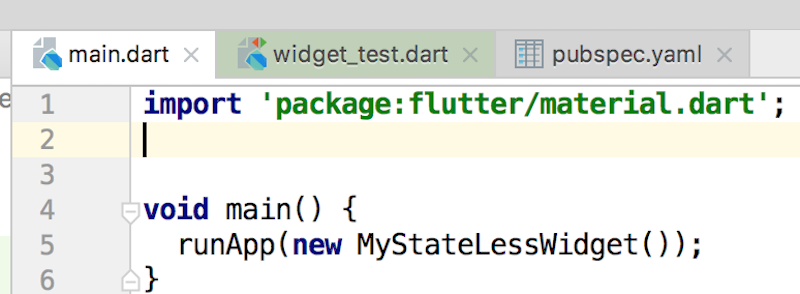
กลับมาที่ main.dart

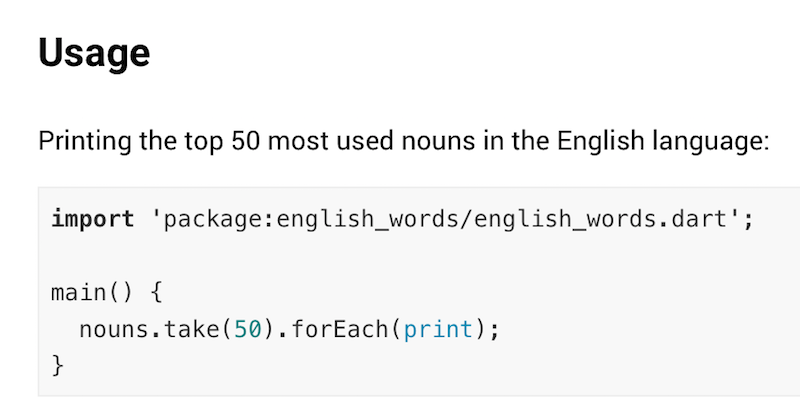
กลับไปที่ url นี้ครับ https://pub.dartlang.org/packages/english_words แล้วไป Copy package นี่มาครับ

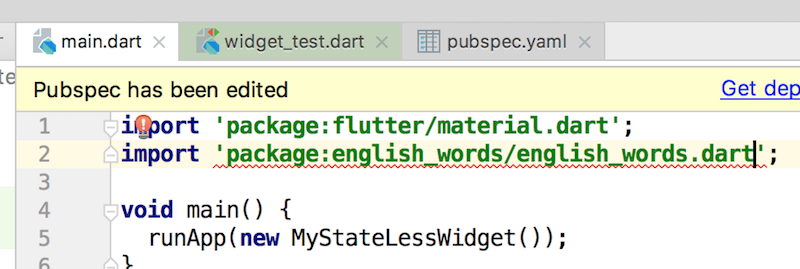
ถ้าขึ้นสีแดงแบบนี่ ให้คลิก Get dependencies ครับ

ถ้าทุกอยาง โอเค จะได้แบบนี้

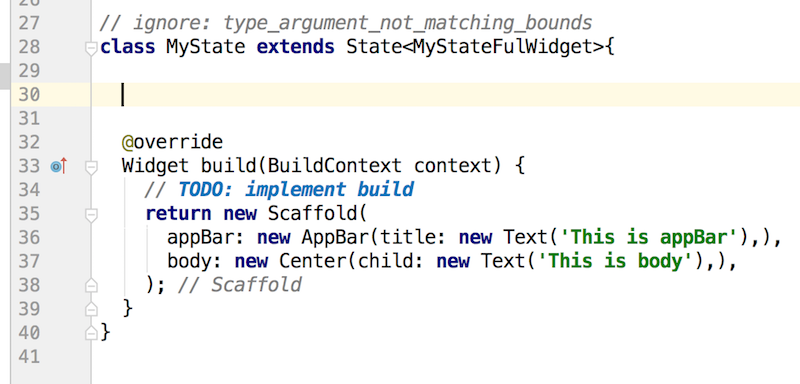
กลับมาที่ คลาส MyState ที่ คอยจะสร้าง Content ไปที่ body

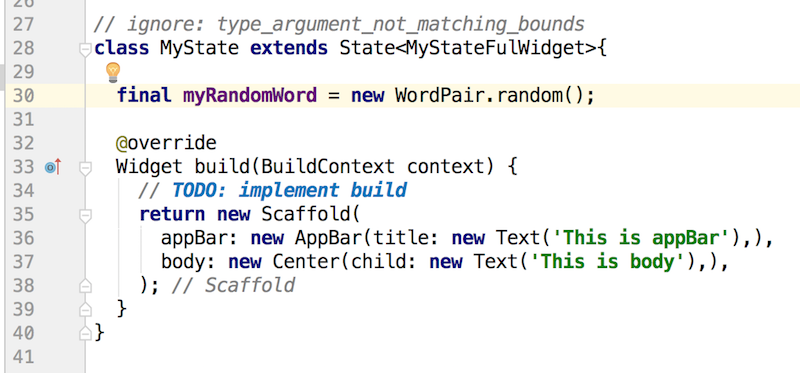
มาสเตอร์ ประกาศตัวแปร myRandomWord โดยจะได้รับค่าจาก Object WordPair และ Random ค่า

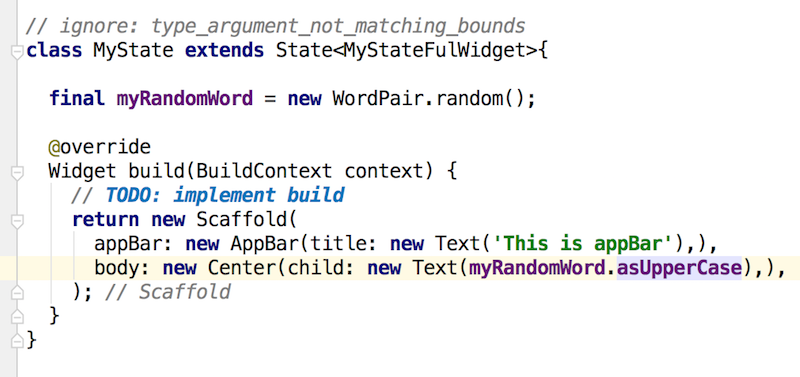
เอาค่าของ ตัวแปร myRandomWord ที่ ทำเป็นอักษรตัวใหญ่ (อันนี่เขาบังคับต้องมีการกำหนดรูปแบบอักษร)

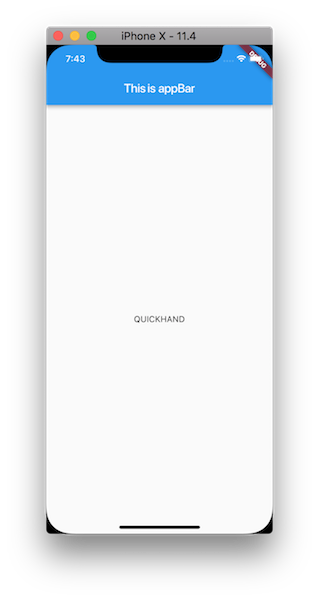
ลองสั่งรันจะเห็น This is body หายไป และ มีคำที่ Random มาแทนแบบนี่ครับ สำหรับใครที่ไม่ทััน ไปโหลด Soure Code ได้ที่ https://github.com/masterUNG/listview_flutter ครับ แต่ถ้าต้องการ ลุยต่อ ไปที่ Step5 ที่นี่เลยครับ http://androidthai.in.th/android-flutter/109-app-android-on-flutter-assign-font-size-style-color














