บทความ Flutter
Step 5 เขียนแอพแอนดรอยด์ บน Flutter ตอน กำหนด Font Size Style Colour
Written by มาสเตอร์ อึ่งต่อยอดจาก Step4 การเพิ่ม Package http://androidthai.in.th/android-flutter/108-step-4-add-package-on-flutter ที่นี่เราจะลองมากำหนด Font Size, Font Style และ Font Colour กันครับ

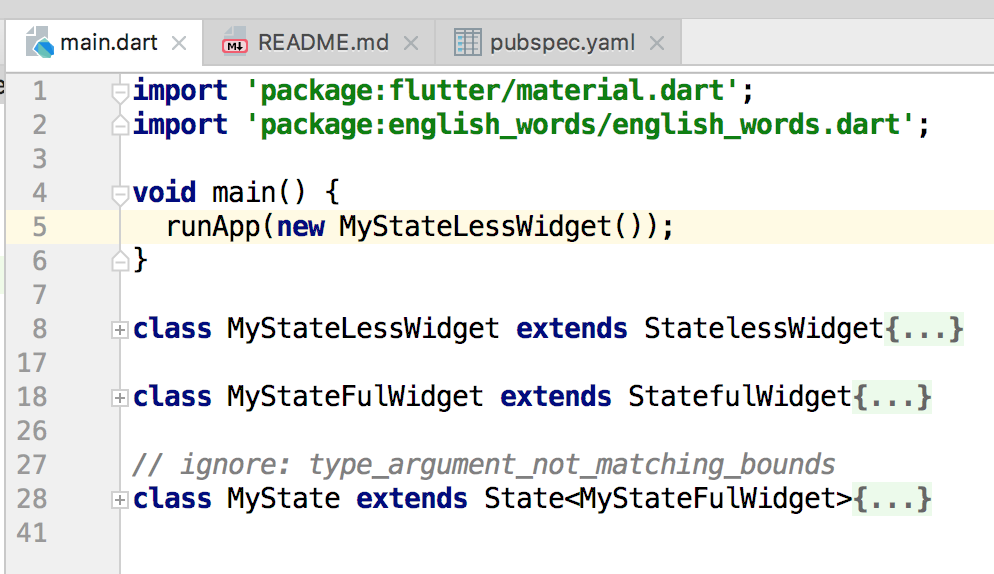
ขอทวนของเก่านิดจะครับ (ใครไม่ทันไปโหลดจาก GitHub ของมาสเตอร์ ที่ https://github.com/masterUNG/listview_flutter) เราจะมี คลาส 3 คลาส คลาส MyState คือพระเอกที่ จะสร้าง Content ไปแสดงที่ Body

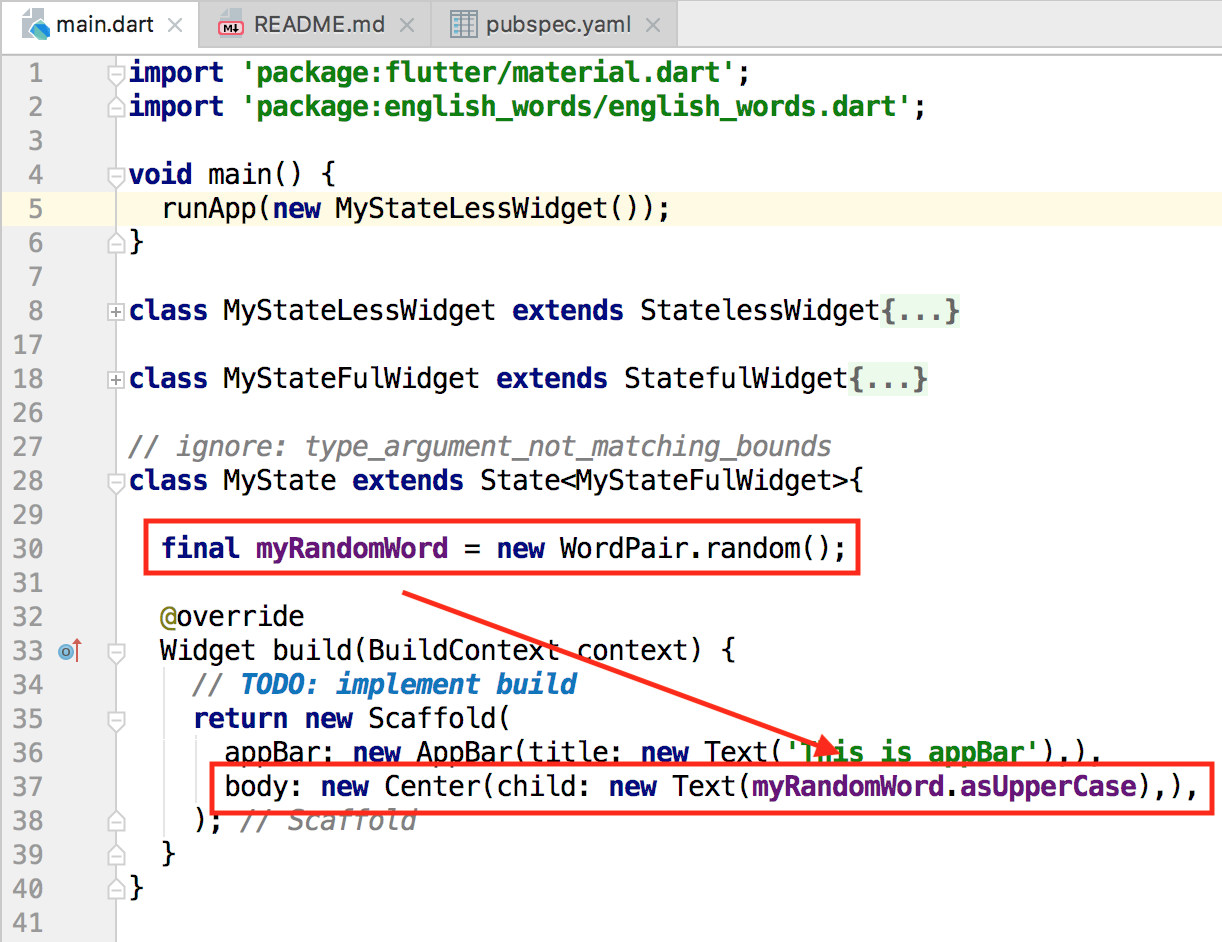
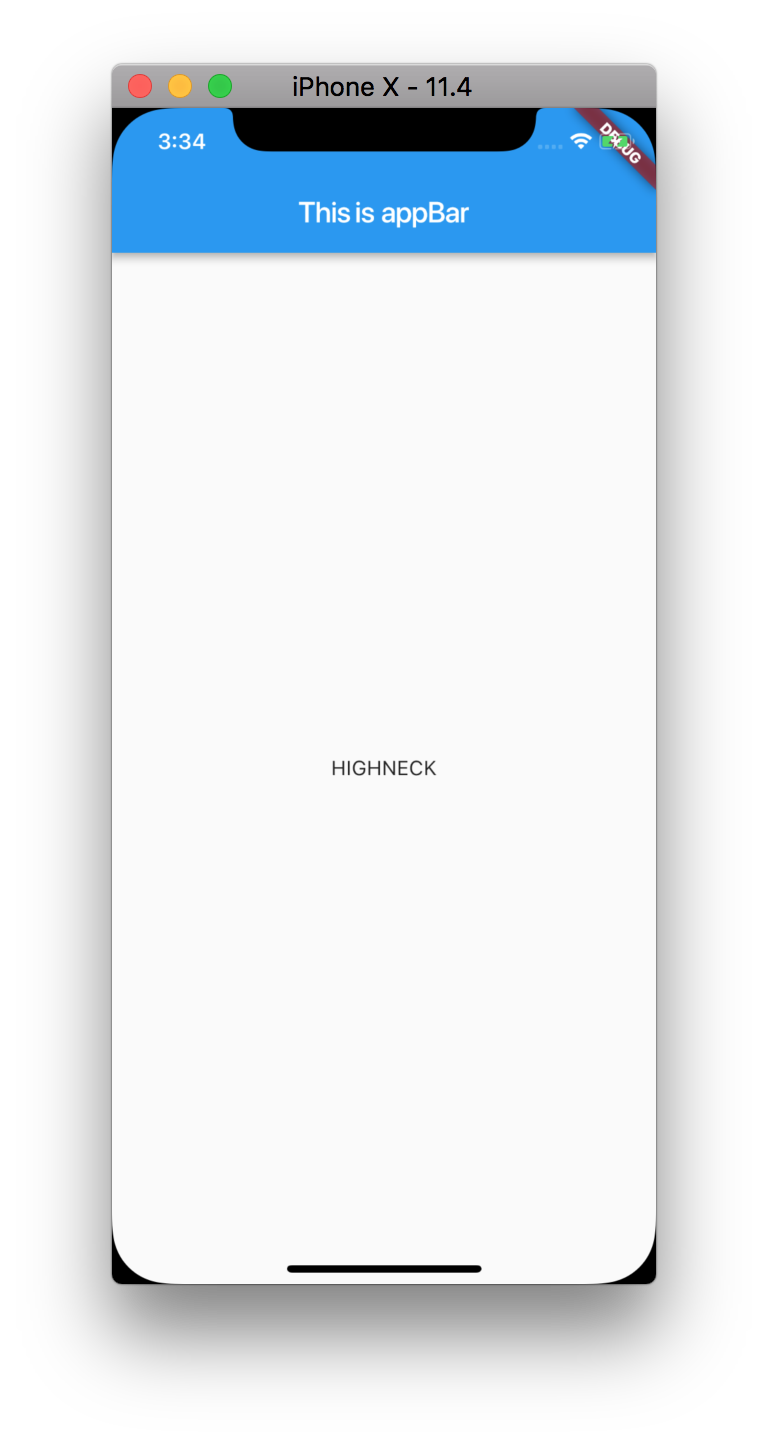
เห็นไหม ? ตัวแปร myRandomWord จะไปแสดงที่ child ที่อยู่ใน Object Center ของ body

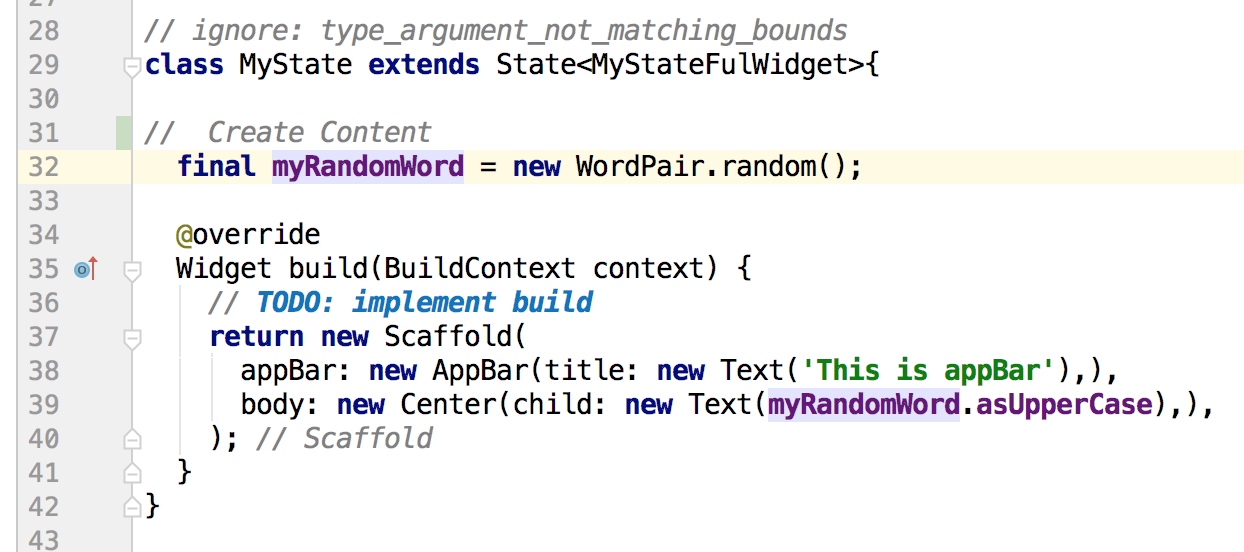
นั้นหมายความว่า ถ้าเราต้องการแก้ไขการแสดงผล ในส่วนของ Text น่าจะทำที่นี่

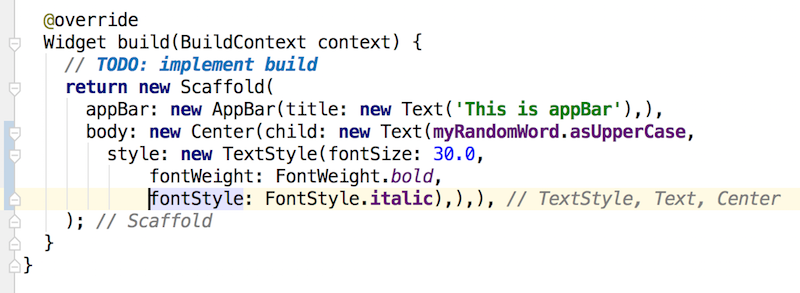
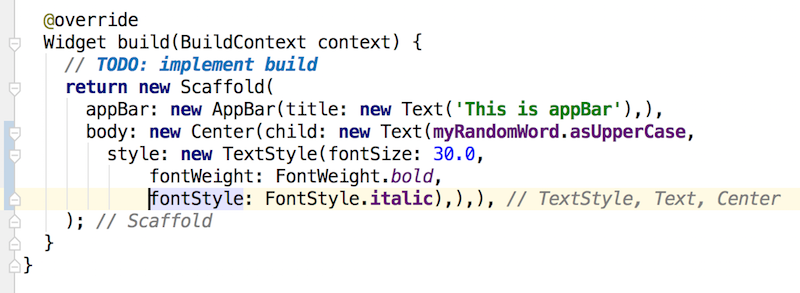
ในส่วนของ Object Text ของ child

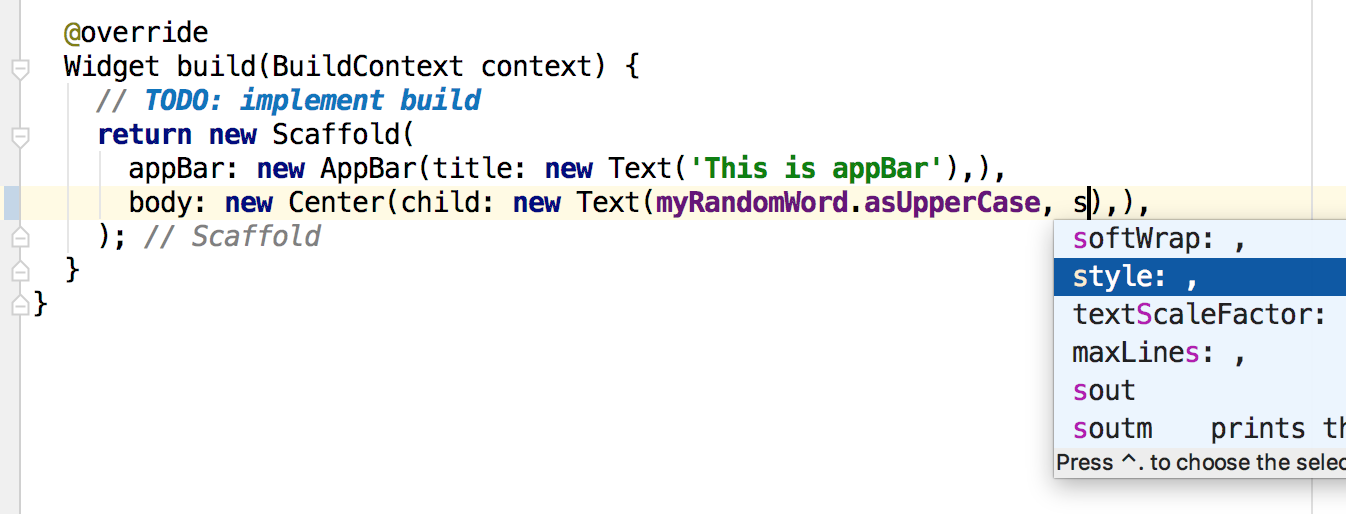
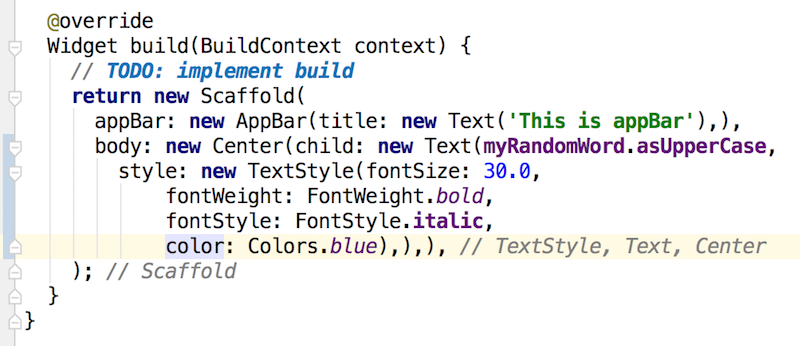
มาสเตอร์ เพิ่ม style

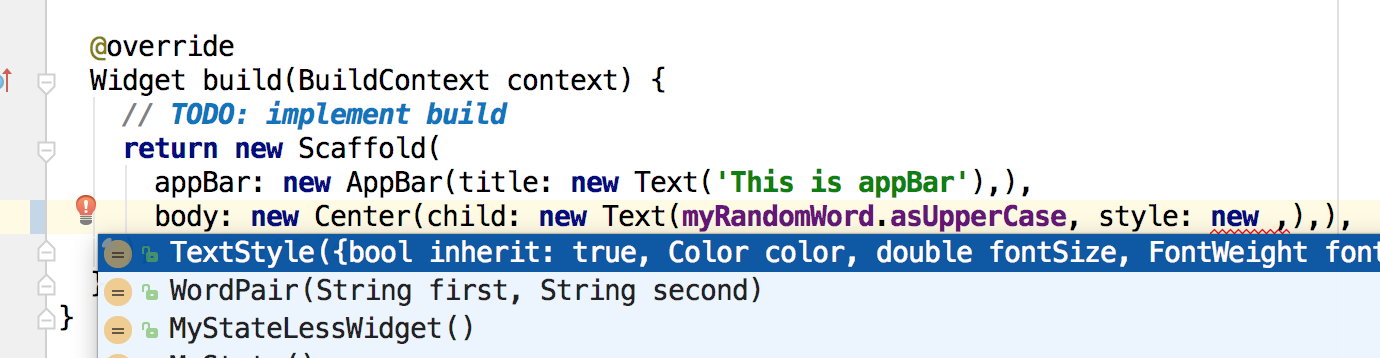
สร้าง Object ของ TextStyle

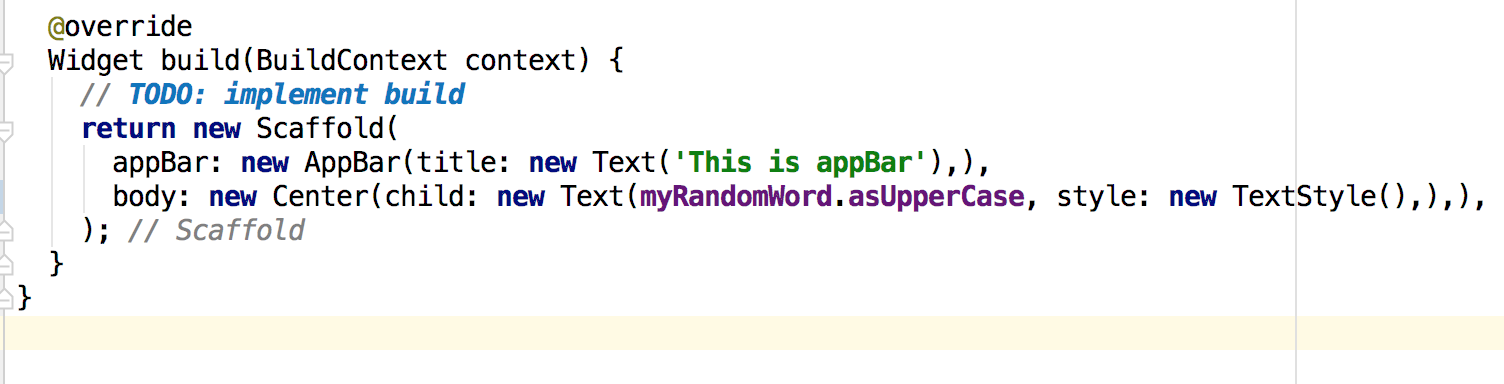
แบบนี่ครับ

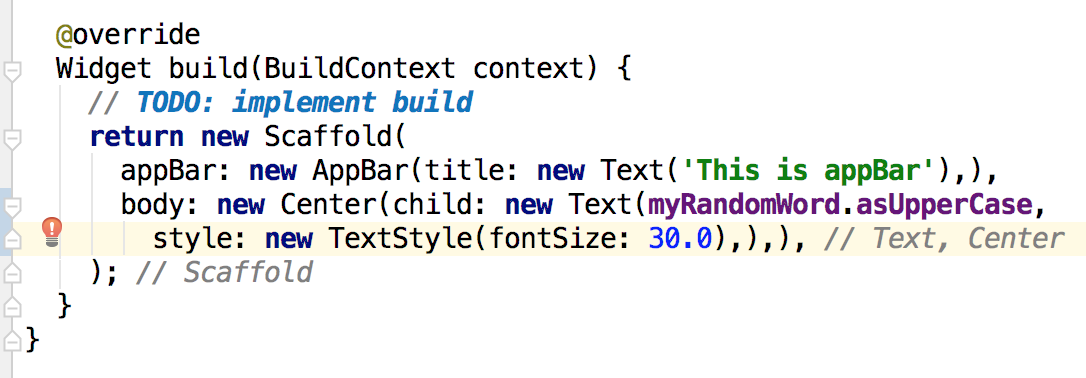
สิ่งแรก ลองกำหนดขนาดของ fontSize ให้มีค่า 30 ต้อง มี จุดศูนย์ (.0) ด้วยนะครับ เพราะ เป็น Double ไม่ใช้ Integer ที่เราคุ้นเคย

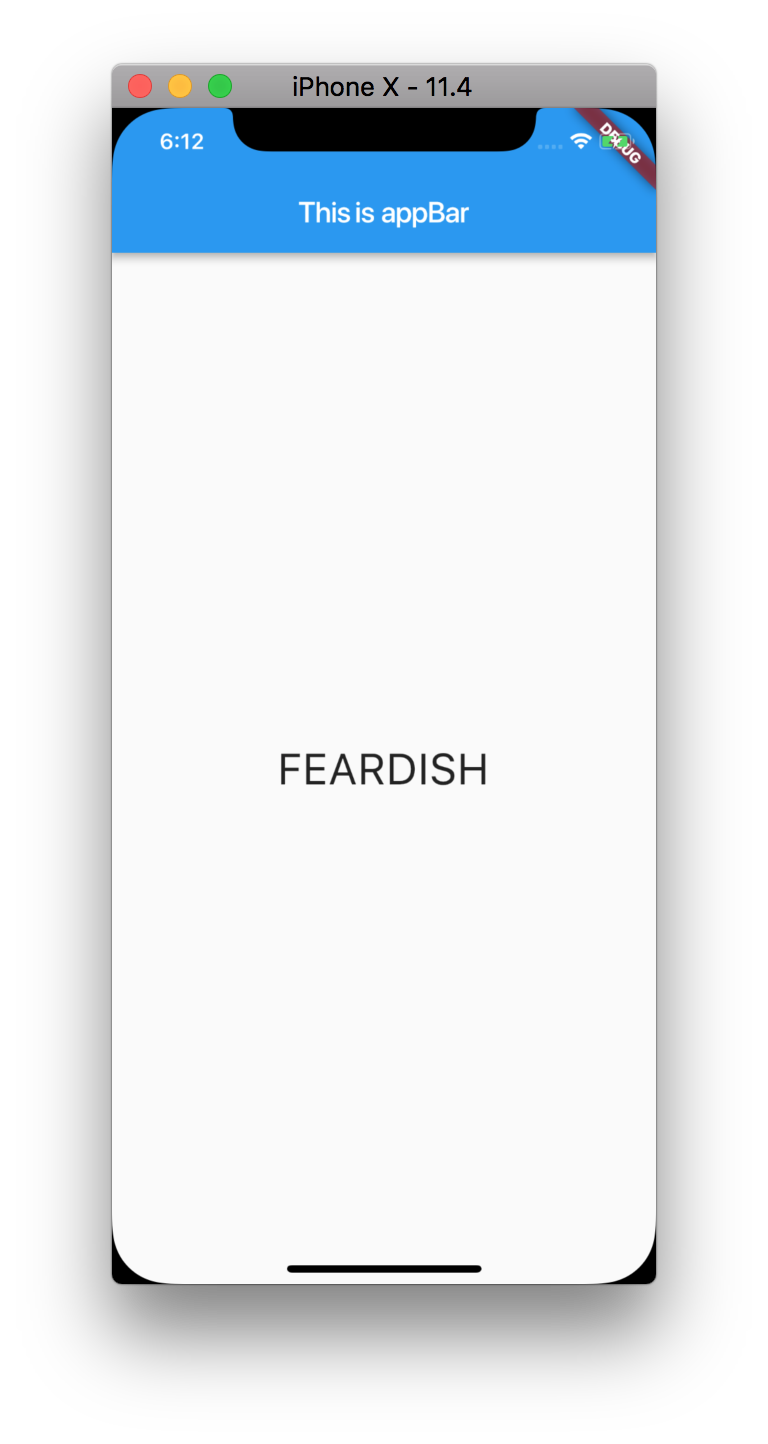
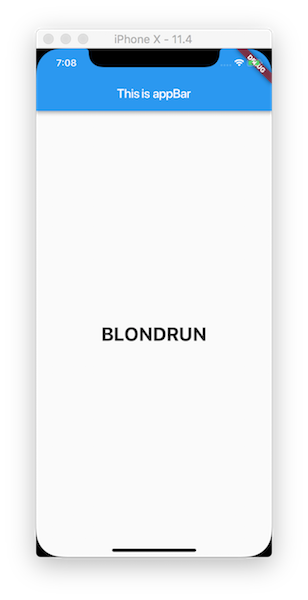
เสร็จแล้วลองทดสอบ จะสังเกตุ ตัวอักษรที่ body มีขนาดใหญ่ขึ้น

ต่อไป มาสเตอร์ ลอง เปลี่ยน Font Weight มาเป็น bold คือตัวหนา

จะได้อักษรตัวหนาละ

แล้วถ้าเพิ่ม Style เข้าไปละ เอา italic

ก็จะได้เอียง และ หนาด้วย

และ จัดการด้านสีละ มาสเตอร์ ลองกำหนดให้ อักษร ที่แสดงเป็นสีฟ้า

ไม่ยากเห็นไหม ? ลองค่อยๆ ฝึกไปนะครับ ถ้าใครทำได้แล้ว ไปต่อ ที่ Step 6 การสร้าง ListView ได้เลยครับ http://androidthai.in.th/android-flutter/110-android-flutter-create-listview-by-random-words














