บทความ Flutter
Explain Code ListView on Flutter
Written by มาสเตอร์ อึ่งจากบนความที่แล้ว http://androidthai.in.th/workshop-with-master-ung/102-add-color-on-listview-flutter การสร้าง ListView บน Flutter มีน้องๆ, พี่ๆ และ เพื่อนๆ หลายท่านยังไม่เข้าใจ โครงสร้างต่างๆ เรามาเบรค ก่อนที่จะไปต่อ และมาดูกันว่า ใน การสร้าง ListView บน Flutter มีโครงสร้างอะไร ? บ้าง

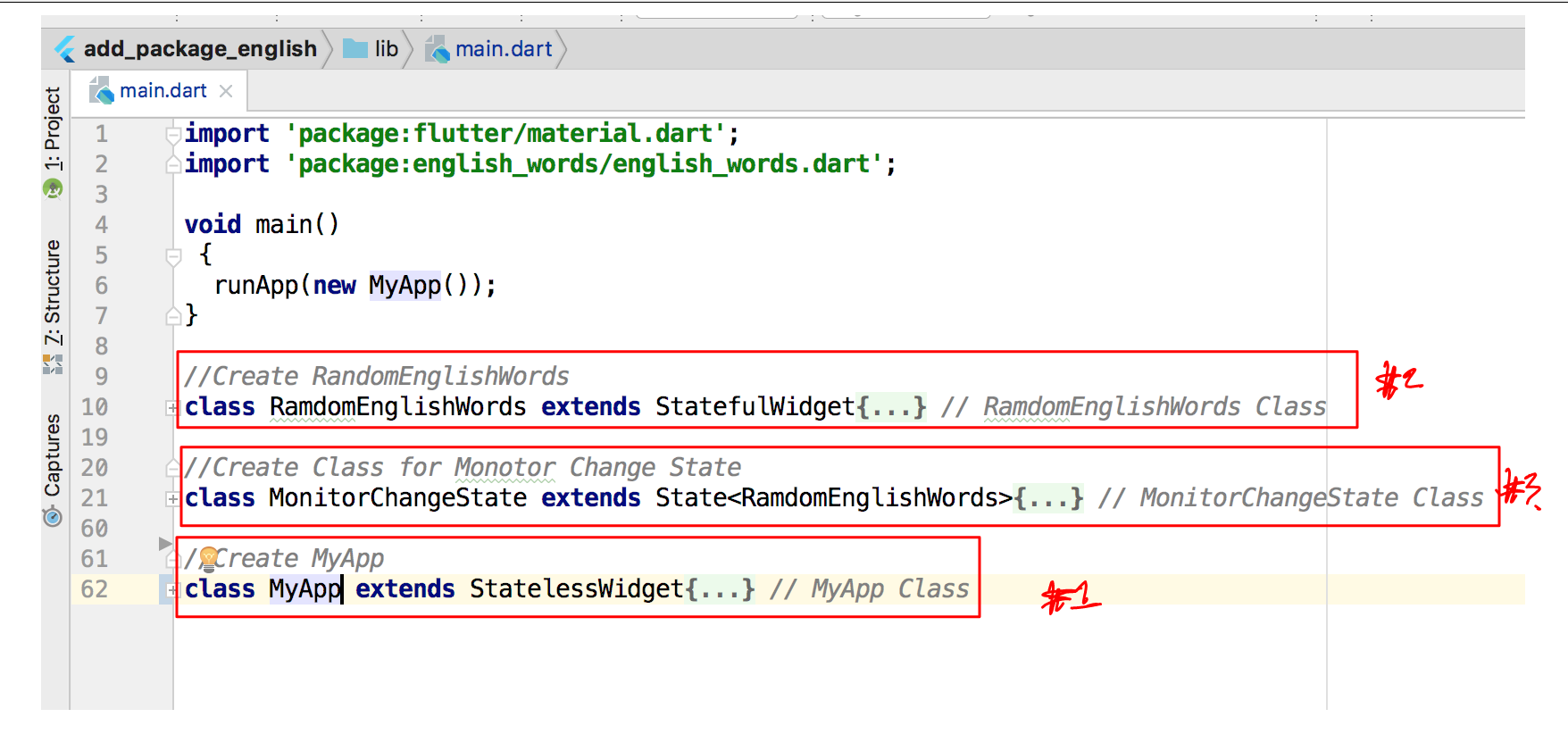
โครงสร้าง ของโค้ด Flutter เป็นอย่างนี่ ส่วนของ Method (หรือ เรียก Function ก็ได้นะครับ) ที่ชื่อว่า main() จะทำงานโดยการไม่มีการ Return ค่ากลับ โดยจะไปทำงานที่ คลาส MyApp()
ต่อมาเรามาดูตัวอย่างนี่ ในไฟร์ main.dart ภายในประก่อบไปด้วย คลาส 3 ตัว คือ
- MyApp คลาส
- RamdomEnglishWords คลาส (มาสเตอร์ พิมพ์ผิด ไม่อยากแก้ครับ แค่ตัวแปร)
- MonitorChangeState คลาส
มาดูคลาสแรกกัน MyApp()

คื่อ คลาสแรกที่จะทำงาน โดยในคลาสจะต้องมี เมธอด Widit build หน้าที่ของมันคือการสร้าง Widget บน Device หรือ สร้าง วัตถุบน จอภาพของมือถือครับ (บน Flutter อะไร ? อยู่บน Screen เรียก Widget ครับ)
ไม่ต้องสนใจ ตัวแปร myRandomWord นะ มาสเตอร์ ลืมลบไม่ได้ใช้แล้ว (สังเกตุตัวแปรไหน ? เป็นสีเทา คือ ไม่มีการเรียกใข้นั้นเอง) เมธอด Widget build ทำงานเสร็จจะ Return ค่ากลับไป ค่าที่ทำงานได้คื่อ คลาส MaterialApp()
ส่วนประกอบของ MaterialApp(title, home) เรากำหนด ค่า title เป็น String ที่มีค่าว่า Flutter Ung และ ส่วนที่เป็น home (ส่วนของการแสดงผลบนหน้าจอ) คือ คลาส RamdomEnglishWords() สังเกตุมี new นำหน้าเพราะ เป็น Object ครับ

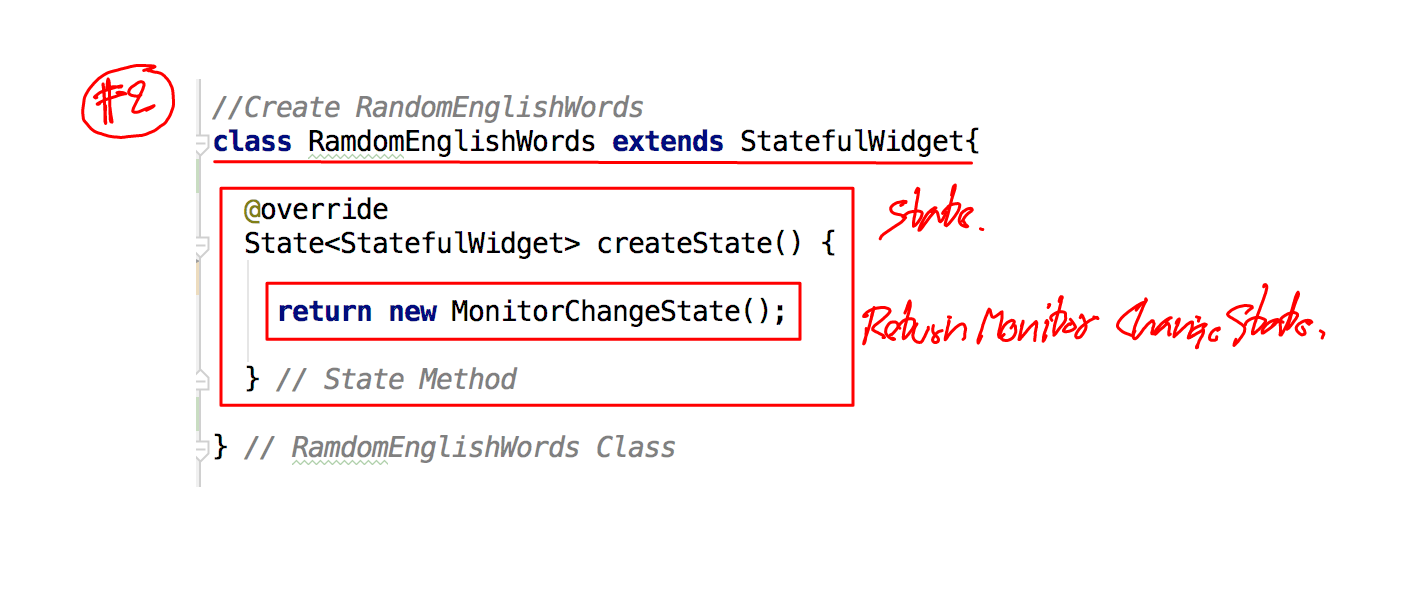
ต่อไปมาดูที่คลาส RamdomEnglishWords() บ้าง คลาสนี่ทำงาน จะ Return ค่าทำงานที่ได้จาก คลาส MonitorChangeState() อีกทีครับ สั้งเกตุ คลาส RamdomEnglishWords จะมีการ Extends หรือ สืบทอดการทำงานจาก StatefulWidget มันเหมือนกับ Thread ที่จะมีการ จับจ้องการเปลี่ยนแปรง นะครับ ถ้าสิ่งที่เรา จับจ้องการทำงานเปลี่ยนแปรง ให้เราเปลี่ยนแปรงตามสิ่งที่ เปลี่ยนด้วย นั้นก็คือ คลาส MotitorChangeState นั้นเอง

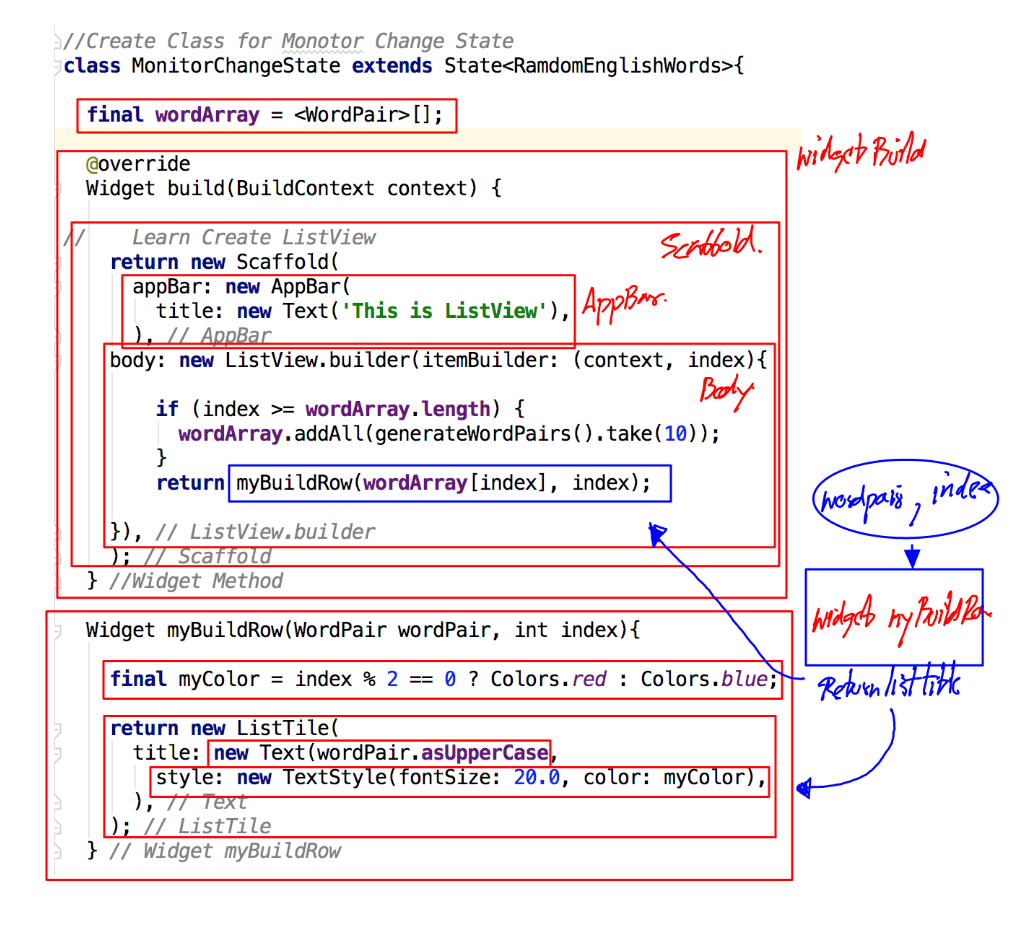
มาดูคนทำงานตัวจริงครับ คลาส MonitorChangeState ทำงานเสร็จจะ Return ค่ากลับเป็น Objce ของ คลาส Scaffold ครับ คื่อ การสร้าง Widget ภายใน Widget หรือ องค์ประกอบต้องเป็น Scaffold ครับ
และเช่นเดียวกัน Scaffold จะประกอบด้วย 2 ส่วน
- appBar
- body
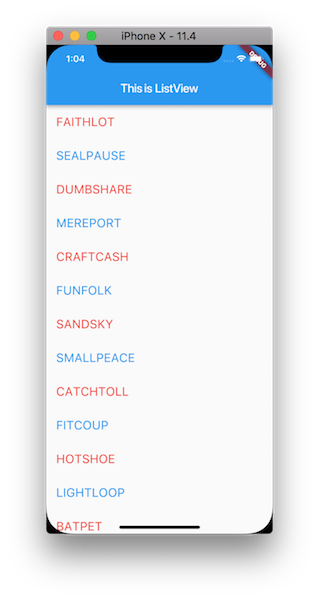
จากตัวอย่าง appBar จะเป็น String ที่มีค่าเป็น This is Listview

และส่วนของ body เราจะสร้างเป็น ListView โดยการแสดง Object ของ คลาส ListView.builder โดยการกำหนดเงื่อนไขที่ว่า ถ้า index (ค่าที่เป็น Integer) มีค่ามากกว่า จำนวนของ Array ของตัวแปร wordArray ให้ GenerateWordPairs หรือ สุ่มคำ ที่ละ 10 ชุด และ Return ค่าที่ได้จาก เมธอด myBuildRow แต่ เมธอด myBuildRow จะทำงานต้องส่งคำ ที่ Generate และ index ไปให้ myBuildRaw ประมวลผลด้วยครับ
มาดูเมธอด myBuildRow ครับ เมื่อ เมธอด myBuildRow ทำงานจะ ส่งค่ากลับ Return Object ของ คลาส ListTile โดยกำหนดให้ ListTile เป็นตัวอักษรตัวใหญ่ ขนาด 20 มีสีตาม ตัวแปร myColor โดยตัวแปร myColor จะชึ้นตาม index ถ้าเป็นเลขคู่ จะเป็นสีแดง คี่ จะเป็น ฟ้า ครับ น่าจะพอ ทำให้เข้าใจมากขึ้นนะครับ ไปโหลดโค้ด ของโปรเจคนี่จาก https://github.com/masterUNG/add_package_english และ Update ไปที่เครื่องตัวเอง และ เดี๋ยวบทความหน้า เรามาต่อยอดกันครับ














