บทความ Flutter
Add Color on ListView Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 25 June 2018 | Hits: 8450
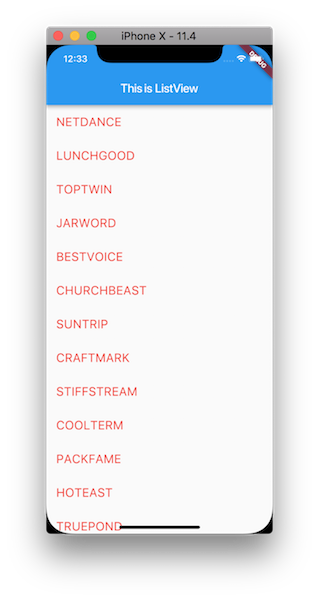
จากบทความครั้งที่แล้ว เราได้สร้าง ListView ที่ได้ค่า Random จาก Package English Words http://androidthai.in.th/android-flutter/98-create-listview-on-flutter ได้ผลแบบนี้

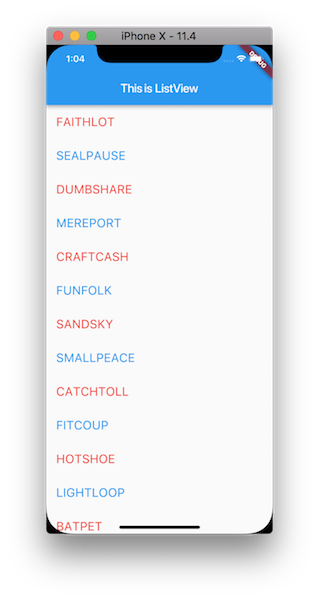
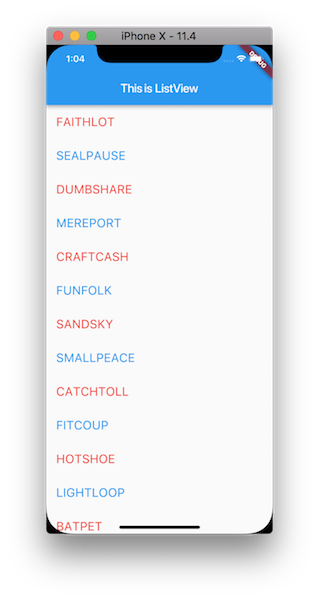
ในการดู ListView อาจจะยาก แต่ถ้าเราใส่สีไปที่อักษร ให้สลับกัน แบบนี่ จะทำอย่างไร ?

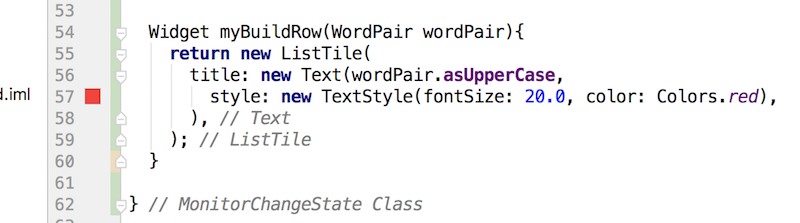
แบบนี่ครับ เริ่มจาก

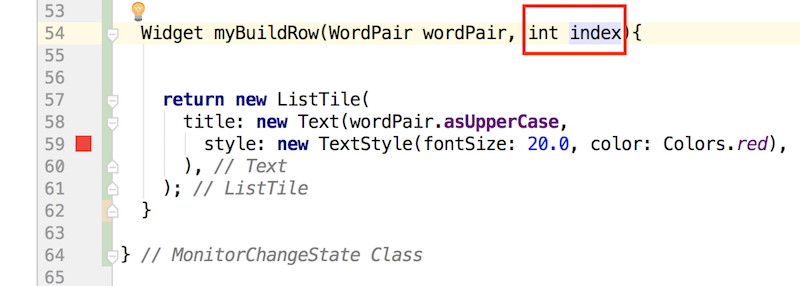
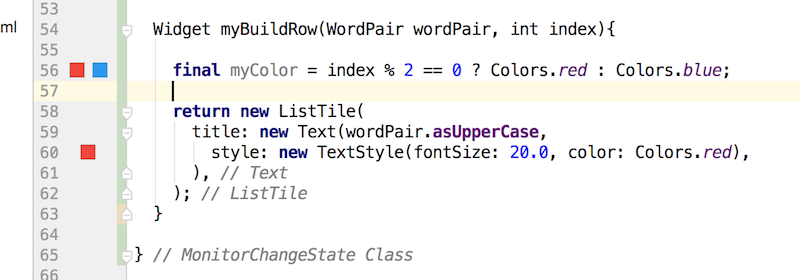
มาสเตอร์ จะเพิ่ม Argument อีกค่า (index ) เข้าไป

int index เป็น Integer

มาสเตอร์ เอาค่า index มาหาร 2 และ หาเศษ ถ้าไม่มีเศษ (เลขคู่) จะได้ สีแดง เลขคี่ จะได้ น้ำเงิน

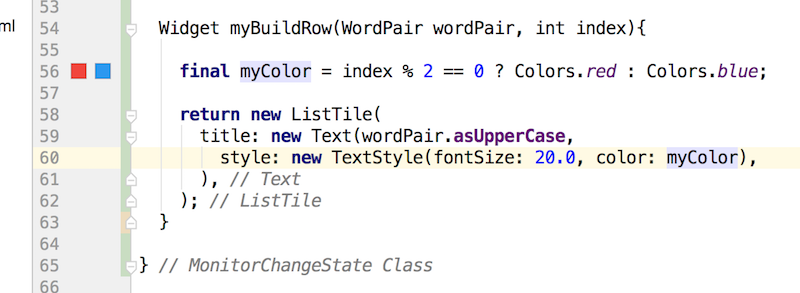
และ เอาค่า myColor ไปใช้ใน TextStyle


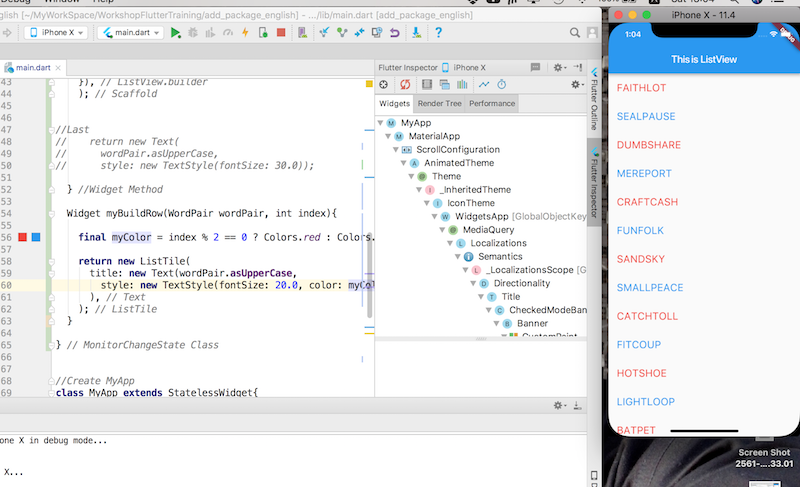
ลองทดสอบโค้ดจะได้แบบนี่ครับ สำหรับ Source Code สามารถโหลดได้จากที่นี่ครับ https://github.com/masterUNG/add_package_english














