บทความ Flutter
Create ListView on Flutter
Written by มาสเตอร์ อึ่งมาต่อยอดจากบทความที่แล้ว การแยกการทำงาน ไปทำงานบน Class ด้วยภาษา Dart บน Flutter http://androidthai.in.th/android-flutter/97-create-class-on-flutter มาวันนี่เราจะมาต่อยอดโดยการทำ ListView สำหรับใครไม่ทั้น มาสเตอร์ มีทางด่วน ไปโหลด Source Code ของโปรเจคนี่ที่ https://github.com/masterUNG/add_package_english

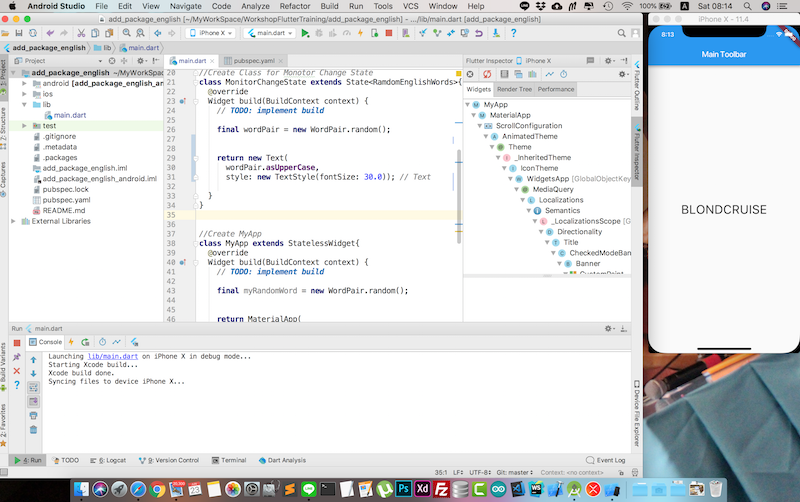
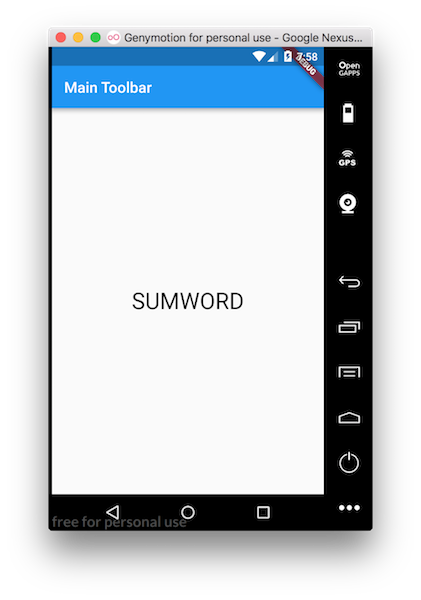
มาสเตอร์ เปิดโปรเจค ออกมาและ ลองทดสอบด้วย Simulator iPhoneX ครับ

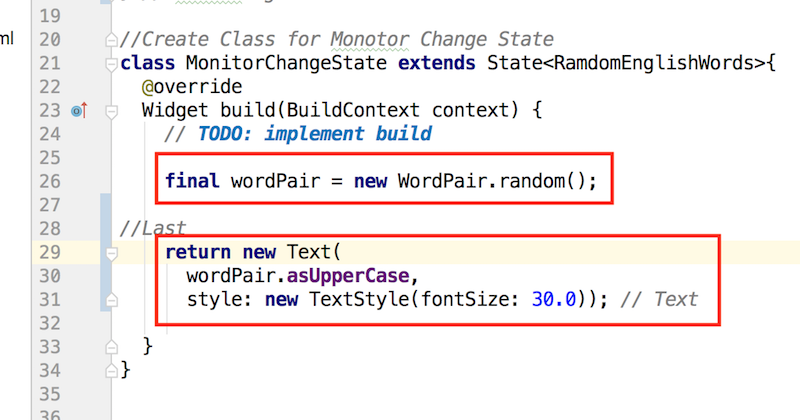
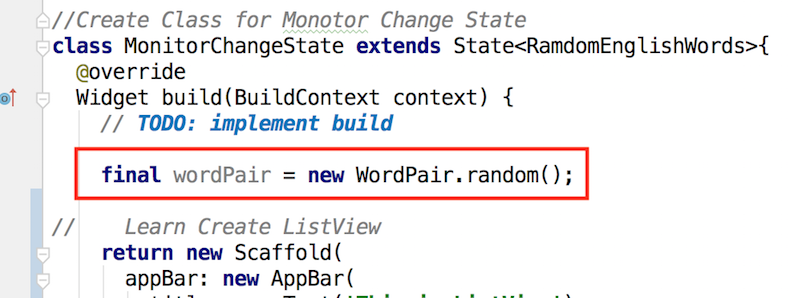
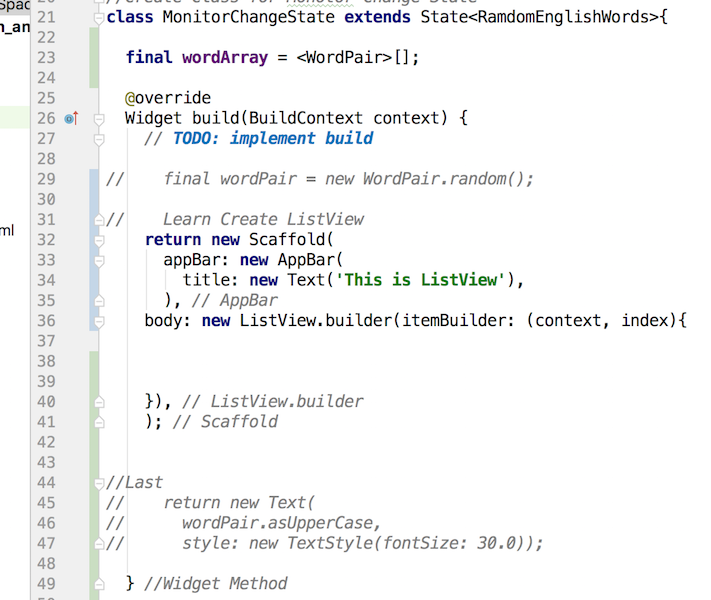
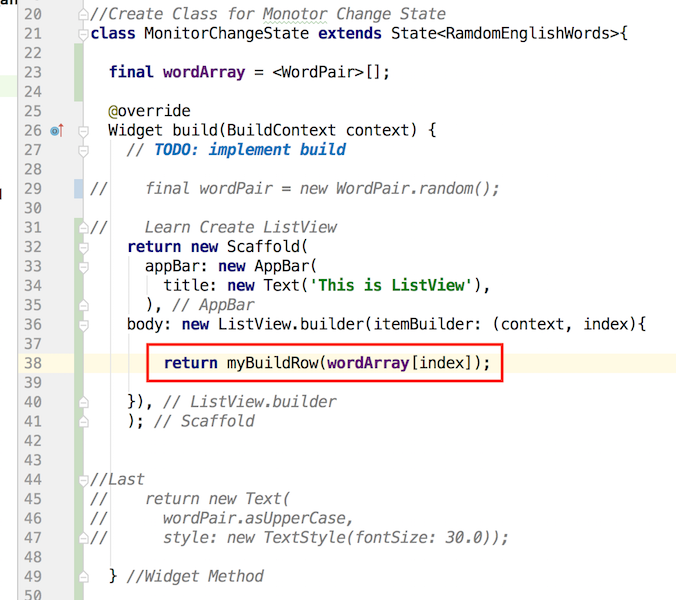
มาสนใจที่คลาส MonitorChangeState

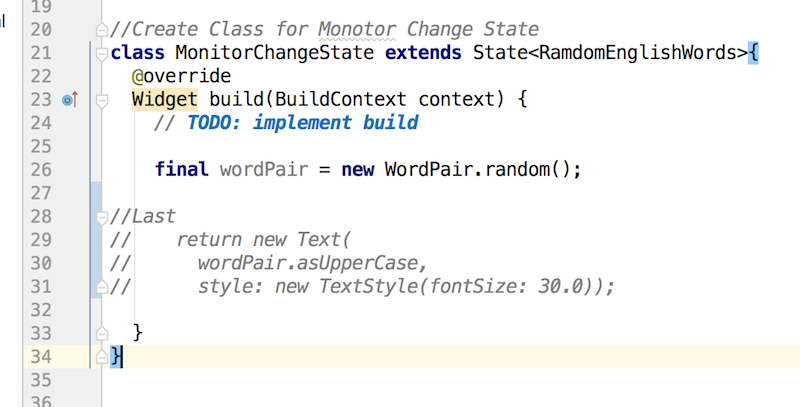
มาสเตอร์ Comment ส่วนของการ Return Value ที่เป็นค่า Random Text กลับไป

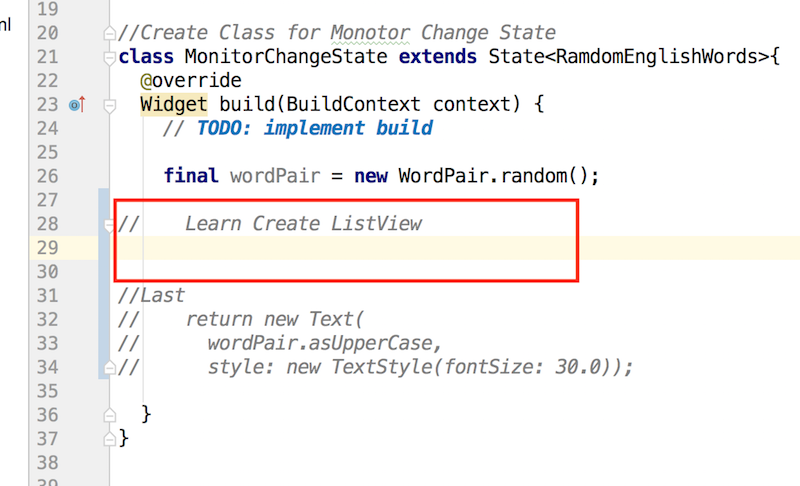
เตรียมสร้าง ListView

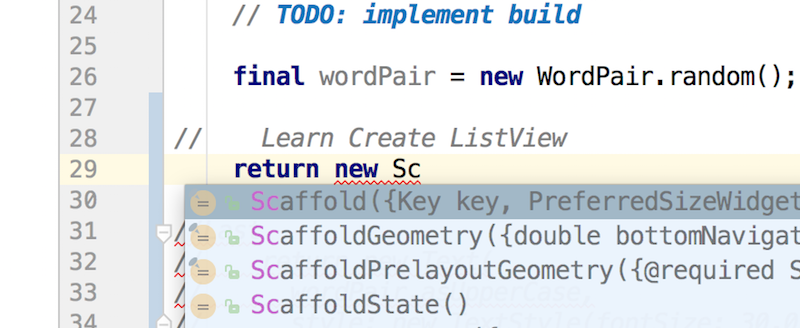
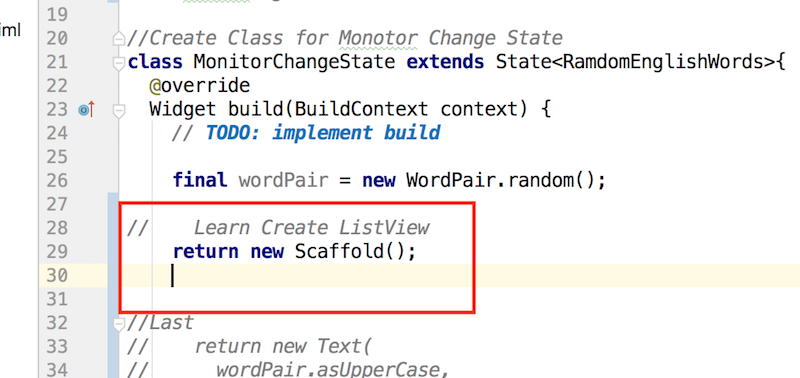
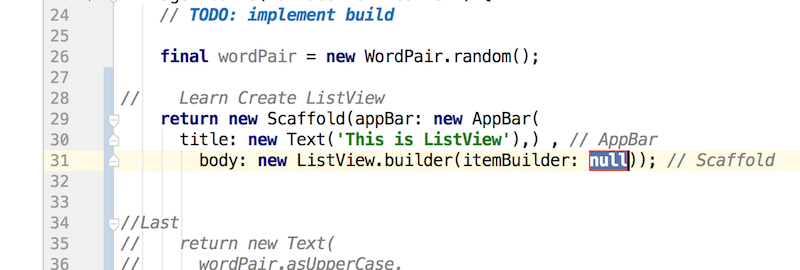
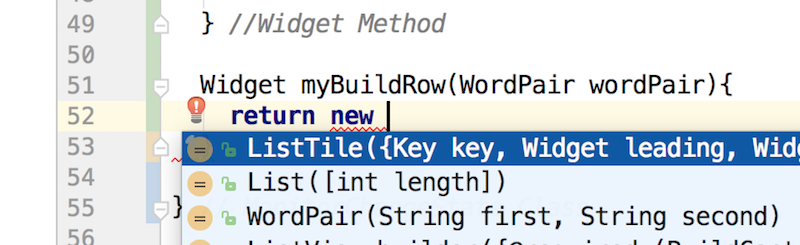
มาสเตอร์ สร้าง Return ค่าของ Object Scaffold

ได้มาละ Class Object = new Class();

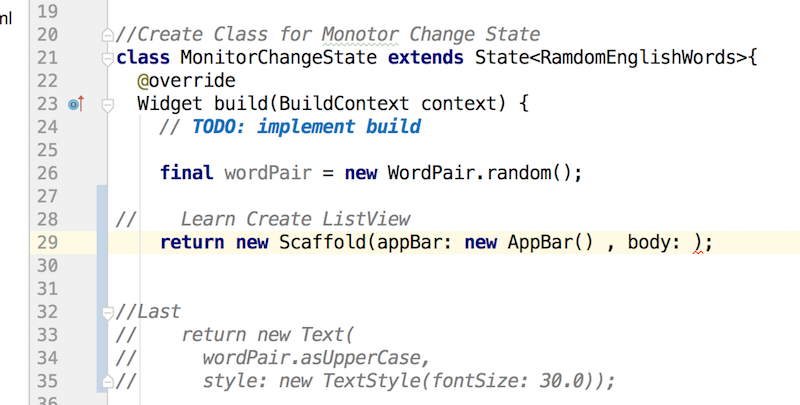
Object Scaffold จะดูแลตั่งแต่ AppBar และ Body

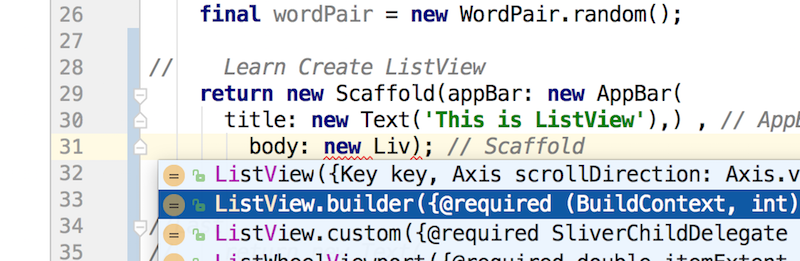
ในส่วนของ Body มาสเตอร์สร้าง Listview Object

แบบนี่ครับ

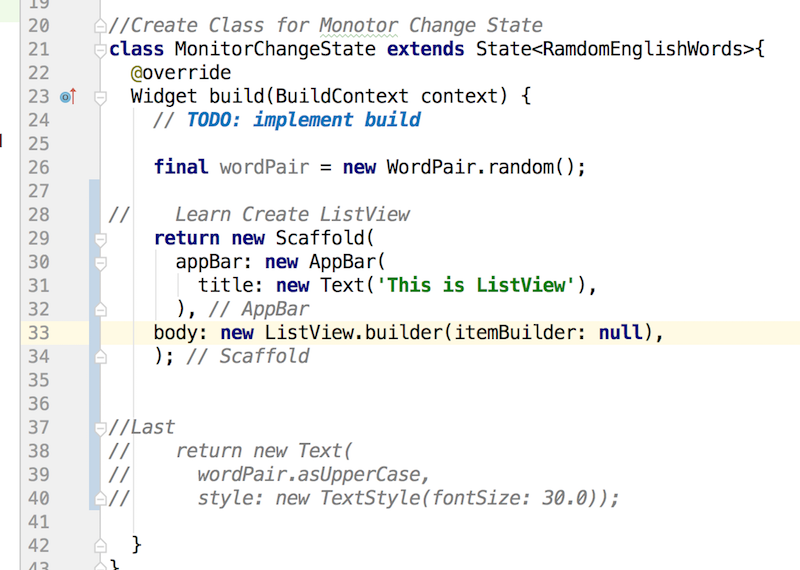
มองกันกว้างๆ

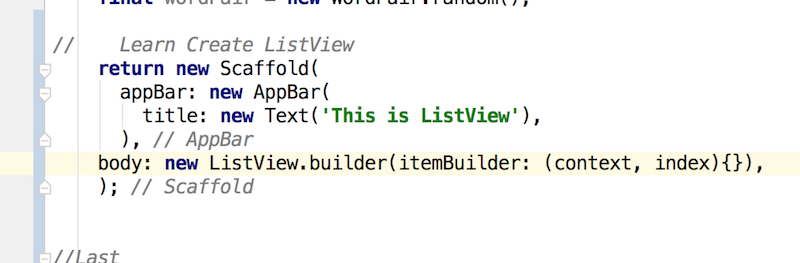
กลับมาที่ body ListView ต่อ

ใส่ Comment ไม่ให้ทำงานและ ไปสร้าง wordArray


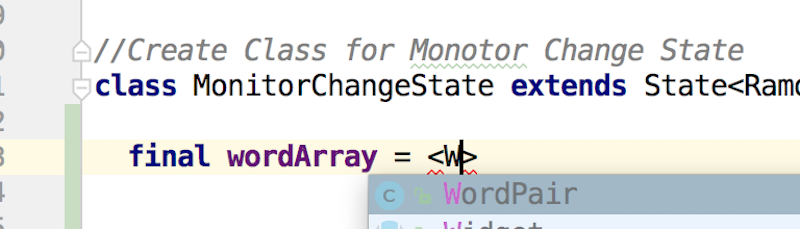
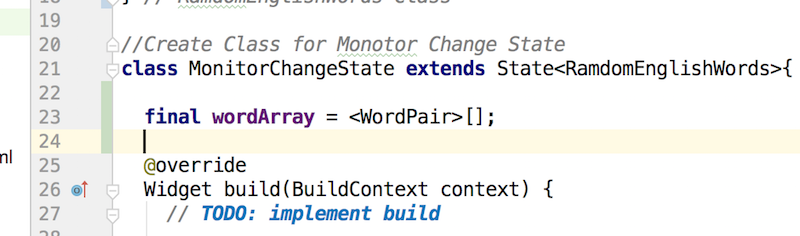
ประกาศตัวแปร wordArray ที่จะเกิดจากการ Random คำไปแสดงใน ListView


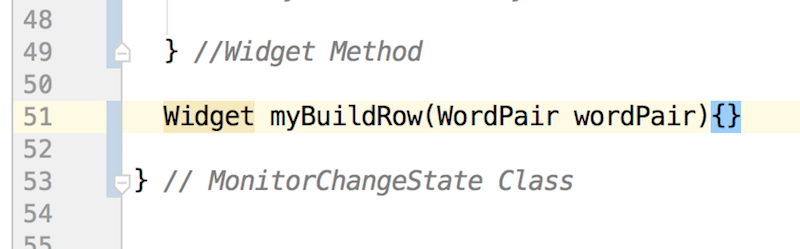
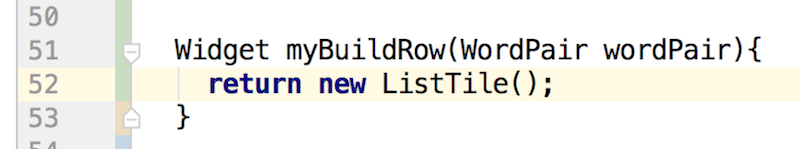
มาสเตอร์ สร้าง Widget myBuildRow ที่จะดึงคำจาก wordPair


โดย Widget myBuildRow จะ Return Object ListTile

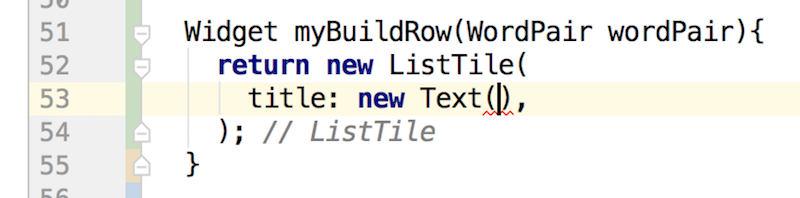
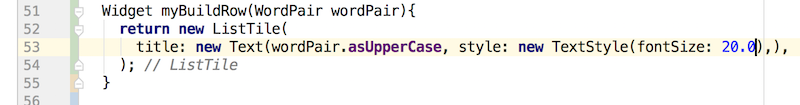
สร้าง Title

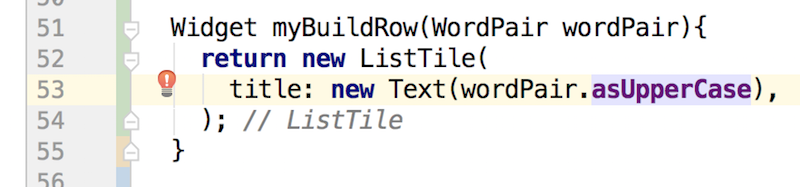
Title เป็นคำที่ถูกสร้างขึ้นจาก Argument ที่ส่งเข้ามา และ จะกำหนดให้เป็นอักษรตัวใหญ่ท้้งหมด

และ มีขนาดตัวอักษร 20

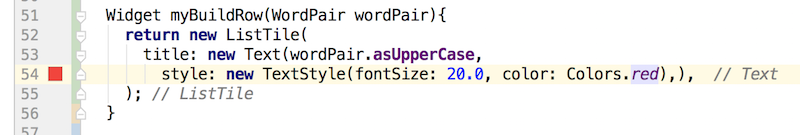
กำหนดสีแดง ให้ตัวอักษร

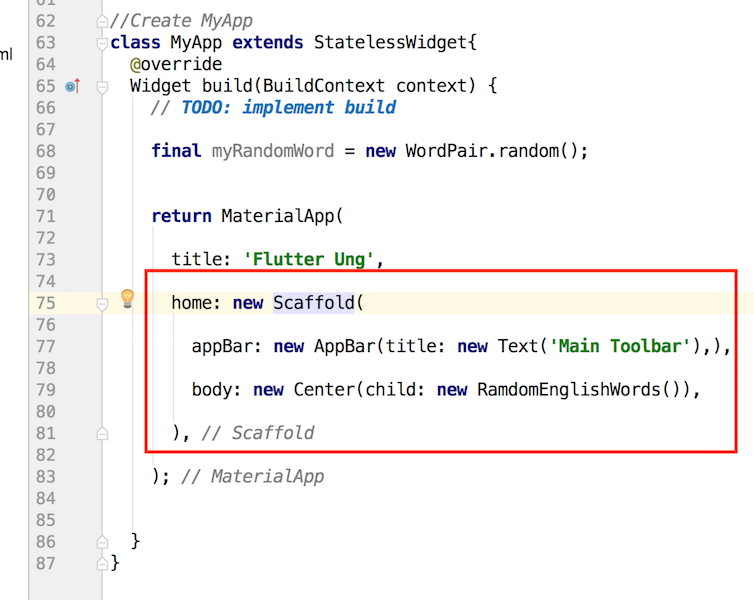
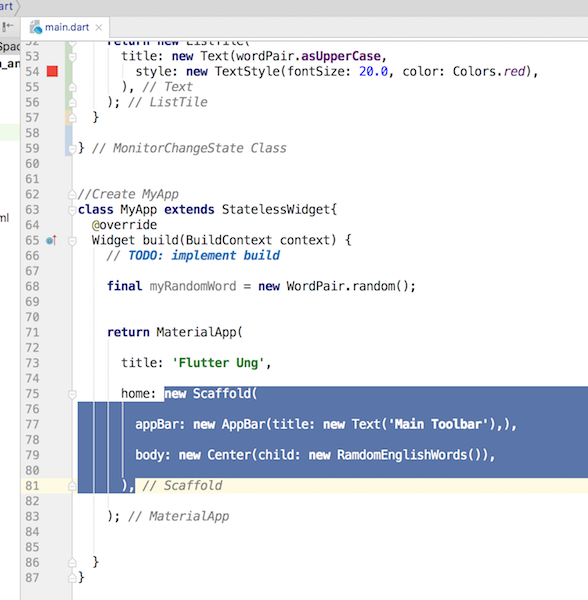
กลับมาที่ คลาส MyApp พระเอกของเราสั่งเกตุเขาจะมี ส่วนของ Object Scaffold เองอยู่แล้ว จำ Scaffold ที่แสดงอักษรกล่างจอได้นะ

แบบนี่ แต่เราต้องการเอา Object Scaffold ของ ListView ที่เราสร้างขึ้นไปแทน

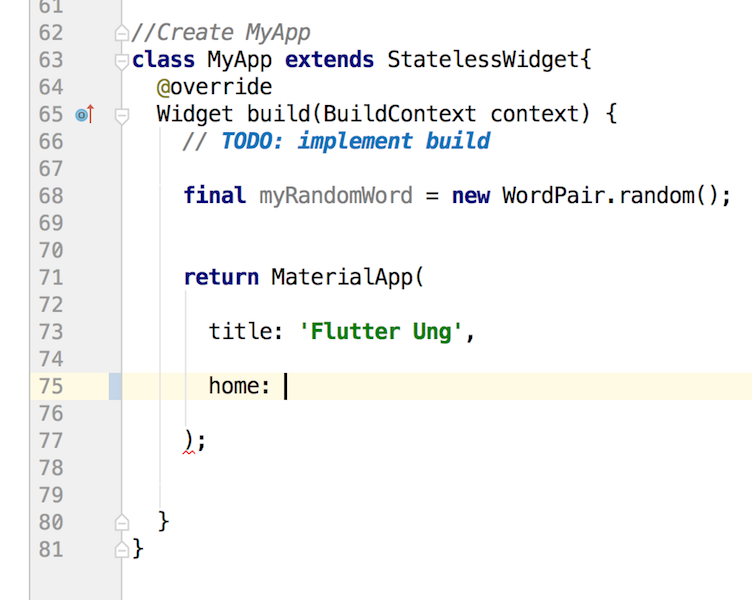
เลือก Object Scaffold เก่า

ลบออกทั้งหมด

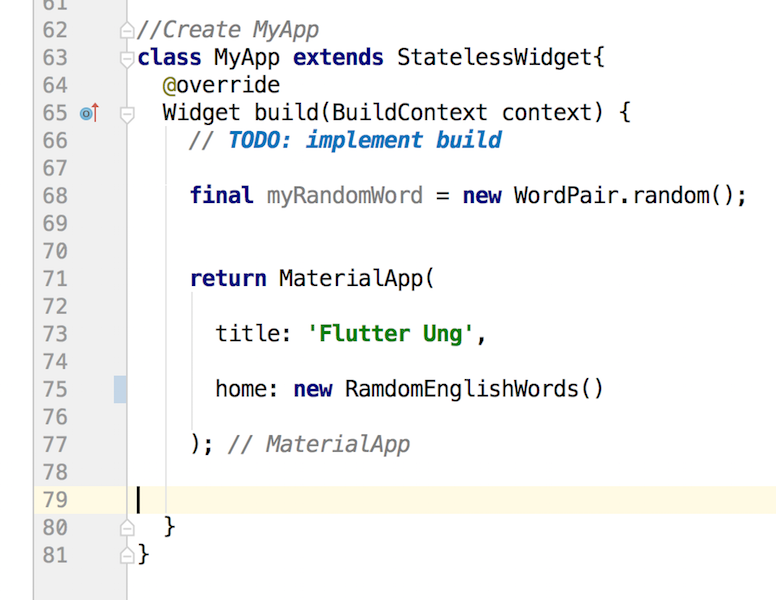
เอา Object RamdomEnglishWords ไปแสดงแทน

กลับมาที่ คลาส MonttorChangeState (คลาสที่จะ Return ค่าไปให้ RamdomEnglishWorkds)

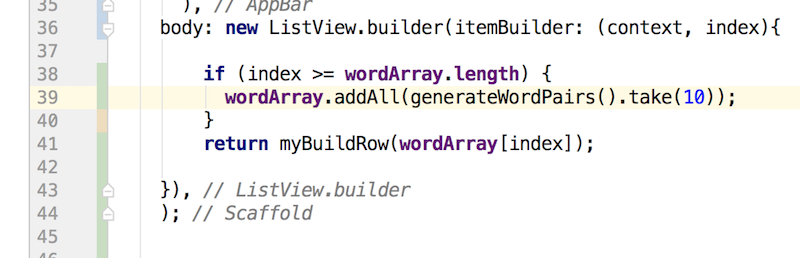
มาสเตอร์ Return Widget myBuildRow กลับไป RamdomEnglish

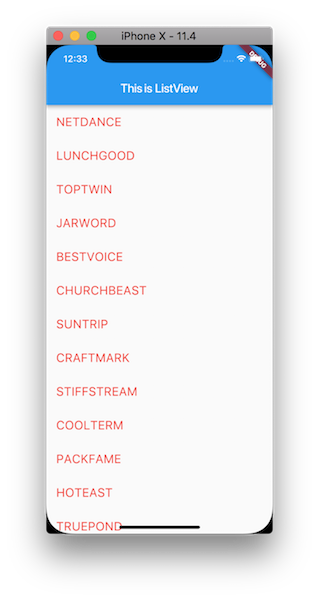
เช็คขนาดของ index ด้วย เสร็จแล้ว ให้ลองทดสอบบน Simulator ครับ

ลองเลื่อนขึ้นลงได้ครับ

ได้มาละ ListView ของเรา ถ้าไม่ได้อย่างไร ? ลองเข้าไปดู Source Code ที่ https://github.com/masterUNG/add_package_english ครับ














