บทความ Flutter
Create Class on Flutter
Written by มาสเตอร์ อึ่งเดี๋ยววันนี่เราจะต่อยอด จาก การ Add Package English ครั้งที่แล้ว

สำหรับใครไม่ทัน ไปโหลด GitHub ของโปรเจคนี่ที่ https://github.com/masterUNG/add_package_english

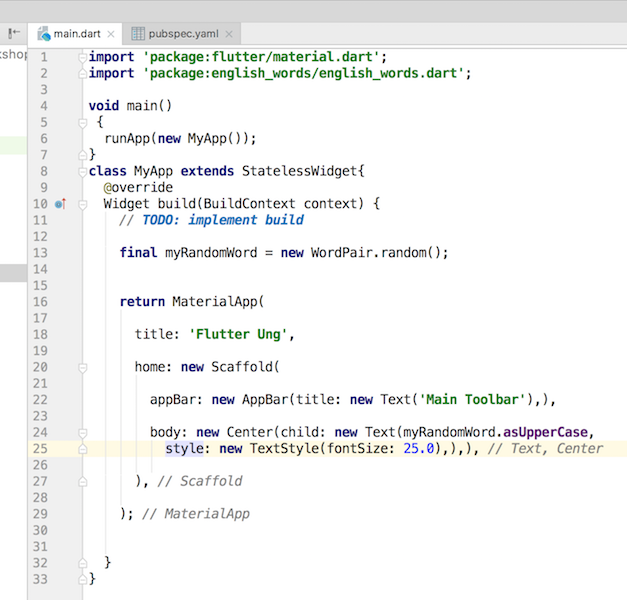
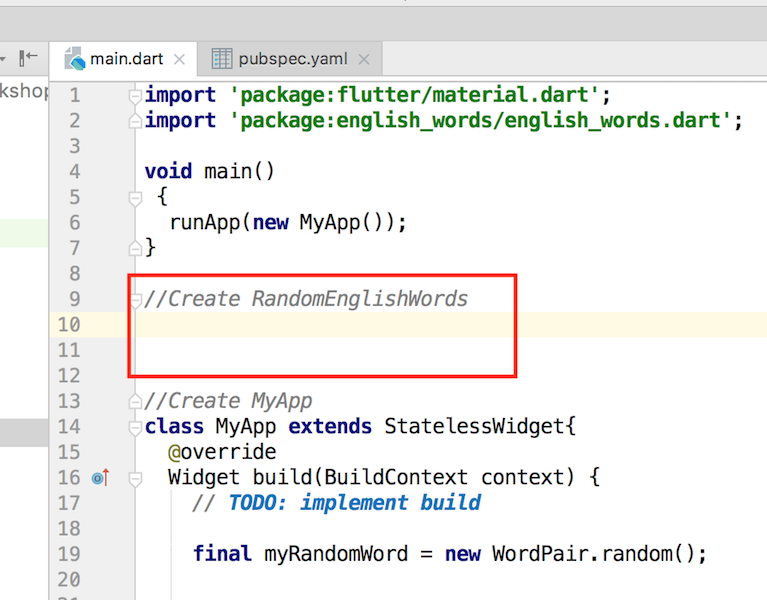
โจทย์ วันนี่จะเป็นอย่างนี่นะครับ มาสเตอร์ จะแยกการทำงาน (คือการ Random ตัวอักษร) ออกมาทำงานเป็น คลาส ครับ เริ่มจาก มาสเตอร์ กันพื้นที่ เหนือคลาส MyApp จะสร้าง คลาส RandomEnglishWord

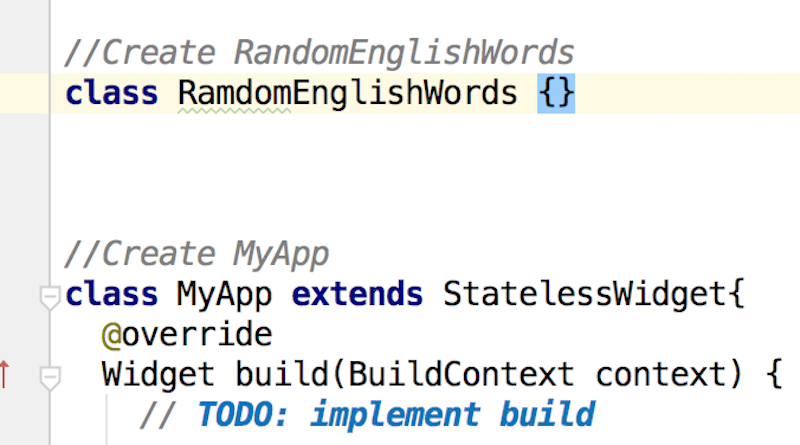
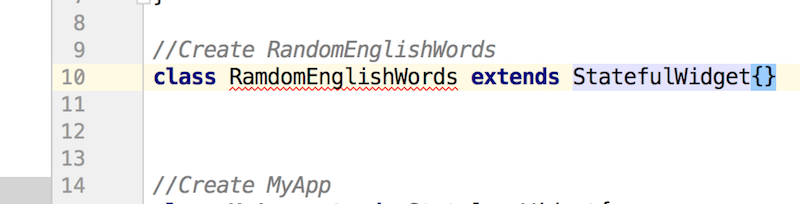
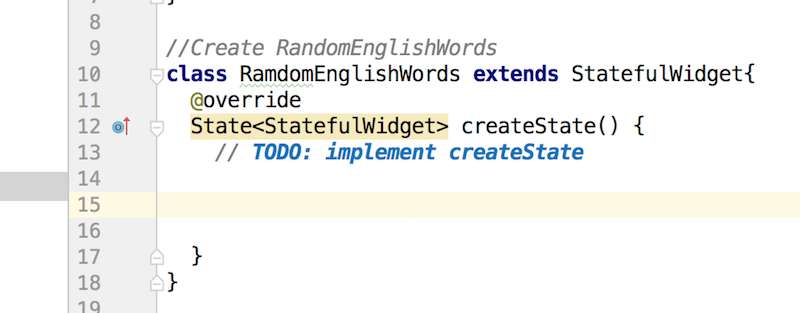
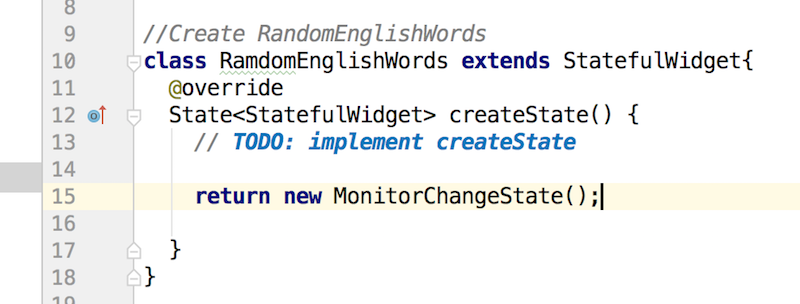
สร้าง class RemdomEnglishWords


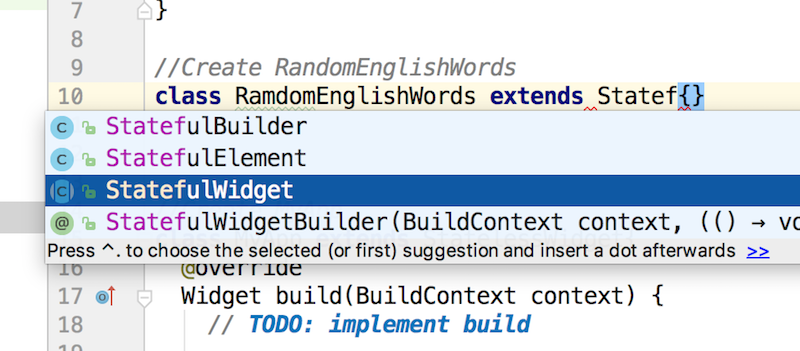
เอา คลาส มาสืบทอด StatefulWidget

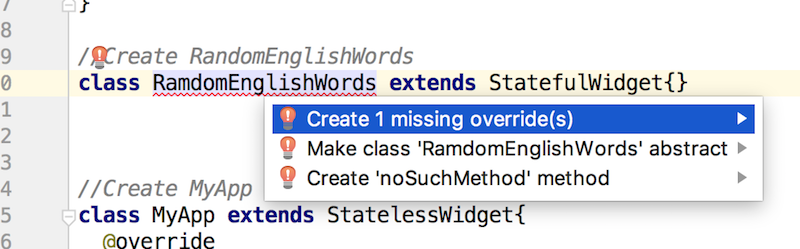
จะเห็น เส้นสีแดง เอา Cursor ไปวาง และ Alt + Enter เลือก Create 1 missing override

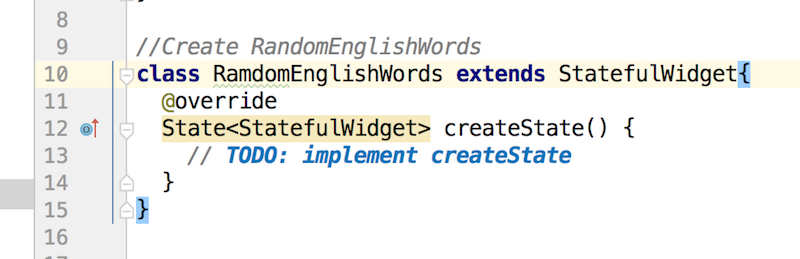
ตัว Android Studio จะ Override Method State ให้

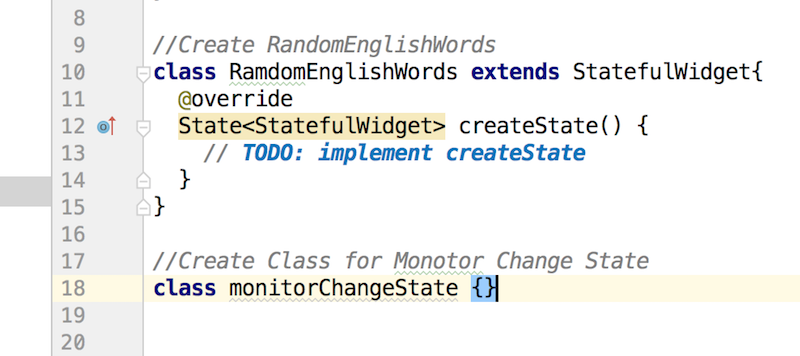
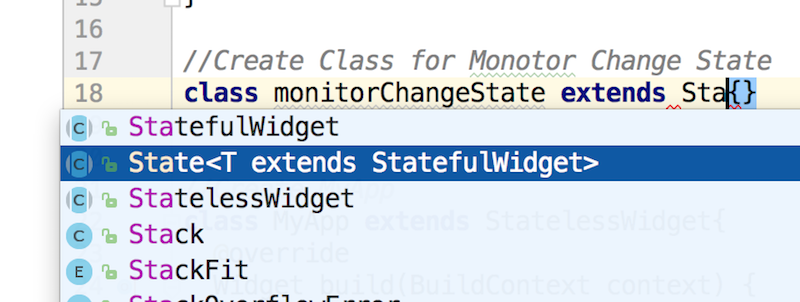
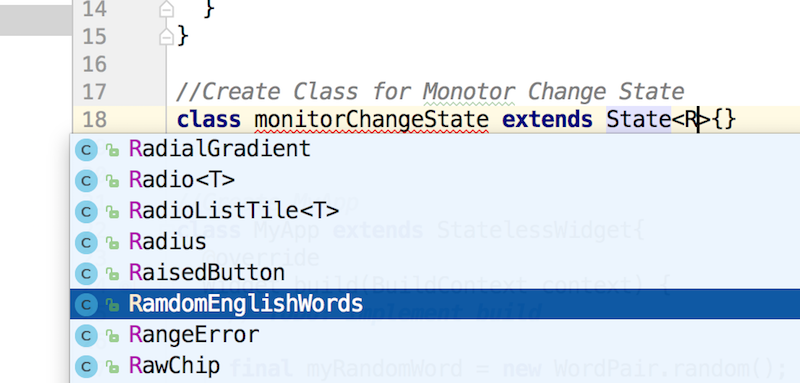
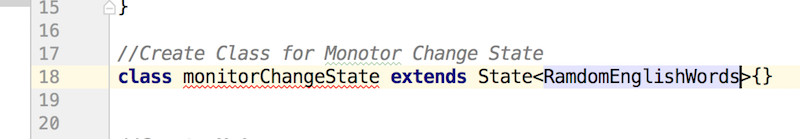
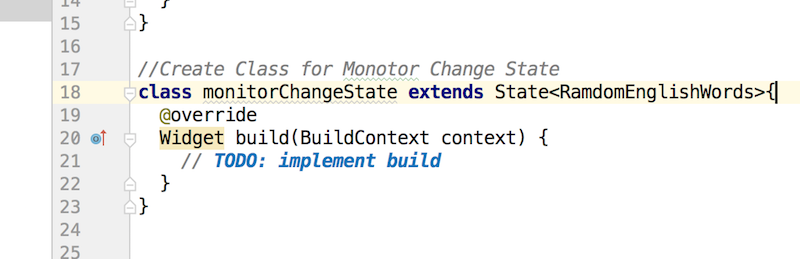
ต่อไป มาเตอร์ สร้าง อีก คลาส monitoChangeState



เป็นการสร้าง Thread ของ Class RamdomEnglishWords


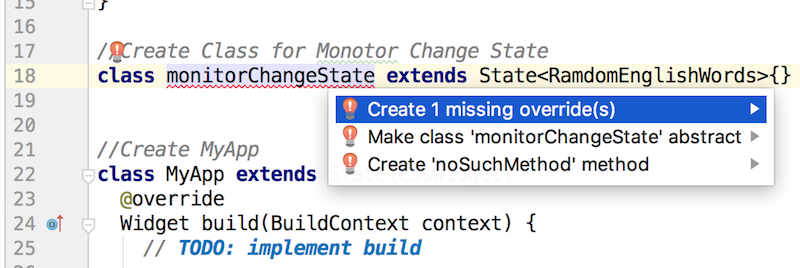
ให้ Override Widget ซะ

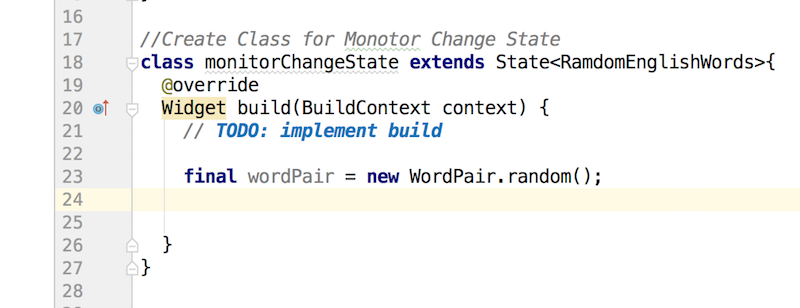
สร้าง คำที่เกิดจากการ Random

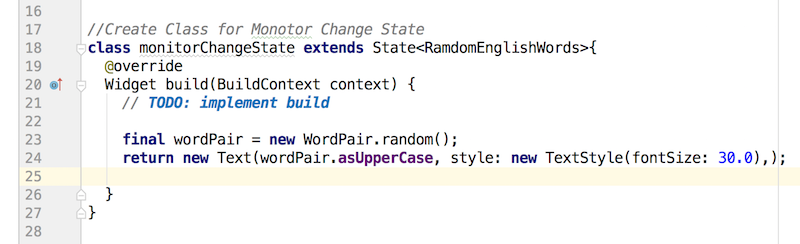
และให้ Return ค่ากลับไปเป็น ตัวอักษรขนาด 30 px ไปยังคลาส RamdomEnglishWords

กลับมาที่คลาส RamdomEnglishWords

รับค่าจากการ Return ของ คลาส MonitorChangeState

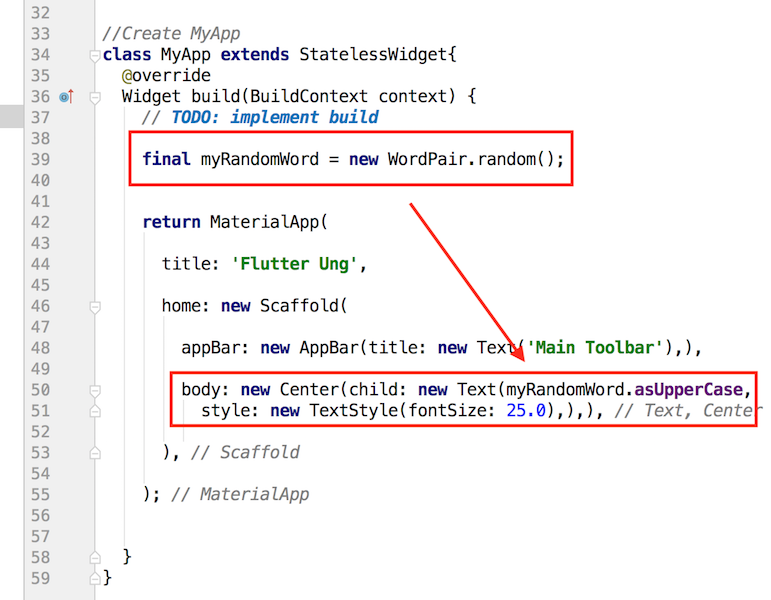
กลับมาที่ คลาส MyApp ส่วนของ body ของเก่าจะเอาค่าจากต้วแปร myRandomWord มาแสดง

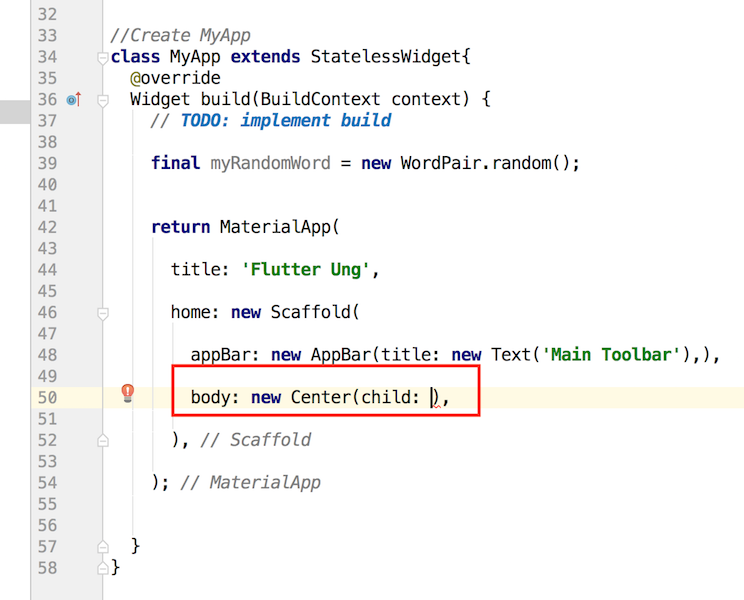
มาสเตอร์ ลบออก และ เปลี่ยนใหม่

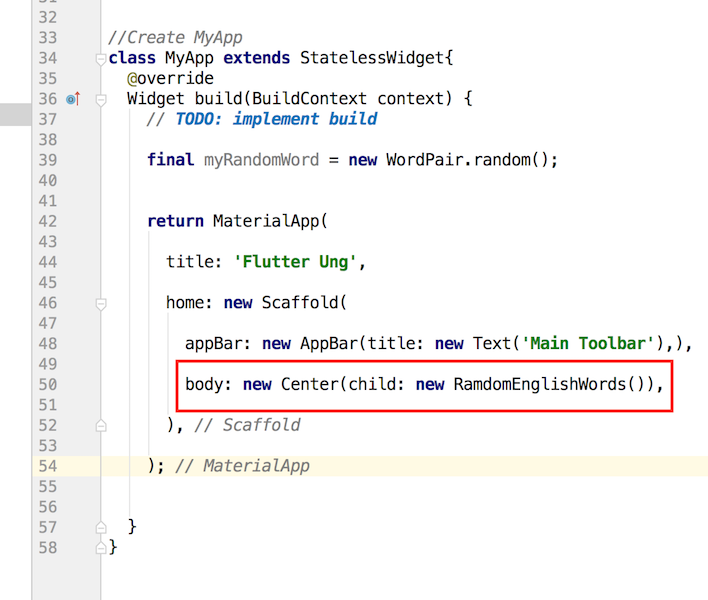
มาสเตอร์ กำหนดให้ body ไปเอา ค่าที่เกิดจาก คลาส RamdomEnglish มาแสดง ครับ

ลองทดสอบโค้ด จะได้แบบนี่ ครับ เป็นตัวอย่าง ง่ายๆ ในการแยก การทำงาน การ Return Value บน Flutter ครับ














