บทความ Flutter
Step 1 เขียนแอพแอนดรอยด์ บน Flutter
Written by มาสเตอร์ อึ่งเรามาเริ่มต้นกันใหม่ หลังจากที่เรา เรียนรู้การสร้าง โปรเจ็คเปล่า ของ Flutter เป็นที่เรียบร้อยแล้ว (http://androidthai.in.th/android-flutter/94-hello-flutter) แล้วหลังจากนั้นละ เราจะเริ่มต้น เรียนรู้ Flutter อย่างไร ? สิ่งแรกที่ต้องทำ คือ เข้าไปที่ main.dart และ ลบ Content ทั้งหมดออก อ้อ สำหรับใครต้องการทางลัด ไปโหลด หรือ ดูโค้ดที่เสร็จแล้วที่ https://github.com/masterUNG/listview_flutter ครับ

import package material.dart ก่อน สิ่งที่มาเตอร์ จับได้นะ ใน ภาษา Dart ที่มาใช้ใน Flutter ต้องการ คลาส 3 ตัว ที่ทำงานประสานกัน เราต้องสร้าง คลาสเปล่าๆ 3 ตัวดังนี่
- MyStateLessWidget เป็นคลาส ที่ Main Method จะสั่งให้ทำงานเป็นอันดับแรก
- MyStateFulWidget เป็นคลาส ที่จัดการ Widget (Widget คือสิ่งที่ อยู่บนจอมือถือ) และ Return ผลลัพธ์ มาที่ MyStateLessWidget
- MyState เป็น คลาส ที่สร้าง Content ไปเป็น Widget จะ Return การเปลี่ยนแปลงไปที่ คลาส MyStateFulWidget
อย่างนั้นมาสเตอร์ จะสร้าง คลาสเปล่าๆ ของทั้ง 3 คลาสก่อน แล้วค่อยลงรายละเอียดแบบ ยิปๆๆ เลยนะ

สร้าง คลาสเปล่าๆ MyStateLessWidget จะเรียกว่า คลาสหลัก น่าจะได้

ต่อไป คลาสที่สอง MyStateFulWidet คลาสที่จัดการ Widget ที่จะมาวางบน Screen ครับ

ตัวสุดท้ายละ MyState คลาสที่ค่อยสร้าง Content บน Widget เดี๋ยวเรามาดูว่า การสร้าง คลาส MyStete ต้องมีอะไร ? บ้าง

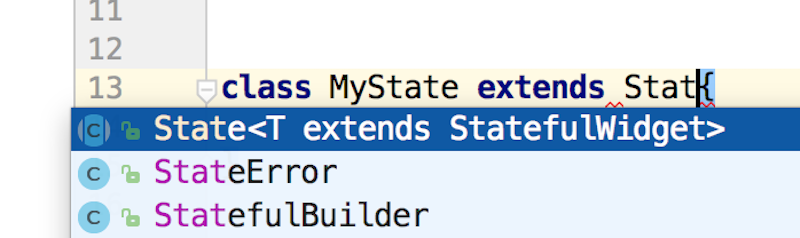
สื่งแรกของการสร้างคลาส MyState ให้ เอาคลาสไป extends State<T extends StatefulWidget>

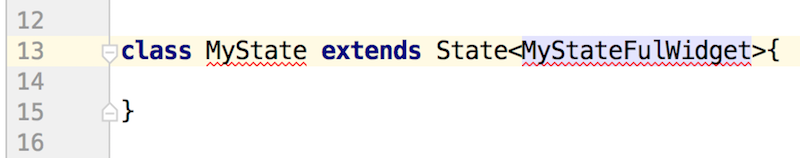
เลือกส่งค่าไป คลาส MyStateFulWidget คลาสที่สองที่เราสร้าง จะเห็น เส้นสีแดงเอา Cursor ไปวางและกด ALT + Enter

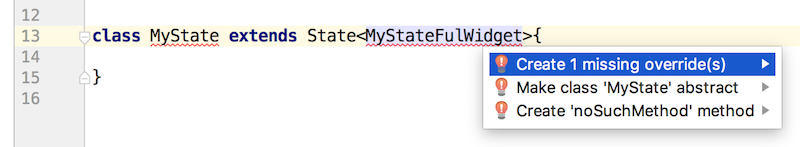
class MyState ที่ extends State จะขอ Override Method ครับ

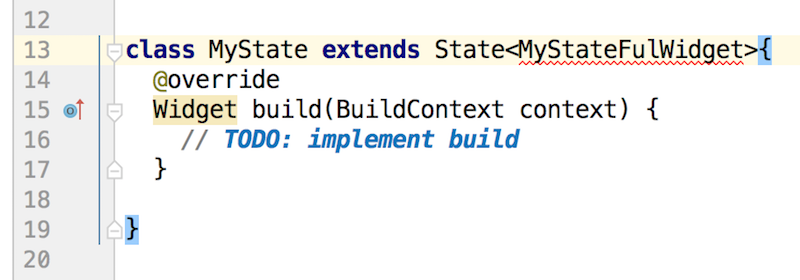
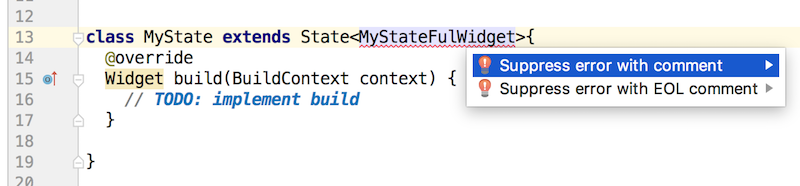
ได้มาละ เมธอด Widget build แต่ยังมีแดง ให้ ALT+Enter ที่ตำแหน่งเส้นแดงเหมือนเดิม

เขาขอ Suppress error with comment คือขอ เขียน Comment ครับ ตามใจเขา

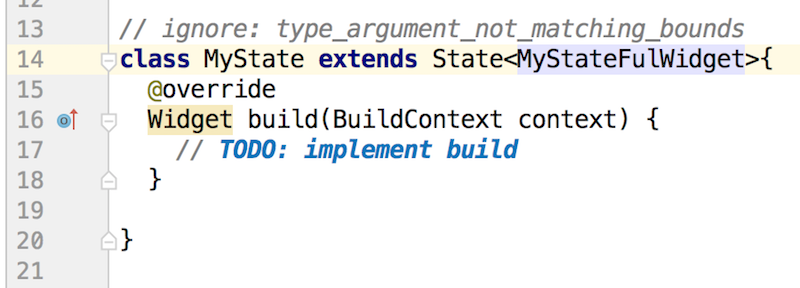
จะเห็นมี Comment ignore: ข้างบนแบบนี่

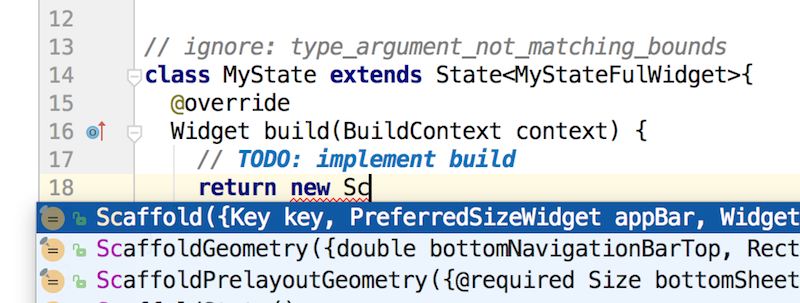
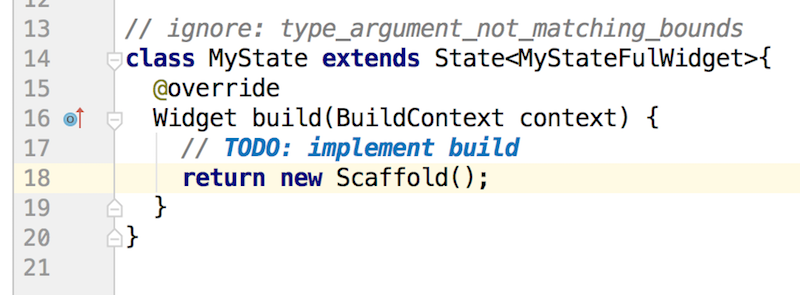
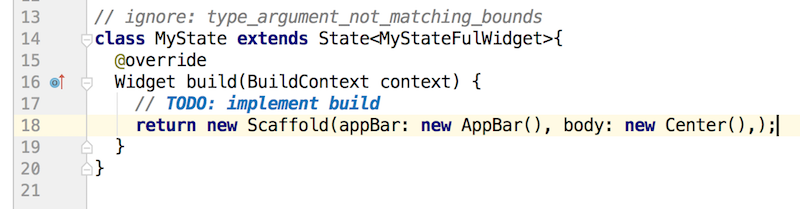
ในเมธอด สร้าง Content ให้ Widget จะ Return ค่า Object ของ คลาส Scaffold

เมื่อคลาส MyState ทำงาน จะ Return Object Scaffold ไปยังคนที่เรียกใช้มัน

โดย Object Scaffold จะทำงานได้ต้องการ Argument สองอย่างคื่อ
- appBar
- body

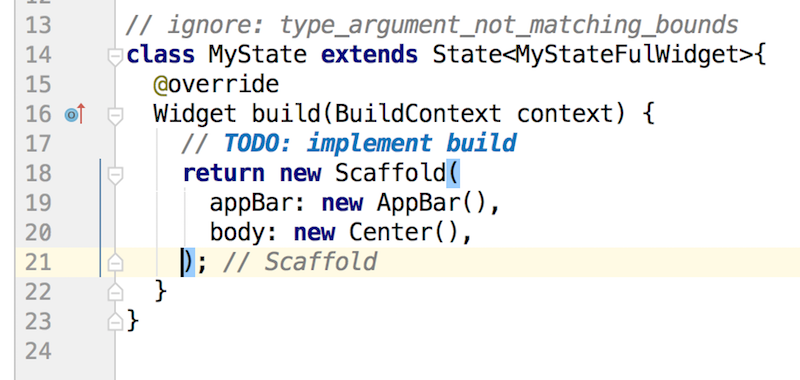
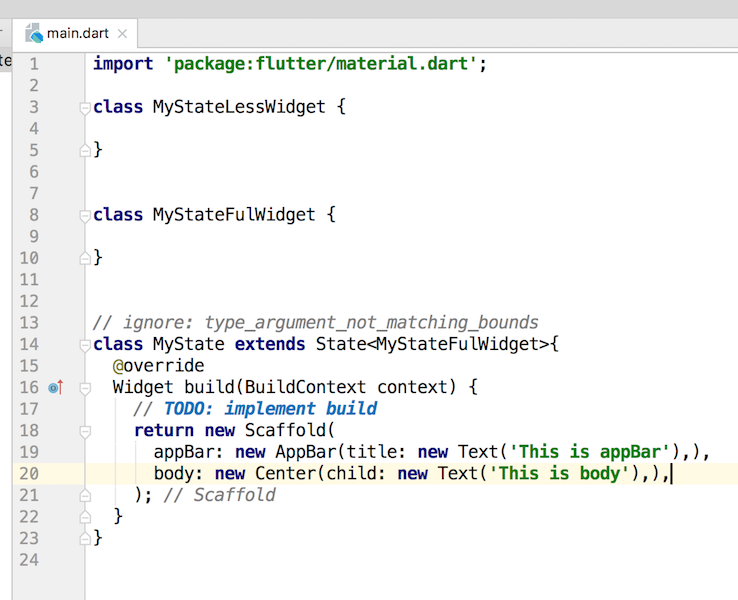
จัดรูปแบบให้ สวยๆ หน่อย

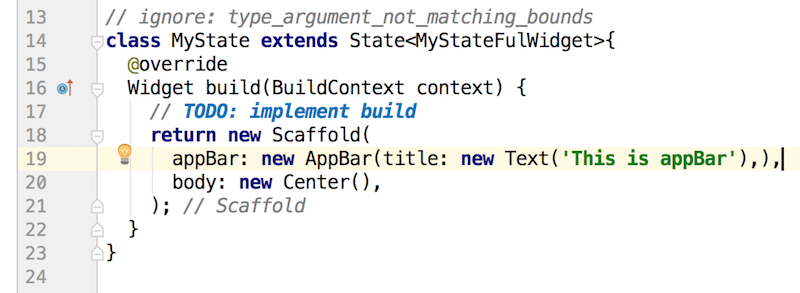
ที่ Object AppBar มาเตอร์ ใส่ Title ด้วย Object Text ที่บรรจุ String ที่มี Value ว่า This is appBar

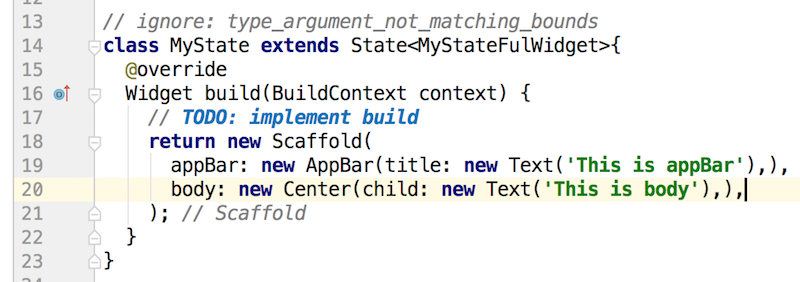
ในส่วนของ body มาเตอร์ กำหนด Object Center (Widget ที่แสดงผลกลางจอ) โดยสร้าง child ด้วย Object Text ที่บรรจุ String ที่มีค่า This is body

ภาพรวมทั้งหมด ครับ มาสเตอร์ จะเบรคแค่นี่ก่อน ครั้งหน้าเรามาทำคลาสที่ สองครับ http://androidthai.in.th/android-flutter/106-step-2-create-statefulwidget-on-flutter สำหรับใครไม่ได้ อย่างไร ? ไปโหลด หรือ ดู Source Code ได้ที่ GitHub ของมาสเตอร์ ที่ https://github.com/masterUNG/listview_flutter ครับ














