Home
การออกแบบ และ เขียนโค้ด เมนูอาหาร บน Flutter Plateform
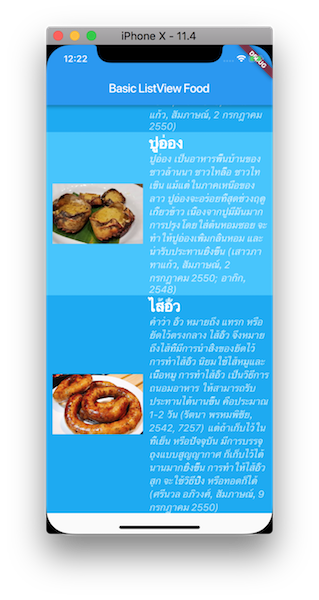
มา Workshop นี่เราจะสร้าง เมนูอาหาร ที่มีทั้งรูปภาพ และ Text บน ListView บน Flutter กัน แบบนี่ครับ


โดยรูปภาพ เก็บไว้ใน Server Internet นะ มีการสร้าง Model ไว้ใช้งานด้วยเรามาเริ่มต้นกันดีกว่า ครับ
Read more: การออกแบบ และ เขียนโค้ด เมนูอาหาร บน Flutter Plateform
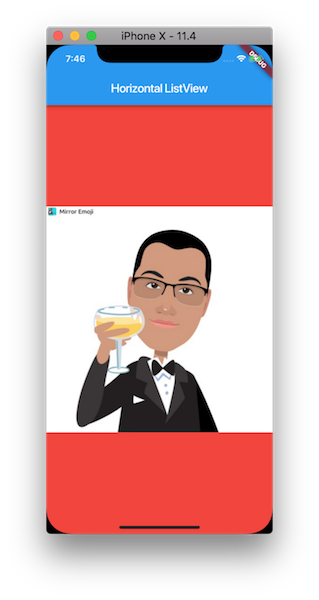
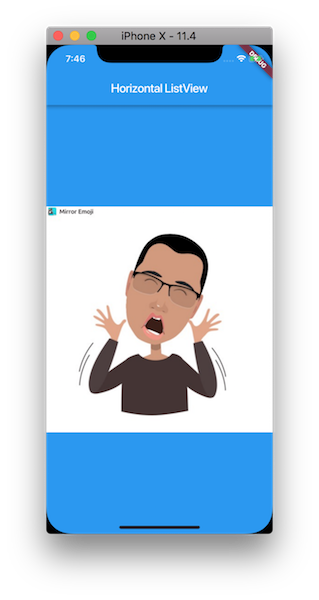
Create Horizontal ListView on Flutter Platform
วันนี่เราจะมาเรียนรู้การทำ ListView แบบ Horizontal กันครับ


เลื่อนดู ไป ซ้าย ขวา ได้ครับ แบบนี้ ทำอย่างไร ?

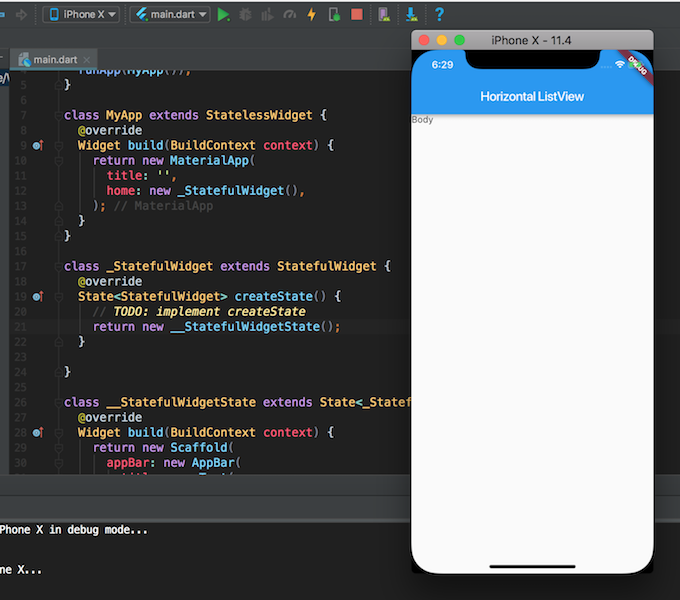
เริ่มจากการสร้าง โปรเจ็ค Flutter ก่อน http://androidthai.in.th/android-flutter/105-step-1-create-state
Create Load More Button on ListView Flutter Platform
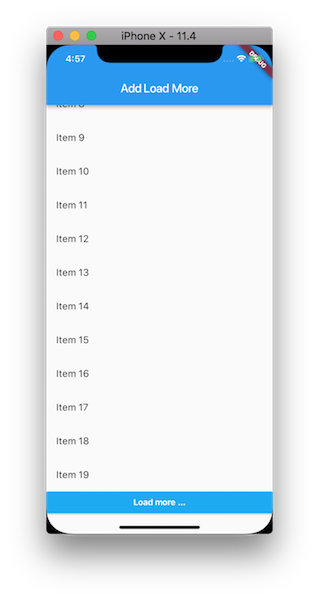
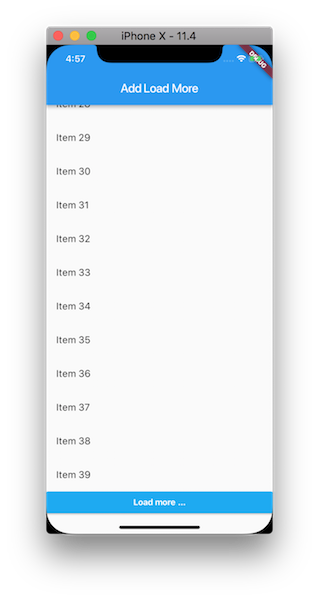
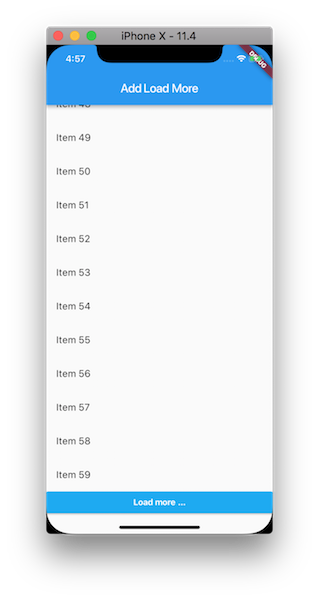
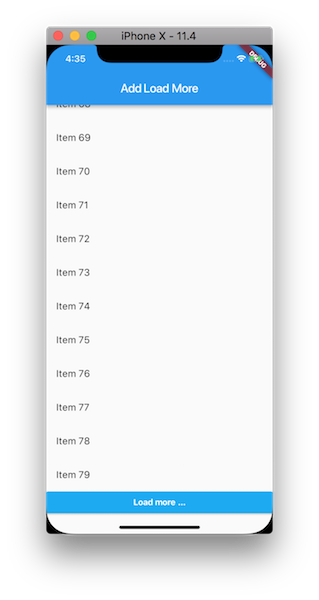
โจทย์ เป็นอย่างนี่นะครับ


เราสมมุติว่าเรามี ข้อมูลมากๆๆๆๆ ต้องการนำมาแสดงใน ListView แต่เราไม่ต้องการโหลดที่เดียวทั้งหมด จะมีปุ่มที่ค่อยโหลดเพิ่ม ที่ละ. 20 แบบนี่


ทุกครั้งที่ คลิกปุ่ม Load more ... ก็จะแสดง ListView ต่อไปเรือยๆ ครับ เรามาลองเรียนรู้ วิธีการสร้าง ListView บน Flutter กัน
Read more: Create Load More Button on ListView Flutter Platform
Loading Cached Image from url Internet on Flutter
โจทย์เป็นอย่างนี่นะครับ เรามี URL ที่เก็บรูปใน Internet แบบนี่นะ

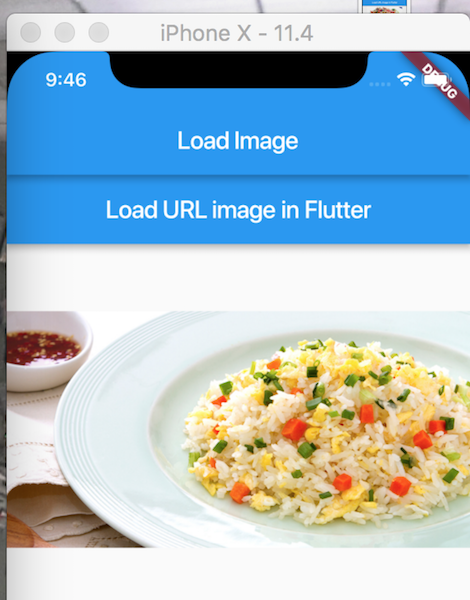
เข้าไปที่ URL นี่นะครับ http://androidthai.in.th/mua/lmage/food2.jpg และ เอามาแสดงใน Android หรือ iPhone แบบนี่ครับ

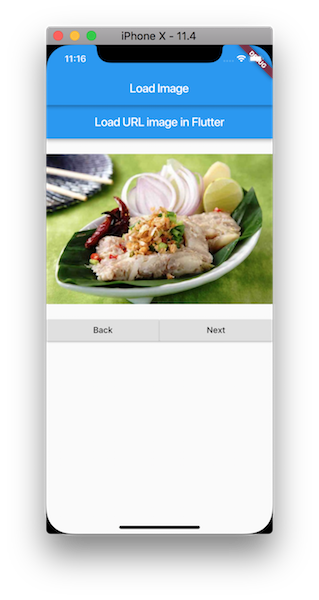
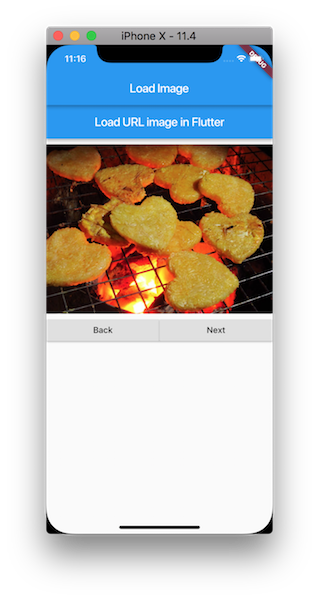
และถ้าสามารถใส่ปุ่ม Back และ Next เข้าไป ต้อง เลื่อนภาพ ไปกลับดูได้แบบนี้


โดยรูปทุกๆ รูปอยู่ใน Internet ทั้งหมด มาเริ่มต้นกันครับ
Read more: Loading Cached Image from url Internet on Flutter
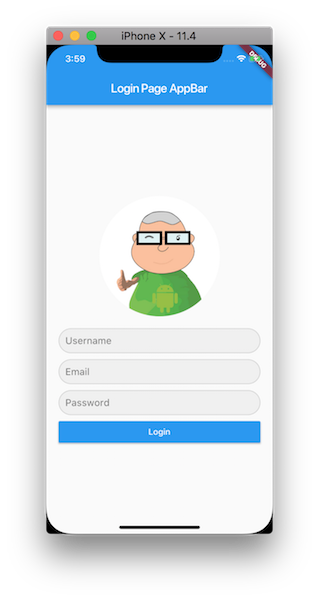
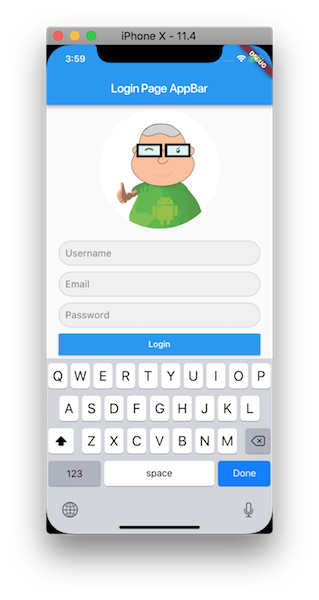
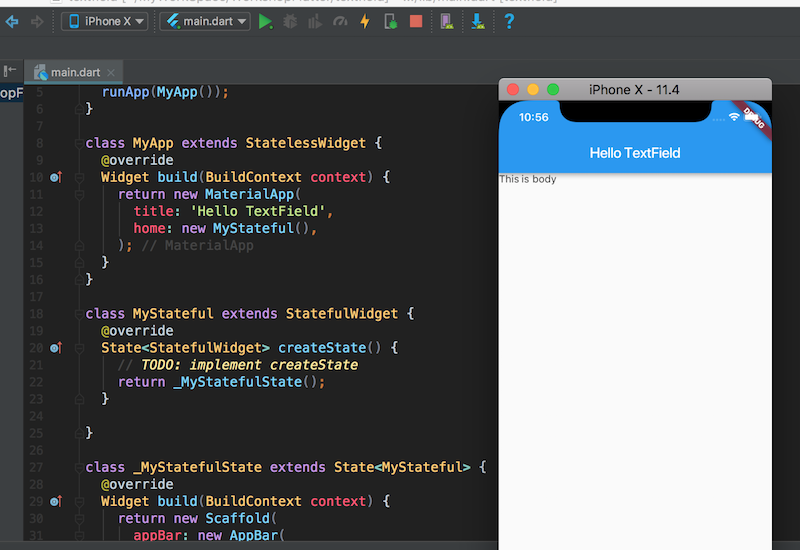
Create Login Page by TextField in Flutter
อยากสร้างหน้า Login และ Get String ที่ กรองไปใน TextField แบบนี้


ต้องทำอย่างไร ? คร้บ เรามาเริ่มต้นทำก้นครับ

Step แรก สร้าง สามคลาส บน main.dart ก่อน จำไม่ได้ ไปที่ http://androidthai.in.th/android-flutter/105-step-1-create-state เราเคยทำมาแล้ว
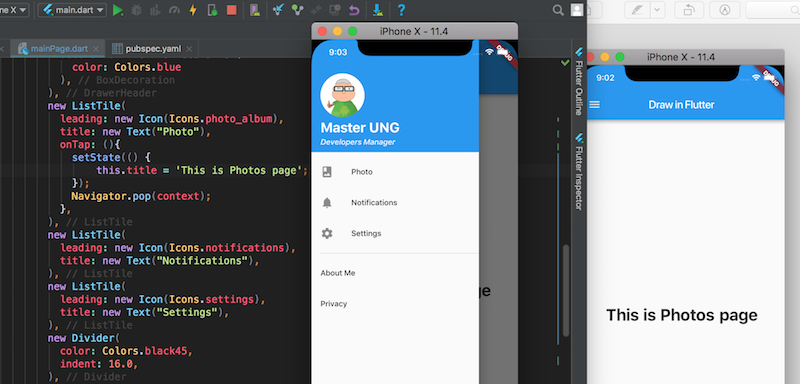
Create Drawer Menu on Flutter Platform Step 2

เป็นตอนต่อจากครั้งที่แล้ว http://androidthai.in.th/android-flutter/134-create-drawer-menu-on-flutter-platform เราจะมาต่อยอดจาก Drawer เก่าที่เราทำไว้

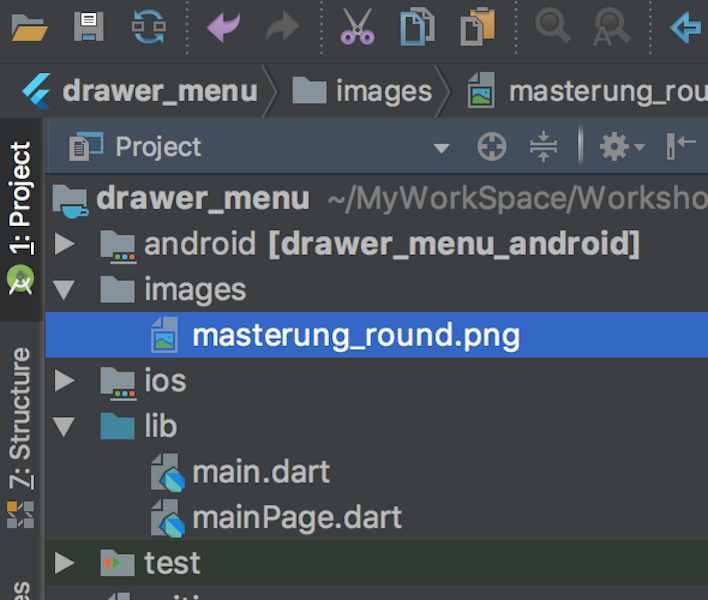
มาสเตอร์ จะเพิ่มรูปภาพ ไปแสดงที่ Drawer

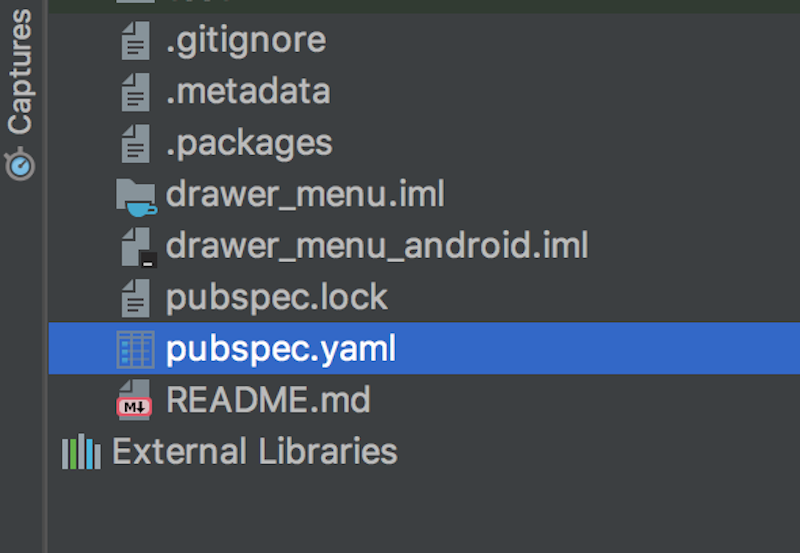
เหมือนตอนเรา ต้องการแสดง Image บน Flutter จะต้องไป Config ไฟร์ pubspec.yaml เสมอ http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter


















