บทความ Flutter
Loading Cached Image from url Internet on Flutter
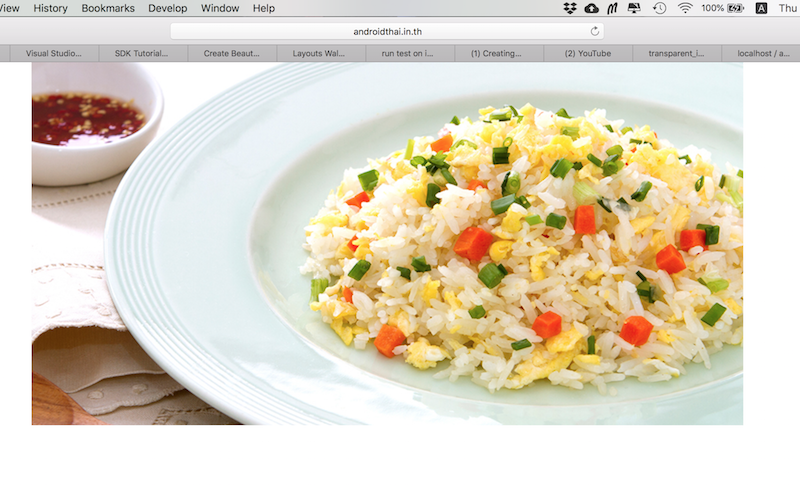
Written by มาสเตอร์ อึ่งโจทย์เป็นอย่างนี่นะครับ เรามี URL ที่เก็บรูปใน Internet แบบนี่นะ

เข้าไปที่ URL นี่นะครับ http://androidthai.in.th/mua/lmage/food2.jpg และ เอามาแสดงใน Android หรือ iPhone แบบนี่ครับ

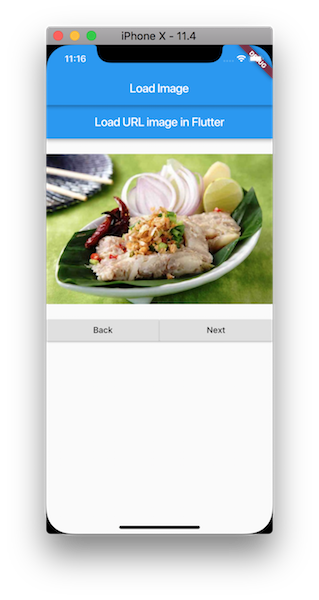
และถ้าสามารถใส่ปุ่ม Back และ Next เข้าไป ต้อง เลื่อนภาพ ไปกลับดูได้แบบนี้


โดยรูปทุกๆ รูปอยู่ใน Internet ทั้งหมด มาเริ่มต้นกันครับ

เหมือนเดิม Workshop เริ่มจาก สร้างโปรเจ็คเปล่าๆ ของ Flutter ก่อน (ใครทำไม่ได้ไปดูที่นี่ครับ http://androidthai.in.th/android-flutter/105-step-1-create-state )


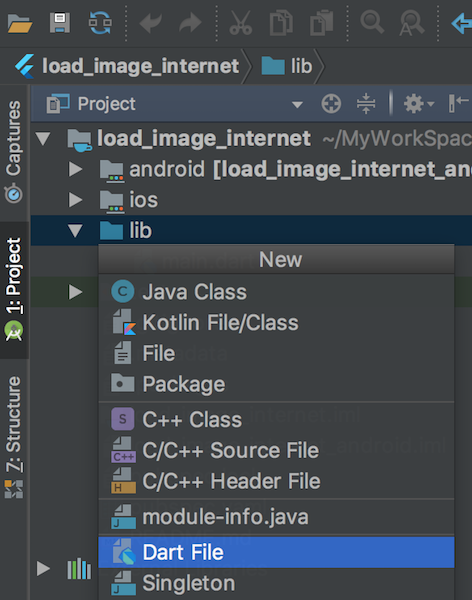
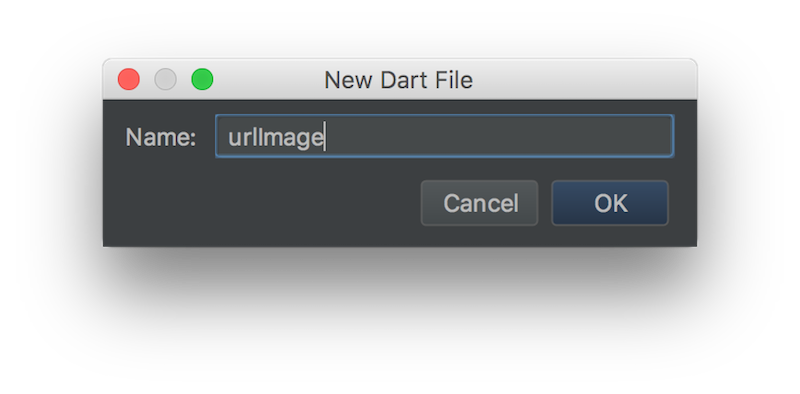
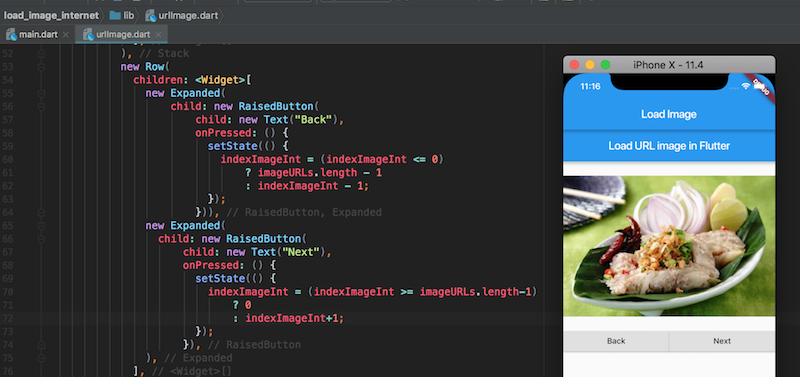
สร้าง ไฟร์ dart เอาชื่อ urlImage ครับ

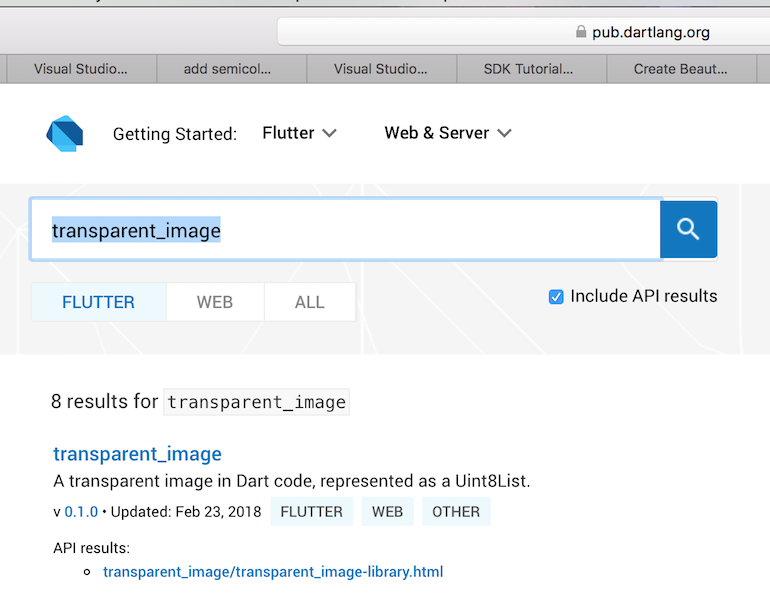
ในการโหลดรูป มาสเตอร์ จะใช้ Library Transparent_image ที่เป็น API ช่วยในการโหลดรูป ไปที่ https://pub.dartlang.org/packages/transparent_image

เราจะ Add Library (ใครจำวิธีการ Import Library หรือ API ไม่ได้ ไปดูที่ http://androidthai.in.th/android-flutter/96-add-package-or-library-on-flutter )

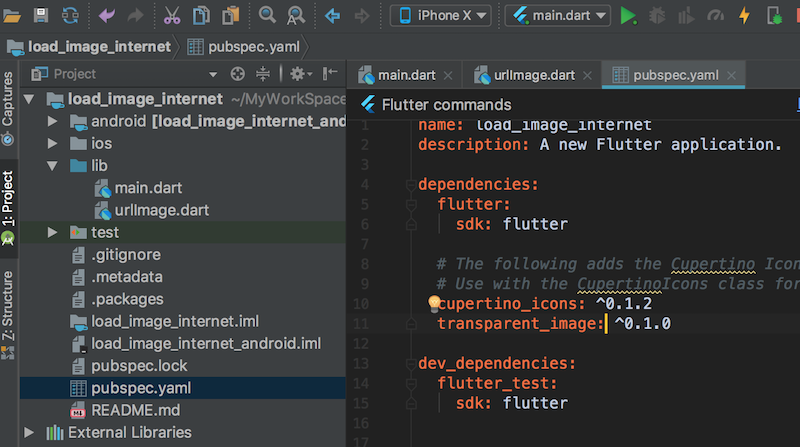
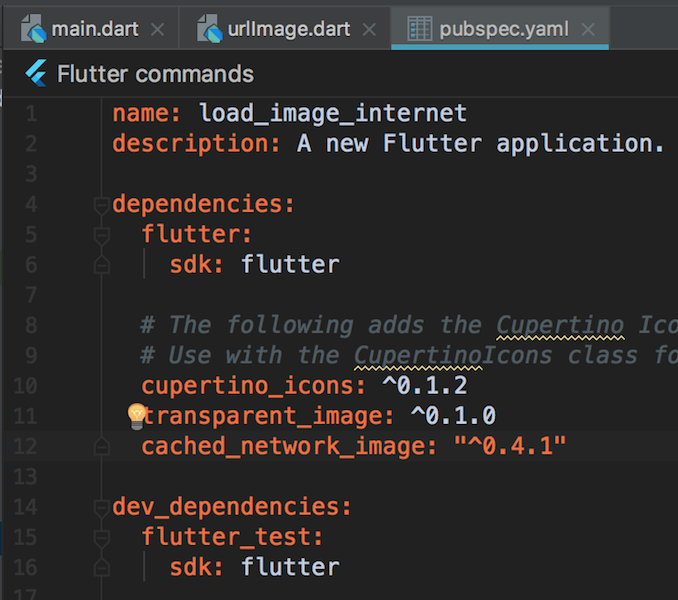
ไปที่ไฟร์ pubspec.yaml และเพิ่ม โค้ด transparent_image: ^0.1.0 ครับ

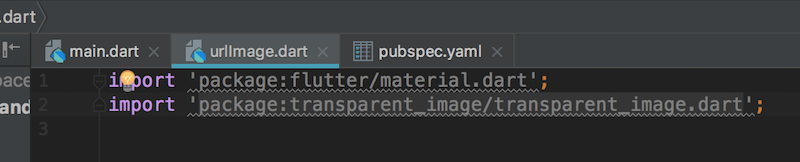
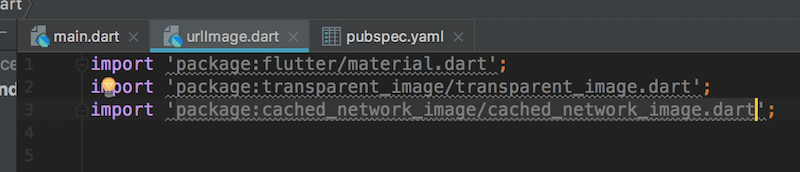
กลับมาที่ urlImage.dart ให้เรา import Library transparent_image เข้าไปครับ

API อีกอันครับ cached_network_image ที่เราต้องใช้ครับ ไปโหลดที่นี่ครับ https://pub.dartlang.org/packages/cached_network_image

เหมือนเดิม ไป Add Library

import Library cached_network_image มาได้เลยครับ

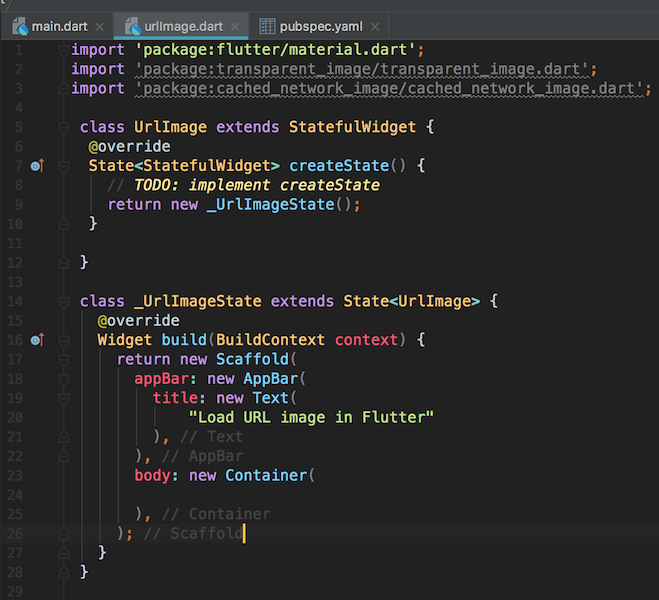
เพิ่ม สองคลาสนี่เข้าไป ในส่วนของ body ของ คลาส _UrlImageState ทำเป็น Object Container เปล่าๆ ก่อน

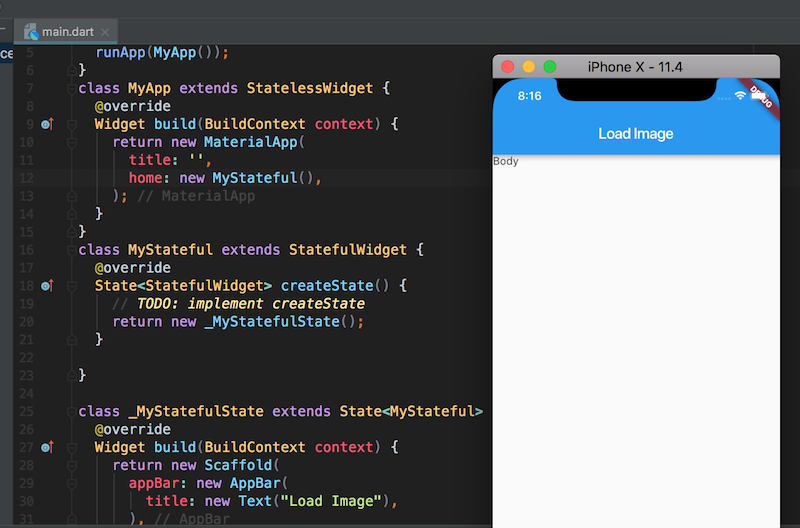
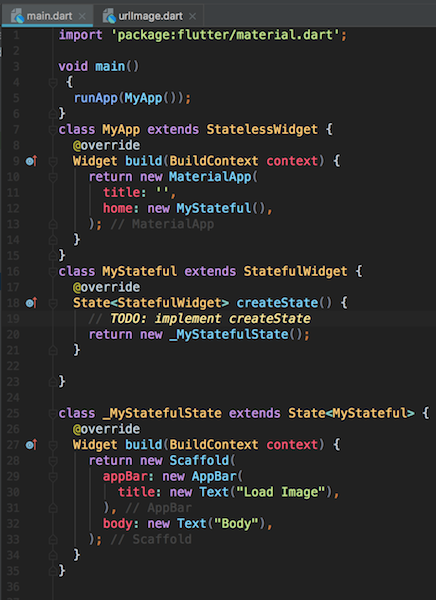
กลับไปที่ main.dart

จะใช้คลาส ใน urlImage.dart ต้อง Import เข้ามาก่อน

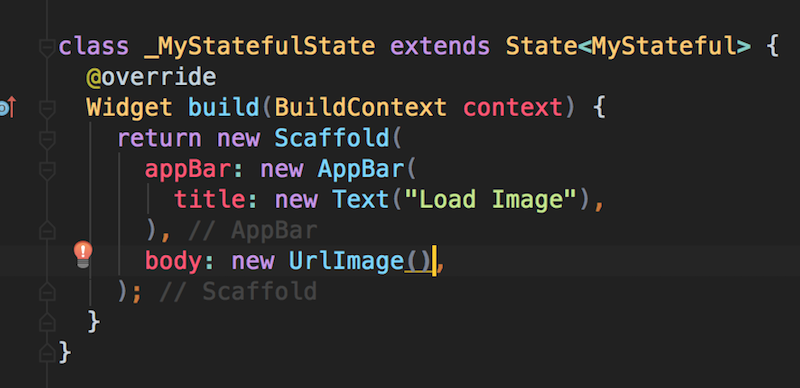
จาก ของเก่าที่แสดงตัวอักษรว่า body ให้ เอา Object ของคลาส UrlImage มาแทน

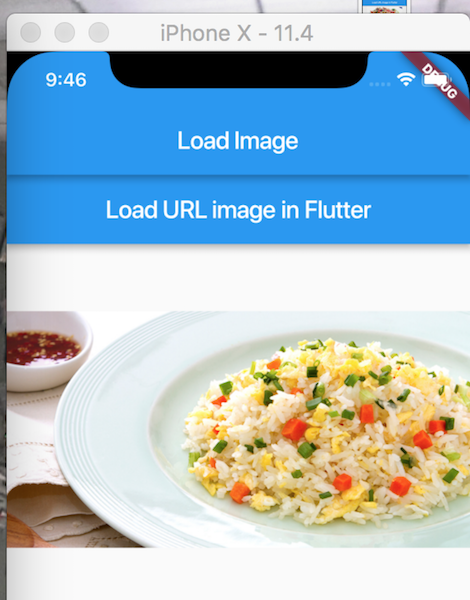
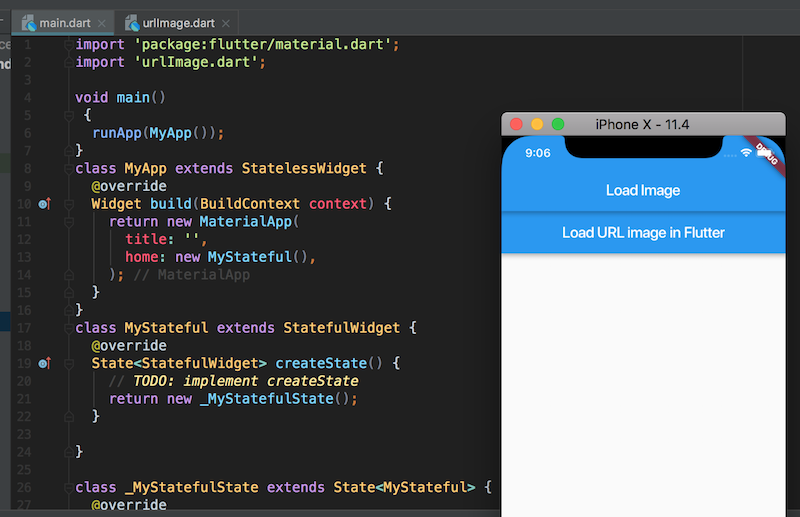
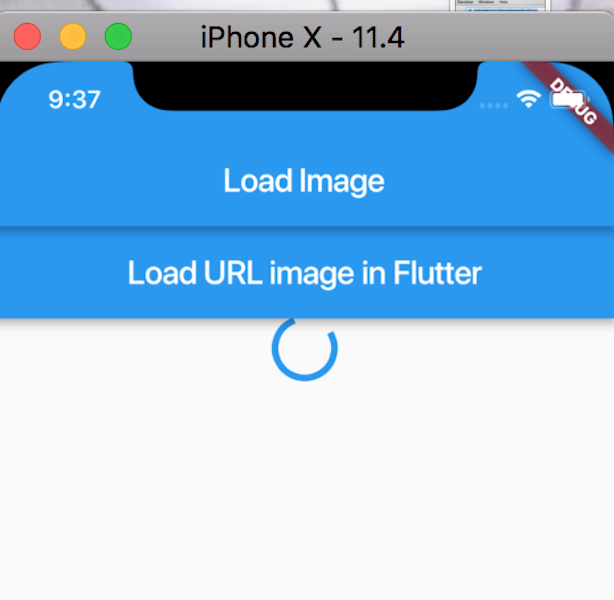
ทดสอบโค้ด จะเห็นที่ appBar แสดงตัวอักษร Load URL image in Flutter ที่เป็นของ urlImage.dart ครับ แสดงว่า เมื่อเปิดแอพ จะแสดง Content ของ urlImage.dart ครับ

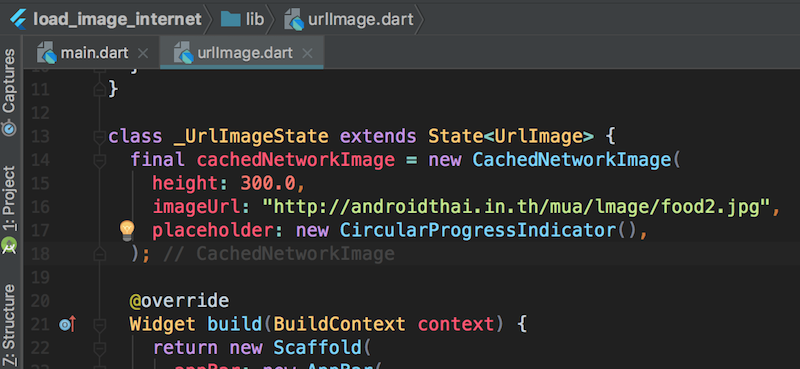
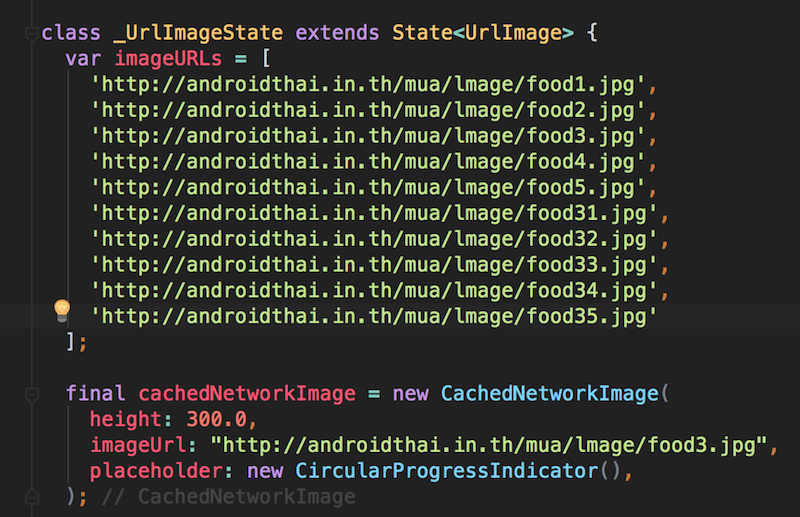
สร้าง Object CachedNetworkImage โดยจะดึกรูปจาก imageUrl ที่กำหนดไว้ ไปแสดง แต่ๆๆๆๆๆ ถ้ากำลังโหลด ถ้าทำไม่สำเร็จ จะมี CircularProgress แสดงให้ครับ

นี่ไง CircularProgress

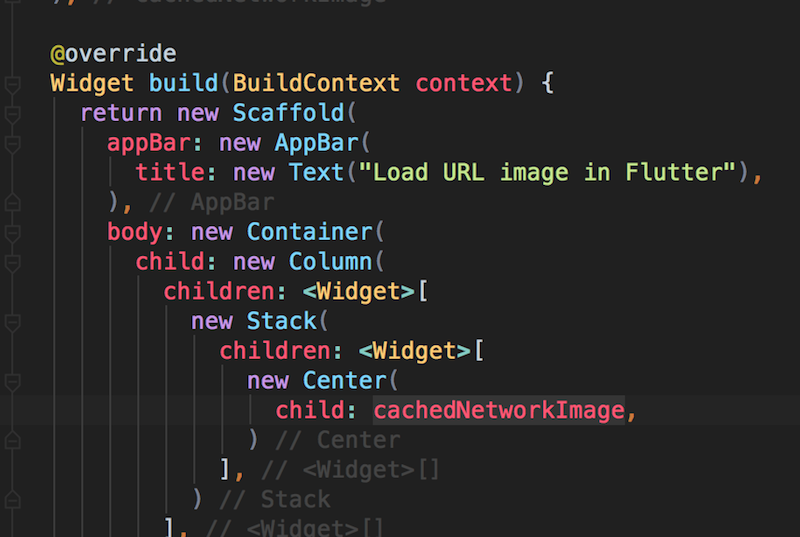
แต่ถ้า cachedNetworkImage โหลดเสร็จให้ไปแสดงที่ child นี่ครับ

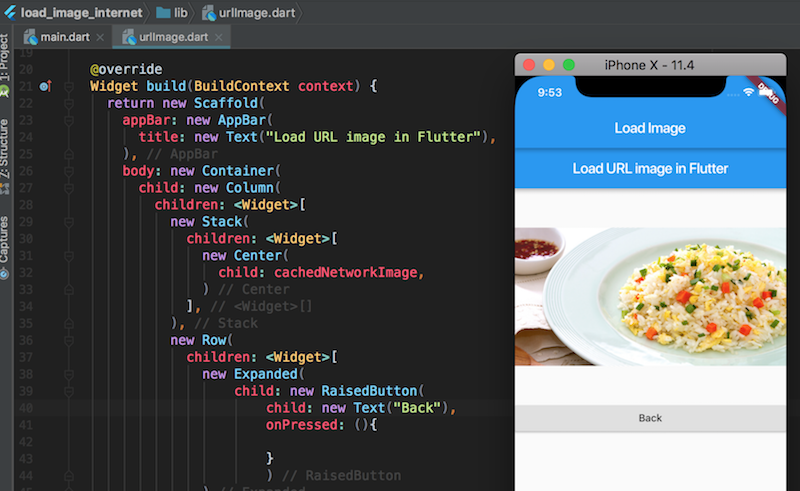
ลองทดสอบ และ ต่อมาเพิ่ม ปุ่ม Back

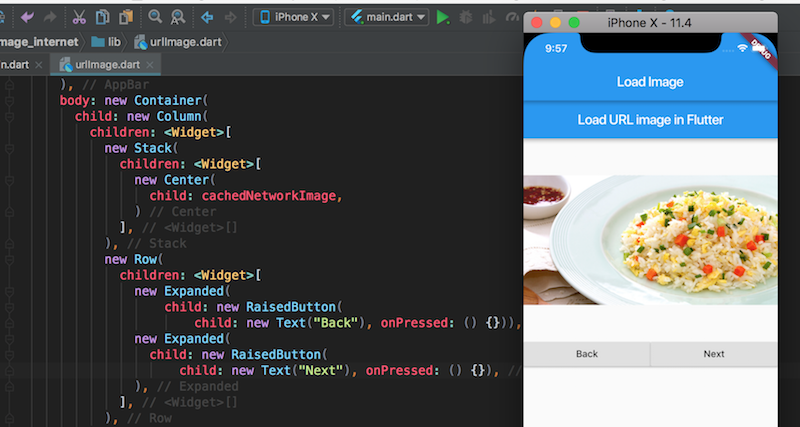
และอีกปุ่ม Next

มาสเตอร์ ประกาศตัวแปร Array imageURLs ขนาด 10 โดยมีสมาชิคเป็น url ของรูปภาพต่างๆ แบบนี้

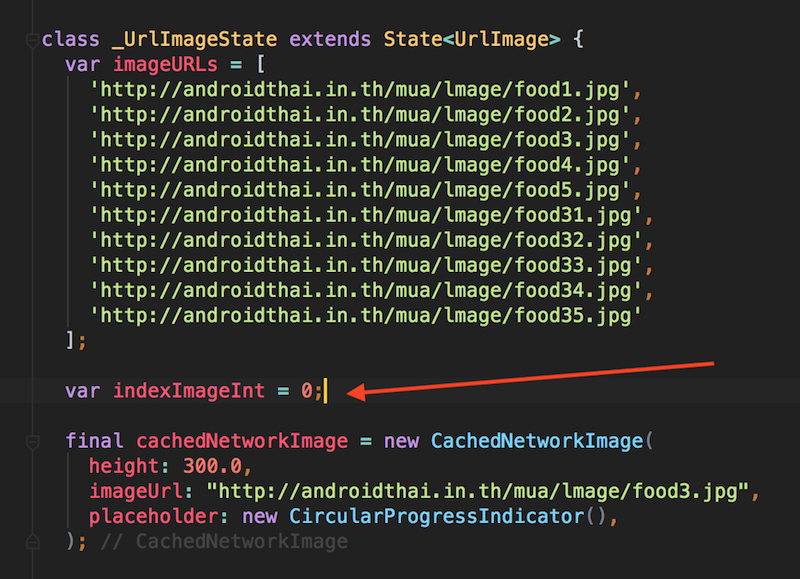
ประกาศตัวแปร indexImageInt มีค่าเริ่มต้นเป็น 0

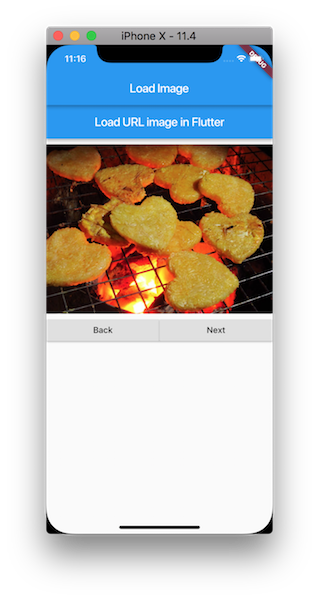
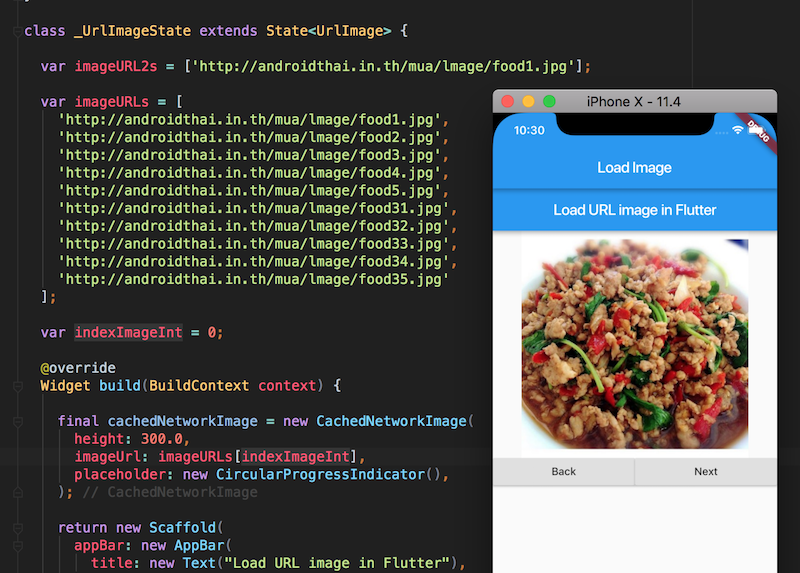
กำหนด imageUrl ให้มีค่าเท่ากับ imageURLs[indexImageInt] และ ลองทดสอบบน Simulator

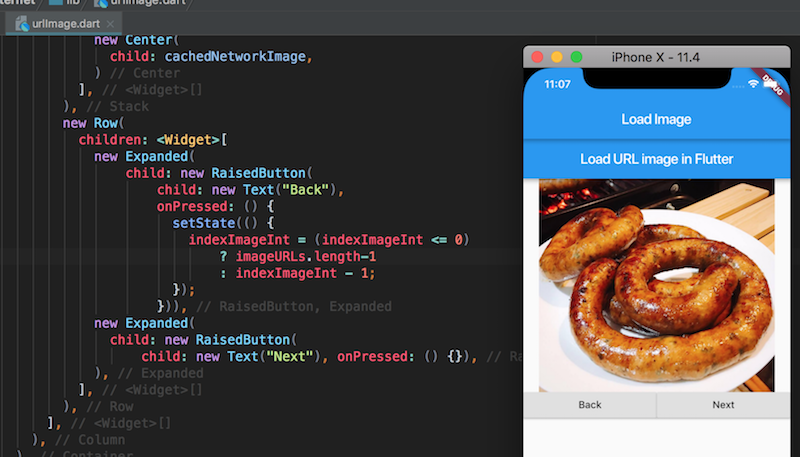
ที่ปุ่ม Back จะทำหน้าที่ ลดค่าของ indexImageInt มีผลต่อการแสดงภาพที่มี Index น้อยๆ ทุกครั้งที่ คลิก Back แต่ถ้า indexImageInt มีค่าน้อยหรือเท่ากับ ศูนย์ indexImageInt จะมีค่าเท่ากับ ขนาดของ Array ครับ

ในทางตรงกันข้าม ถ้าคลิก Next จะเป็นการเพิ่ม indexImageInt โดยการเพิ่ม จะต้องไม่มากกว่า หรือเท่ากับ ขนาดของ Array ถ้าเท่าให้ indexImageInt มีค่าเป็น 0 ครับ สำหรับใครไม่ทัน สามารถโหลด Source Code ได้ที่ https://github.com/masterUNG/load_image_internet














