บทความ Flutter
Create Login Page by TextField in Flutter
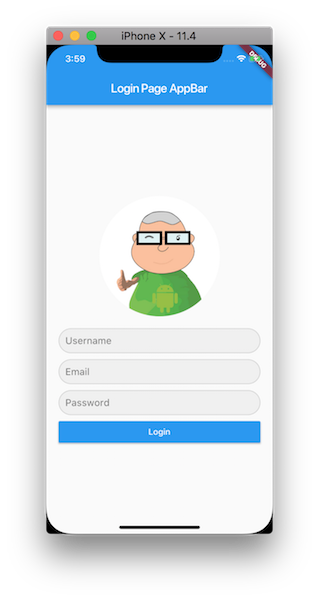
Written by มาสเตอร์ อึ่งอยากสร้างหน้า Login และ Get String ที่ กรองไปใน TextField แบบนี้


ต้องทำอย่างไร ? คร้บ เรามาเริ่มต้นทำก้นครับ

Step แรก สร้าง สามคลาส บน main.dart ก่อน จำไม่ได้ ไปที่ http://androidthai.in.th/android-flutter/105-step-1-create-state เราเคยทำมาแล้ว



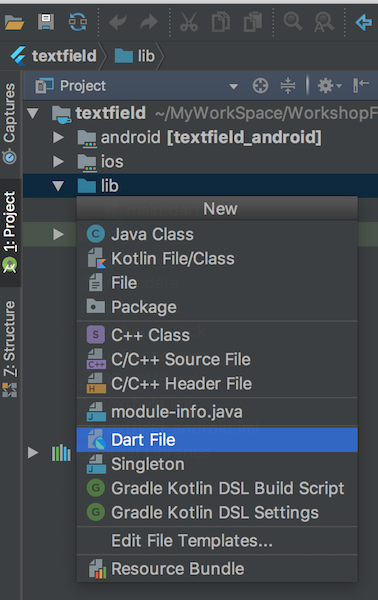
สร้าง ไฟร์ loginPage.dart สำหรับ แสดงหน้า Login

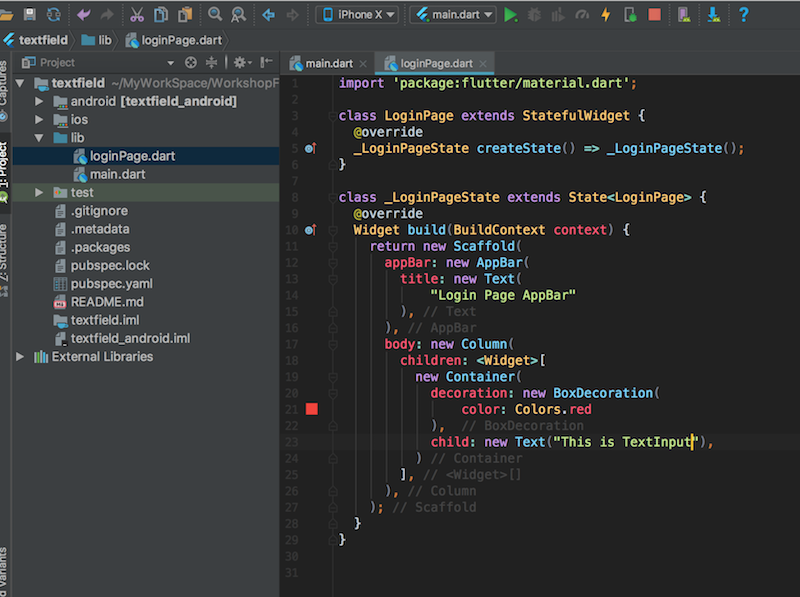
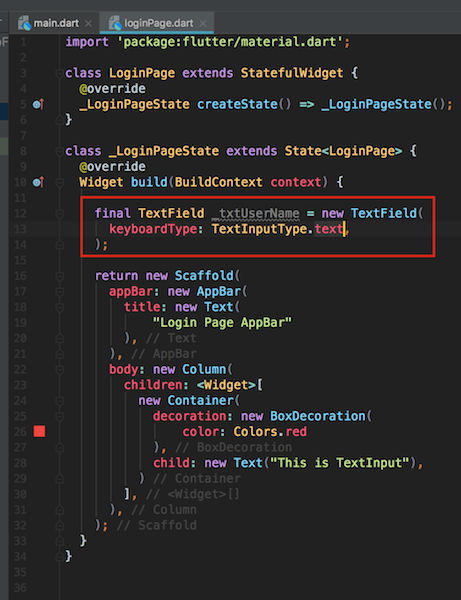
ใส่โค้ดแบบนี่เข้าไป ใน loginPage.dart

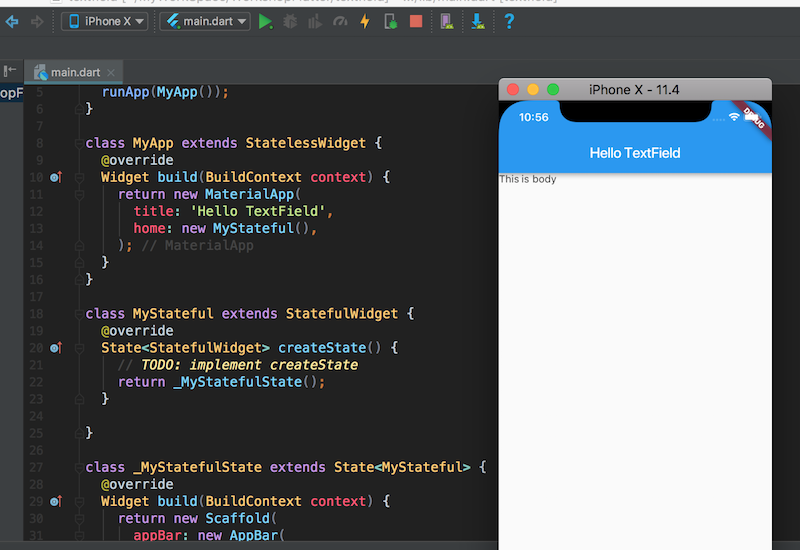
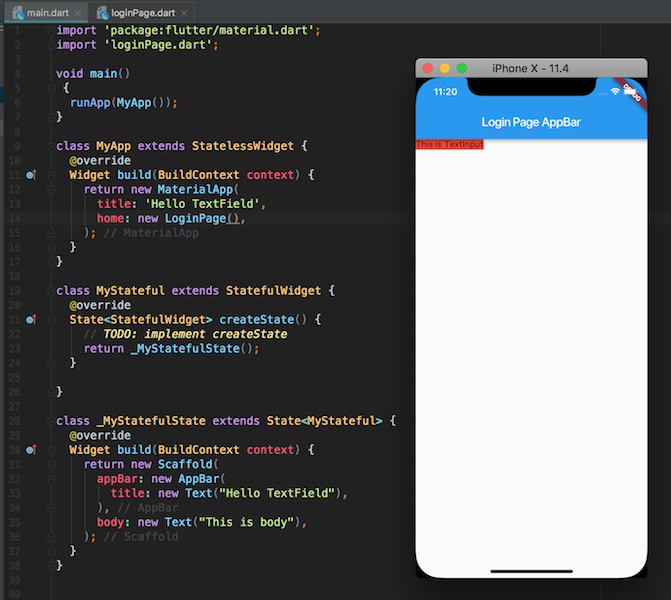
กลับมาที่ main.dart ใส่โค้ดแบบนี่เข้าไป และ ลองทดสอบ

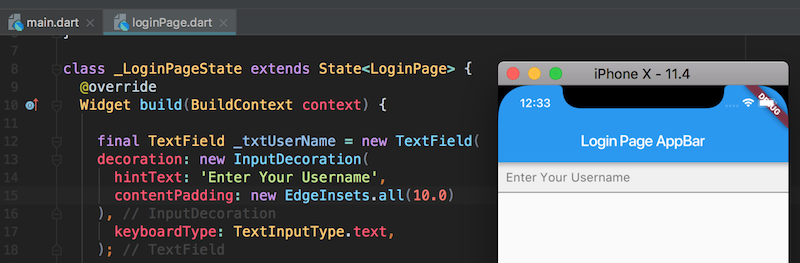
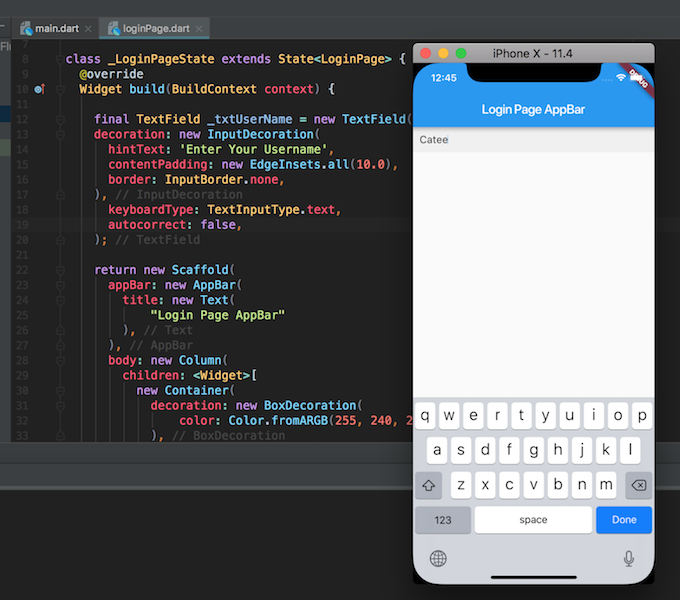
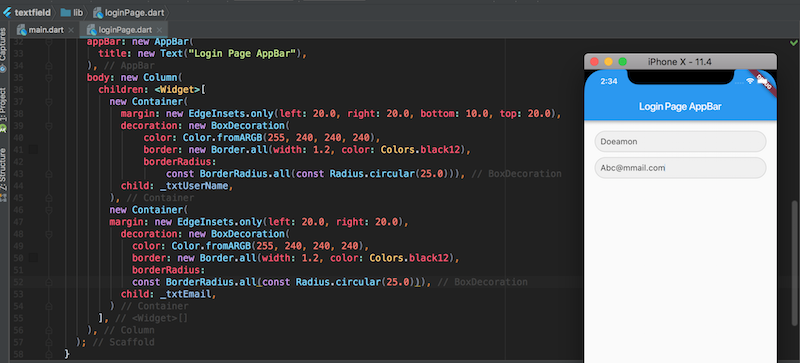
ที่ loginPage.dart มาสเตอร์ สร้าง Object TextField ทำหน้าที่ รับค่าจาก Keyboard แบบนี้

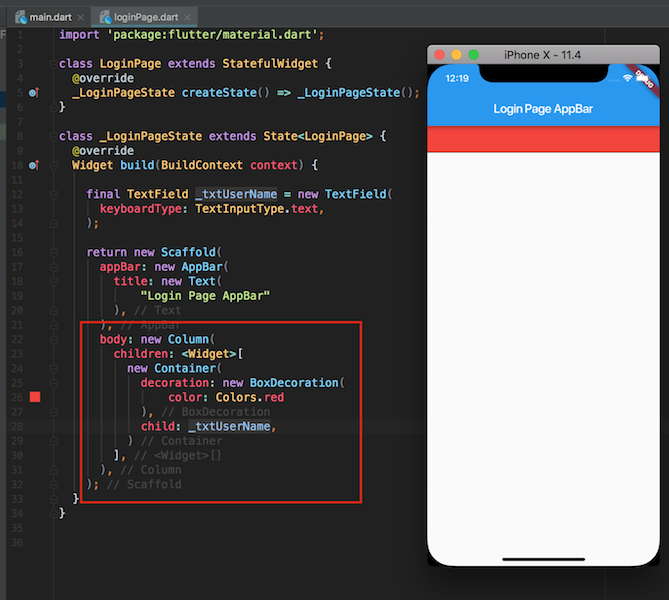
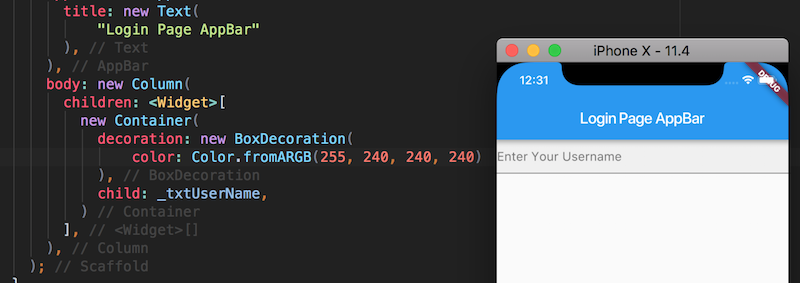
ใน body สรัาง Object Container ที่แสดง Object TextField ที่เราสร้างขึ้นเมื่อกี้

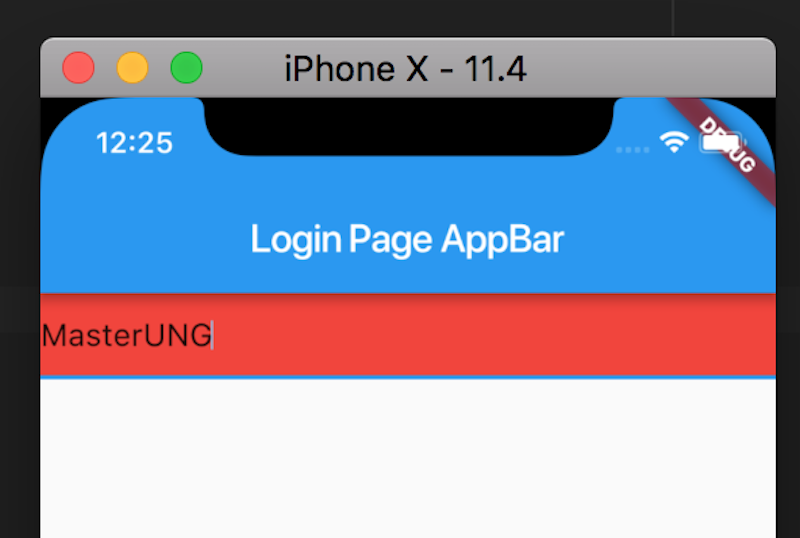
ลองทดสอบโค้ด จะเห็นแบบนี้ครับ

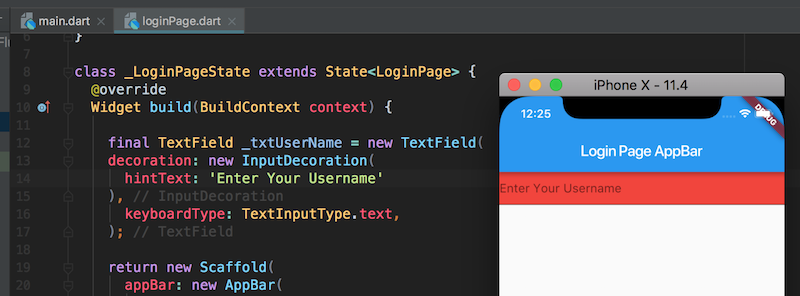
ใส่ hintText ว่า Enter Your Username (hintText จะหายไปเองถ้าเราใส Text ไปใน TextField)

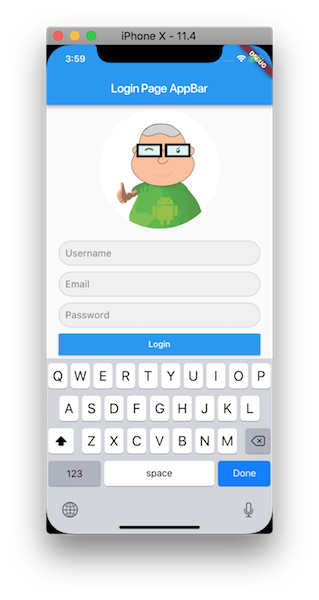
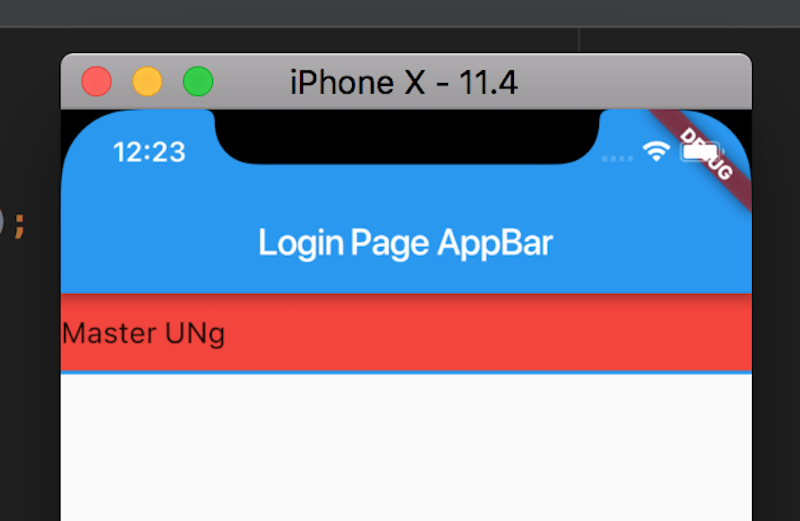
มาสเตอร์ ลองกรอก MasterUNG สังเกตุ hintText จะหายไปละ

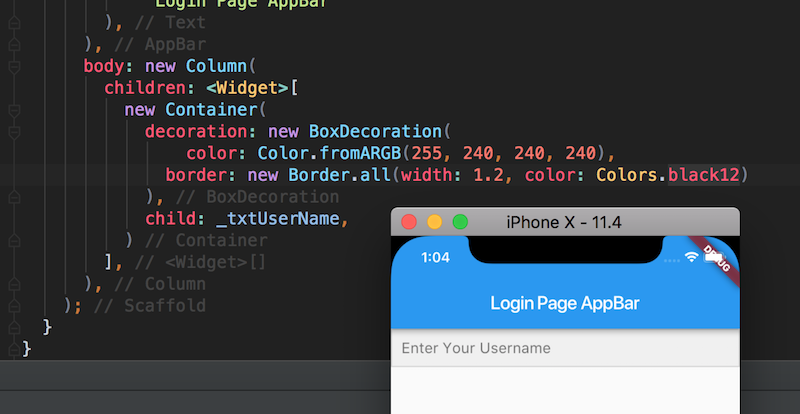
ที่ BoxDecoration มาสเตอร์ เปลี่ยนสีจากแดงไปเป็น เทา แบบนี่ครับ

contentPadding ทำหน้าที่กำหนดความห่างของ Text ที่อยู่ใน TextField

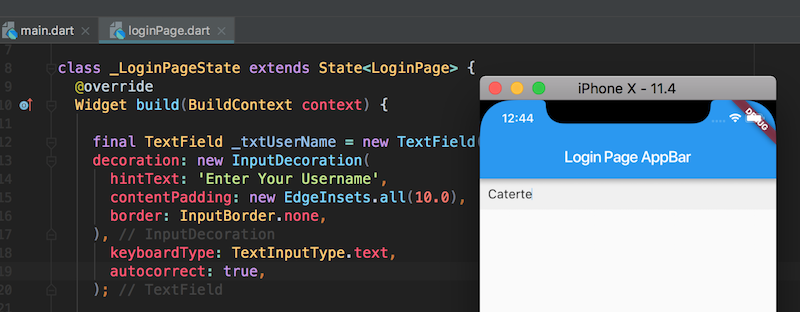
border: InputBorder.none คือเอาเส้นขอบของ TextField ออกไป

autocorrect เป็น false เราจะไม่ใช้ระบบแนะนำคำถูก

มาสเตอร์ กำหนด เส้นขอบ และ Blackground ของ TextField เองครับ

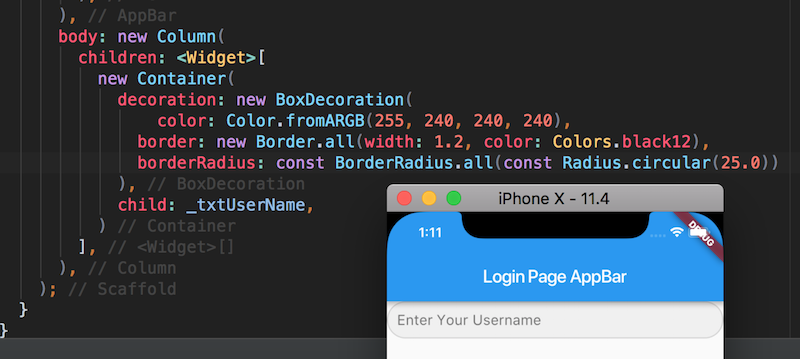
borderRadius กำหนดให้ TextField เรามน ได้ครับ (อันนี่ชอบมาก สมัยก่อนอยู่ จาวา และ คอตลิน แอนดรอยด์ ทำยากมาก)

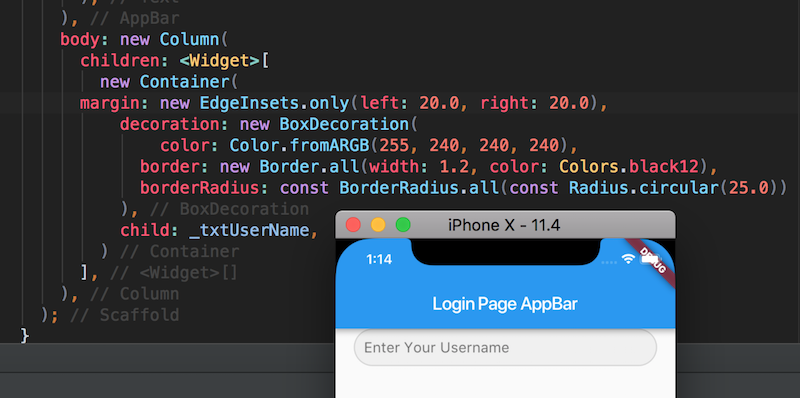
กำหนด margin ซ้าย และ ขวา 20.0 ครับ

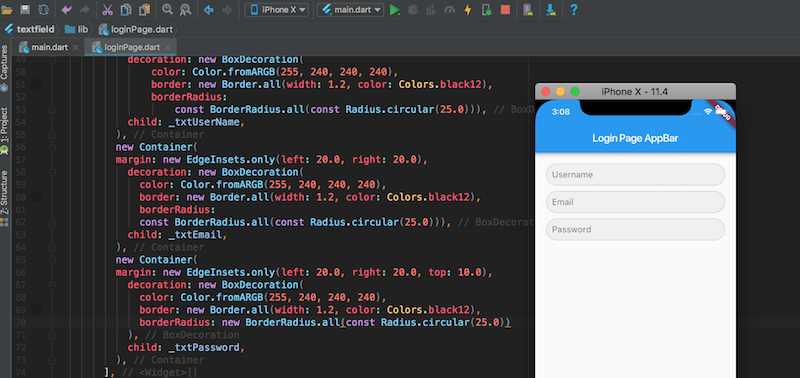
ลองทำแบบเติมอีกที

ทำให้ครบ สามอัน (ใครทำไม่ได้ ไปดู Source Code ที่ https://github.com/masterUNG/textfield )

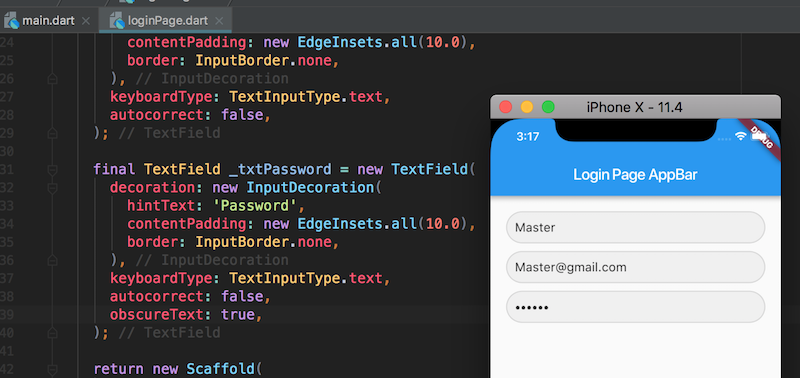
ตรง Password เราต้องการ พิมพ์ และ เป็น Start ให้ เพิ่มคำสั่ง obscureText เป็น true

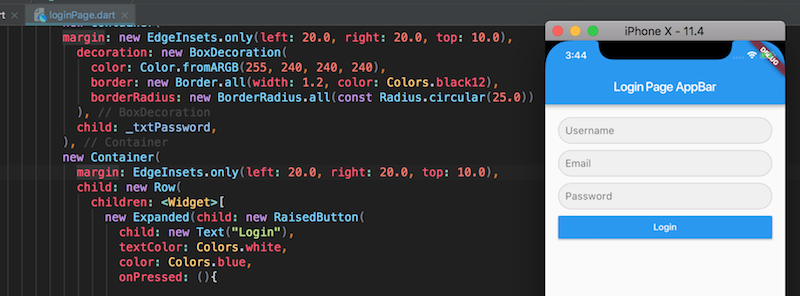
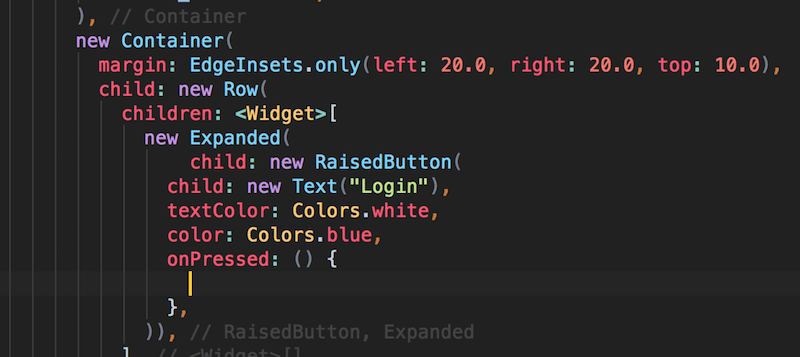
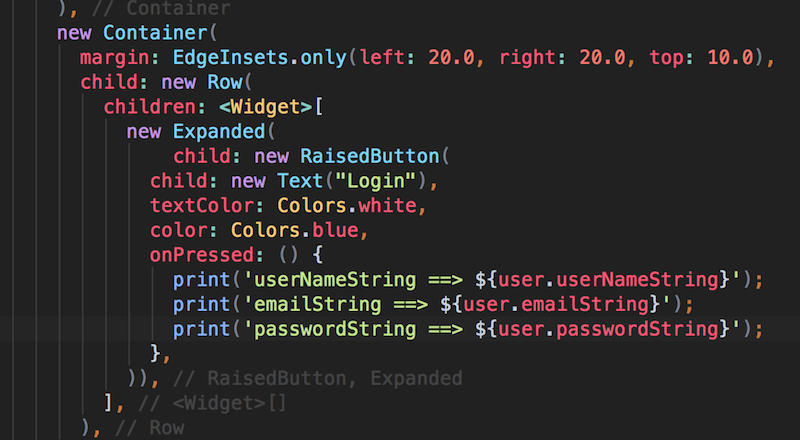
ต่อไป สร้าง RasiedButton แบบนี่ครับ

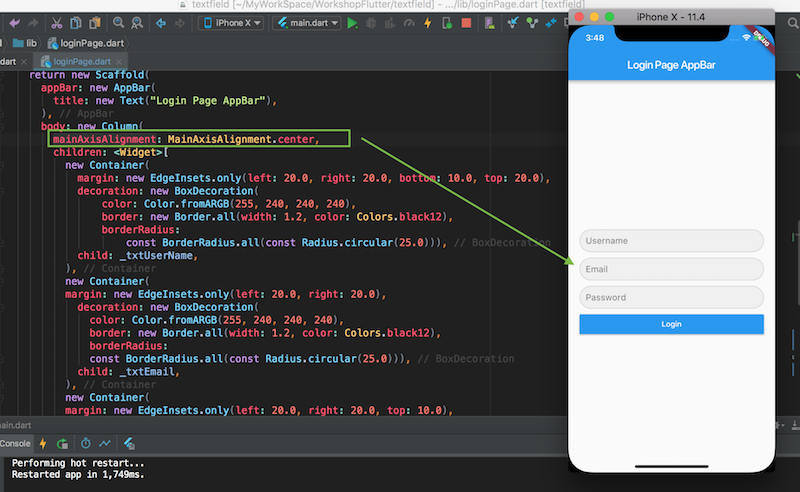
ที่ body กำหนด mainAxisAlignment เป็น Center ครับ

ต่อไป มาสเตอร์ จะใส่รูปภาพ (ใครจำไม่ได้ไปดูที่ http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter )

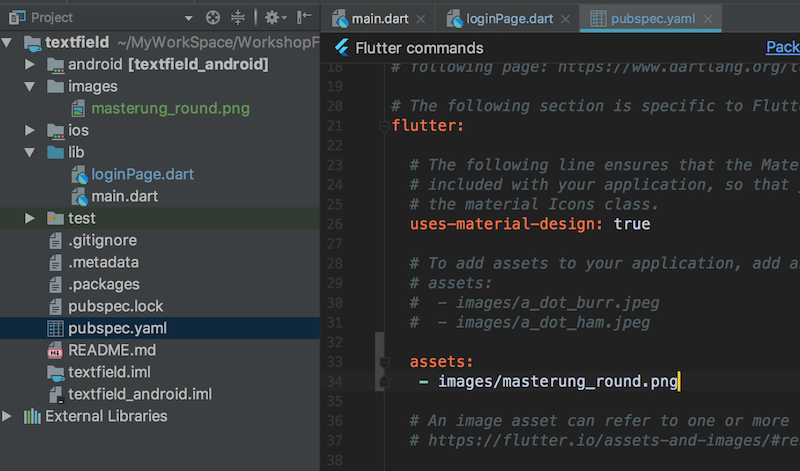
Config ที่ pubspec.yaml

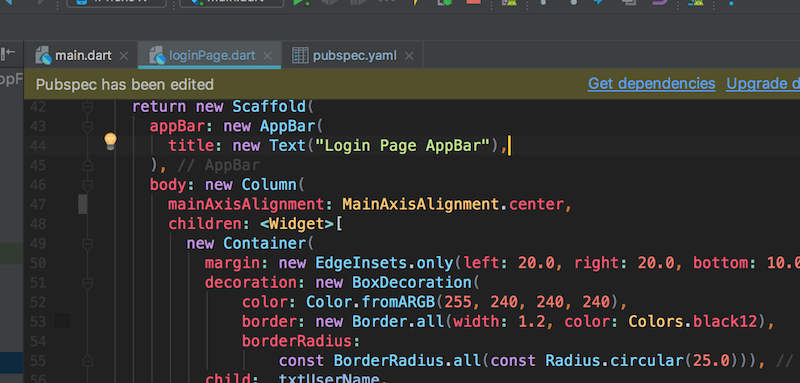
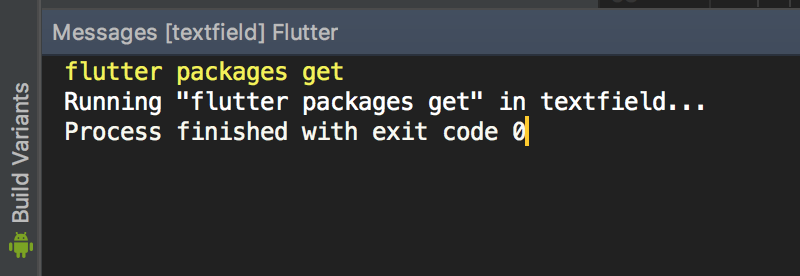
อย่าลืม Get dependencies

จะได้ flutter packages แบบนี่ ที่นี่เราก็สามารถใช้ รูปภาพได้ละ

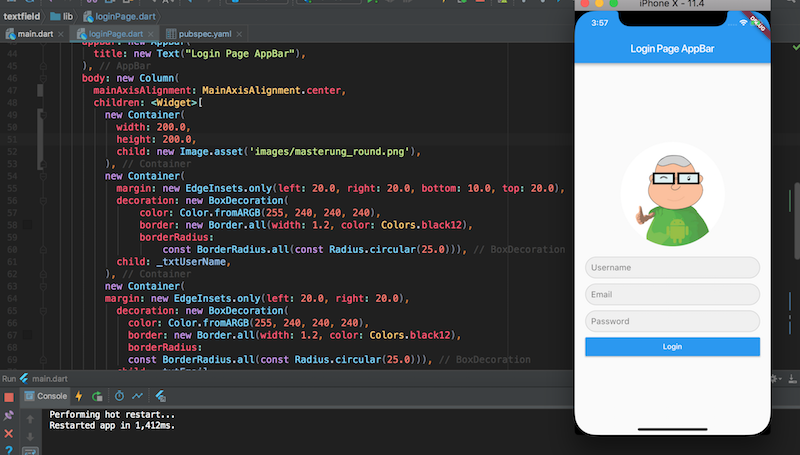
ใส Container เข้าไป กำหนดขนาดสัก 200x200 ก็โอ แล้วครับ


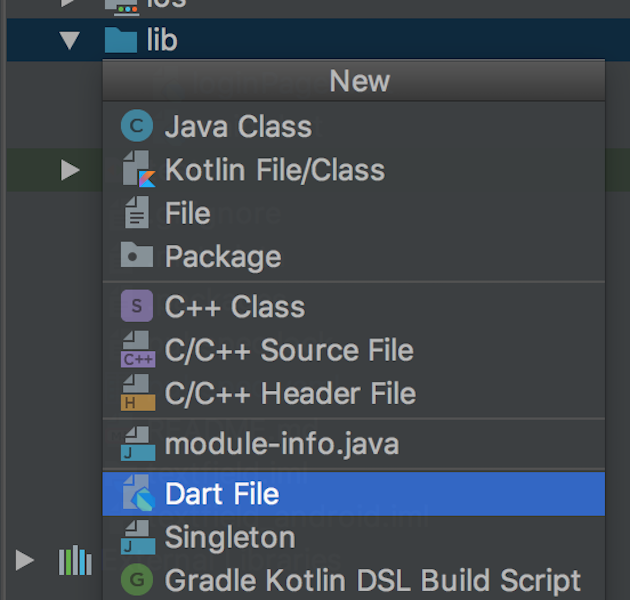
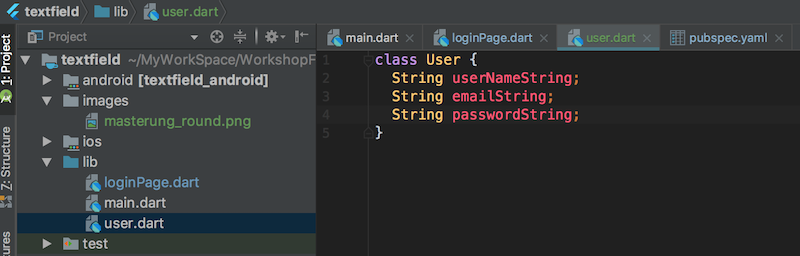
ต่อไป มาสเตอร์ จะสร้าง คลาส ที่ทำหน้าที่เป็น Model โดยการสร้างไฟร์ .dart ครับ

กำหนดให้ คลาส User ทำ Getter and Setter จากสามตัวแปรนี้

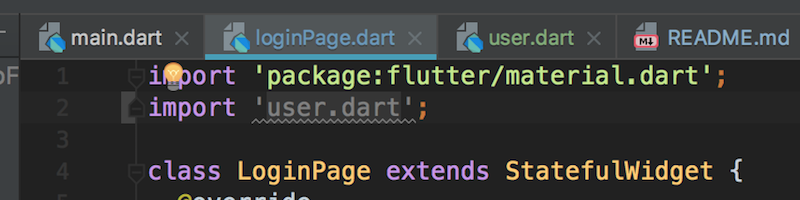
import user.dart ที่ loginPage.dart ครับ

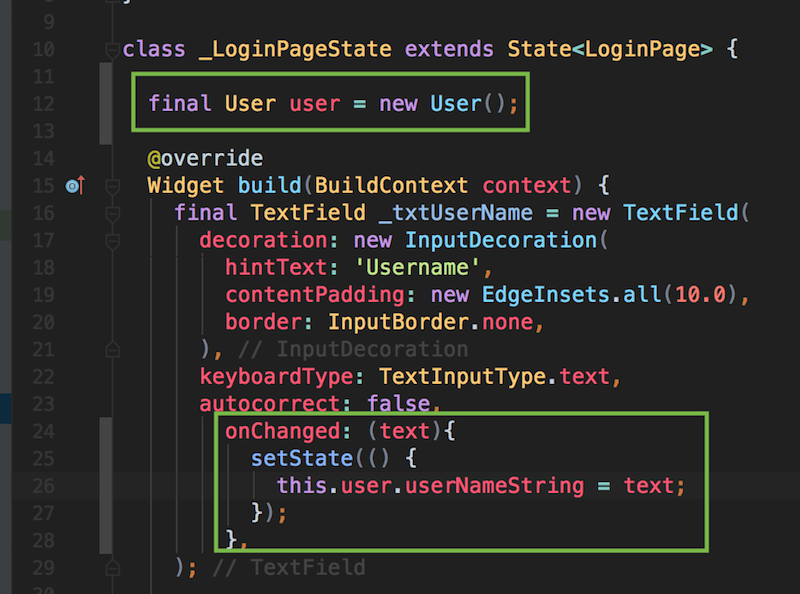
มาสเตอร์ กำหนด Object User ที่ชื่อว่า user จะรับค่าจาก Keyboard เมื่อมีการเปลี่ยนแปลง text แบบนี้ ทำให้ครับ ท้้งสาม เลยนะครับ ที่ email , password ก็ทำ onChange ครับ

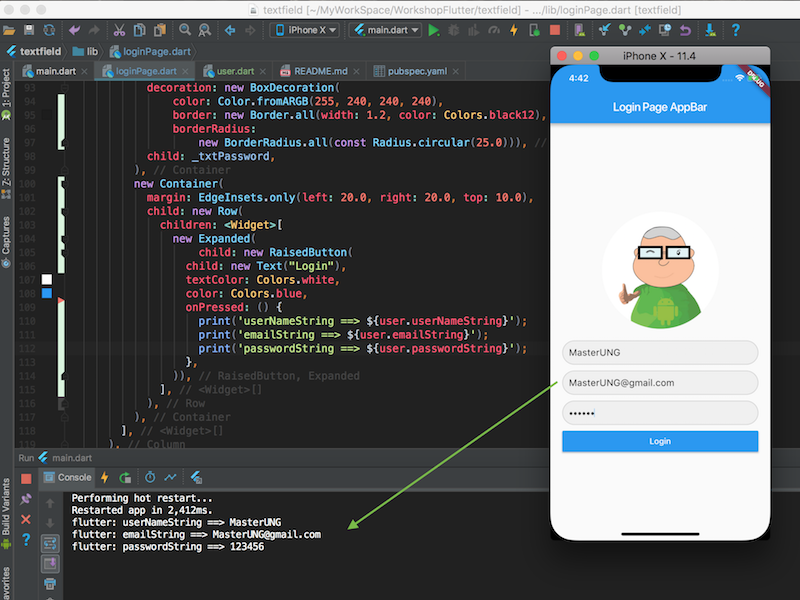
มาที่ ปุ่ม Login กำหนด onPressed ว่า

ถ้ามีการกด Login จะแสดงค่าของ userNameString, emailString และ passwordString บน Console

แบบนี่ครับ มาสเตอร์ ลอง พิ่มพ์ ค่าไปที่ TextField และ คลิก Login ที่ Consold จะมีข้อความแบบนี่ครับ สำหรับใครที่ไม่ทัน ไปโหลด Source Code ของ Workshop นี่ได้ที่ https://github.com/masterUNG/textfield ครับ














