บทความ Flutter
Create Drawer Menu on Flutter Platform Step 2
Written by มาสเตอร์ อึ่ง
เป็นตอนต่อจากครั้งที่แล้ว http://androidthai.in.th/android-flutter/134-create-drawer-menu-on-flutter-platform เราจะมาต่อยอดจาก Drawer เก่าที่เราทำไว้

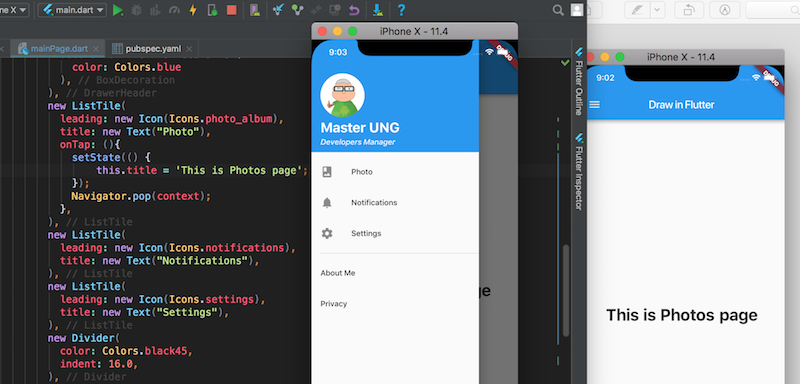
มาสเตอร์ จะเพิ่มรูปภาพ ไปแสดงที่ Drawer

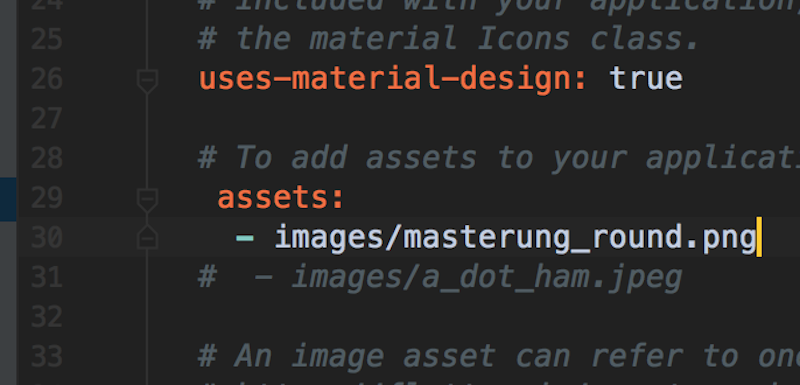
เหมือนตอนเรา ต้องการแสดง Image บน Flutter จะต้องไป Config ไฟร์ pubspec.yaml เสมอ http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter

กำหนดที่ assets

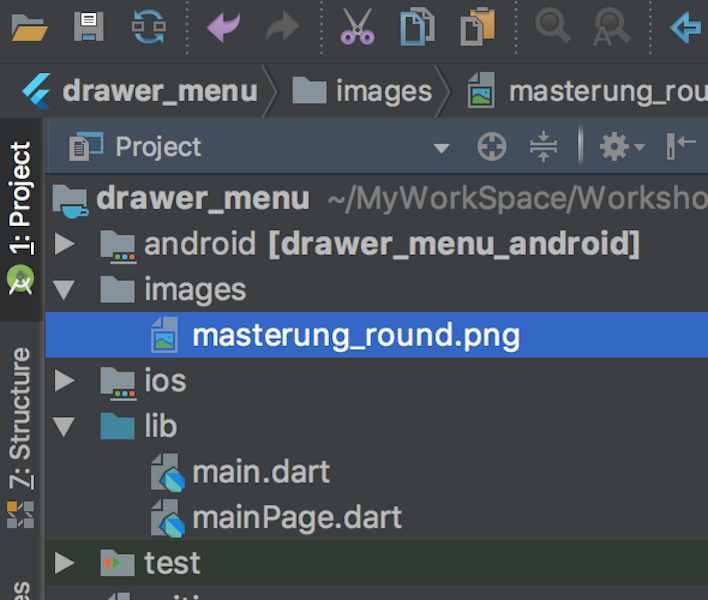
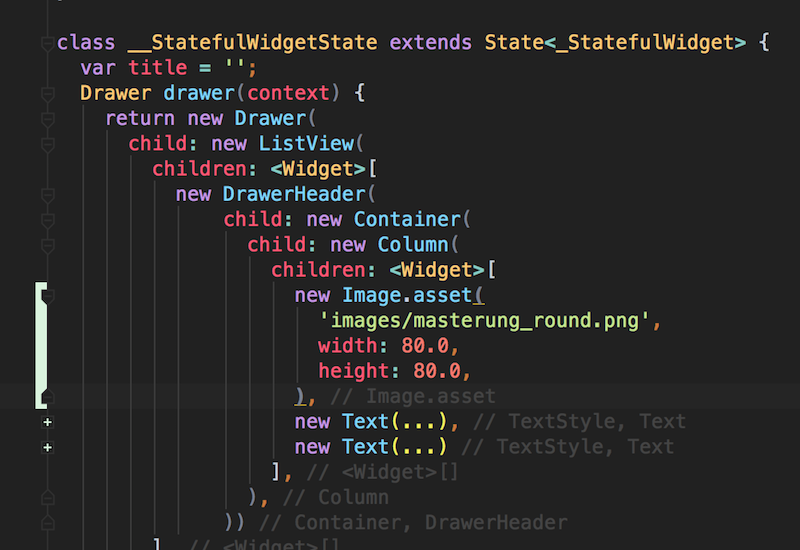
กลับมาที่ mainPage.dart ที่เราทำค้างเอาไว้เมื่อครังที่แล้ว

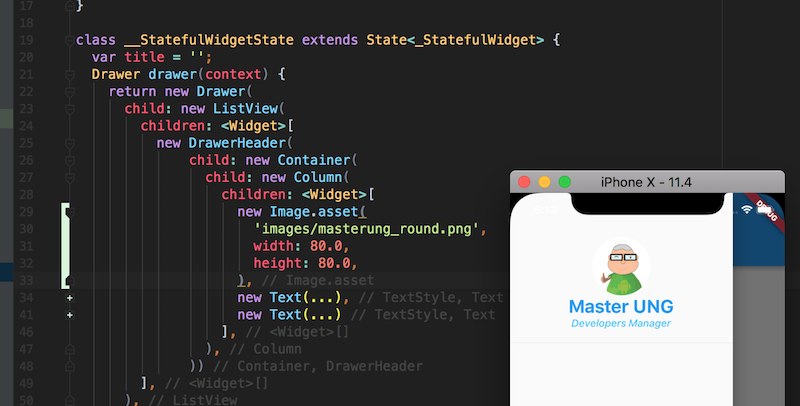
ใสรูปภาพ ขนาดของรูปภาพ ความสู้ไม่ควรเกิน 80 นะ

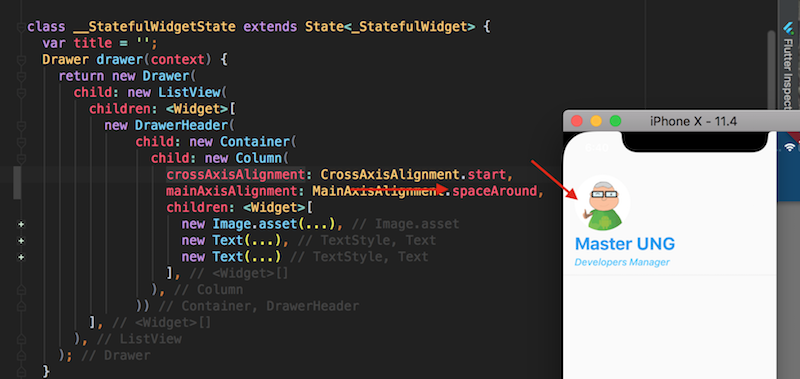
เพิ่ม Tac creooAxisAligmnent และ mainAxisAlignment เพื่อให้ รูปภาพ และ Text ชิดซ้าย

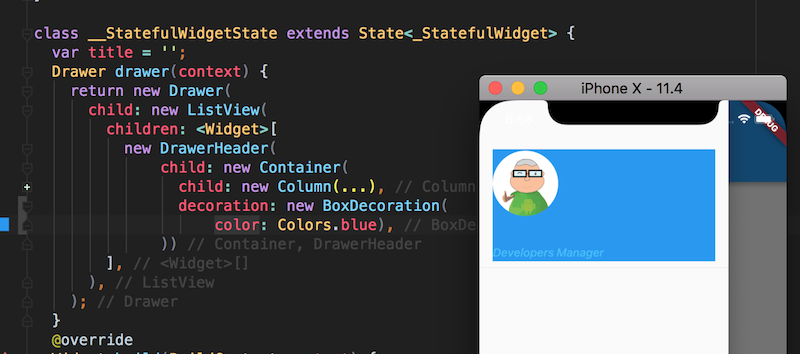
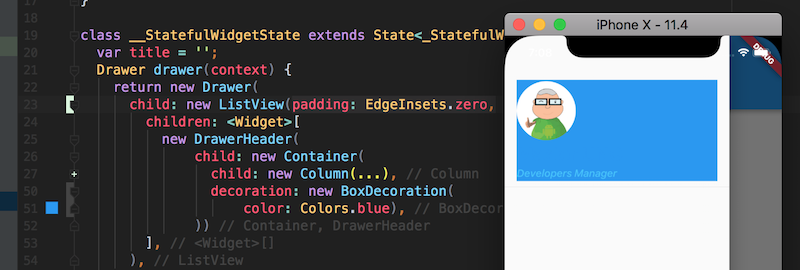
เพิม เทค decoration ของ Object BoxDocoration กำหนดสีฟ้า เข้าไป

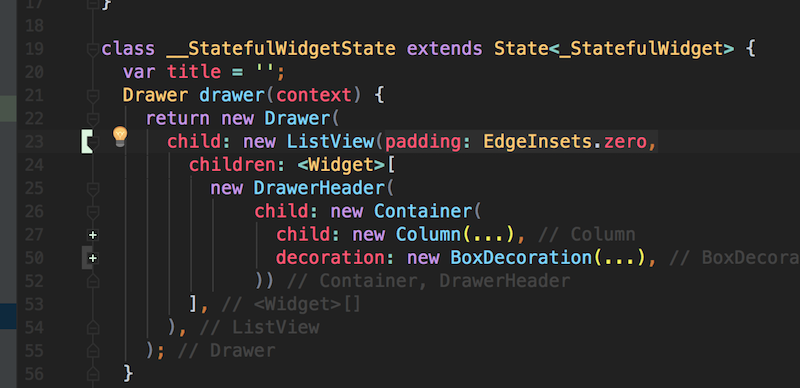
กำหนด padding ใน ListView ให้เป็น 0

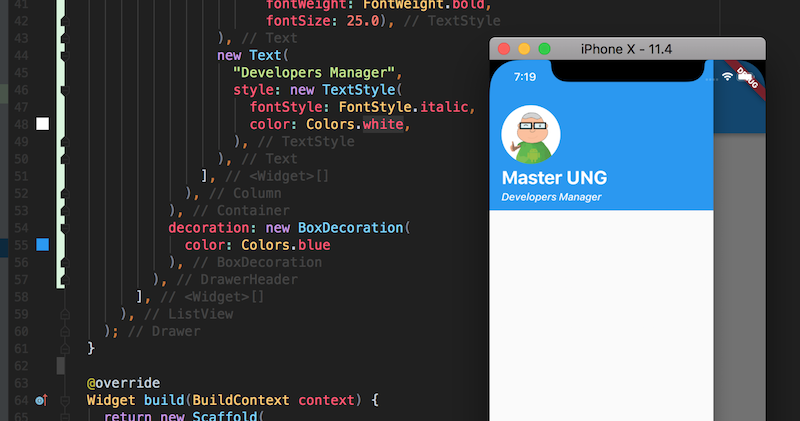
มาสเตอร์ จะย้าย decoration ไปที่

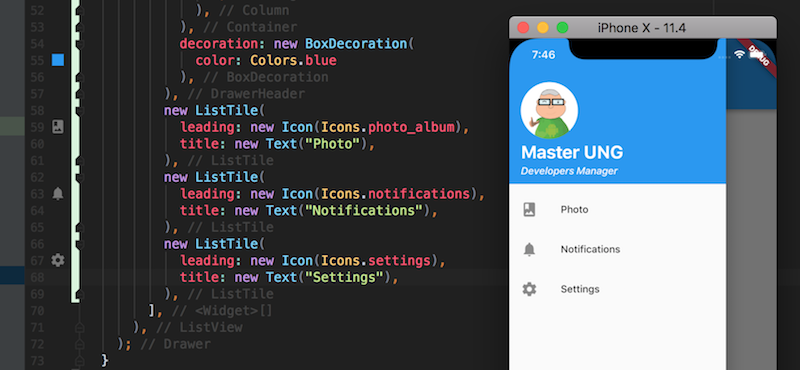
ใต้ Containner และ ทดสอบโค้ด อ้อ ไปเปลี่ยนสี Text เป็น ขาวด้วย

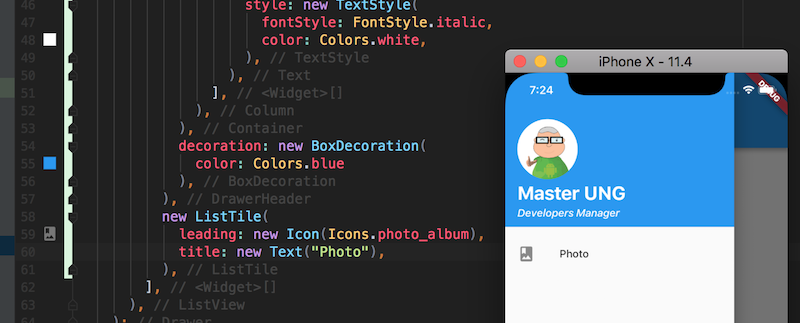
เพิ่ม Object ListTile ส่วนของ Photo

ลองเพิ่มหลายๆ ส่วนดูครับ

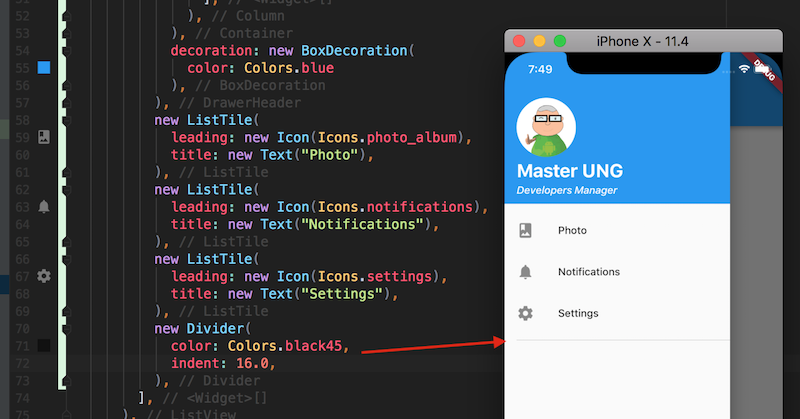
ถ้าจะขีดเส้นแบ่งใช้ Object Divider การกำหนดสีของเส้น หรือ ความหนา ตาตัวอย่างเลยครับ

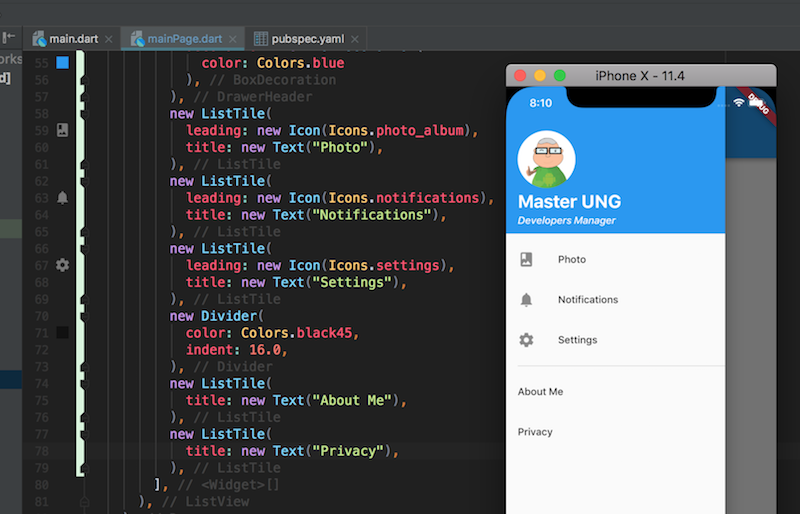
เพิ่มแต่ Text เปล่าๆ แบบนี่ก็ได้ครับ

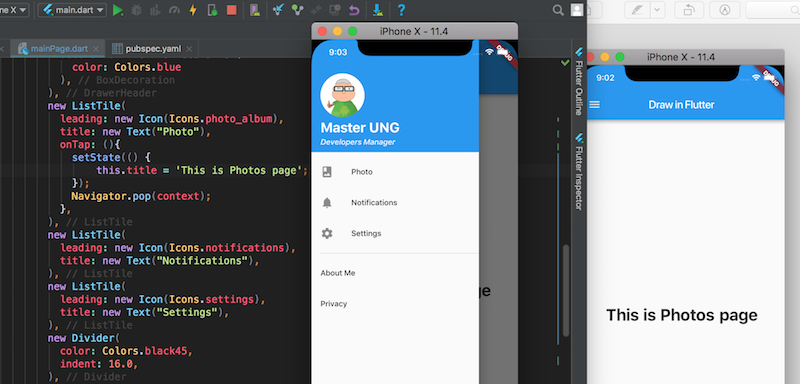
แต่ถ้าต้องการให้ คลิกที่ เมนู Drawer และ Active จะต้องใช้ onTap และใ้ห Navigator.pop() ครับ ใครไม่ทันอย่างไร ? ลองไปดู้ Source Code ที่ https://github.com/masterUNG/drawer_menu ครับ














