บทความ Flutter
Create Horizontal ListView on Flutter Platform
Written by มาสเตอร์ อึ่งวันนี่เราจะมาเรียนรู้การทำ ListView แบบ Horizontal กันครับ


เลื่อนดู ไป ซ้าย ขวา ได้ครับ แบบนี้ ทำอย่างไร ?

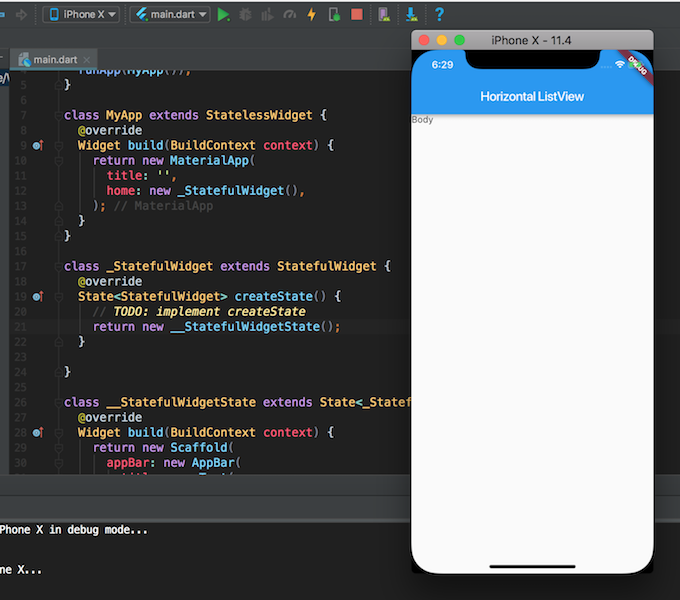
เริ่มจากการสร้าง โปรเจ็ค Flutter ก่อน http://androidthai.in.th/android-flutter/105-step-1-create-state

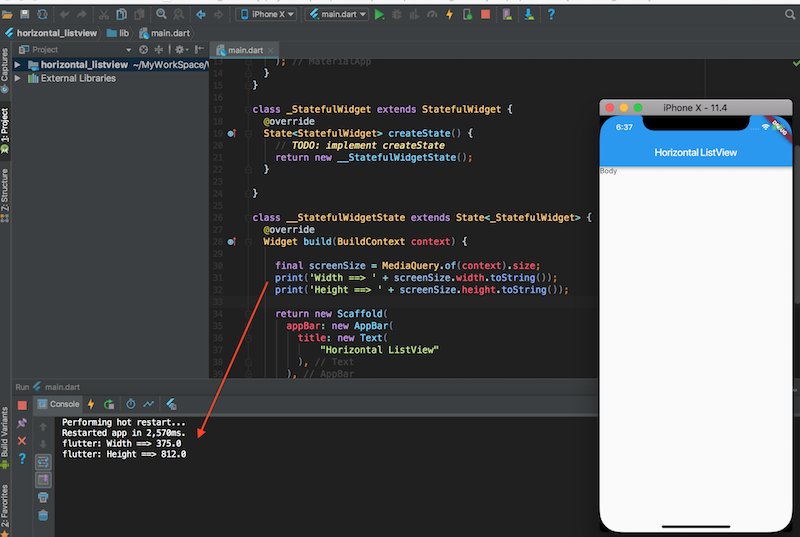
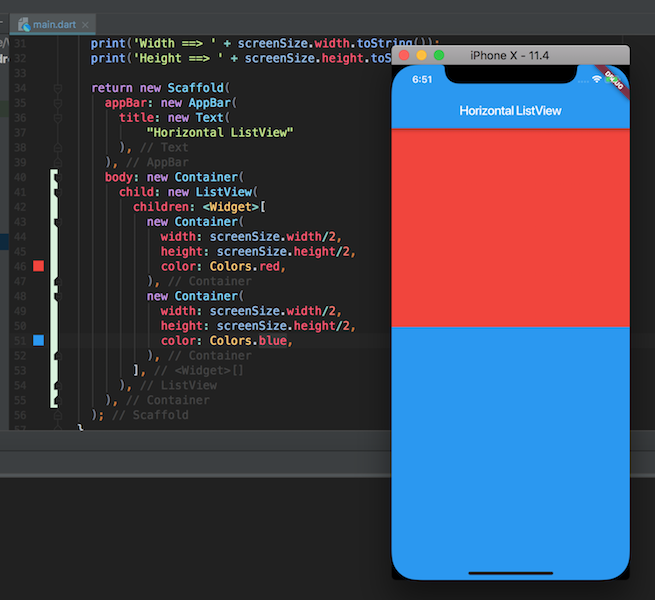
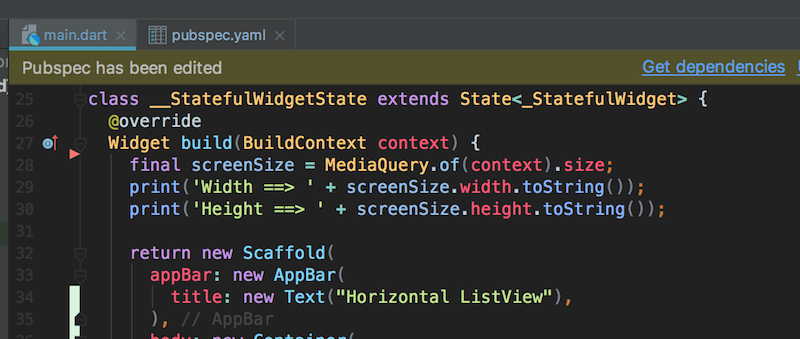
สิ่งแรก มาสเตอร์ อยากรู้ว่า ขนาดของจอ ที่ใช้ทดสอบแอพ Flutter ของเราว่ามี Size เท่าไร ? โดยการใช้ MediaQuery Size และ นำไปแสดงใน Console ได้แบบนีครับ

แบ่ง Container เป็น 2 ส่วนโดยการหาร ขนาดของ Screen

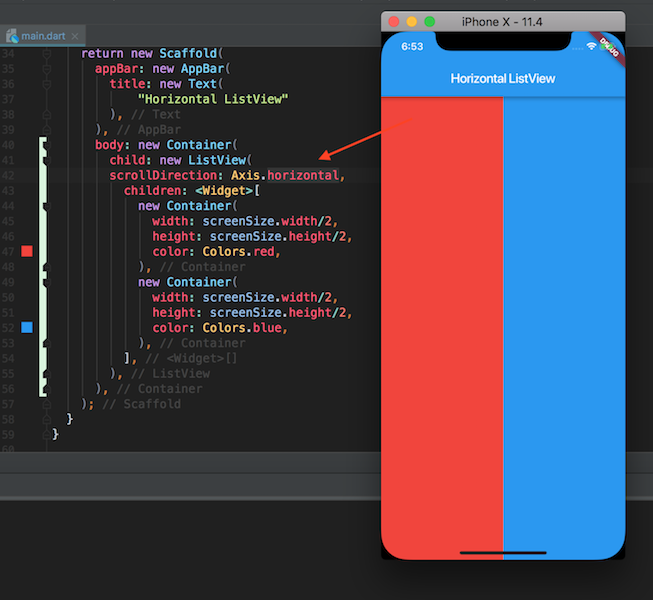
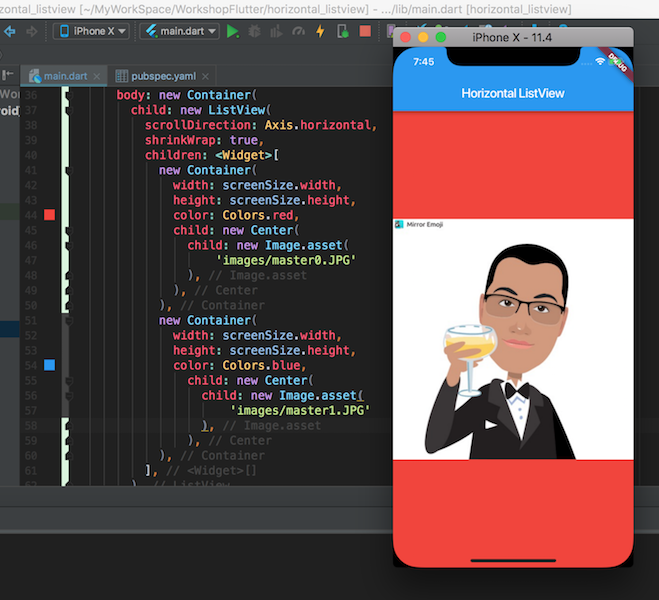
หัวใจของการทำ Horizontal ListView บน Flutter มีอยู่แค่เนีย scrollDirection ปรับเป็น horizontal ซะ

ลองเลื่อนดู

กลับไปมาได้

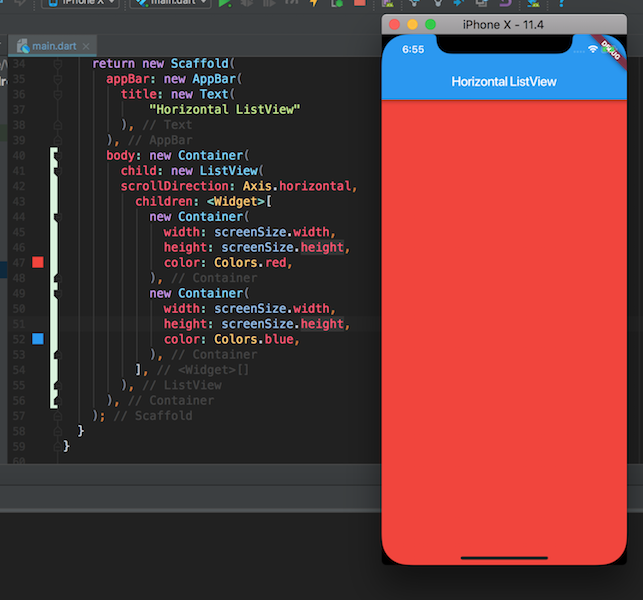
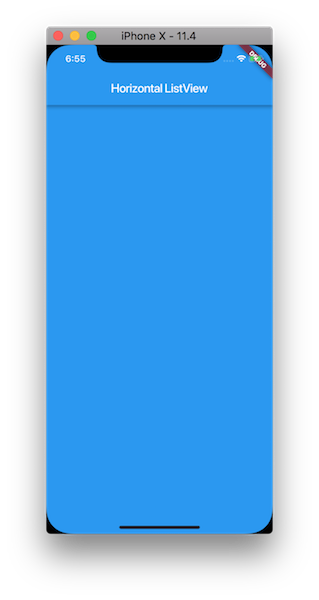
เพิ่ม shrinkWrap หน่อย

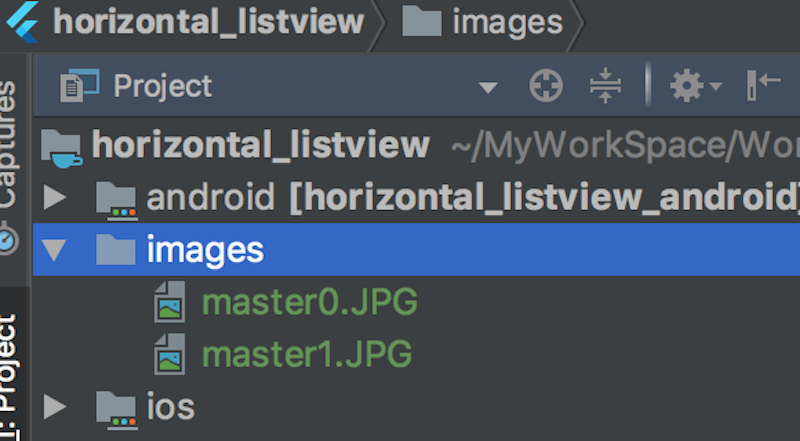
สร้างโฟวเตอร์ images เพื่อเก็บรูป

ไปหาตูป มา Paste ใส่ไว้ใน โฟวเตอร์ นี่ เอาสัก สองรูป

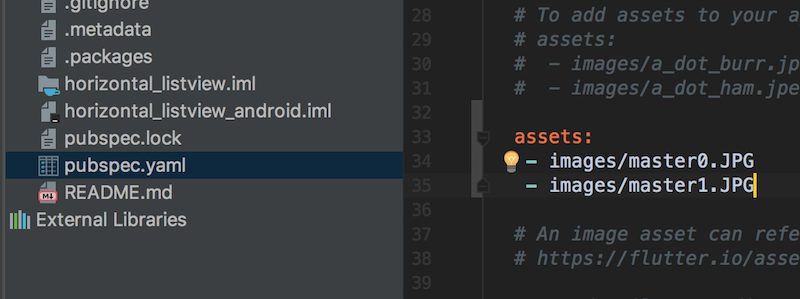
ไป Config ภาพที่จะใช้ใน Flutter ที่ไฟร์ pubspec.yaml ใครจำไม่ได้ไปดูที่ http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter

อย่าลืม Get dependencies

รอจน flutter packages get เสร็จ

แค่นี่เราก็สามารถ เลือนรูปภาพ ซ้าย ขวา เพื่อดูได้แล้วครับ ถ้าใครไม่ทัน Workshop นี่ ให้ไปโหลด Soruce Code นี่ที่ https://github.com/masterUNG/horizontal_listview ครับ














