บทความ Flutter
การออกแบบ และ เขียนโค้ด เมนูอาหาร บน Flutter Plateform
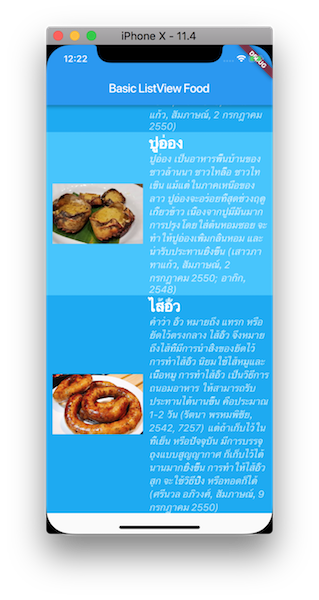
Written by มาสเตอร์ อึ่งมา Workshop นี่เราจะสร้าง เมนูอาหาร ที่มีทั้งรูปภาพ และ Text บน ListView บน Flutter กัน แบบนี่ครับ


โดยรูปภาพ เก็บไว้ใน Server Internet นะ มีการสร้าง Model ไว้ใช้งานด้วยเรามาเริ่มต้นกันดีกว่า ครับ

เริ่มต้นจากที่นี่ครับ สร้าง โปรเจ็คเปล่าๆ ของ Flutter ออกมาก่อน ใคจำไม่ได้ ไปดูที่นี่ครับ http://androidthai.in.th/android-flutter/119-basic-flutter-step1-start-project-flutter

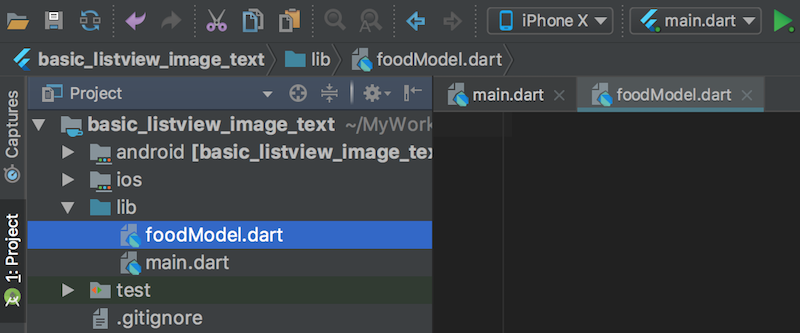
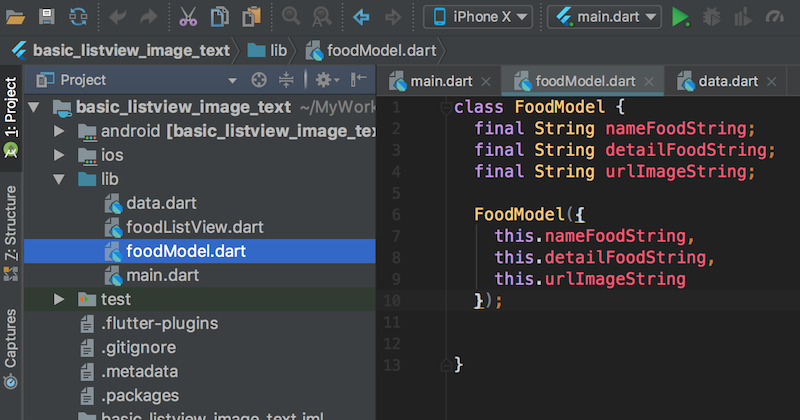
สร้างไฟร์ dart ขึ้นมาทำโมเดล ครับ

ในโมเดลของมาสเตอร์ จะรับส่งค่า 3 ค่า
- ชื่อของอาหาร
- รายละเอียดของอาหาร
- url ที่เก็บบน.Server ของอาหาร

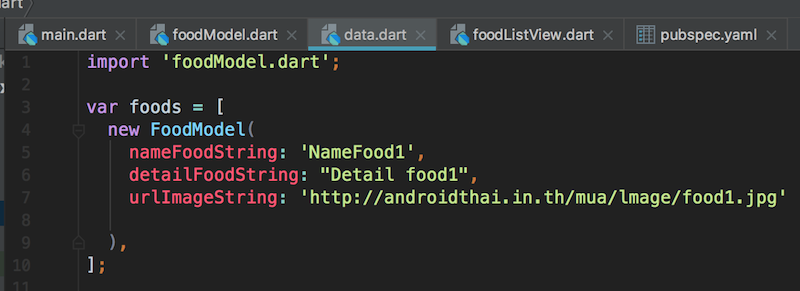
ต่อไปสร้างไฟร์ data.dart เพื่อเก็บค่าของ String ต่างๆ ที่จะเอาไปใช้กับ Model

สร้างเล่นๆ สัก 10 Item นะครับ

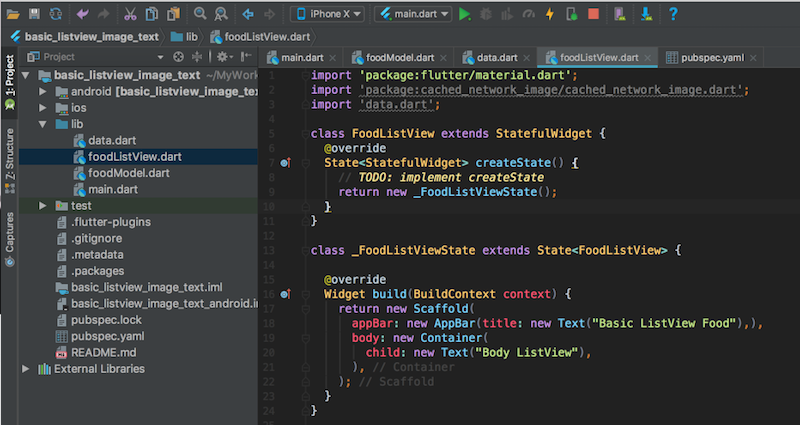
ต่อไป พระเอกของเรามาละ foodListView ตัวนี่แหละ ที่เราจะทำให้เป็น Object Sacaful สร้าง ListView

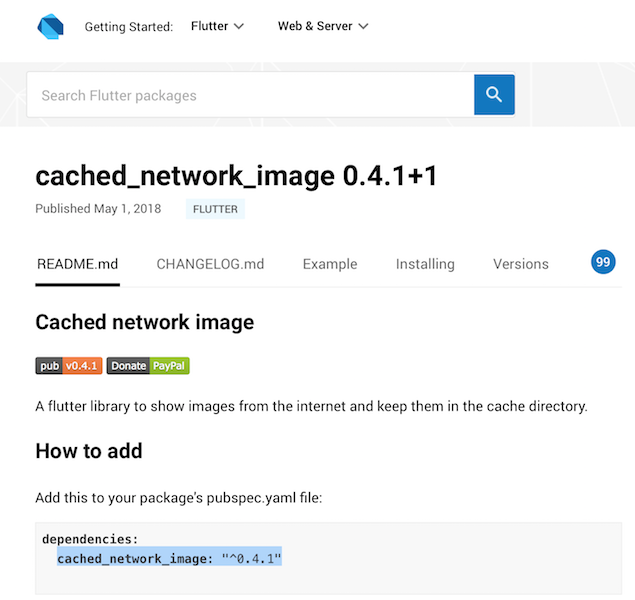
แต่อย่าลืมว่า ListView ของเรามีการแสดงภาพด้วย และ ภาพเกิดจากการโหลดจาก Internet ฉะนั้นต้องมี Library ช่วยในการโหลด

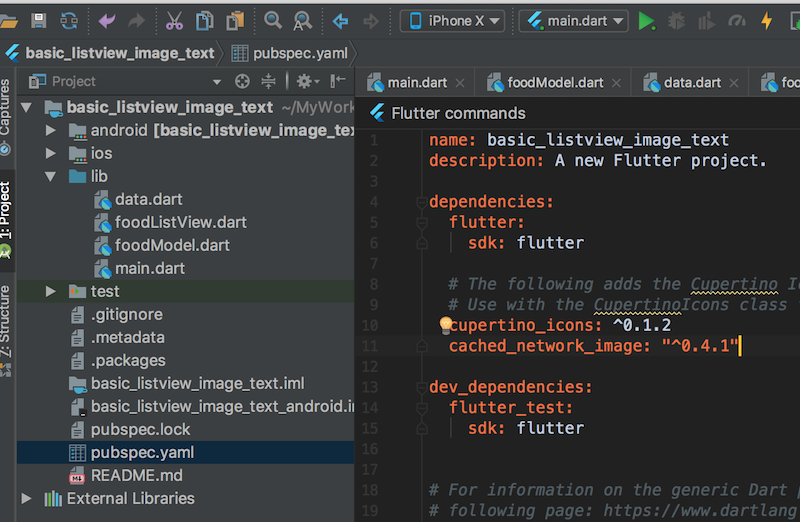
ไปที่ pubspec.yaml เพื่อ Add API ด้วยนะครับ

อย่าลืม Get dependency ด้วยนะ

ที่ foodListView ให้ import ไลบรารี่ตามนี้

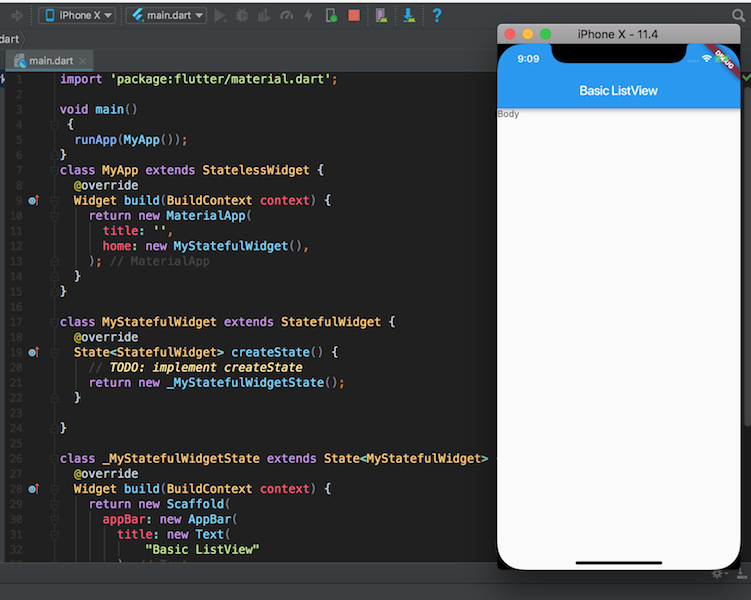
มาสเตอร์ จะทดสอบง่ายๆ ว่า foodListView เราทำงานหรือเปล่า โดย แสดงตัวอักษร Body Listview ไปที่จอ

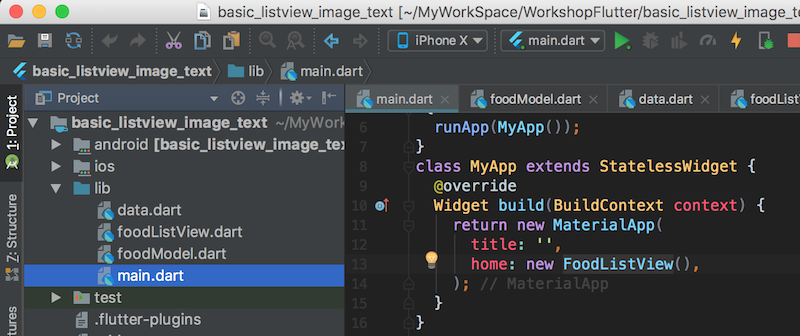
แต่ที่ main.dart จะรับค่าจาก FoodListView มาแสดงผลแทน

ถ้าไปแบบนี่ถือว่า โอ ครับ

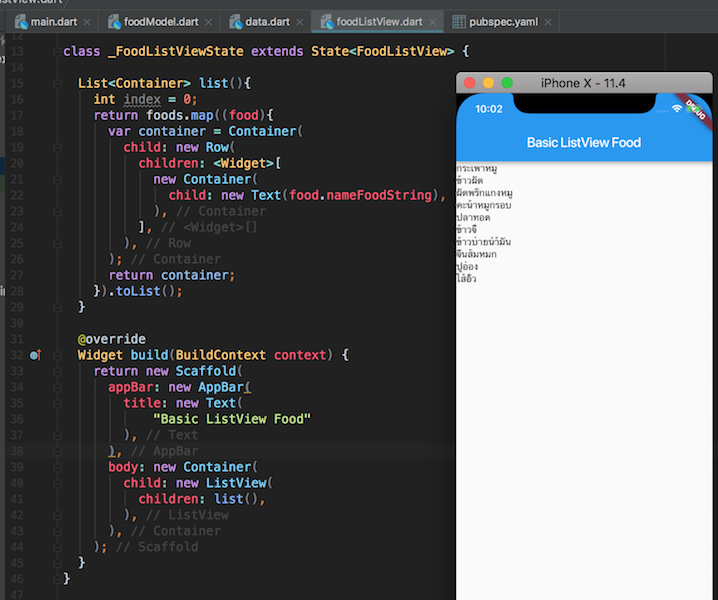
มาสเตอร์ สร้าง list ที่ จะอ่าน String ต่างๆ ผ่าน food แบบนี่ ลองทดสอบว่าอ่าน nameFoodString ได้ไหม ?

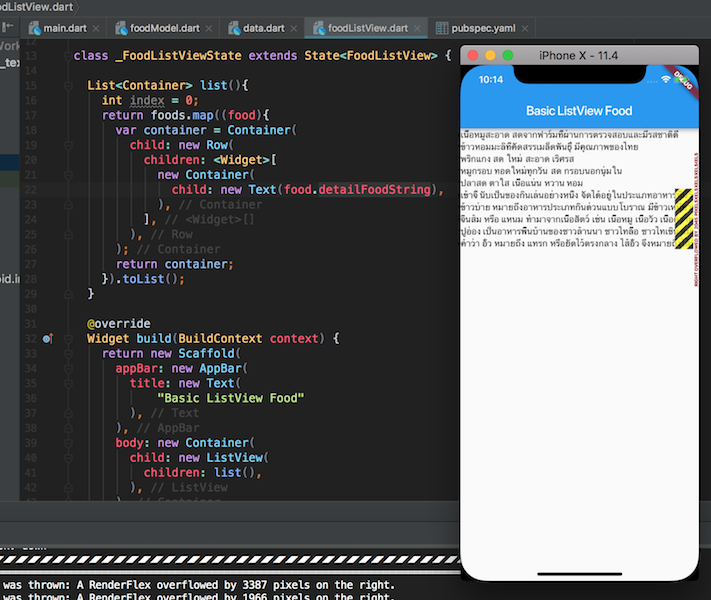
แล้ว detailFoodString ละ ? เห็นเหลืองดำ ไม่ต้องตกใจนะ ตัวอักษรเกินนะ

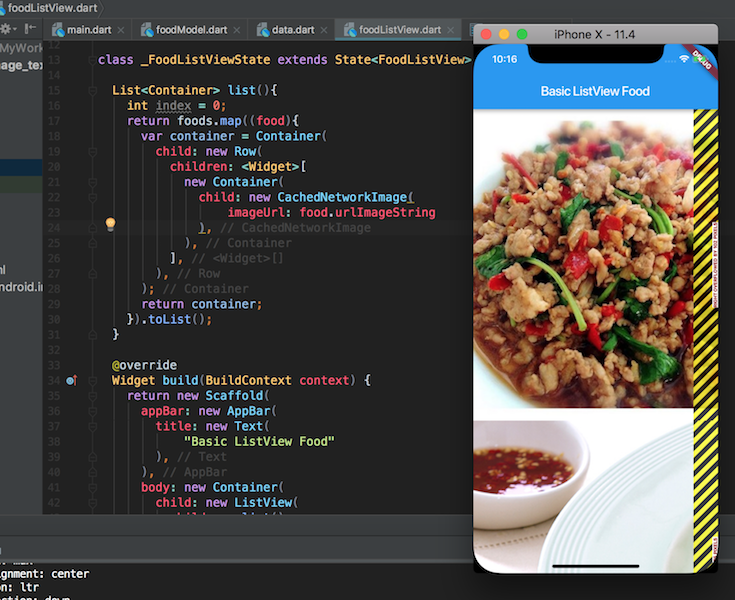
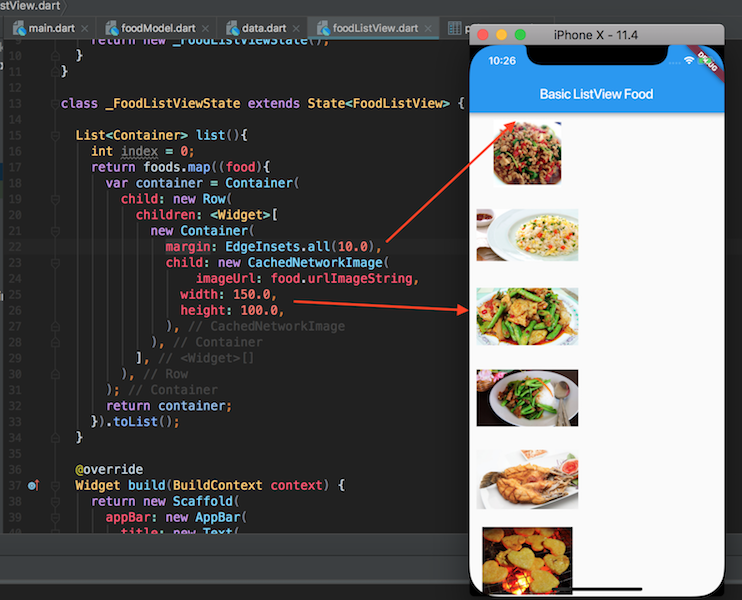
สุดท้ายลองดูที่รูปภาพละ (มาแบบรูปใหญ่เท่าขนาดจริงเลย)

กำหนด Size 150x100 ครับ และมี Margin 10 จะได้มีช่องไฟ หน่อย

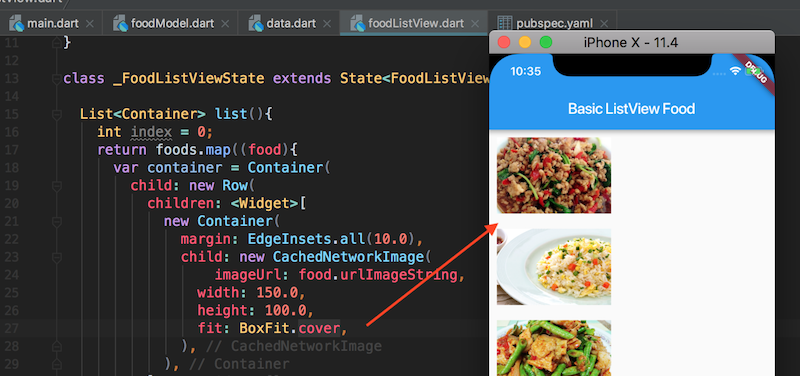
ให้เต็มกรอบ

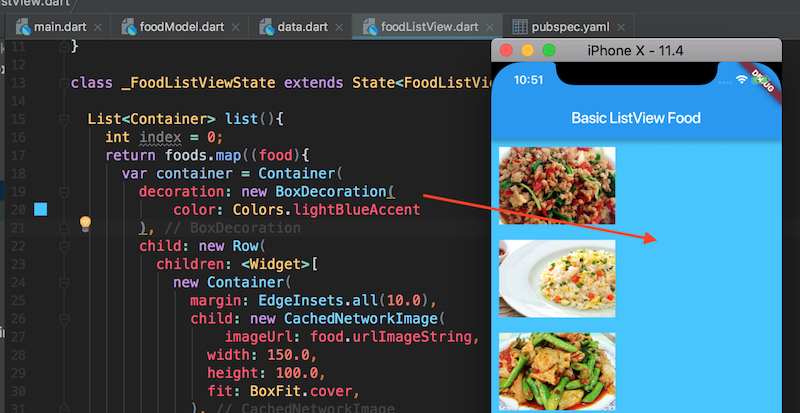
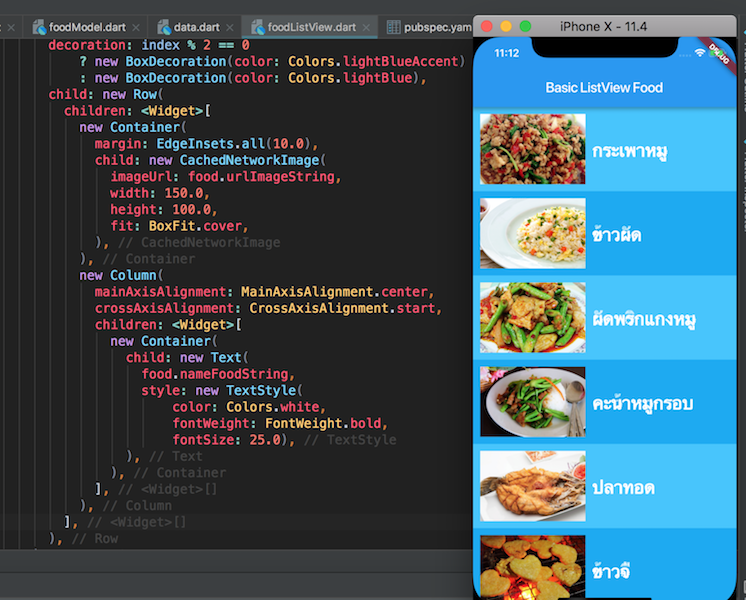
กำหนดสีพื้นหลังเป็นฟ้า ที่ BoxDecoration

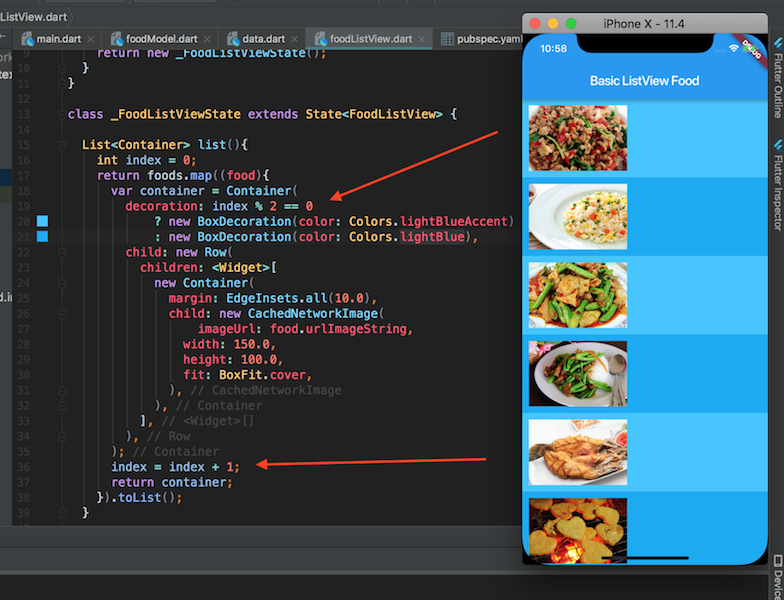
แต่ มาสเตอร์ จะสลับกับสีฟ้าเข้ม โดย เอา index มาหาเศษ ถ้าไม่มีเศษ สีฟ้าอ่อน มีเศษ สีฟ้าเข้ม จะได้แบบนี้

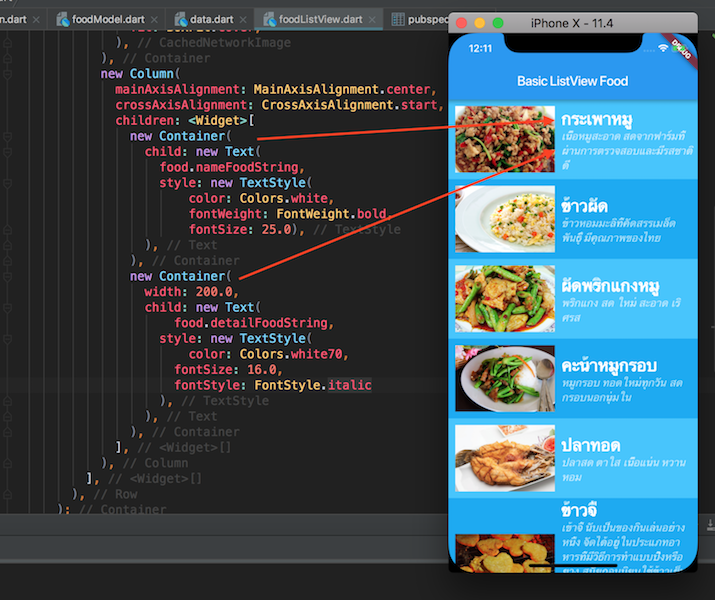
ใส่ชือ โดยการสร้าง Contanier กำหนด bold Style และ สีอักษรเป็นขาว

เช่นเดียวกับ รายละเอียด กำหนดขนาดตัวอักษร, Style และ สีเทา ให้สีของตัวอักษร สำหรับหลายๆ ท่านที่ไม่ทัน สามารถไปโหลด Source Code ได้ที่ https://github.com/masterUNG/basic_listview_image_text














