บทความ Flutter
Read All JSON to ListView Flutter Platform
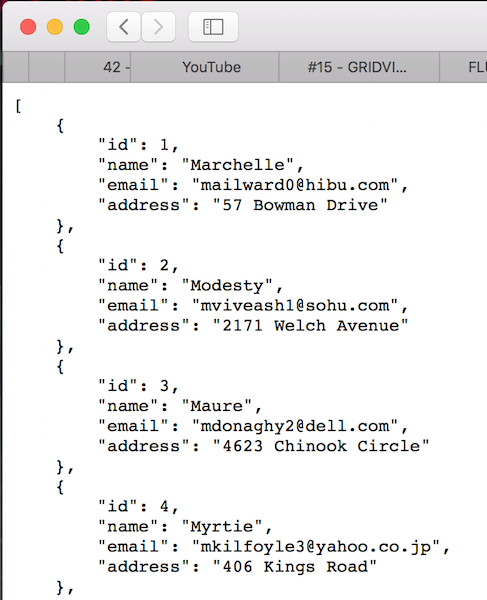
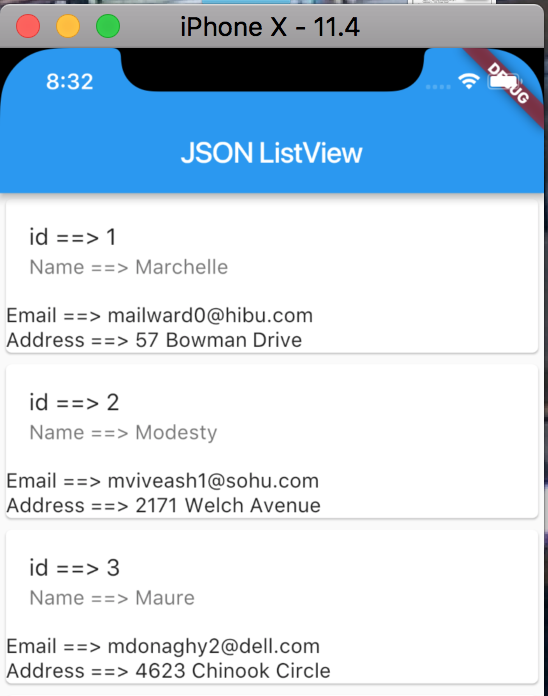
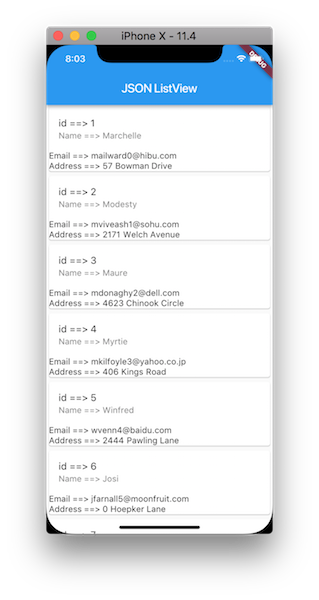
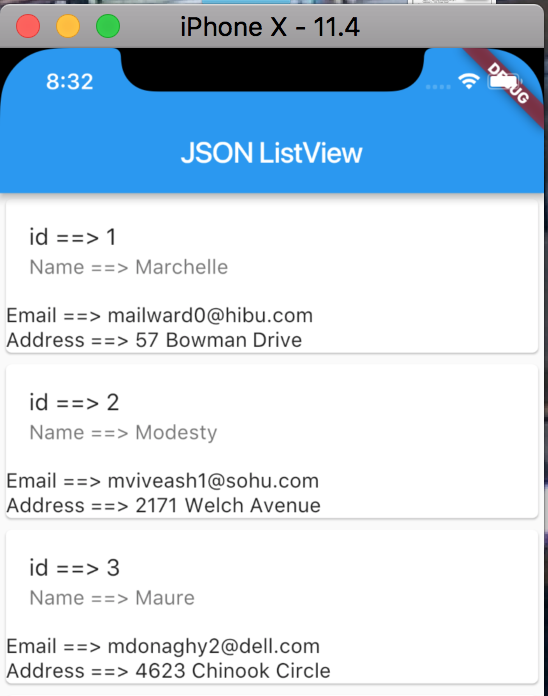
Written by มาสเตอร์ อึ่งโจทย์เป็นอย่างนี่นะครับ เรามีไฟร์ JSON อยู่ที่นี่ http://androidthai.in.th/sun/json_example.json และต้องการนำมาแสดงบน ListView แบบนี้


ต้องทำอย่างไร ? เรามาทำ Workshop ด้วยกันครับ เริ่มจาก

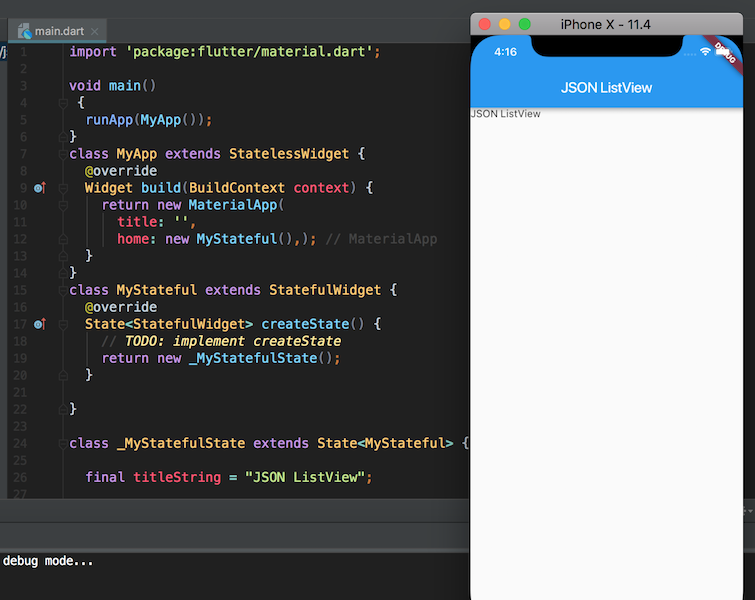
สร้างโปรเจ็ค Flutter เปล่าๆ ก่อน http://androidthai.in.th/android-flutter/119-basic-flutter-step1-start-project-flutter


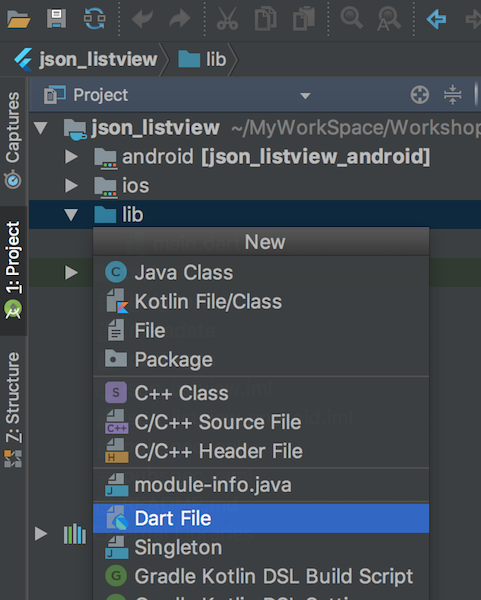
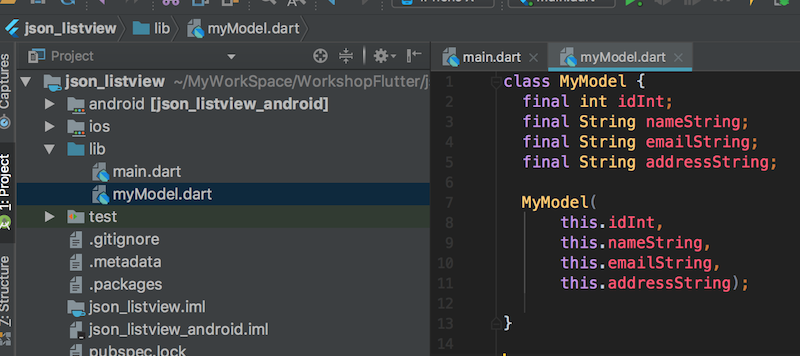
สร้าง คลาสเปล่าๆ มาทำ Model

ประกาศตัวแปร พร้อมสร้าง Consturctor

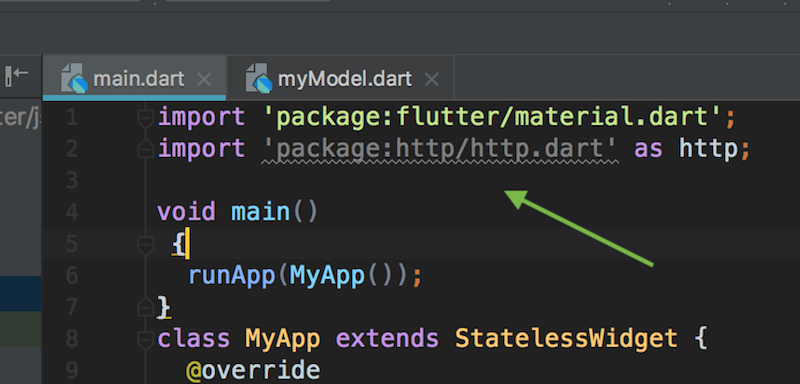
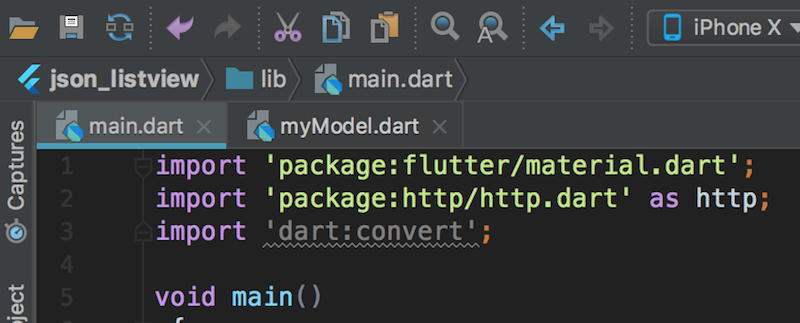
import package สำหรับ อ่านค่าจาก http ครับ

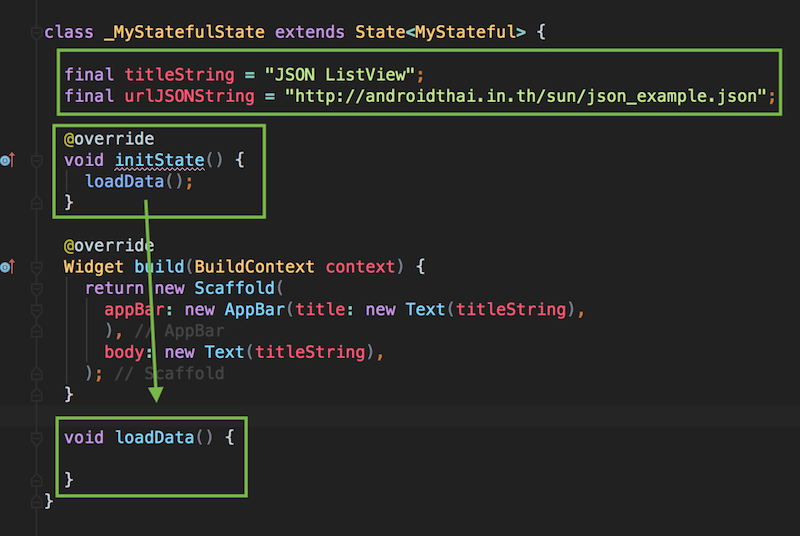
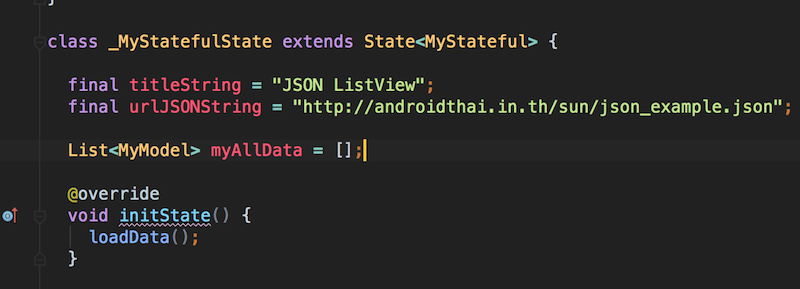
ประกาศตัวแปร String เก็บค่า URL ที่เราจะอ่าน JSON เข้ามาในเครื่อง ต่อไป Overeide iniiState โดยมาสเตอร์ จะแยกการทำงานไปที่ loadData

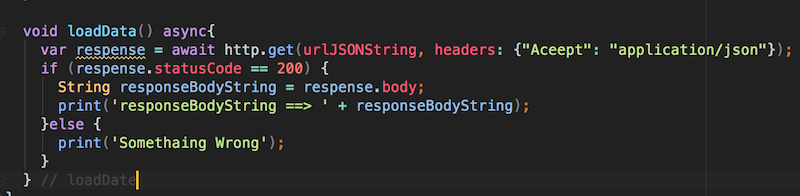
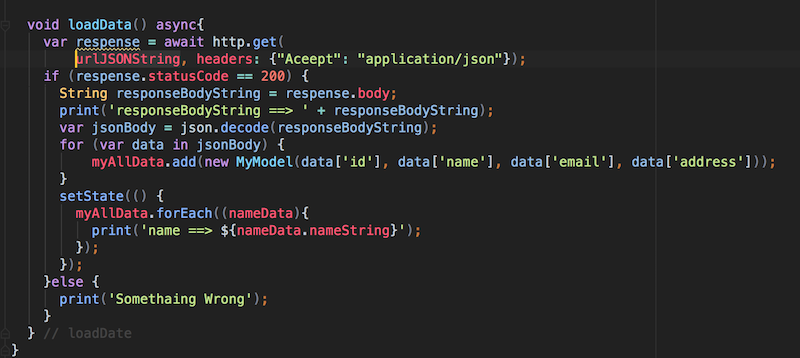
ที่ loadData จะทำเป็น เทรด async ดึงค่าที่อ่านได้มาที่ respense (ความจริงน่าจะชื่อ response นะ มาสเตอร์ พิมพ์ผิด)

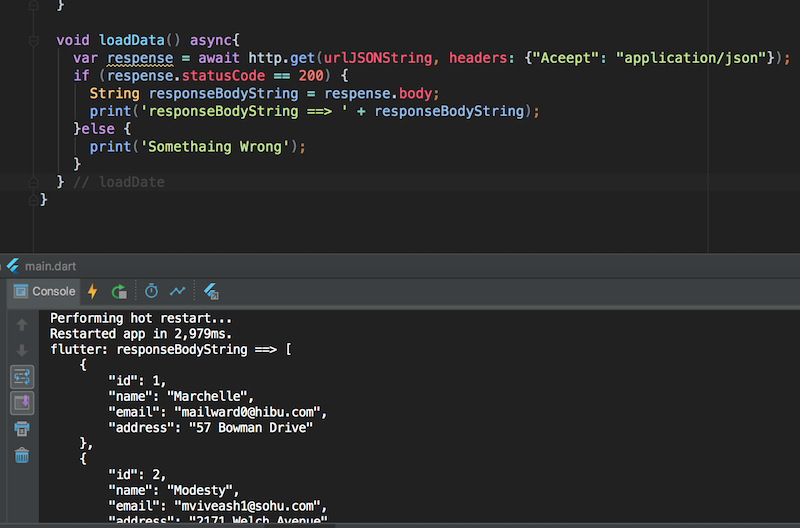
มาสเตอร์ ลองทดสอบโค้ด และ อ่านค่าจาก Consolt ดูว่า สามารถอ่าน JSON เข้ามาใจ เตรื่องได้ไหม ?

ต่อไป Import dart:convert เข้ามา
 และ myModel .dart ของเราที่เราทำไว้เข้ามาครับ
และ myModel .dart ของเราที่เราทำไว้เข้ามาครับ

Override initState ให้ไปทำงานที่ เมธอด loadData

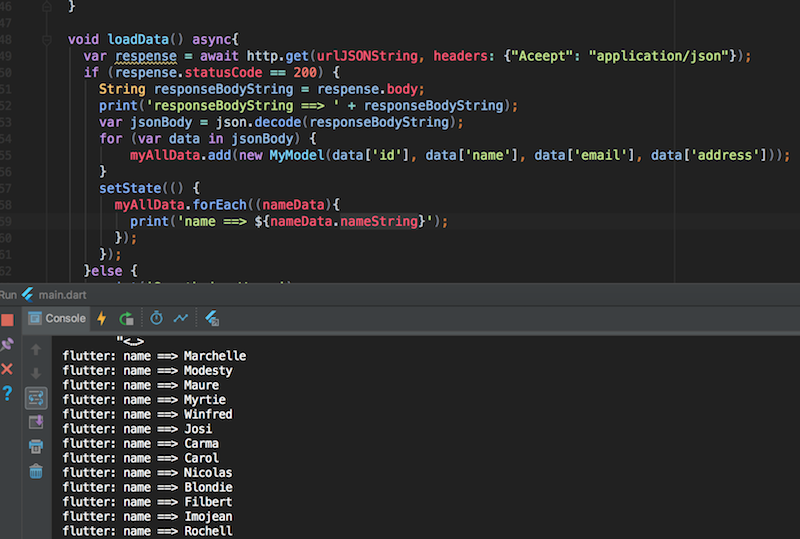
Method loadData มาสเตอร์ จะรันทดสอบ

เย้ๆๆๆ เราสามารถอ่าน nameString ได้ละ (ส่วนตัวอื่นๆๆ ก็ทำนองเดียวกัน)

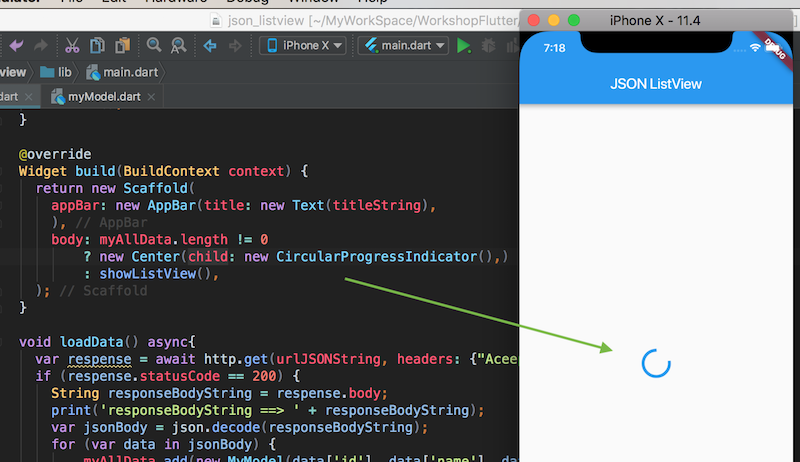
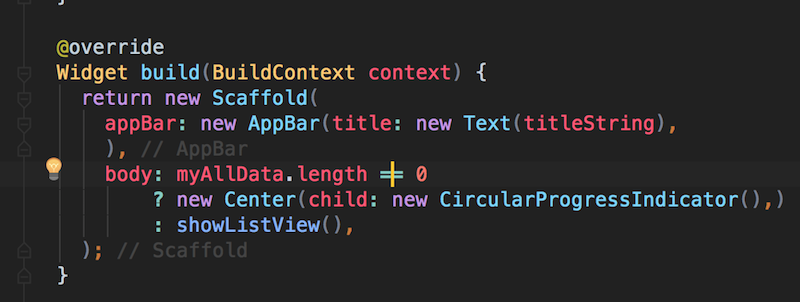
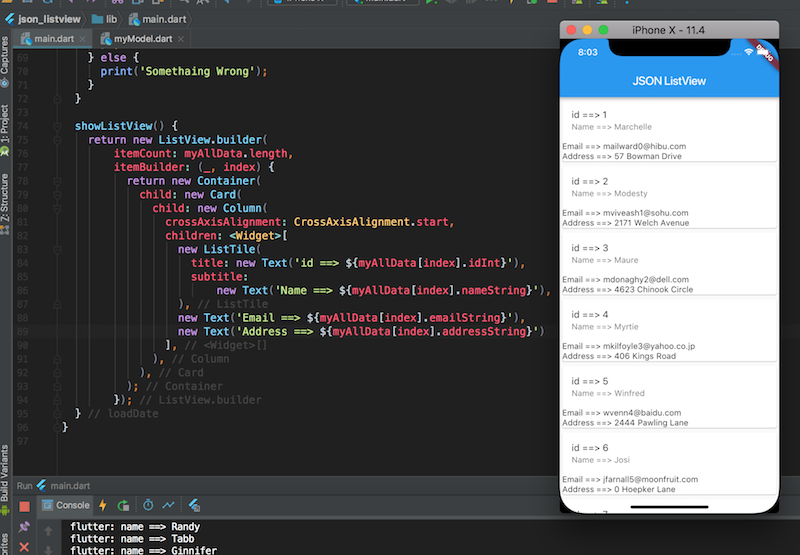
เปิด CricularProgressIndicator ถ้า myAllData.length โหลดค่าไม่ได้ จะแสดง (ในภาพ มาสเตอร์ ไม่รู้จะจับภาพอย่างไร ? ทำไม่ทันเลย กำหนดให้ ไม่เท่า 0 แทน ความจริงต้อง myAllData.length == 0 นะครับ)

เดี๋ยวแก้เป็นแบบนีนะ

ลองรันดูก็จะได้แบบนี่ครับ


เรียบร้องโรงเรียนมาสเตอร์ ละ สำหรับใครที่ไม่ทันไปโหลด Source Code ได้ที่ https://github.com/masterUNG/json_listview ครับ














