Home
การสร้าง Card บน Flutter
การสร้าง Card บน Flutter

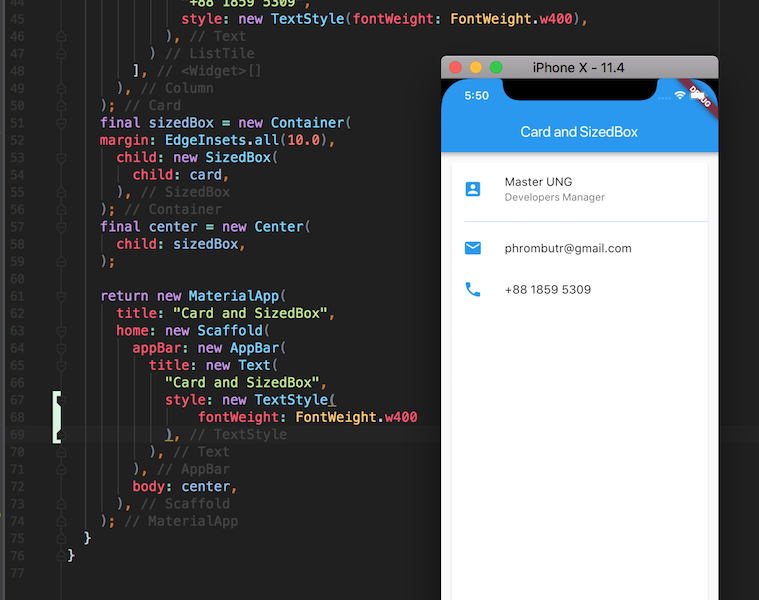
Card คือแบบ ข้างบนครับ ถ้าเราต้องการแบบนี่ควรเริ่มจาก ทำโปรเจ็ค Flutter เปล่าๆ ขึ้นมาเลยครับ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app

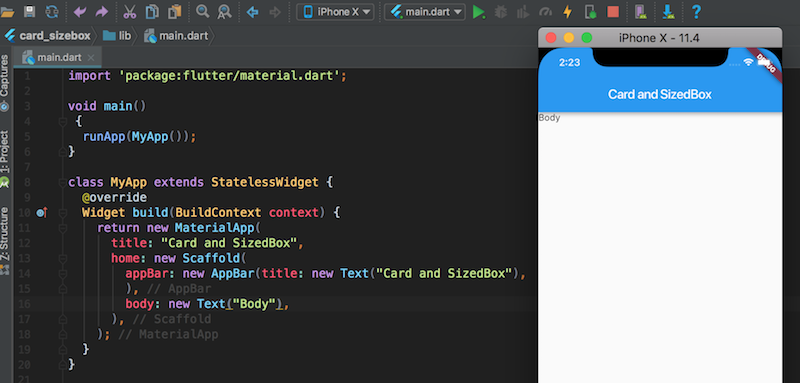
เหมือนเดิม กำหนด Text Body บน Screen ก่อน

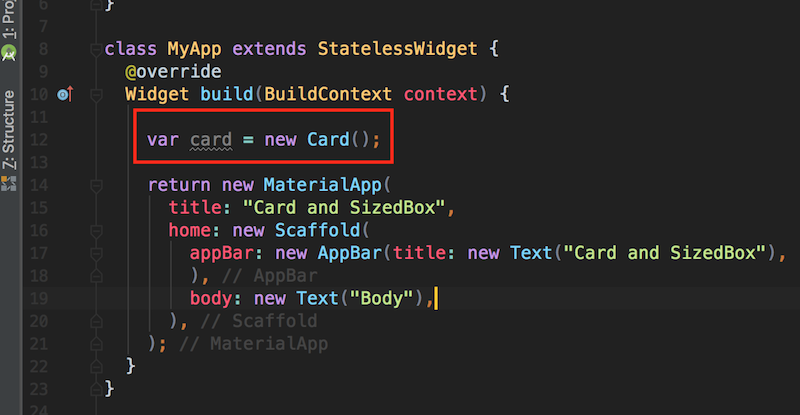
ใน เมธอด build มาสเตอร์ ประกาศตัวแปร card ที่ สือทอดมาจาก Card()
Create Stack Layout Overlap Widget Containers
จำ Relative Layout บน Andorid Java ได้ไหม ? มาสเตอร์ ว่าเหมือน Srack Layout เลย โจทย์เป็นอย่างนี่ ?

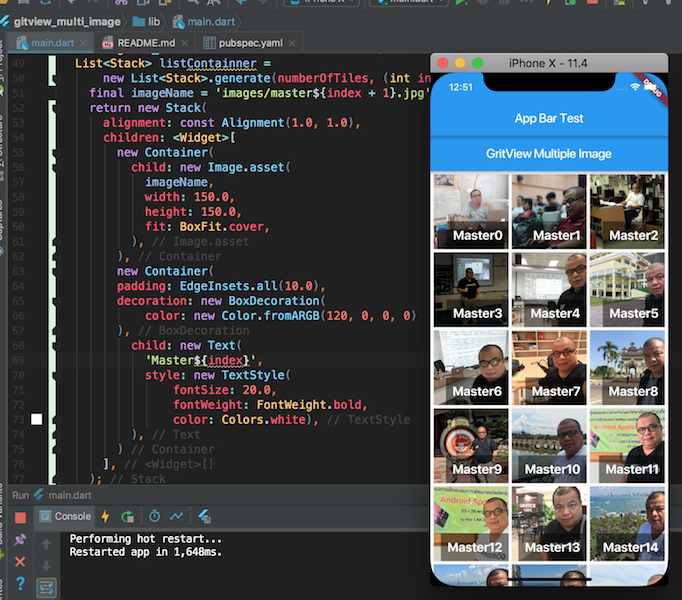
จาก บทเรียนที่แล้ว เราสร้าง GridView แบบนี้ http://androidthai.in.th/android-flutter/126-gridview-layout-multiple-image เราต้องการสร้าง Text บน Background และแปะไว้หน้ารูปแบบนี่ จะทำอย่างไร ?

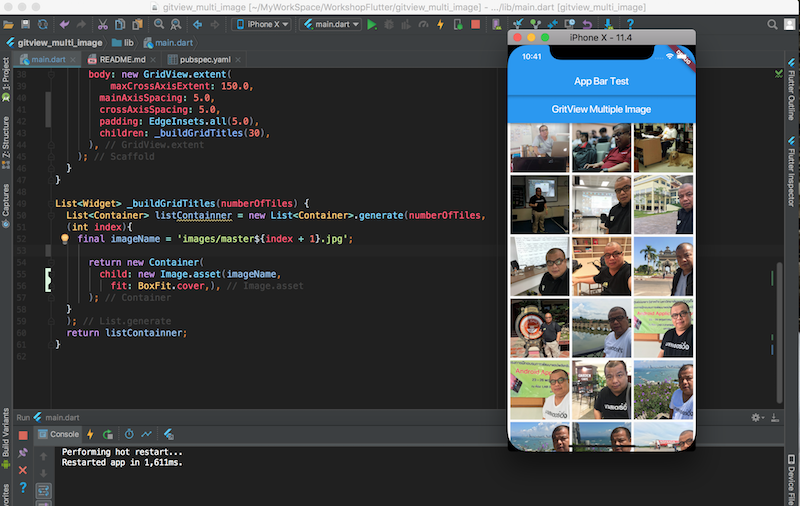
ต่อยอดจาก ครั้งที่แล้วครับ ใครไม่ทันไปดูที่ http://androidthai.in.th/android-flutter/126-gridview-layout-multiple-image หรือโหลดจาก GitHub ของมาสเตอร์ ที่ https://github.com/masterUNG/gitview_multi_image มาดูผลลัพธ์ ได้ครับ
GridView Layout Multiple Image
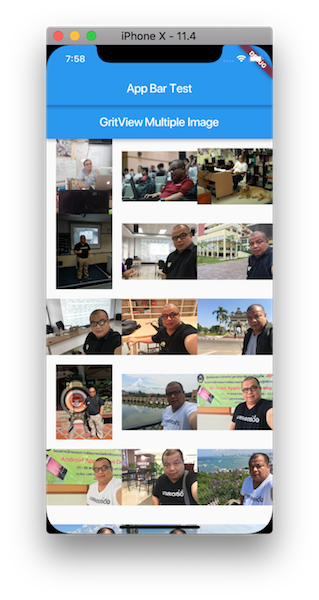
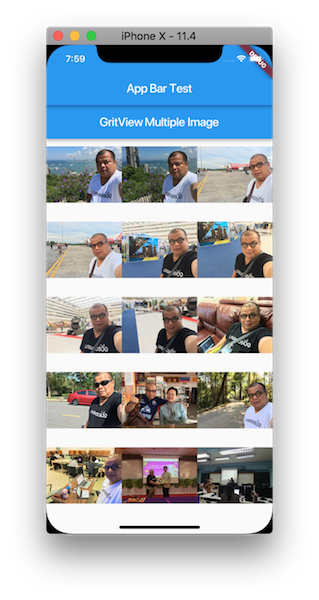
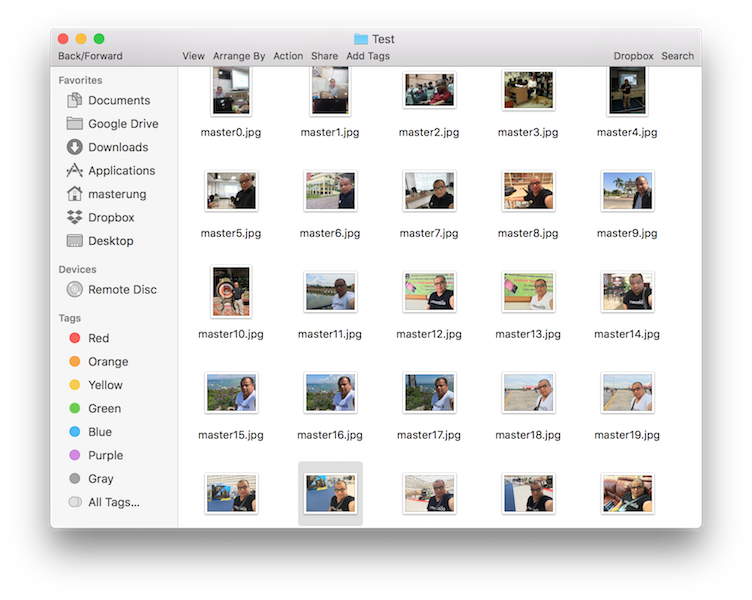
อยากลองใช้ GridView แสดงรูปภาพแบบนี่


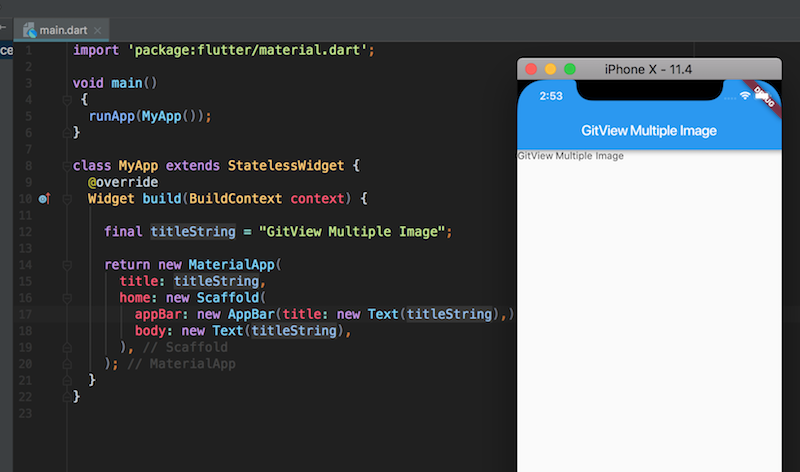
เริ่มต้นจากการเตรียม โปรเจ็คเปล่าๆ ของ Flutter ก่อน (http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app)

และ เอารูปภาพที่เตรียมไว้ ควรเป็นชื่อ คล้ายๆ กันได้ง่ายต่อการพิ่ม ใส่เข้าไปใน โปรเจ็ค Flutter แบบนี่ (ใครทำไม่ได้ไปดูที่ http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter )

Button Icon Menu On Flutter Platform
Button Icon Menu คืออะไร ?
![]()
ให้ภาพ อธิบายครับ อยากได้แบบนี่ ต้องเริ่มจาก
![]()
ตั่งต้นจากตรงนี่ ใครไม่ทันไปดูที่ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app หรือ http://androidthai.in.th/android-flutter/124-basic-layout-on-flutter-platform-serial2 ได้ครับ
Basic Layout on Flutter Platform Serial2
ขอต่อจากตอนที่แล้วนิดนะครับ http://androidthai.in.th/android-flutter/123-basic-layout-on-flutter-platform

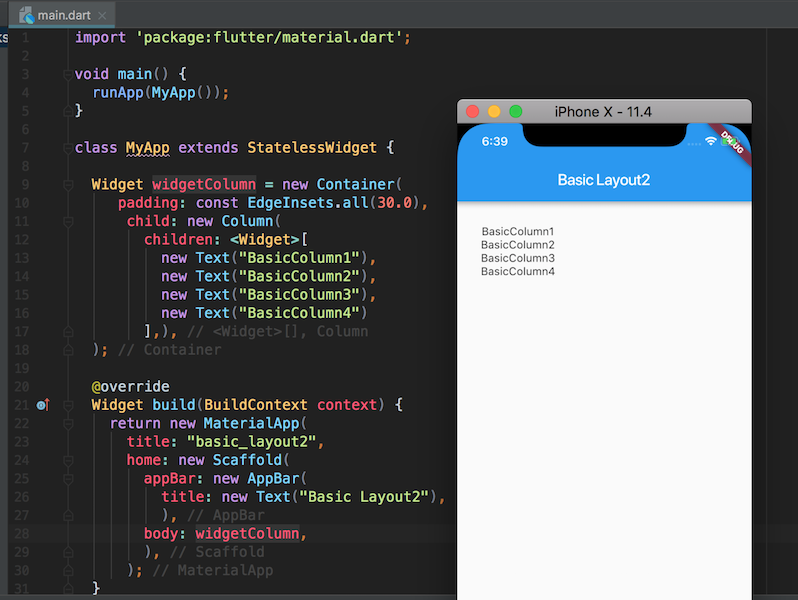
มาดูตัวอย่างแรก การใช้ Colume
Basic Layout on Flutter Platform
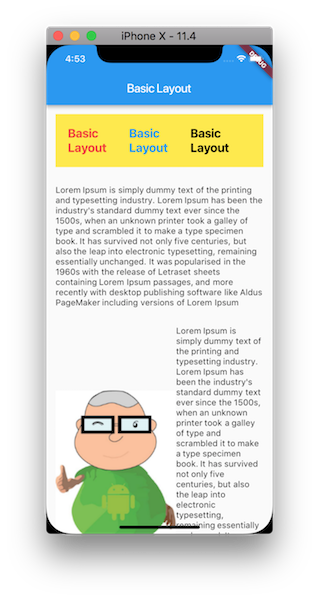
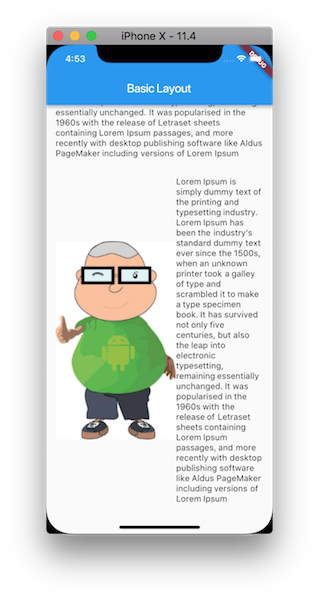
ตามหัวข้อเลยนะครับ ที่นี่เราอยากออกแบบ Layout ง่ายๆ แบบนี่ บน Flutter เราต้องทำอย่างไร ?
สำหรับใครที่ทำไม่ได้ สามารถโหลด Source Code ที่ https://github.com/masterUNG/basic_layout ครับ


ทำเหมือน แมคกาซีน เลย เรามาเริ่มต้นกันครับ

สิ่งแรกมาสเตอร์ จะหา Content ก่อน ไปที่ https://www.lipsum.com และ Copy สัก พารากราฟ ครับ


















