บทความ Flutter
การสร้าง Card บน Flutter
Written by มาสเตอร์ อึ่งการสร้าง Card บน Flutter

Card คือแบบ ข้างบนครับ ถ้าเราต้องการแบบนี่ควรเริ่มจาก ทำโปรเจ็ค Flutter เปล่าๆ ขึ้นมาเลยครับ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app

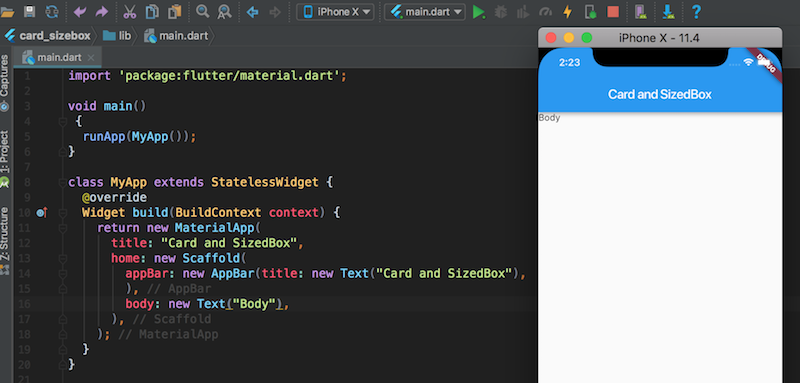
เหมือนเดิม กำหนด Text Body บน Screen ก่อน

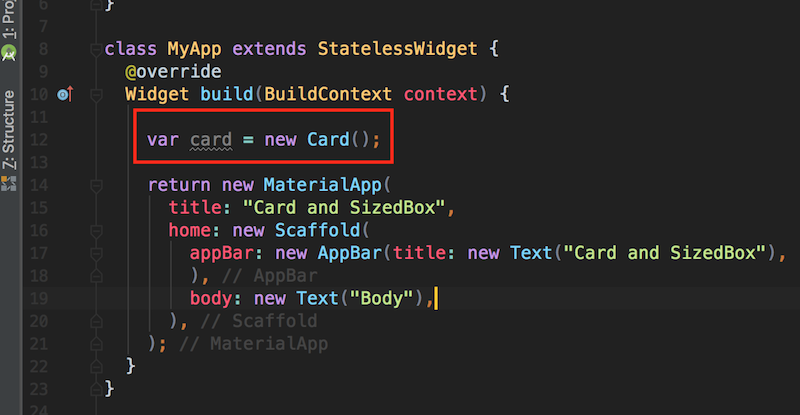
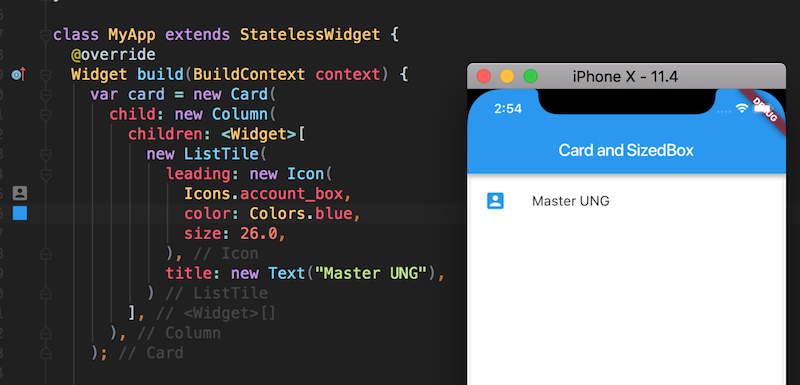
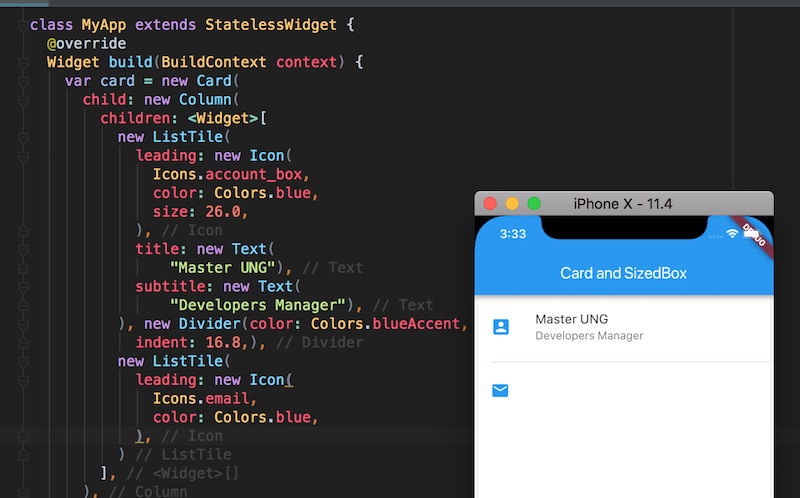
ใน เมธอด build มาสเตอร์ ประกาศตัวแปร card ที่ สือทอดมาจาก Card()

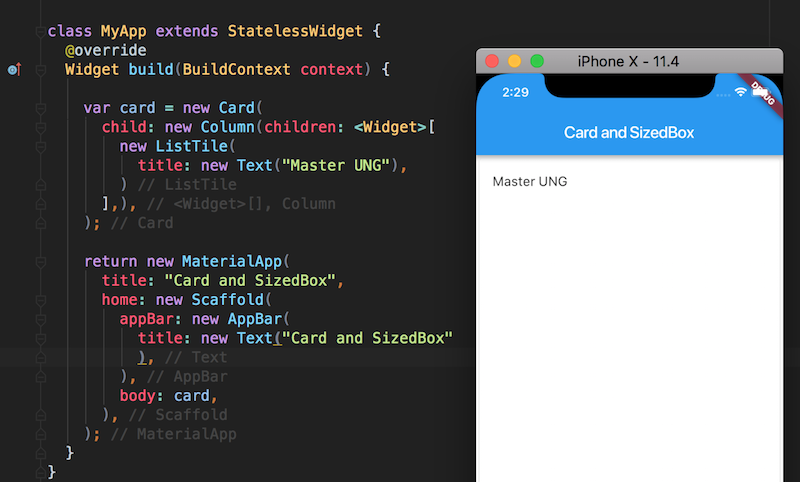
ใน card จะสร้าง child ที่มีการเรียง Widget แบบ Column คื่อจากบนลงล่าง มาสเตอร์ ให้แสดงอักษรง่ายๆก่อน

ต่อไป มาสเตอร์ ใส่ไอค่อนเข้าไป

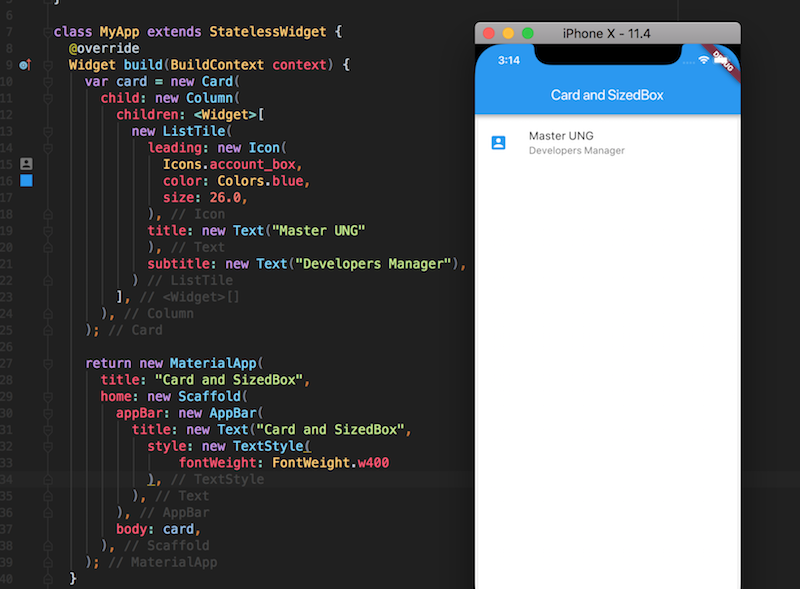
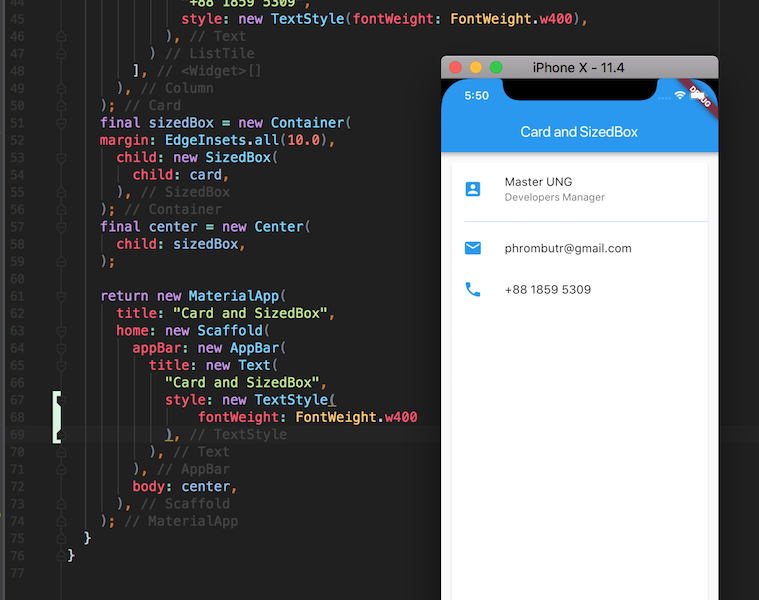
ภาพรวมทั้งหมดจะเป็นอย่างนี้

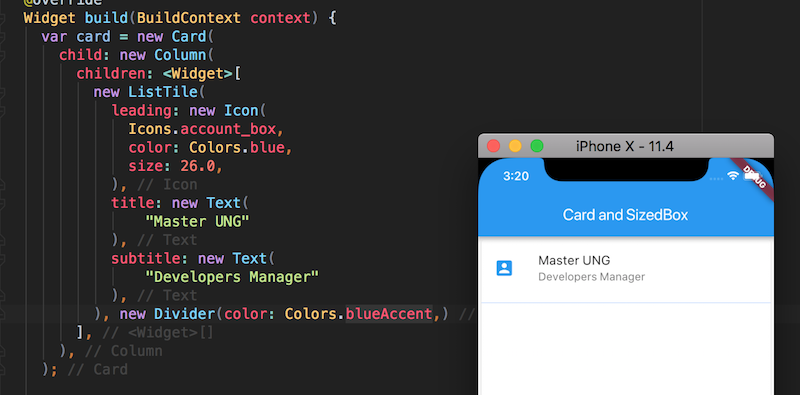
ต่อไป ขีดเส้น ใช้ Divider กำหนดสีได้นะ

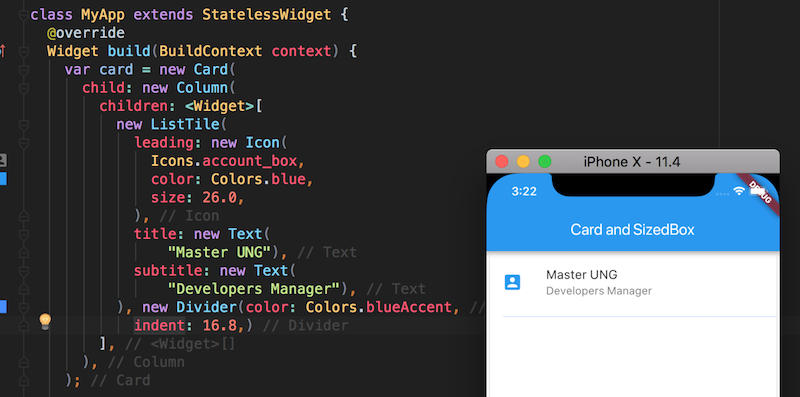
กำหนดสี และ กำหนดขนาดของ Divider ได้ครับ

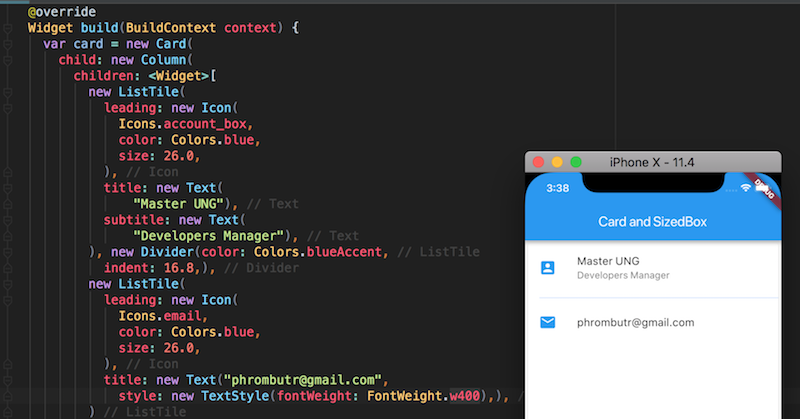
ลองสร้างตัวต่อไป (คล้ายๆเดิมแหละ)

คร้าวนี่เป็น email

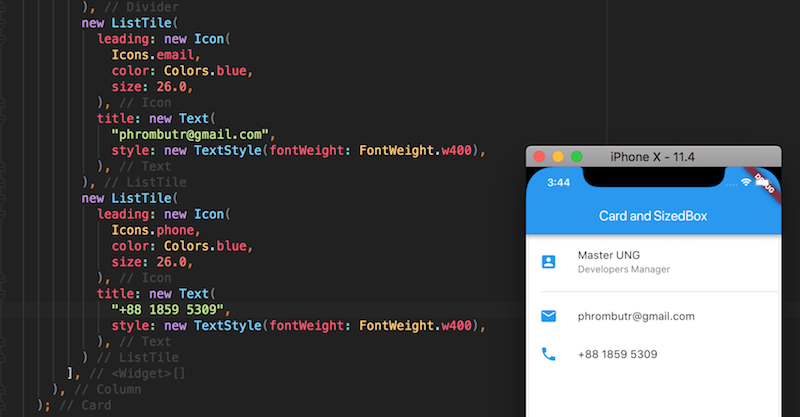
และ Mobile Phone ครับ

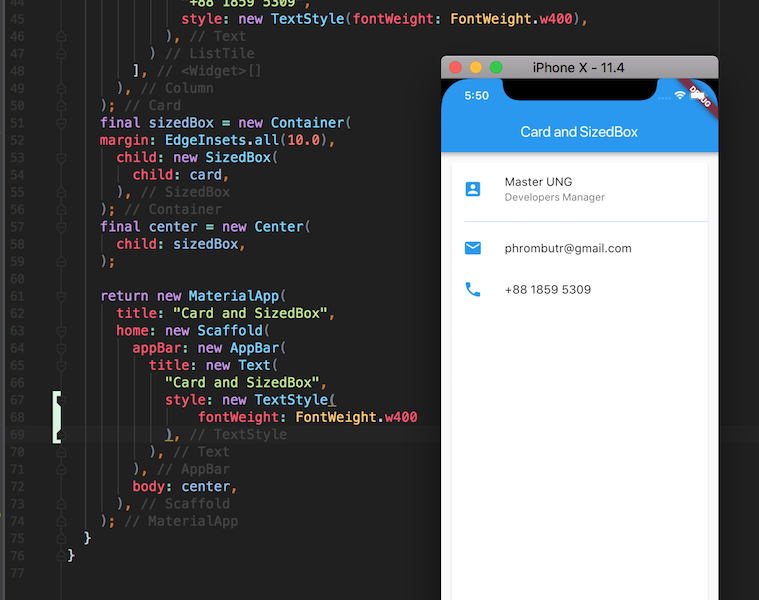
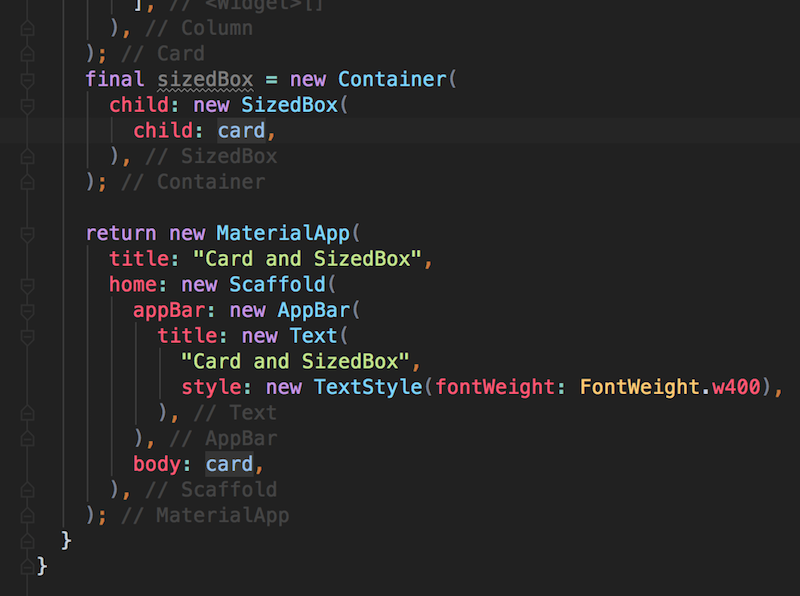
ต่อไป มาสเตอร์ สร้าง sizedBox ที่ เป็น Container

โดยการแสดงค่า สามารถ แสดงค่าแบบ sixedBox ได้ เหมือน sizeBox จะแทนค่าด้วย Card นะครับ














