บทความ Flutter
Create Stack Layout Overlap Widget Containers
Written by มาสเตอร์ อึ่งจำ Relative Layout บน Andorid Java ได้ไหม ? มาสเตอร์ ว่าเหมือน Srack Layout เลย โจทย์เป็นอย่างนี่ ?

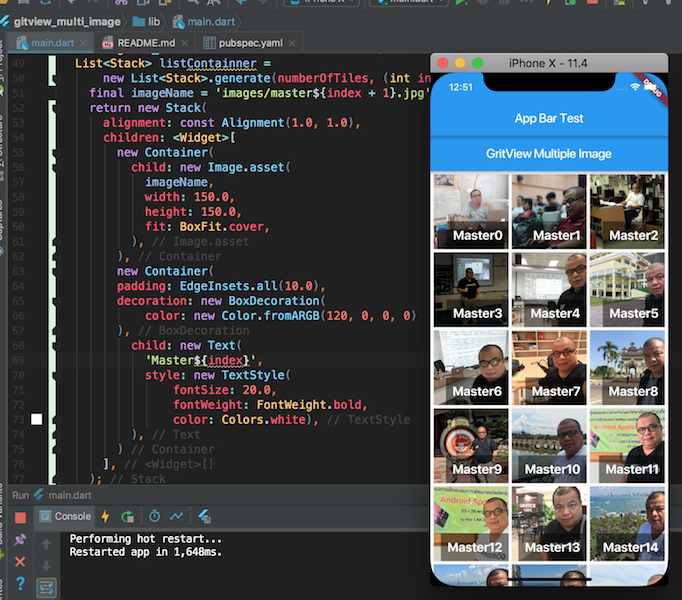
จาก บทเรียนที่แล้ว เราสร้าง GridView แบบนี้ http://androidthai.in.th/android-flutter/126-gridview-layout-multiple-image เราต้องการสร้าง Text บน Background และแปะไว้หน้ารูปแบบนี่ จะทำอย่างไร ?

ต่อยอดจาก ครั้งที่แล้วครับ ใครไม่ทันไปดูที่ http://androidthai.in.th/android-flutter/126-gridview-layout-multiple-image หรือโหลดจาก GitHub ของมาสเตอร์ ที่ https://github.com/masterUNG/gitview_multi_image มาดูผลลัพธ์ ได้ครับ

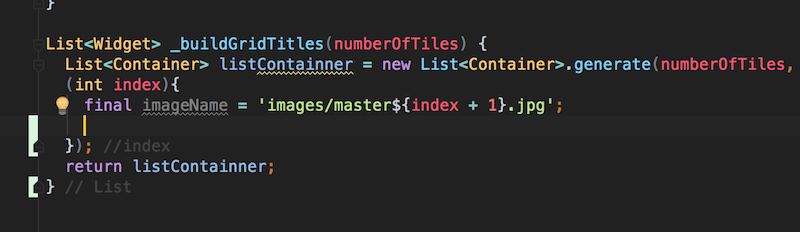
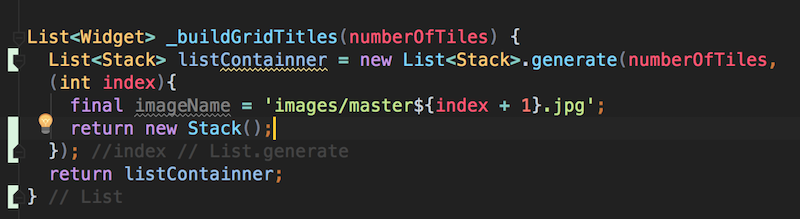
แก้ไข Method _buildGridTitles ครับ

เปลี่ยน Contrainer ไปเป็น Widget

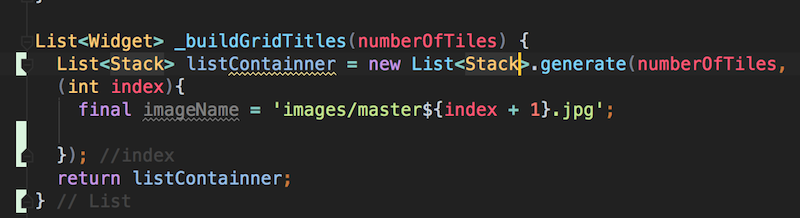
ให้ return ค่าจาก Object Strack()

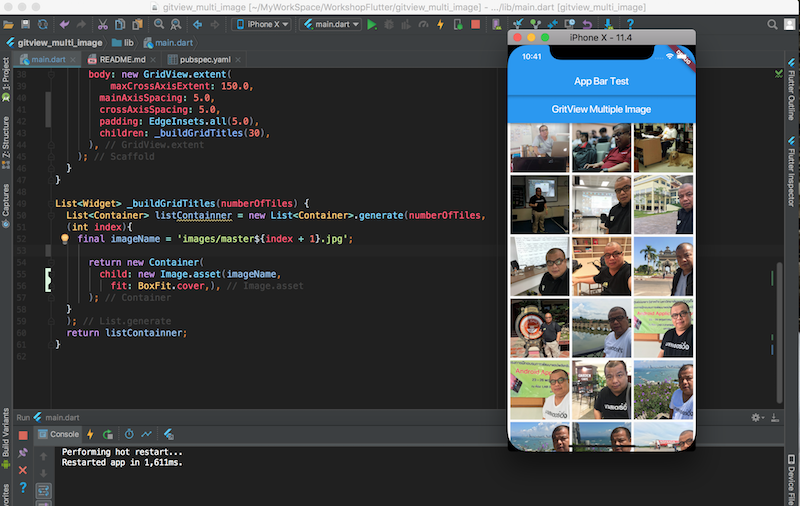
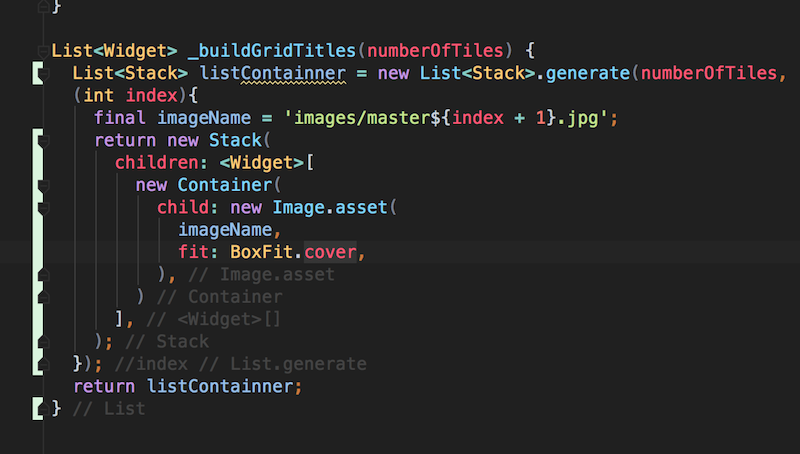
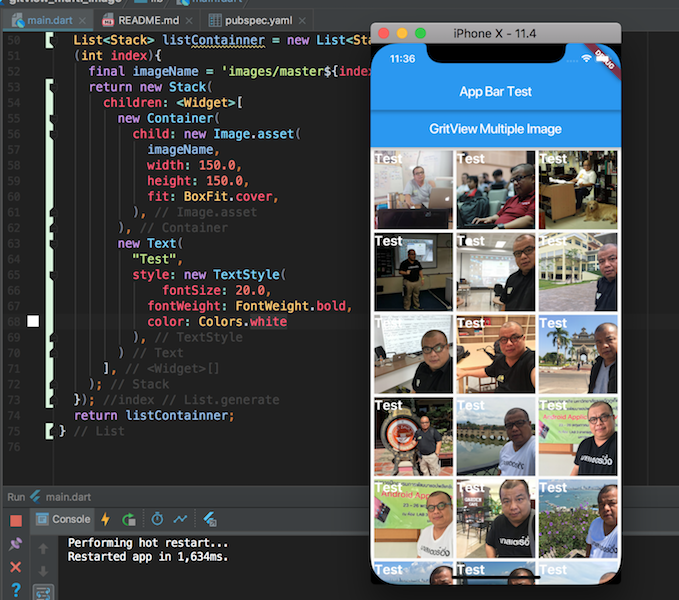
สร้างส่วนที่แสดงรูปก่อน

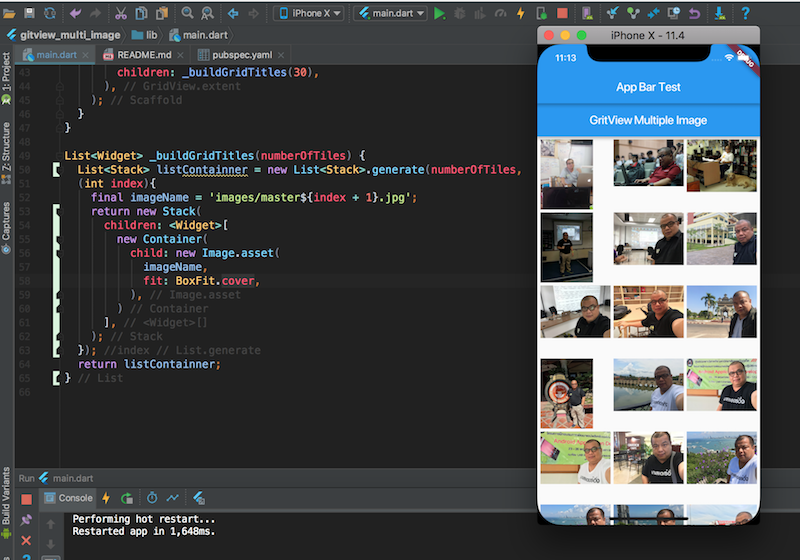
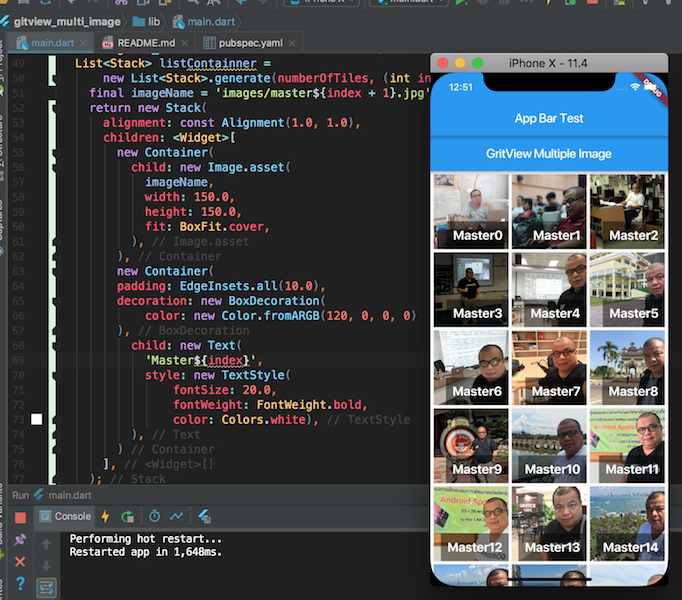
ลองทดสอบโค้ดบน Simulator

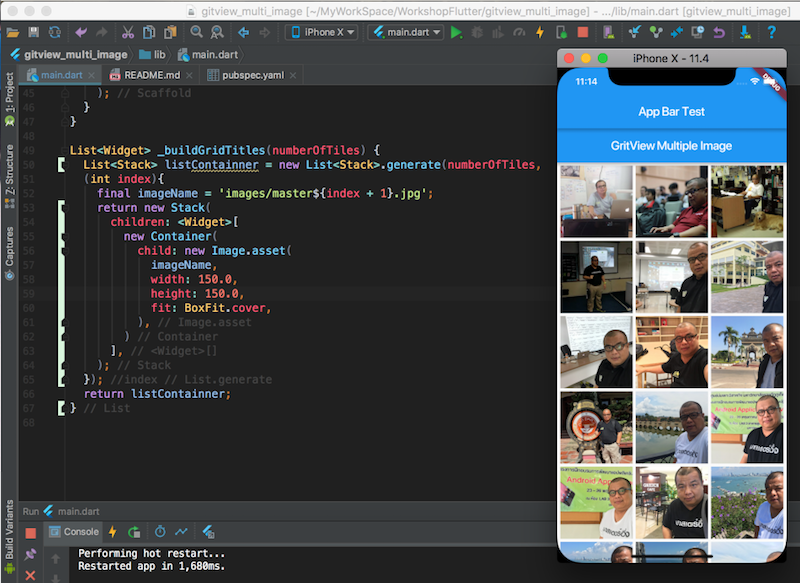
กำหนด ขนาด ความกว้างยาว เท่ากับ 150

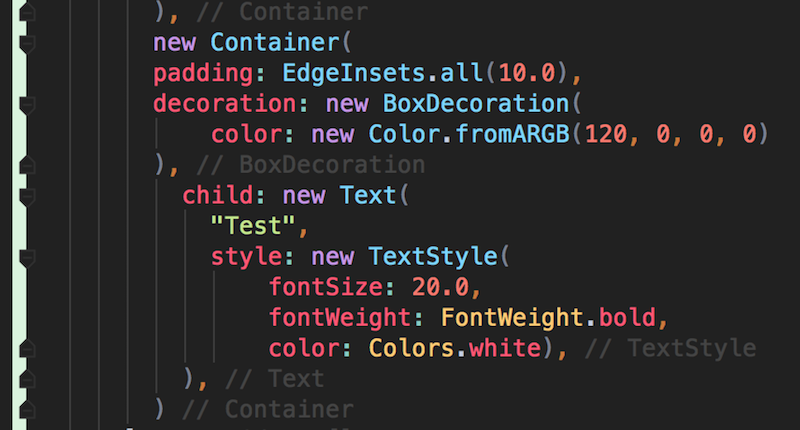
ใต้ Container ที่ทำการเก็บภาพ มาสเตอร์ เพิ่ม Object Text ที่มี Value เป็น Test

กำหนดสีให้ Text

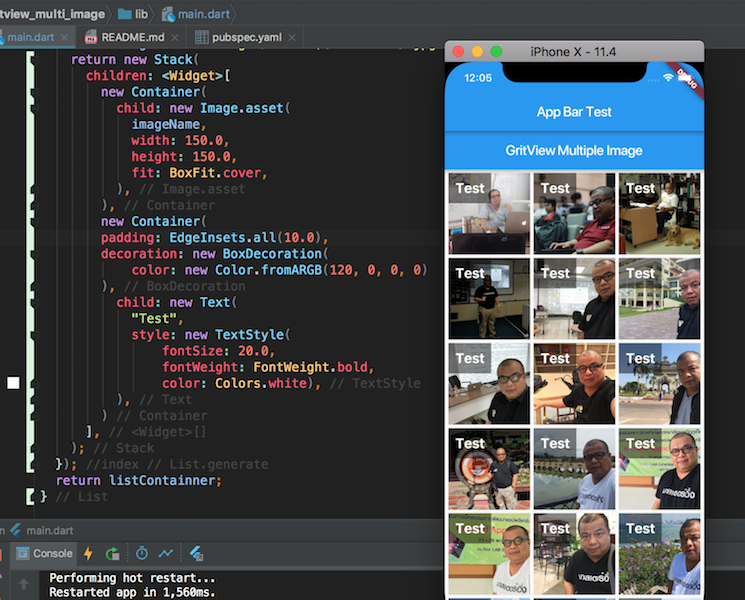
เพิ่ม decoration

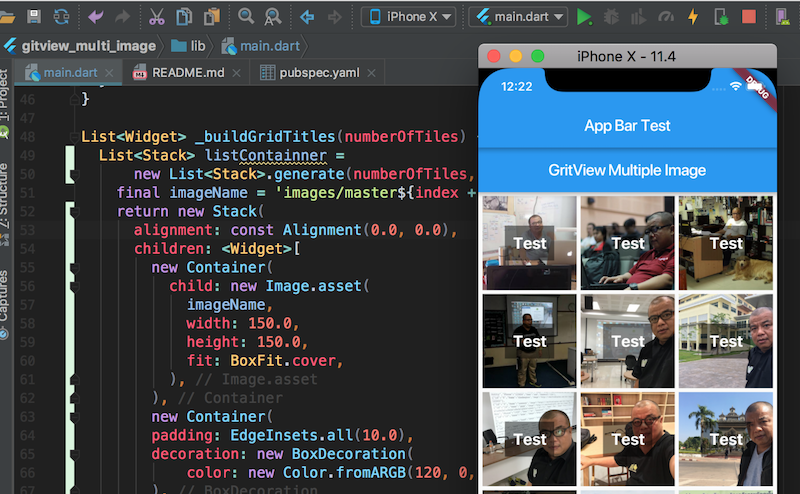
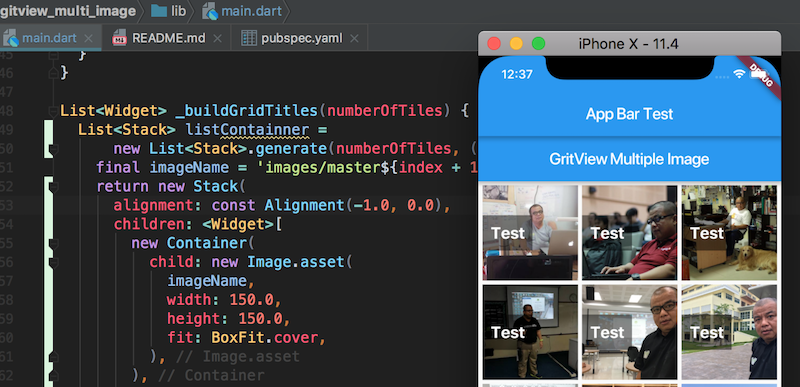
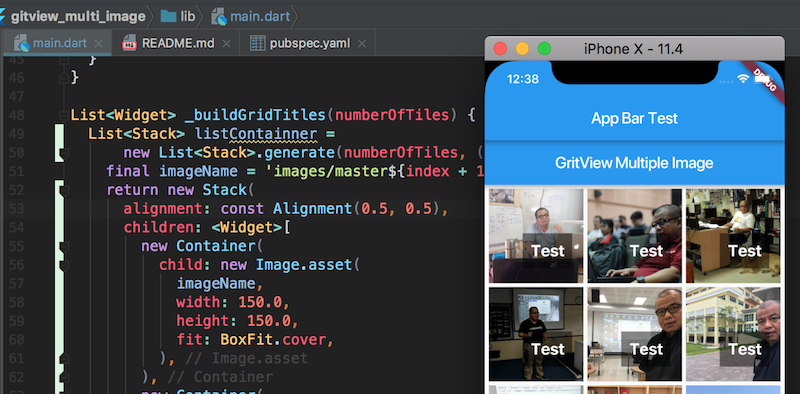
การกำหนดตำแหน่ง จะใช้ alignment โดยใช้ค่า Argument 2 ตัวนี่ จากภาพ คื่อ 0.0, 0.0

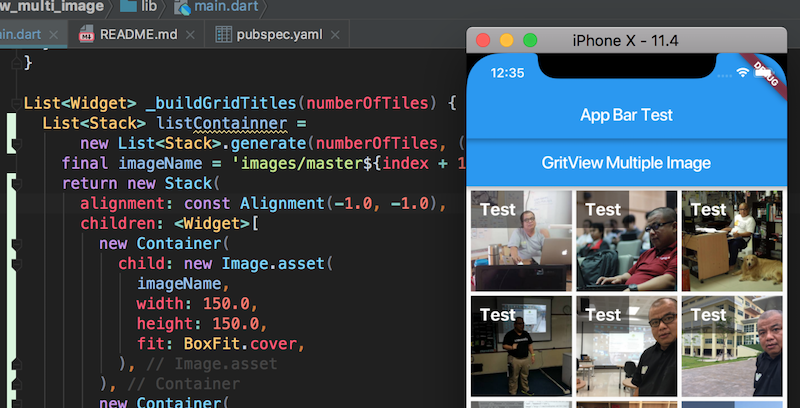
ส่วนนี่ -1.0, -1.0

อันนี่ 1.0, 0.0

อันนี่ -1.0, 0.0

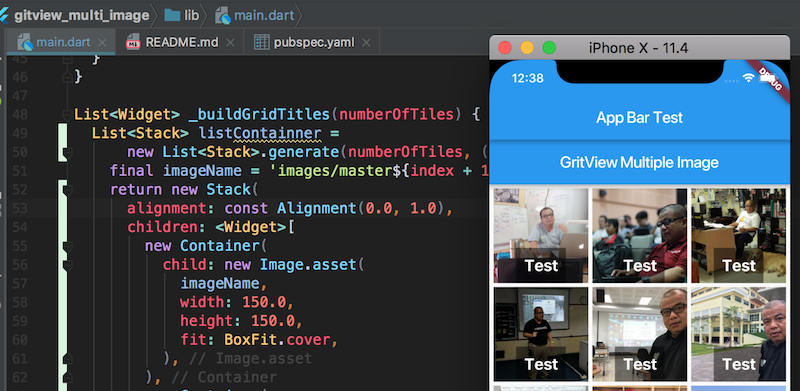
อันนี่ตำแหน่ง 0.0, 1.0

เราสามารถกำหนดหางจากขอบได้

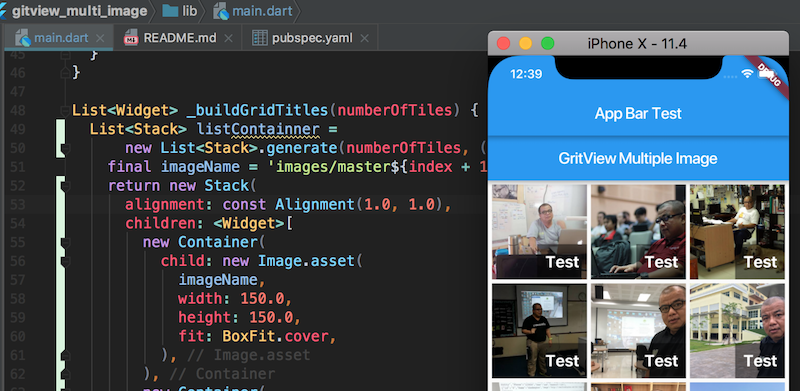
1.0, 1.0

มาสเตอร์ จะลองเปลี่ยนคำบน Text

เอา index มาเป็นชื่อ

หรือเอาคำมาประกอบได้ ครับ














