บทความ Flutter
GridView Layout Multiple Image
Written by มาสเตอร์ อึ่งอยากลองใช้ GridView แสดงรูปภาพแบบนี่


เริ่มต้นจากการเตรียม โปรเจ็คเปล่าๆ ของ Flutter ก่อน (http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app)

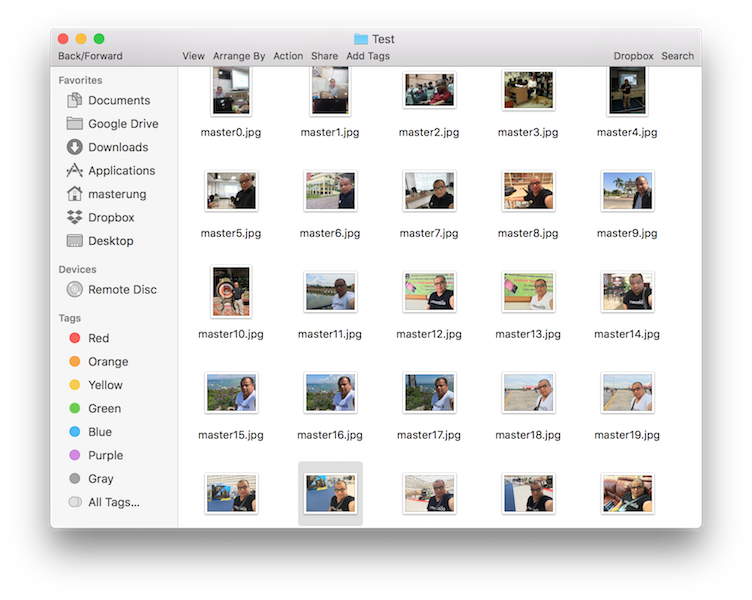
และ เอารูปภาพที่เตรียมไว้ ควรเป็นชื่อ คล้ายๆ กันได้ง่ายต่อการพิ่ม ใส่เข้าไปใน โปรเจ็ค Flutter แบบนี่ (ใครทำไม่ได้ไปดูที่ http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter )


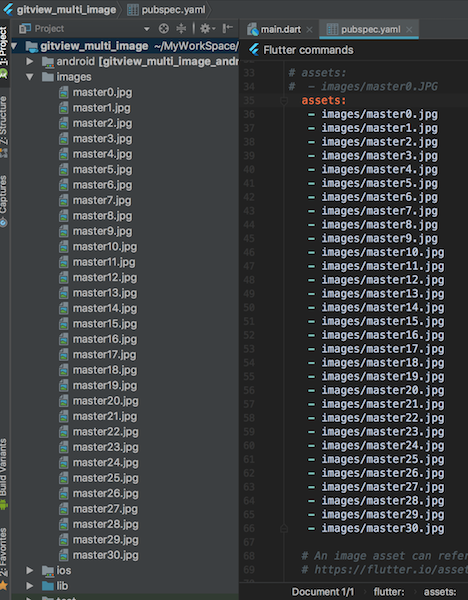
สร้าง Floder เก็บภาพ


Paste รูปภาพที่ต้องการนำมาแสดง ใน GridView ให้พร้อม

เปิดไฟร์ pubspce.yaml

ใจเย็นๆ ค่อยๆ พิมพ์นะครับ ให้ เครื่องหมายลบตรงตัว s นะ

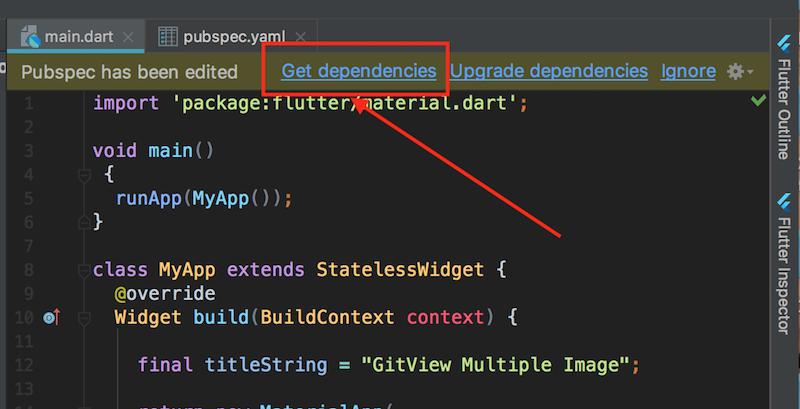
คลิก Get dependencies

ด้านล่างจะ flutter packages get

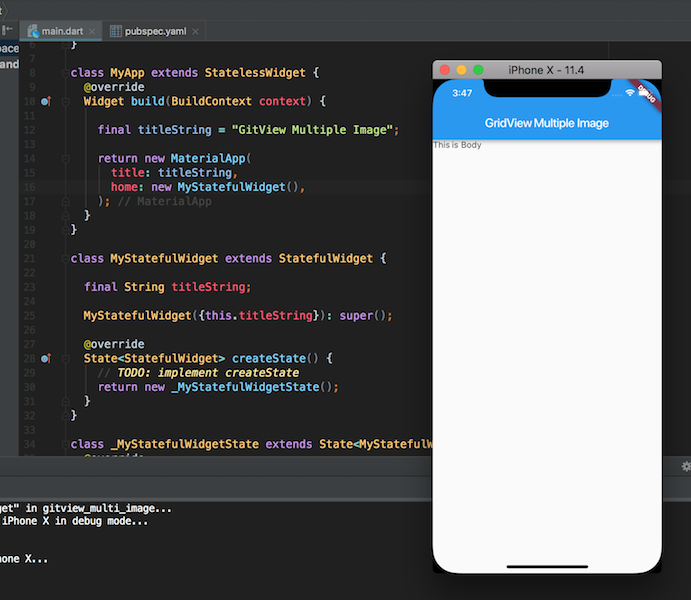
มาสเตอร์ หุบ คลาส MyApp(ได้ดูได้ง่ายๆ) และ สร้าง คลาส อีก 3 ตัว จำ http://androidthai.in.th/android-flutter/105-step-1-create-state ได้นะครับ

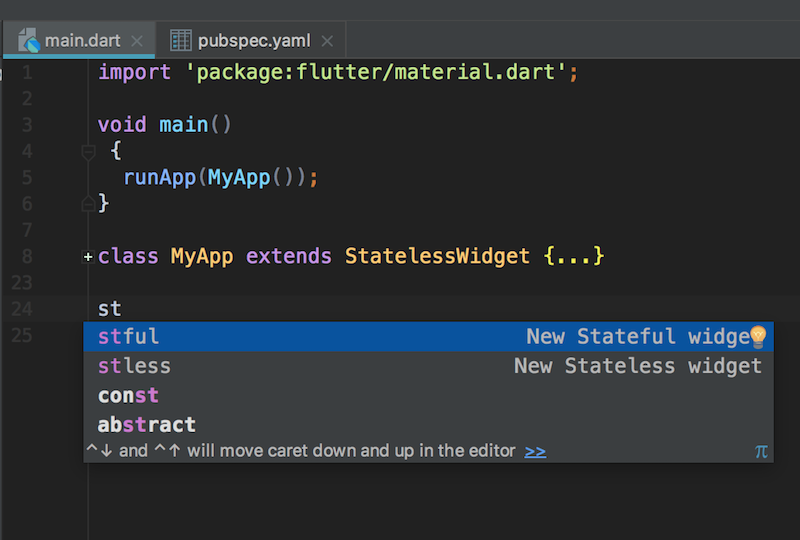
พิมพ์ sl เลือก stfl ตัว Android Studio จะ Generate Code ให้แบบนี้

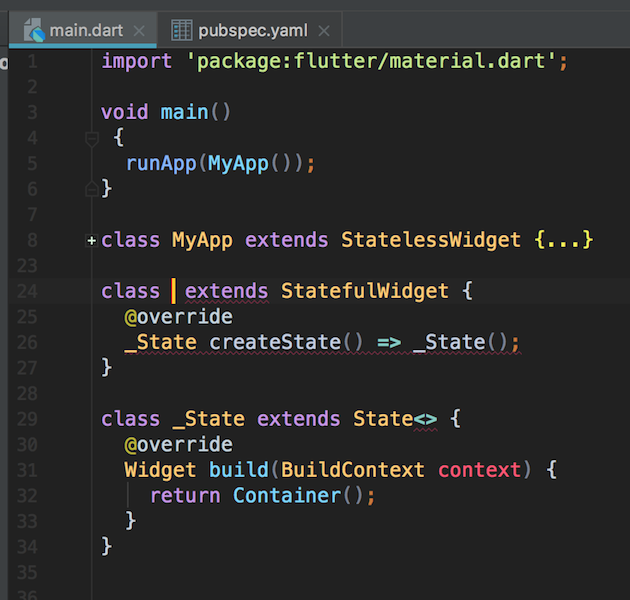
เหลือแค่ตั่งชื่อคลาส

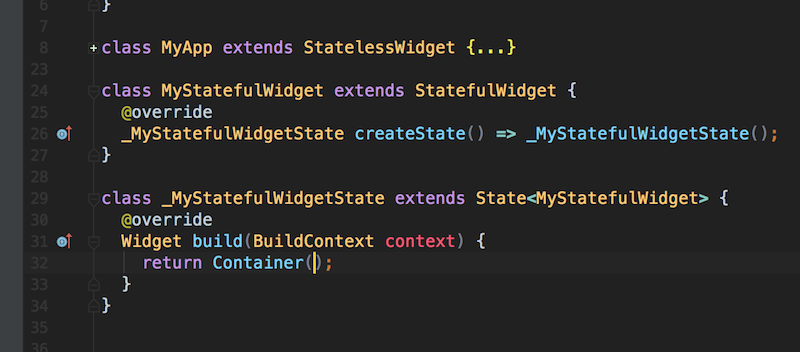
มาสเตอร์ ตั่งชื่อว่า MyStatefulWidget ส่วนคลาสล่าง มั่นตั่งเองครับ

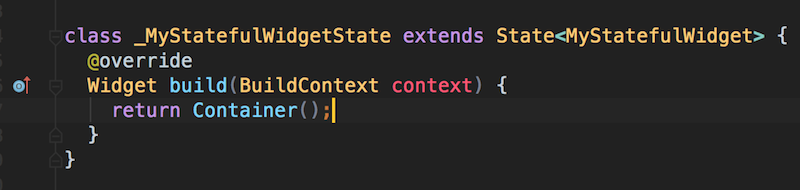
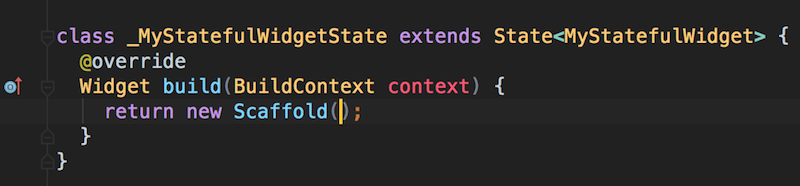
ที่คลาส _MyStatefulWidgetState

เปลี่ยน return จาก Container() เป็น Object Scaffold ครับ

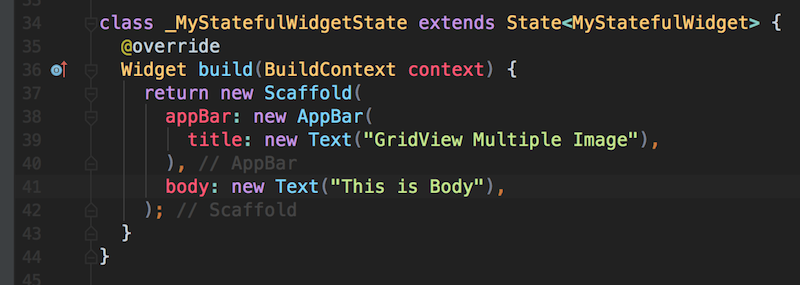
มาสเตอร์ ให้ โค้ดแสดง This is Body บน Screen

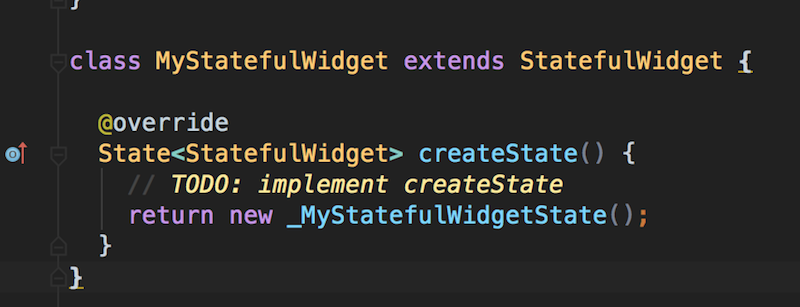
แก้ไขคลาส MyStatefulWidget

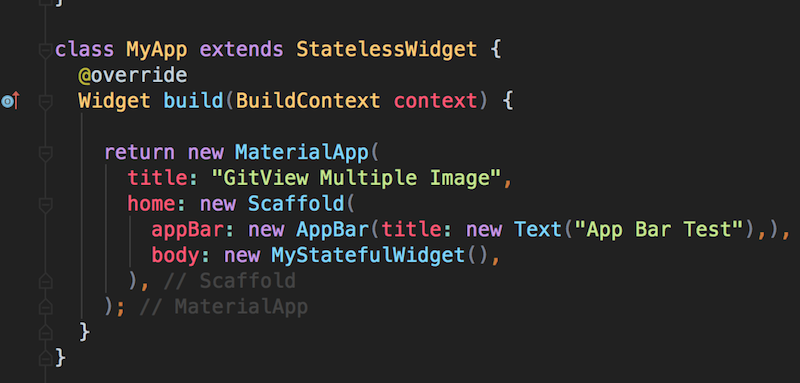
ส่วนนี่ของ MyApp ทำเหมือนเราเคยทำไปแล้วตอนทำ ListView นะครับ http://androidthai.in.th/android-flutter/105-step-1-create-state

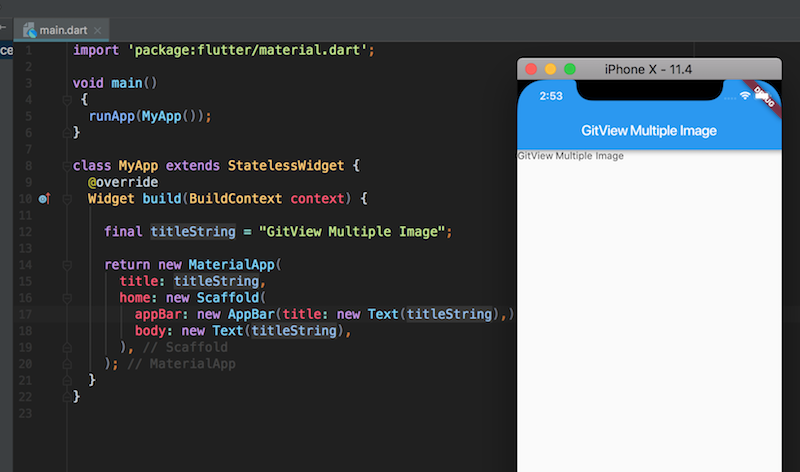
ลองทดสอบโค้ดครับ

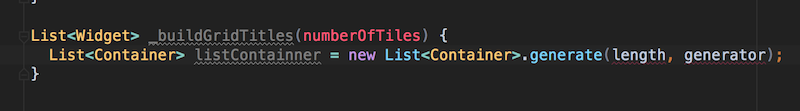
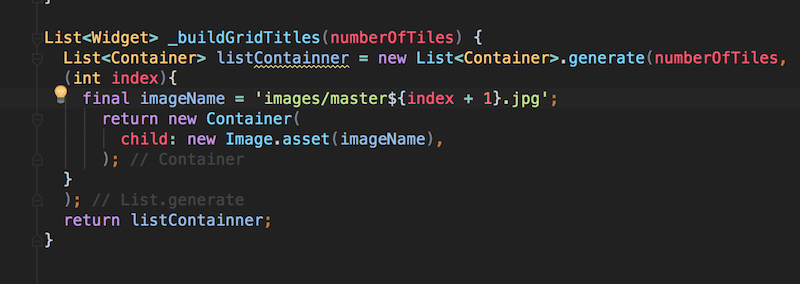
ต่อไปมาสเตอร์ สร้างเมธอด ที่ รับค่า มาสร้างภาพ ชื่อว่า _buildGridTitles()

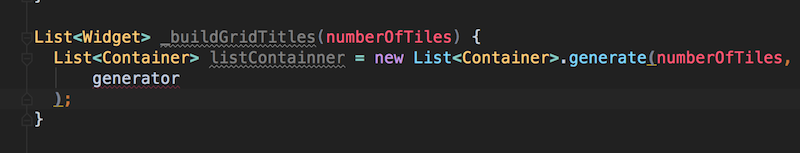
กำหนดให้ length เป็น numberofTiles คือ จำนวนของรูปภาพ ที่จะนำมาสร้าง GridView

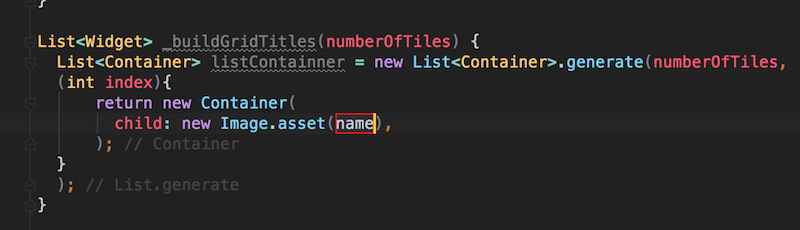
มาสเตอร์ เปลี่ยน generate เป็นการ Return Object Container ที่ได้จาก child รูปภาพ ตรง name จะต้องใส่แหล่งกำเหนิดภาพ

มาสเตอร์ สร้าง ตัวแปร imageName เกิดจากการประกอบคำของ image/master ต่อกับค่าของ index ที่เพิ่มค่า และ .jpg เอาไปใช้ใน child

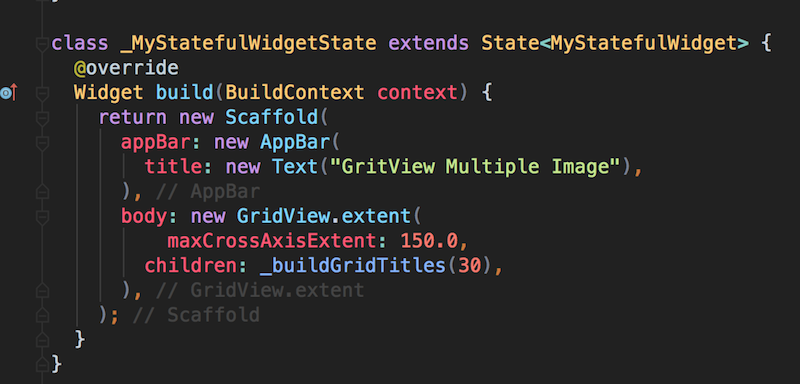
กลับมาเปลี่ยน body ในคลาส _MyStatefulWidgetState

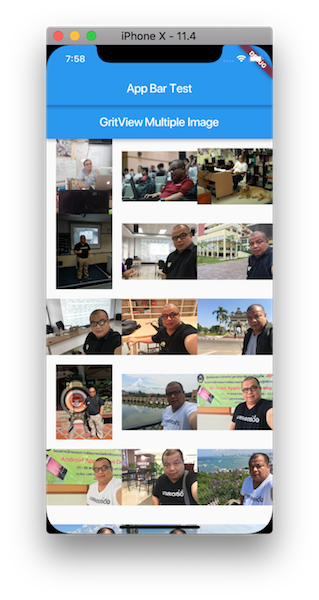
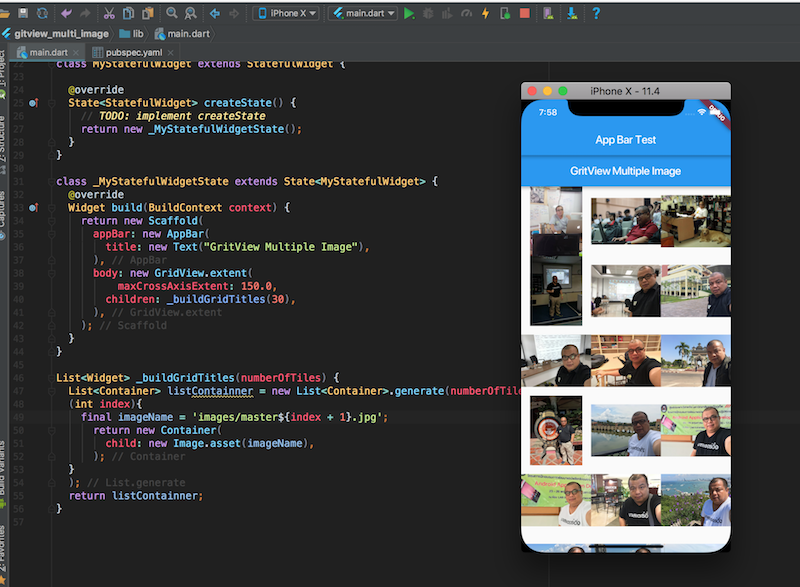
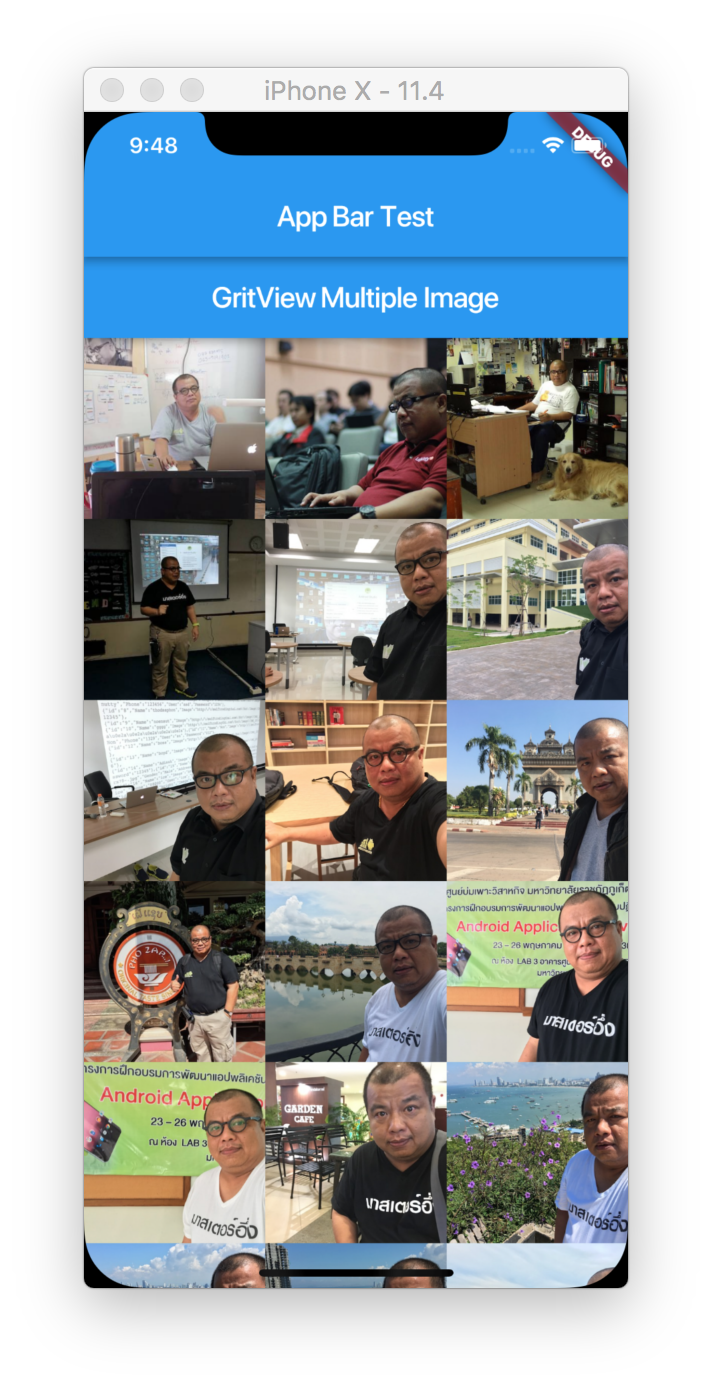
ลองทดสอบโค้ดใน Simulator จะได้แบบนี่ครับ

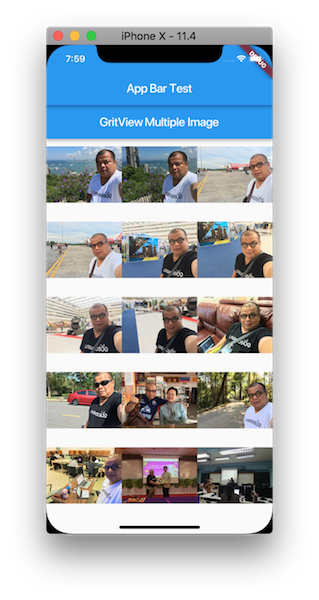
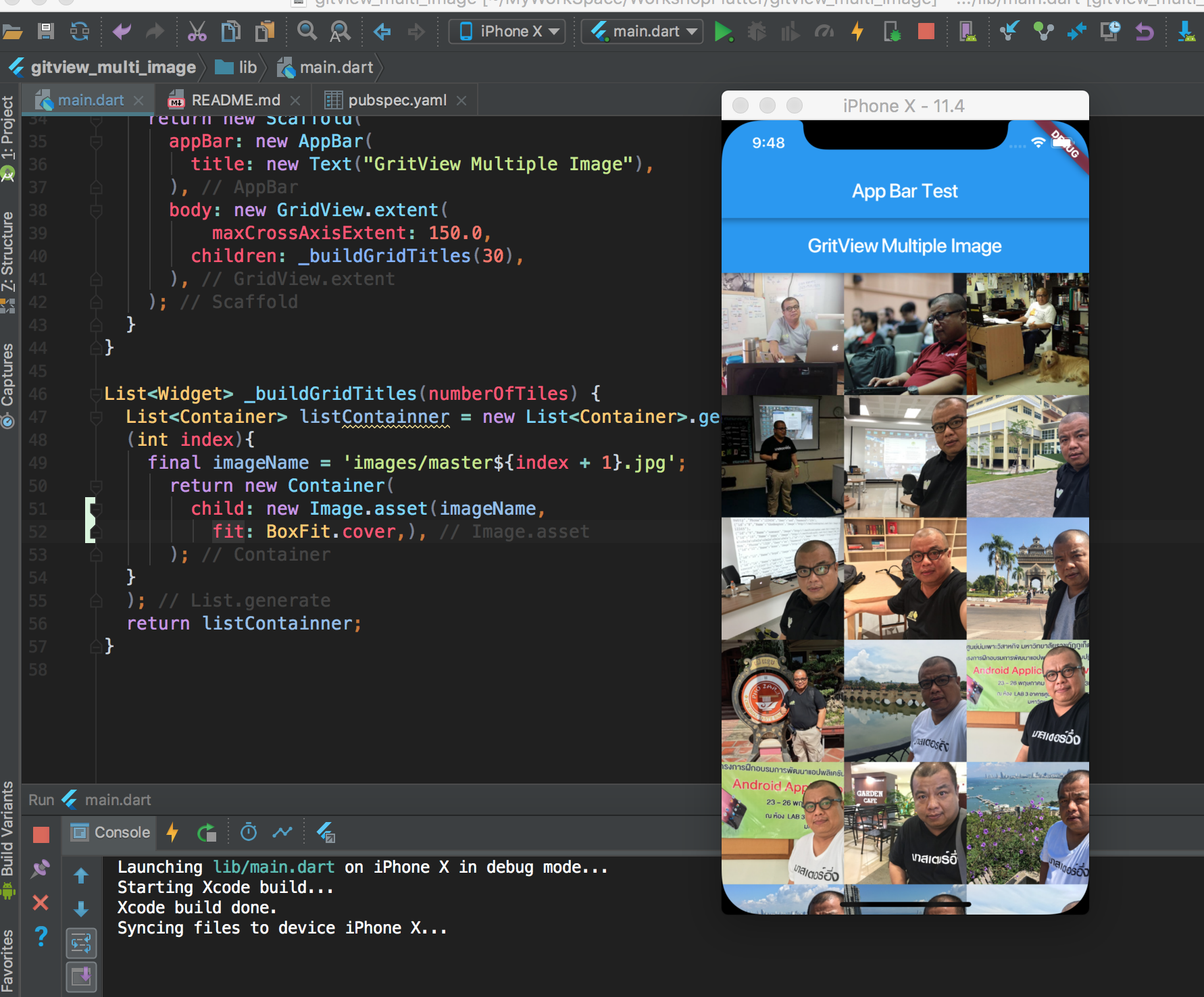
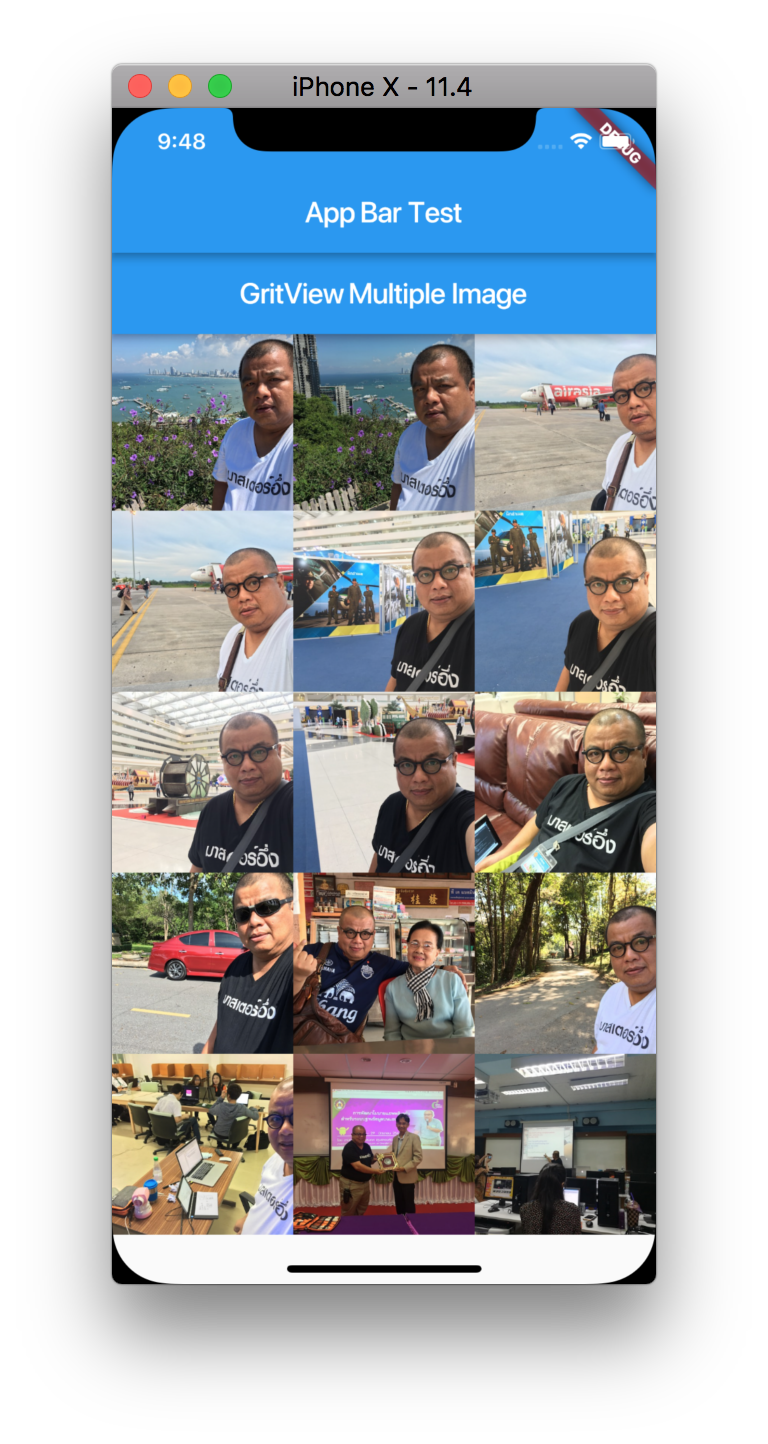
มาสเตอร์ ลองเพิ่ม fit: BoxFix.cover รูปภาพจะขยายเต็มกรอบแบบนี่ครับ


สำหรับใครที่ไม่ทัน ลองโหลด Source Code ที่ https://github.com/masterUNG/gitview_multi_image ครับ














