บทความ Flutter
Basic Layout on Flutter Platform Serial2
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 14 July 2018 | Hits: 7018
ขอต่อจากตอนที่แล้วนิดนะครับ http://androidthai.in.th/android-flutter/123-basic-layout-on-flutter-platform

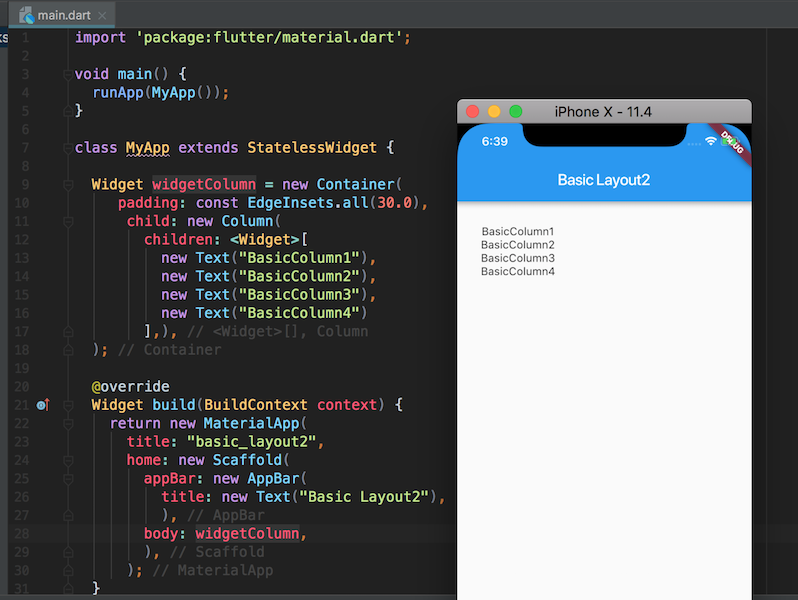
มาดูตัวอย่างแรก การใช้ Colume

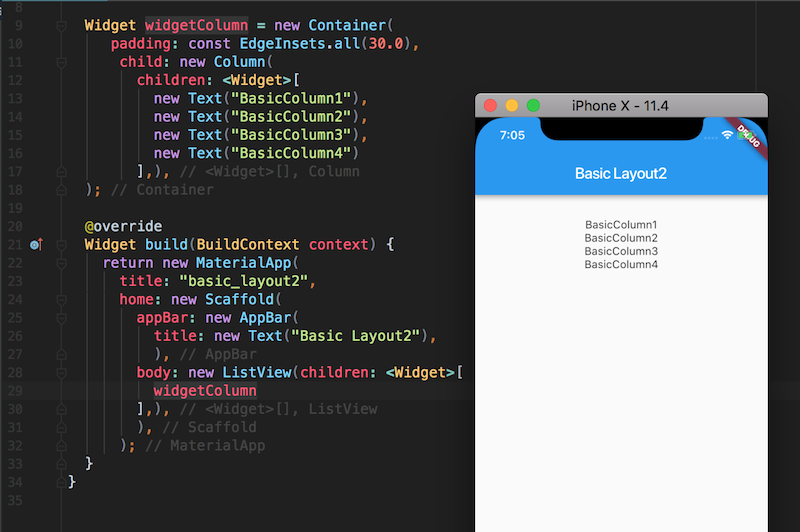
ตัวอย่างการเอา ListView มาครอบ

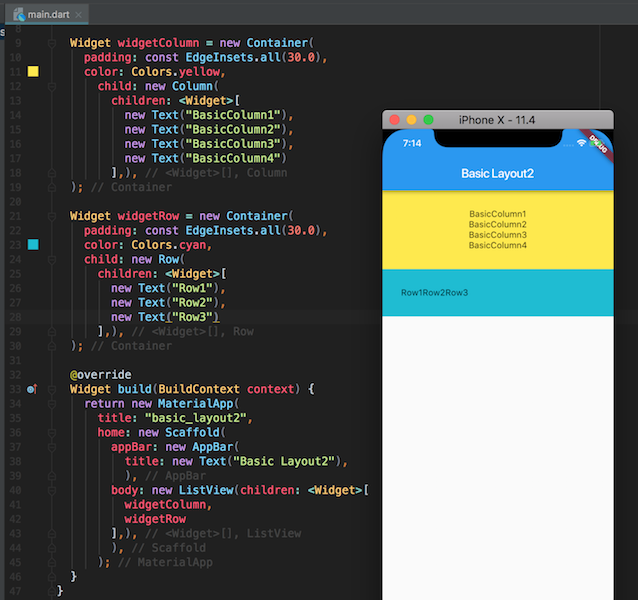
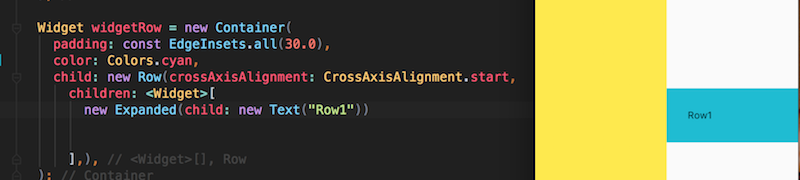
การใช้ Row บ้าง แต่สังเกตุ ยังชิดกันอยู่

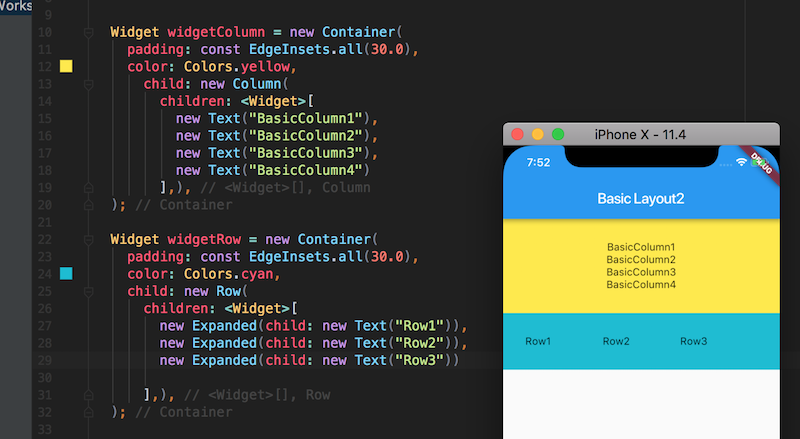
ถ้าเราครอบด้วย Expanded จะขยายได้

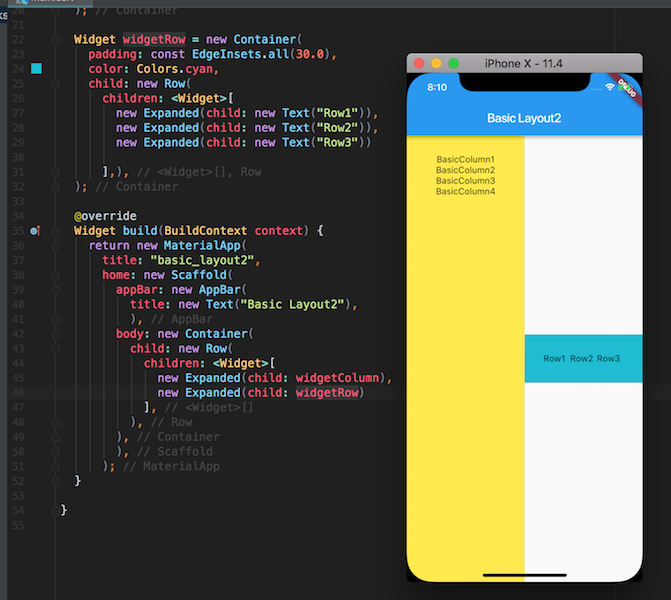
ที่นี่ มาสเตอร์ ลองใหม่ เอา 2 widget มาประกอบกัน ผ่าน Row

กำหนดการชิดใน Content

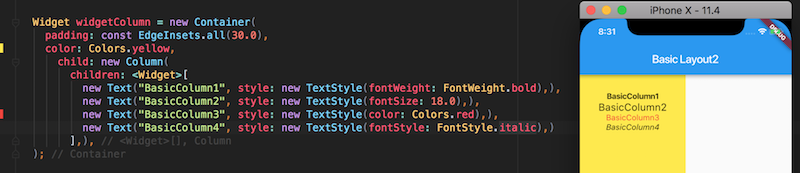
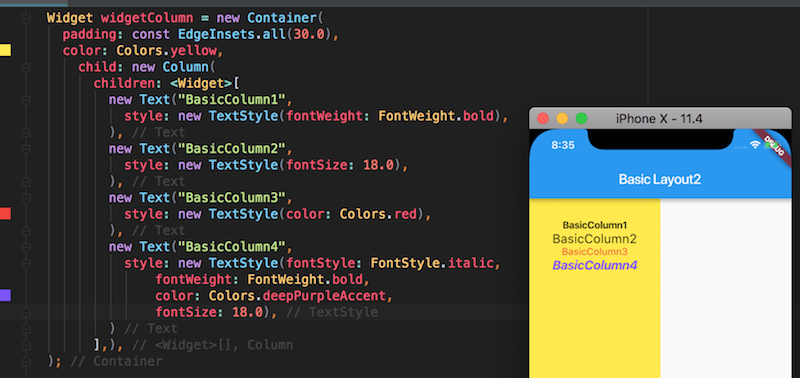
ตัวอย่าง การกำหนด Properties ให้ Object Text

บาง Object สามารถมี Properties มากกว่า 1 ได้ครับ

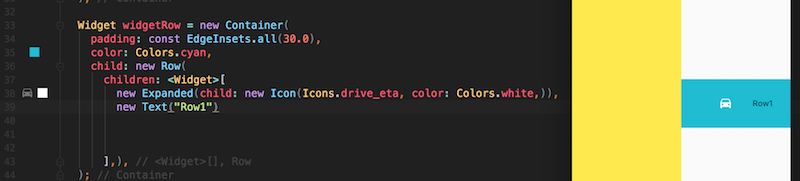
ลองใส่ Icon ครับ ใครไม่ทันอย่างไร ? ไปโหลด Source Code ที่ https://github.com/masterUNG/basic_layout2 ครับ














