บทความ Flutter
Standart Structure Coding Flutter App
Written by มาสเตอร์ อึ่งบทความนี่จะสอนการเตรียม โค้ด Flutter สำหรับการเริ่มศึกษา App Flutter จากศูนย์ เลยครับ หลังจากที่ ติดตั่ง Flutter ในเครื่องคุณได้แล้ว http://androidthai.in.th/android-flutter/92-install-flutter-on-mac-os ที่นี่เราจะมาลองโค้ด กัน

เปิด Android Studio และ Simulator ถ้าเป็น Windows เปิด Emulator หรือ Genymotion ก็ได้ครับ

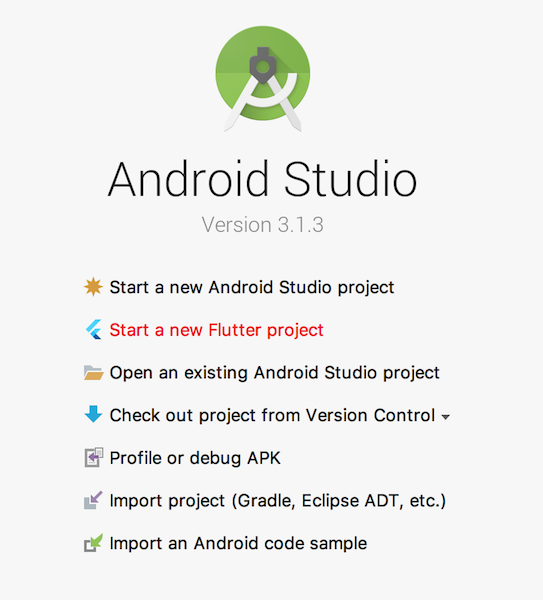
ที่ Android Studio ไปที่ Start a new Flutter project

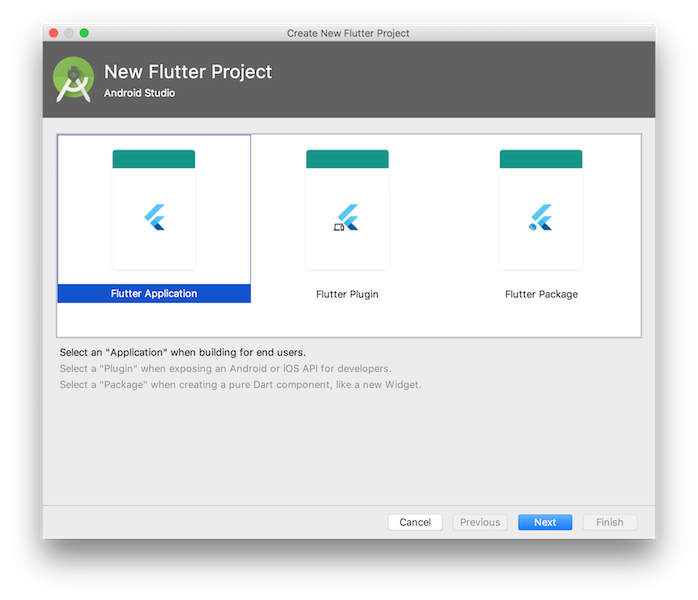
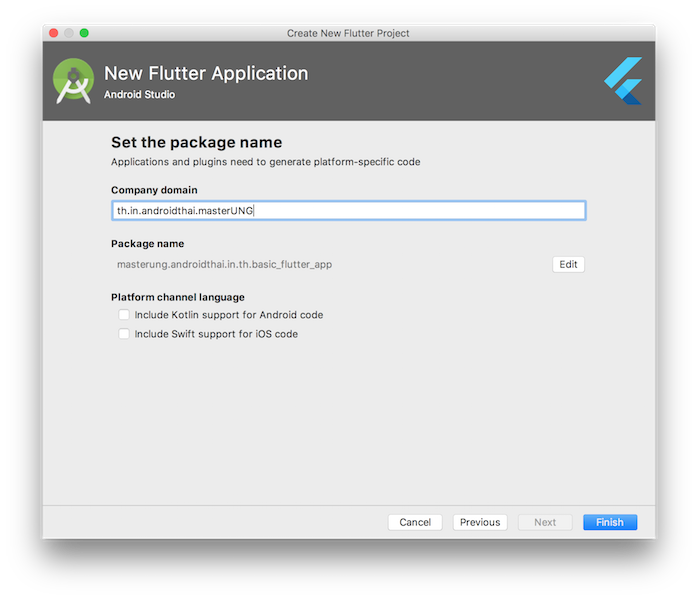
Flutter Application

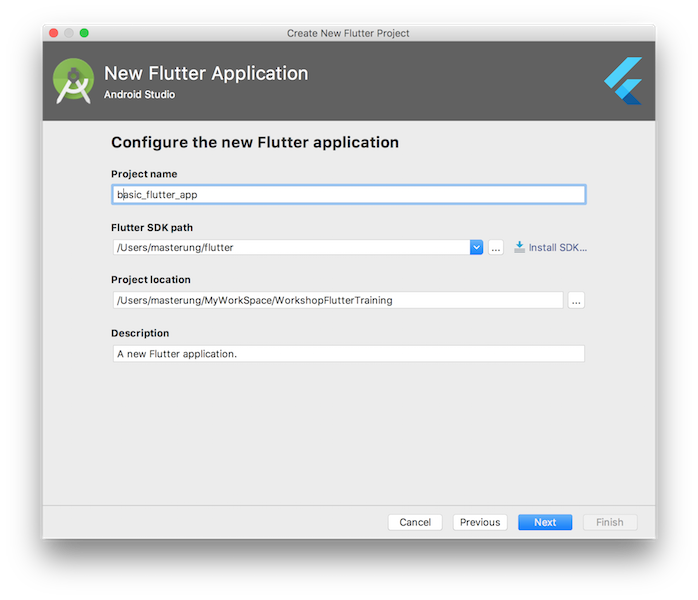
Project name อักษรตัวเล็กเทานั้น

เหมือนเดิม Reverst URL ไปที่ Package Name

รอ รอ รอ

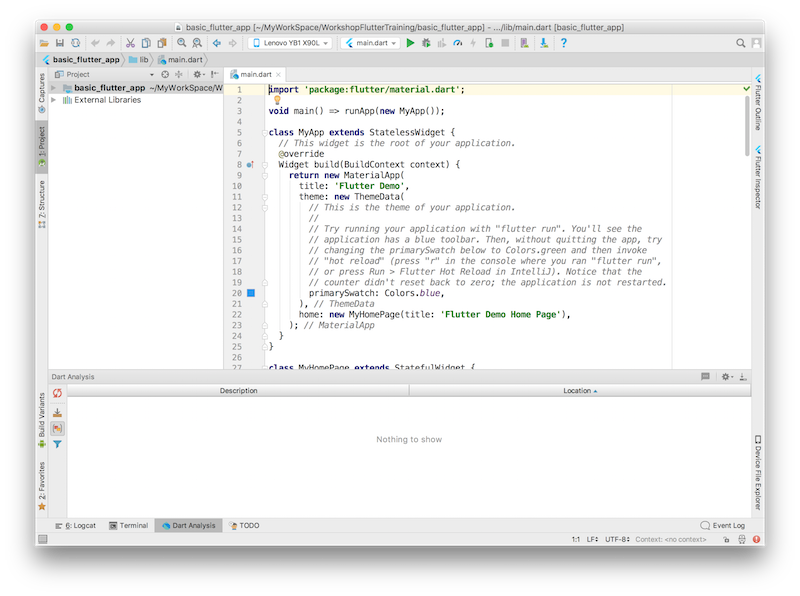
เหมือนตอนที่เราทำ HelloWorld

ลบออกทั้งหมด

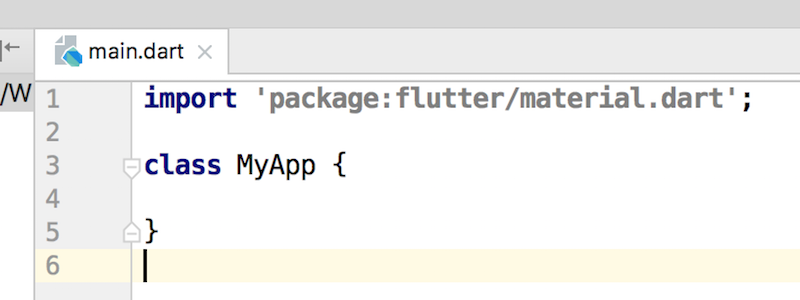
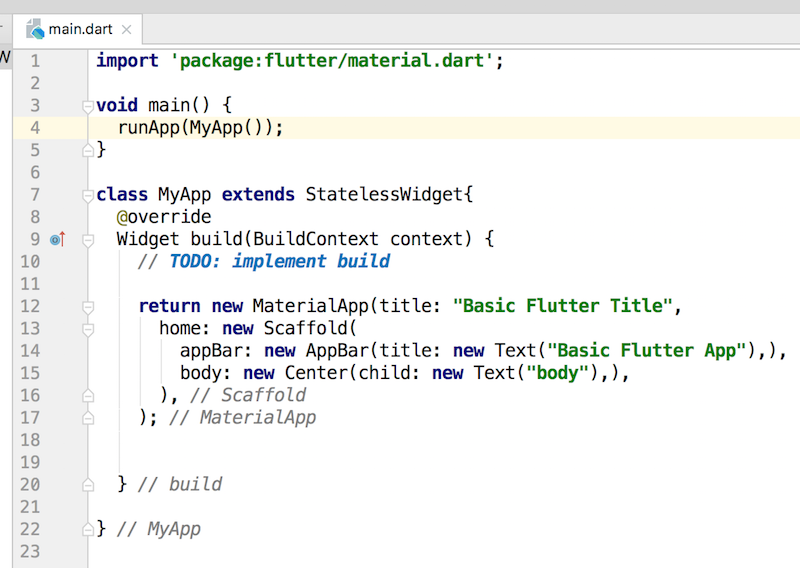
การโค้ด Flutter เริ่มจาก import package และ Create Class MyApp

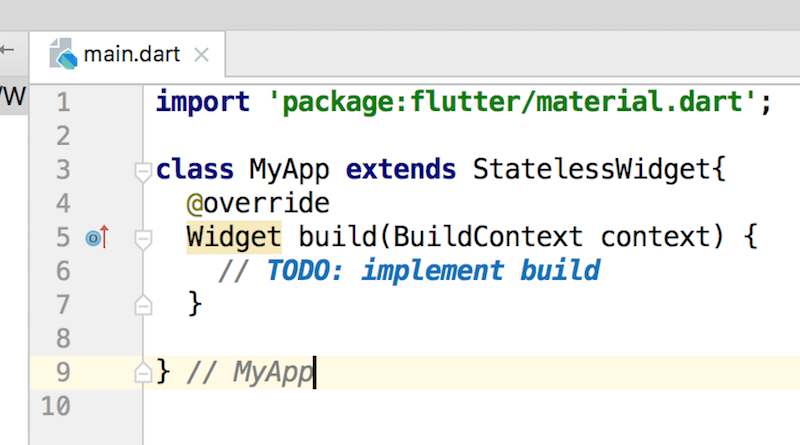
เอา คลาส MyApp ไป extends StatelessWidget และ Implement เพื่อ Override build แบบนี่

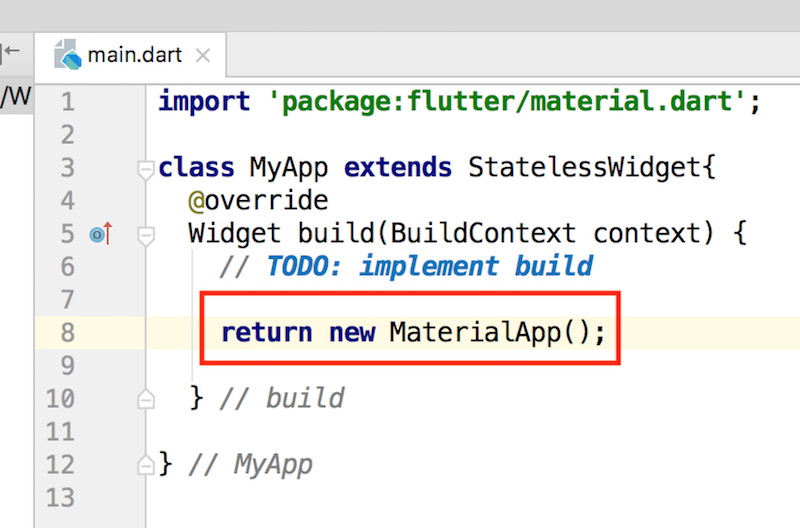
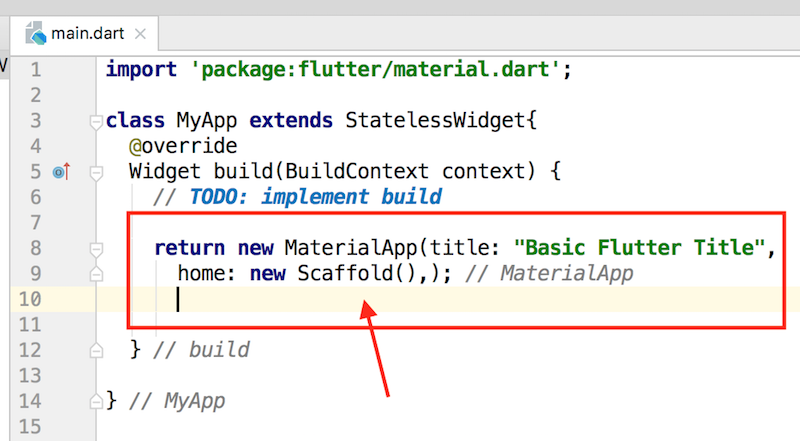
ในเมธอด build จะ return Object MaterialApp()

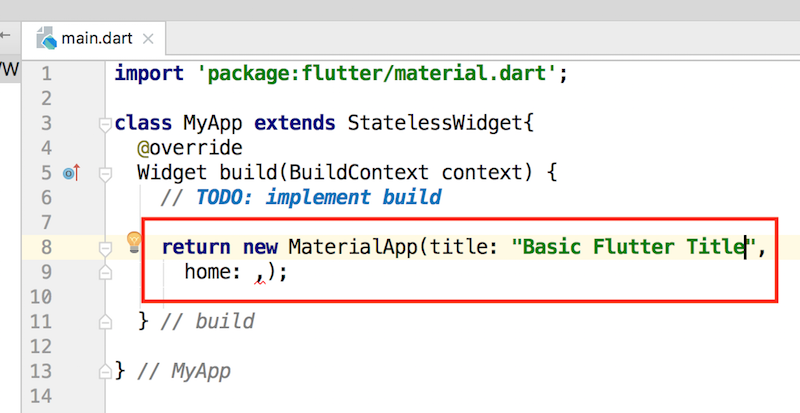
โดย Object MaterialApp จะมี Argument 2 ตัว คือ
- title
- home

ที่ title ให้ใส่ String

ที่ home ให้ใส่ Object Scaffold ครับ

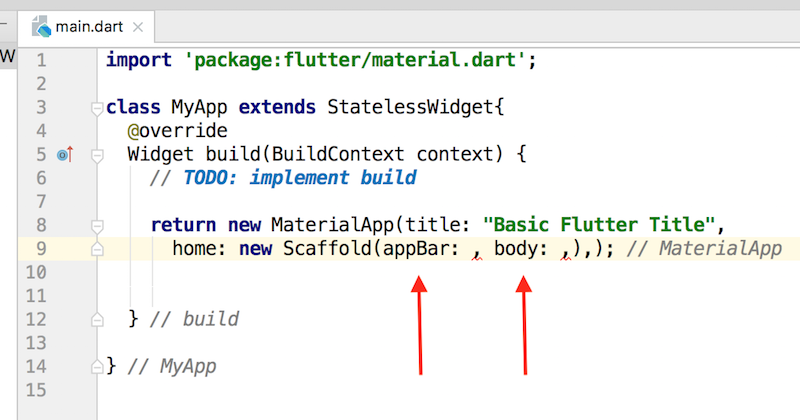
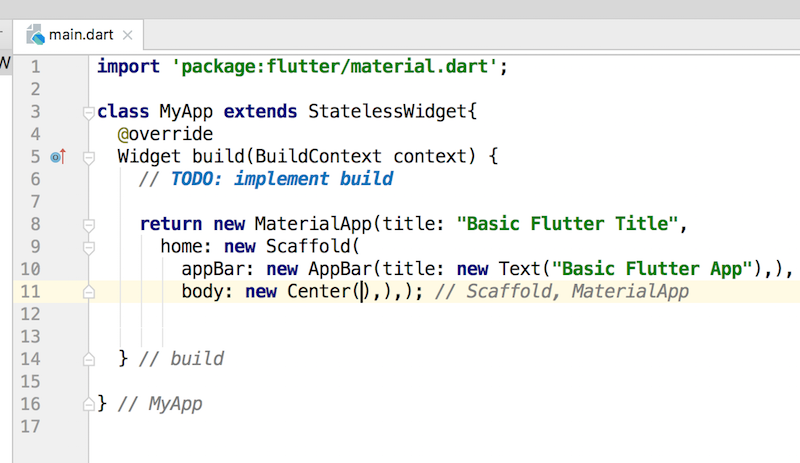
โดย Object Scaffold ต้องการ Argument 2 ตัวนี่ (หรือ อย่างน้อยต้องมี body)
- appBar
- body

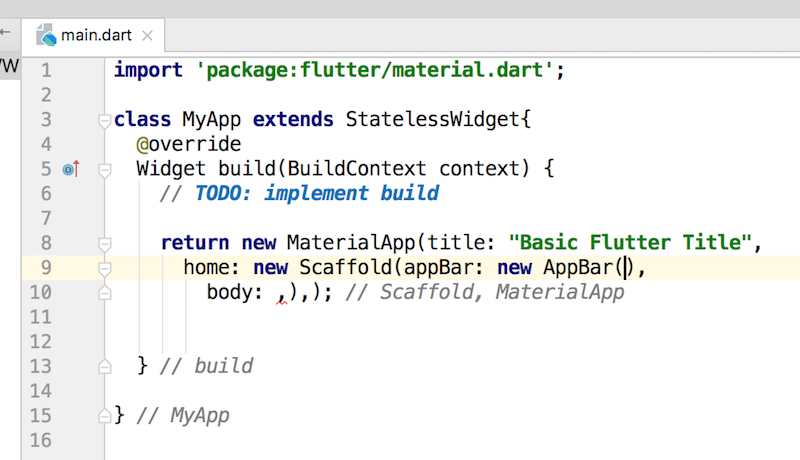
ใน appBar มาสเตอร์ สร้าง Object AppBar()

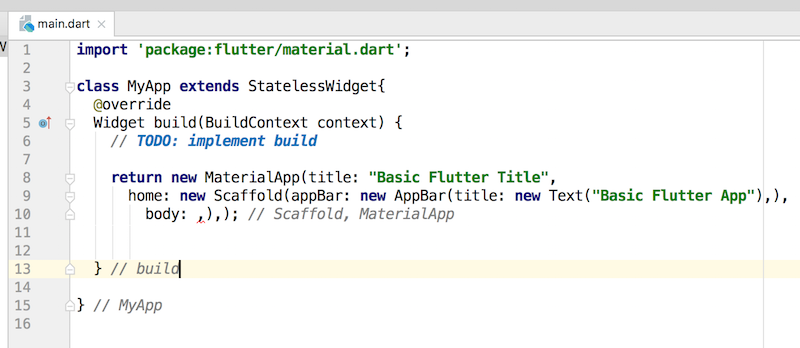
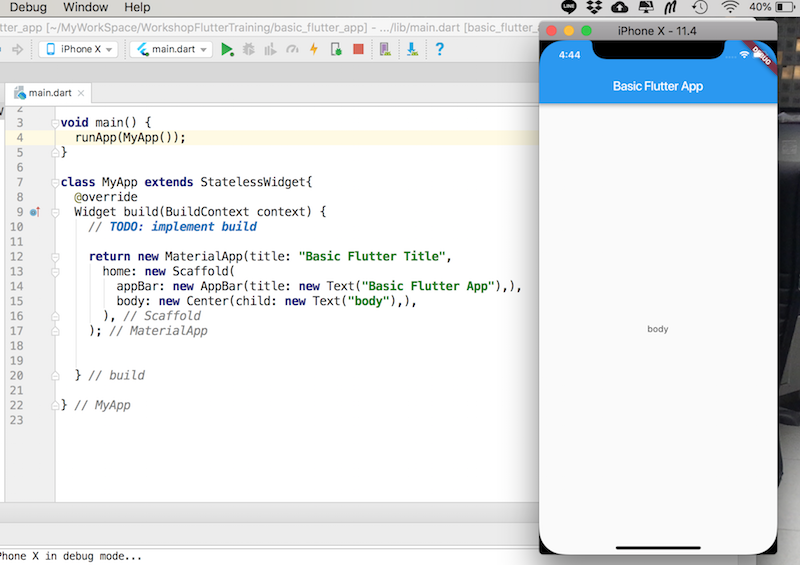
กำหนดให้ Object AppBar() แสดง title ที่เป็น Object Text ที่แสดงค่าของ Basic Flutter App

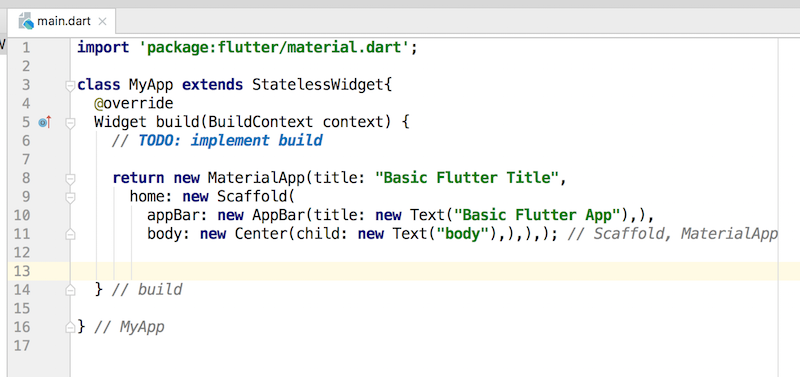
และที่ body ที่ตรงกลาง

แสดง choir ที่เป็น Object Text() แบบนี่ครับ


เป็น Step แบบ ละเอียดเลย ครับ














