Home
คอร์ส เบสิกแอนดรอยด์ สอน ตัวต่อตัว วันที่ 2,3 ตุลาคม 2018
ตลอดสองวันที่ผ่านมา 9.00-16.00 กับ คอร์สเขียนแอพแอนดรอยด์ จาก ศูนย์ จนเชื่อมต่อ mySQL บน Server ได้ สนใจเรียนบ้าง ดูที่นี่ครับ https://www.androidthai.in.th/basic-android-by-master-ung-private-course
คอร์ส แอนดรอยด์ เชื่อมต่อ Server

เน้นเข้าใจครับ และ ทำได้
Read more: คอร์ส เบสิกแอนดรอยด์ สอน ตัวต่อตัว วันที่ 2,3 ตุลาคม 2018
การเปลี่ยนสี โฟวเดอร์ บน แมค
วันนี่เรามาทำหัวข้อเบาๆ กัน การเปลี่ยนสี โฟสเตอร์ บน แมค

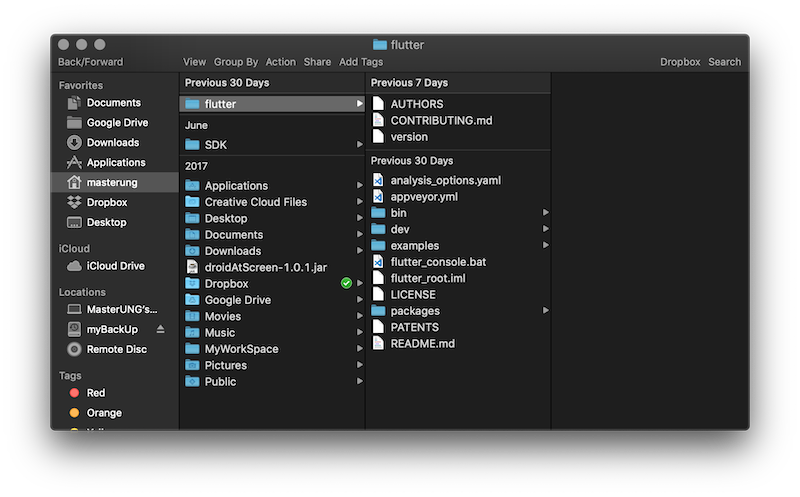
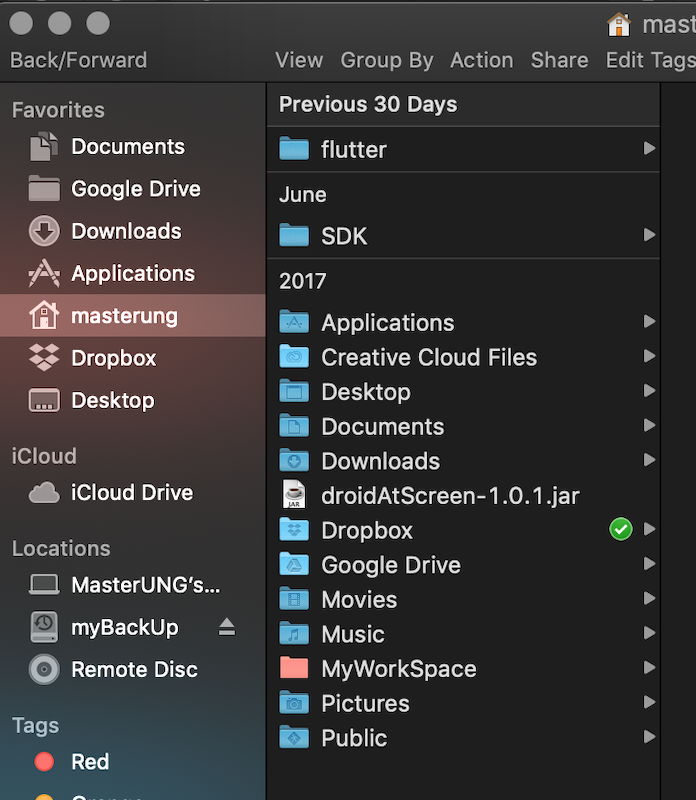
ดูสีของโฟวเตอร์ ต่างๆ ในเครื่องของมาสเตอร์ เป็นสีฟ้า บางที่มีบาง โฟวเดอร์ ที่มีความสำคัญมากๆๆๆ เราต้องการให้มีความแตกต่าง เราจะเปลี่ยนสีให้เป็น แบบนี้

สังเกตุสี โฟวเตอร์ MyWorkSpace จะเป็นสีโอรส ไม่ใช่สีฟ้า จะทำอย่างไร ? ตามมาเลยครับ
Create StatefulWidget on Flutter
จุดเริ่มต้นของการสร้าง โปรเจ็ค Flutter คือการ สร้าง โปรเจ็ค ที่ Support การใช้ StatefulWidget ครับ เริ่มจาก สร้างโปรเจ็ค Flutter เปล่าๆ ก่อน https://www.androidthai.in.th/android-flutter/171-create-project-flutter-by-terminal-on-mac
สร้างเสร็จ เปิด ด้วย VS code หรือ Android Studio ก็ได้นะ (ตัวอย่างขอใช้ VS code นะ) https://www.androidthai.in.th/android-flutter/172-open-project-flutter-by-vs-code-on-mac
เสร็จแล้ว เปิด main.dart เลือกทั้งหมด และ ลบโค้ดทิ้งทั้งหมด ให้เหลือหน้าว่างๆ ครับ

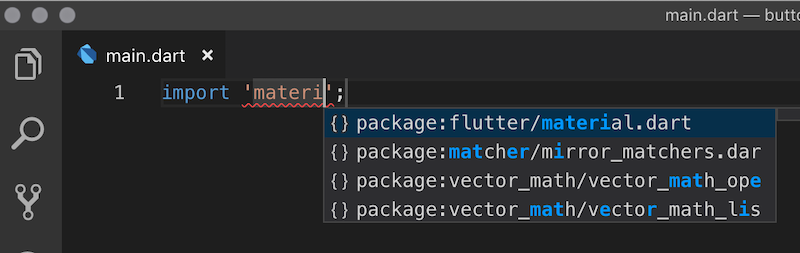
สิ่งที่ต้องทำ คือ การ import material.dart เข้ามาทำงานครับ

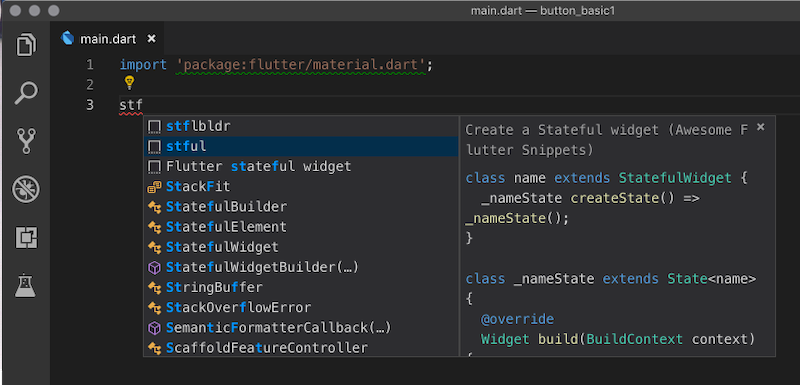
ต่อไป จะ Override คลาส ที่สืบทอด StatefulWidget โดยการพิมพ์ stf ตัว VS code จะ Suggestion หน้าต่างแบบนี่ (ถ้าไม่ขึ้นให้ Ctrl + Space)
การใช้ GitHub บน VS code
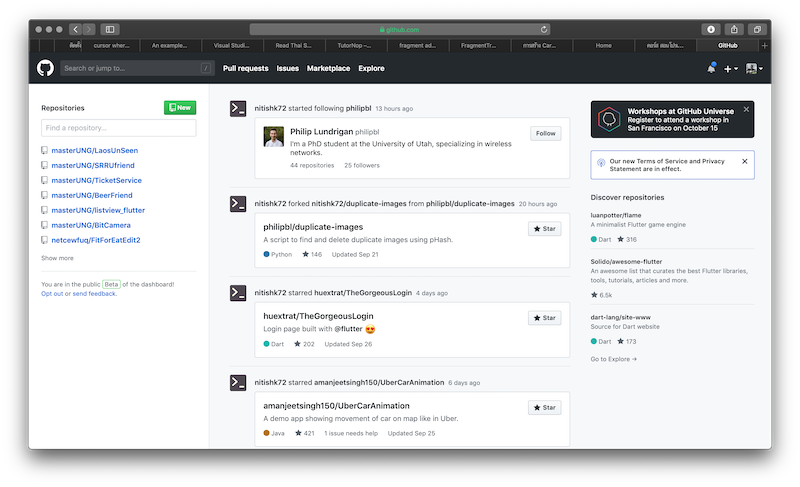
ตอนนี่เราใช้ VS code มาเป็น IDE สำหรับเขียนโค้ด แล้วเราจะเอาโค้ดเราขึ้น GitHub อย่างไร ? ละ

เรามี โปรเจ็ค Flutter ที่เขียนบน VS code ที่ต้องการโยนไปเก็บไว้บน GitHub แบบนี้

ไปที่ https://github.com และ Sign In ด้วย Account ของตัวเองให้เรียบร้อย
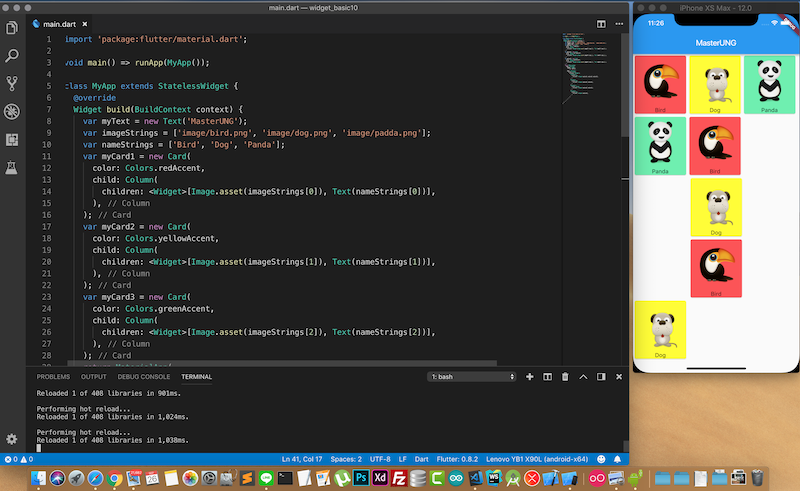
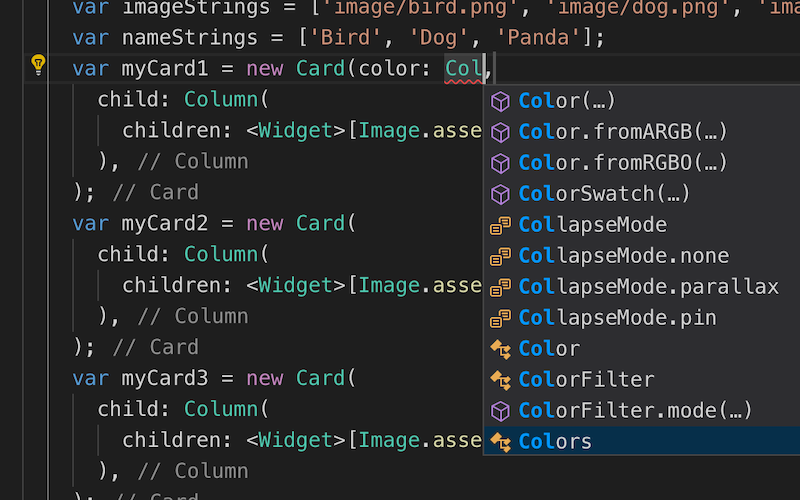
Step 5 ของการทำ Card บน Flutter Platform ตอน การเปลี่ยนสี Backgrund
มาถึงตอนสุดท้ายจนได้ การเปลี่ยนสีพื้นหลัง ให้ Card ของเราครับ

กลับมาที่ Widget Card ตัวแรกของเรา

เพิ่ม color:
Read more: Step 5 ของการทำ Card บน Flutter Platform ตอน การเปลี่ยนสี Backgrund
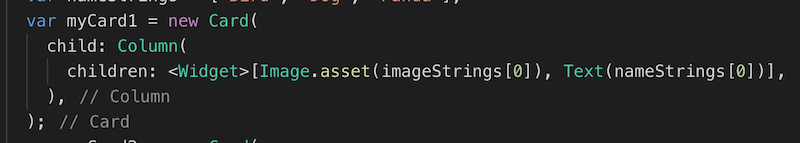
Step 4 ของการทำ Card บน Flutter Platform ตอน การเพิ่ม Text ไปที่ Card
ต่อไป มาถึงขั้นตอนที่เราต้องการเพิ่ม Text (หรือ Title) ไปบน Card

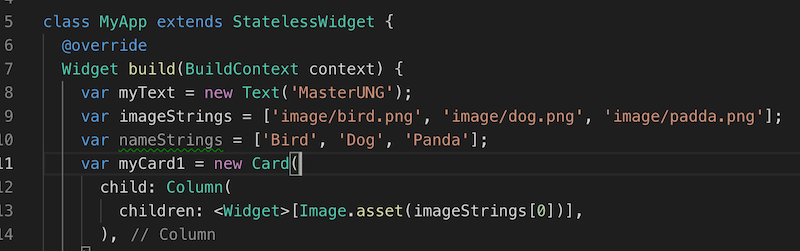
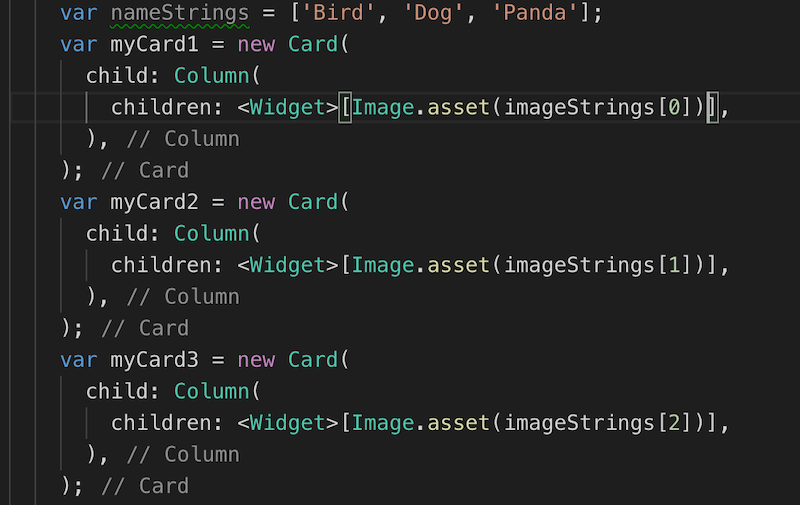
เหมือนเดิม มาสเตอร์ ประกาศตัวแปร nameStrings เป็น Array ที่เก็บ String หรือ ชื่อของ Card ต่างๆ แบบนี้

กลับมาที่ Widget Card ที่เราทำไว้
Read more: Step 4 ของการทำ Card บน Flutter Platform ตอน การเพิ่ม Text ไปที่ Card


















