บทความ Flutter
Create StatefulWidget on Flutter
Written by มาสเตอร์ อึ่งจุดเริ่มต้นของการสร้าง โปรเจ็ค Flutter คือการ สร้าง โปรเจ็ค ที่ Support การใช้ StatefulWidget ครับ เริ่มจาก สร้างโปรเจ็ค Flutter เปล่าๆ ก่อน https://www.androidthai.in.th/android-flutter/171-create-project-flutter-by-terminal-on-mac
สร้างเสร็จ เปิด ด้วย VS code หรือ Android Studio ก็ได้นะ (ตัวอย่างขอใช้ VS code นะ) https://www.androidthai.in.th/android-flutter/172-open-project-flutter-by-vs-code-on-mac
เสร็จแล้ว เปิด main.dart เลือกทั้งหมด และ ลบโค้ดทิ้งทั้งหมด ให้เหลือหน้าว่างๆ ครับ

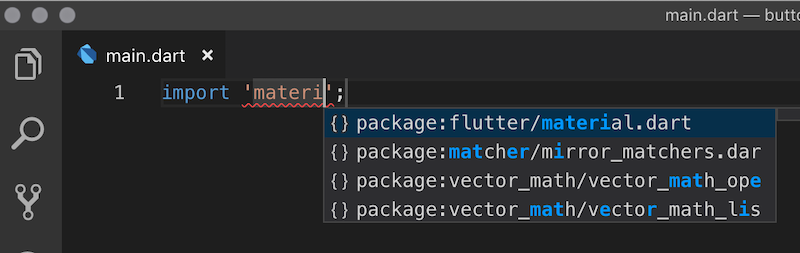
สิ่งที่ต้องทำ คือ การ import material.dart เข้ามาทำงานครับ

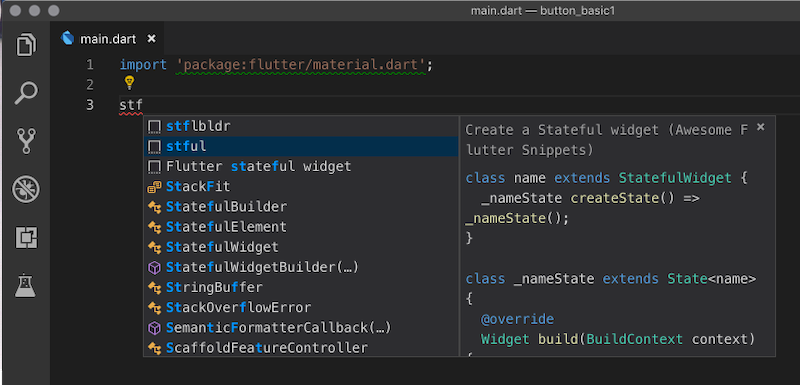
ต่อไป จะ Override คลาส ที่สืบทอด StatefulWidget โดยการพิมพ์ stf ตัว VS code จะ Suggestion หน้าต่างแบบนี่ (ถ้าไม่ขึ้นให้ Ctrl + Space)

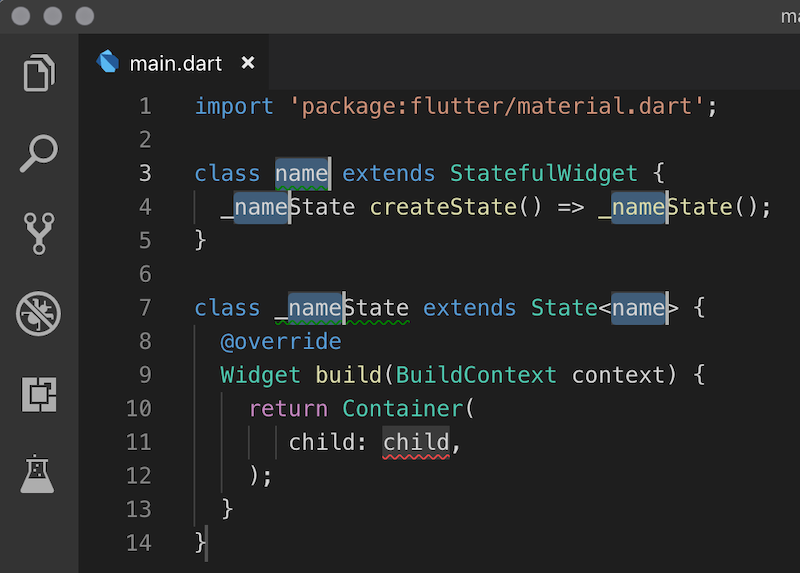
เลือก stful จะได้ คลาส 2 ตัว ที่ยังไม่ได้ตั้งชื่อ แบบนี้

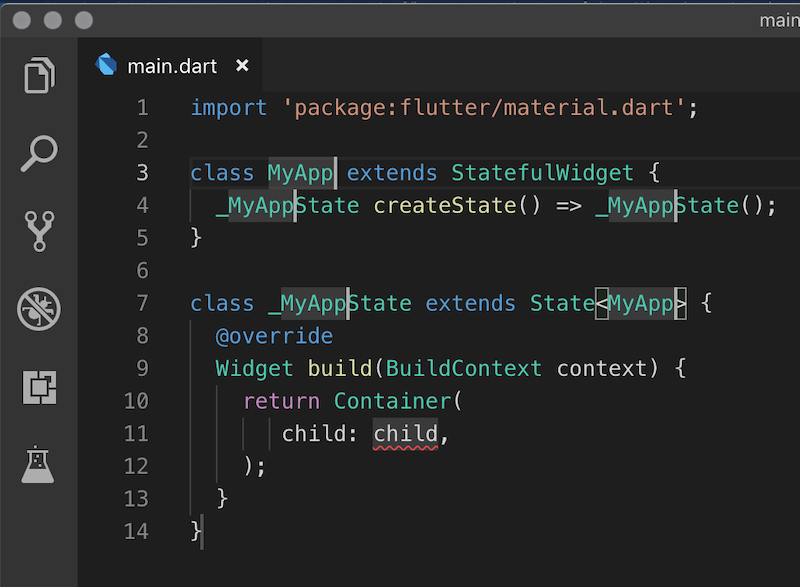
มาสเตอร์ ตั้งชื่อว่า MyApp สังเกตุ คลาสล่างจะตั้งชื่อตามว่า _MyAppState ด้วย

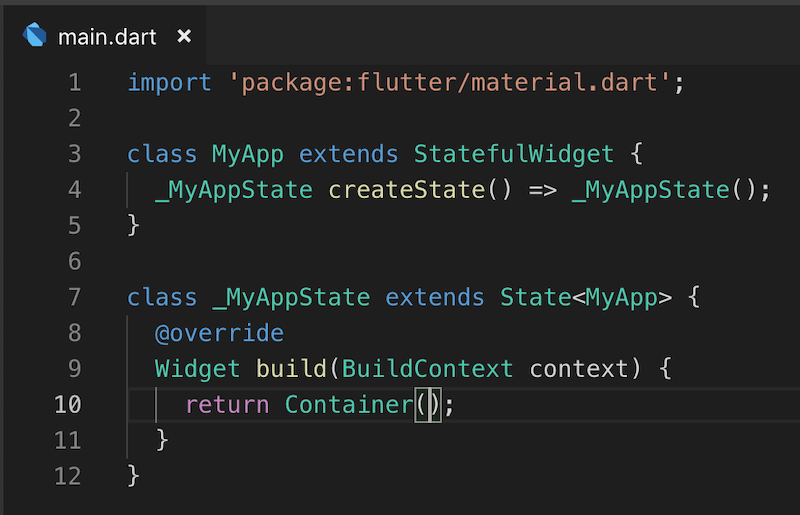
ที่ WidgetGet build ของ คลาส _MyAppState มาสเตอร์ เอา child ออกให้เหลือ แค่ Container() เฉยๆ

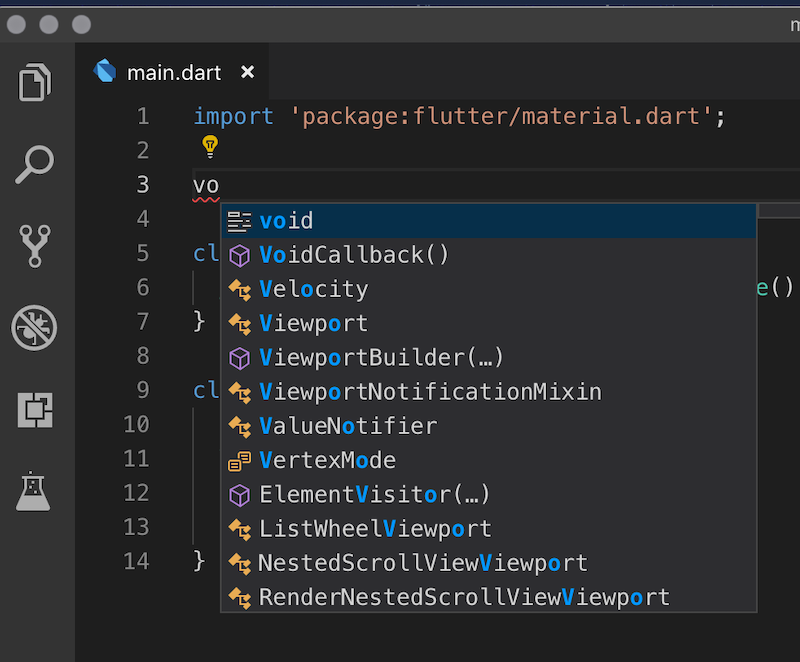
กลับมาใน คลาสหลัก main.dart มาสเตอร์ จะสร้าง Function หลัก ที่เป็น Void Type โดยพิมพ์ คำว่า vo และ เลือก void

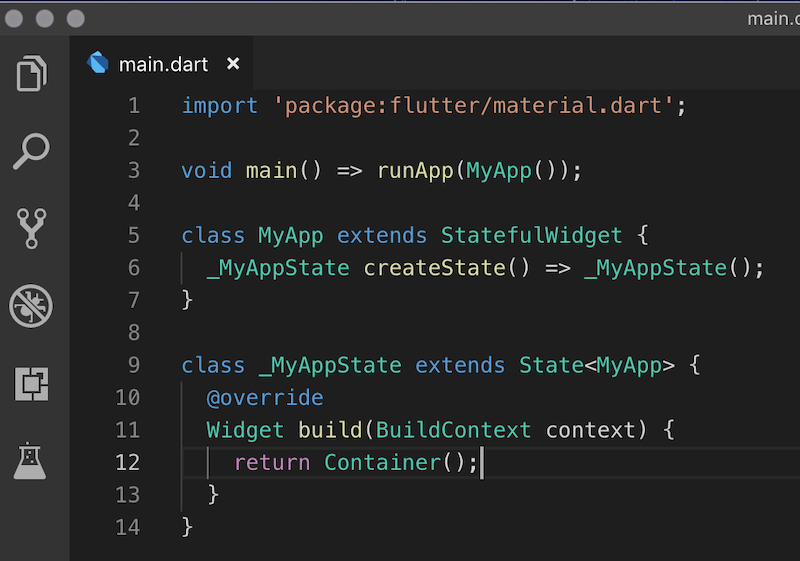
ตั้งชื่อว่า main เมื่อ function main ทำงาน จะรัน คลาส MyApp รูปแบบ เป็น แบบนี้ พิมพ์ตามได้เลยครับ

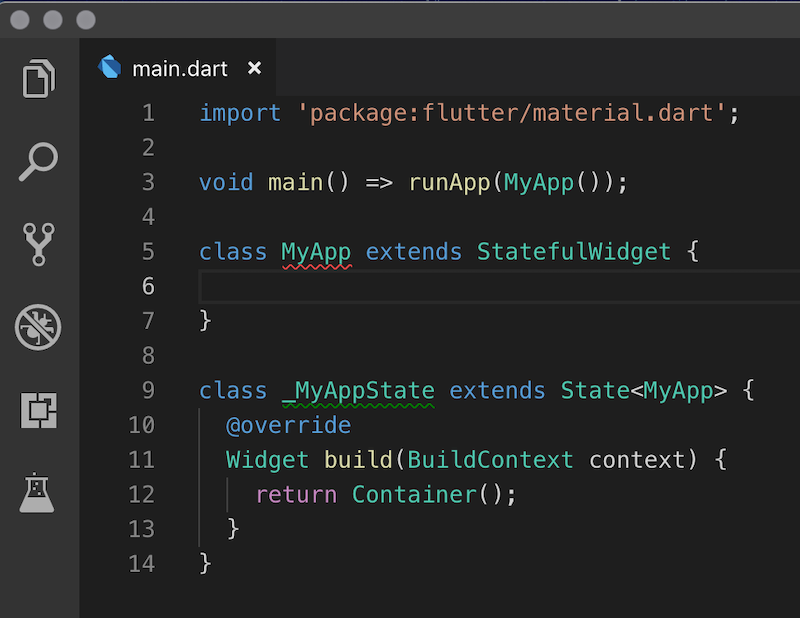
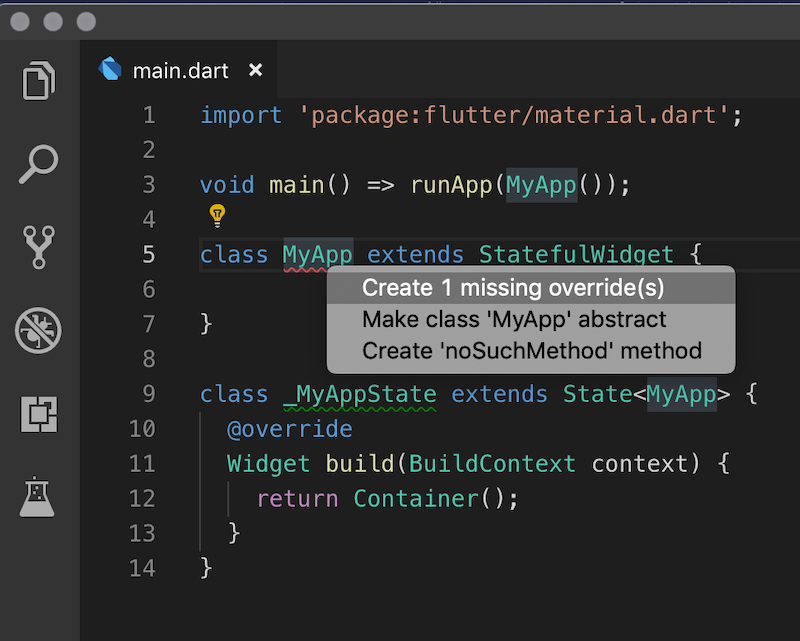
กลับมาที่ MyApp ให้ลบ _MyAppState ออกซะ จะมีสีแดงเกิดที่ MyApp เอา Cursor ไปว่างและ กด Command กับ จุด

จะมีหน้าต่างเตือนบอกว่า ขอ Override Function 1 ตัว ทำตามไปครับ Enter

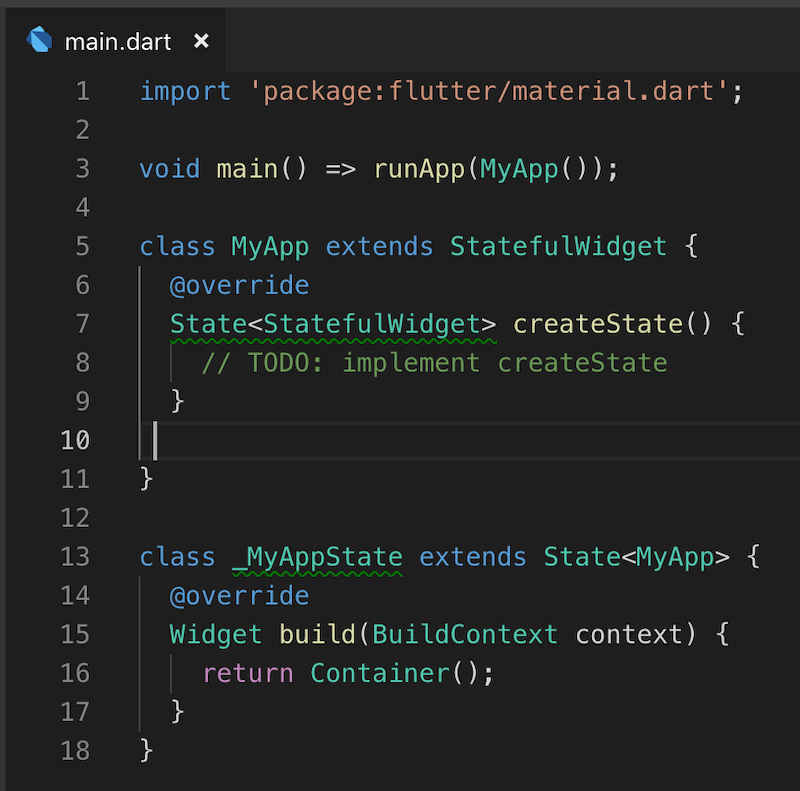
เราจะได้ Function createState ครับ

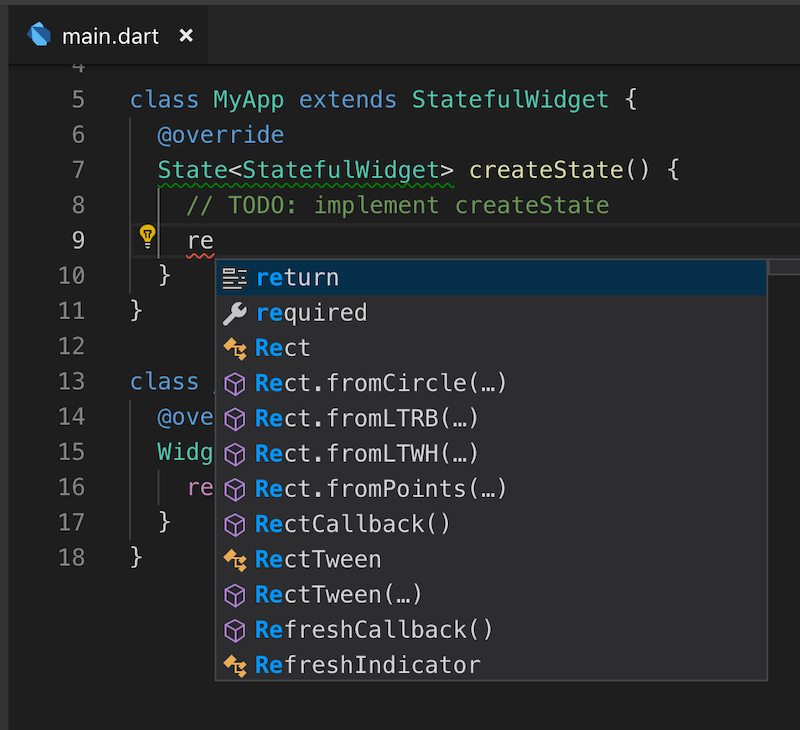
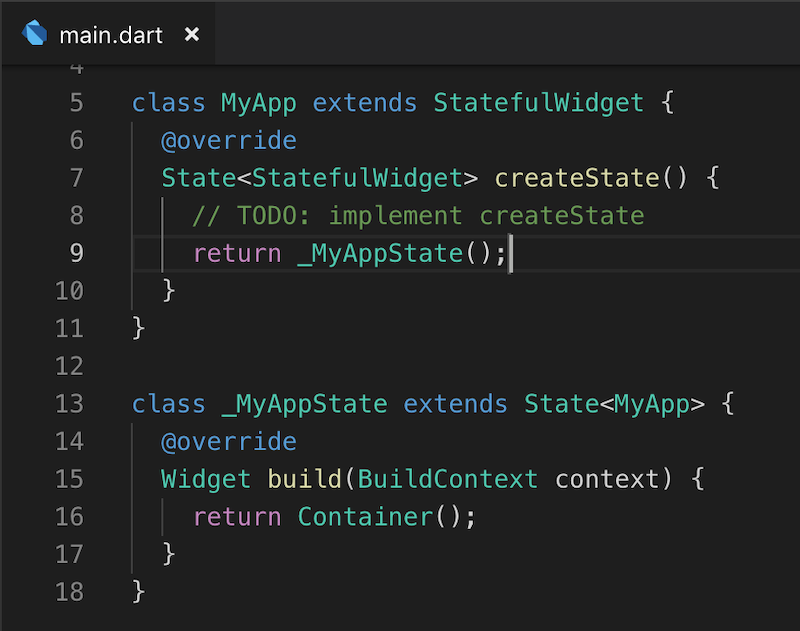
ใน createState มาสเตอร์ จะ return

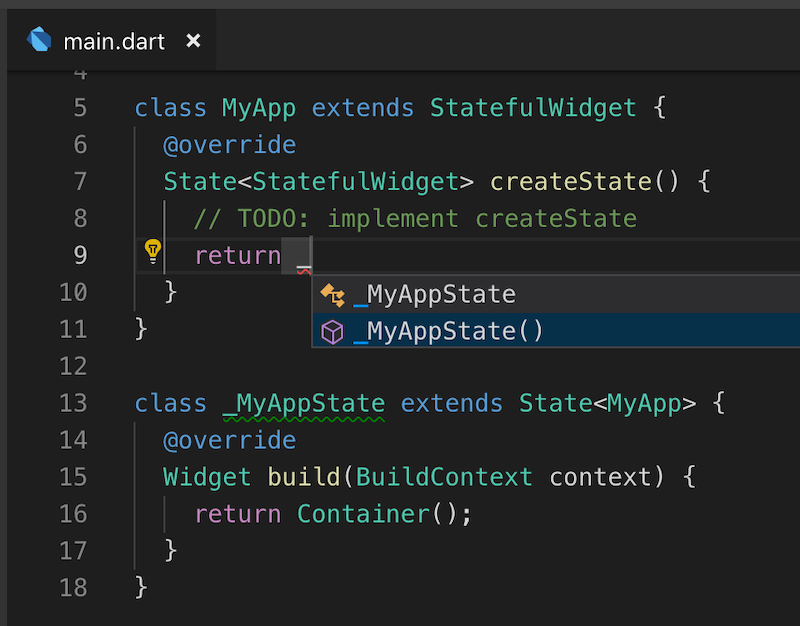
เลือก _MyAppState() ครับ

ได้มาละ

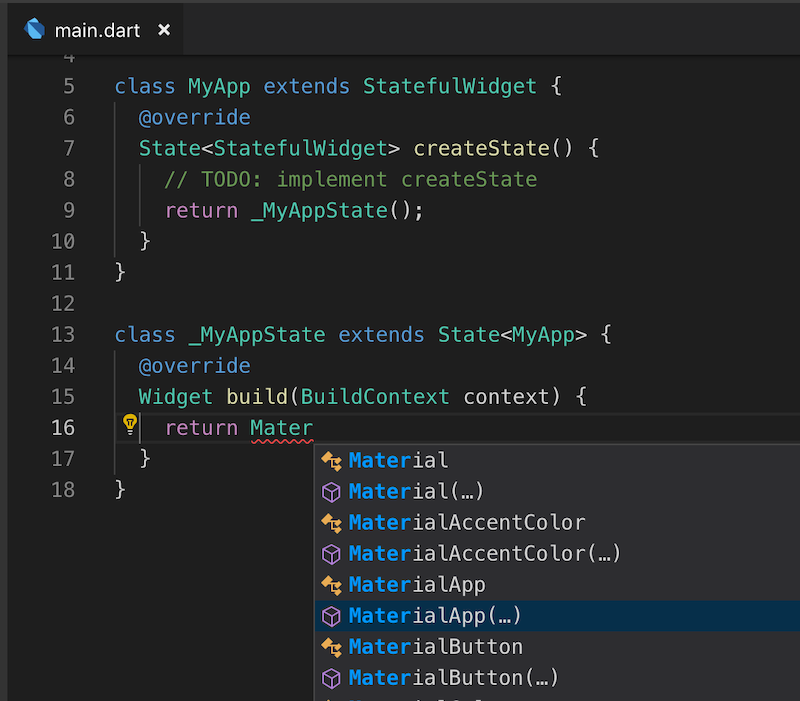
ที่ Function build ที่ คลาส _MyAppState ให้ return Material()

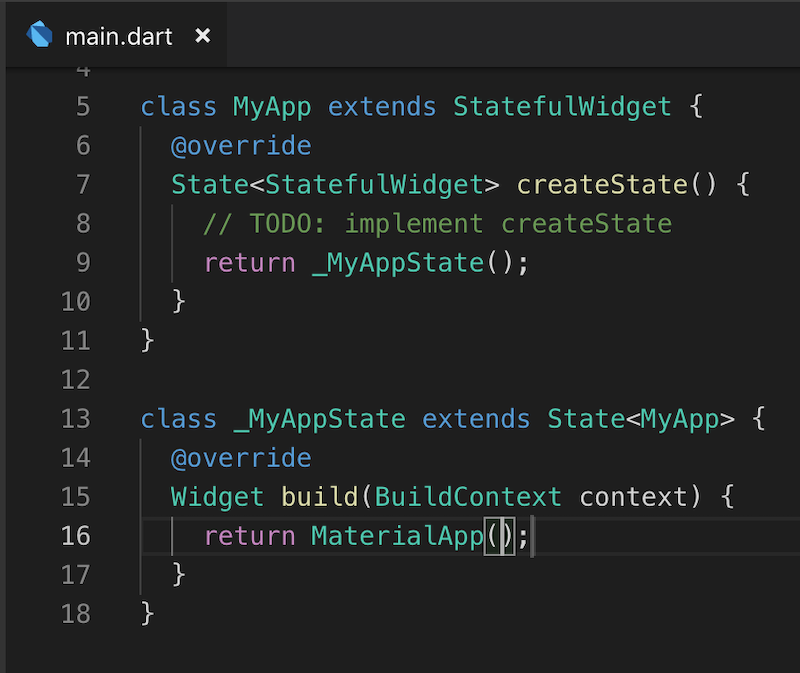
return MaterialApp();

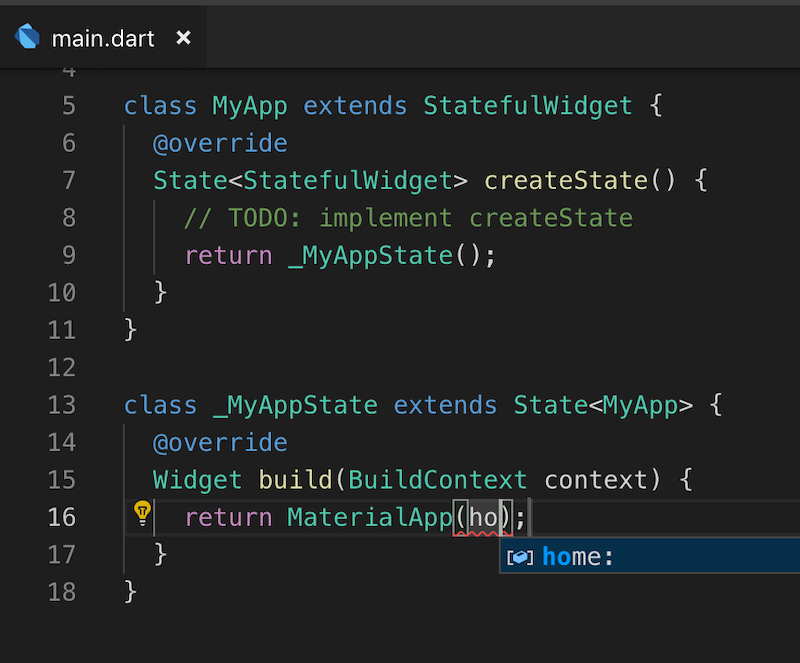
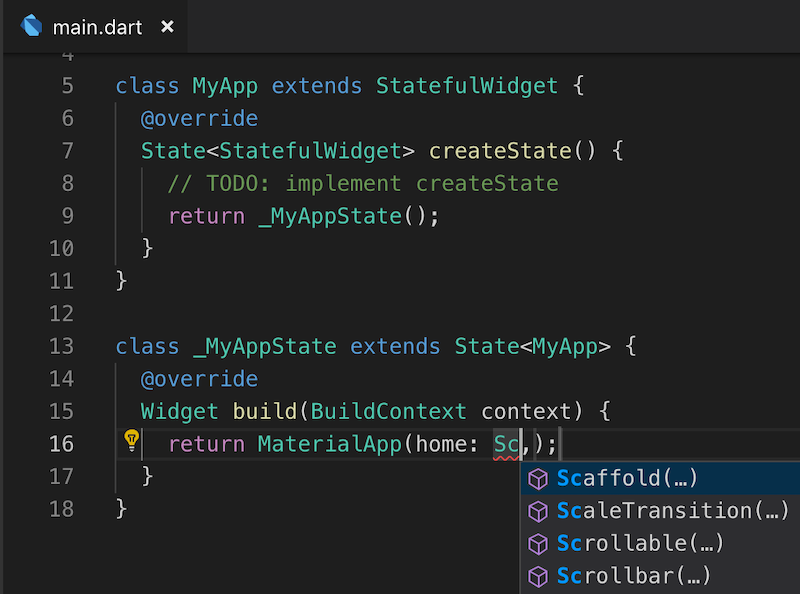
ใน MaterialApp ใส่ Argument home:

ที่ประกอบไปด้วย Scaffold()

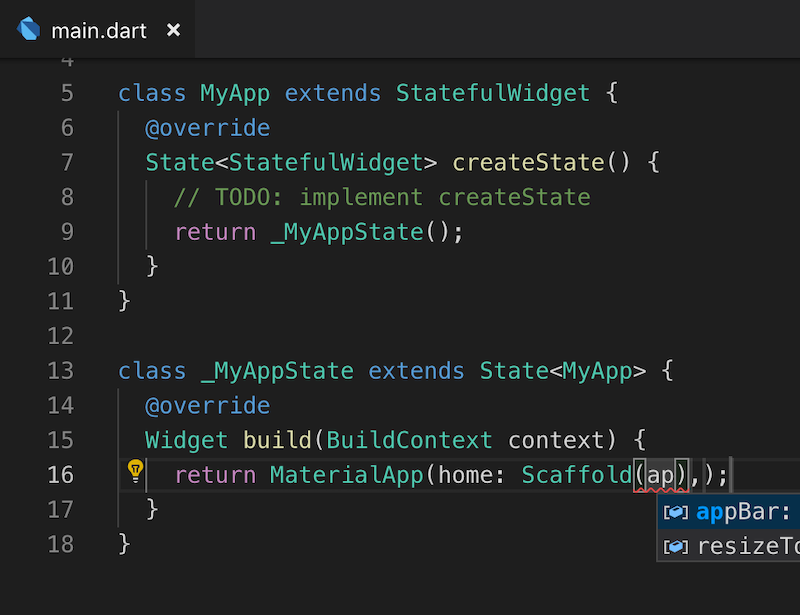
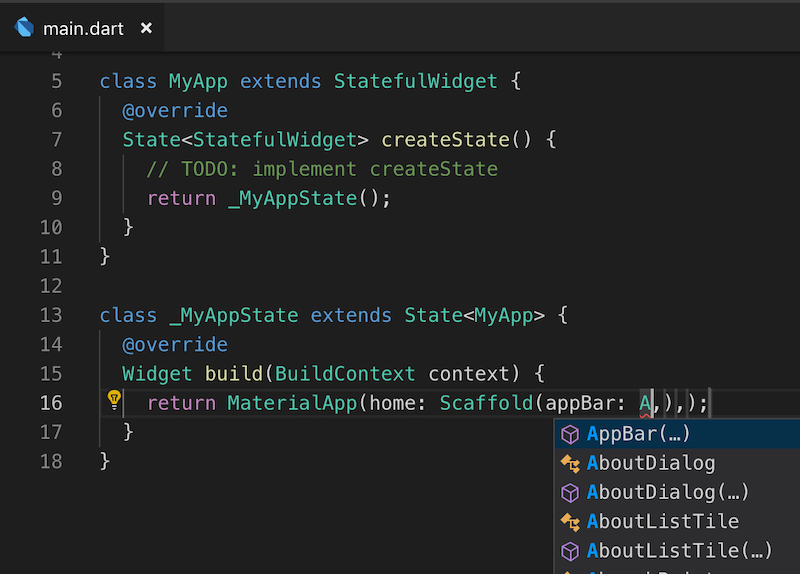
และภายใน Scaffold ให้สร้าง AppBar

ที่ประกอบไปด้วย AppBar แบบนี้ ใครจำการสร้าง AppBar ไม่ได้ ไปดูที่ https://www.androidthai.in.th/android-flutter/179-appbar-on-flutter ครับ

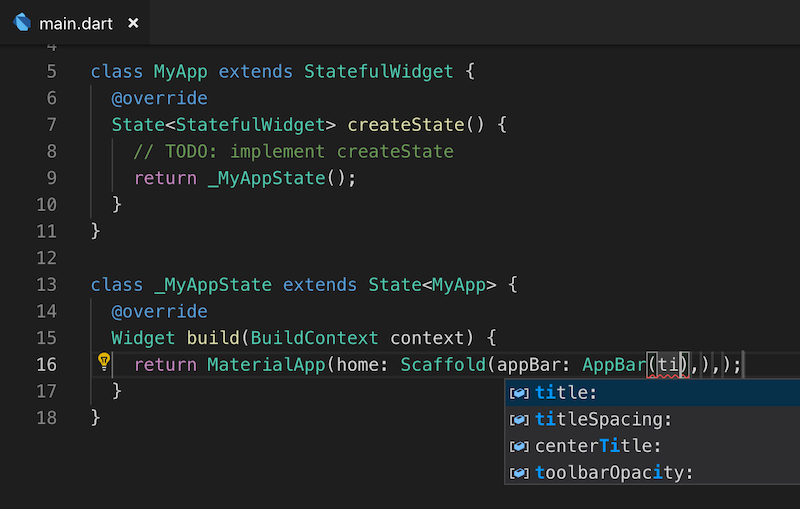
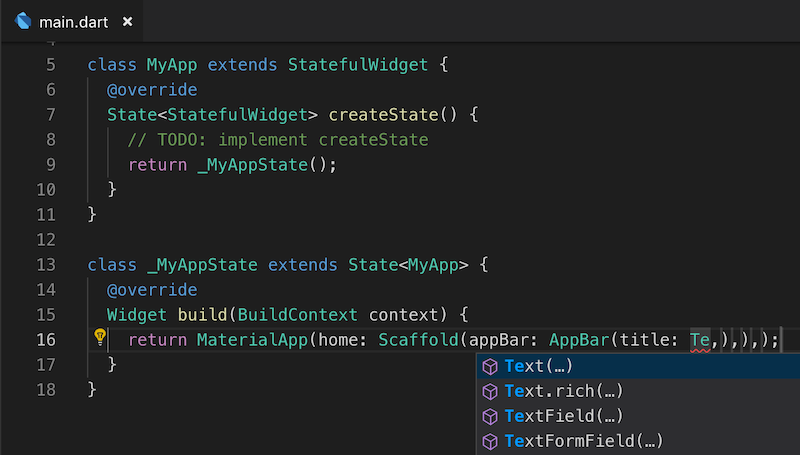
ใน AppBar ใส่ title:

ใส title: ให้ใส่ Widget Text

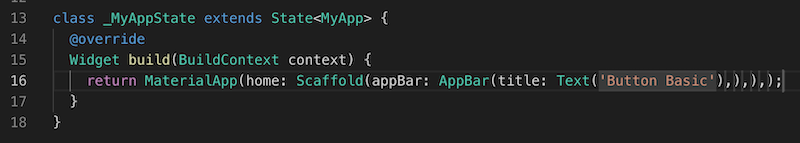
มาสเตอร์ใส่ตัวอักษร Button Basic เข้าไป ครับ

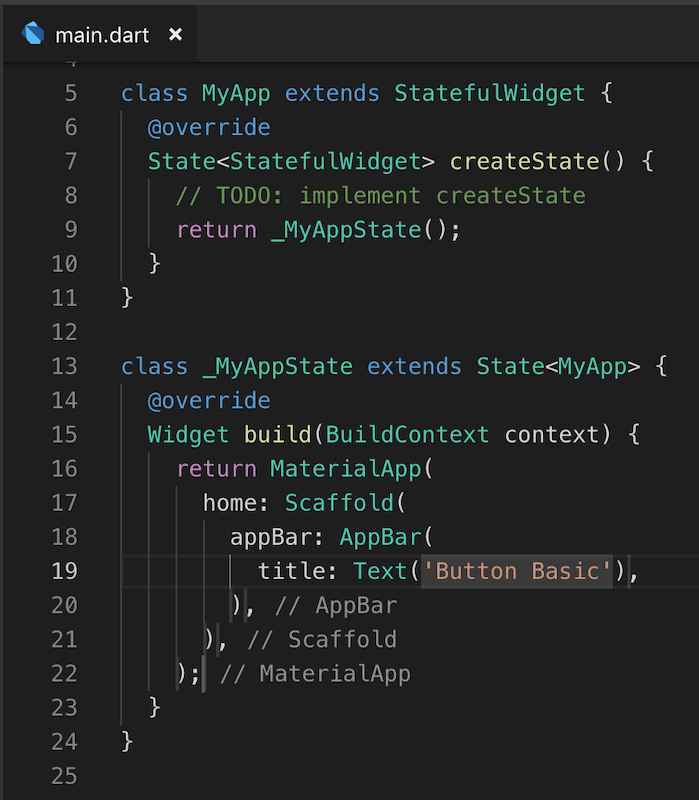
จัดรูปให้สวยโดย Shift + alt + f บนแมคนะ

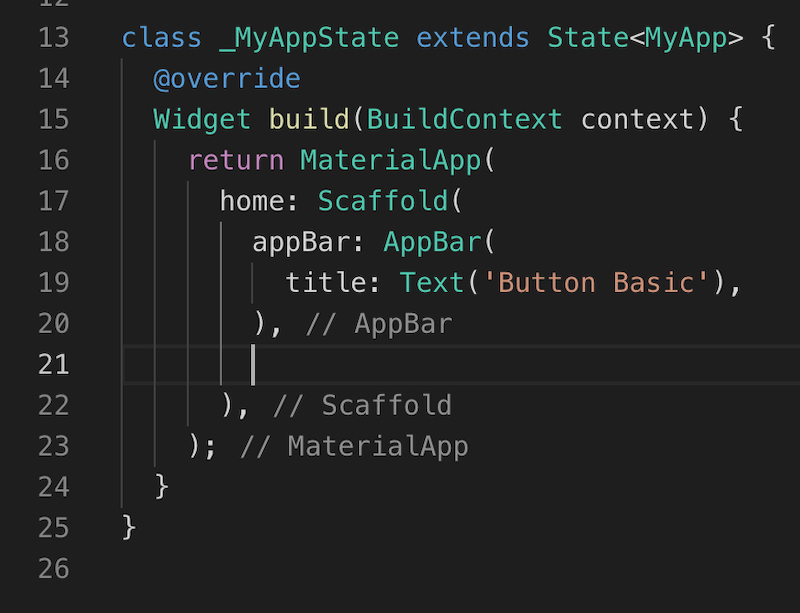
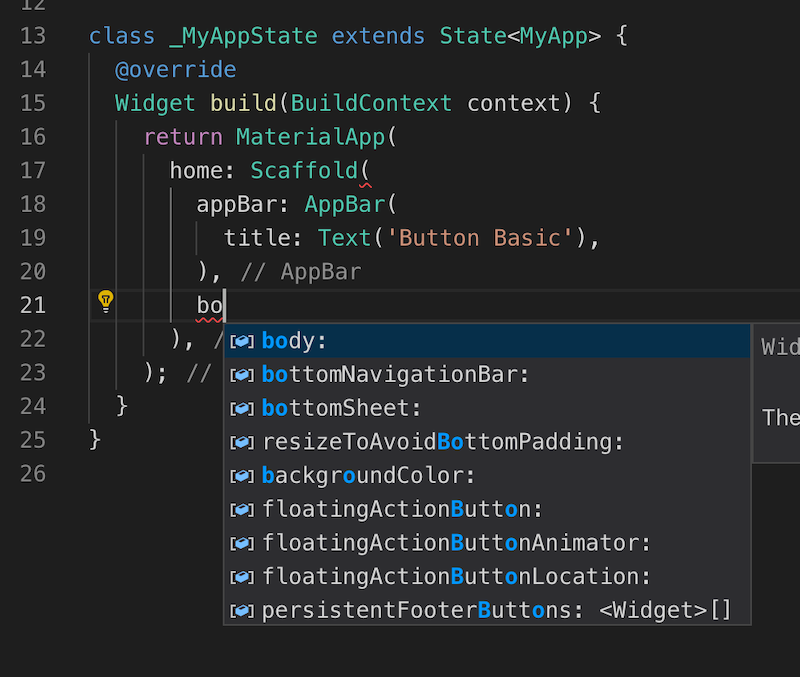
กลับมาที่ Scaffold ใน home: ตอนนี้เรามี appBar: ละ ต่อไป body:

พิมพ์ bo เลือก body: ได้เลยครับ

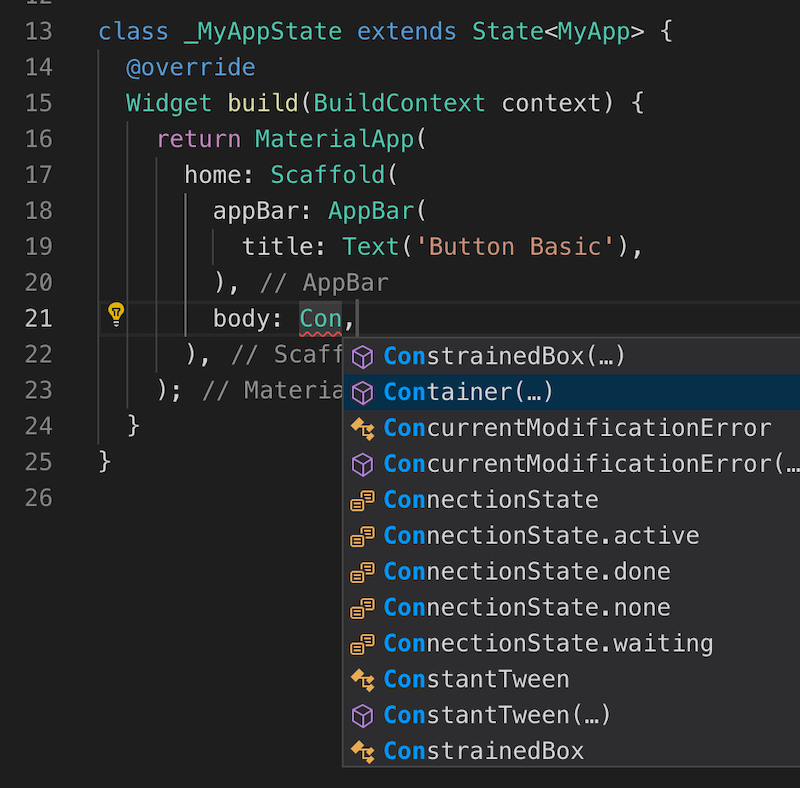
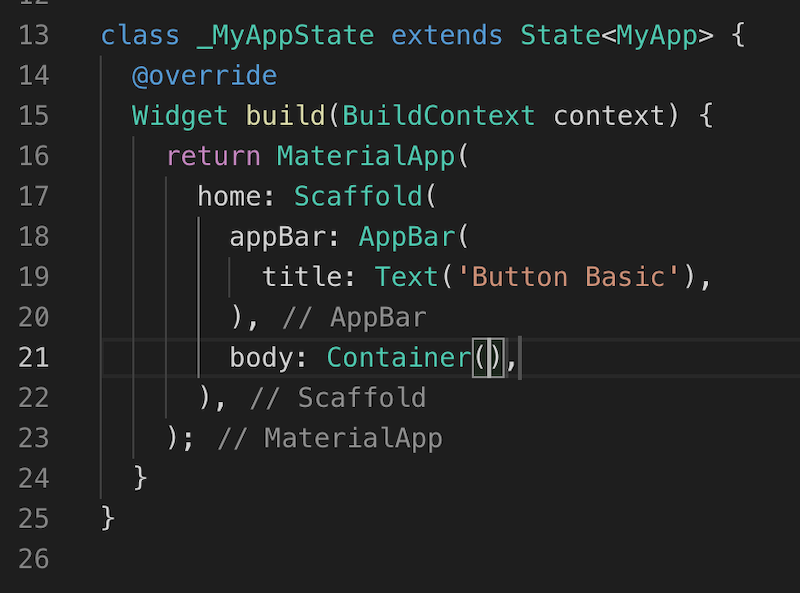
ใน body: มี Container()

ได้ Container มาละ

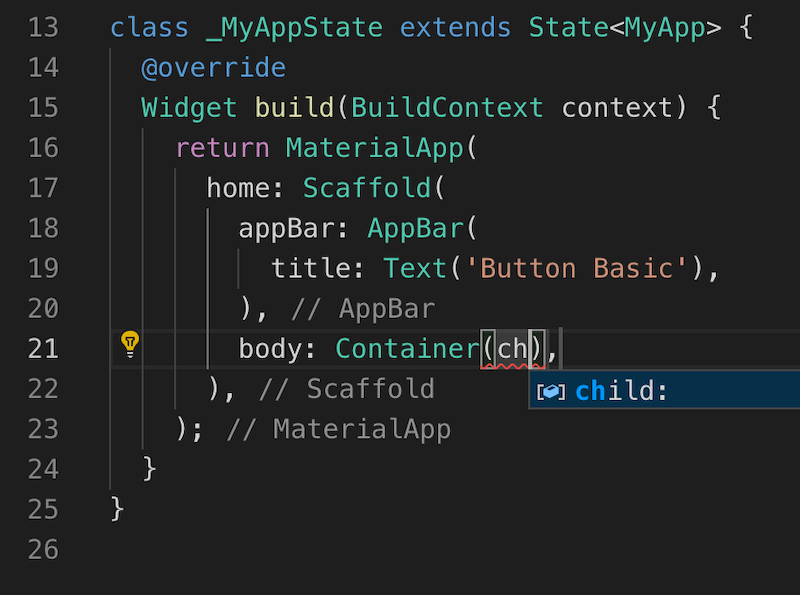
สร้าง child ใน Container()

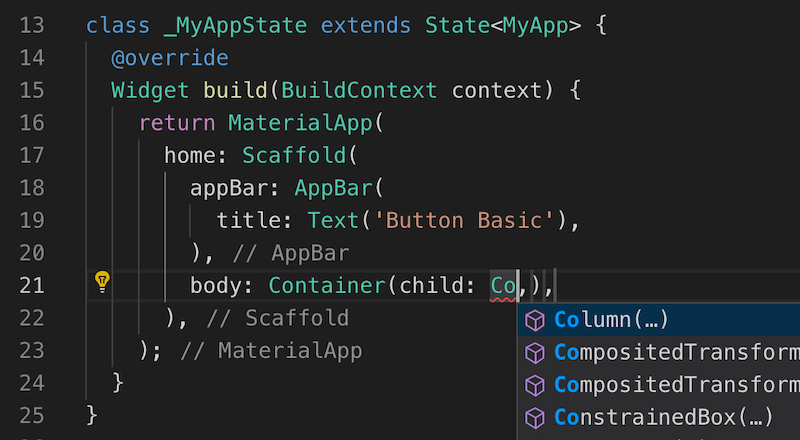
ใน child: สร้าง Column

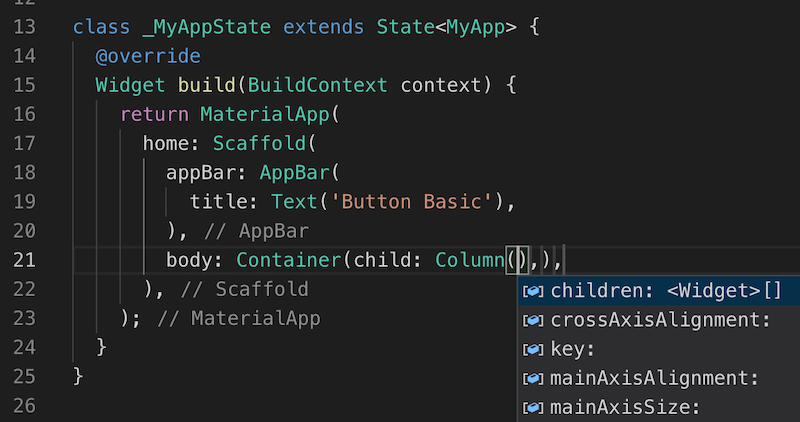
และ ใน Column มี children

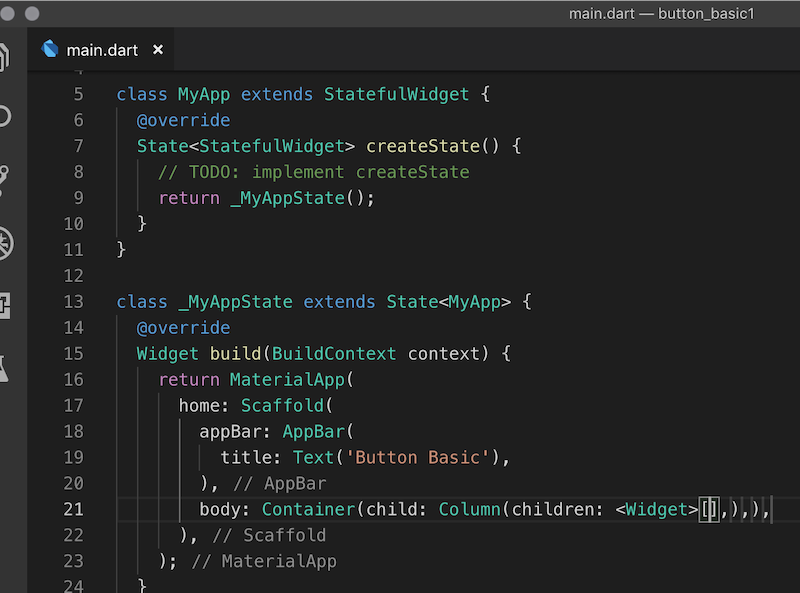
ได้มาละ Children ที่จะใส่ Widget

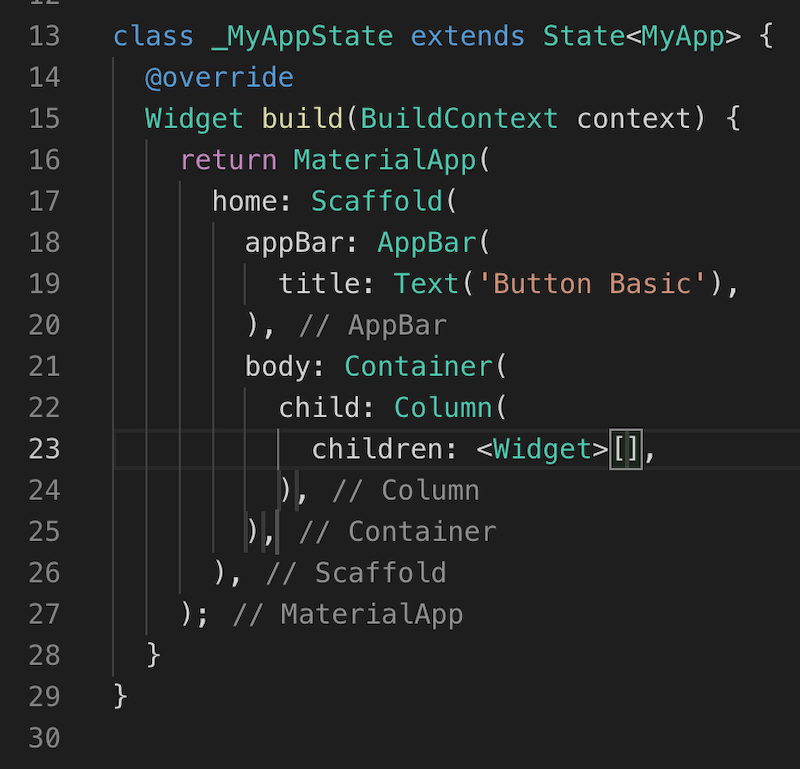
Format Document โดยการ Shift + Alt + f

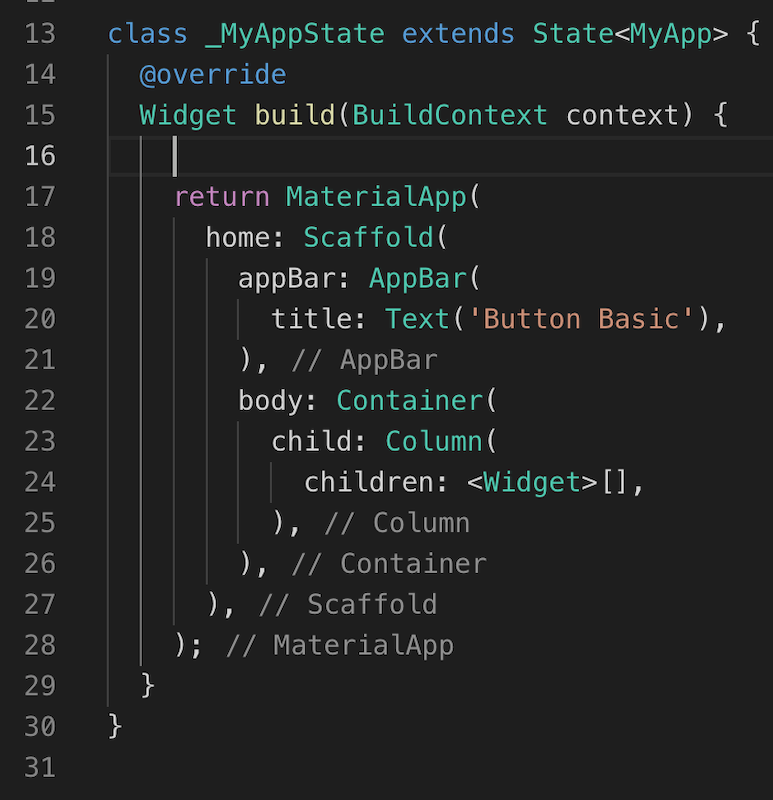
เข้าไปใน build เว้นที่เพื่อสร้าง Widget Text

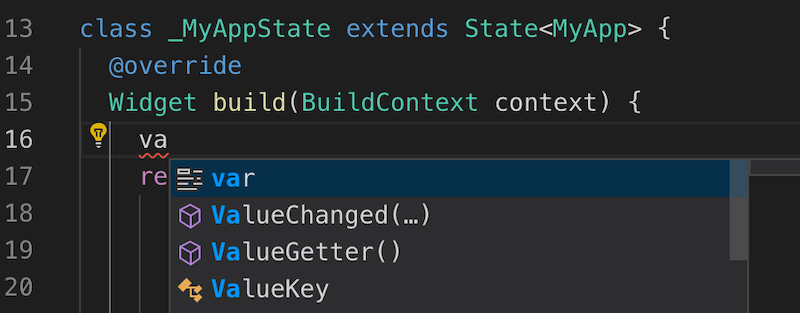
ประกาศตัวแปร โดยพิมพ์ คำว่า var

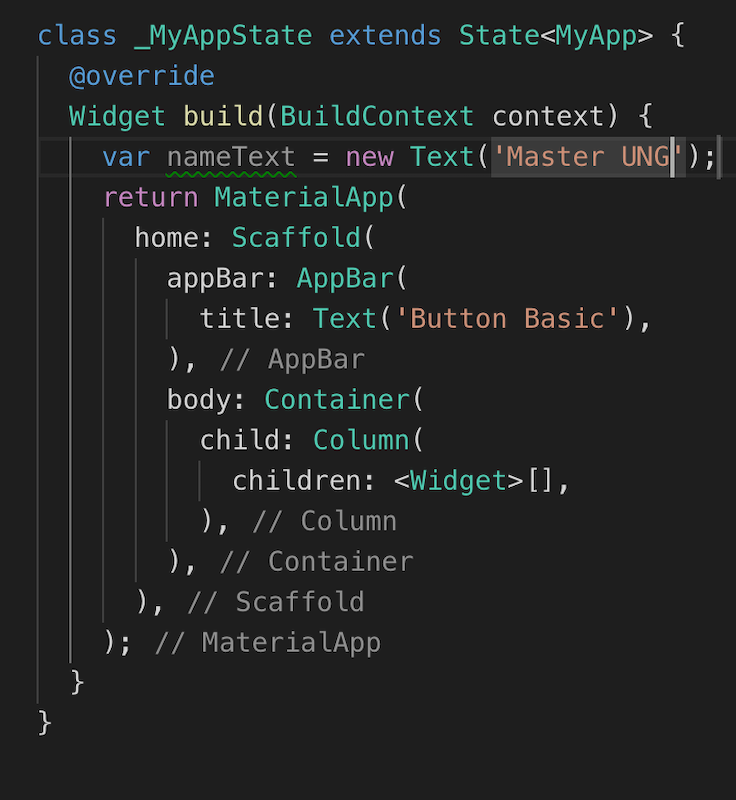
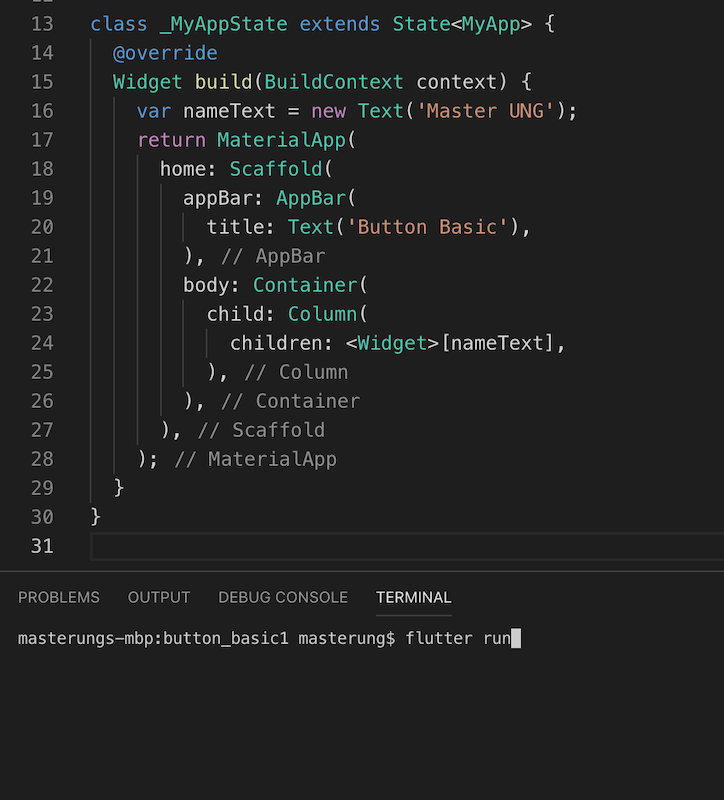
มาสเตอร์ ตั้งชื่อว่า nameText เป็น Text Widget ที่แสดงตัวอักษรว่า Master UNG

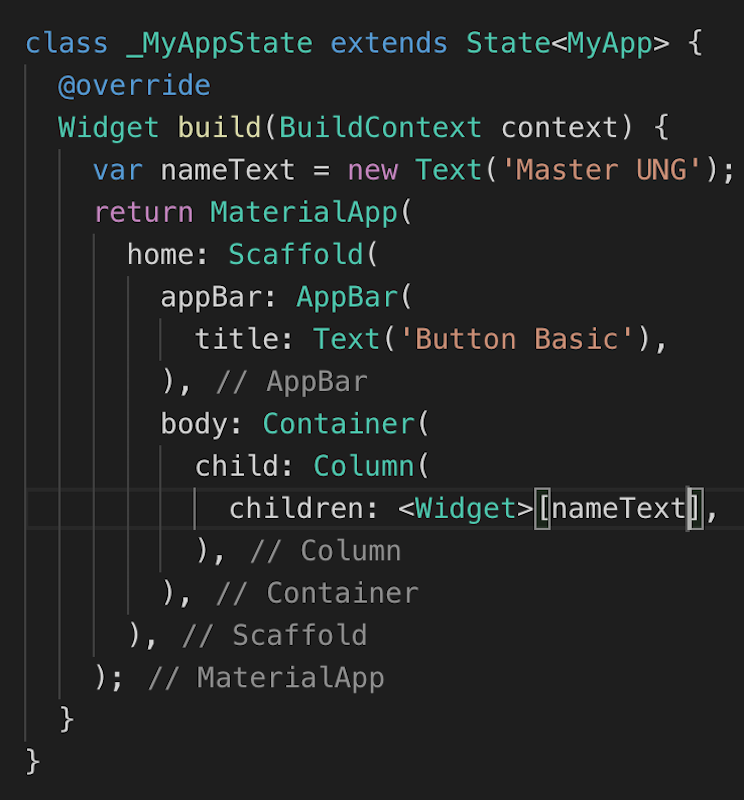
เอา Text Widget ที่ได้ ไปแสดงใน children

ทดสอบโค้ดที่ได้ โดยการพิมพ์ flutter run ใน Terminal

อย่าลืมเปิด อุปกรณ์ ที่เราต้องการจะเอามาทดสอบโค้ด Flutter ของเราด้วยนะครับ ผมที่ได้ จะได้แบบนี่ ที่นี่เราเอาไปต่อยอดได้ละ














