บทความ Flutter
Step 2 ของการทำ Card บน Flutter Platform ตอน Image ใน Card
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 06 October 2018 | Hits: 6951
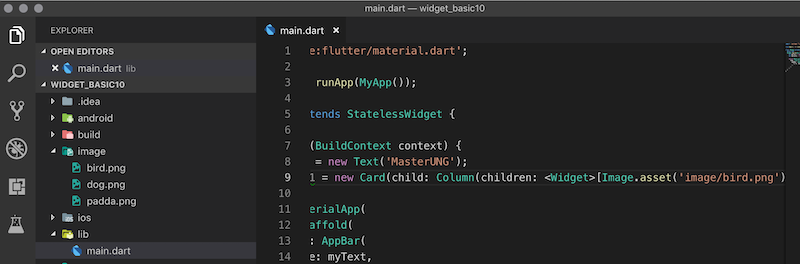
หลักจากที่เราได้ Download และ Paste รูปไปที่ Folder ที่เราสร้างไว้ใน Flutter ได้แล้ว และ Config ไฟร์ pubspce.yaml เรียบร้อยแล้ว

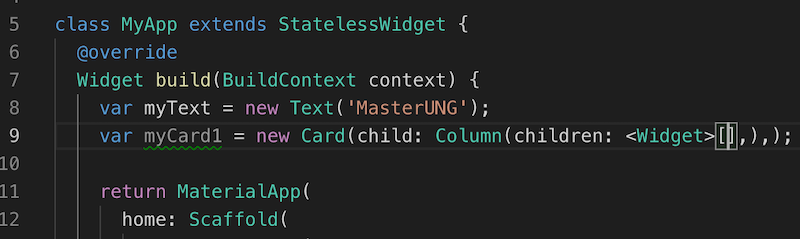
กลับมาที่ Widget Card ที่เราสร้าง ค้างไว้ มาสเตอร์ สร้าง child. ที่มี Column (เรียงตัวจากบนลงล่าง) สร้าง children เพื่อเก็บ Widget

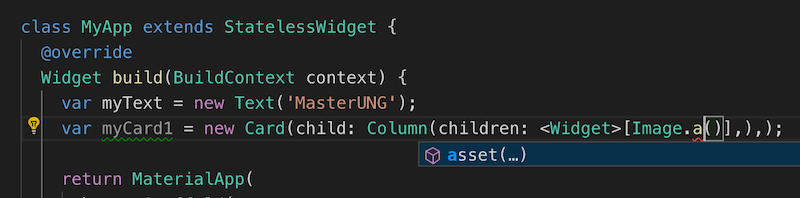
ใส่ Image

ที่ อ้างอิงถึงภาพ เข้าไปแบบนี่้

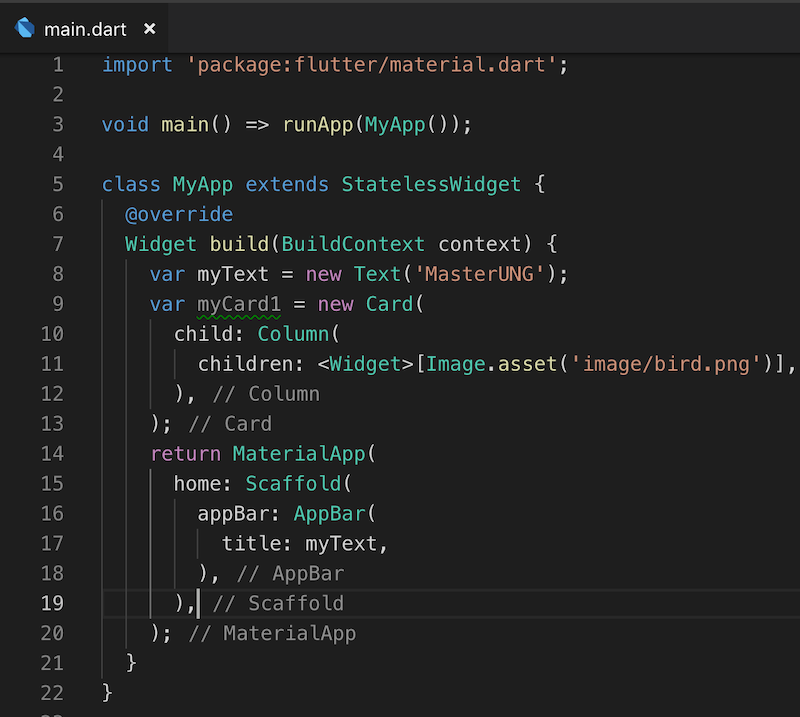
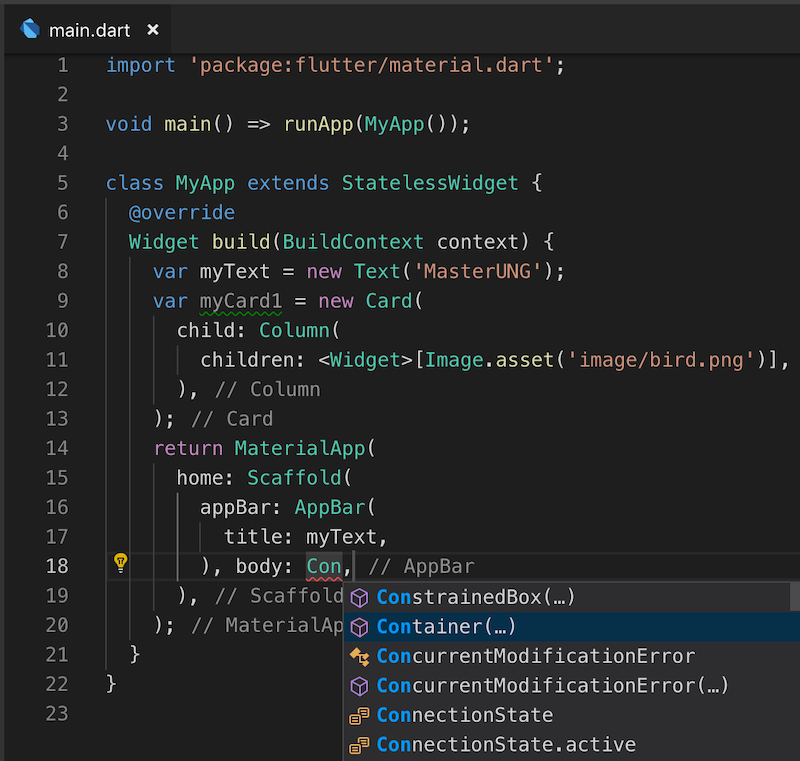
ต่อไปกลับมาที่ Scaffold ที่ตอนนี่เรามีแค่ appBar

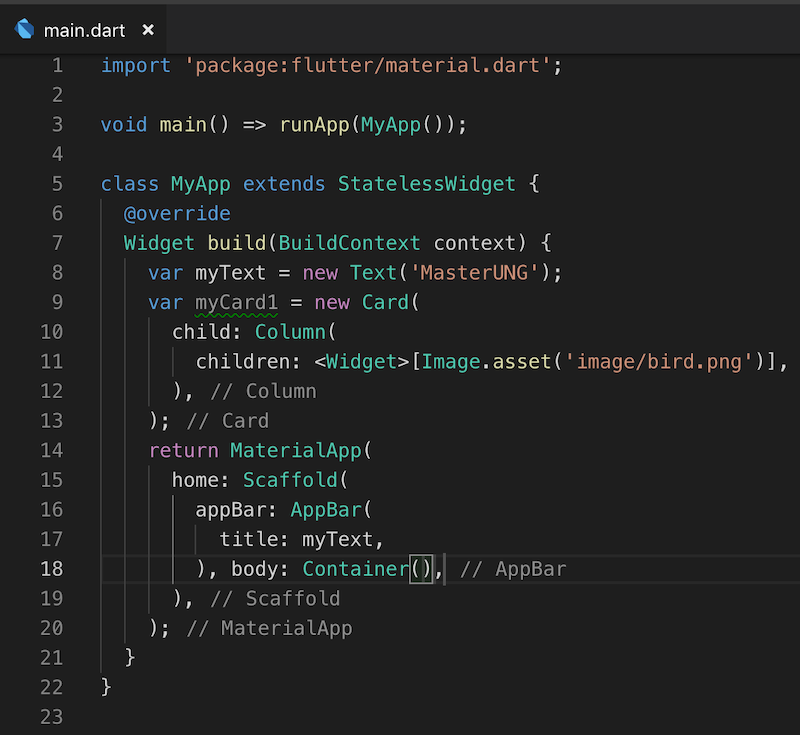
สร้าง body ที่ บรรจุ Container

แบบนี้

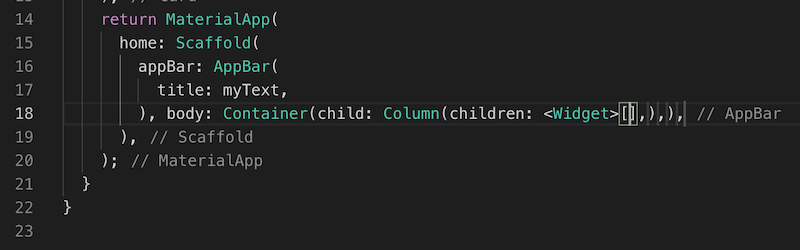
สร้าง child ที่มี Column แตก children

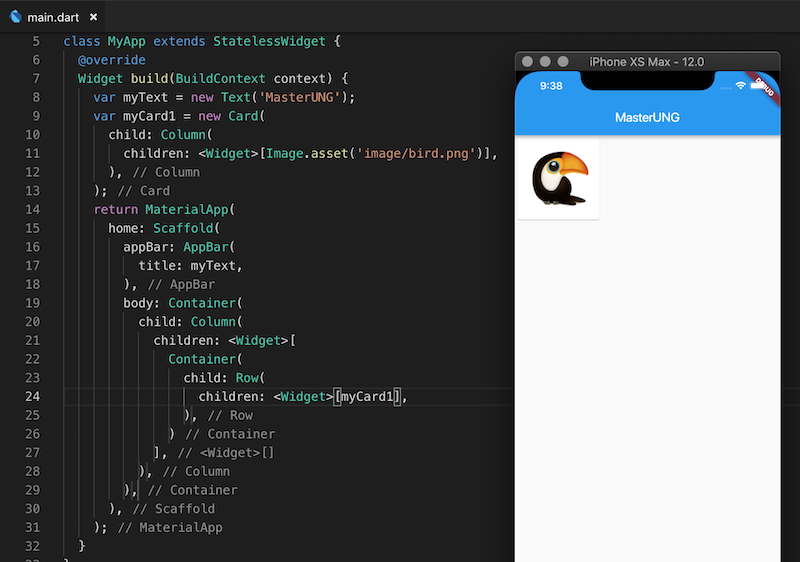
เอา Object Widget ของ Card (myCard1) ไปแสดง และ flutter run จะได้แบบนี้ครับ สำหรับใคร ที่ทำไม่ได้ Source Code ของโปรเจ็คนี่อยู่ที่ https://github.com/masterUNG/Demo_Card_Bird_Dog_Panda














