บทความ Flutter
Step 3 ของการทำ Card บน Flutter Platform ตอน การเพิ่ม Card และ Image ในรูปแบบ Array
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 07 October 2018 | Hits: 6846
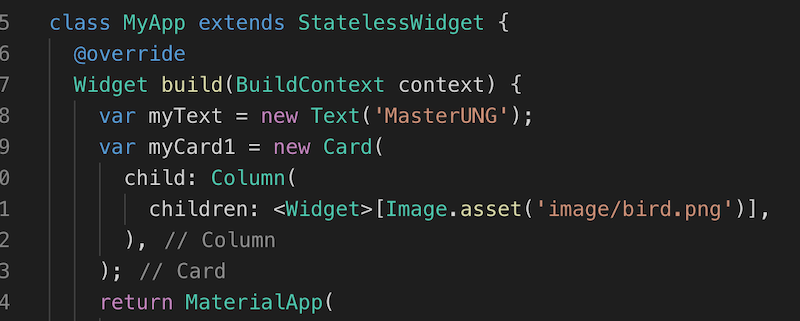
จากบทความที่แล้วเรา สามารถสร้าง Card ที่ บรรจุ Image ได้แล้ว มาทีนี่เราจะทำให้ มี Card มากขึ้น

มาสเตอร์ จะเพิ่ม Widget Card เข้าไป โดย ใส่รูปอื่นที่ไม่ใช่รูปเก่า

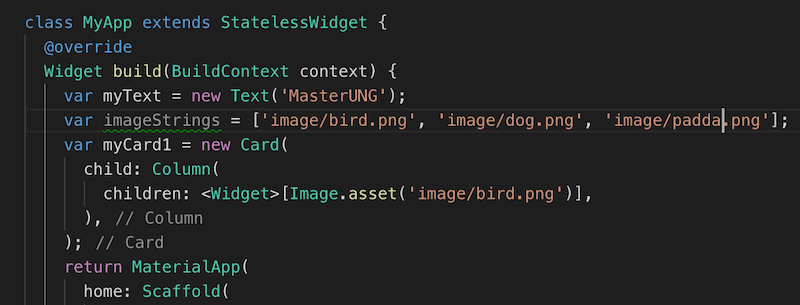
มาสเตอร์ ประกาศตัวแปร imageStrings ที่เป็น Array เก็บค่าที่เป็น String ตำแหน่ง Path ของรูปภาพ แบบนี้

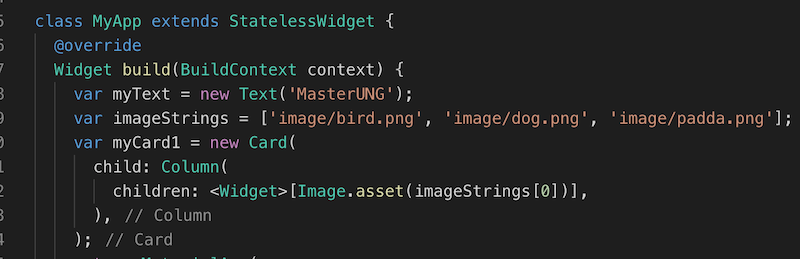
และ กลับไปแก้ไข Image.asset ให้รับค่า array ตำแหน่งที่ 0 แบบนี้

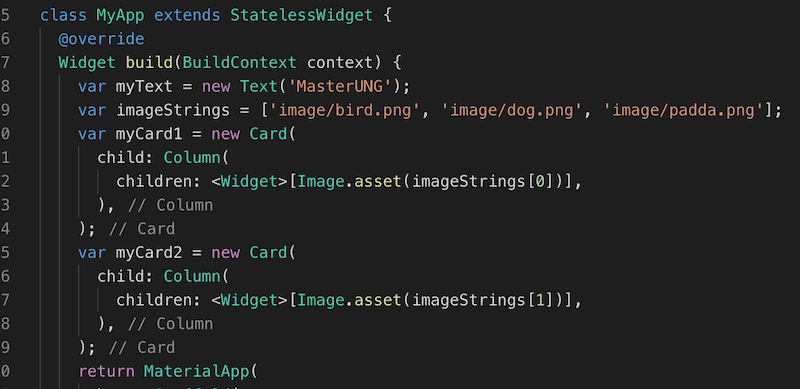
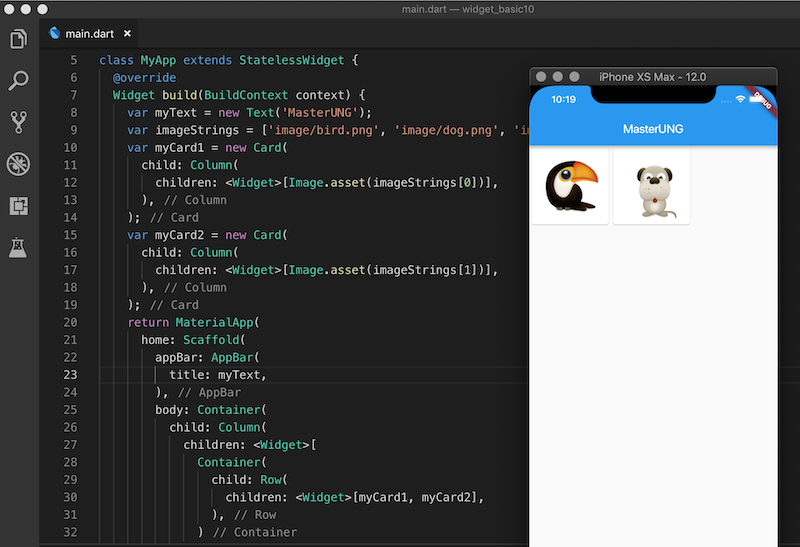
สร้าง Widget Card ตัวที่สอง โดย Image.asset แสดงรูปภาพ imageStrings[1] แบบนี้

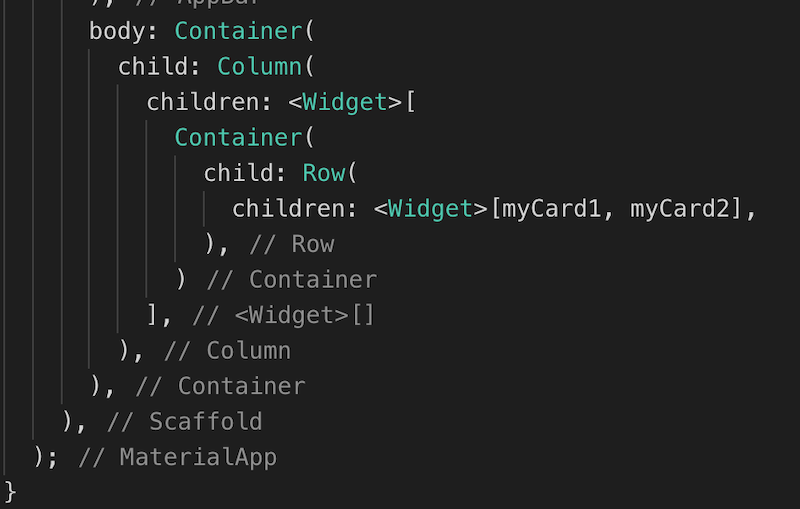
เพิ่ม myCard2 ไปที่ children

ลองทดสอบโค้ดดู ครับ flutter run

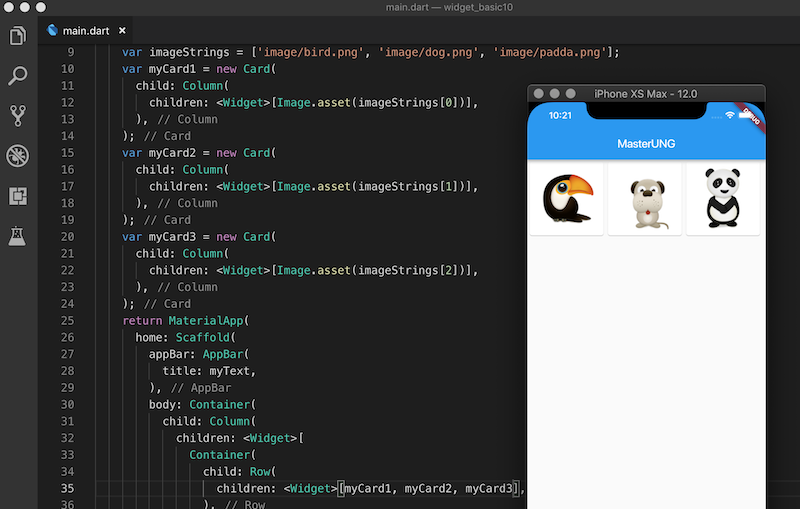
โจทย์ ครับ ลองทำให้ได้แบบนี้ซิ เพิ่ม Widget Card ตัวที่ 3 ครับ สำหรับใคร ที่ทำไม่ได้ Source Code ของโปรเจ็คนี่อยู่ที่ https://github.com/masterUNG/Demo_Card_Bird_Dog_Panda














