Home
ติดต้ัง Bootstrap บน Angular
โจทย์ เป็นอย่างนี่ เราต้องการใช้ Front End Framwork อย่าง Bootstrap บน Angular ต้องทำอย่างไร ? เริ่มจากเรา สร้างโปรเจ็ค Angular เสร็จแล้ว ใครยังไม่ได้สร้างไปดูที่ http://androidthai.in.th/android-article-2/80-create-new-project-angular ครับ

ไปที่ Terminal ใน VS code ให้พิมพ์คำสั่ง nam install --save bootstrap เพื่อติดตั้ง Bootstrap

ต่อ เน็ตด้วยละ

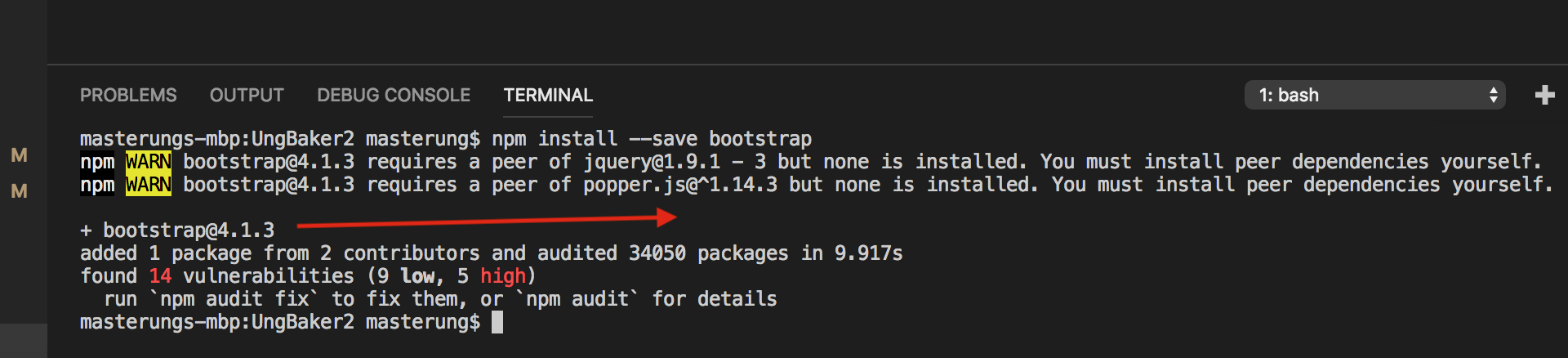
ได้มาละ Bootstrap ของเรา แต่แค่นี่ยังไม่ทำงานครับ ยังขาด jQuery ครับ
ตัวแปร และ ค่าคงที่ ในภาษา Swift
บทแรก ของการโค้ดไอโฟน ด้วย Swift คือ การเข้าใจเรื่อง ตัวแปร และ ค่าคงที่ครับ

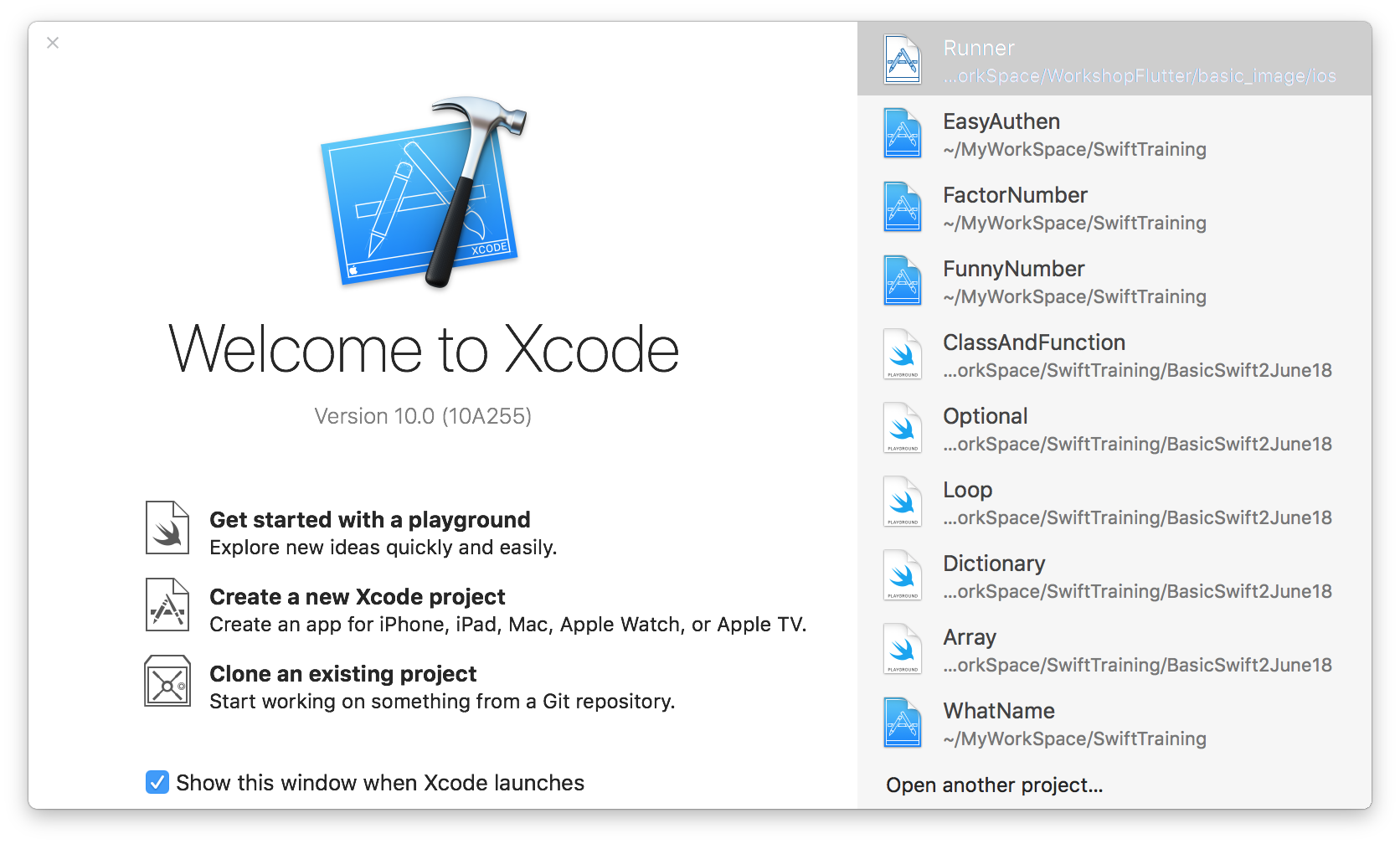
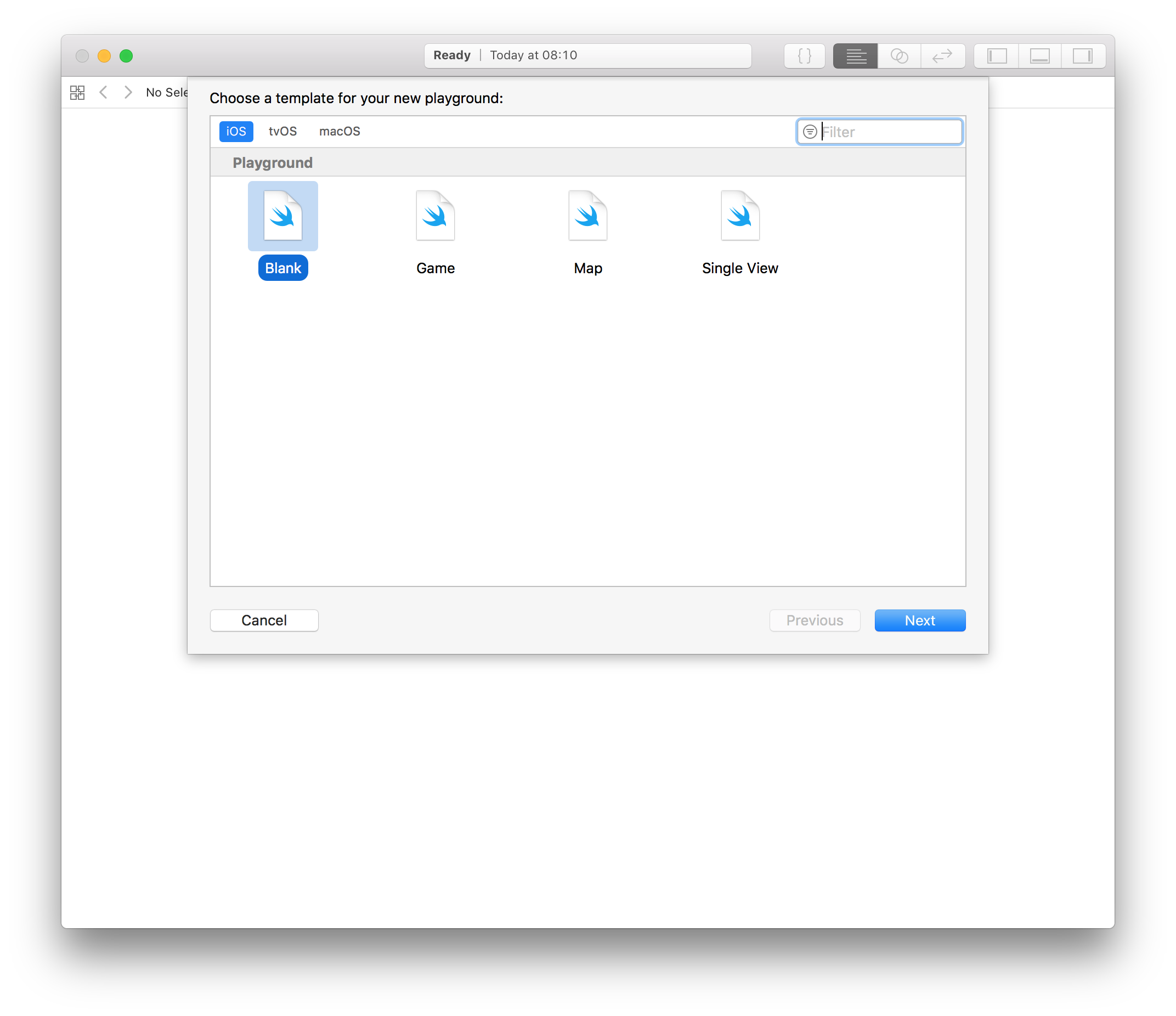
เปิด Xcode ขึ้นมาเลยครับ ในการเรียนภาษา Swift ตัว Apple จะสร้างเครื่องมือที่ชื่อว่า PlayGround มาให้แล้ว ไป Get start with a playgorund เลยครับ

เลือกที่ blank ครับ
การ Upgrade เวอร์ชั่นของ Flutter
การ Upgrade เวอร์ชั่นของ Flutter ครับ เมื่อเราใช้ Flutter ไป แล้วต้องการ อัพเวอร์ชั่น

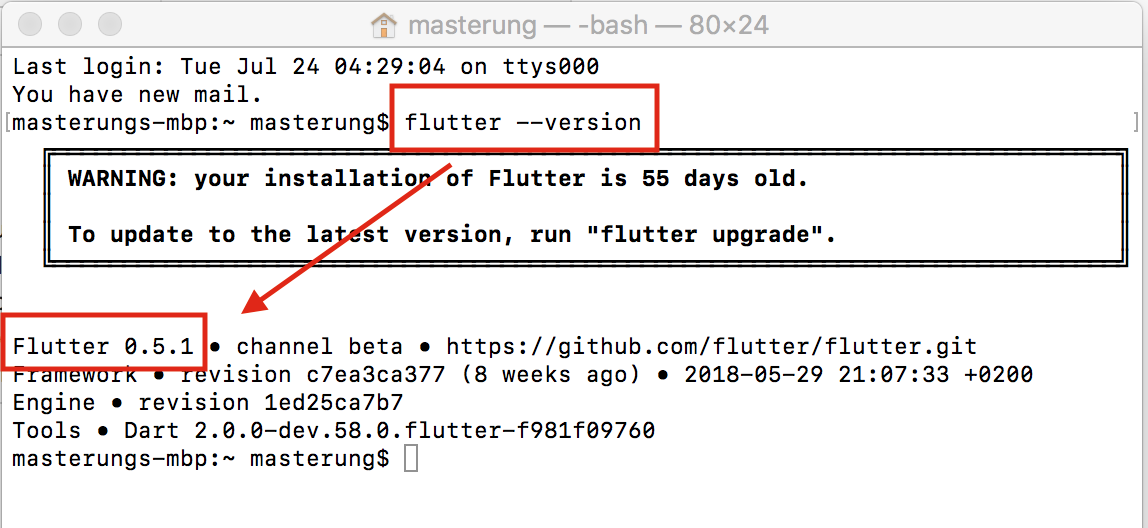
คือ ถ้าเราใช้คำ flutter --version หรือ flutter doctor พวกนี่ ถ้าเวอร์ชั้นเราต่ำมาก จะมีการขอให้ Upgrade แบบนี่

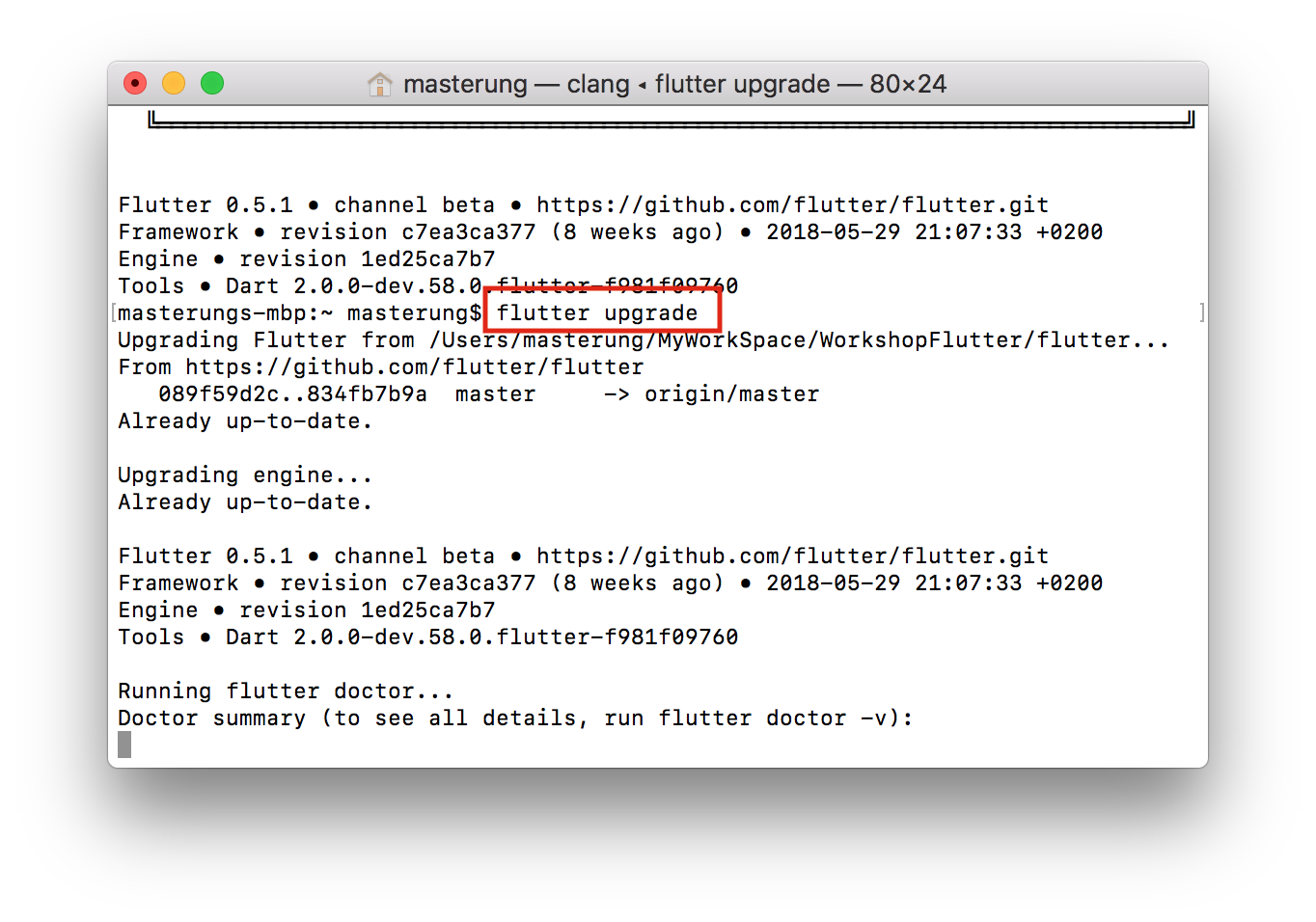
การอัพเกรด แสนง่าย แค่เราพิมพ์ คำสั่ง flutter upgrade
การ Setup bash File บน Mac ให้มองเห็น Flutter ทุกโฟวเตอร์
สืบเนืองจากบทความนี่ครับ การ Setup Path ของ Flutter บน Windows ทำให้เราสามารถใช้ คำสั่ง Flutter ที่โฟวเตอร์ ไหน ? ของ Windows ได้หมด แล้วถ้าเป็น แมค ละ ?

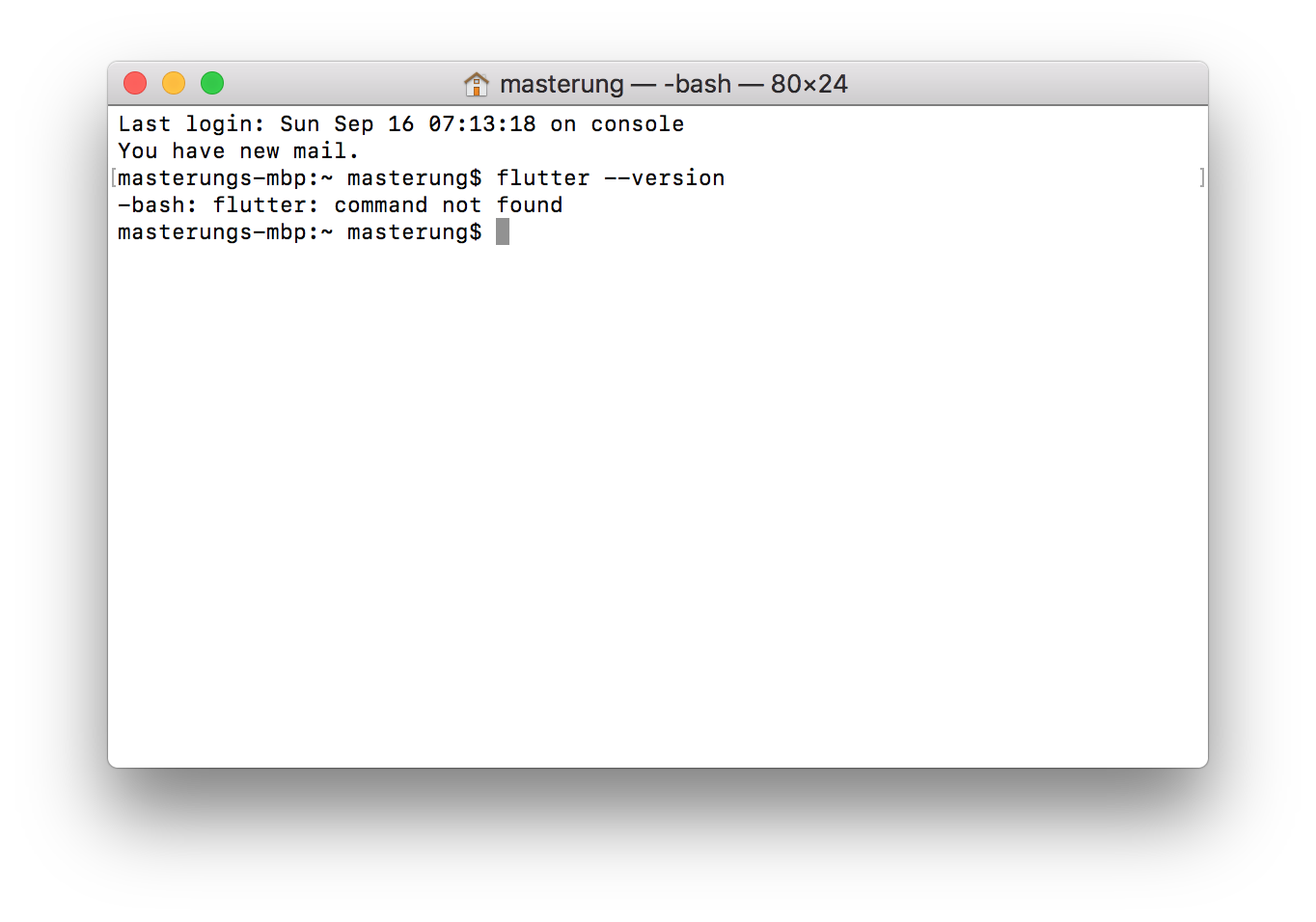
มาสเตอร์ เปิด Terminal ออกมาและลอง พิมพ์คำสั่งของ Flutter เช่น flutter --version จะพบว่า Error บอก command not found

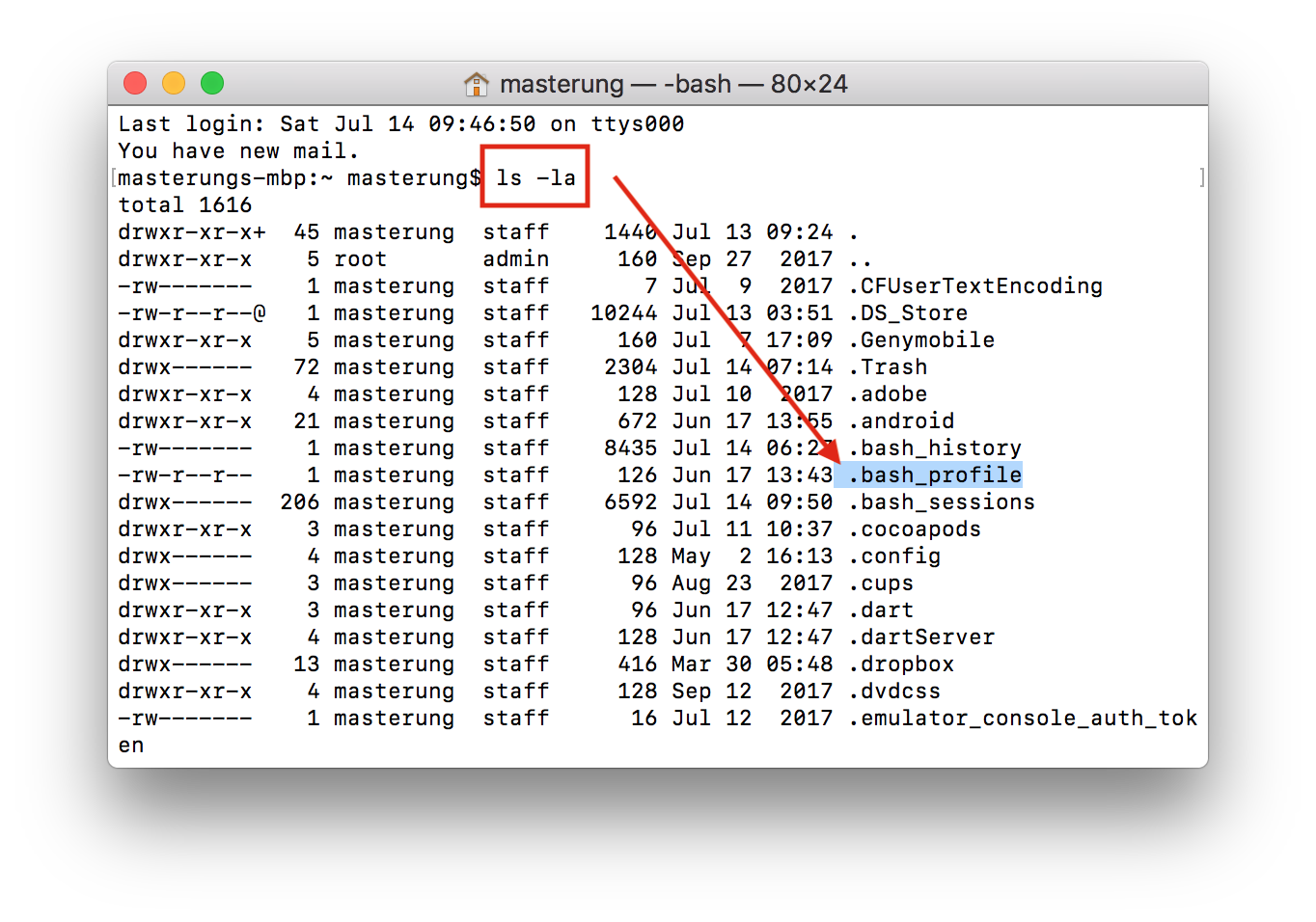
บทแมค ก็ต้อง Setpu Path ของ Flutter เหมือนกันเริ่มต้นจาก พิมพ์ คำสั่ง ls -la ที่ home ของตัวเองครับ ได้แล้วมองหา .bash_profile
Read more: การ Setup bash File บน Mac ให้มองเห็น Flutter ทุกโฟวเตอร์
การเปิด โปรเจ็ค Flutter ด้วย VS code บน mac
จากบทความที่แล้วที่เราสามารถ สร้าง โปรเจ็ค Flutter โดยการ ใช้ Terminal ได้แล้ว ที่นี่เราจะลอง ใช้ VS code เปิด Project Flutter มาโค้ดกัน (ปกติใช้ Android Studio นะ วันนี่ ลอง VS code ครับ)

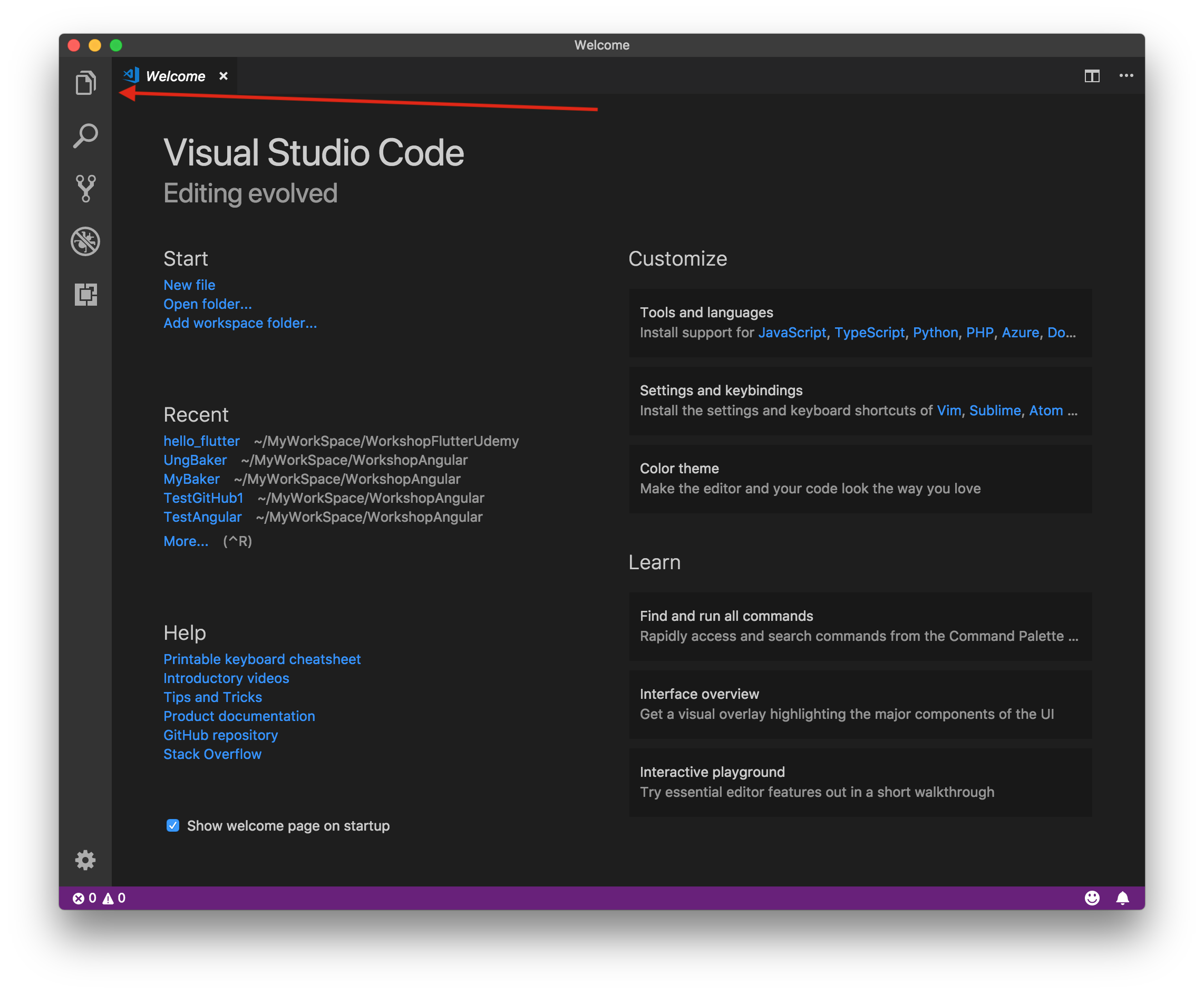
เปิด VS code ที่เราติดตั้งไว้ ออกมาเลยครับ แล้ว คลิกไปที่ ลูกศรชี้

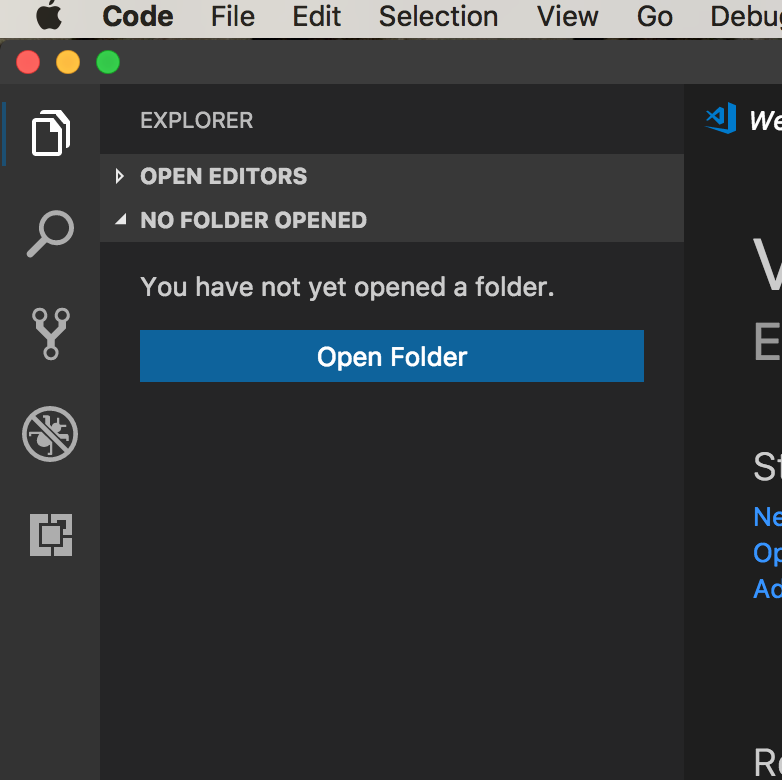
ที่ Open Folder

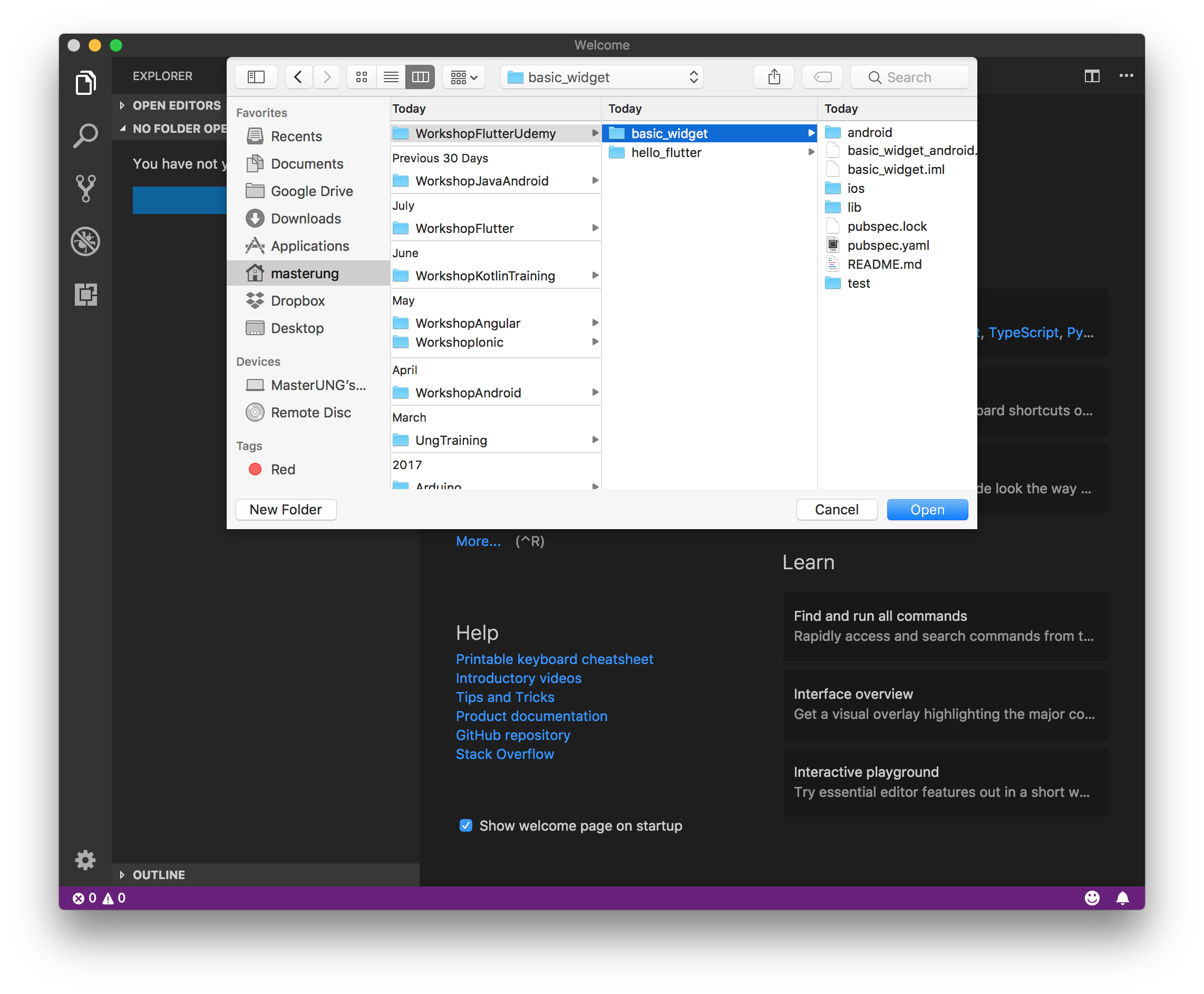
ให้ Brown ไปยังโฟวเตอร์ โปรเจ็ค Flutter ที่เราสร้างขึ้น

รอให้ VS code โหลด โปรเจ็ค Flutter จนเสร็จ

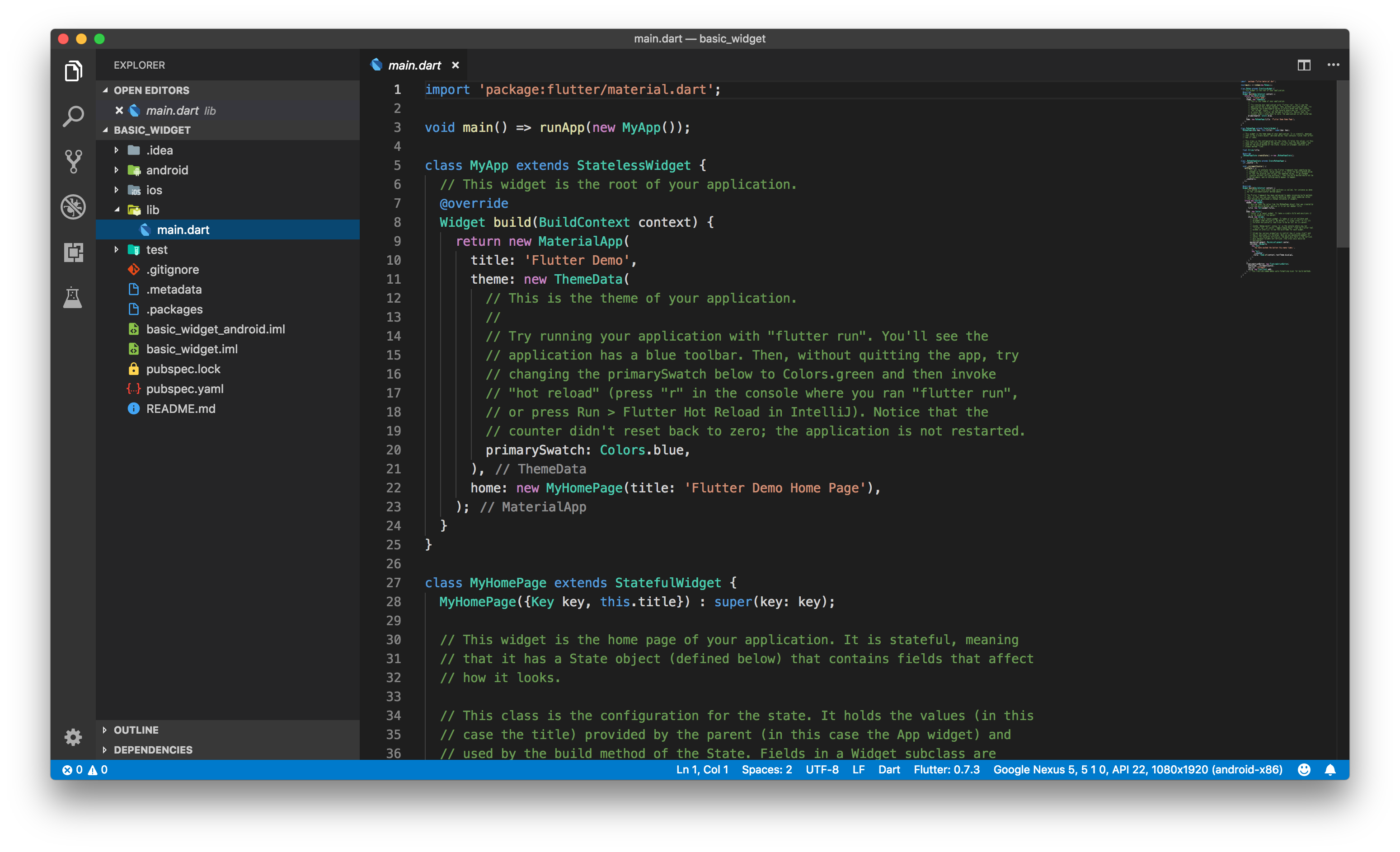
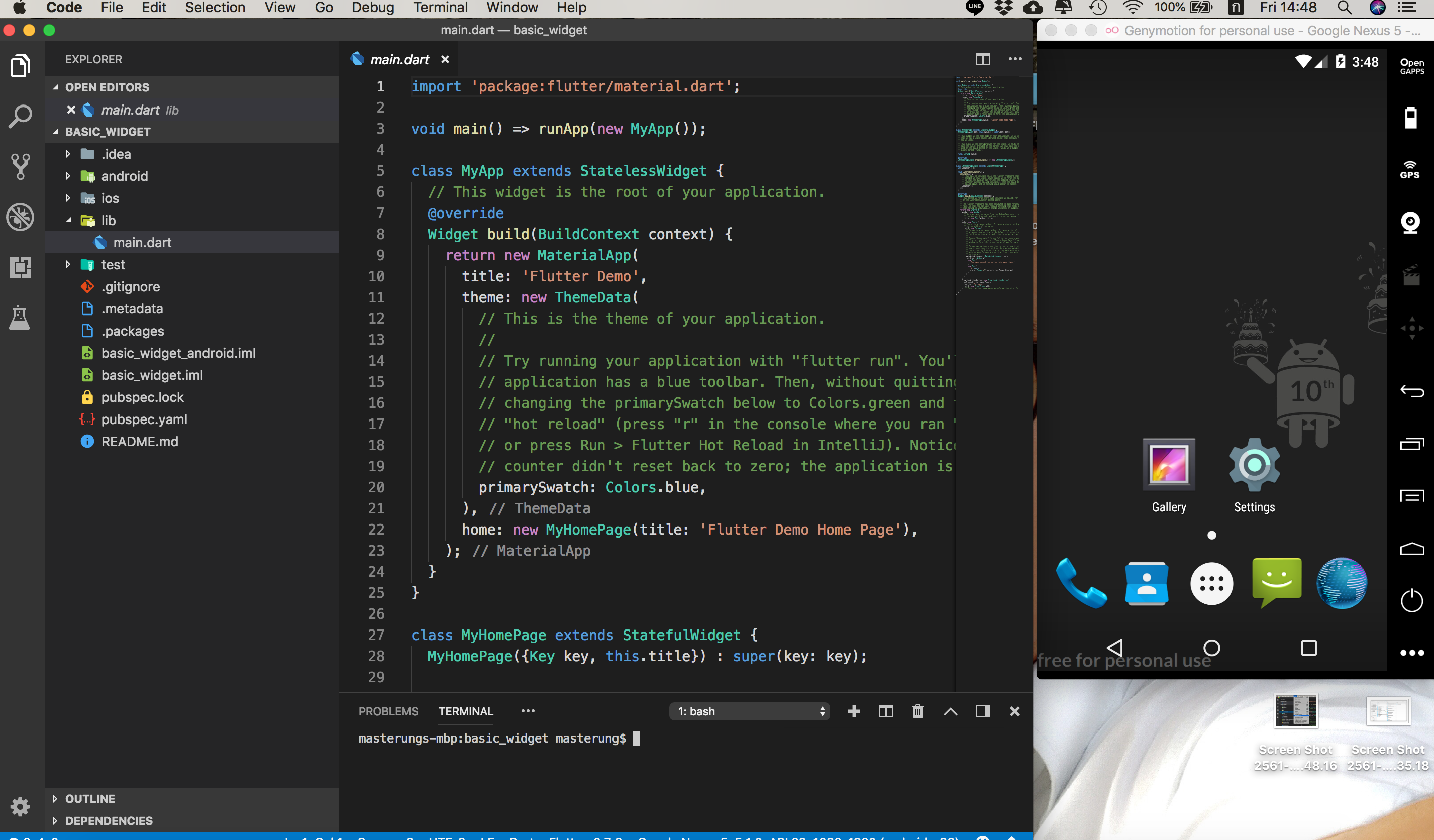
เปิด ไฟร์ main.dart ที่อยู่ใน โฟวเตอร์ lib นี่คือ คลาส หรือ ไฟร์ ในภาษา Dart ที่เราจะลุยต่อ

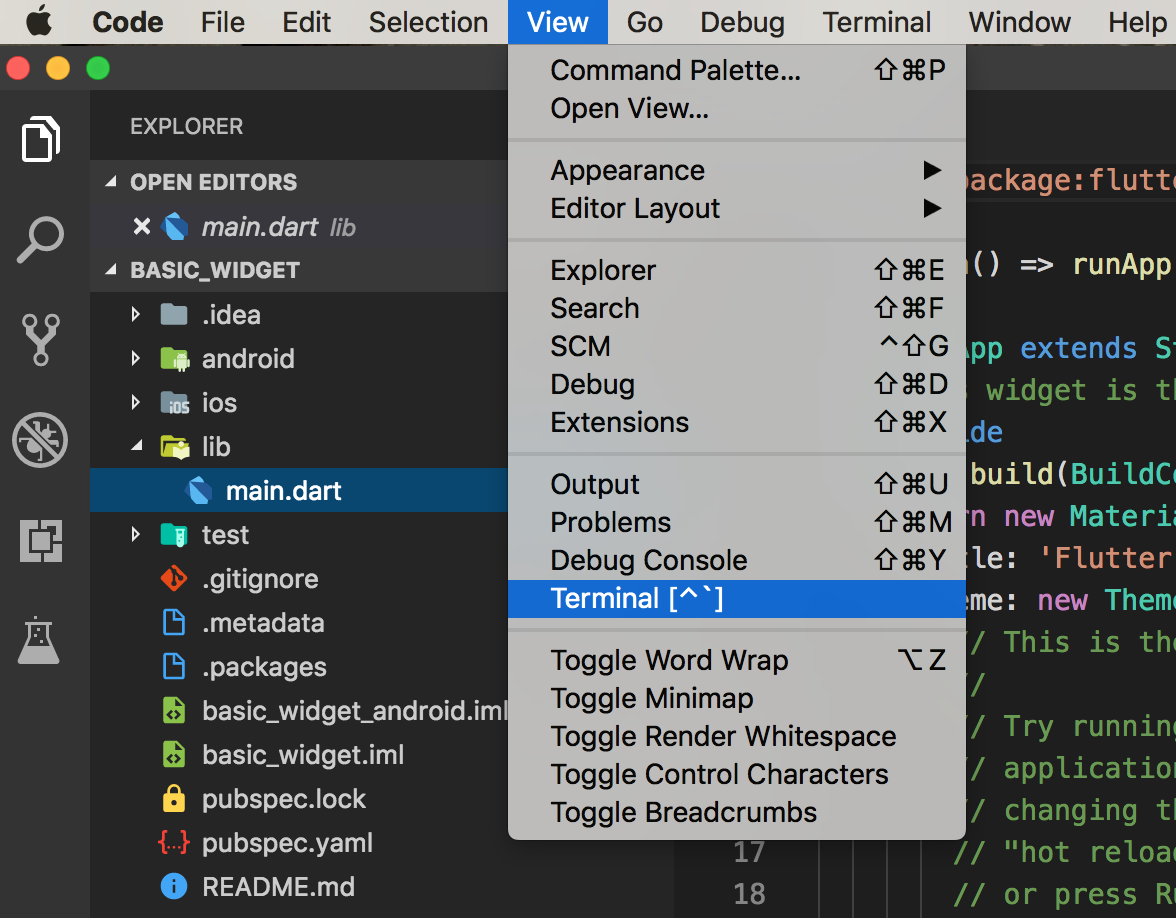
แต่ก่อนอื่นขอทดสอบโค้ดก่อนว่าทำงานไหม ? โดยมาสเตอร์ จะเปิด Terminal ก่อน

ตัว VS code ก็จะเหมือน Android Studio แหละ มี Terminal อยู่ด้านล่าง (ย้ายไปข้างๆได้นะ)

เปิด Genymotion มาคอยเลย เดี๋ยวเราจะให้เขาแสดงโค้ด Flutter ที่ได้ครับ

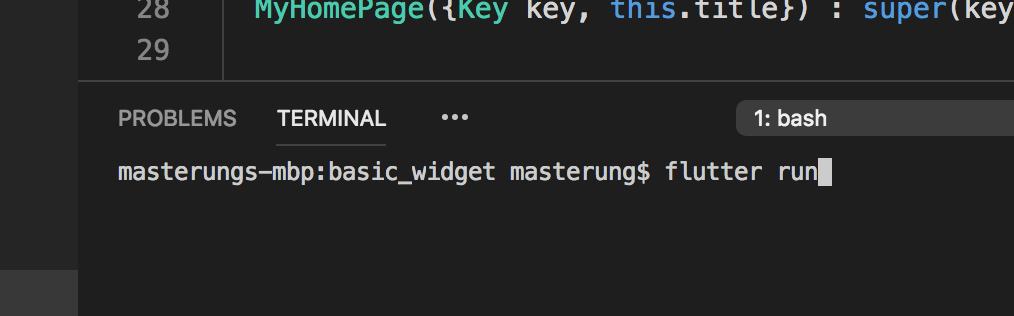
พิมพ์คำสั่งนี่ครับ flutter run ไปที่ Terminal

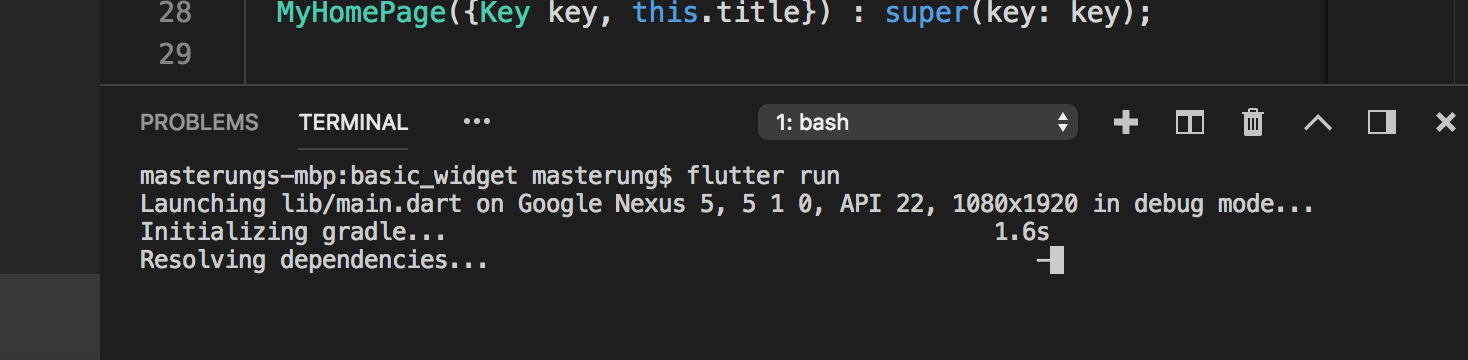
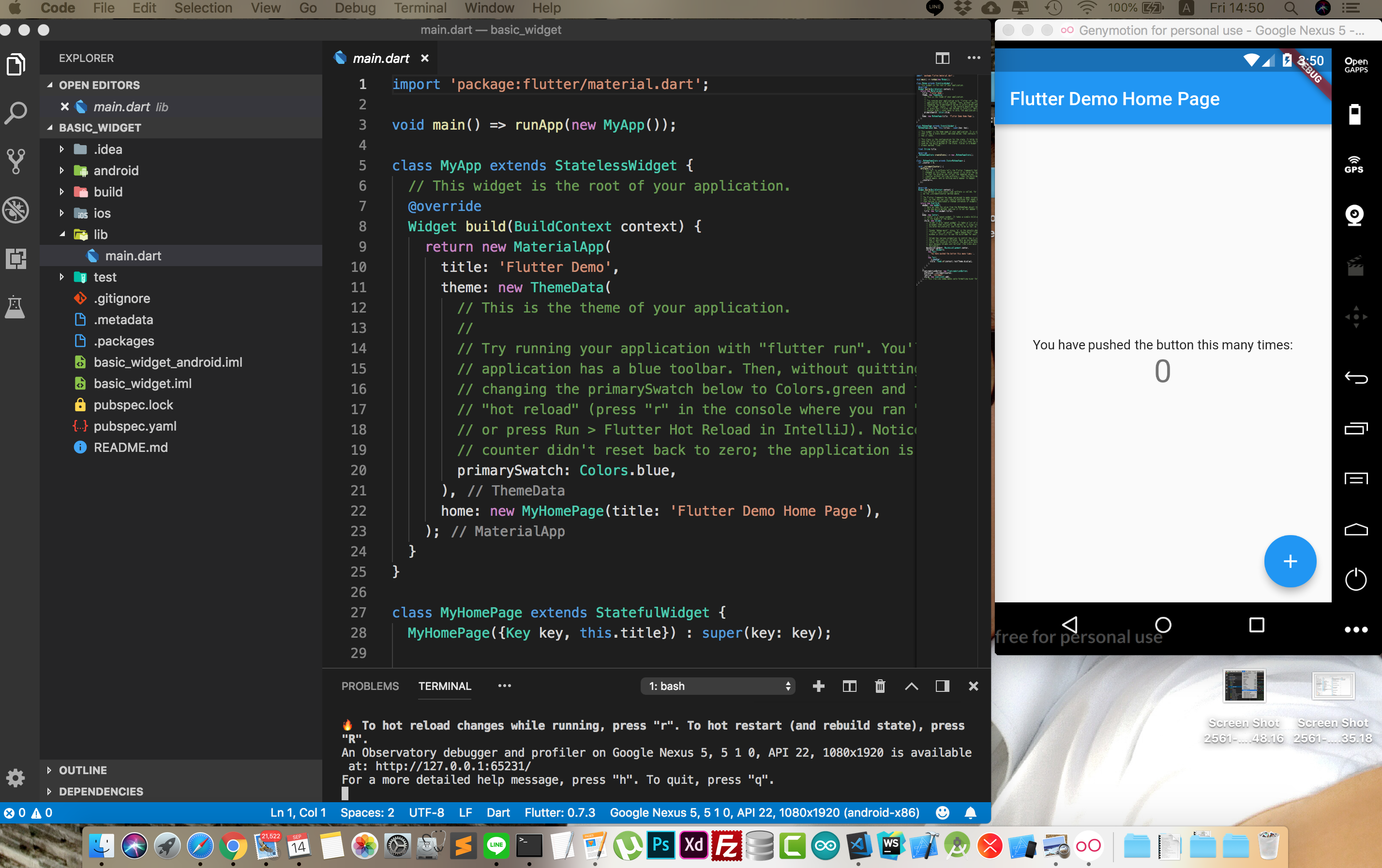
ตัว VS code จะเริ่ม Lunching, Initiallizing และ ส่งโค้ดที่ Compile ได้ไป Genymotion

ได้มาละ โปรเจ็ค Flutter ของเราที่จะไปลุยต่อ
การสร้าง โปรเจ็ค Flutter ด้วย Teminal บน mac
ตอนนี่มาสเตอร์ อยู่ที่ แมค จะ เดโม การสร้าง Project Flutter โดยการใช้ Terminal และ เปิดโค้ดด้วย VS code

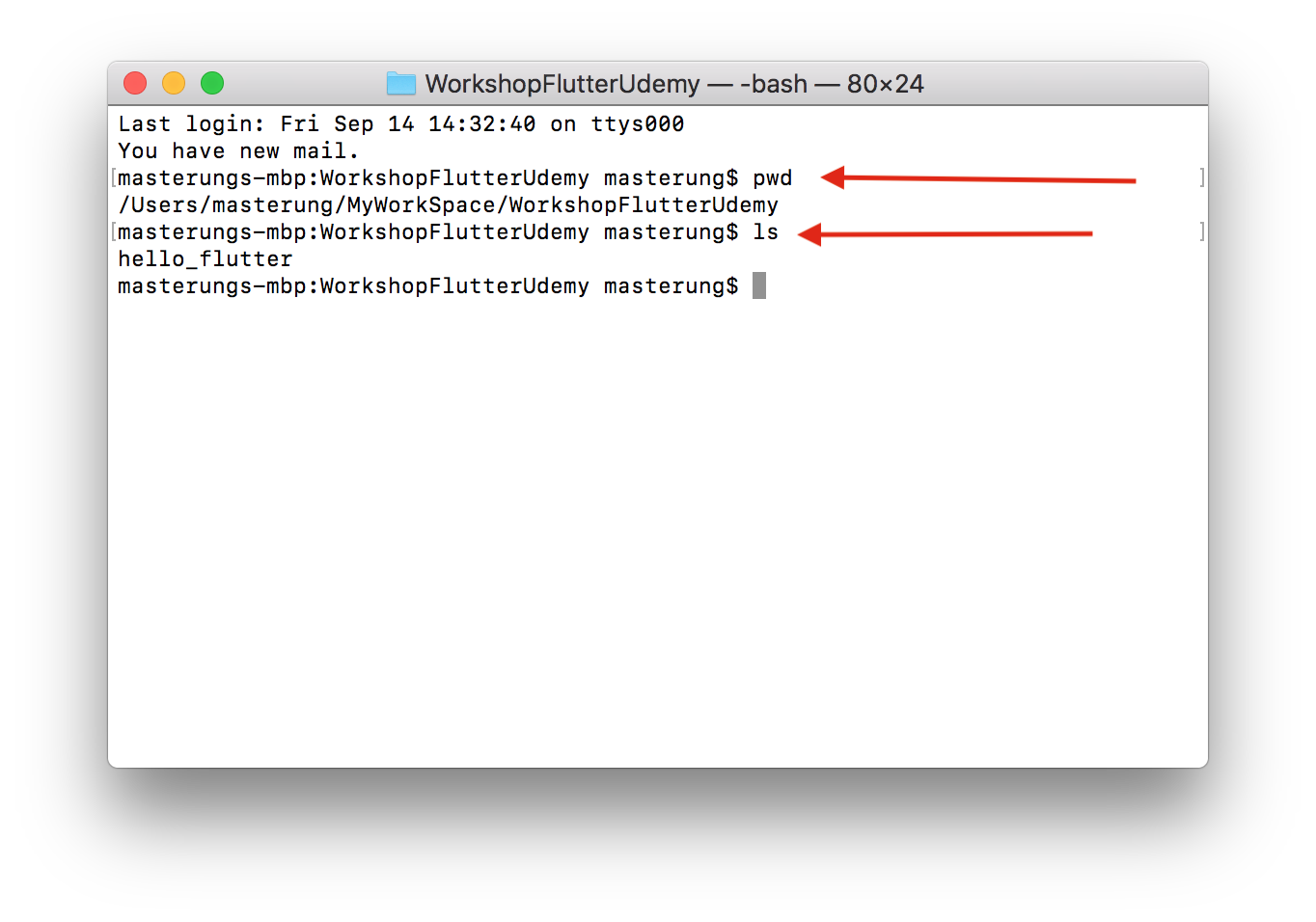
สิ่งแรกที่ต้องทำคือ การ cd เข้าไปในโฟวเตอร์ ที่เราจะเก็บ โปรเจ็ค Flutter ใหม่ ที่เราจะสร้างขึ้นครับ มาสเตอร์ ใช้คำสั่ง pwd เพื่อหาตำแหน่ง Path ที่อยู่ ใช้ ls เพื่อ ดูว่าใน โฟวเตอร์ ที่เราอยู่มีอะไร ? บ้าง

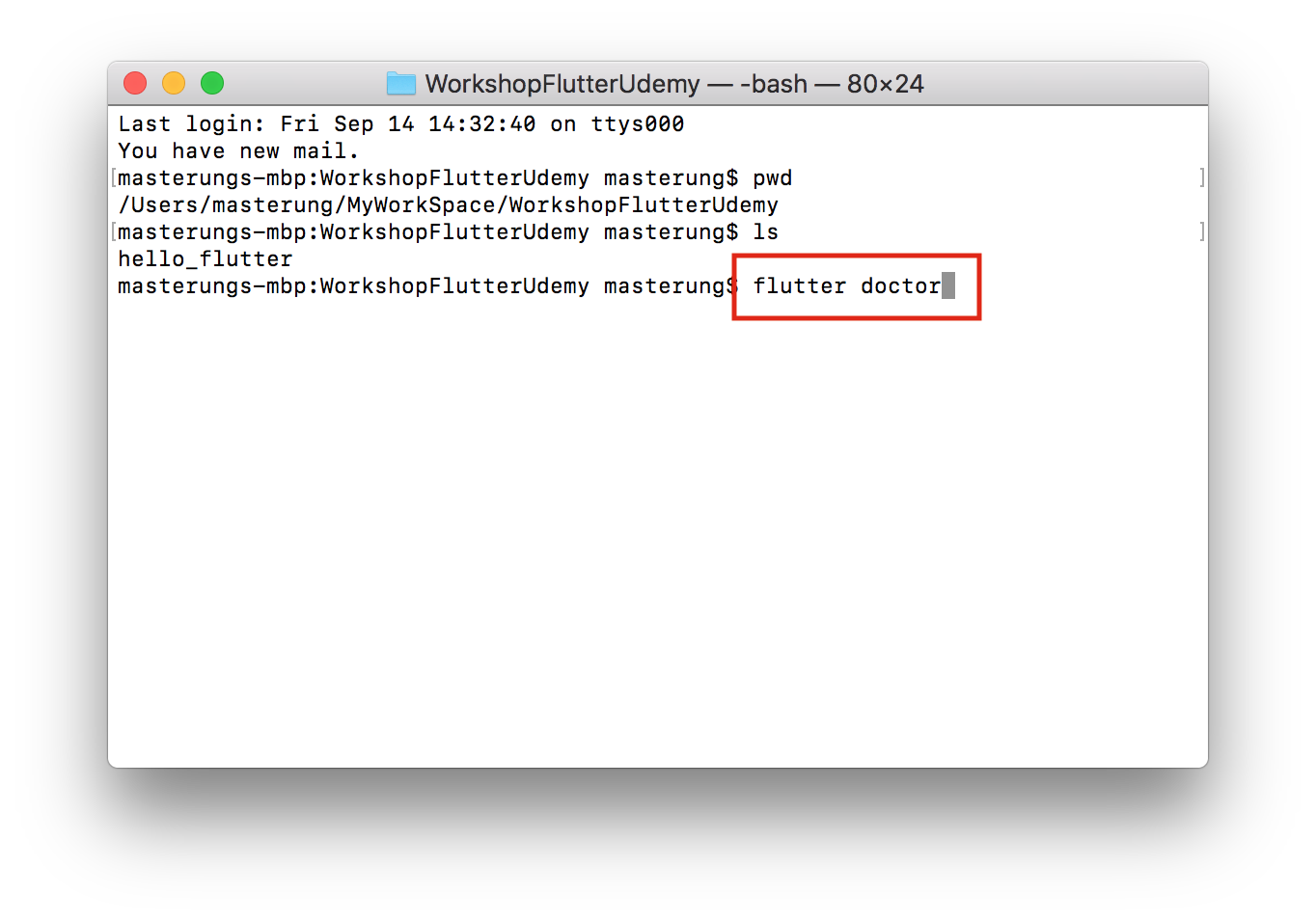
สิ่งแรก เช็ค Flutter ว่าทำงานตรงนี่ได้ไหม ? มีสุขภาพดีไหม ? ด้วยคำสั่ง flutter doctor


















