บทความ Angular
ติดต้ัง Bootstrap บน Angular
Written by มาสเตอร์ อึ่งโจทย์ เป็นอย่างนี่ เราต้องการใช้ Front End Framwork อย่าง Bootstrap บน Angular ต้องทำอย่างไร ? เริ่มจากเรา สร้างโปรเจ็ค Angular เสร็จแล้ว ใครยังไม่ได้สร้างไปดูที่ http://androidthai.in.th/android-article-2/80-create-new-project-angular ครับ

ไปที่ Terminal ใน VS code ให้พิมพ์คำสั่ง nam install --save bootstrap เพื่อติดตั้ง Bootstrap

ต่อ เน็ตด้วยละ

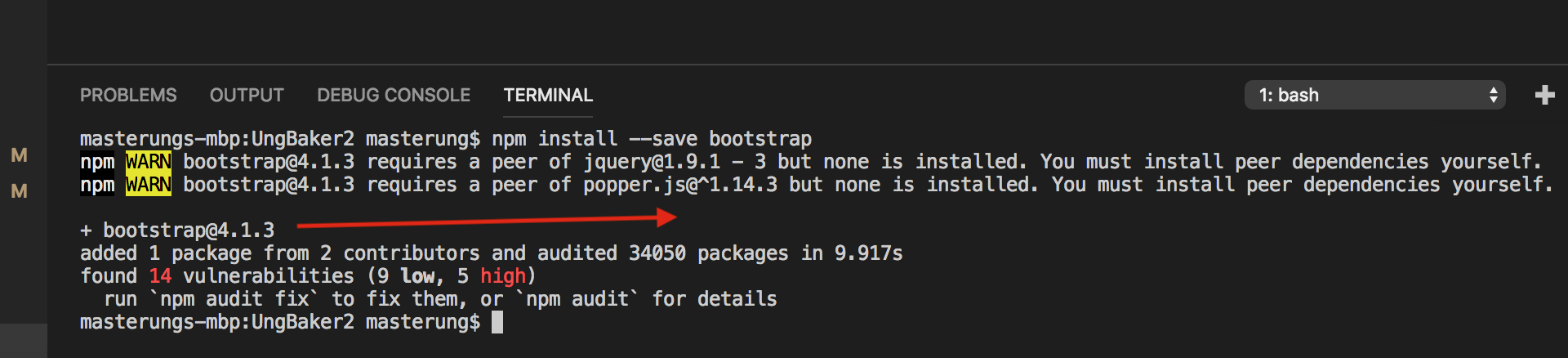
ได้มาละ Bootstrap ของเรา แต่แค่นี่ยังไม่ทำงานครับ ยังขาด jQuery ครับ

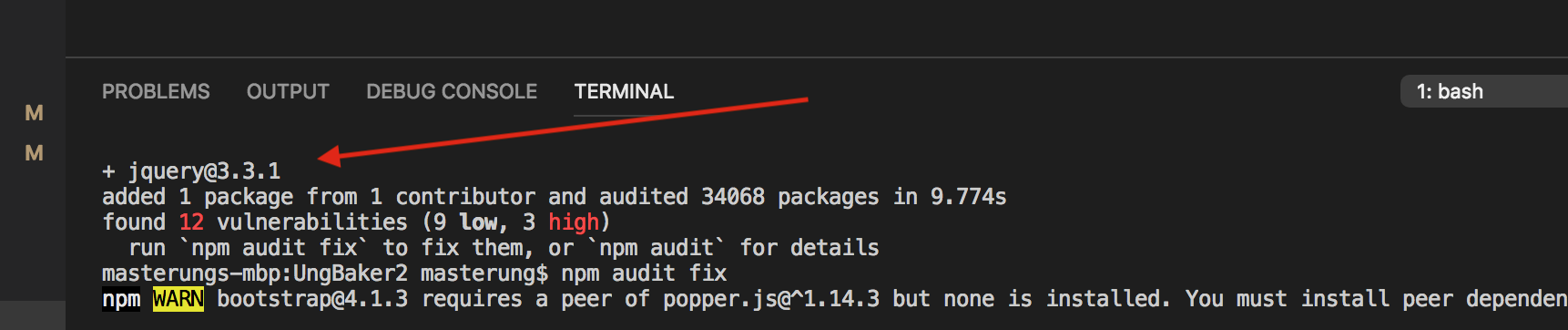
การติดตั้ง jquery แค่ พิมพ์คำสั่ง install jquery --save

ได้มาละ jquery เวอร์ชั่น 3.3.1 ของเรา

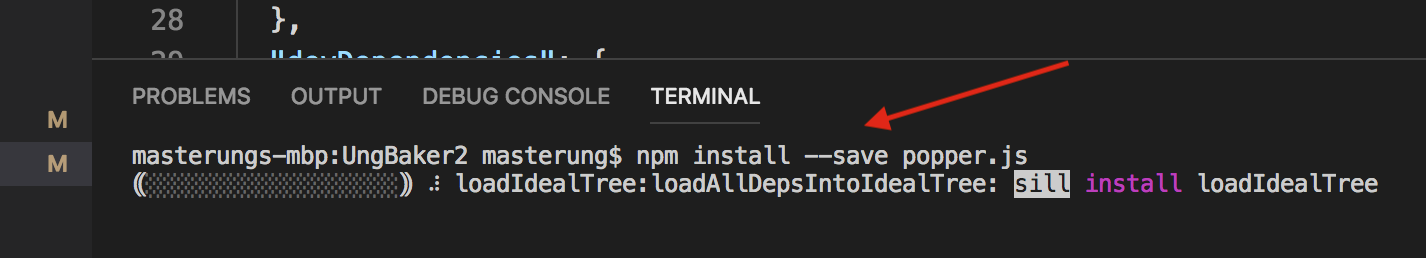
ต่อไปตัวสุดท้ายละ popper ให้พิมพ์คำสั่งแบบนี่เข้าไปครับ npm install --save popper.js

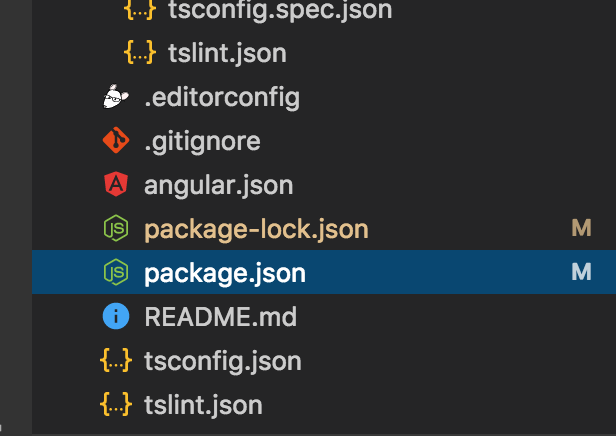
ไปเปิด ไฟร์นี่ออกมาดูครับ package.json

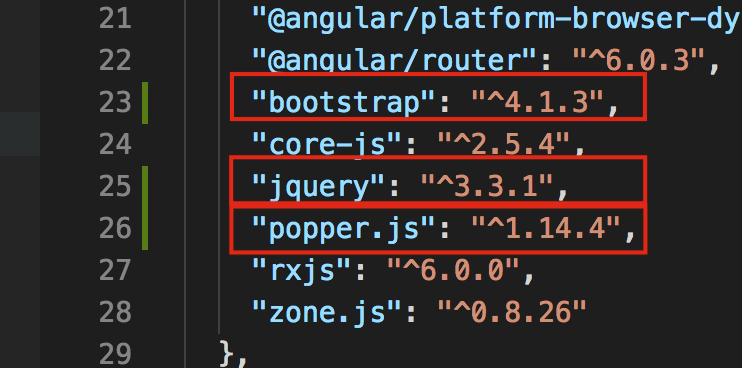
ถ้าติดตั้งเสร็จทั้ง 3 อย่างจะได้แบบนี้ ต่อไปทำให้ Angular รู้จัก Bootstrap

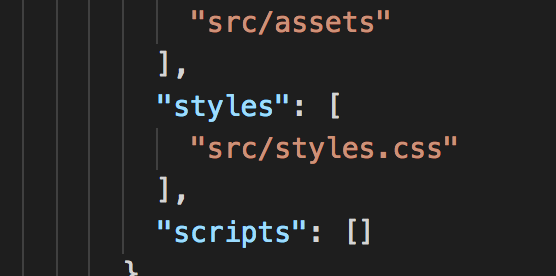
เปิดไฟร์ นี่ครับ angular.json

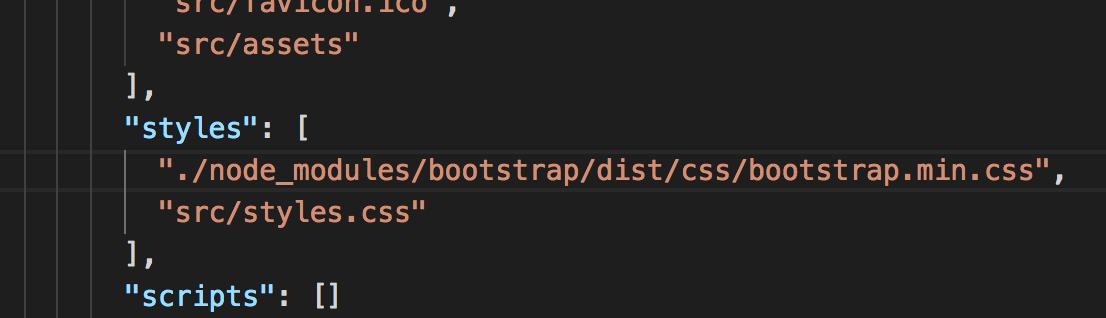
มองหา styles ครับ และ ค่อยไปที่

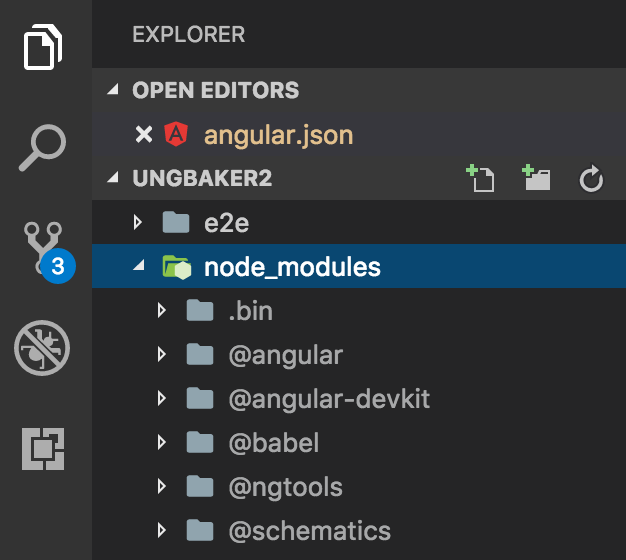
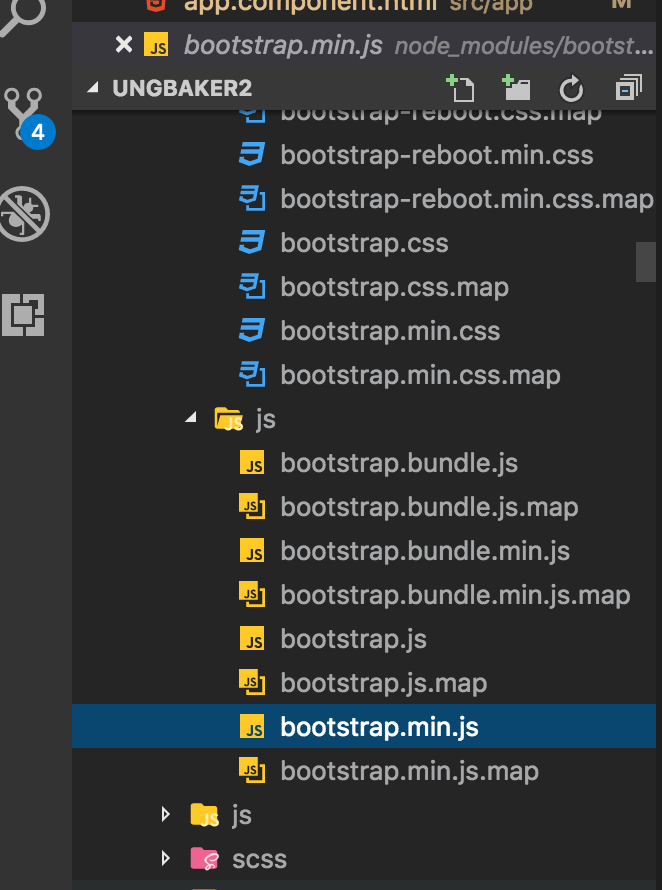
และ เข้าไปที่ node_modules

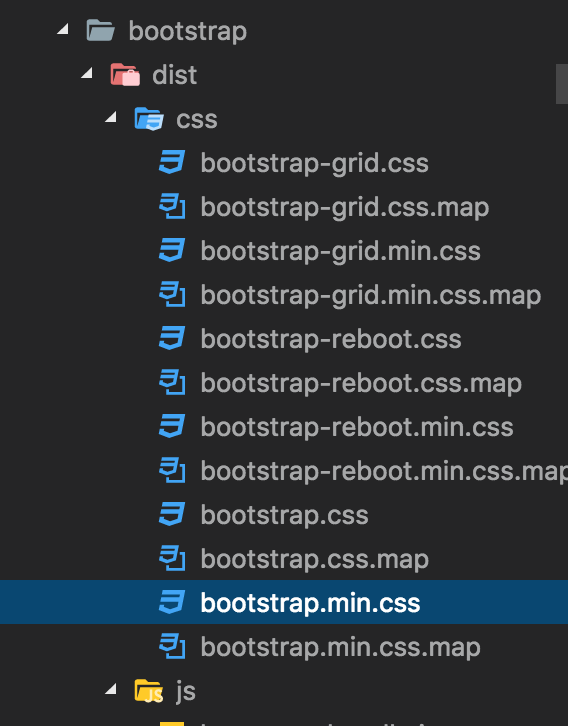
ไปที่ bootstrap.min.js และ

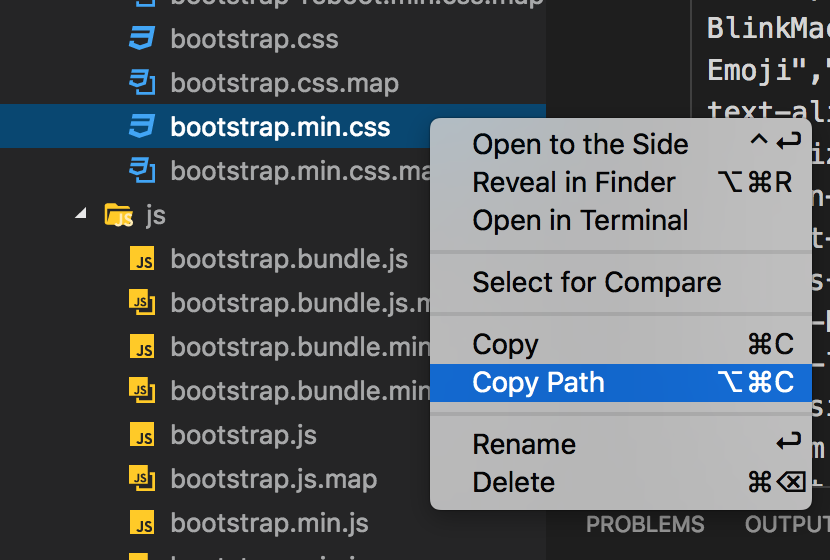
คลิกขวาและ Copy Path ไว้

ให้ Paste ไปแล้วตัดข้างหน้าออกให้ได้แบบนี่ครับ

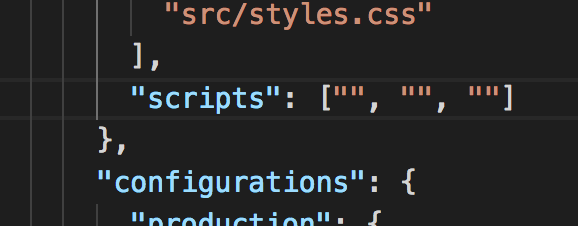
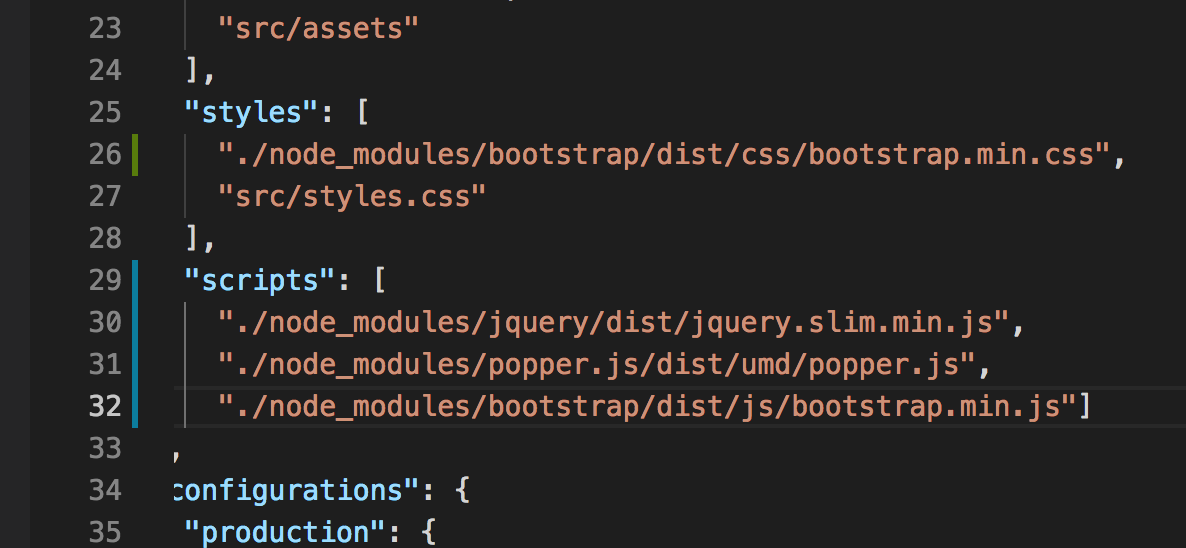
ต่อไปลงมาที่ scripts บ้าง

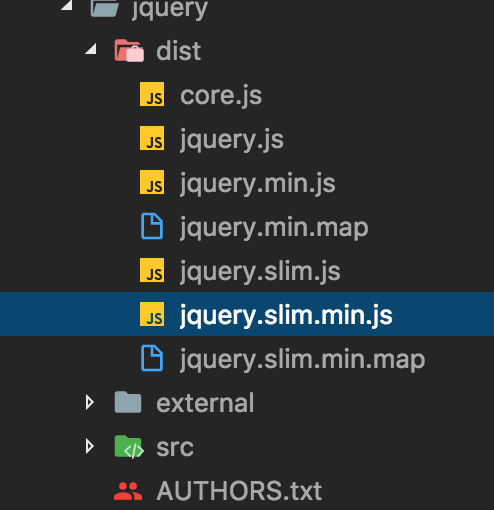
เก็บ Path ของ query.slim.min.js

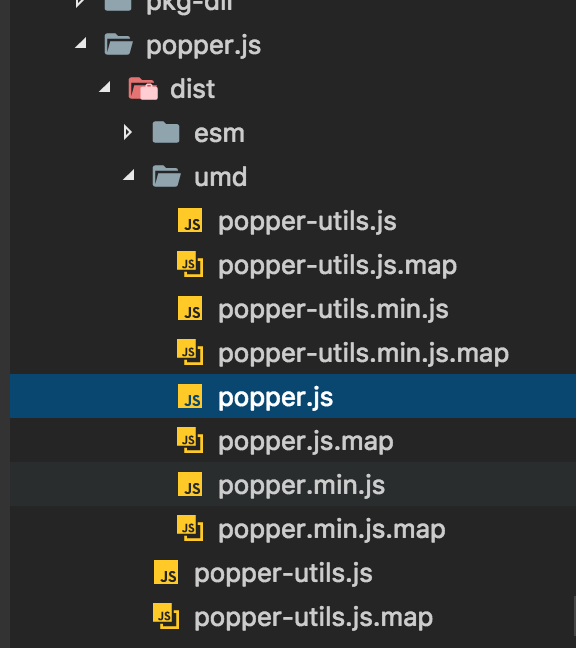
เก็บ Path ของ popper.js

และสุดท้าย bootstrap.min.js

ไปใส่ที่ Scripts จนได้แบบนี่ครับ

และ ไปทดสอบผล โดยการไปที่ Terminal พิมพ์ คำสั่ง ng serve ไปที่ Chrome พิ่มพ์ localhost:4200 จะพบว่า การแสดงผลสวยขึ้นแสดงว่า Bootstrap และ Jquery ทำงานละ














