บทความ Angular
Two Way Binding on Angular
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Angular | Published: 15 June 2018 | Hits: 6032
เมื่อบทความที่แล้วเราเรียนรู้เรื่องการทำ OneWay Binding ไปละ ที่นี่ เราจะมาดูการทำ TwoWay Binding กันบ้าง

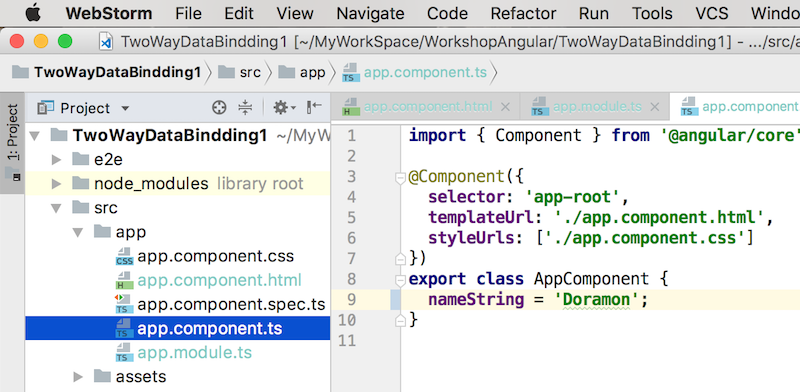
มาสเตอร์ ประกาศตัวแปร ที่ App Component เป็น String ว่า nameString

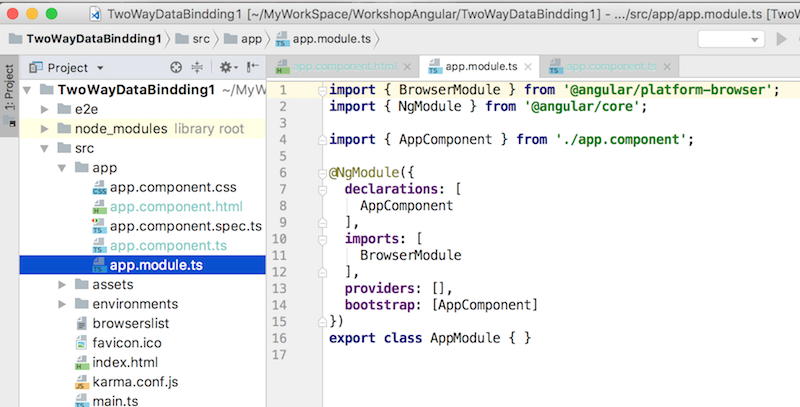
ที่ module

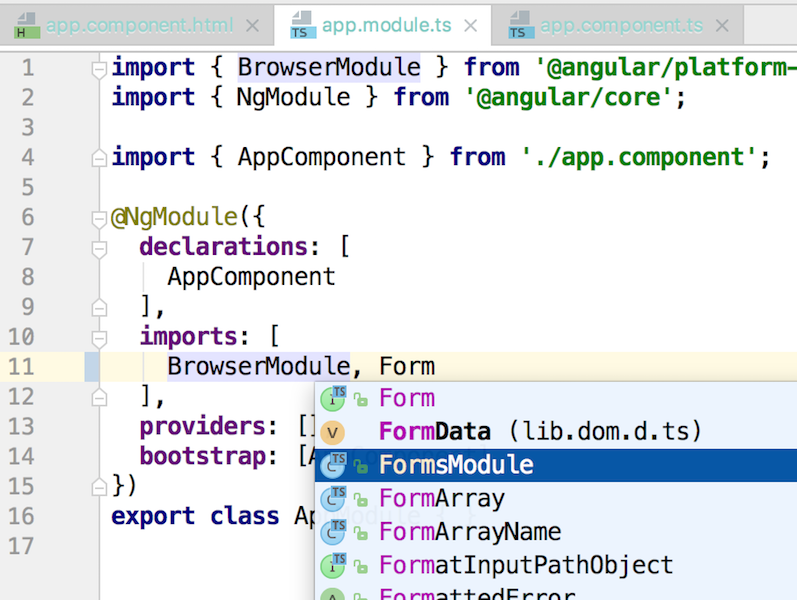
มาเตอร์ เพิ่ม FormSModule เข้าไปแบบนี่

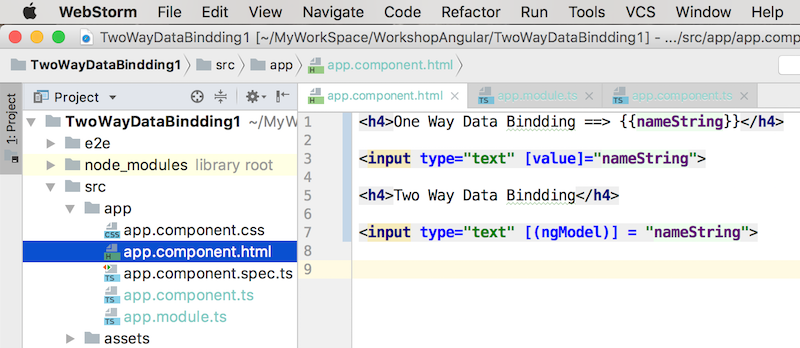
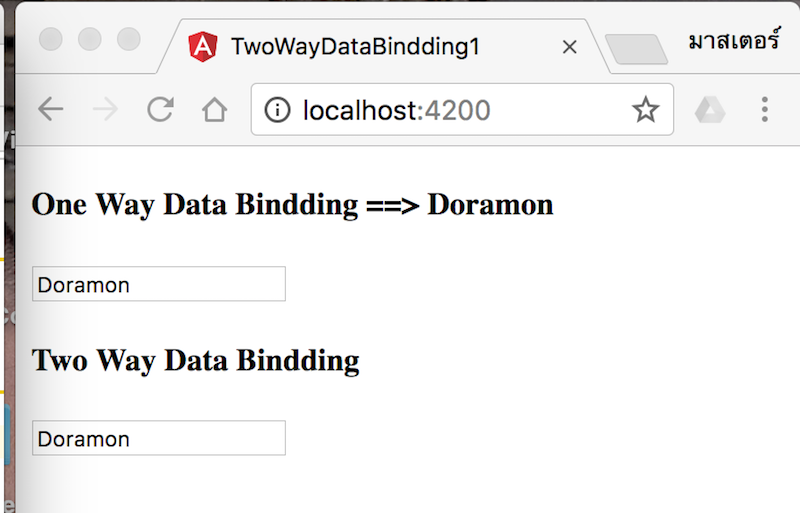
ที่ html บรรทัดที่ 3 เป็นการส่งค่าโดย input แบบ OneWay ส่วน บรรทัดที่ 7 เป็น TwoWay ลองทดสอบโค้ดครับ


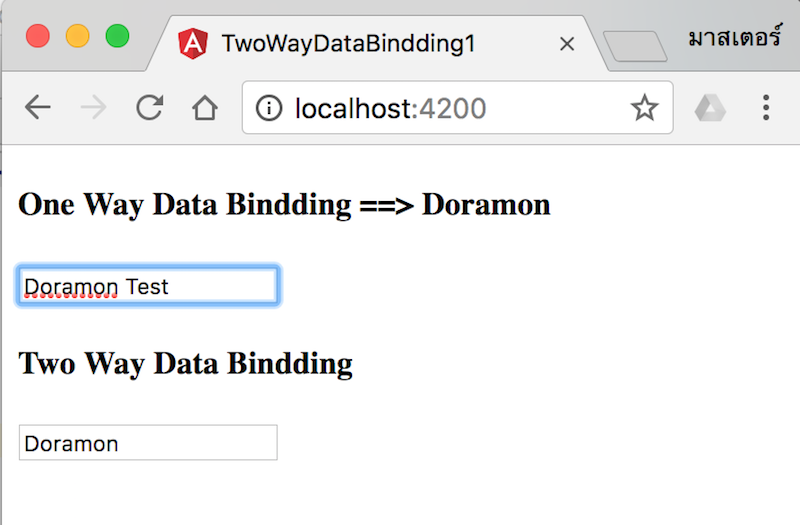
มาสเตอร์ ลองพิมพ์ ที่ Input ตัวบน ค่าต่างๆ ที่แสดง โดย nameString ไม่มีการเปลี่ยนแปลง ทั้งๆที่ nameString เปลี่ยนค่าไปแล้ว

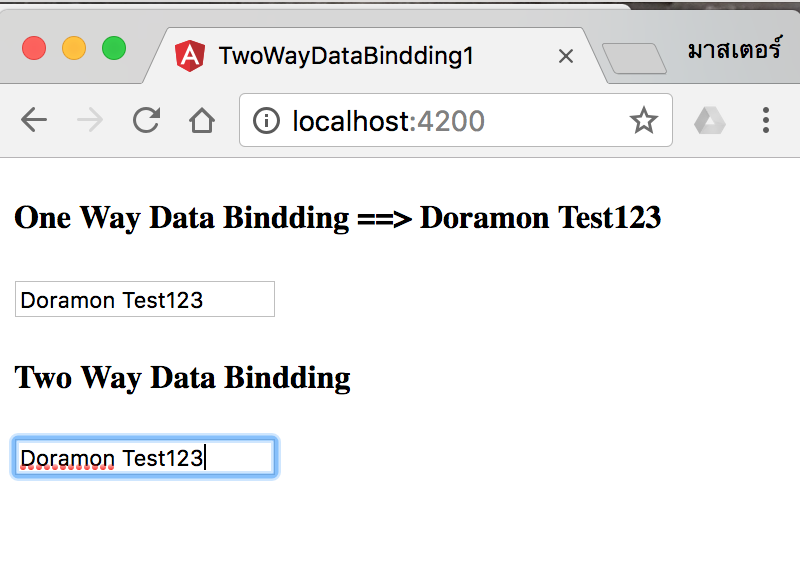
มาสเตอร์ ลองพิมพ์ ด้านล่าง บ้าง เมื่อพิมพ์ Input จะเปลี่ยน Value ของ nameString และ นำค่ามา Refresh เลย สามารถไปโหลดโค้ด หรือเข้าไปดูตัวอย่างได้ที่ https://github.com/masterUNG/TwoWay-Binding ครับ














