บทความ Angular
การสร้าง โปรเจค Angular
Written by มาสเตอร์ อึ่งหลังจากที่เราได้ติดตั่ง Angular ได้แล้ว (ใครยังไม่ติดตั่ง ไปดู วิธีการติดตั่ง Angular ที่นี่) ที่นี่เรามา สร้างโปรเจคกัน เหมือนเดิม เปิด Terminal หรือ cmd ให้ cd เข้าไปหน้า Workshace (โฟวเตอร์ ที่จะเก็บโปรเจค Angular)

พิ่มคำสั่งนี่เข้าไปครับ

ตัว node จะ Generate โค้ด Angular ให้ รอแป้ป

รอครับ

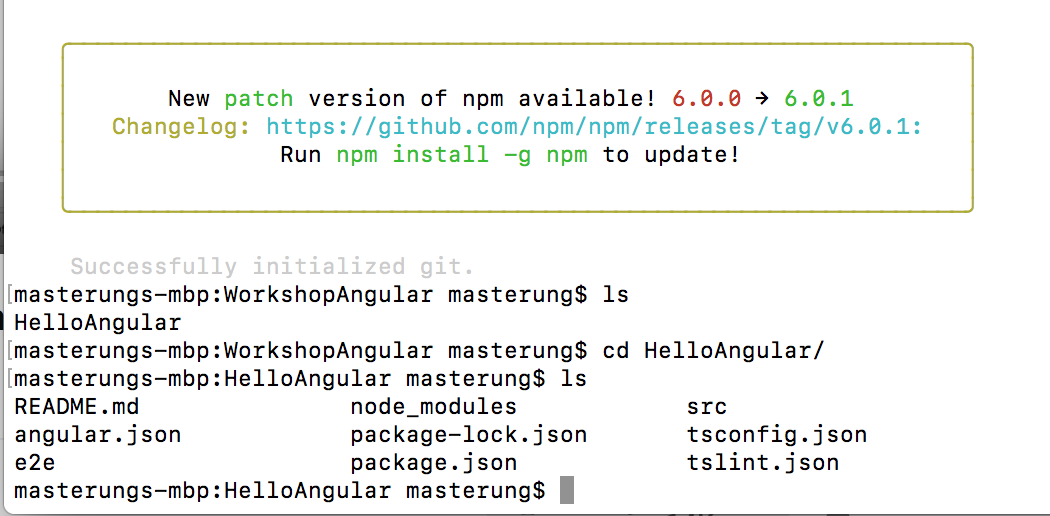
ได้มาละ มีแจ้งเดือนขออัพเวอร์ชั่น ด้วย ค่อยทำทีหลังครับ

ลอง ls (Windows ใช้ dir/w) ดูว่าภายใน โฟวเตอร์ ที่เราอยู่มี ไฟร์ อะไร ? บ้าง มาสเตอร์ ls ครั้งแรก เห็นโฟวเตอร์ HelloAngular มาสเตอร์ cd HelloAngular เข้าไปใน Project Angular และ ลอง ls ใหม่ จะพบไฟร์โปรเจคต่างๆ ของเราละ

พิมพ์คำสั่ง ng serve เข้าไปเพื่อ Start การทำงานของ Angular

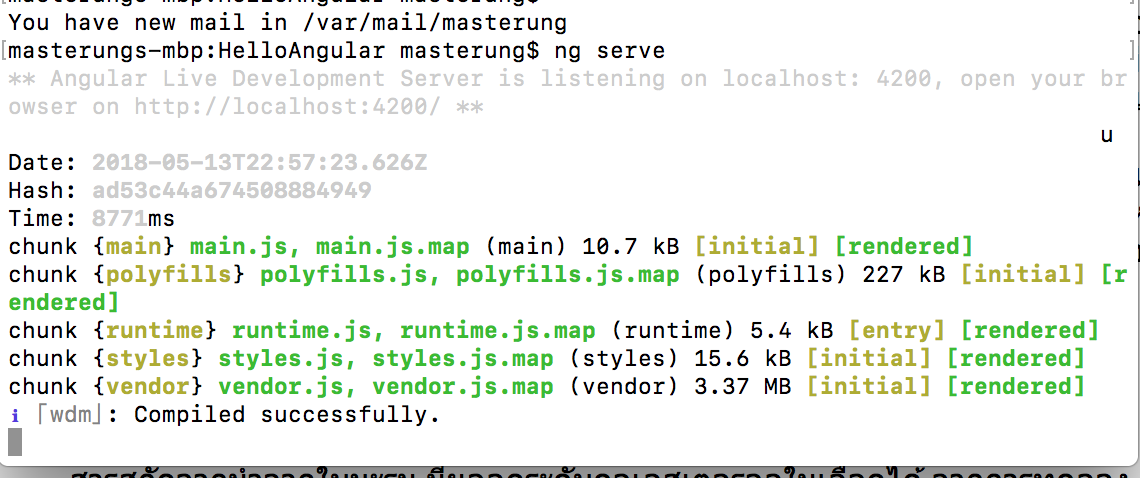
จะเห็นมีการทำงาน แบบนี่ รอจน Compiled Successfully

ไปที่ Browser จะเป็น Firefox, Chrome หรือ Safari ก็ได้ ไปที่ url นี้ http://localhost:4200

ได้มาละ โปรเจค Angular ของเรา














