บทความ Flutter
การใช้ AppBar บน Flutter
Written by มาสเตอร์ อึ่งตามหัวข้อเลยครับ การใช้ AppBar บน Flutter เริ่มจาก การสร้าง โปรเจ็ค Flutter ขึ้นมาก่อน http://androidthai.in.th/android-flutter/171-create-project-flutter-by-terminal-on-mac
และขั้นตอนต่อไป ก็ เปิดโปรเจ็ค Flutter ที่สร้างด้วย VS code http://androidthai.in.th/android-flutter/172-open-project-flutter-by-vs-code-on-mac ลบโค้ดที่ main.dart ออกทั้งหมด

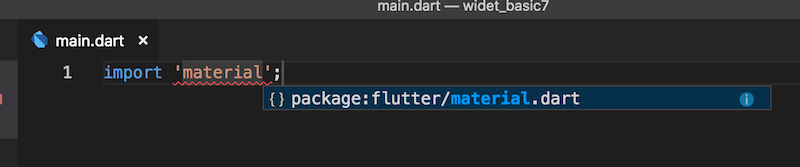
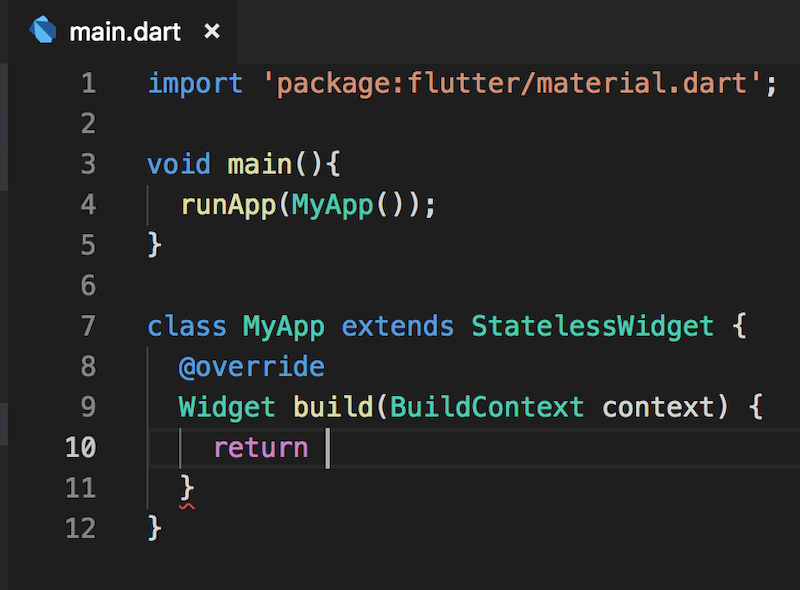
เริ่มจากการ import material.dart มาทำงานก่อน

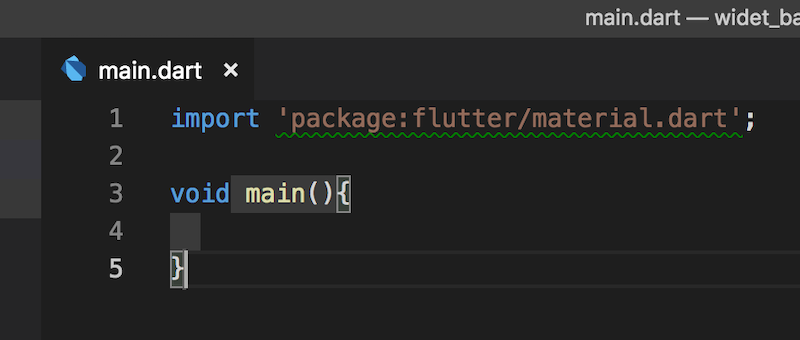
สร้าง main Method หรือ จะเรียนก main Function ก็ได้นะ

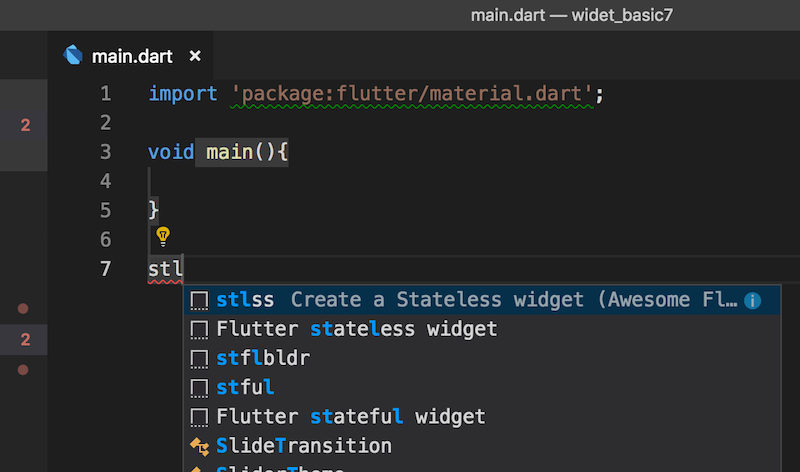
พิมพ์ stl ลงไป ระบบ Suggesstion จะแนะนำคำสั่งที่เป็นไปได้ (ถ้าไม่ขึ้นมาให้ Ctrl + Space) มองหา stlss

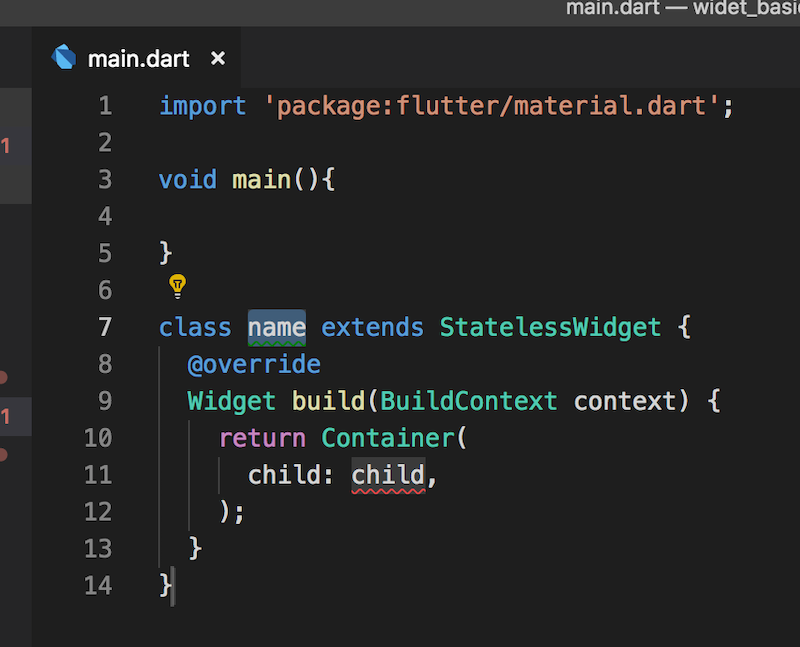
ตัว Flutter จะสร้าง คลาส ที่ไม่มีชื่อ (เดี๋ยวเราตั้งเองครับ) ที่ extends StatelessWidget

มาสเตอร์ ตั้งชื่อว่า MyApp และ ที่ main เมธอด กำหนดให้ runApp ที่ MyApp

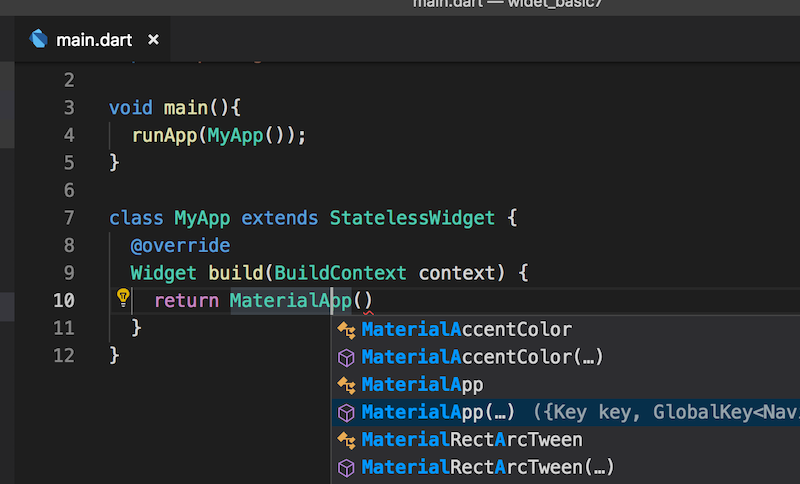
เปลี่ยนค่าที่จะ Reture ให้ Return MaterialApp

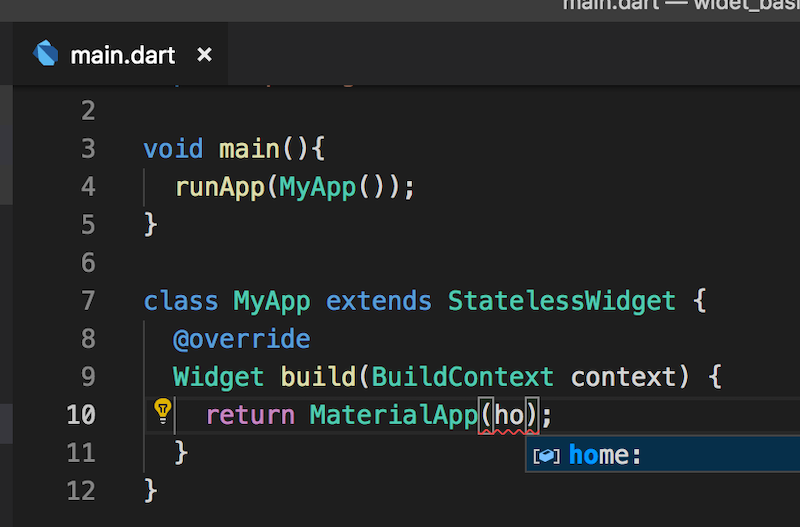
ใน MaterialApp กำหนด Argument ค่า home: ออกไป

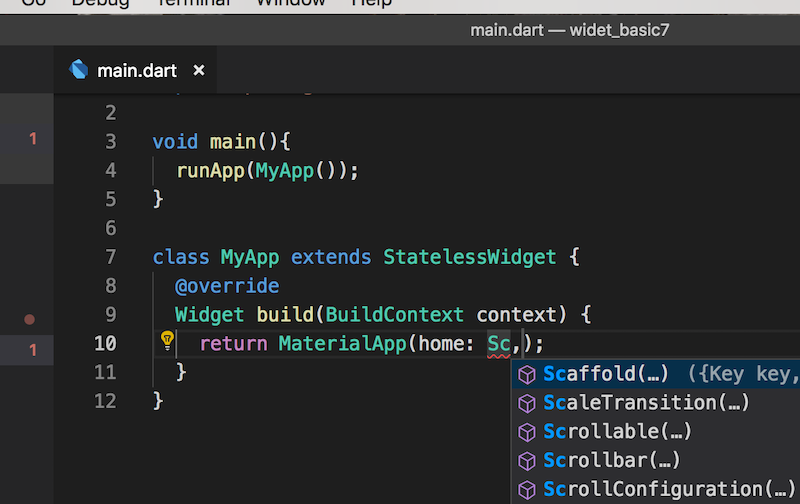
กำหนดค่า Scaffold() ให้ home

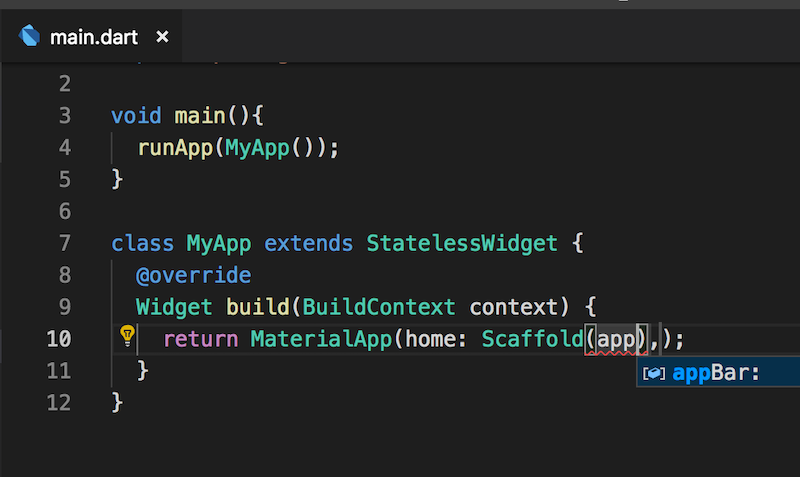
ที่นี่แหละ กำหนดค่า appBar ให้ Scaffold

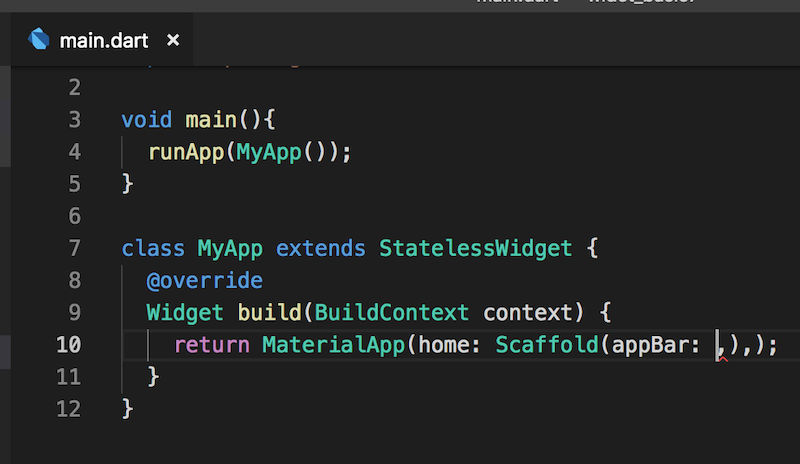
จะได้แบบนี้

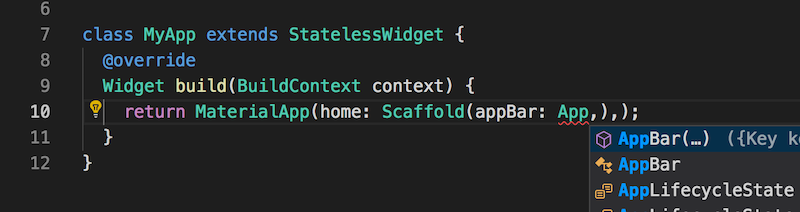
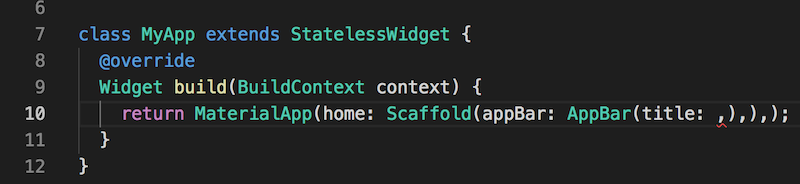
กำหนดค่า AppBar() ให้ appBar ใน Scaffold

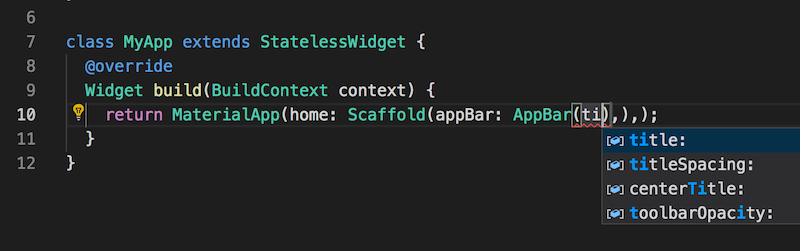
สร้าง title:

แบบนี้

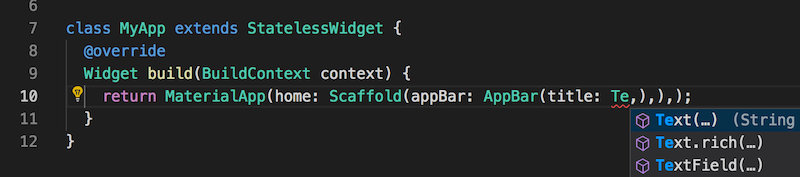
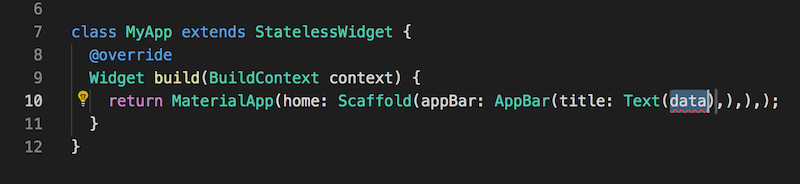
ส่ง เมธอด Text เข้าไปทำงานใน title: ของ AppBar

จะได้แบบนี้

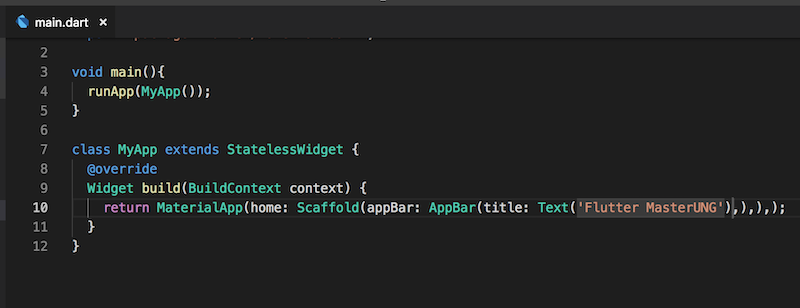
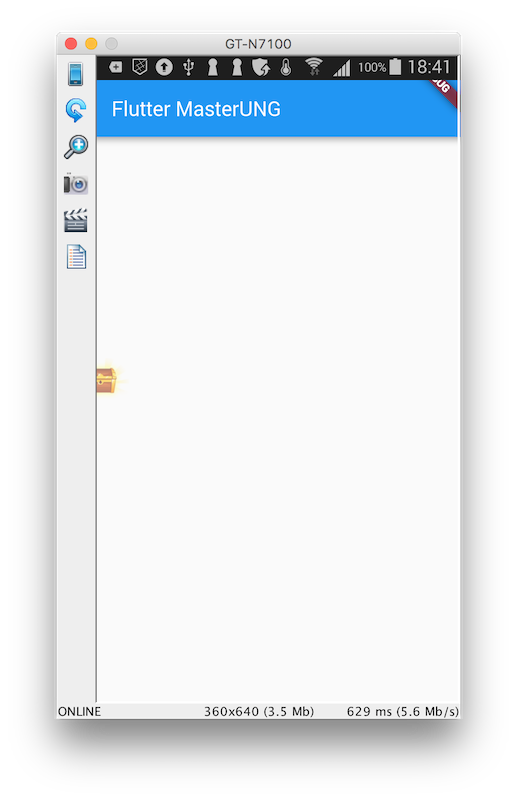
ค่าที่กำหนดให้ Text ต้องเป็น String จากตัวอย่างคือ Flutter MasterUNG

ทดสอบโค้ดโดยพิมพ์คำสั่ง flutter run ที่ Terminal อ้อ เปิด Emulator หรือ Simulator หรือ เครื่องจริงด้วยก็จะได้แบบนี้ครับ














