บทความ Flutter
Basic Row and Column on Flutter Step1
Written by มาสเตอร์ อึ่งความจริง มาสเตอร์ เคยเขียน บทความที่เกี่ยวข้องกับ การใช้ Row และ Column ไปแล้วนะ http://androidthai.in.th/android-flutter/147-container-column-row-on-flutter-layout หลายท่านเข้ามา Comment บอก ขยายความนิด ก็เลยทำบทความนี่ขึ้นมาใหม่ครับ


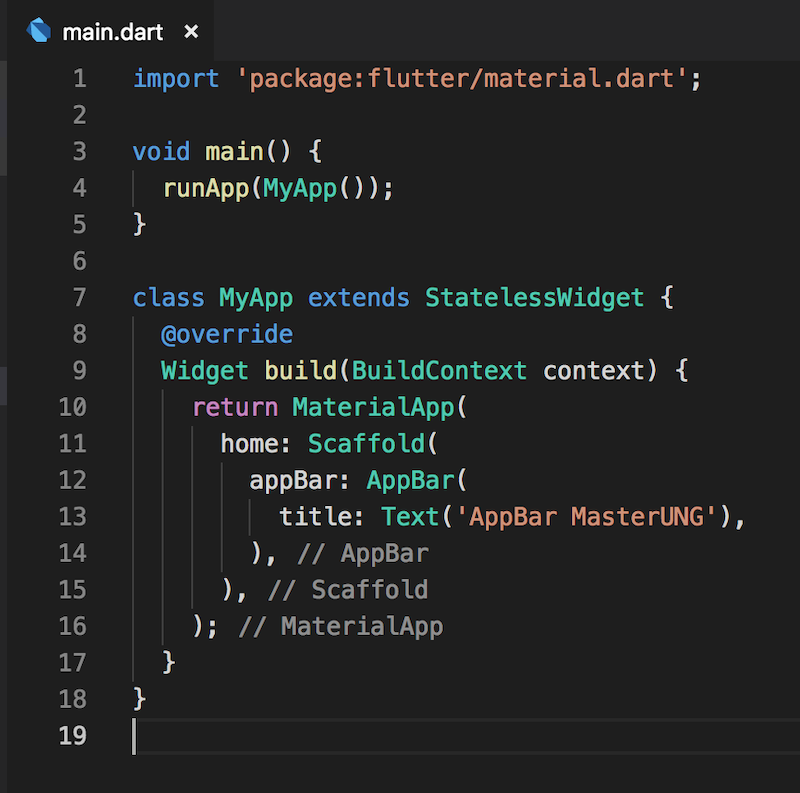
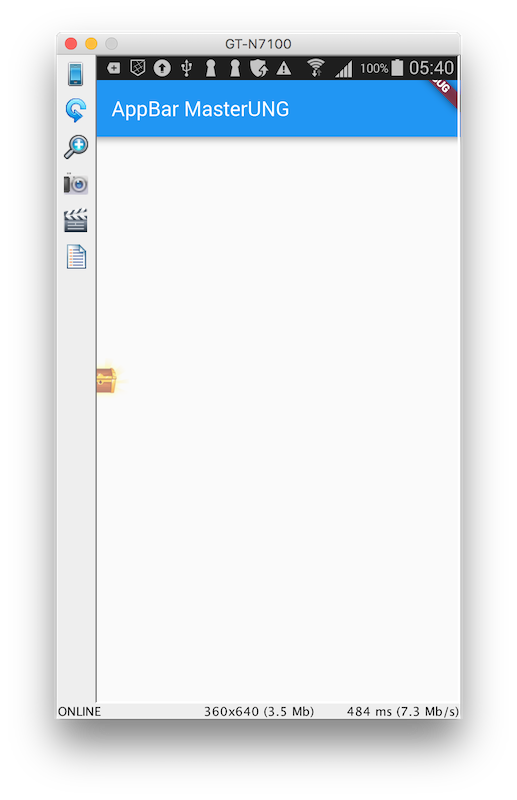
เริ่มจากการที่เราสร้าง AppBar ออกมาก่อน

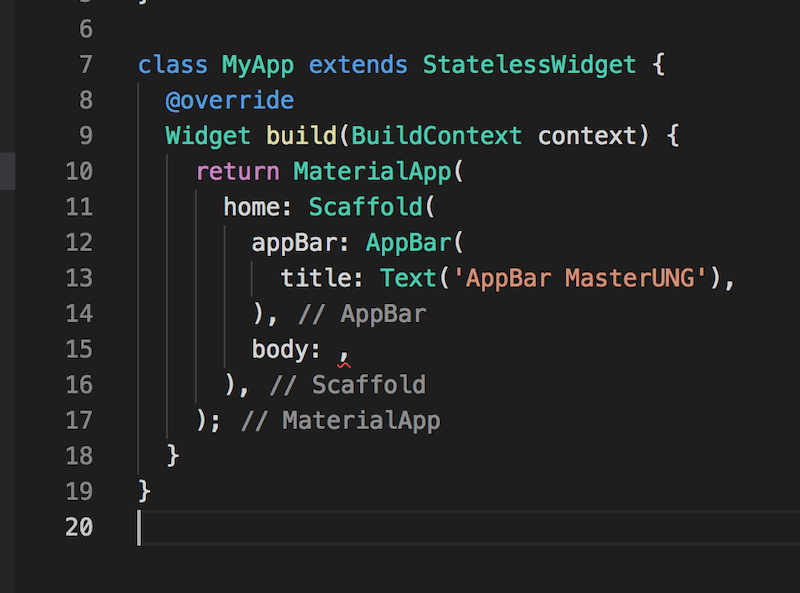
ใน Scaffold จะมี appBar และ body

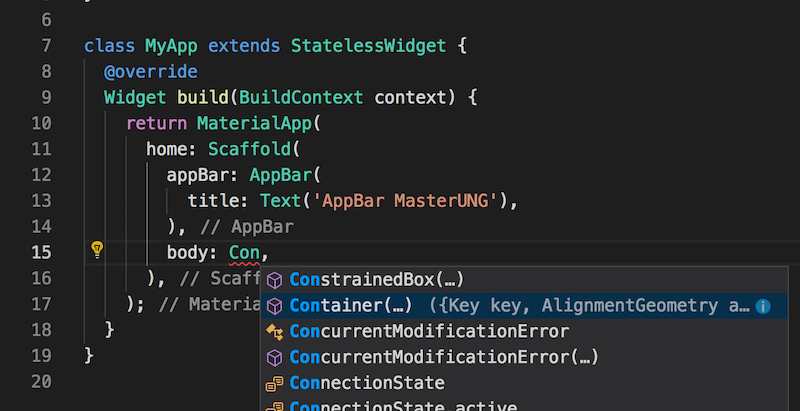
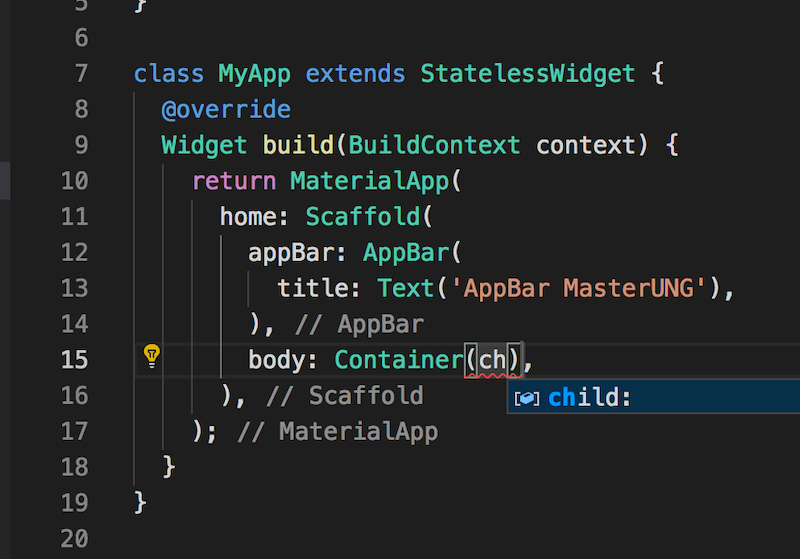
ใน body: มาสเตอร์ เริ่มจากการสร้าง Container() ก่อน

ใน Container จะมี child

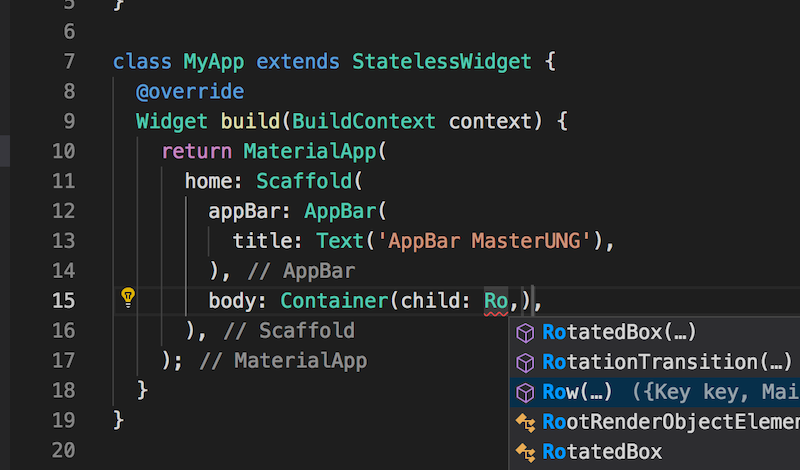
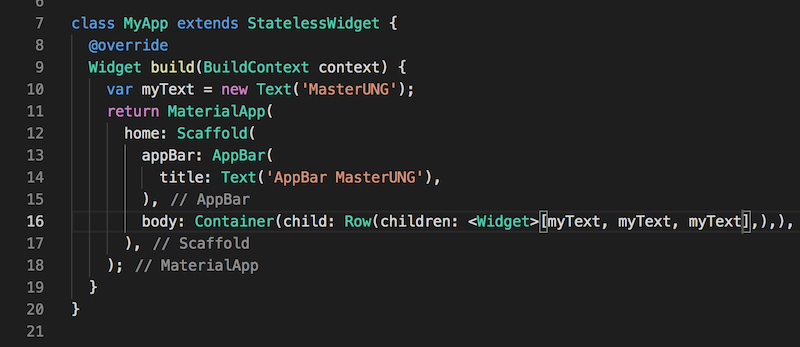
และ ใน child นี่แหละ ที่เราจะเรีิ่มต้นการสร้าง Row ก่อน

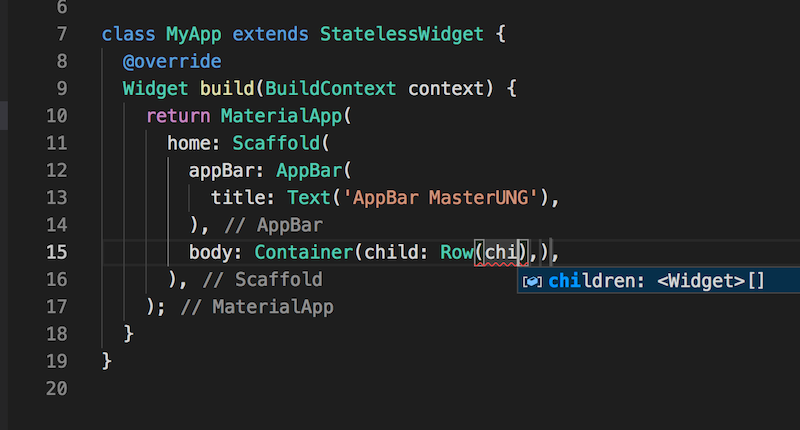
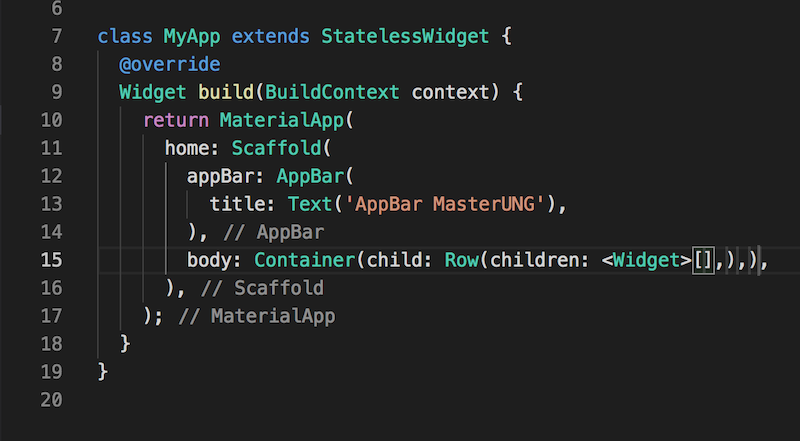
Row ต้องมี children ครับ

โดยใน children จะประกอบไปด้วย Widget หลายๆ ตัวได้ และ จะเรียงตัว จากซ้ายไปขวา

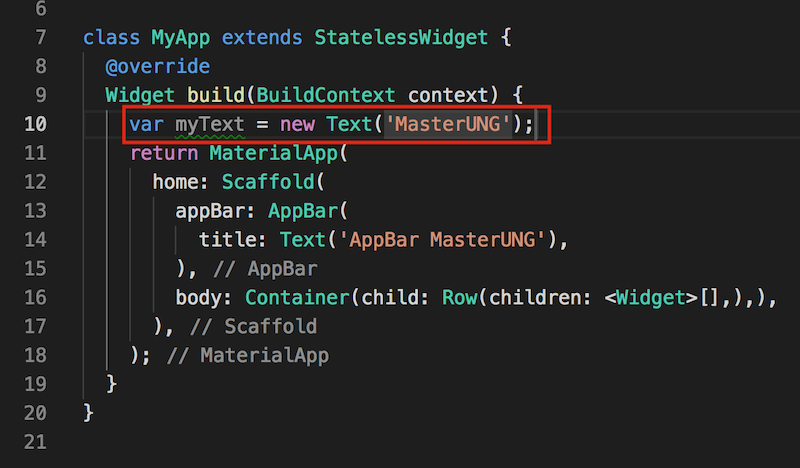
มาสเตอร์ ออกมาสร้าง Widget ที่แสดง Text ชื่อว่า myText

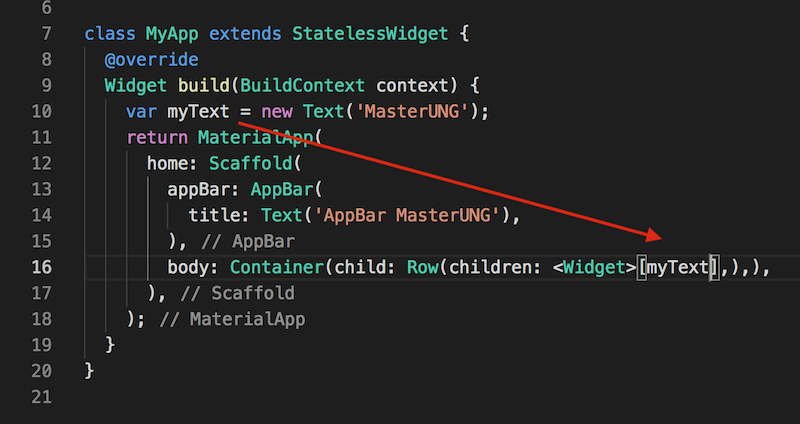
และให้ Widget Text ของมาสเตอร์ ไปแสดงใน children แบบนี้

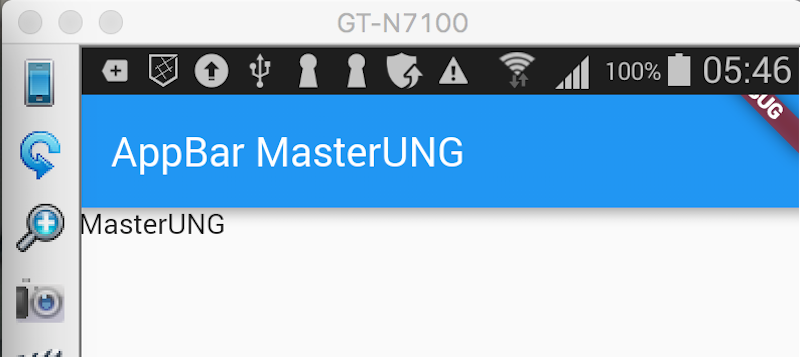
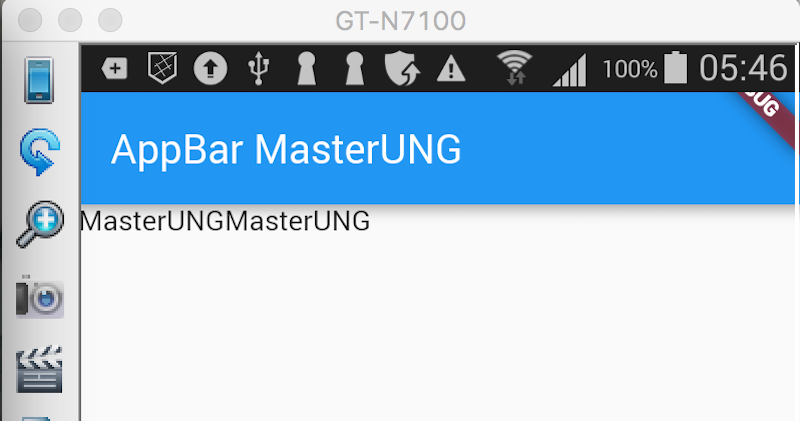
ลอง Flutter run จะได้ผลแบบนี้

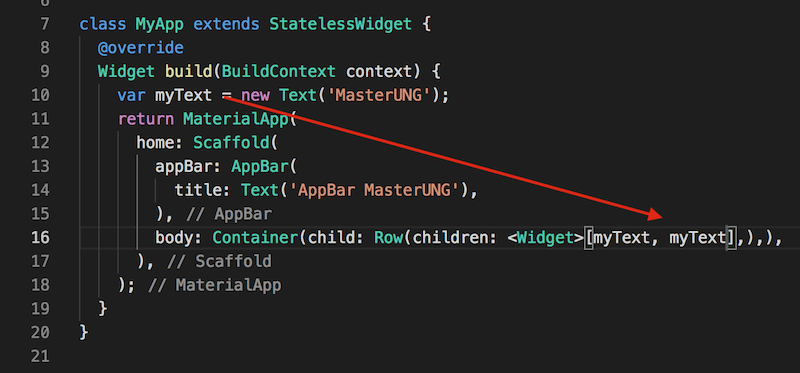
ต่อไป มาสเตอร์ เพิ่ม Widget myText ไปที่ children อีก

ตัว myText Widget จะเรียงตัวจาก ซ้ายไปขวา แบบนี้

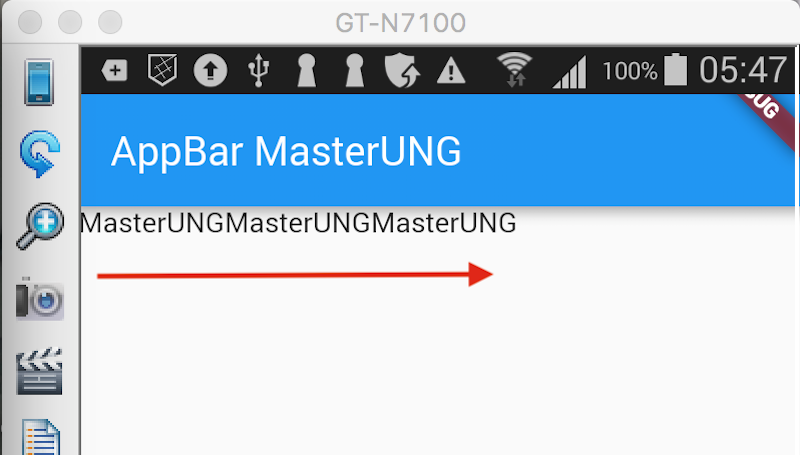
แล้วถ้า สาม Widget ละ

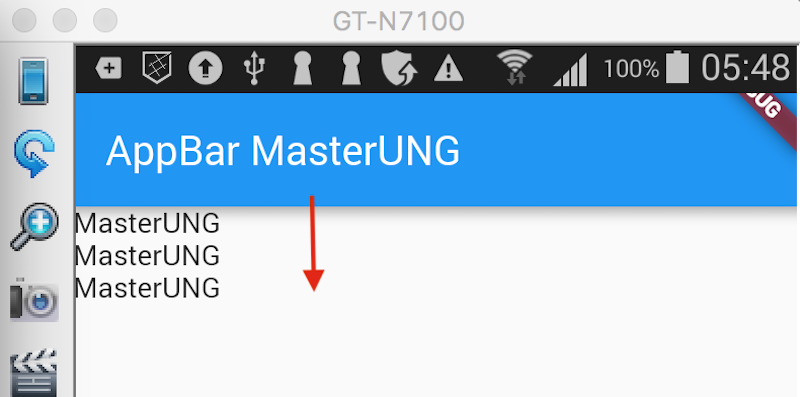
สรุป Widget ที่อยู่ใน children ของ Row จะเรียงจาก ซ้ายไปขวา แบบนี้

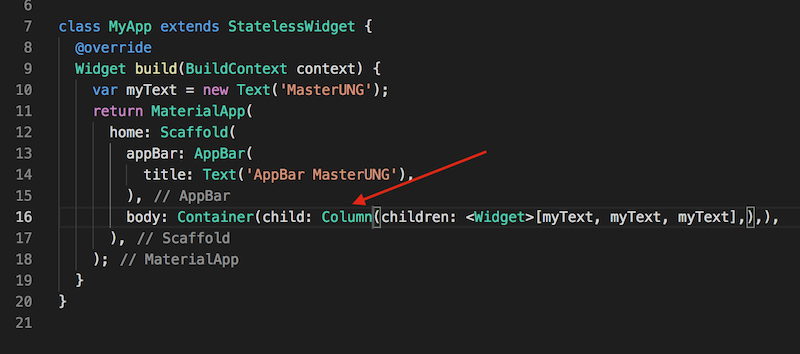
แล้วถ้า มาสเตอร์ เปลี่ยน Row ไปเป็น Column บ้างละ

Widget ที่อยู่ใน children ของ Column จะเรียงตัวจากบนลงล่างแบบนี้ ครับ














