Home
Workshop คอร์ส แอนดรอยด์ เชื่อมต่อ ฐานข้อมูล บน Server จริง ที่ ราชภัฎสุรินทร์
ก่อนอื่นต้องของแสดงความยินดี อาจารย์ น้องๆ นักศึกษา พี่ๆ น้อง ม.ราชภัฏสุรินทร์ ในความสำเร็จในการอบรมแอนดรอยด์ เชื่อมต่อ ฐานข้อมูล มากๆ ครับ
เราลุยกันสามวัน 27,28,29 มิถุนายน ทุกคนมีความมุ่งมั่นมาก
ผู้เข้าอบรม ประกอบไปด้วย อาจารย์, นักศึกษา ทั้ง ป.ตรี, ป.โท บุคลที่สนใจ แต่ที่ เหมือนกัน คือ ทุกคน ไม่เคยเขียนแอดนดรอยด์ แอนดรอยด์ เป็นศูนย์
มาสเตอร์ ประหลาดใจในความสามารถในการเรียนรู้ของทุกท่าน สูงมาก ทุกคนทำตัวเป็นแก้ ที่ปราศจาก น้ำ รอให้มาสเตอร์ เติมได้เต็มที มาดูผลงานของ พวกเขากันครับ
Read more: Workshop คอร์ส แอนดรอยด์ เชื่อมต่อ ฐานข้อมูล บน Server จริง ที่ ราชภัฎสุรินทร์
Explain Code ListView on Flutter
จากบนความที่แล้ว http://androidthai.in.th/workshop-with-master-ung/102-add-color-on-listview-flutter การสร้าง ListView บน Flutter มีน้องๆ, พี่ๆ และ เพื่อนๆ หลายท่านยังไม่เข้าใจ โครงสร้างต่างๆ เรามาเบรค ก่อนที่จะไปต่อ และมาดูกันว่า ใน การสร้าง ListView บน Flutter มีโครงสร้างอะไร ? บ้าง

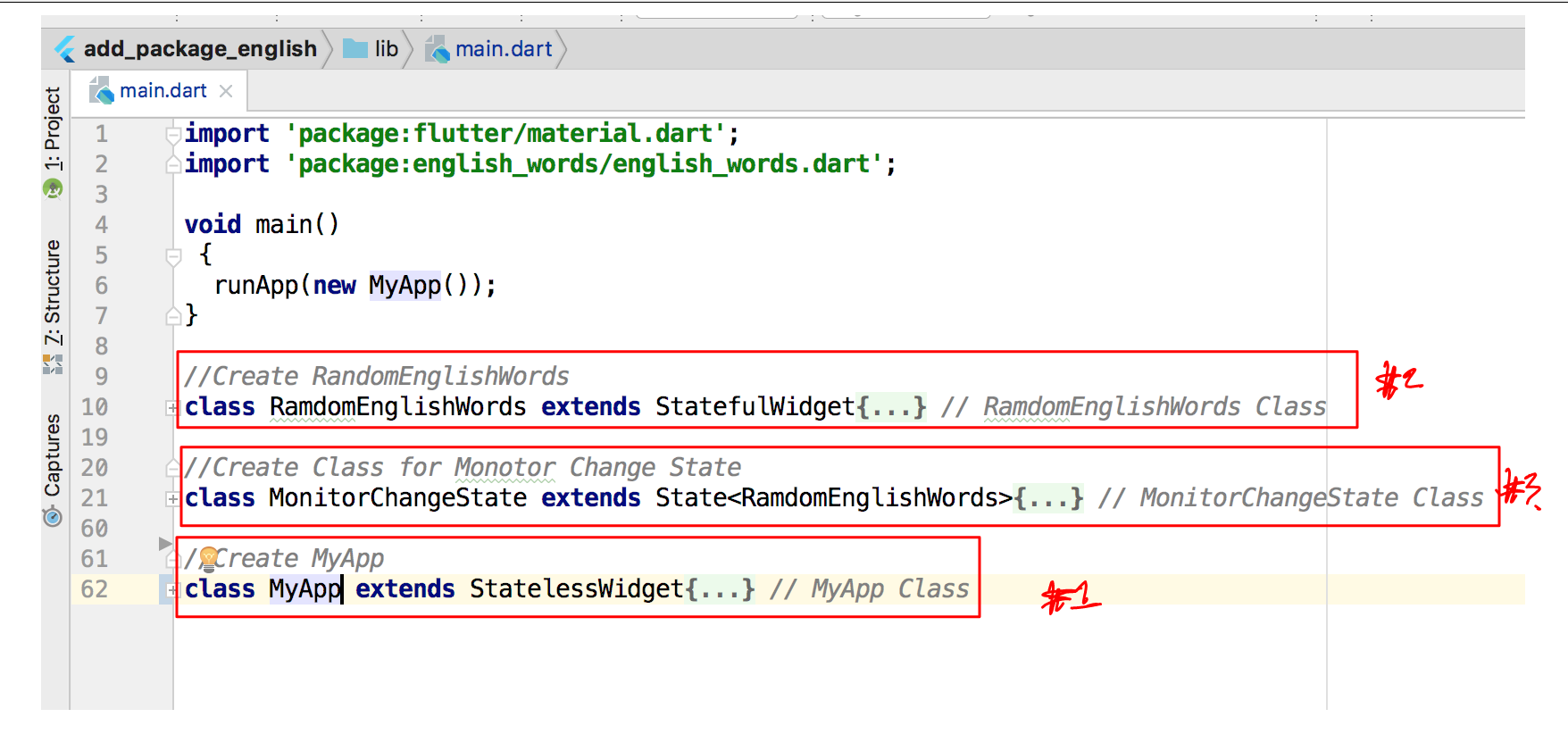
โครงสร้าง ของโค้ด Flutter เป็นอย่างนี่ ส่วนของ Method (หรือ เรียก Function ก็ได้นะครับ) ที่ชื่อว่า main() จะทำงานโดยการไม่มีการ Return ค่ากลับ โดยจะไปทำงานที่ คลาส MyApp()
ต่อมาเรามาดูตัวอย่างนี่ ในไฟร์ main.dart ภายในประก่อบไปด้วย คลาส 3 ตัว คือ
- MyApp คลาส
- RamdomEnglishWords คลาส (มาสเตอร์ พิมพ์ผิด ไม่อยากแก้ครับ แค่ตัวแปร)
- MonitorChangeState คลาส
มาดูคลาสแรกกัน MyApp()

คื่อ คลาสแรกที่จะทำงาน โดยในคลาสจะต้องมี เมธอด Widit build หน้าที่ของมันคือการสร้าง Widget บน Device หรือ สร้าง วัตถุบน จอภาพของมือถือครับ (บน Flutter อะไร ? อยู่บน Screen เรียก Widget ครับ)
ไม่ต้องสนใจ ตัวแปร myRandomWord นะ มาสเตอร์ ลืมลบไม่ได้ใช้แล้ว (สังเกตุตัวแปรไหน ? เป็นสีเทา คือ ไม่มีการเรียกใข้นั้นเอง) เมธอด Widget build ทำงานเสร็จจะ Return ค่ากลับไป ค่าที่ทำงานได้คื่อ คลาส MaterialApp()
ส่วนประกอบของ MaterialApp(title, home) เรากำหนด ค่า title เป็น String ที่มีค่าว่า Flutter Ung และ ส่วนที่เป็น home (ส่วนของการแสดงผลบนหน้าจอ) คือ คลาส RamdomEnglishWords() สังเกตุมี new นำหน้าเพราะ เป็น Object ครับ
Add Color on ListView Flutter
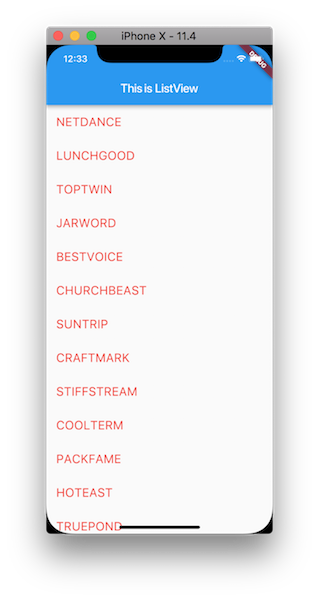
จากบทความครั้งที่แล้ว เราได้สร้าง ListView ที่ได้ค่า Random จาก Package English Words http://androidthai.in.th/android-flutter/98-create-listview-on-flutter ได้ผลแบบนี้

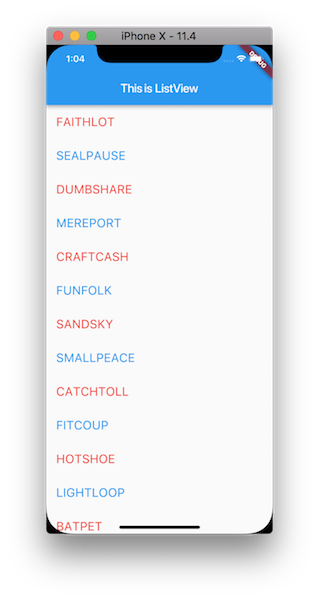
ในการดู ListView อาจจะยาก แต่ถ้าเราใส่สีไปที่อักษร ให้สลับกัน แบบนี่ จะทำอย่างไร ?

แบบนี่ครับ เริ่มจาก
Set OnClick Listener Type Implement on Kotlin Android
จากบทความที่แล้วเราเรียนรู้การ SetOnClickListenter เป็นที่เรียบร้อย มาครั้งนี่เราจะลอง Setup แบบ คลาสหลัก Implement

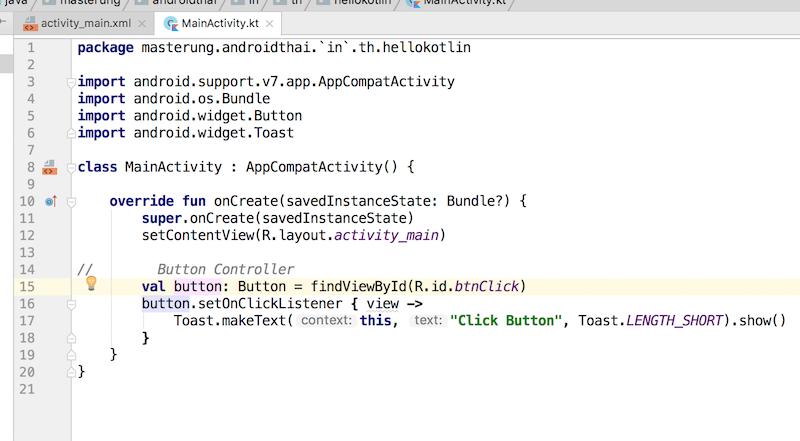
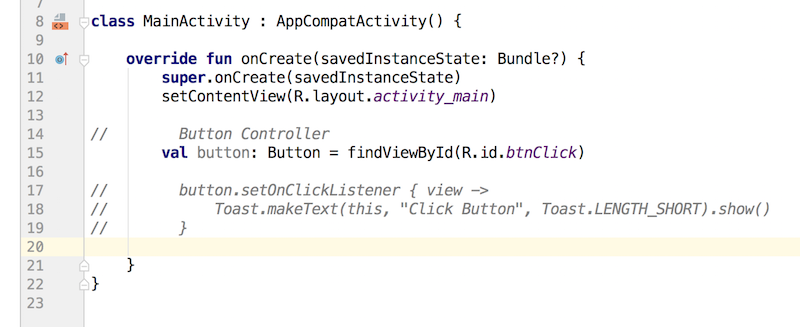
จาก Code ครั้งที่แล้ว

มาสเตอร์ Comment ให้ onClickListener เก่าไม่ทำงาน
Read more: Set OnClick Listener Type Implement on Kotlin Android
Set OnClick Listener on Kotlin Android
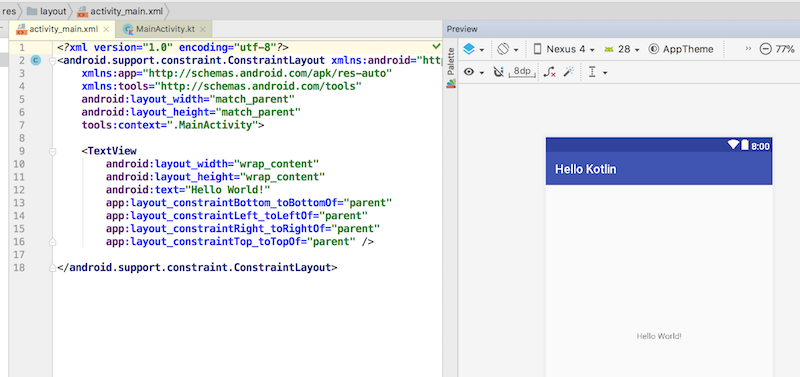
หลังจากที่เราได้สร้าง โปรเจค Kotlin ได้แล้ว ใครยังไม่ได้ทำไปดูที่ http://androidthai.in.th/12-kotlin-article/99-create-new-project-kotlin-in-android-studio ต่อไปเราต้องการ SetOnClickListener เริ่มจาก

มาสเตอร์ จะลบ TextView เก่าก่อน

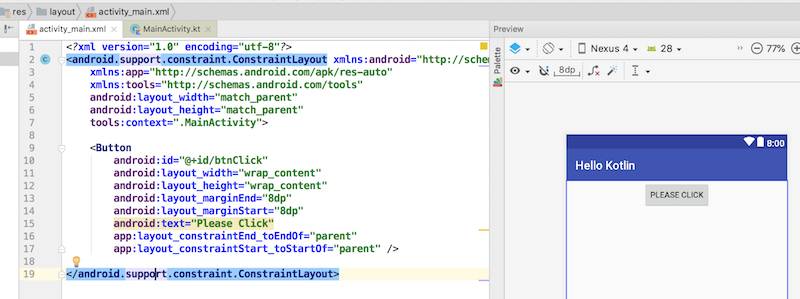
เราได้เพิ่ม Button. และ ตั่งค่า id เป็น @+id/btnClick

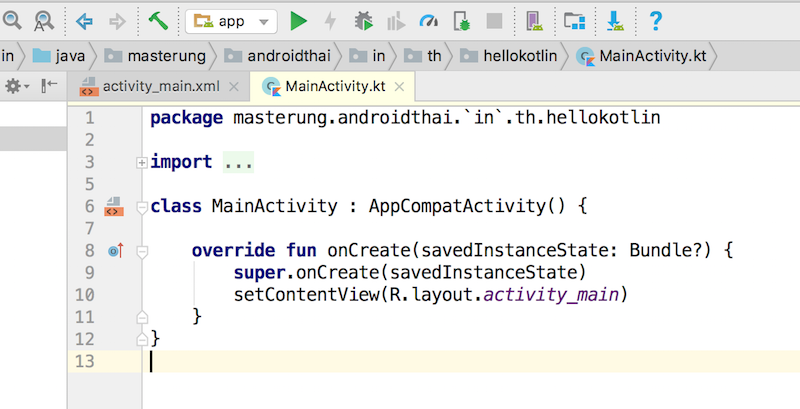
ไปที่ Class MainActivity.kt
Create New Project Kotlin in Android Studio
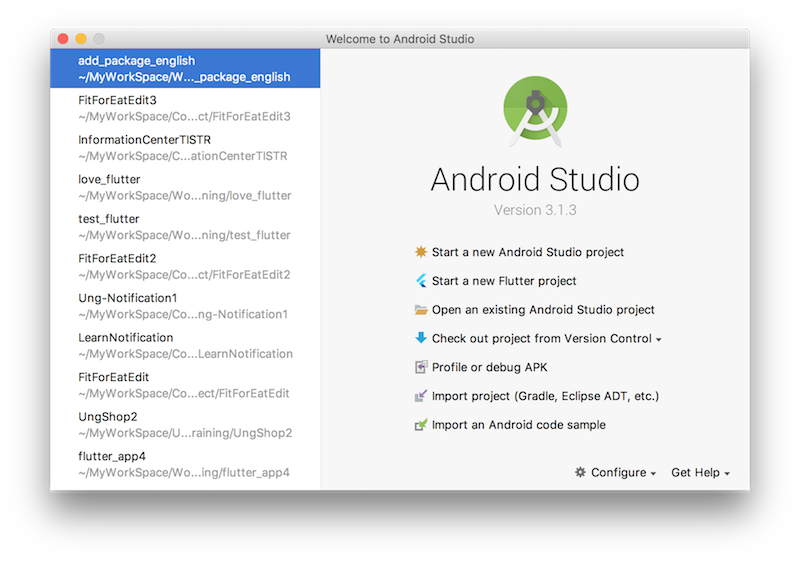
วันนี่เราจะมาสร้าง โปรเจคแอนดรอยด์ ที่จะเขียนด้วย ภาษา Kotlit วันนี่เราจะไม่ใช้จาวา นะครับ เราจากเปิด Android Studio ขึ้นมาเลยครับ

Start a new Android studio project

สำหรับใครที่ สงสัย ว่าทำไม่ Android Studio ของมาสเตอร์ ถึงมี Start a new Fultter project (มาสเตอร์ สอน ตัวนี่ด้วยครับ) ลองดูที่นี่ http://androidthai.in.th/android-flutter/92-install-flutter-on-mac-os





















