Home
Step 12 เขียนแอพแอนดรอยด์ บน Flutter ตอน Click Icon on appBar
มาถึงตอนที่ 12 จดได้ ต่อยอดจาก โค้ดครั้งที่แล้วนะครับ http://androidthai.in.th/android-flutter/115-android-flutter-add-icon-on-appbar ใครไม่ทันไปโหลด Source Code จาก https://github.com/masterUNG/listview_flutter ครับ

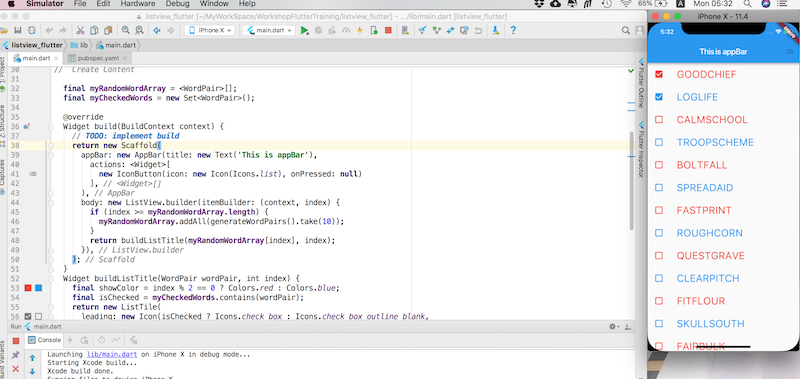
จาก ครั้งที่แล้ว

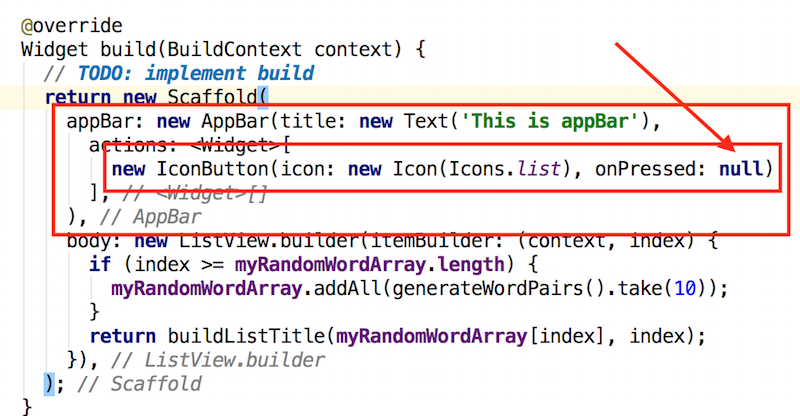
มาดูเมธอด build ในคลาส MyState ในส่วนของ Object Scaffold ตรง addBar ที่มาสเตอร์ใส่ Object IconButton ไว้ ครั้งที่แล้วเรากำหนดแค่ รูปภาพที่จะไปแสดง แต่ onPressed ยังเป็น null อยู่

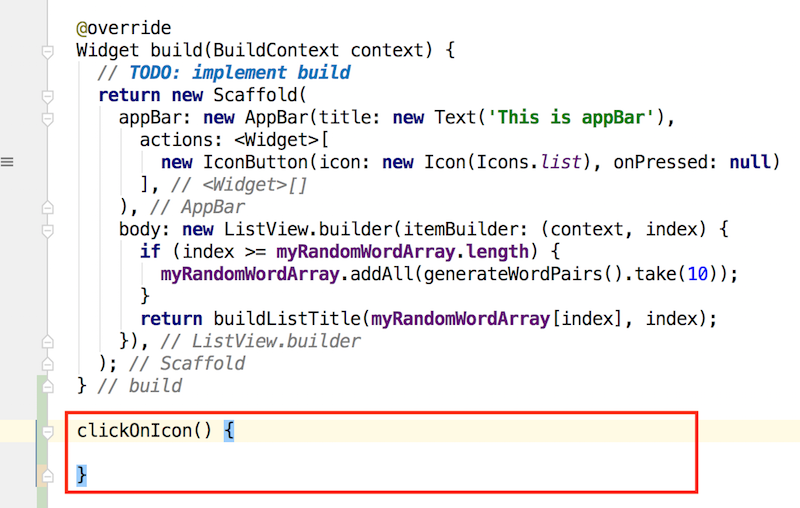
มาสเตอร์ ออกมาจากเมธอด build มาสร้างเมธอด clickOnIcon()

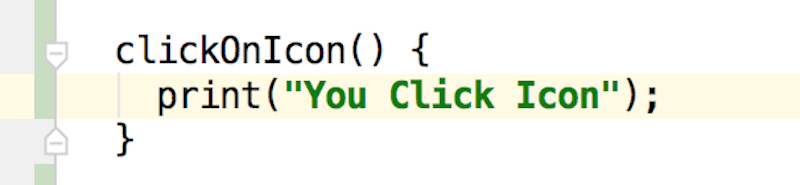
เมธอด clickOnIcon() จะทำหน้าที่ แสดงข้อความ You Click Icon บน Console
Read more: Step 12 เขียนแอพแอนดรอยด์ บน Flutter ตอน Click Icon on appBar
Step 11 เขียนแอพแอนดรอยด์ บน Flutter ตอน Add Icon on appBar
จากตอนที่แล้วที่เรา สามารถ ทำ ListView ได้ละ http://androidthai.in.th/android-flutter/114-android-flutter-active-ontap-on-checkbox-listview

เบื่อ ListView ละ ทีนี่เราจะมาทำ appBar กันบ้างโดยการใส่ Icon และ ให้คลิกแปลี่ยนหน้าได้

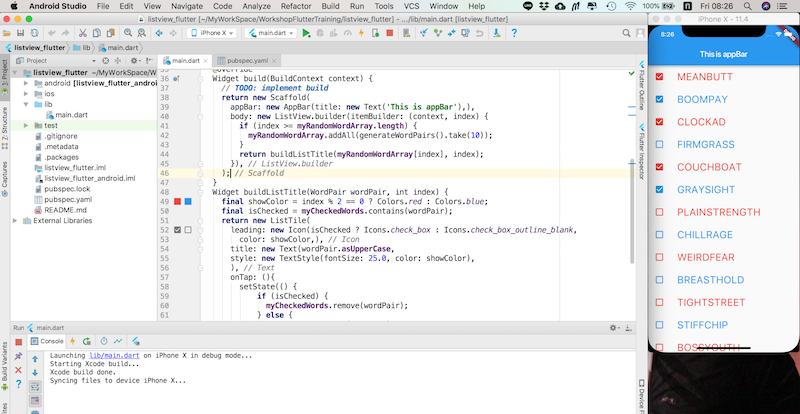
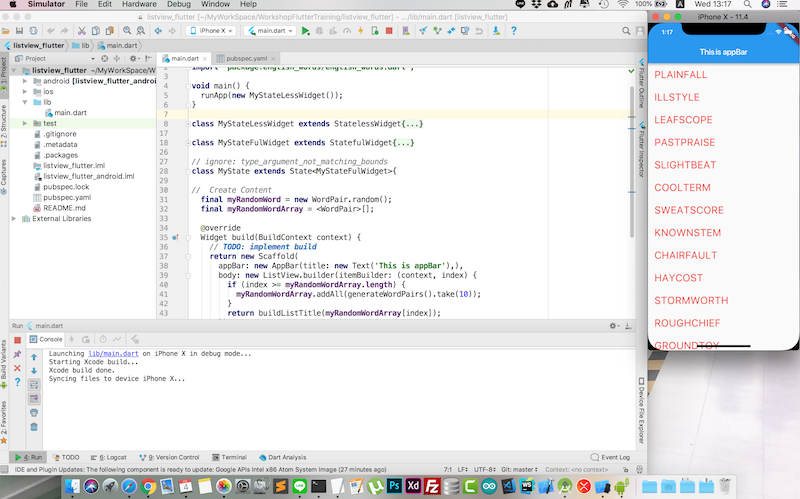
กลับมาที่ คลาส MyState ในส่วนของ เมธอด build ให้สนใจ Object Scaffold ตรง appBar
Read more: Step 11 เขียนแอพแอนดรอยด์ บน Flutter ตอน Add Icon on appBar
Step 10 เขียนแอพแอนดรอยด์ บน Flutter ตอน การ Active onTap ให้กับ CheckBox
จากบทความครั้งที่แล้ว Step 9 การทำ CheckBox บน ListView http://androidthai.in.th/android-flutter/113-android-flutter-checkbox-on-listview-title เราสามารถสร้าง CheckBox ได้ แต่คลิกที่ CheckBox เงียบ ? มาครั้งนี่เราจะทำให้ การคลิกที่ CheckBox มัน Active ครับ

เริ่มจาก ครั้งที่แล้วครับ http://androidthai.in.th/android-flutter/113-android-flutter-checkbox-on-listview-title

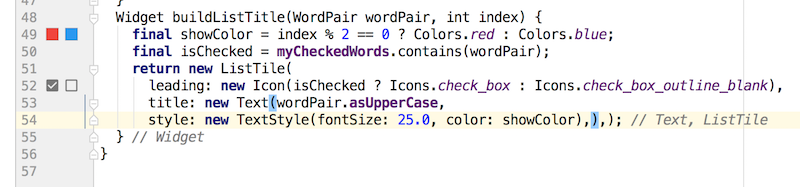
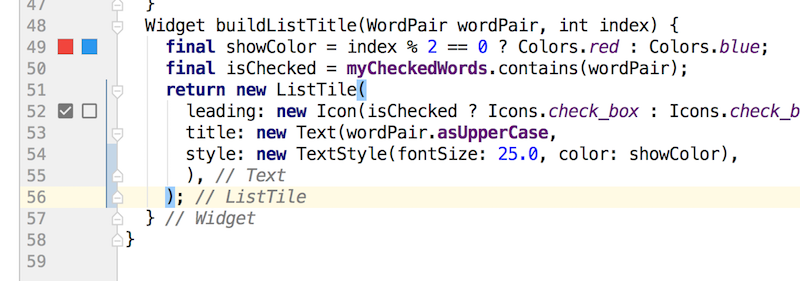
มาตรง style: บรรทัดที่ 54

จัดรูปแบบให้ได้แบบนี่ ครับ

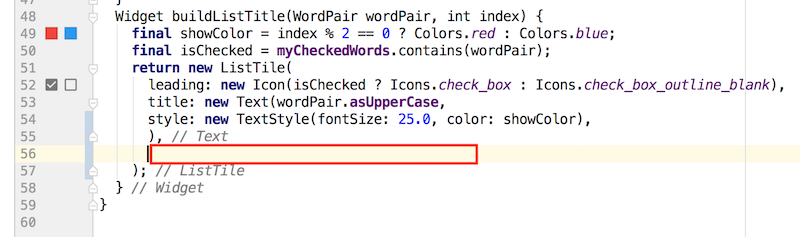
มาสเตอร์เว้นบรรทัด เพื่อจะเพิ่มโค้ด
Read more: Step 10 เขียนแอพแอนดรอยด์ บน Flutter ตอน การ Active onTap ให้กับ CheckBox
Step 9 เขียนแอพแอนดรอยด์ บน Flutter ตอน CheckBox on ListView
ต่อไปเราจะ สร้าง ChekBox บน ListView กันครับ สำหรับ ใครที่ ไม่ทัน สามารถดู Source Code ได้ที่ https://github.com/masterUNG/listview_flutter ครับ

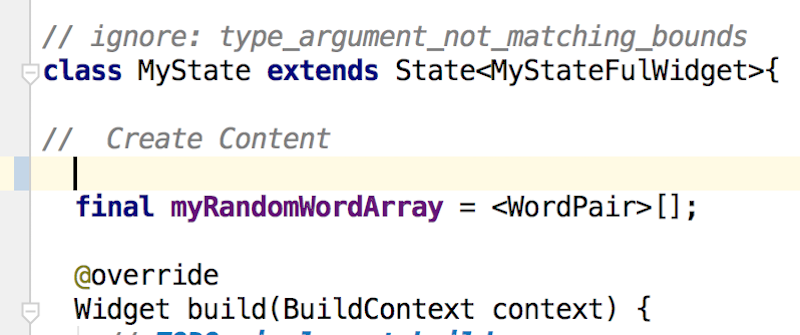
สิ่งแรกที่จะทำคือ การลบ ตัวแปร myRandomWord (เพราะไม่มีการใช้งานแล้ว)

ลบ myRandomWord ออกไปละ

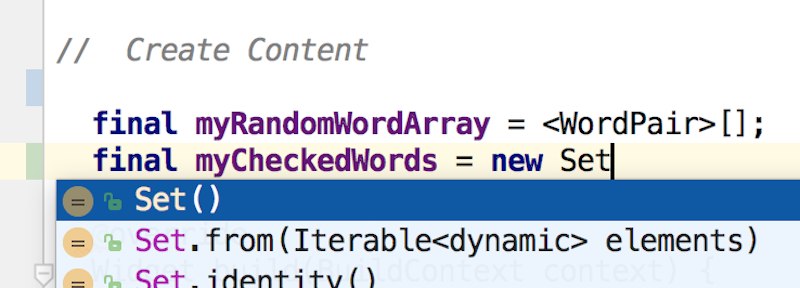
ต่อไป มาสเตอร์ ประกาศการใช้งาน Object myCheckedWords ที่ สืบทอดมาจาก คลาส Set()
Read more: Step 9 เขียนแอพแอนดรอยด์ บน Flutter ตอน CheckBox on ListView
Step 8 เขียนแอพแอนดรอยด์ บน Flutter ตอน กำหนดสี ให้ ListView Title แตกต่างกัน
จากบทความ Step 7 ที่แสดงการ Run Debug บน Flutter (ใครจำไม่ได้ไปดูที่ ) หรือ จะโหลด Source Code ที่ https://github.com/masterUNG/listview_flutter

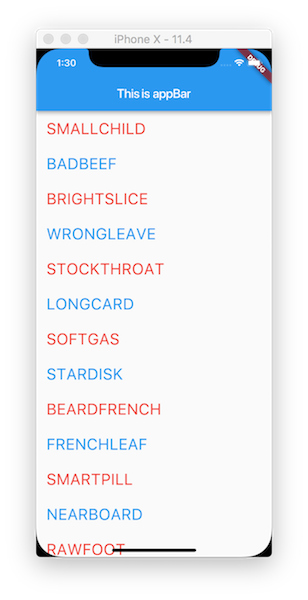
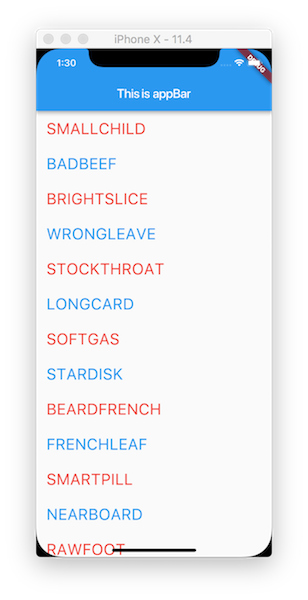
จากการที่ ListView Title เป็นสีแดงหมด การแยกแยะ น่าจะยาก ถ้าเราจะสลับสีละ แบบนี่

ต้องทำอย่างไร ? ไม่ยากครับ

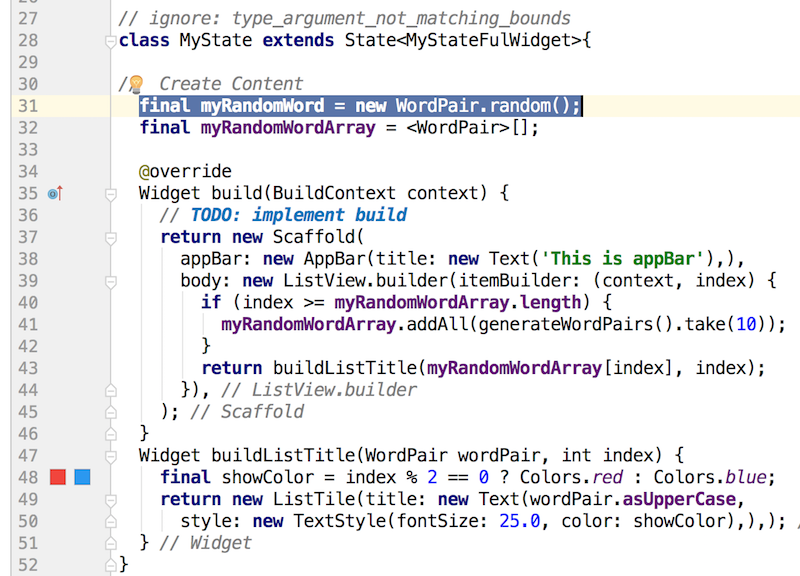
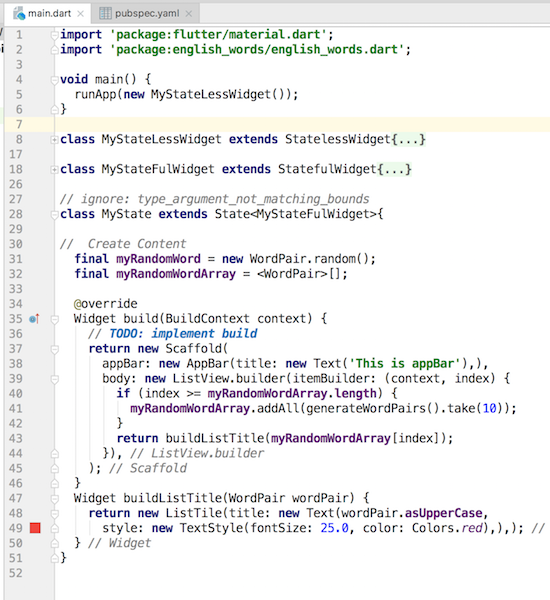
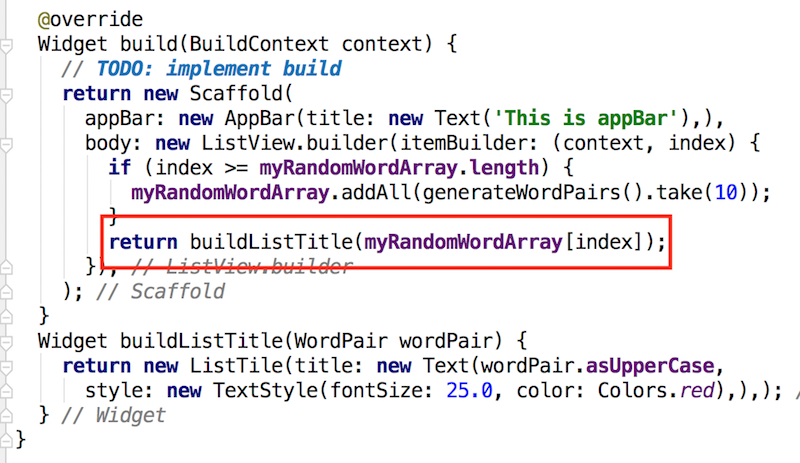
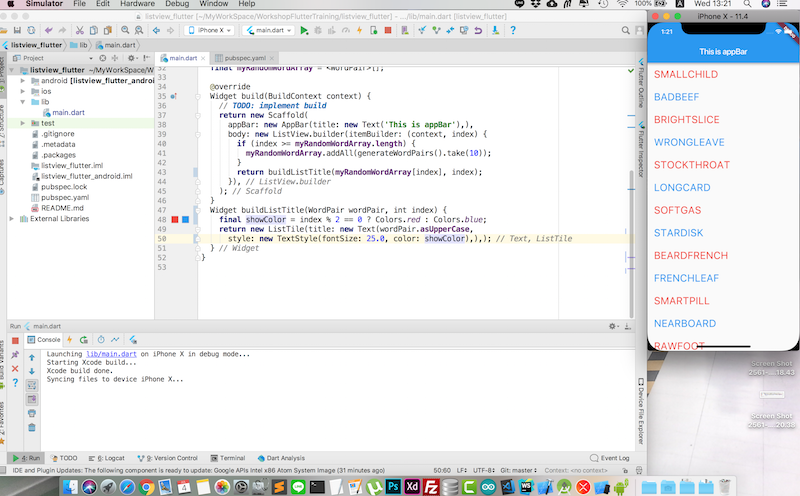
นี่คือโค้ดทั้งหมด ตอนนี่ของเรา

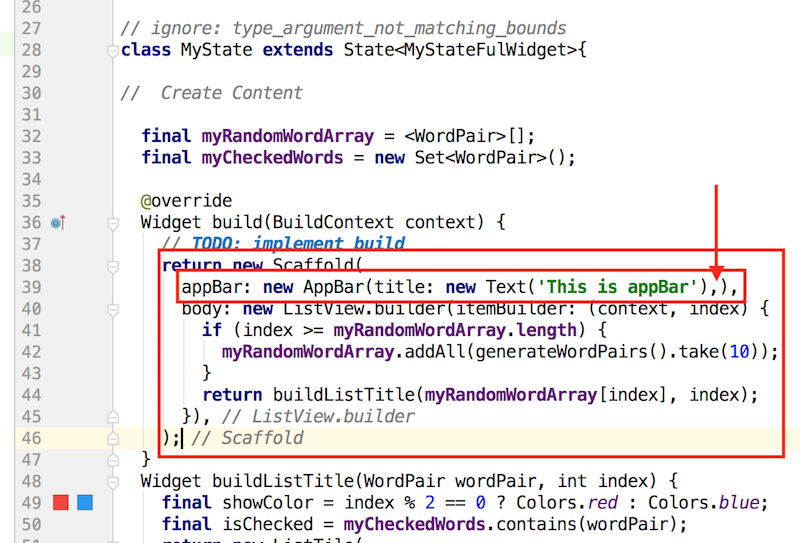
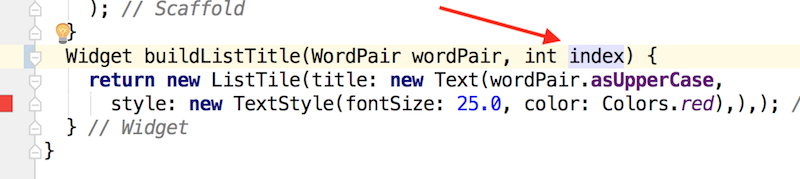
ที่ บรรทัด 43 มาสเตอร์ จะเพิ่ม Argument ไป ประมวลที่ buildListTitle เมธอด

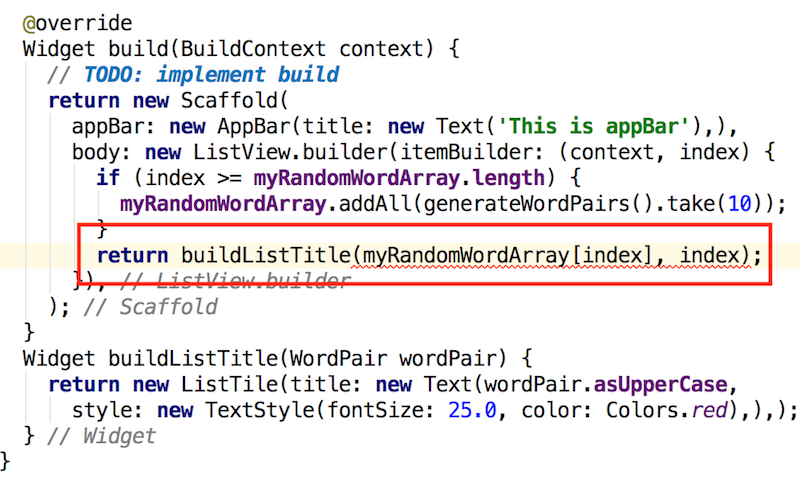
โดยแทนที่ มาสเตอร์ จะโยนค่าของ myRandomWordArray ที่มี Index เป็น index มาสเเตอร์ จะโยน index ไปด้วย

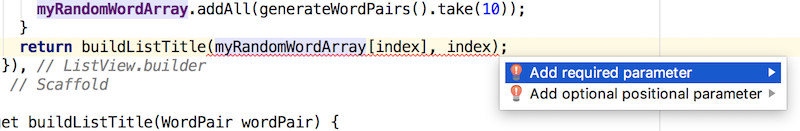
ที่เมธอด buildListTitle จะ Error แก้โดยการเพิ่ม Argument ให้ ALT + Enter เลือก Add required parameter


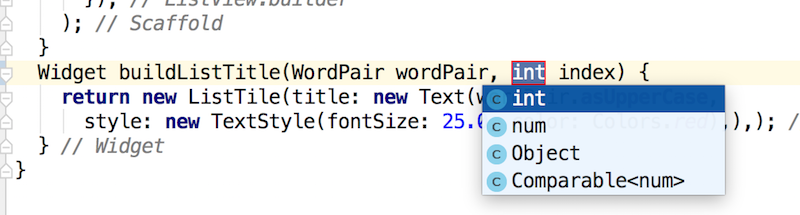
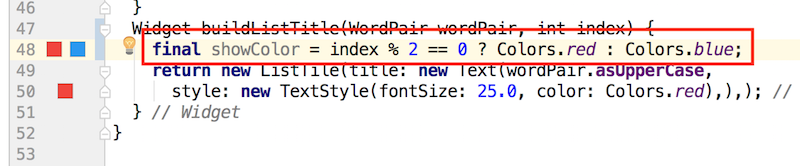
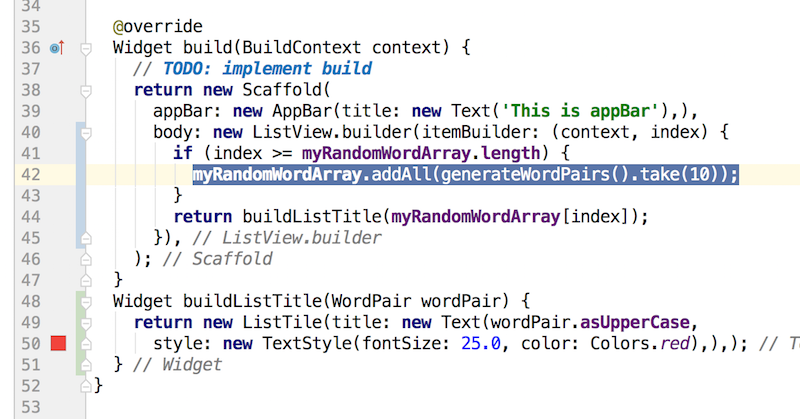
จะได้แบบนี่ ต่อไป เราจะเอาค่าของ index ไปหาความเป็น เลขคู่ เลขคี่

โดยการนำค่า index ไปหาร 2 และ นับเศษ ถ้ามีเศษ เป็น ศูนย์ (เลขคู่) ประกาศตัวแปร showColor ให้มีค่าเป็น แดง หรือ ฟ้า ตามเงื่อนไข if Statement

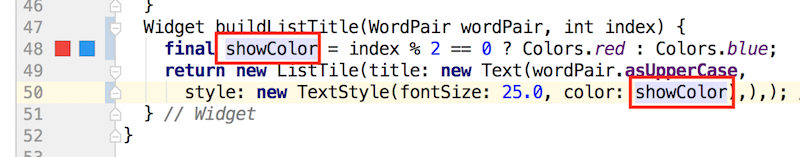
เอาค่า showColor ไปแสดงใน color:

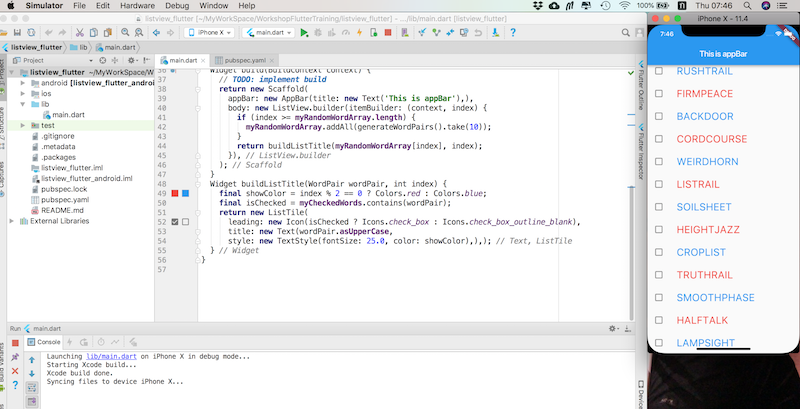
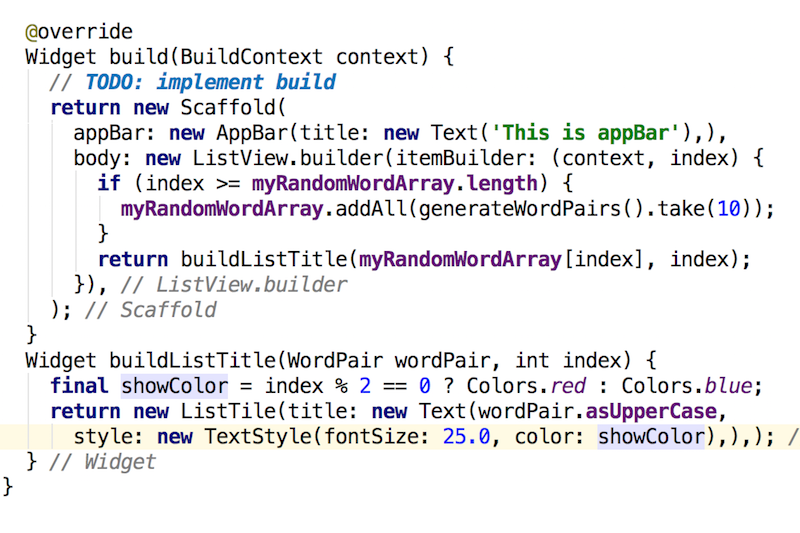
Code ทั้งหมด ของคลาส MyState เป็นอย่างนี่ครับ


ลองทดสอบโค้ดบน Simulator ก็จะได้แบบนี้ครับ ต่อไป เรามาสร้าง CheckBox กัน http://androidthai.in.th/android-flutter/113-android-flutter-checkbox-on-listview-title
Step 7 เขียนแอพแอนดรอยด์ บน Flutter ตอน การ Run Debug เพื่อดู ค่าของตัวแปร
จากบทความที่แล้ว Step 6 เรืองการสร้าง ListView โดยการ Random Word จาก Package English Word ใครจำไม่ได้ ไปดูที่ http://androidthai.in.th/android-flutter/110-android-flutter-create-listview-by-random-words หรือ จะโหลด Source Code จาก GitHub ของ มาสเตอร์ ที่ https://github.com/masterUNG/listview_flutter

จากตอนที่แล้ว

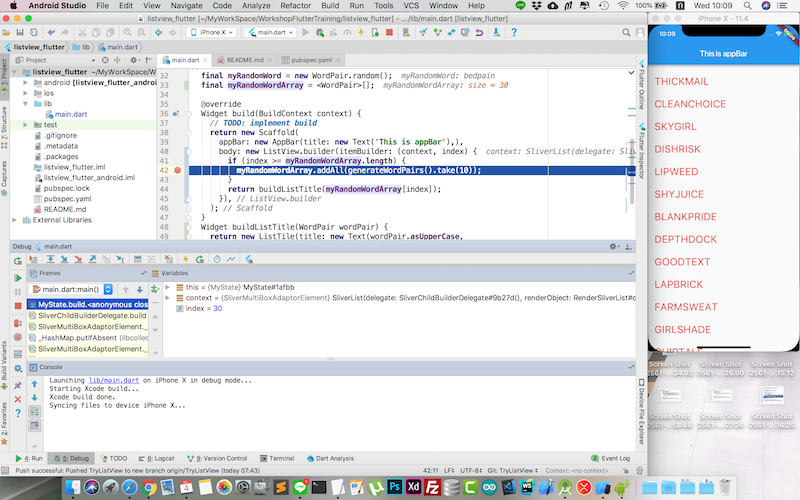
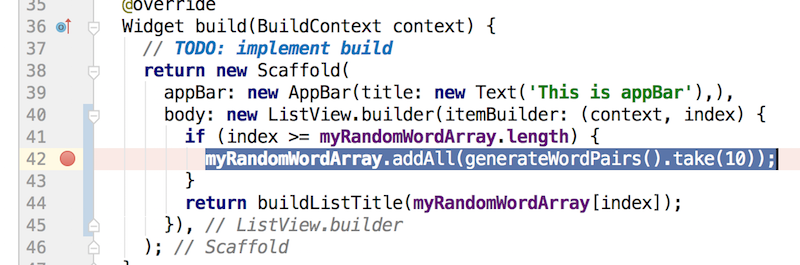
ตรง if Statement ตรงนี่ ค่า index ของมาสเตอร์ มีค่า เท่าไร ?

เอา Cursor ไปคลิก ที่หน้าหมายเลขบรรทัด (จากตัวอย่างคื่อ 42) ถ้าจะเอาออก ก็คลิกที่ วงกลมชมพู เขาเรียนกว่า การทำ Break Point คือ เมื่อ โค้ดทำงานมาถึงตรงนี่จะหยุด เราต้อง Play ถึงจะวิ่งต่อ
Read more: Step 7 เขียนแอพแอนดรอยด์ บน Flutter ตอน การ Run Debug เพื่อดู ค่าของตัวแปร


















