บทความ Flutter
Step 9 เขียนแอพแอนดรอยด์ บน Flutter ตอน CheckBox on ListView
Written by มาสเตอร์ อึ่งต่อไปเราจะ สร้าง ChekBox บน ListView กันครับ สำหรับ ใครที่ ไม่ทัน สามารถดู Source Code ได้ที่ https://github.com/masterUNG/listview_flutter ครับ

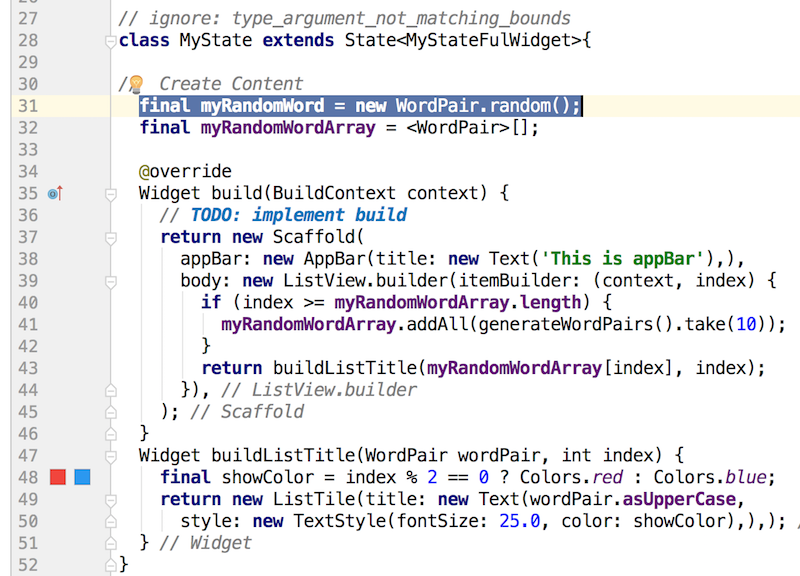
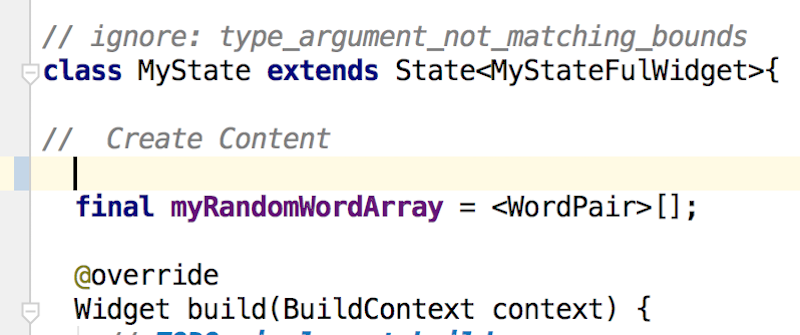
สิ่งแรกที่จะทำคือ การลบ ตัวแปร myRandomWord (เพราะไม่มีการใช้งานแล้ว)

ลบ myRandomWord ออกไปละ

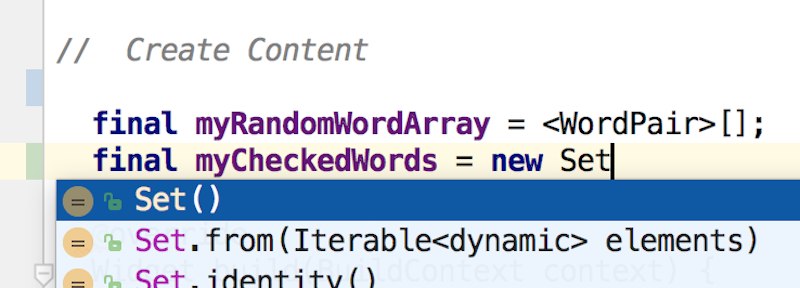
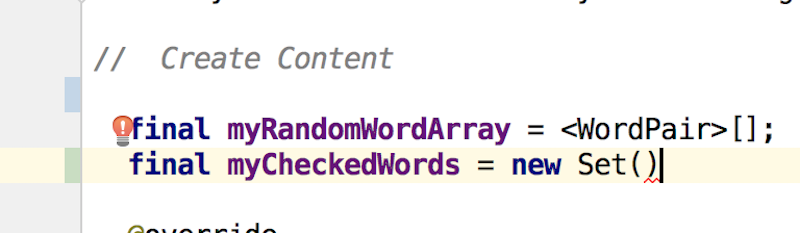
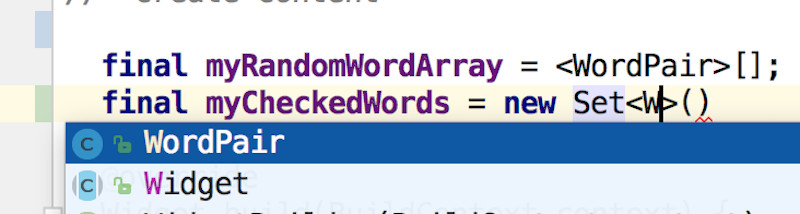
ต่อไป มาสเตอร์ ประกาศการใช้งาน Object myCheckedWords ที่ สืบทอดมาจาก คลาส Set()

ได้มาละ ต่อไปใส Agrument

WordPair

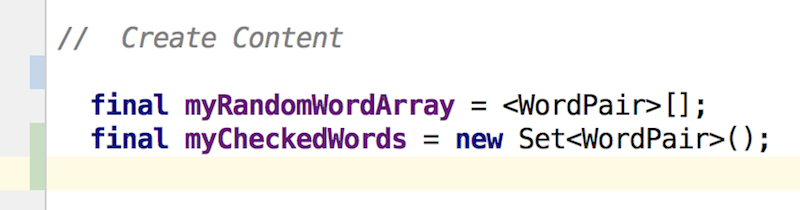
ครับได้มาละ myCheckedWords ของเรา

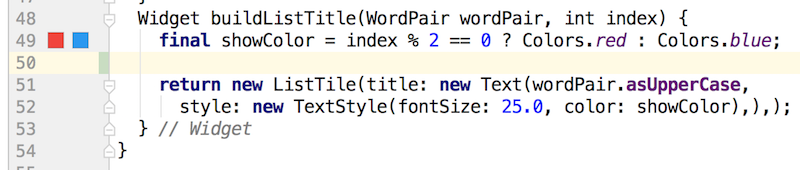
กลับมาที่ เมธอด buildListTitle

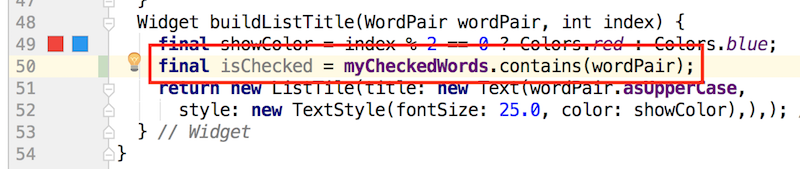
มาสเตอร์ ประกาศตัวแปร isChecker

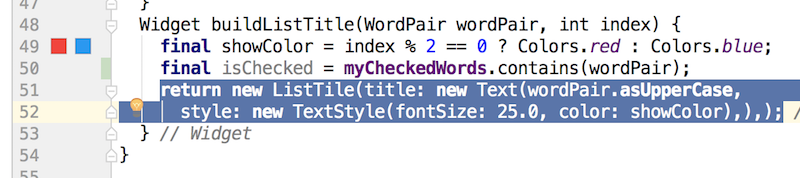
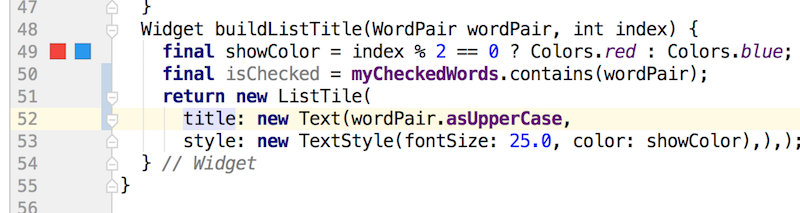
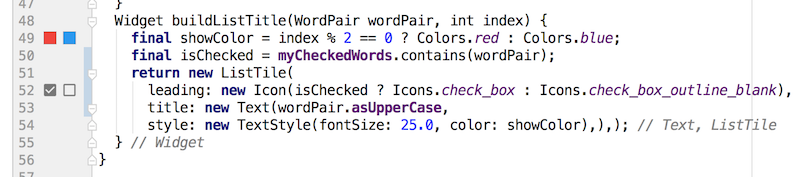
มาพิจารณา ส่วนของการ return Object ListTile จะมีการเพิ่ม Icon ไปที่หน้า title

จัดรูปแบบ

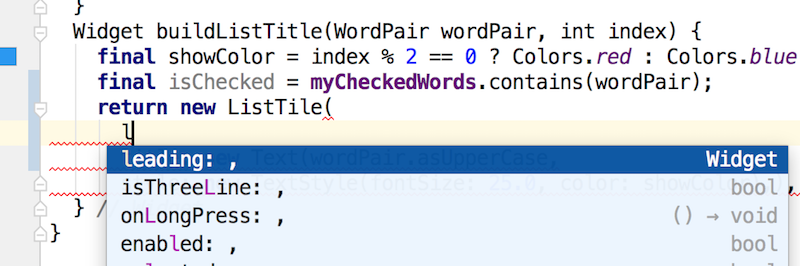
รูปภาพ Icon จะอยู่ในรูปแบบ leading

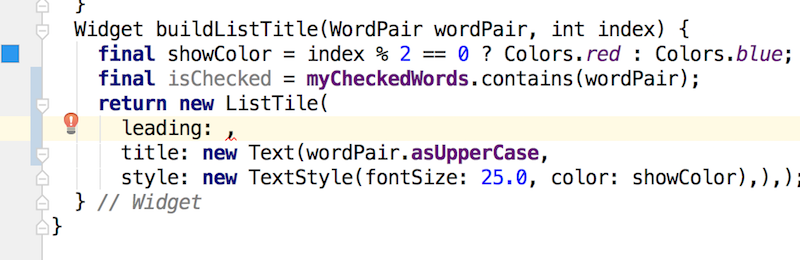
ได้มาละ leading ของเรา

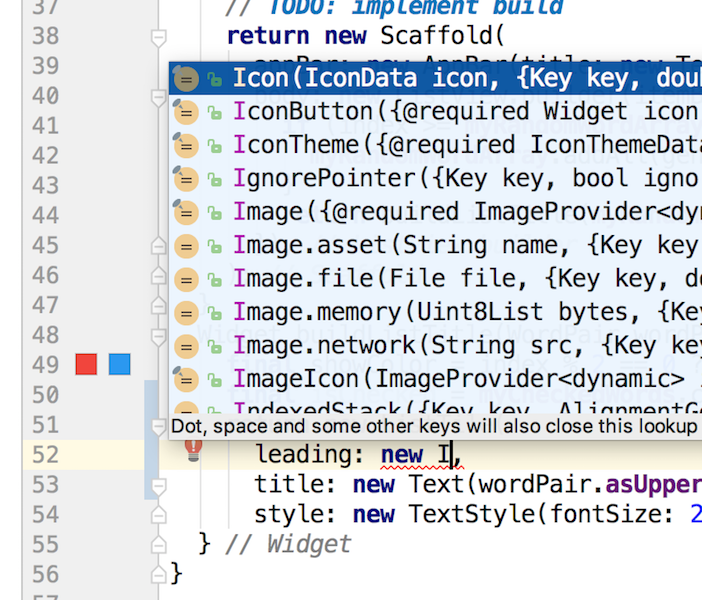
new Icons ขึ้นมาเลยครับ

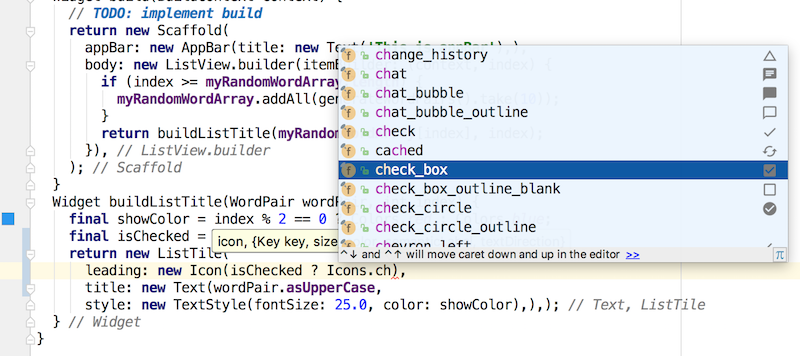
จะมีรูป Icon ให้เลือกมากมาย เห็น check_box นะ

ได้แล้วครับ


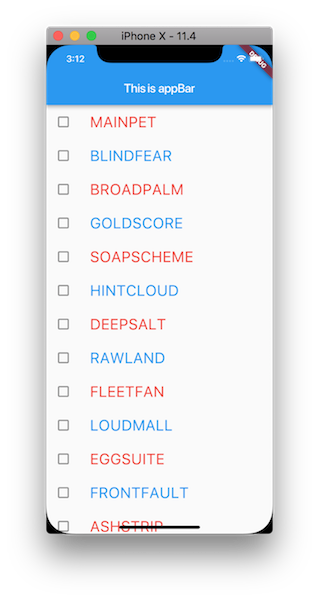
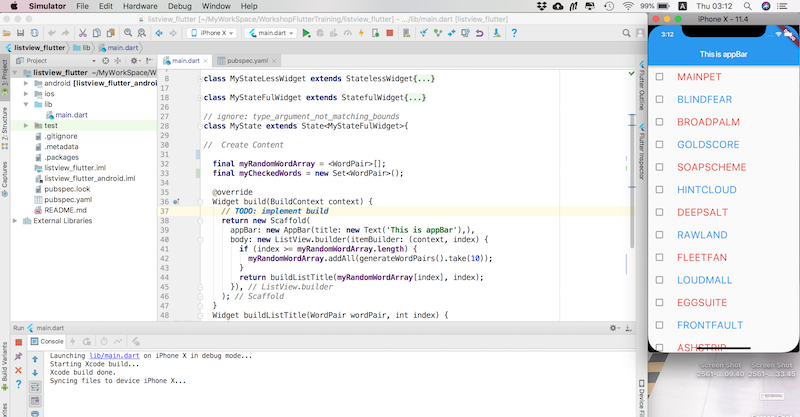
ต่อไปเราจะทดสอบโค้ด บน Simulator จะเห็น CheckBox แต่ยังคลิกไม่ได้นะครับ เดี่ยวเรามาทำให้ CheciBox คลิกได้ครับ














