บทความ Flutter
Step 6 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง ListView จาก Random Words
Written by มาสเตอร์ อึ่งตอนต่อจาก บทความตอนที่แล้ว Step 5 http://androidthai.in.th/android-flutter/109-app-android-on-flutter-assign-font-size-style-color มาครั้งนี่เราจะ ต่อยอดโดยการสร้าง ListView โดยเอา Random Words มาเป็น Content บน ListView ครับมาเตรียมโค้ดให้พร้อม ใครไม่ทั้นไปโหลด จาก GitHub ของมาสเตอร์ ที่ https://github.com/masterUNG/listview_flutter และ มาเริ่มกันครับ

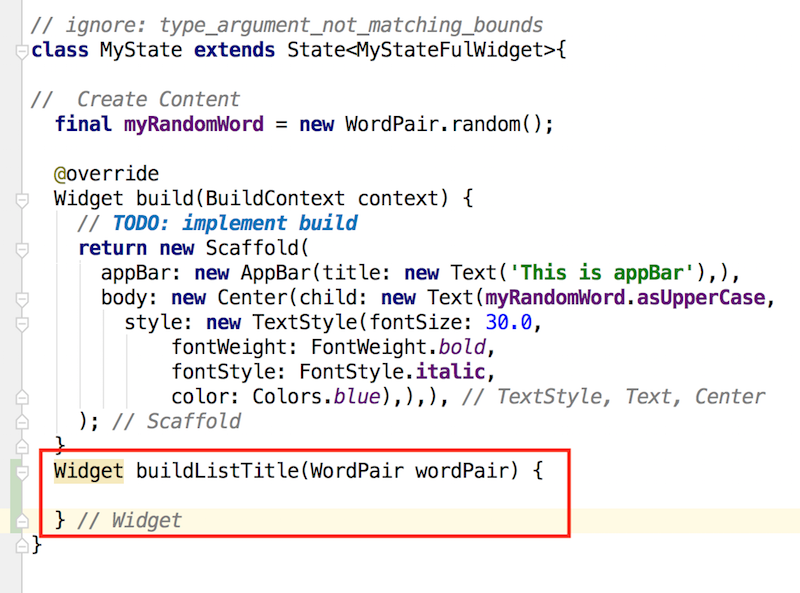
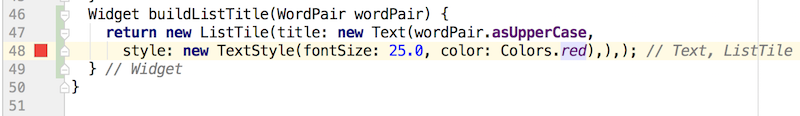
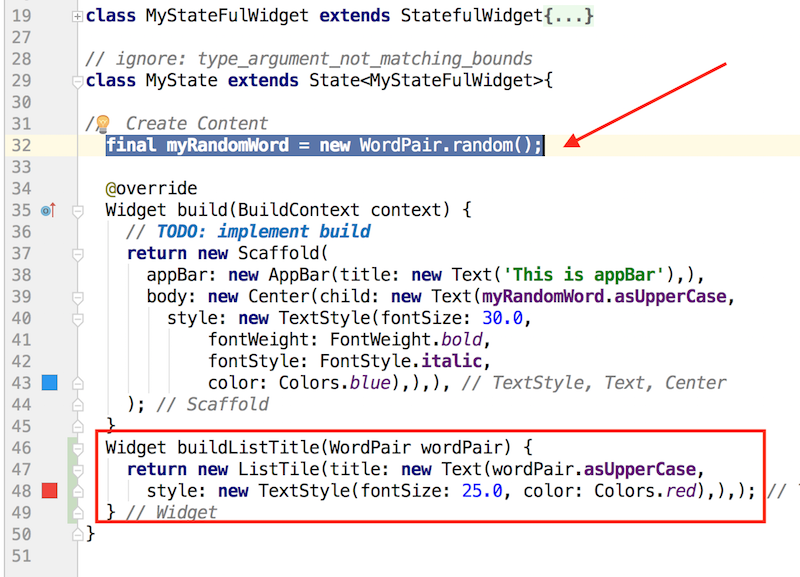
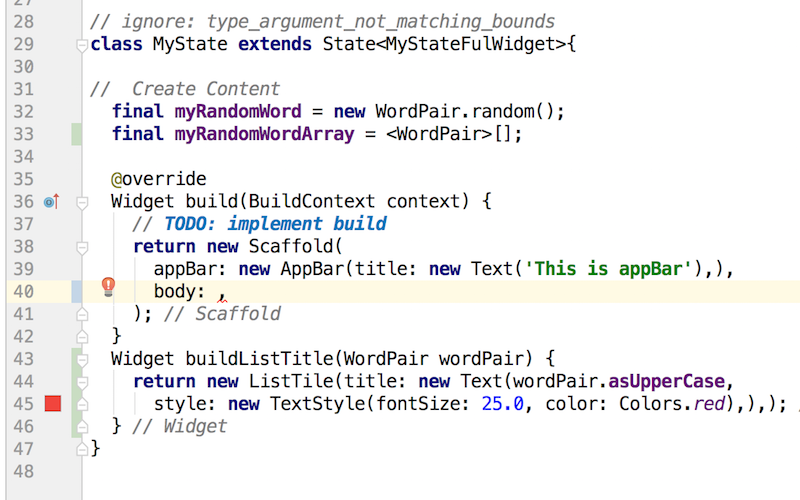
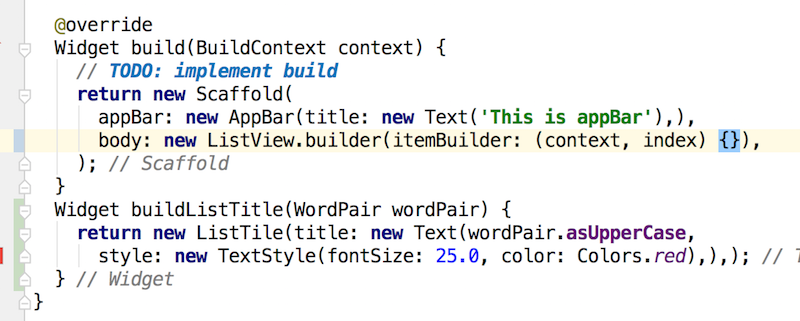
ยังอยู่ในคลาสที่ สาม MyState ที่ทำหน้าที่ในการสร้าง Content มาสเตอร์ จะแยกการทำงานในการสร้าง Content ให้ ListView โดยการ สร้างเมธอด buildTitle ที่รับค่า เป็น WordPair แบบนี่ครับ


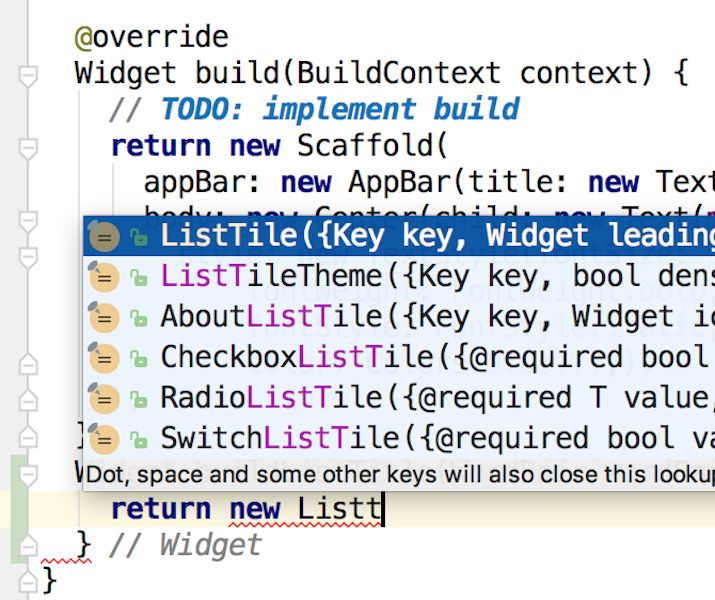
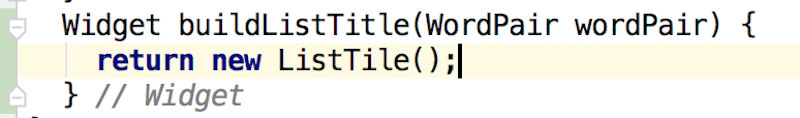
ในเมธอด buildListTitle จะ Return ค่ากลับไปเป็น Object ListTitle

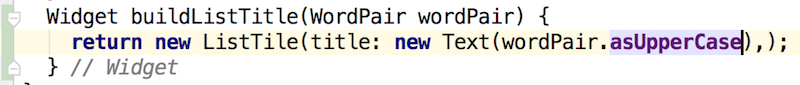
เอาค่า wordPair ที่ได้จาก Argument มา ทำให้เป็นอักษรตัวใหญ่ทั้งหมด

กำหนด Style และ สี (จำได้ไหม ? http://androidthai.in.th/android-flutter/109-app-android-on-flutter-assign-font-size-style-color)

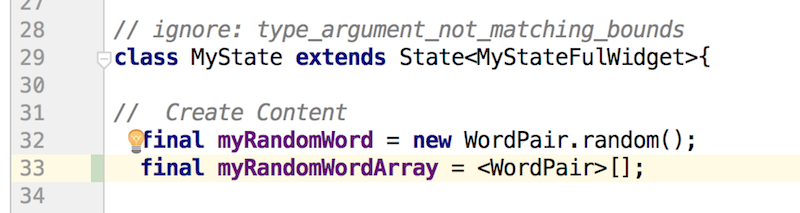
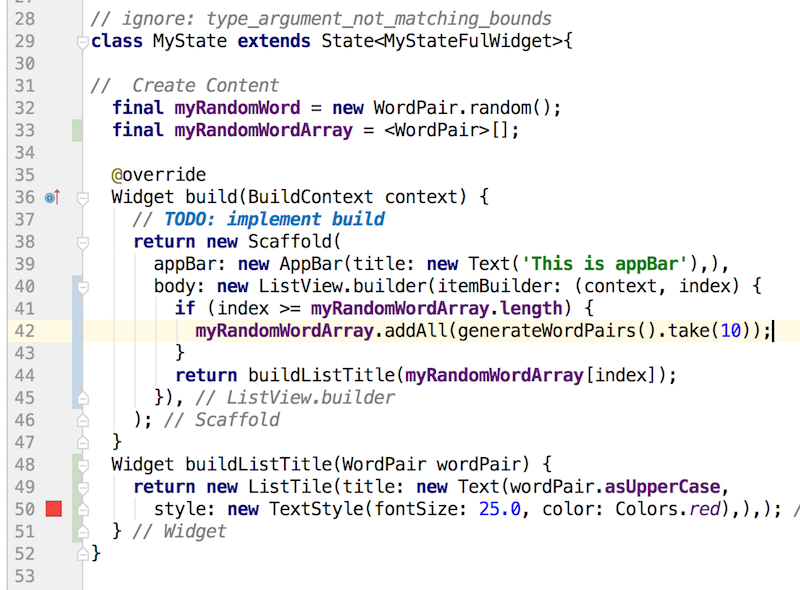
มาในส่วนของการประกาศตัวแปร

มาสเตอร์ ประกาศตัวแปรเพิ่ม ที่ชื่อ myRandomWordArray ที่เป็น Array

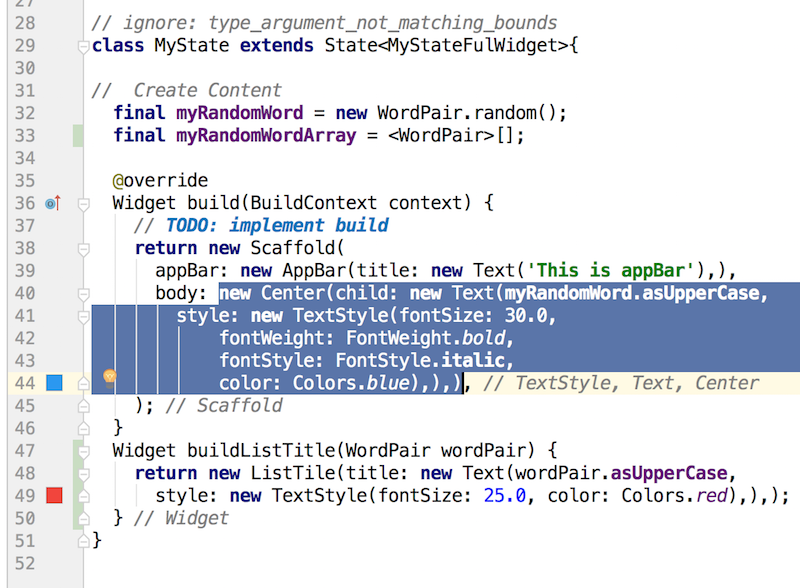
และ กลับไปลบ ค่าของ body ที่อยู่ใน Object Scaffold

ไม่ขาดไม่เกินนะ

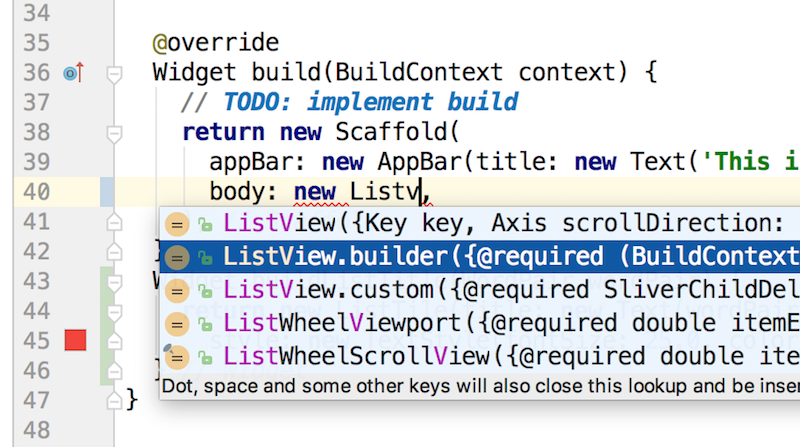
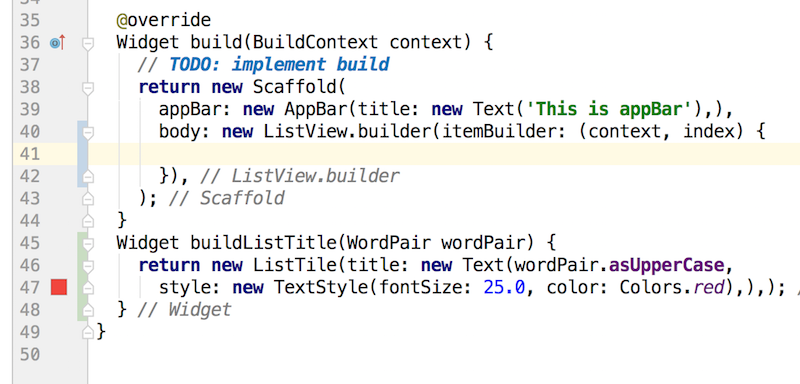
ที่นี่ มาสเตอร์ สร้าง Object ListView.builder

ที่แดงๆ กด Tab

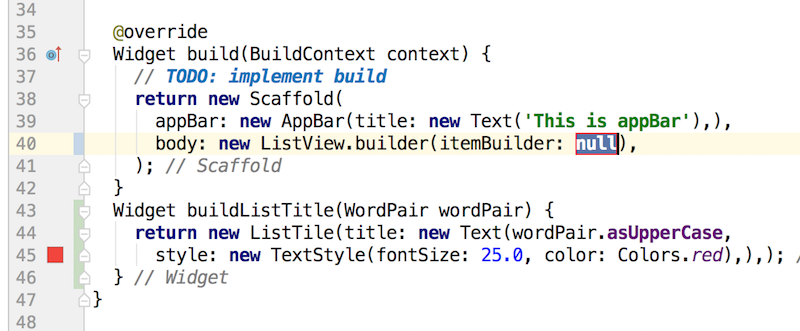
เส้นแดงตรงนี่ มาสเตอร์มีเทคนิก ให้ พิมพ์ {} ไปเลยครับ

จำไว้นะครับ มาสเตอร์เคย Error ตรงนี่มาก่อน ใส่ {} ไปเลย

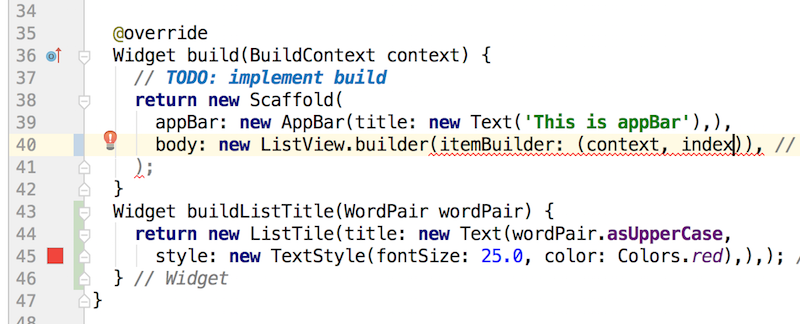
จัดรูปให้ สวย

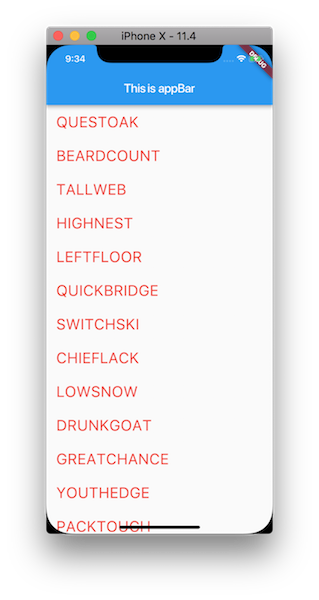
มาสเตอร์ If Statement เช็คค่าของ index ว่ามีขนาดมากกว่า หรือ ขนาด Array ของ myRandomWordArray ถ้าใช้ ให้เริ่ม Random ค่าทีละ 10 ค่า และ ลอง ทดสอบโค้ดครับ

ได้มาละ ListView โดยการใช้ Content จากการ Random Word เดี๋ยวครั้งหน้าเรามา Debug ดูค่า index กันครับ http://androidthai.in.th/android-flutter/111-android-flutter-run-debug














