Home
Show Image From Internet on ListView Flutter
จากบทความที่แล้ว http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter
เรา Show Image ไปที่ ListView ด้วย ภาษา Dart บน Flutter Platform ได้แล้ว แต่ ถ้ารูปภาพเราไม่ได้อยู่ในเครื่องละ เช่นอยู่บน. Server แบบนี่
http://androidthai.in.th/sun/MasterUNG/20180628_165058.jpg

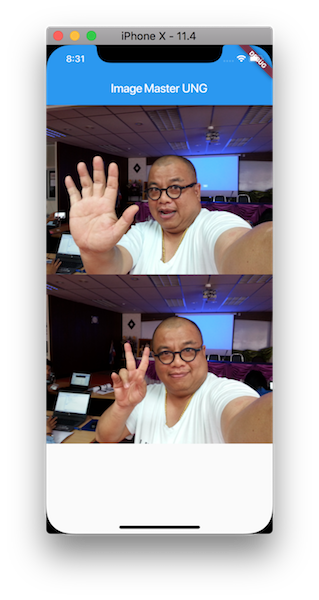
เอาไปแสดง ที่ listView แบบนี้

ต้องทำอย่างไร ?
ListView Show Image on Flutter
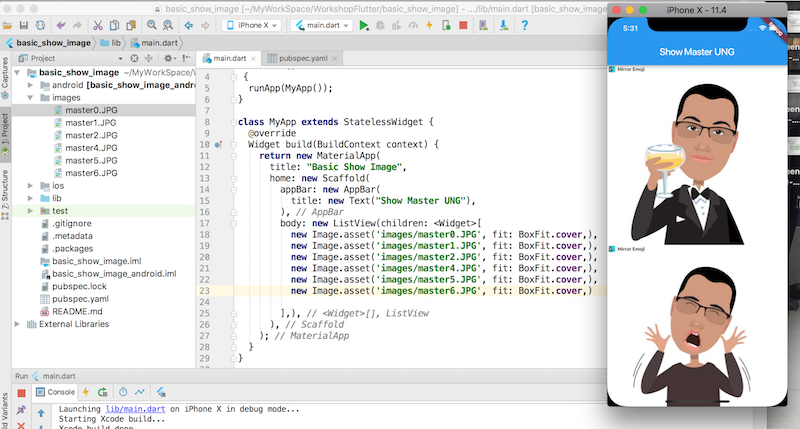
ตามหัวข้อเลยครับ สำหรับใครต้องการ Source Code โหลดได้จาก https://github.com/masterUNG/basic_show_image ครับ

อยากทำแบบนเนีย มีรูปภาพ อยากเอามาแสดงใน ListView ที่ เขียนด้วย ภาษา Dart บน Flutter Platform ต้องเริ่มต้นอย่างไร ? เริ่มจากการสร้าง โปรเจึคเปล่าๆ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app หรือ จะเริ่มกับมาสเตอร์ แบบนี่ครับ

เดี๋ยวมาสเตอร์ จะแสดงการสร้าง โปรเจ็คFlutter อีกแบบ แต่ผลลัพธ์ ที่ได้เหมือนแบบ นี่นะ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app ไปที่ Workshop ของเรา
Standart Structure Coding Flutter App
บทความนี่จะสอนการเตรียม โค้ด Flutter สำหรับการเริ่มศึกษา App Flutter จากศูนย์ เลยครับ หลังจากที่ ติดตั่ง Flutter ในเครื่องคุณได้แล้ว http://androidthai.in.th/android-flutter/92-install-flutter-on-mac-os ที่นี่เราจะมาลองโค้ด กัน

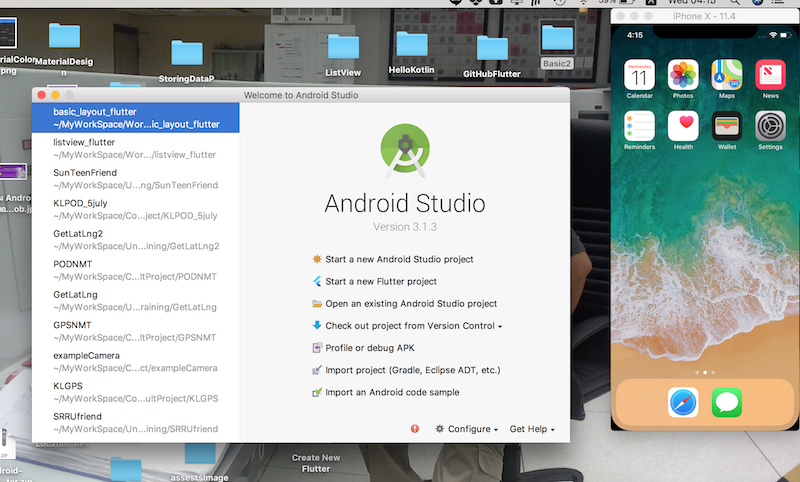
เปิด Android Studio และ Simulator ถ้าเป็น Windows เปิด Emulator หรือ Genymotion ก็ได้ครับ

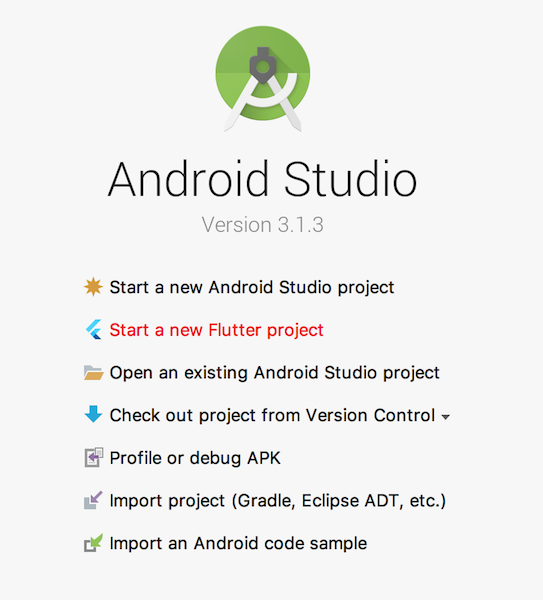
ที่ Android Studio ไปที่ Start a new Flutter project
Basic Flutter Step1 Start Project Flutter
มาสู่ Workshop ใหม่ของการเรียนรู้ การเขียนแอพ บน Flutter Platform หลังจากที่เรา สร้างโปรเจ็ค Flutter แล้ว (ใครสร้างโปรเจ็ค Flutter ไม่เป็นไปดูที่นี่ ครับ http://androidthai.in.th/android-flutter/94-hello-flutter) และ เราจะทำอะไร ? ต่อไป เพือเตรียมความพร้อมในการทำโปรเจ็กแอพ Flutter ของเรา

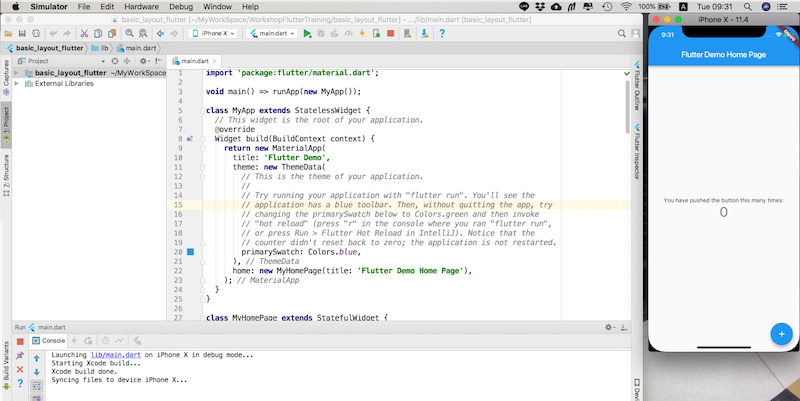
สิ่งแรกที่ต้องทำ หลังจาก สร้างโปรเจ็คเปล่า คื่อ การทดสอบโค้ดที่สร้าง ว่าสามารถทำงานบน Simulator ได้หรือเปล่า ?

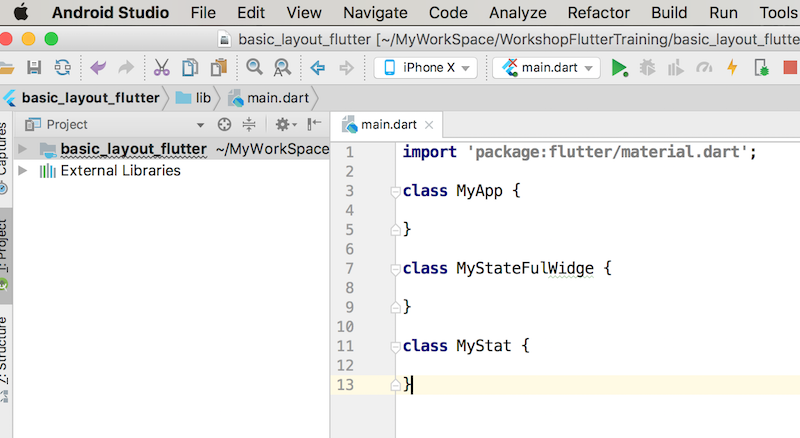
ต่อไปก็ลบ ทั้งหมดใน main.dart และสร้าง คลาสเปล่า 3 ตัวนี้ (ในภาพพิมพ์ผิด อย่าโกรธกันนะแค่ตัวแปร)
- MyApp
- MyStateFulWidget
- MyState
Step 13 เขียนแอพแอนดรอยด์ บน Flutter ตอน Click Icon on appBar and MaterialPageRoute
และแล้วก็มาถึงตอนสุดท้าย ของ มหกรรม เขียนแอพแอนดรอยด์ บน Flutter ที่เกี่ยวข้องกับ ListView สำหรับใครไม่ทั้นไปโหลด Source Code ที่ GitHub ของมาสเตอร์ ได้เลยครับ https://github.com/masterUNG/listview_flutter

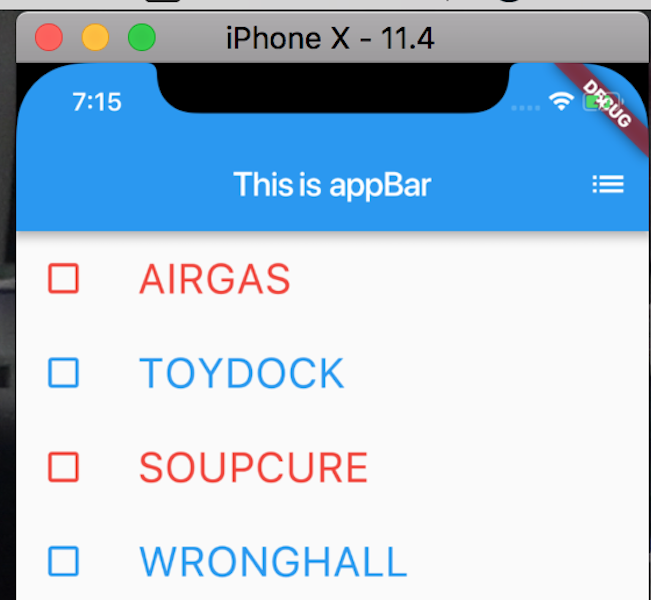
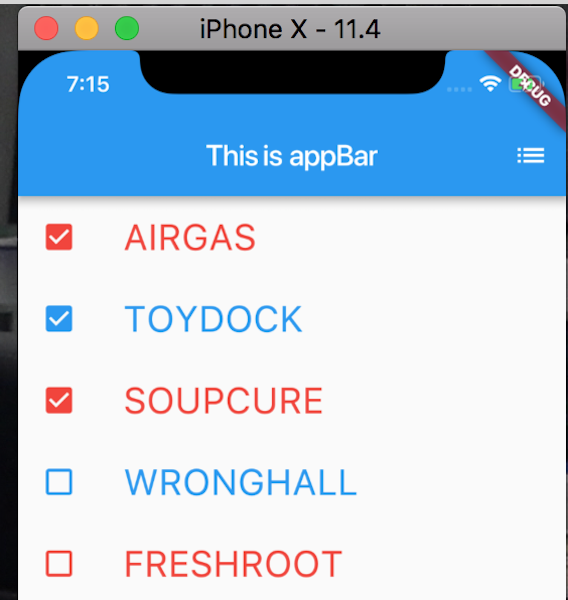
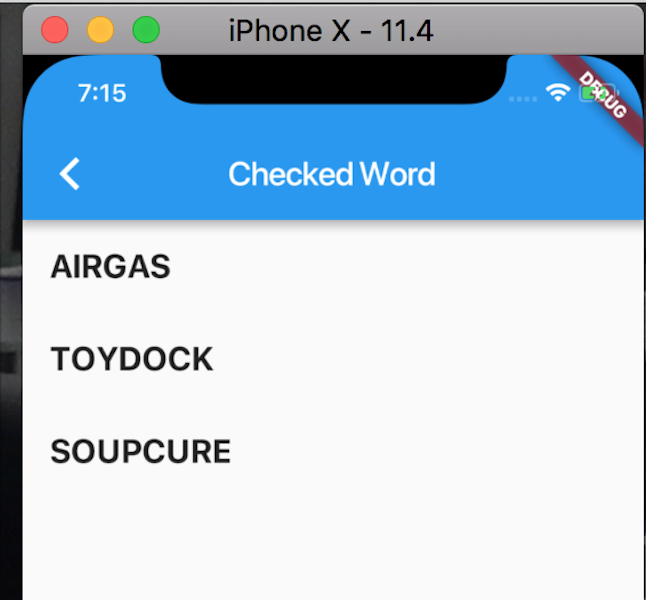
จากตอนที่แล้ว เราสามารถสร้างให้ Icon ที่ appBar สามารถ คลิกและ Printe ข้อความบน Console ได้ http://androidthai.in.th/android-flutter/116-android-flutter-click-icon-on-appbar ต่อไปเราตัองการให้คลิกแล้ว สร้าง Scaffold ใหม่ มีการแสดง ค่าที่เลือก ไปที่ Scaffold ใหม่ด้วย แบบนี่

เราเลือก สาม หัวข้อแรก

สามหัวข้อที่เลือกจะถูกส่งมาที่ Scaffold ใหม่ด้วย เรามาเริ่มต้นกันครับ
Read more: Step 13 เขียนแอพแอนดรอยด์ บน Flutter ตอน Click Icon on appBar and MaterialPageRoute
รีวิว คอร์ส แอนดรอยด์ เชื่อมต่อ ฐานข้อมูล บน Server จริง บริษัท ซันทีน จำกัด
เสาร์อาทิตย์ ที่ผ่านมา (7,8 กรกฏาคม) ได้มีโอกาศ ไปสอนแอนดรอยด์ เชื่อมต่อ Server ที่ บริษัท ซันทีม จำกัด ต้องขอบคุณ มากๆ นะครับ ที่ ดูแลมาสเตอร์ เป็นอย่างดี ไว้พบกันใน คอร์ส Flutter เชื่อมต่อ Server ครับ
บรรยากาศ วันแรก ของการอบรมครับ
Read more: รีวิว คอร์ส แอนดรอยด์ เชื่อมต่อ ฐานข้อมูล บน Server จริง บริษัท ซันทีน จำกัด