บทความ Flutter
Step 13 เขียนแอพแอนดรอยด์ บน Flutter ตอน Click Icon on appBar and MaterialPageRoute
Written by มาสเตอร์ อึ่งและแล้วก็มาถึงตอนสุดท้าย ของ มหกรรม เขียนแอพแอนดรอยด์ บน Flutter ที่เกี่ยวข้องกับ ListView สำหรับใครไม่ทั้นไปโหลด Source Code ที่ GitHub ของมาสเตอร์ ได้เลยครับ https://github.com/masterUNG/listview_flutter

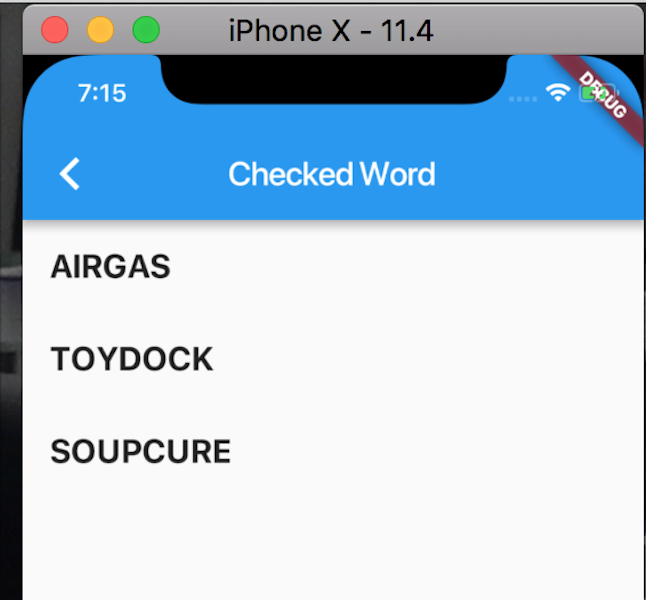
จากตอนที่แล้ว เราสามารถสร้างให้ Icon ที่ appBar สามารถ คลิกและ Printe ข้อความบน Console ได้ http://androidthai.in.th/android-flutter/116-android-flutter-click-icon-on-appbar ต่อไปเราตัองการให้คลิกแล้ว สร้าง Scaffold ใหม่ มีการแสดง ค่าที่เลือก ไปที่ Scaffold ใหม่ด้วย แบบนี่

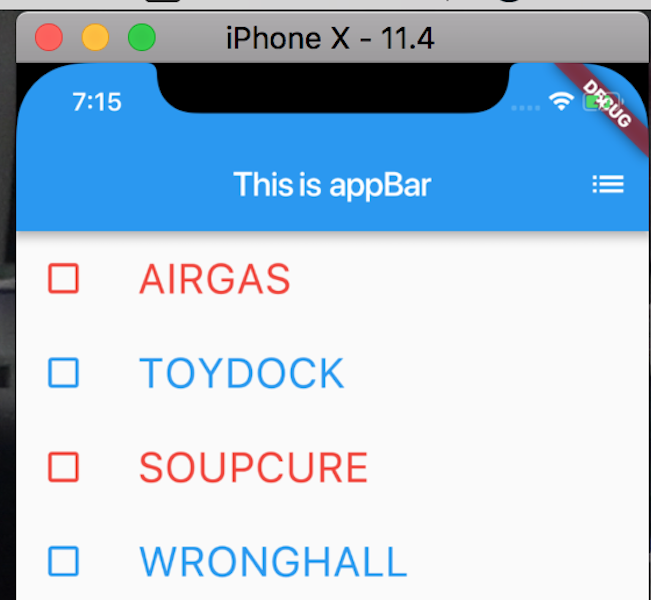
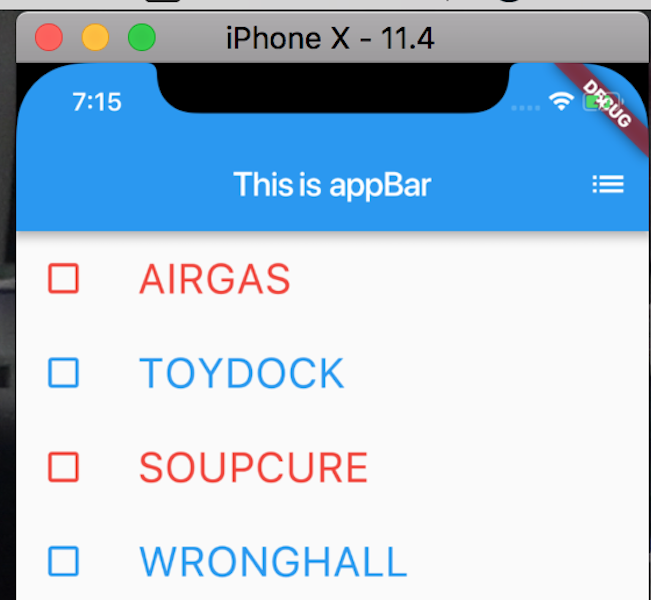
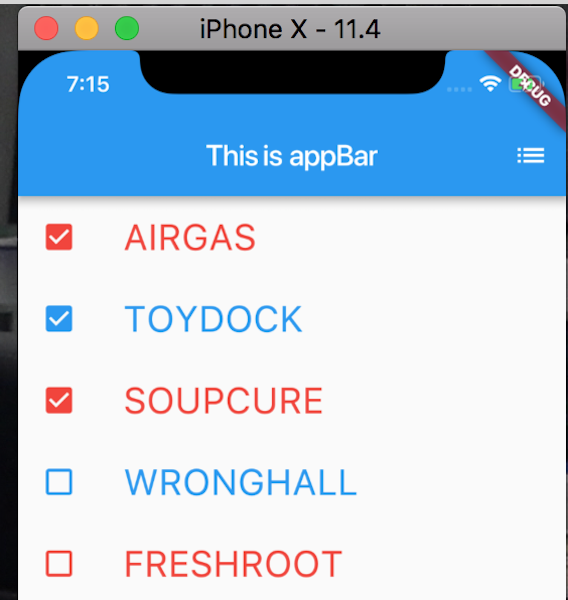
เราเลือก สาม หัวข้อแรก

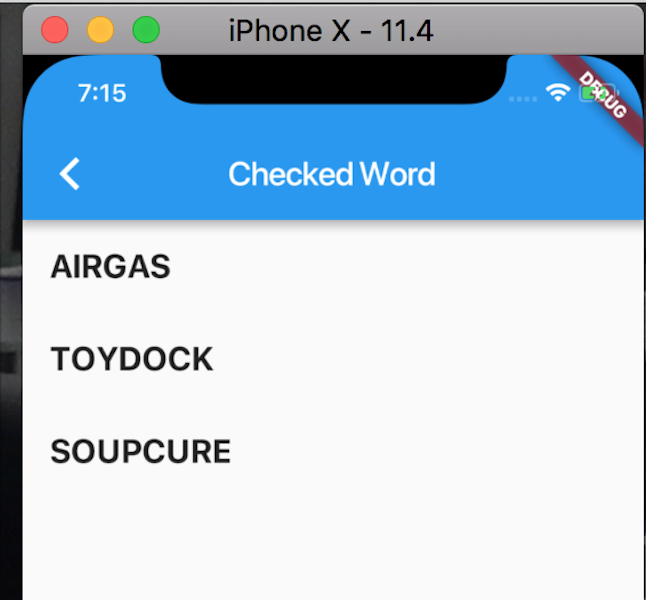
สามหัวข้อที่เลือกจะถูกส่งมาที่ Scaffold ใหม่ด้วย เรามาเริ่มต้นกันครับ

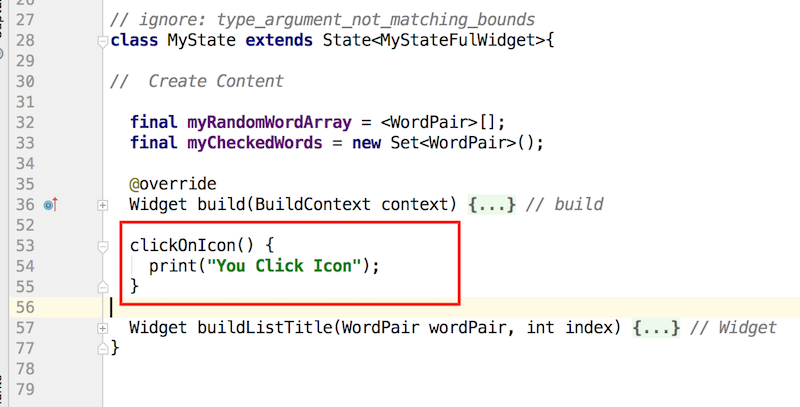
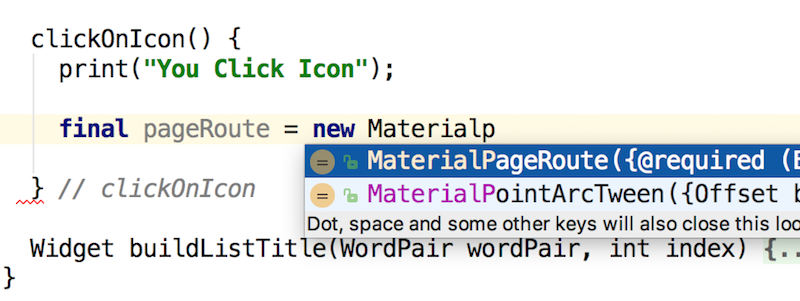
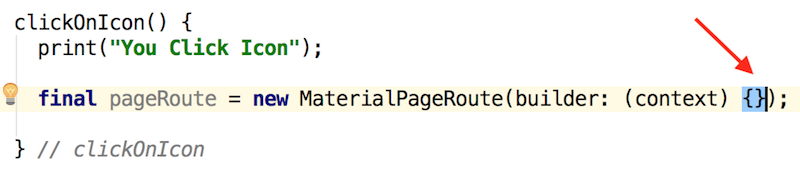
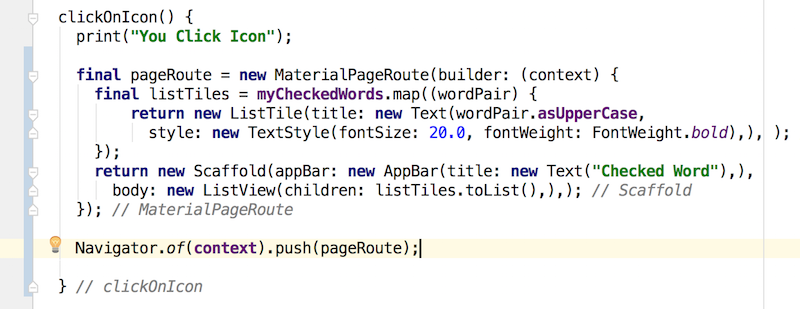
มาสเตอร์ มาที่ เมธอด clickOnIcon() ที่เราหนดให้เมื่อคลิกที่ Icon บน appBar และ มาทำงานที่นี่ โดยการ Print You Click Icon บน Console

ประกาศตัวแปร pageRoute ที่ มีค่าเท่ากับ Object MaterislPageRoute

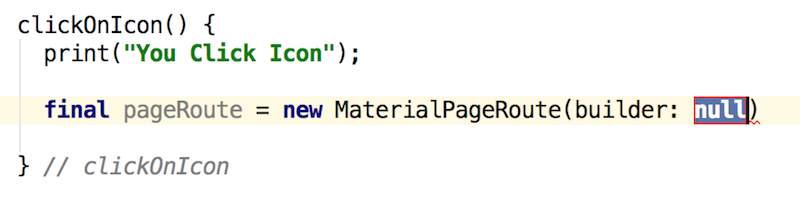
ได้มาละ สังเกตุ null นะ

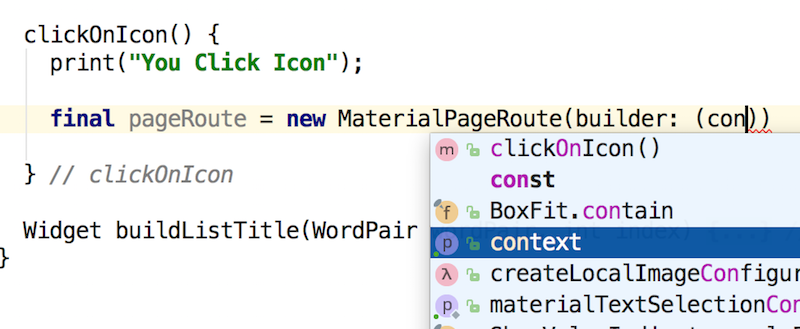
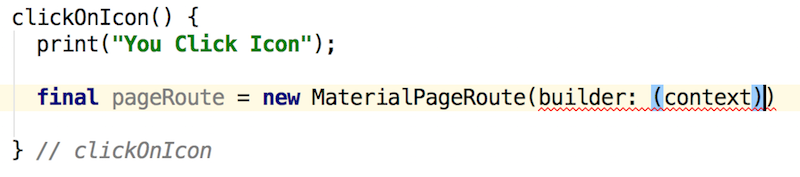
ใส่ context


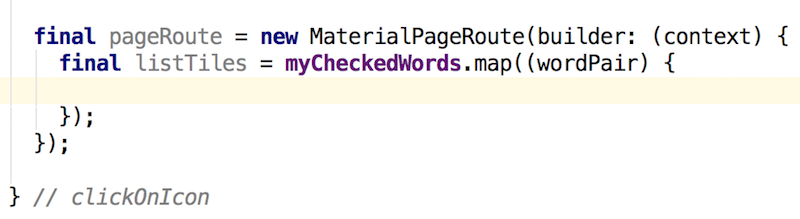
พิมพ์ ปีกกาเข้าไปและจัดรูปครับ

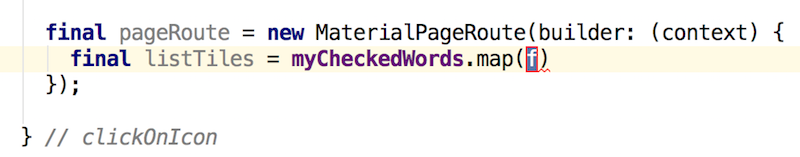
ในปีกกา ประกาศตัวแปร listTiles

ใสแทน f

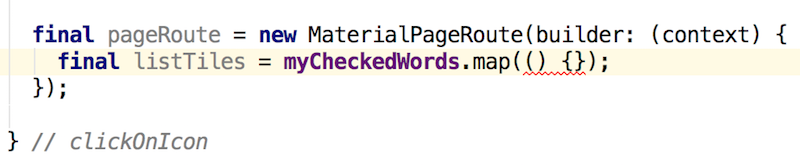
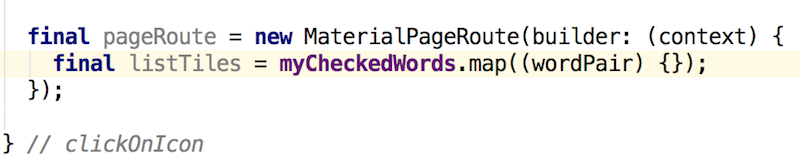
ในวงเล็บ แคช wordPair เข้าไปครับ

จัดรูปให้ดูง่าย

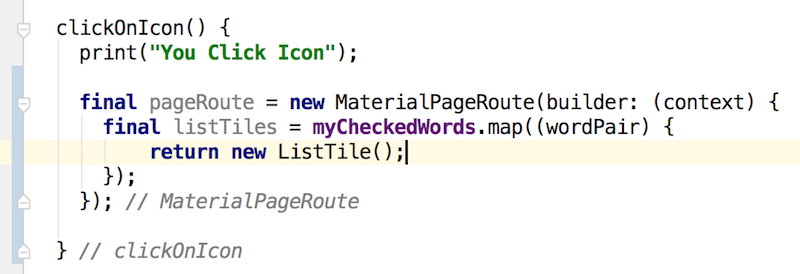
เราจะสร้าง ListView โดยเริ่มจากการสร้าง ListTile ก่อนครับ

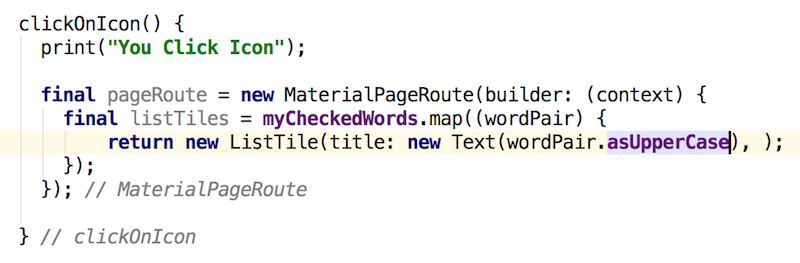
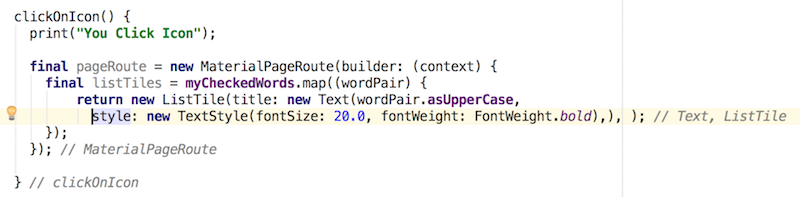
โดย ListTile จะส่งค่าที่ได้จากการเลือกออกไป เราจะกำหนด Title ของหน้าใหม่ก่อน

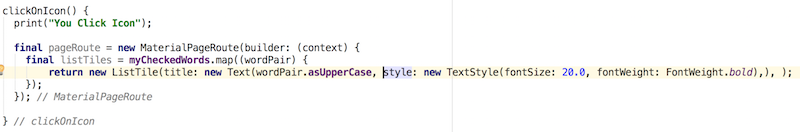
กำหนด fontSize และ fontWeight

จัดรูปให้ดูดี

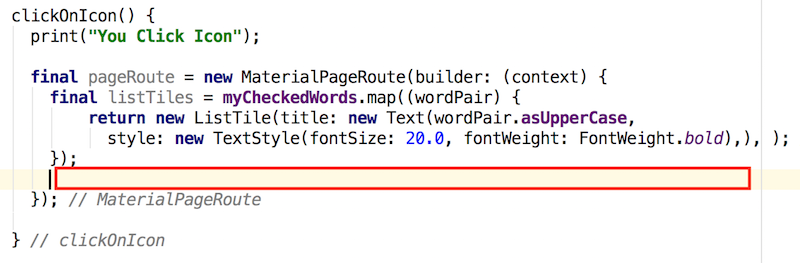
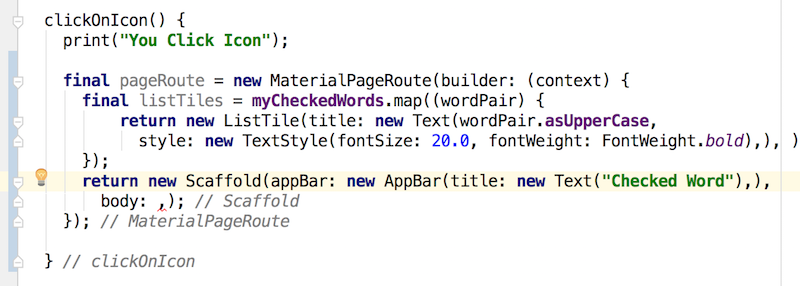
เว้นที่ว่าง (แต่ยังอยู่ใน MaterPageRoute นะ)

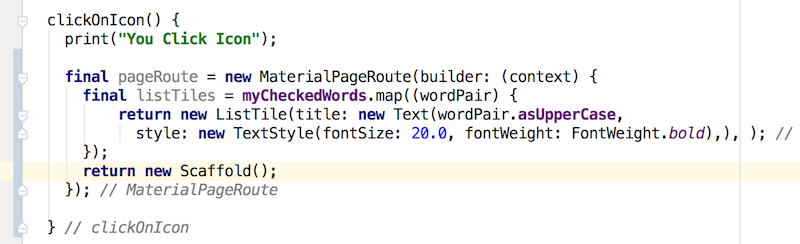
return ค่าของ Object Scaffold

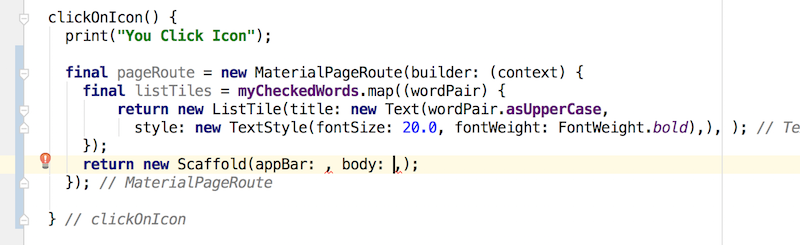
โดย Scaffold จะต้องประกอบไปด้วย appBar และ body

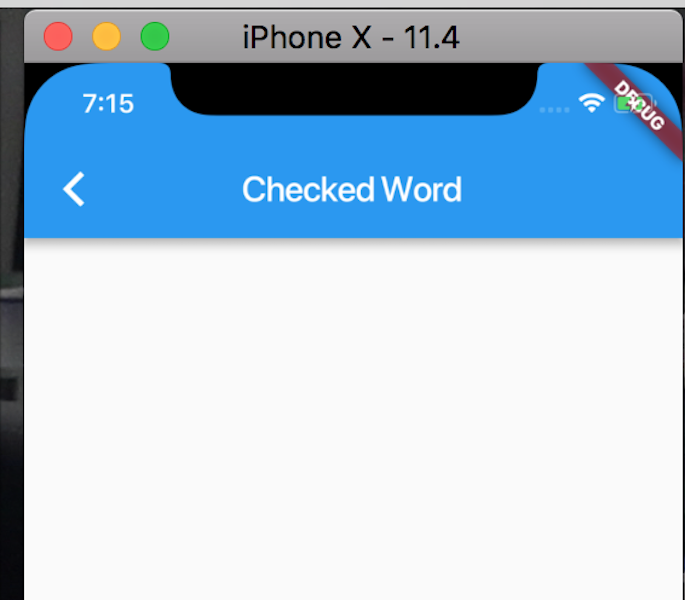
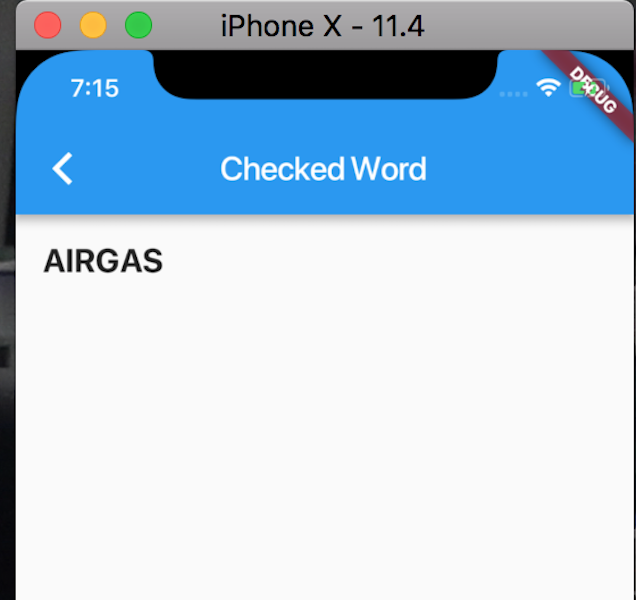
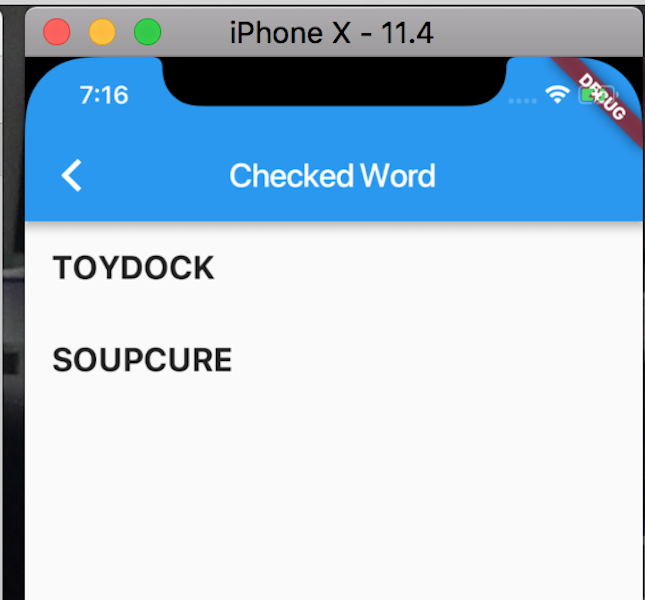
ส่วนของ appBar เราจะแสดงตัวอักษร Checked Word

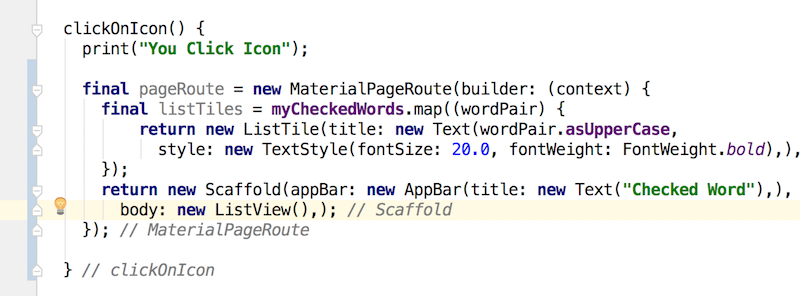
ส่วนของ body จะแสดงค่าของ Object ListView

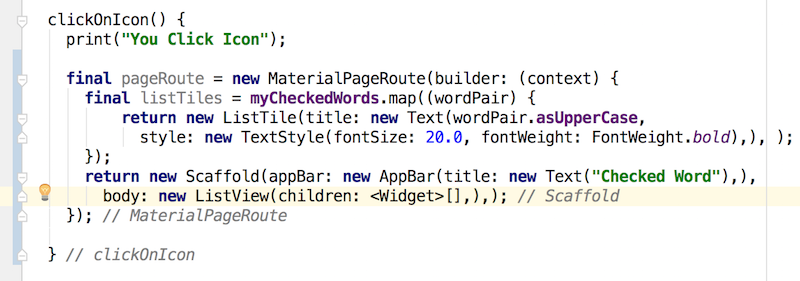
สร้าง children

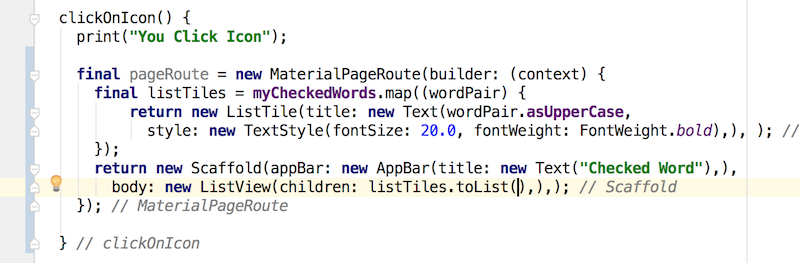
ลบ Widget ออก แทนที่ด้วย listTiles.toList()

กำหนดให้ ถ้าคลิกที่ Icon ให้เปลี่ยน Scaffold ไป pageRoute ลองทดสอบครับ


คลิก ที่ Icon จะ ไปมา ระหว่าง Scaffold ได้ครับ


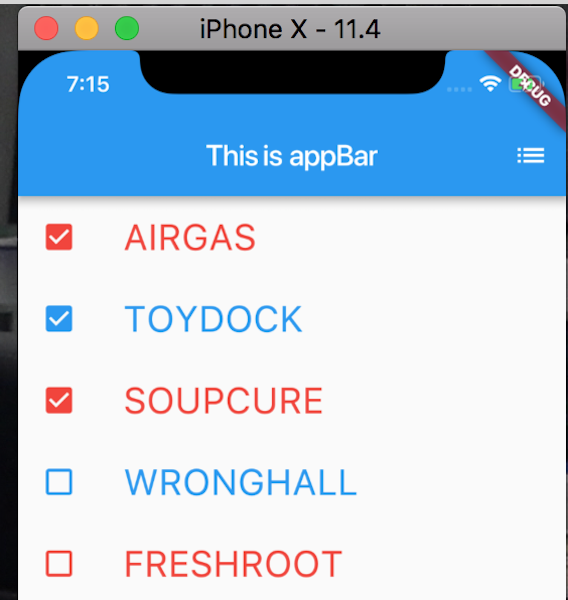
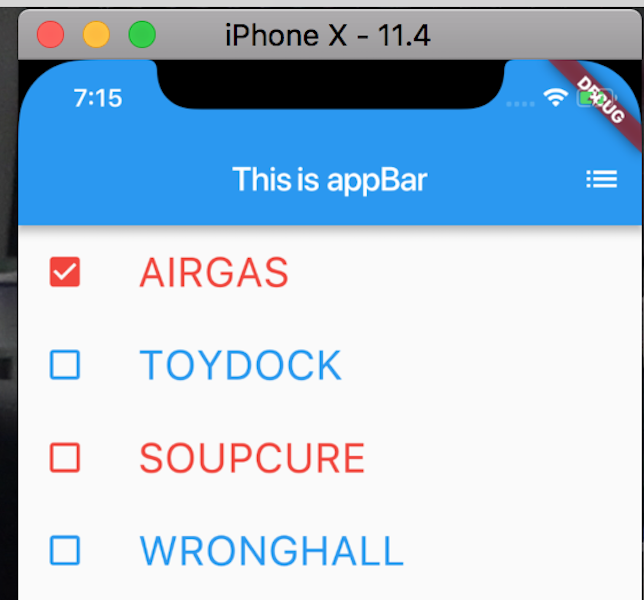
ลองคลิก เลือก AIRGAS และที่ Icon ที่ appBar จะเห็นสิ่งที่เลือกไปที่ Scaffold ใหม่ ครับ


เลือก มากๆ ก็ได้


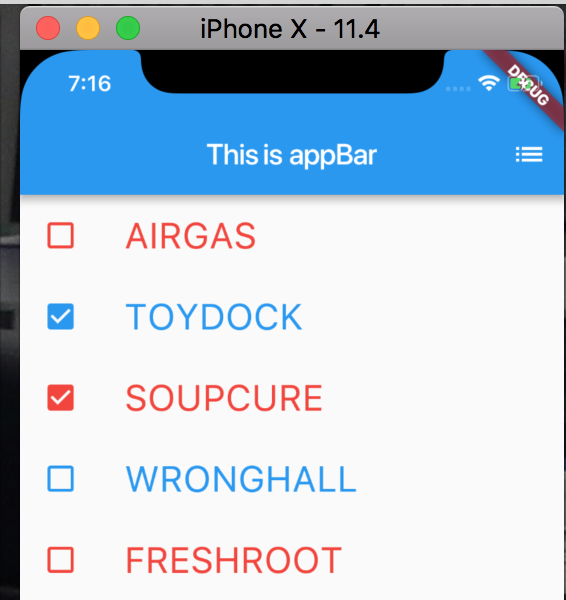
หรือ เลือกออกก็ได้ น่าจะได้ แต่ถ้าไม่ได้อย่างไร ? ลองดูที่ Source Code นี่นะครับ https://github.com/masterUNG/listview_flutter โปรเจ็ค Flutter ListView เอาแค่นี่ก่อน ครั้งหน้าเรามาเริ่มเรืียนรู้เรื่องอื่นบ้าง ขอบคุณครับ ที่ติดตามมาสเตอร์ ตลอดครับ














