บทความ Flutter
เริ่มใช้งาน Firebase กับ Flutter ภาค iOS
Written by มาสเตอร์ อึ่งจากบทความที่แล้ว ที่ มาสเตอร์ สอน การเชื่อมต่อ Flutter กับ Firebase บน Android (อ่านบทความที่นี่) มาที่นี่จะเป็น ตอน เชื่อมต่อ Firebase กับ iOS บน Flutter บ้าง

สิ่งแรกต้องหา Bundle ID ของ iOS ก่อน

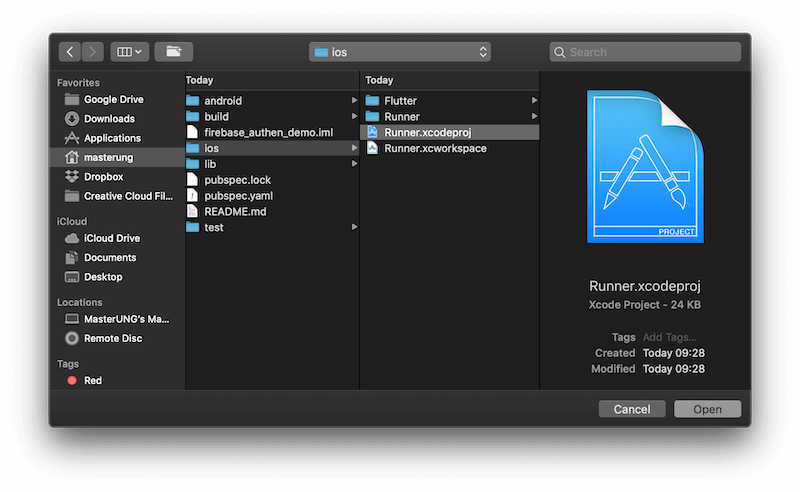
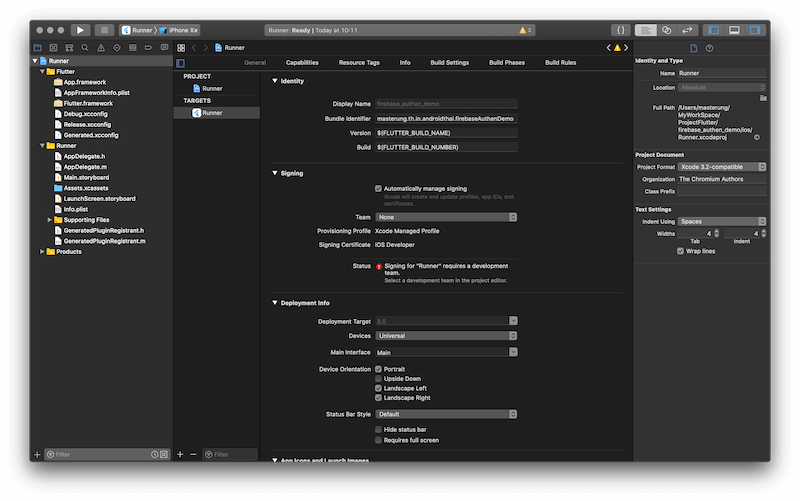
การเปิดไฟร์ ให้ไปที่ Runner.xcworkspace ครับ

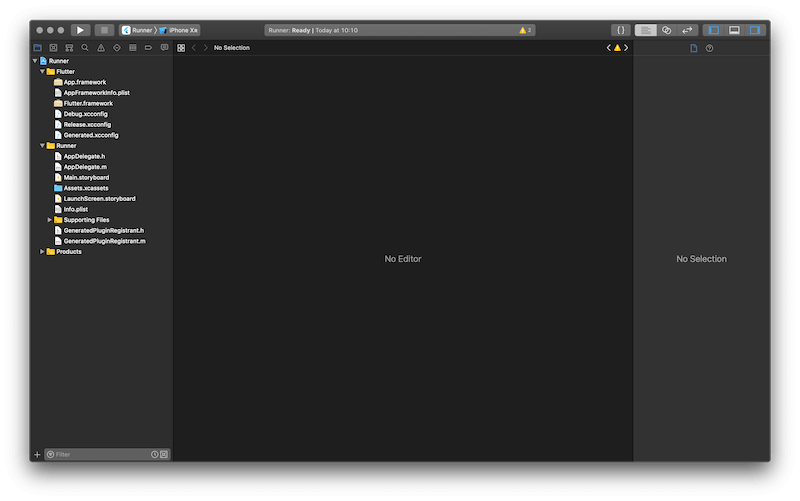
จะได้แบบนี่ครับ

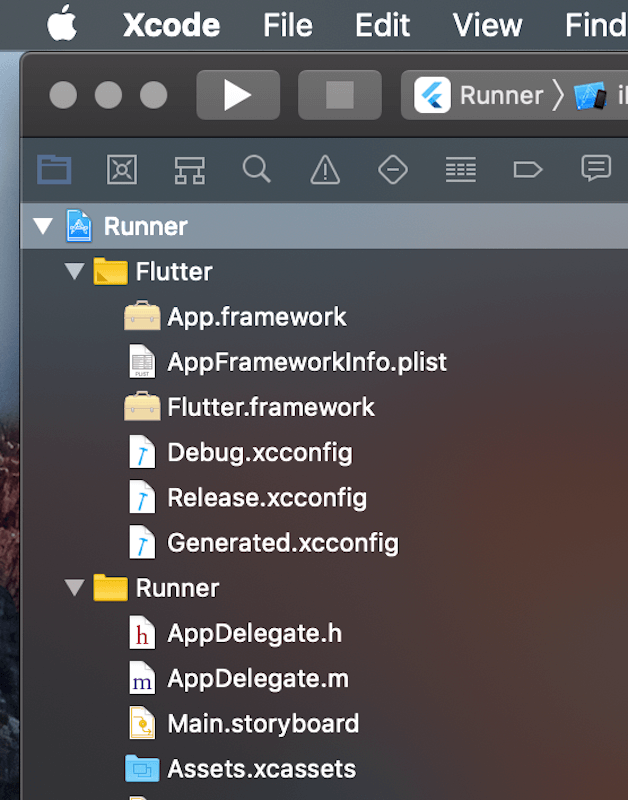
ที่ Navigator เลือก Runner

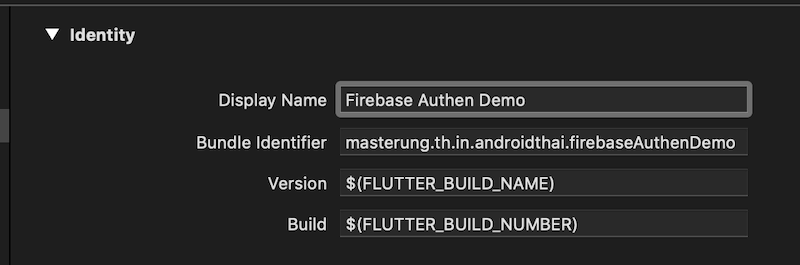
ได้มาละ Bundle ID ให้ Copy มาเลยครับ

นี่ไงครับ Bundle Identifier ที่เราต้องการ

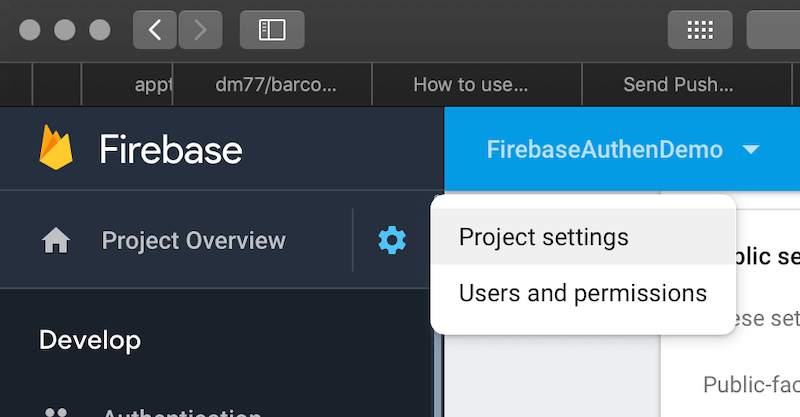
กลับไปที่ โปรเจ็ค Firebase ของเรา Click Project Settings

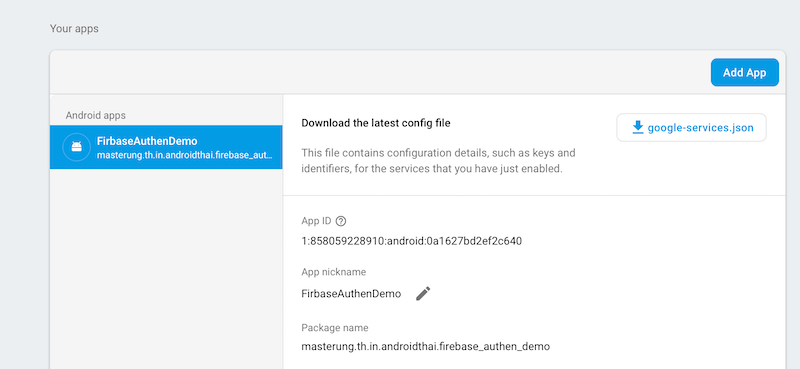
จะเห็น โปรเจ็คแอนดรอยด์ ที่เราทำไว้ครั้งที่แล้ว มาสเตอร์ จะเพิ่ม iOS โดยการคลิก Add App

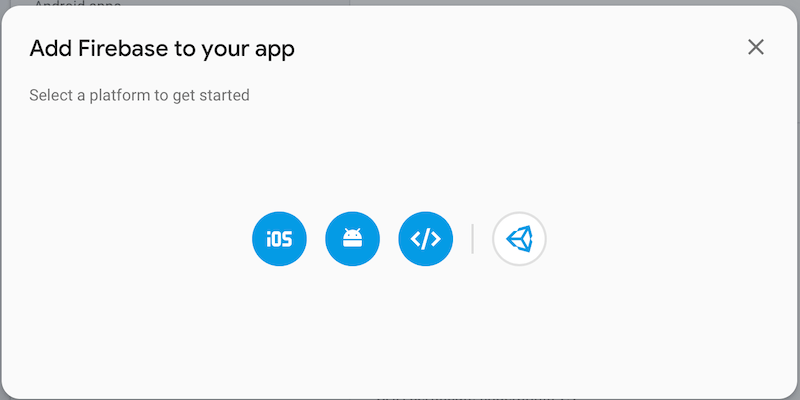
ตรงนี่เลือก iOS นะครับ

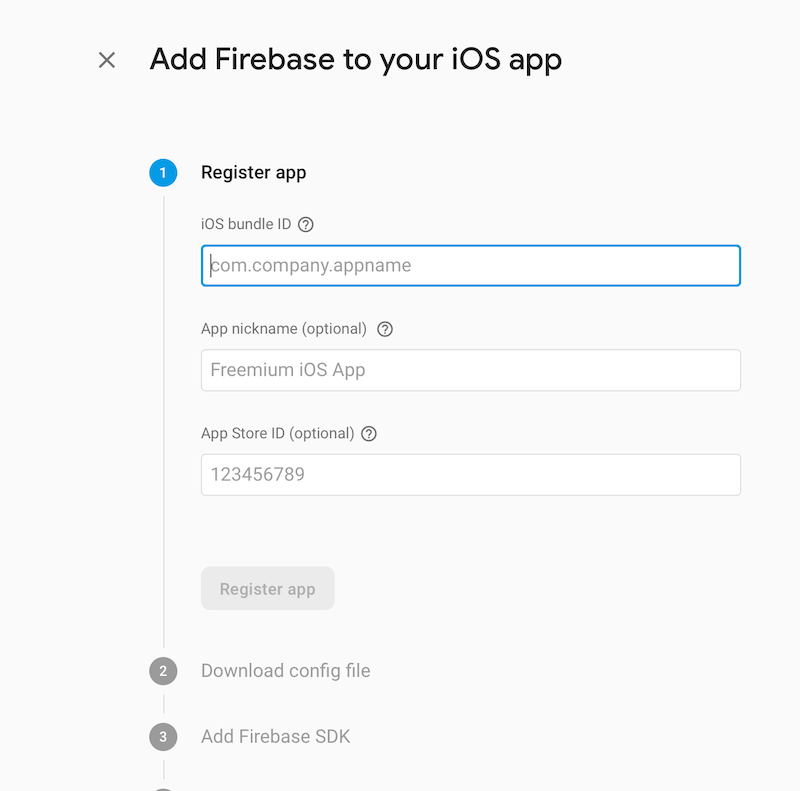
จะได้แบบนี่

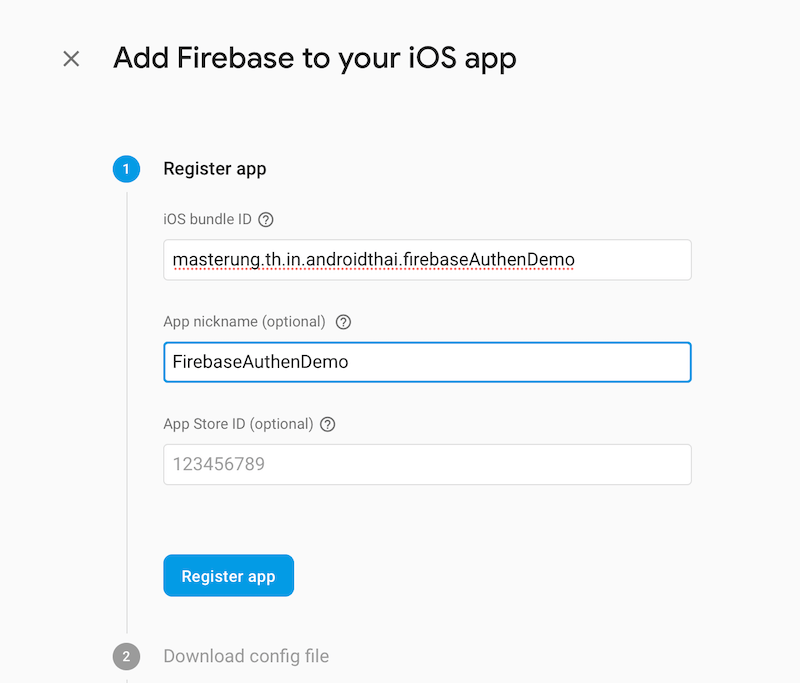
สิ่งแรก เอา Bundle ID ที่ได้มาจาก Xcode ไปใส่ ตั้งชือแอพซะหน่อย และ คลิก Register app

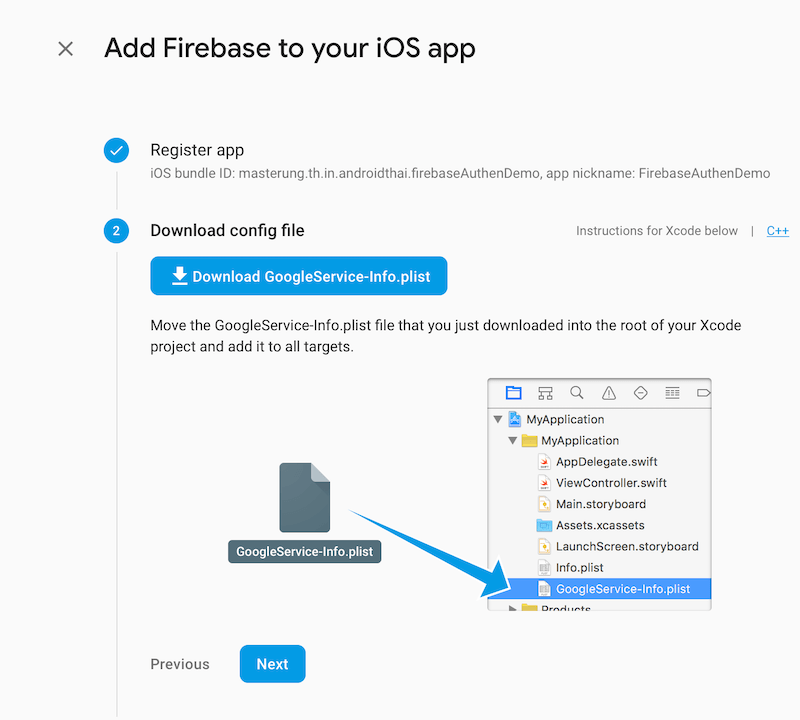
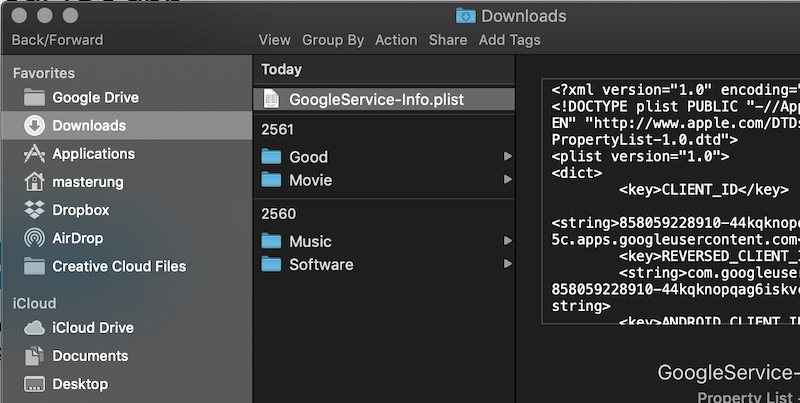
ตัว Firebase จะสร้าง Google-Service-infi.plist ให้ คลิก และ โหลดมาเก็บไว้ในเครื่องเราก่อน

โหลด มาเก็บไว้ก่อน

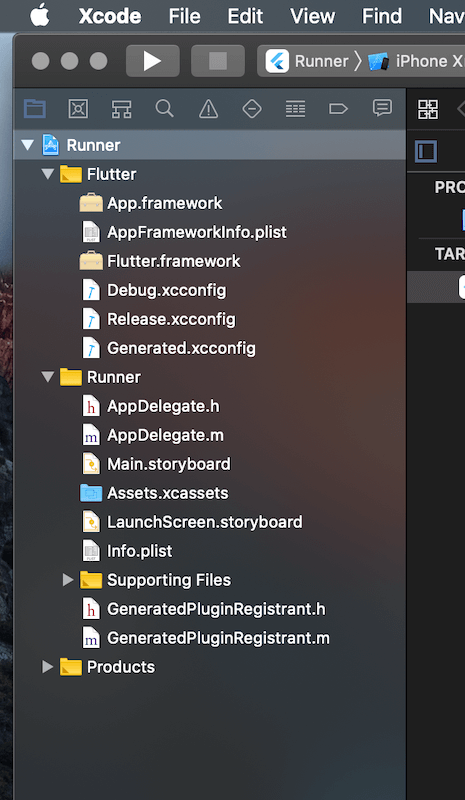
กลับมาที่ Xcode สังเกตุ Info.plist ให้ ลาก Google-Service-Info.plist มาไว้ที่เดียวกัน

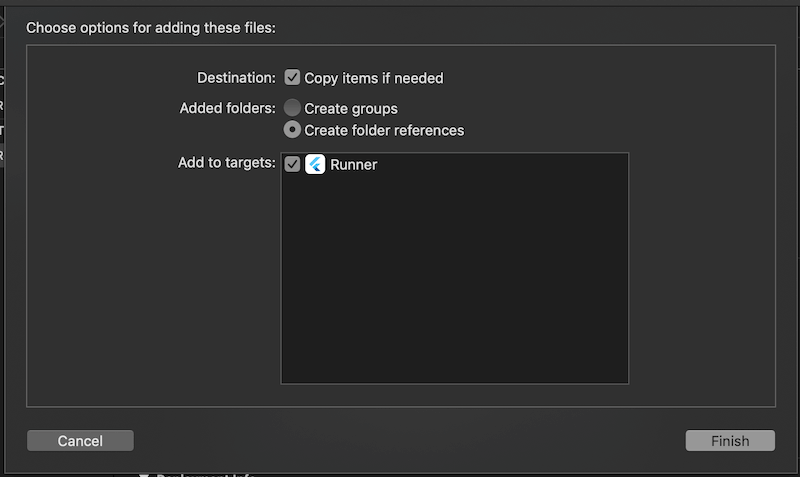
มั่นใจว่า Copy Item if need นะ

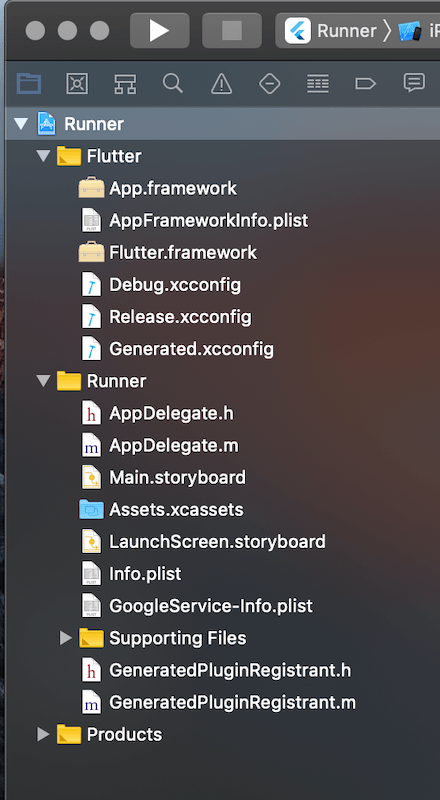
ได้มาละ GoogleService-Info.plist

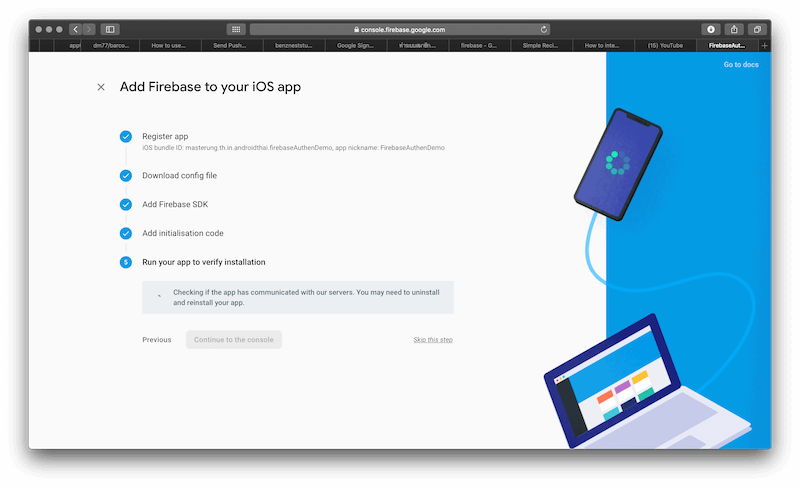
ไม่ต้อง Install pod ต่อนะครับ (ส่วนนี่ Flutter ทำให้แล้วครับ) Nextๆๆๆ จนได้หน้านี่

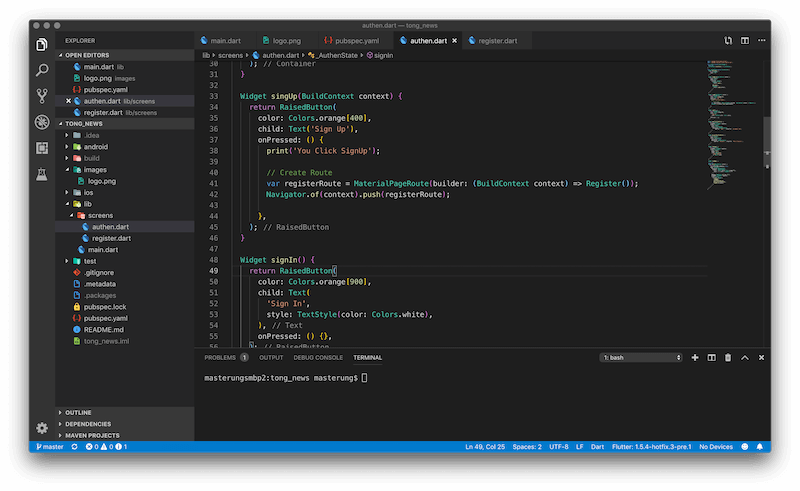
กลับไปที่ vs Code ที่เปิดโปรเจ็คของเรา

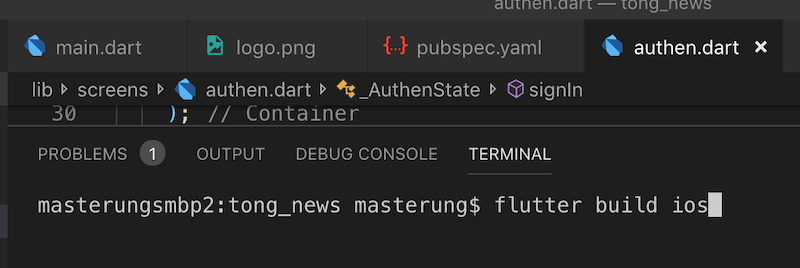
มาสเตอร์ จะลอง Build iOS ก่อนว่าได้ไหม ? ด้วยคำสั่ง flutter build ios

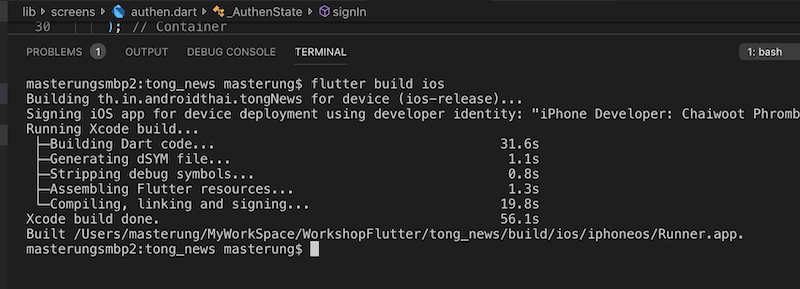
ถ้าขึ้นแบบนี่ OK

ต่อไป เปิด Simulate ออกมา

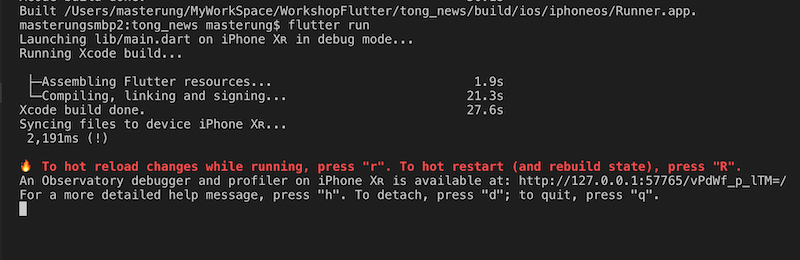
สั่งรัน ด้วย flutter run

กลับไปดูที่ Simulate

รอสัก 15 วินาที นะ

หลับไปดูที่ Console Firebase ที่เราเปิดค้างไว้ ถ้าเชื่อมต่อ Firebase กับ iOS จะได้ผลแบบนี่ ลองทำดูครับ สำหรับใครที่ ทำไม่ได้ให้ลองมาเรียน Flutter กับ มาสเตอร์ ตัวต่อตัว ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html ครับ หัวข้อเลือกได้ครับ














