บทความ Flutter
เร่ิมใช้งาน Firebase กับ Flutter ภาค Android
Written by มาสเตอร์ อึ่งจากคอร์ส เขียน Flutter กับ มาสเตอร์ https://www.androidthai.in.th/private-project-android-flutter-course.html วันนี่เราจะมาเรียนรู้ วิธีการเชื่อมต่อ ฐานข้อมูล Firebase กับ Flutter มาสเตอร์ เร่ิมต้นที่ แอนดรอยด์ ก่อนนะ ภาคต่อไป จะเป็น iOS

สร้างโปรเจ็ค Flutter เปล่าๆ ก่อน

เราไปเร่ิมสร้างฐานข้อมูล Firebase ก่อน ไปที่ https://firebase.google.com

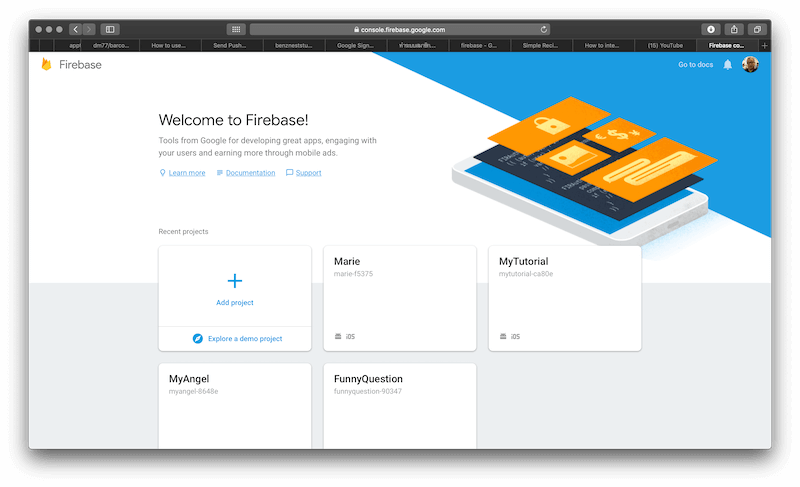
คลิก Go to Console

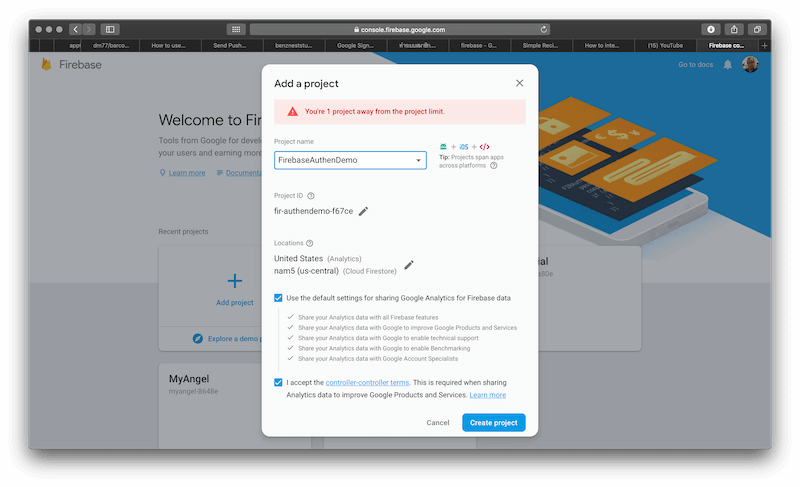
คลิก Add Product ให้ใส่ชื่อของโปรเจ็ค ของตัวเองเข้าไป

รอจนสร้างฐานข้อมูลเสร็จ

สร้างฐานข้อมูลเสร็จจะได้แบบนี้

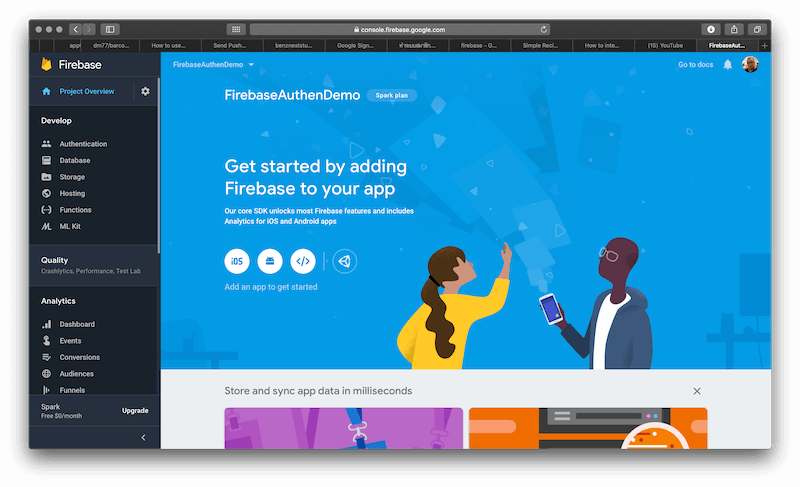
เราสามารถเลือก Platform เช่น แอนดรอยด์, ไอโพน หรือ เว็บไซด์ ได้ วันนี่เรามาเลือก แอนดรอยด์ ก่อน

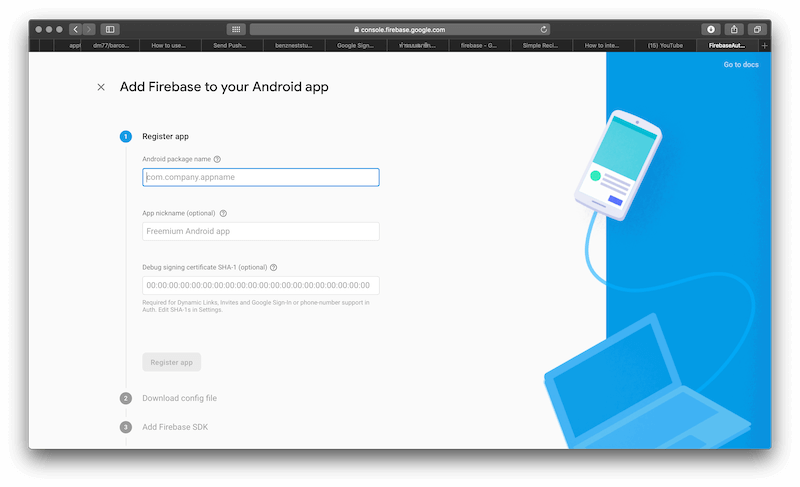
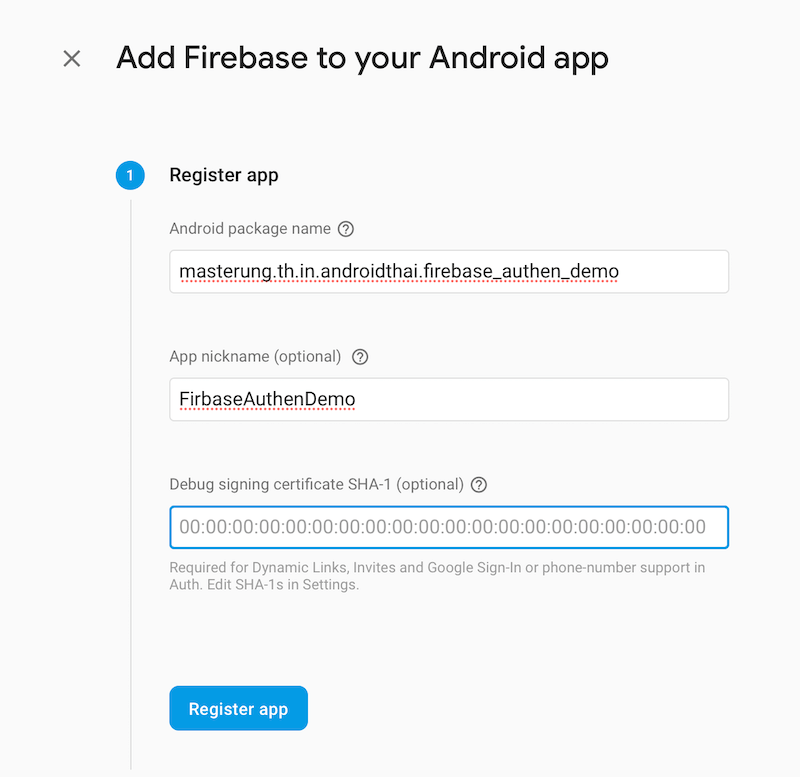
มาถึงขั้นตอนการ Register App

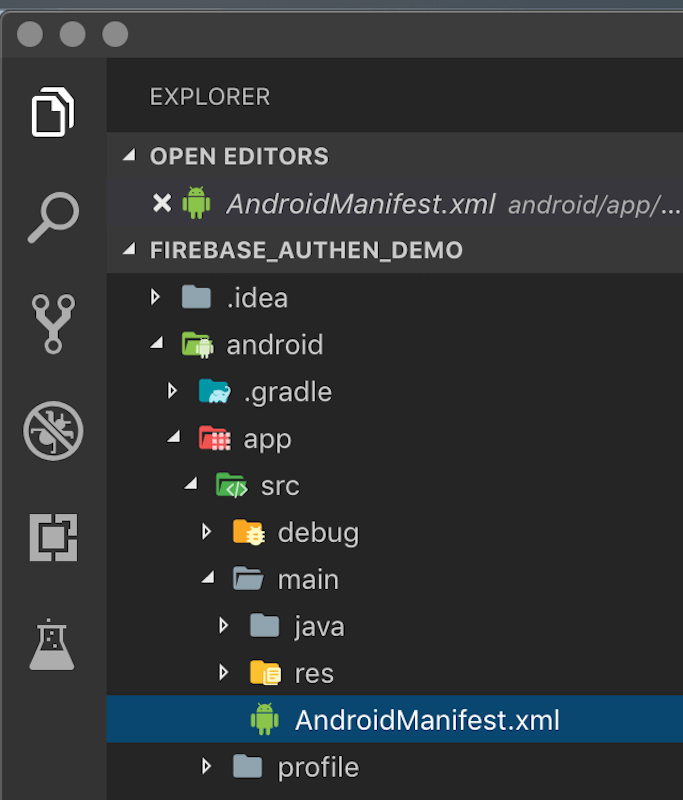
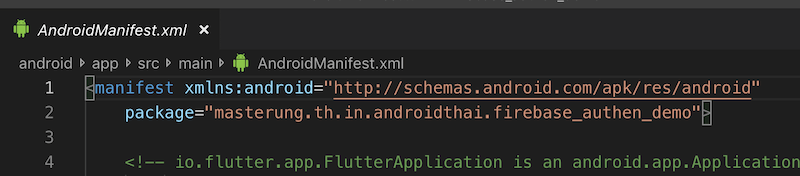
สิ่งแรกเราต้องหาให้ได้ก่อนว่า Flutter กำหนดให้ ฝังแอนดรอยด์ มี Package Name ว่าอะไร ? ไปเปิด AndroidManifest.xml ตาม Path นี้

ก็จะเห็น Package Name ให้ Copy มาเลยครับ

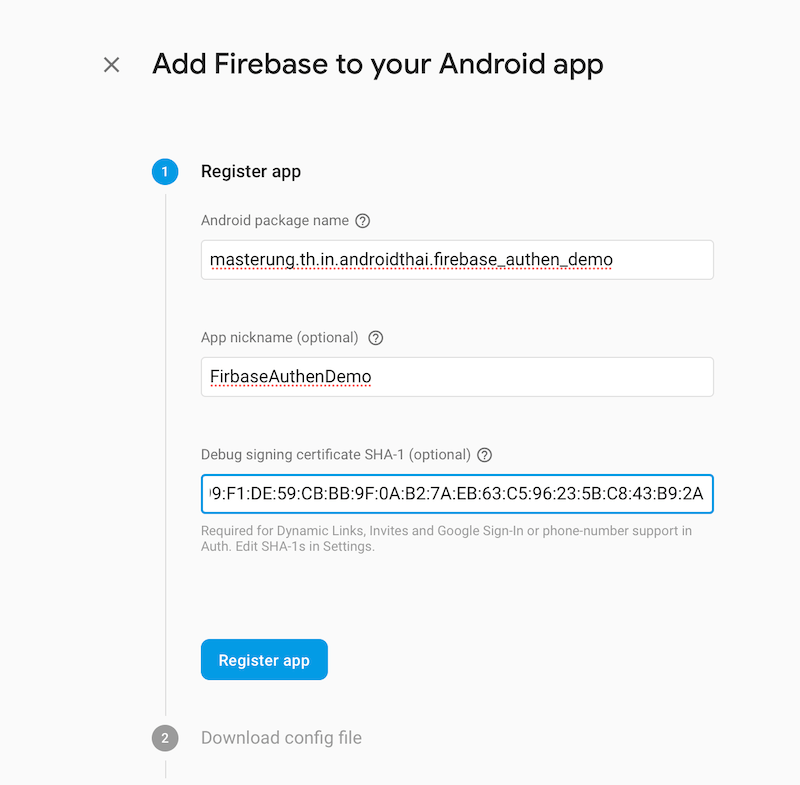
เอา Package ที่ได้มาใส่ที่ Firebase แบบนี่ ต่อไป เราจะหาค่า SHA-1

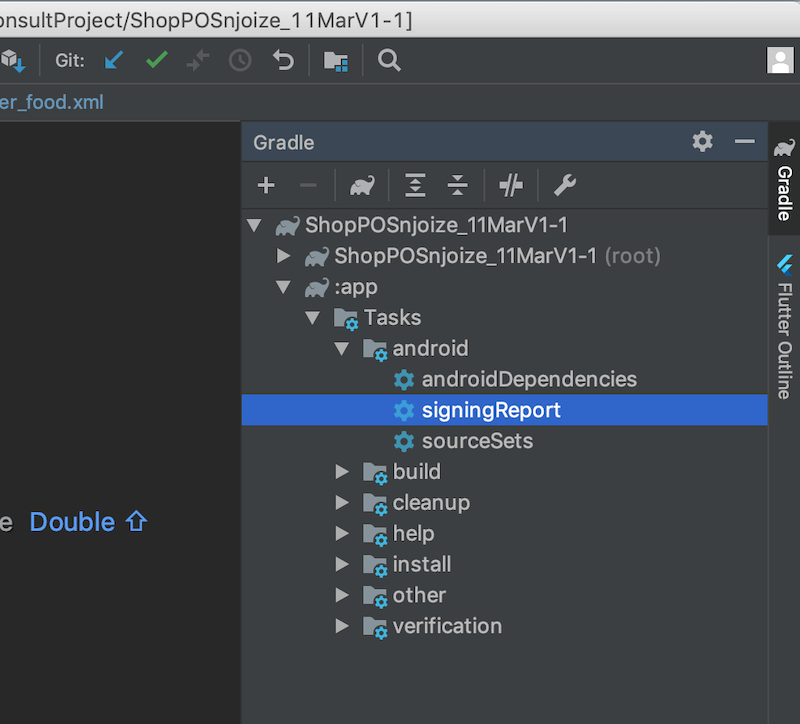
ไปเปิด Android Studio โปรเจ็คไหน ? ก็ได้ มองที่ขวามือจะมี Gradle เปิดออกมา

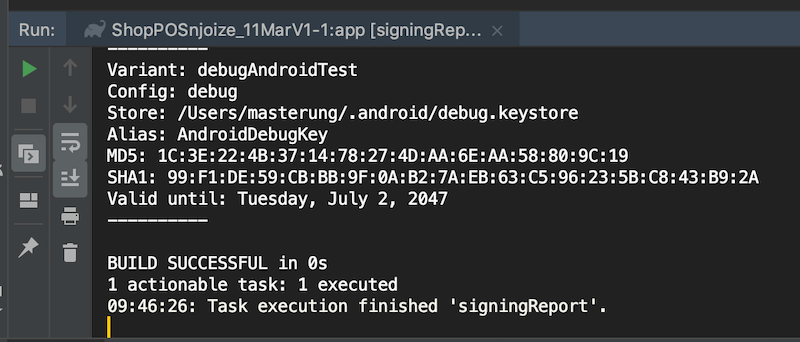
ดับเปิลคลิกที่ signingReport จะได้ SHA-1 แบบนี่ Copy ไปที่ Firebase ครับ

กรอกให้ครบแล้ว Register app ได้เลยครับ

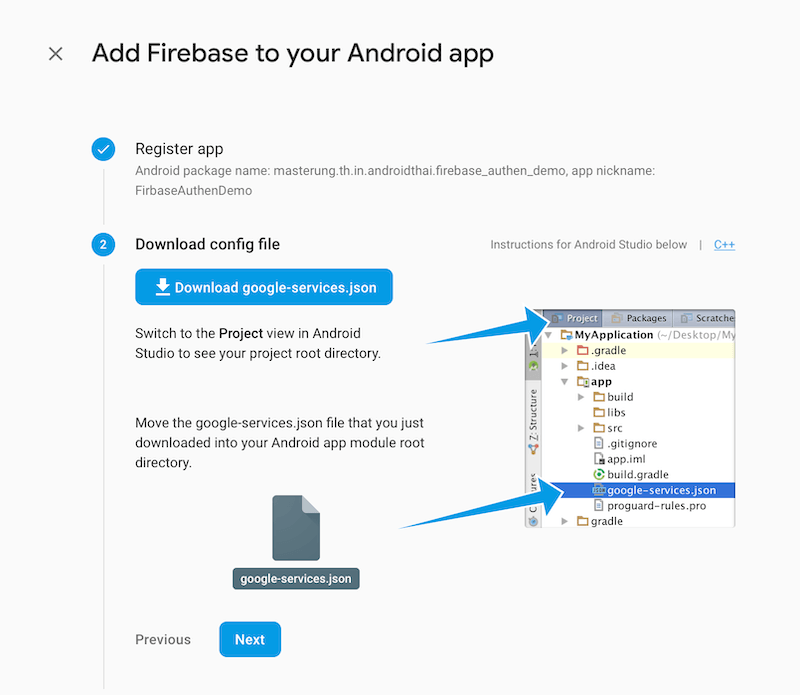
คลิกที่ google-services.json โหลดมาเก็บไว้ในเครือง

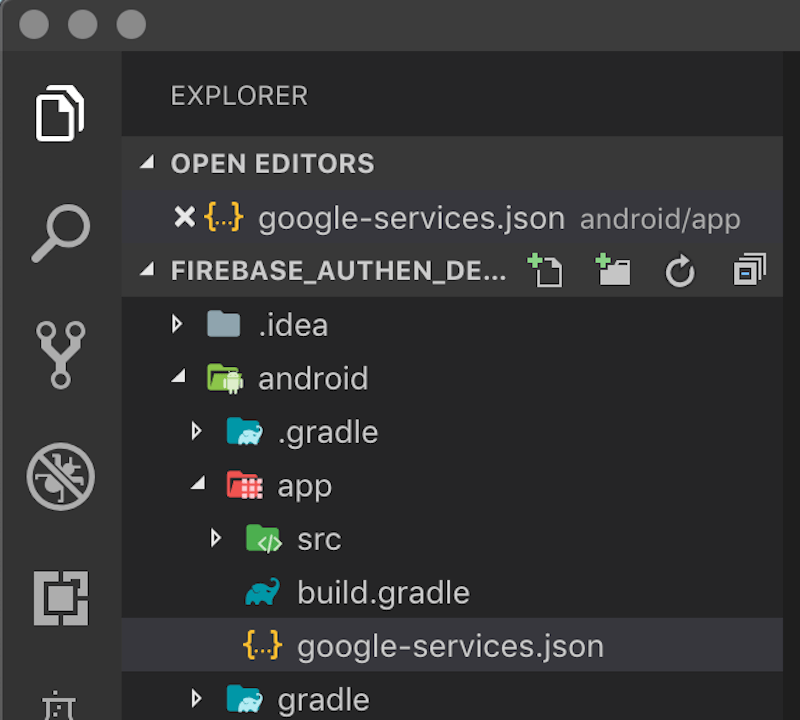
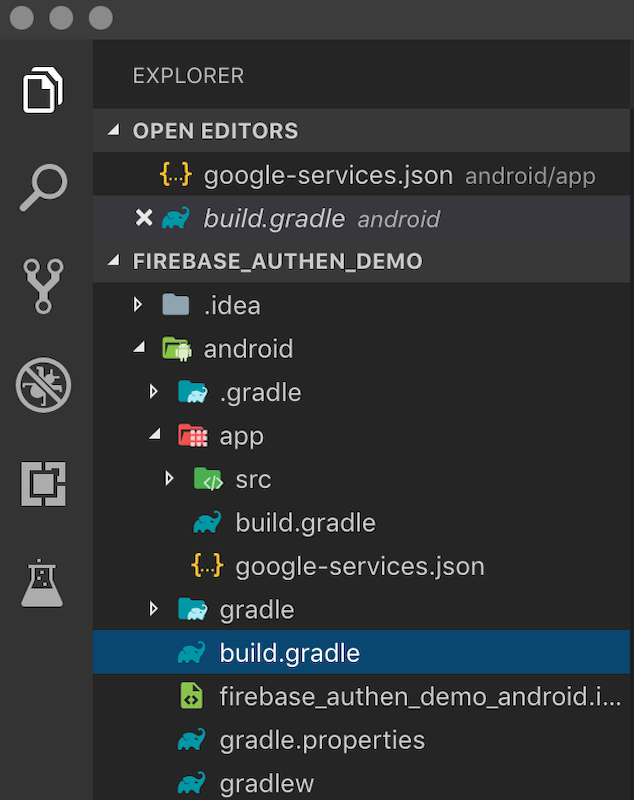
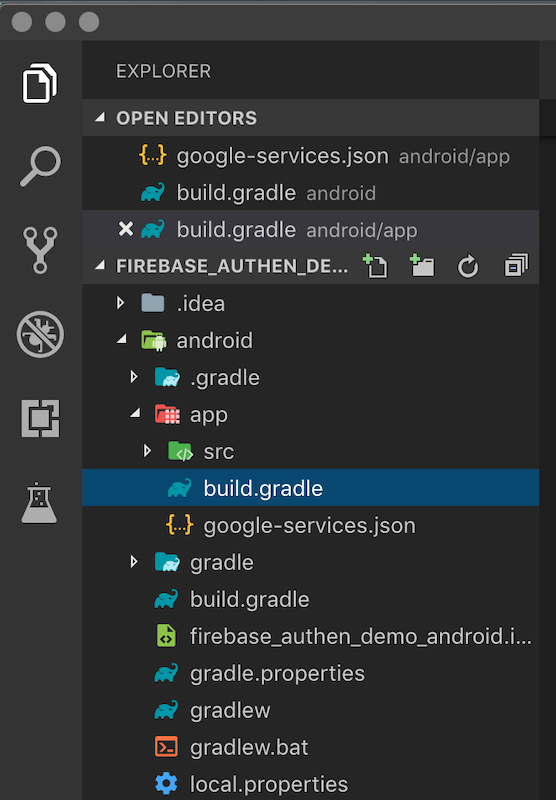
แล้วเอาไปเก็บไว้ใน โฟวเตอร์ app แบบนี้ครับ

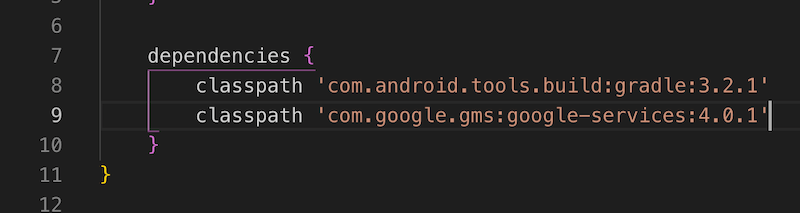
ต่อไปเปิด build.gradle ส่วนของ App (ตัวที่อยู่นอก โฟวเตอร์ App)

ให้เดิมส่วนนี่เข้าไป

ทำแบบที่ Google แนะนำแบบนี่ครับ

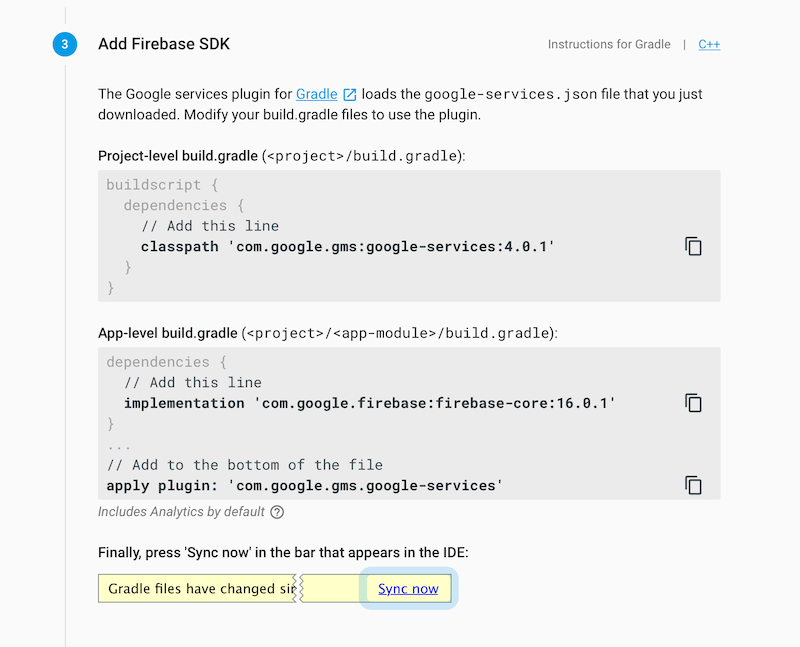
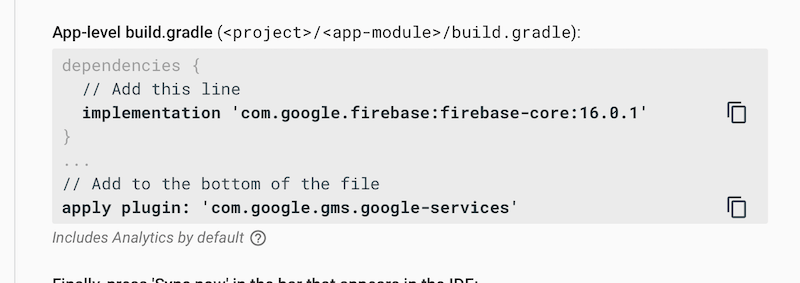
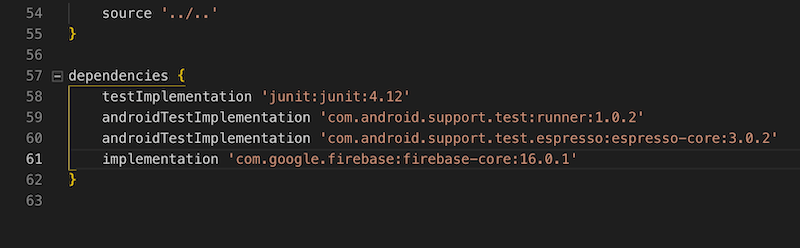
ส่วนต่อไป ให้ Copy โค้ดนี่ ไปไว้ที่ build.gradle ส่วนของ Modult (คือ build.gradle ใน โฟวเตอร์ App)

ไฟร์ นี้นะครับ

ใส่ implimentation เข้าไป

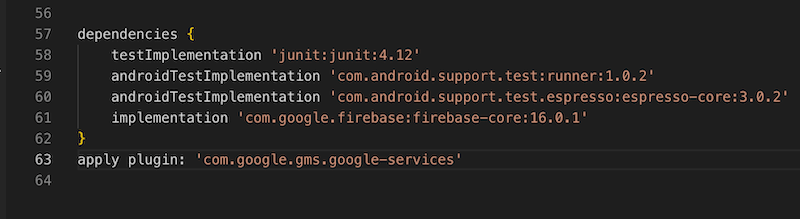
และ ใต้ dependencies ให้ใส่. apply plugin เข้าไปแบบนี่ครับ

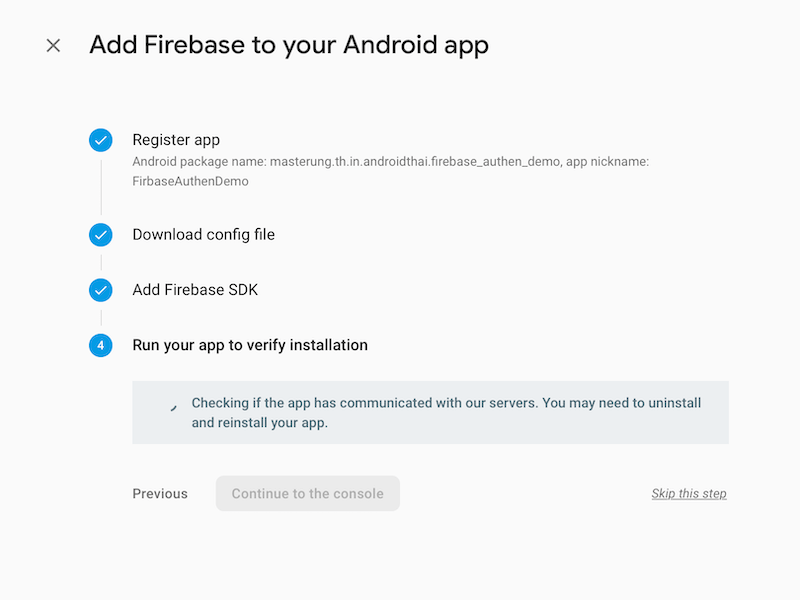
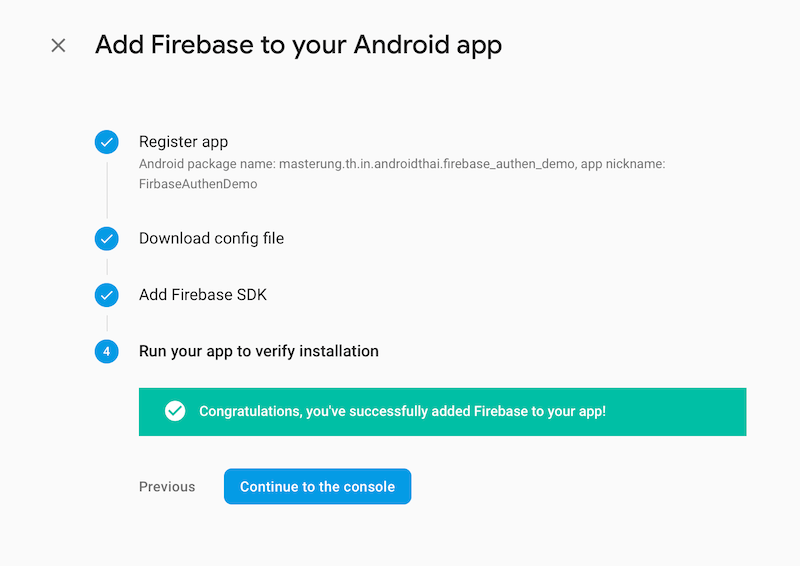
next ที่ Firebase ให้เรารันแอพ บนแอนดรอยด์ และ ดูว่า ฐานข้อมูล Connected (รอประมาญ 15 วินาที)

เปิด Terminal แล้วใช้คำสั่ง flutter run

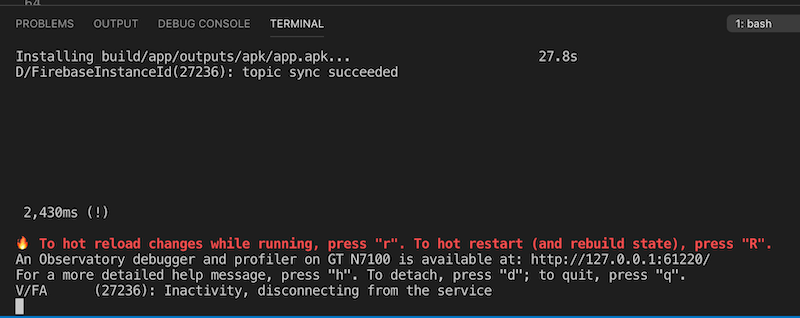
รอจนรันขึ้น

ยินดีด้วย คุณได้ใช้ Firebase ละ ไม่ยากนะครับ ลองทำดูครับ














