Home
Bottom Navigation Bar on Flutter
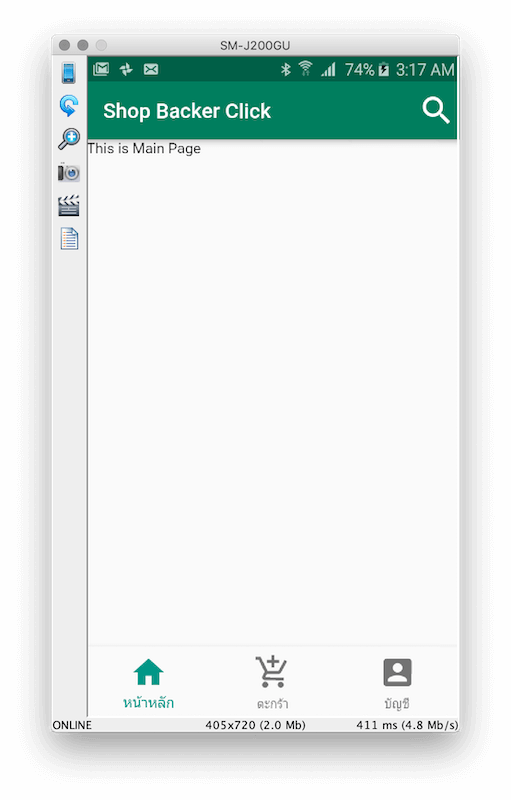
อะไร ? คือ Botton Navigation Bar

Botton Navigation Bar จะอยู่ด้านล่าง คลิกที่ Icon จะเปลี่ยน State ได้ครับ

นี่ครับ รูปเต็มๆ ของ Bottom Navigation Bar
SetUp Material Color on Flutter
โจทย์เป็นอย่างนี้นะครับ
มาสเตอร์ เคยเขียน บทความที่เกี่ยวกับ การกำหนด Thema Data บน Flutter ไว้ที่นี่ครับ
https://medium.com/มาสเตอร์-อึ่ง/theme-data-บน-flutter-b2c690ce1d95

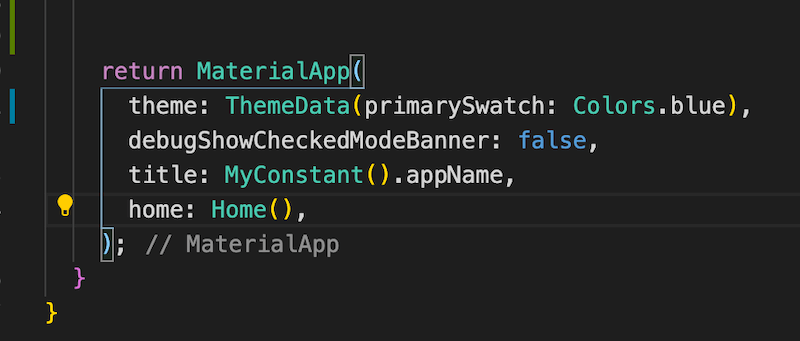
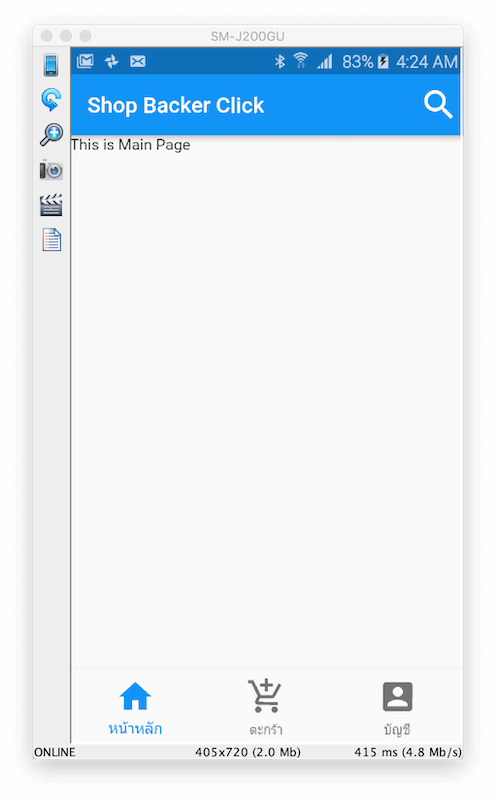
มาสเตอต์ กำหนด ThemeData เป็นสีฟ้า ง่ายๆ แบบนี้

ดูที่ AppBar และ Activce ButtonNavigatinBar ครับ จะเป็นสีฟ้า
Base64 To Image on Flutter
การดึงรูปภาพ Base64 มาแสดงใน Flutter

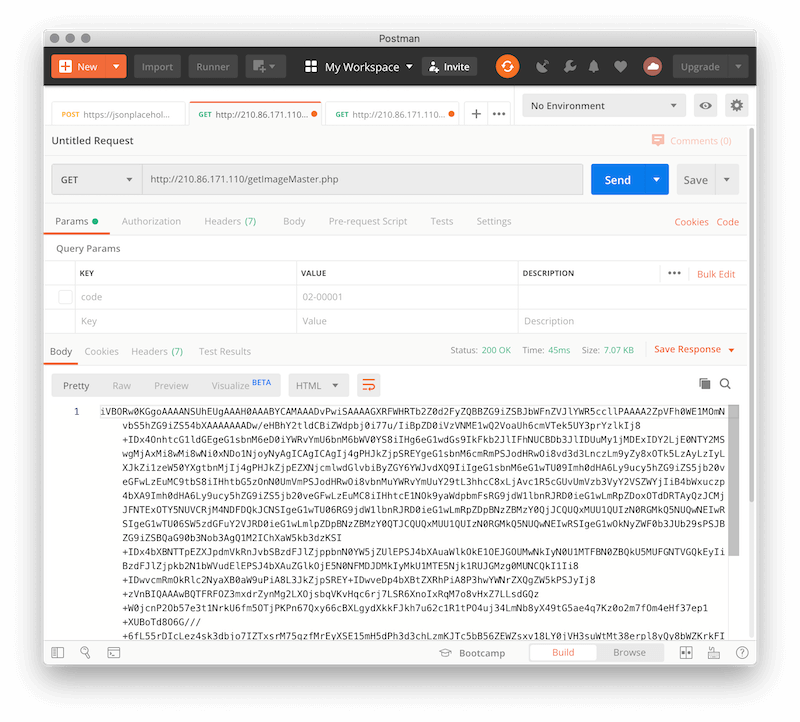
โจทย์เป็นอย่างนี่ เรามี API ที่แสดง Response เป็น Base64 เราต้องการทำเป็น รูป ? จะทำอย่างไร ?

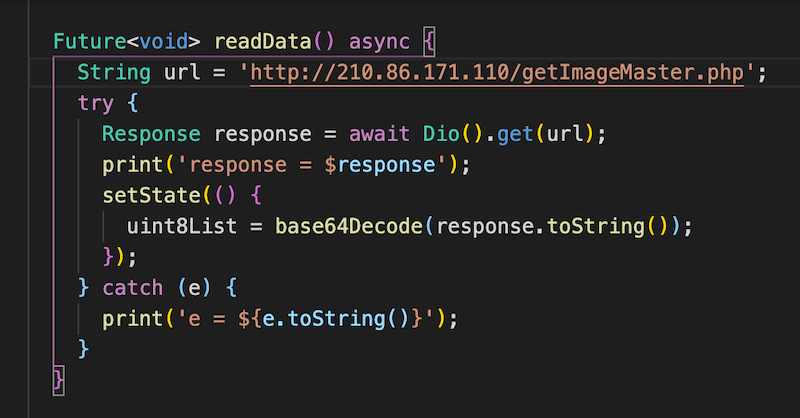
สิ่งแรกเขียน Thread ให้ อ่าน Response มาในเครื่องก่อน
User Account Drawer on Flutter
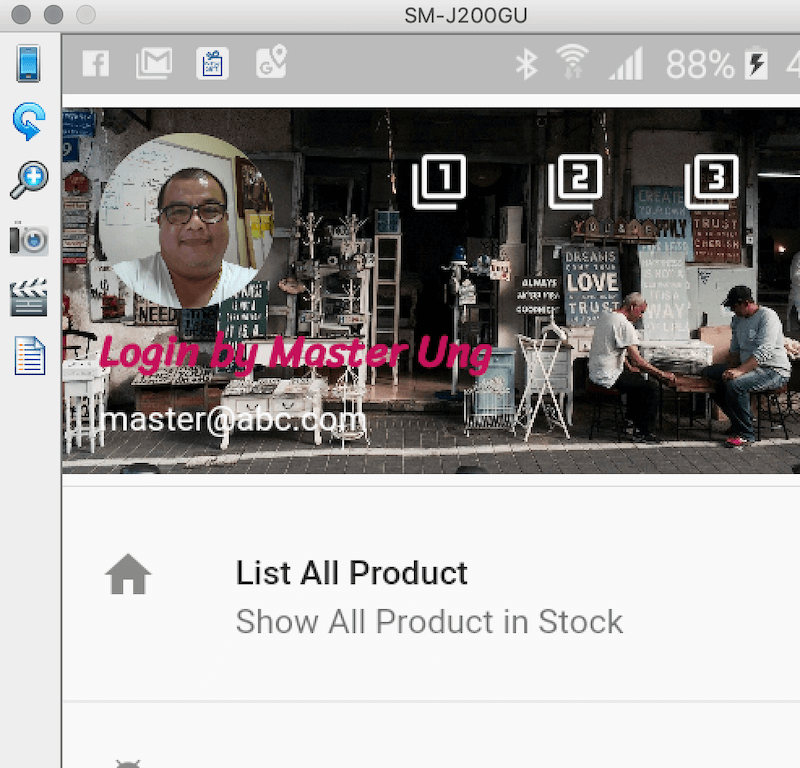
ตามหัวข้อเลย ครับ การทำ User Account Drawer บน Flutter

แบบนี่เลยครับ

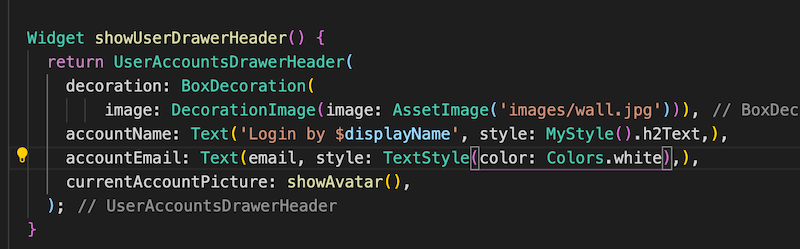
ตัวอย่างโค้ดเป็นอย่างนี่ครับ
Parsing JSON on Flutter Level3
มาดู การอ่าน JSON มาใน Flutter ใน Form แบบนี่บ้างครับ ต่อจาก ตอนที่แล้วครับ
https://www.androidthai.in.th/android-flutter/384-parsing-json-on-flutter-level2.html

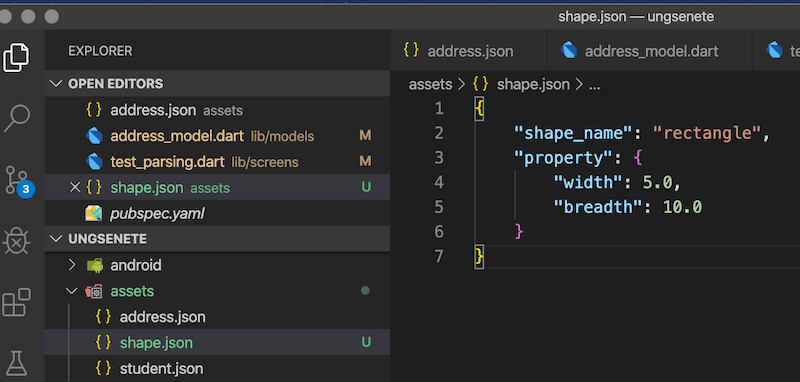
จากตอนที่แล้ว เป็น Array มาตอนนี่เป็น Map เราจะอ่าน JSON Form แบบนี่ มาทำงานใน Flutter อย่างไร ?

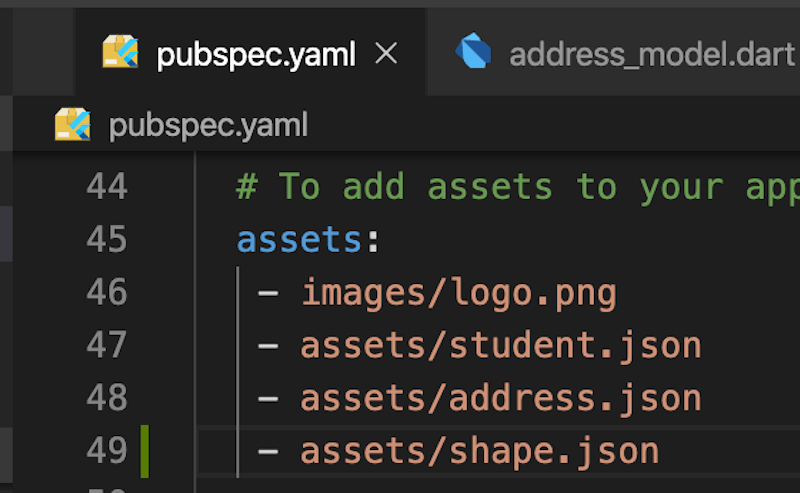
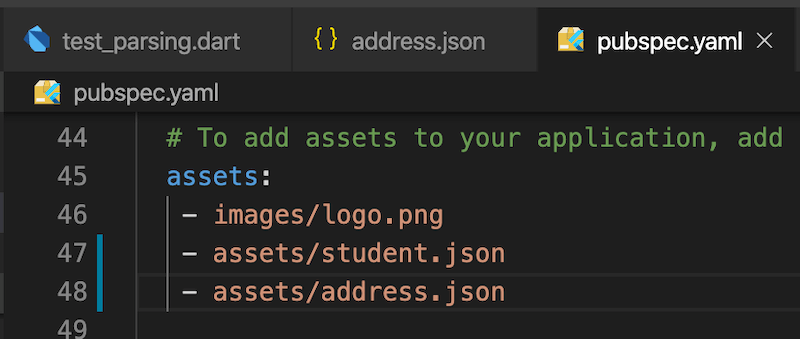
เหมือนเดิ่ม กำหนดค่าให้ pubspec.yaml ก่อน
Parsing JSON on Flutter Level2
บทความ ต่อจาก บทความที่แล้ว
https://www.androidthai.in.th/android-flutter/383-parsing-json-on-flutter-level1.html
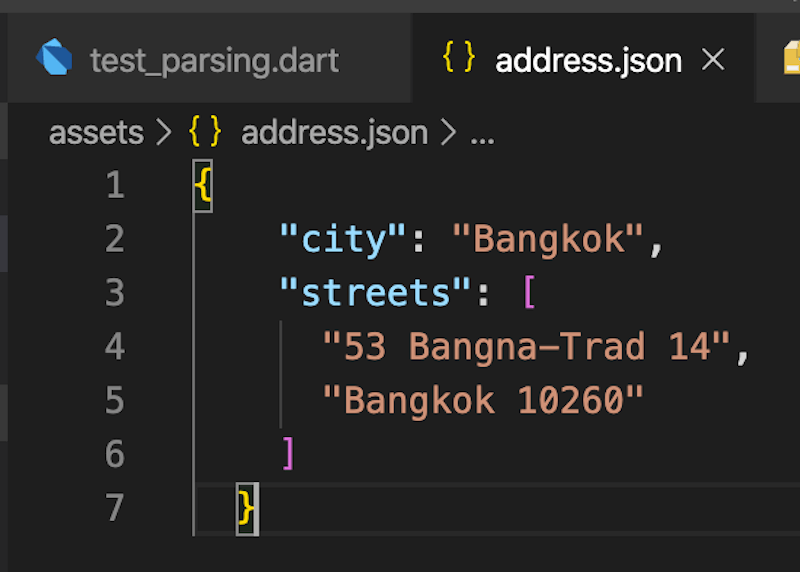
ที่นี่โจทย์ บน JSON เปลี่ยนไป

จะเห็นว่า มี Array ซ้อนใน Value แบบ นี่จะให้ Flutter อ่านอย่างไร ?

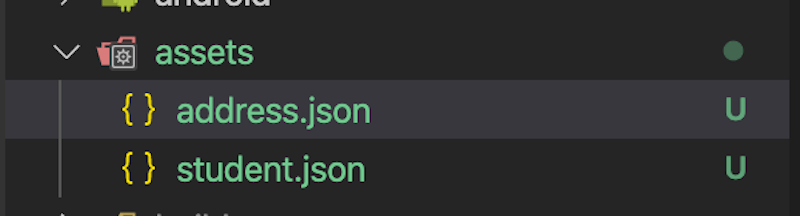
สร้าง asset Json ก่อน

กำหนด ใน pubspec.yaml ด้วยละ


















